Проектирование и разработка интерфейса пользователя
 Скачать 0.83 Mb. Скачать 0.83 Mb.
|
|
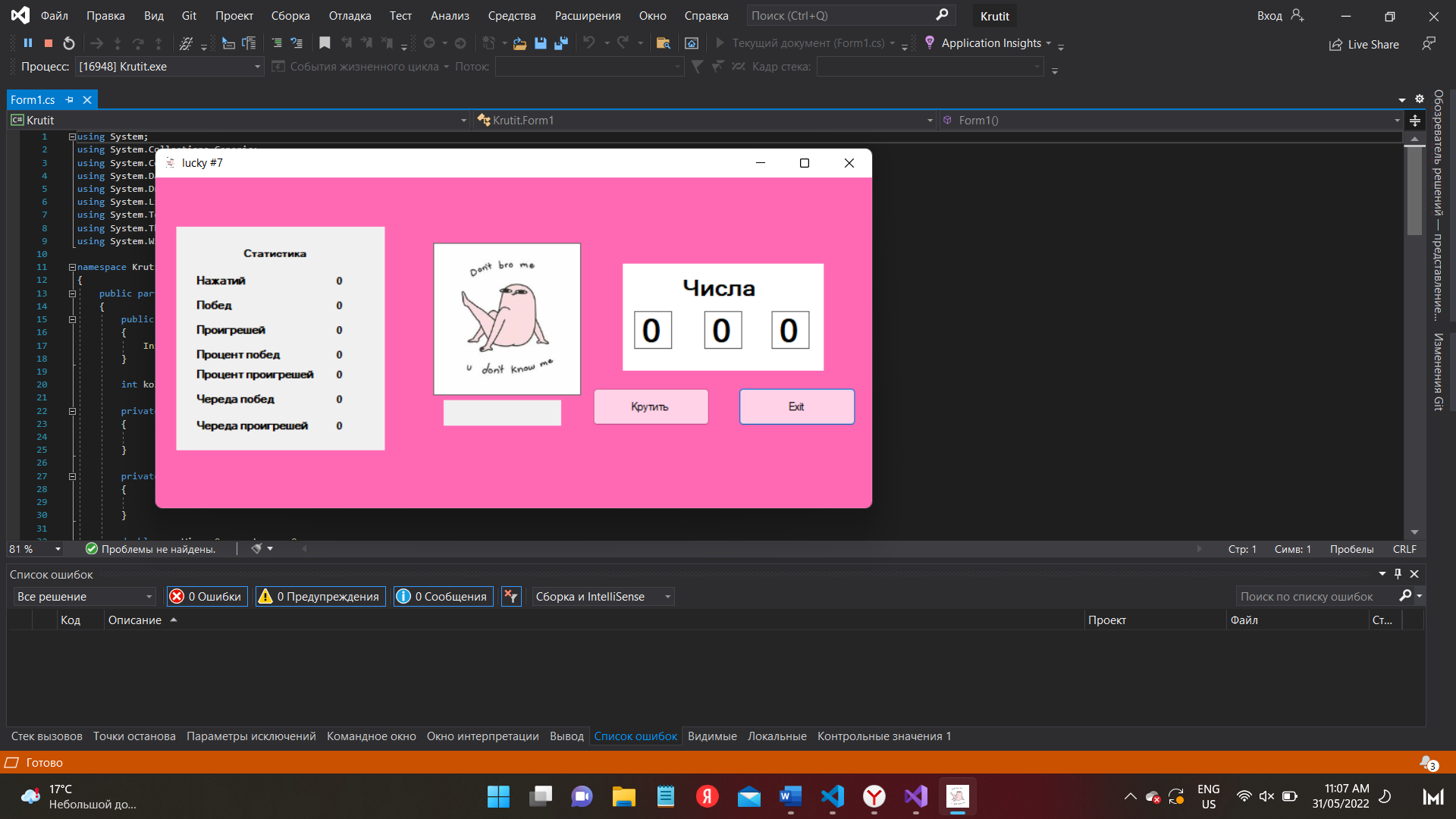
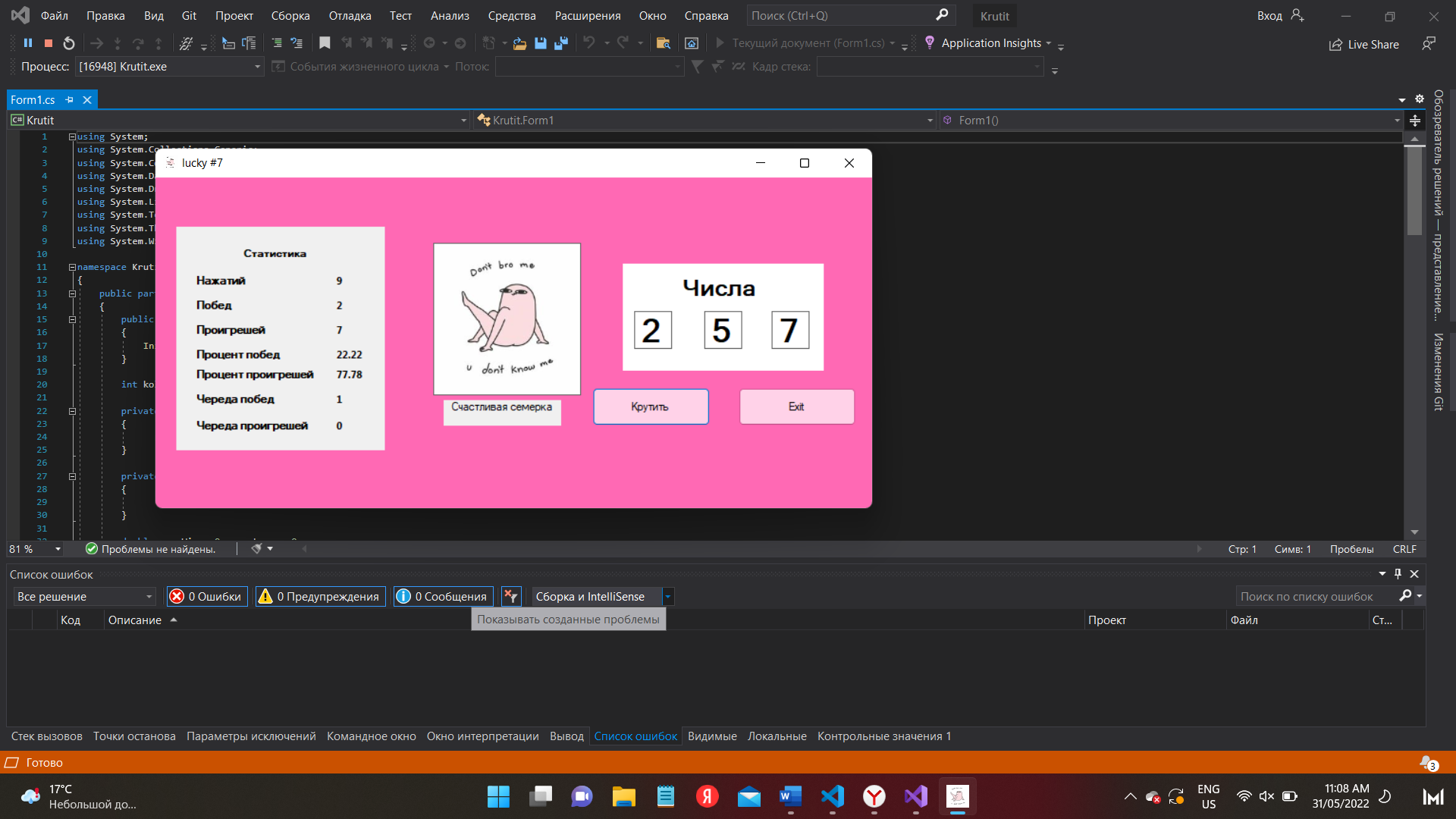
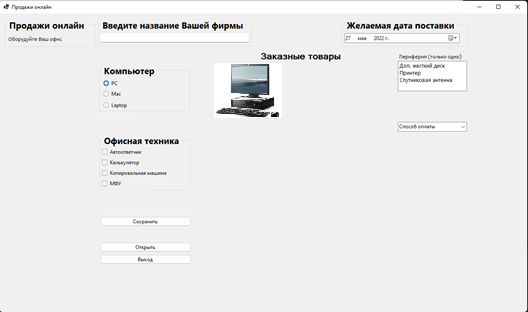
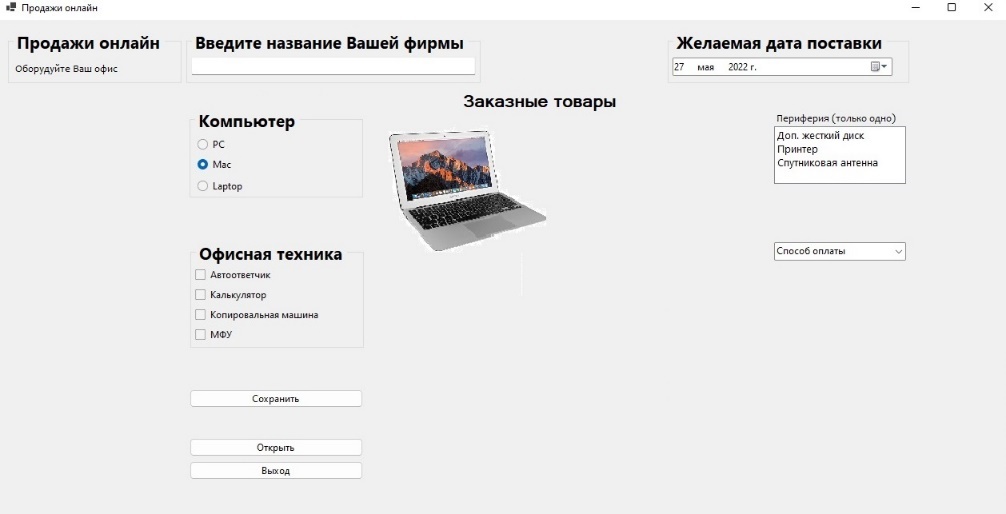
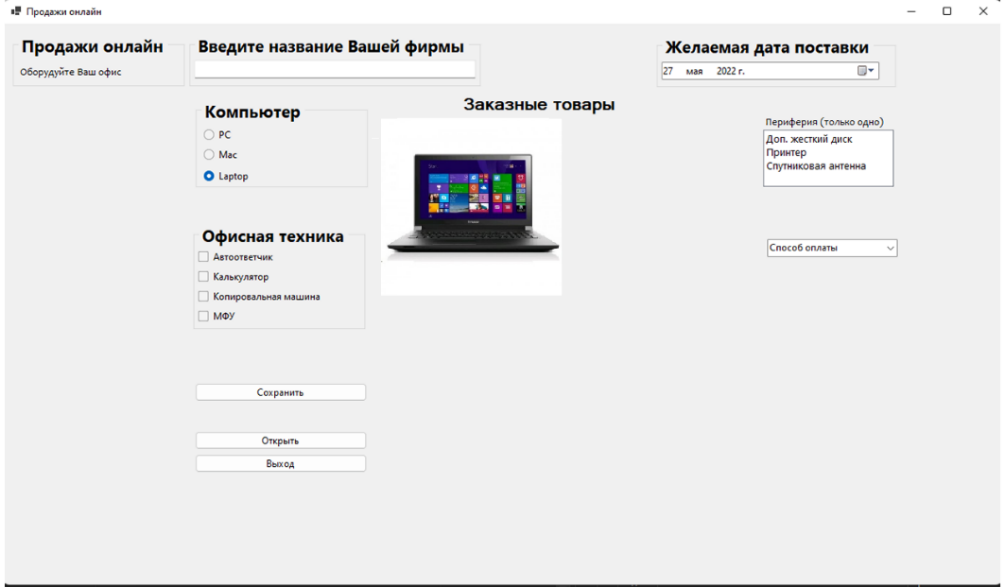
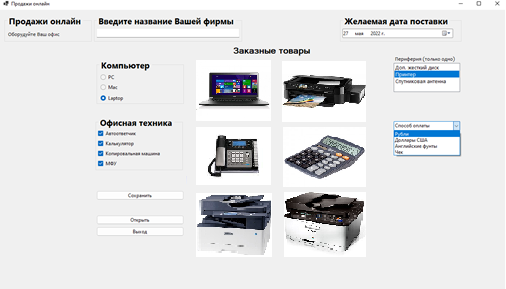
Шевцова Анастасия, Ахмедова Мекек, ИСПСК 12-21 Практическая работа №9 Тема: «Проектирование и разработка интерфейса пользователя» Цели: получение навыков проектирования и разработки интерфейса пользователя. Ход работы: Задание 1. Мы настроили среду разработки VisualStudio. Создали приложение для Windows, которое имитирует игровой автомат со «счастливыми» числами. Программа имеет следующий интерфейс (рисунок 1). При нажатии на кнопку «Крутить» генерируются три случайных числа от 0 до 9. Если хотя бы одно из них равно семи, на форме появляется надпись «Счастливая семерка».  Рисунок - Интерфейс программы Задание 2. Добавили в созданную форму метку и организовали отображение на ней процента выигрышей по отношению к общему числу нажатий на кнопку «Крутить» (рисунок 2).  Рисунок 2-Процент отображения побед Задание 3. При каждом запуске программа выдает случайный набор чисел. public void Chisla() { Random chis = new Random(); var labels = new[] { label1, label2, label3 }; int value = 0; bool flag = true, flag2; label4.Text = ""; for (int i = 0; i < 3; i++) { value = chis.Next(1, 9); if ((value == 7) && (flag == true)) { label4.Text = "Счастливая семерка"; pictureBox1.Visible = true; label4.Visible = true; label15.Text = Convert.ToString(win += 1); label16.Text = Convert.ToString(luse -= 1); flag = false; } labels[i].Text = Convert.ToString(value); } label16.Text = Convert.ToString(luse += 1); return; } Задание 4. Мы создали приложение для Windows «Продажи онлайн» (рисунок 4-6), которое позволяет выбрать для заказа компьютер, офисную технику и периферийные устройства с выводом в форму изображения выбранного оборудования, указали способ оплаты и желаемую дату поставки. Возможные способы оплаты: рубли, доллары США, английские фунты. При выборе способа оплаты появляется его символическое изображение. Пользователь, выбрав товары для заказа, вводит название фирмы.  Рисунок 4 – Приложение «Продажи онлайн» выбор компьютера  Рисунок 5 – Выбор мac  Рисунок 6 – Выбор ноутбука Задание 5. Добавили в список офисной техники «МФУ» и добавили еще один объект PictureBox для отображения рисунка МФУ (рисунок 7). Соответствующим образом изменили программный код.  Рисунок 7 – Добавление техники МФУ var ImgArray1 = new[] { files1, files2, files3 }; var ImgArray2 = new[] { files4, files5, files6 }; var ImgArray3 = new[] { files7, files8, files9, files10 }; var radioButton = new[] { radioButton1, radioButton2, radioButton3 }; var checkBox = new[] { checkBox1, checkBox2, checkBox3, checkBox4 }; var pictureBox = new[] { pictureBox3, pictureBox4, pictureBox6 }; int i = 0, j = 0, ij = 0; String[] s2 = new String[2]; int[] s1 = new int[7]; if (openFileDialog1.ShowDialog() == DialogResult.Cancel) return; string filename = openFileDialog1.FileName; string[] fileText = File.ReadAllLines(filename, System.Text.Encoding.Default); while (ij < fileText.Lenght) { if(i < 7) { s1[i] = int.Parse(fileText[ij]); i++; } else { s2[j] = fileText[ij]; j++; } ij++; } Вывод: Получили навыки проектирования, разработки интерфейса пользователя и создания приложений для Windows. Научились настраивать среду разработки Visual Studio. |
