Проектирование и создание информационной системы
 Скачать 0.7 Mb. Скачать 0.7 Mb.
|
|
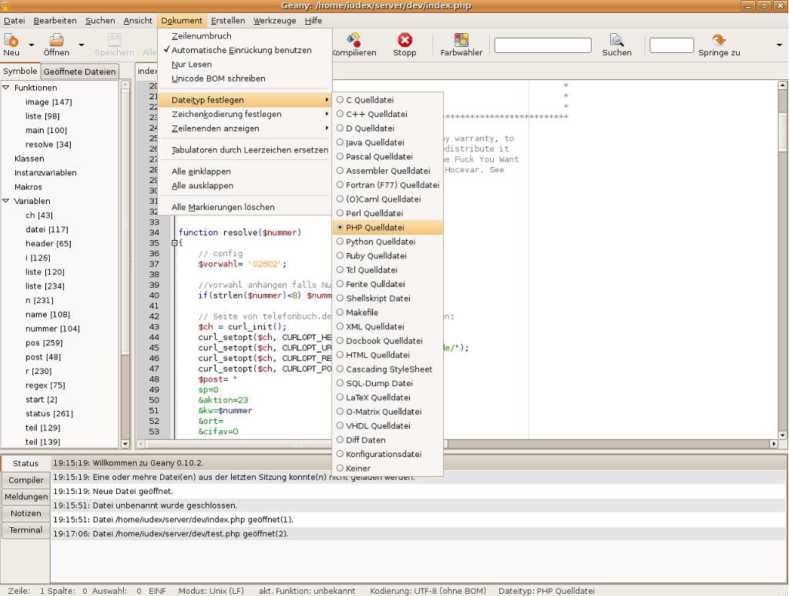
Если для программного кода на PHP используется лицензия PHP License, то руководство PHP распространяется по лицензии Creative Commons Attribution 3.0 License. Кроме того, некоторые файлы могут распространяться под другими лицензиями. Для распространения таких файлов необходимо соблюдать условия этих лицензий. Традиционно PHP-код исполняется в php-файлах — это обычные текстовые файлы, имеющие расширение php, редактировать их можно в любом стандартном текстовом процессоре, которые поставляются с любой операционной системой в качестве свободного и бесплатного к использованию текстового редактора [9,13]. В процессе написания использовалась среда разработки программного обеспечения Geany (https://www.geany.org) (рис. 16.), распространяемая свободно под лицензией GNU GPL. Geany представляет собой текстовый процессор со специальными функциями для разработчиков, такими как: автоматическая подстановка закрывающих тегов, автозавершение названий функций, классов, переменных, подсветка исходного кода, поддержка большого количества кодировок.  Рис. 16. Текстовый процессор Geany Написанный PHP код был разделён на различные файлы, в каждом из которых он отвечает за различные задачи. Такое разделение упрощает написание и редактирование проекта, а также даёт возможность подключать только необходимый код для решения текущей задачи пользователя [39]. Файловая структура веб-приложения: ./assets/ ./ckeditor/ ./fancybox/ ./favicon/ ./fontAwesome/ ./base.css ./base.js ./remPolyfill.js ./funcs.js ./normalize.css ./components/ /pages/ /safemysql/ ./authorization.php ./config.php ./functions.php ./lang.php ./valute_rate.php ./images/ ./templates/ ./404.html ./about.html ./all.html ./authorization.html ./client_edit.html ./clients.html ./goods.html ./goods_edit.html ./logs.html ./orders.html ./providers.html ./provider_edit.html ./order_edit.html ./passchange.html ./group_edit.html ./main_right0. html ./main_right 1. html ./main_right2. html ./ya_market.html ./uploads/ ./.htaccess ./COPYING ./README ./index.php ./ya_market.php Директория «assets» содержит вспомогательные файлы, такие как JavaScript скрипты и JavaScript плагины, а также CSS таблицы каскадных стилей (приложение 1) и файлы шрифтов. Директория «components» содержит основной PHP-код вебприложения. Директория «images» содержит изображения. Директория «templates» содержит HTML шаблоны страниц. Директория «uploads» хранит в себе загруженные пользовательские файлы. Файлы «COPYING» и «README» являются обязательными файлами для лицензии информационной системы. Файл «.htaccess» преобразовывает человеко-удобный HTTP адрес в GET-запросы, которые в свою очередь обрабатывает index.php. Файл «valute_rate.php» производит обновление курса валют, запрашивая данную информацию на сайте ЦБРФ и затем обновляя её в базе данных. Данный файл запускается автоматически в планировщике. Файл «index.php» самый важный файл. Он подключает все остальные компоненты веб-приложения в зависимости от того, какую страницу запросил пользователь (приложение 1). Файл «ya_market.php» выгрузка для интеграции ИС с рекламной площадкой «Яндекс.Маркет». Содержит информацию об организации и список товаров. Используемые информационной системой компоненты, разработанные сторонними разработчиками: SafeMySql 1.0.0 - PHP класс для безопасного и удобного обращения с MySQL-запросами. Лицензия: Apache License 2.0. (http://phpfaq.ru/safemysql) PHPMailer 6.0.1 - PHP класс для создания и отправки писем по лектронной почте. Лицензия: GNU LGPLv2.1. (https://github.com/PHPMailer/PHPMailer) jQuery 1.12.4 - JavaScript библиотека, для лёгкого доступа к любому элементу DOM, обращений к атрибутам и содержимому элементов DOM, манипуляциям с ними. Лицензия: MIT License. (https: //j query.com) fontAwesome 4.7.0 - шрифт/набор иконок с CSS инструментарием. Лицензии: SIL OFL 1.1, MIT License, CC BY 3.0. (http://fontawesome.io/) Fancybox 3 - jQuery плагин для отображения в модальных окнах изображений, видео и другого контента. Лицензия: GNU GPLv3. (http: //fancybox. net/) css3-mediaqueries - JavaScript скрипт для поддержки CSS Media Queries в устаревших браузерах. Лицензия: MIT License. (https://github.com/livingston/css3-mediaqueries-js) HTML5 Shiv 3.7.3 - JavaScript скрипт для поддержки HTML5 тегов в устаревших браузерах. Лицензии: MIT и GPL2. (https://github.com/aFarkas/html5 shiv) remPolyfill 1.3.2 - Javascript скрипт для поддержки единиц измерения rem в CSS в устаревших браузерах. Лицензия: MIT License. (https: //github.com/chuckcarpenter/REM-unit-polyfill) CKEditor 5 1.0.0-alpha.2 - Набор компонентов на JavaScript, позволяющий создать удобное решение для редактирования текста. Лицензии: GPL, LGPL, MPL. (https://github.com/ckeditor/ckeditor5) Normalize.css 7.0.0 - это небольшой CSS-файл, подключение которого обеспечивает лучшую согласованность между браузерами при стандартном стиле HTML-элементов. Это современная, готовая HTML5, альтернатива традиционному сбросу CSS. Лицензия: MIT. (https://github.com/necolas/normalize.css) Google Charts - это инструмент для построения различных диаграмм в веб-приложениях, предоставляемый посредством API Google. Бесплатное использование согласно условиям, Google APIs Terms of Service. (https://developers.google.com/chart/) Jquery UI 1.12.1 - JavaScript набор взаимодействий, эффектов, виджетов и тем, построенных на основе jQuery JavaScript Library. Лицензия: GNU GPLv3. (http://jqueryui.com/) В целом PHP-код выполняет следующие задачи: Подключается к базе данных Осуществляет запросы к базе данных Обрабатывает данные отправленные пользователем Обрабатывает данные полученные из БД Загружает соответствующий странице HTML-шаблон Вставляет обработанные данные в HTML-шаблон Отправляет готовую страницу в веб-обозреватель пользователям Следующий шаг по созданию информационной системы — это разработка графического интерфейса для ввода, вывода, объединения данных в информацию и других полезных операций в бизнес-деятельности торговой организации. 2.2. Разработка клиентской части информационной системы Front-end частью проекта являются отдаваемые клиенту back-end частью HTML страницы, которые содержат HTML, CSS, JavaScript, изображения и шрифты. HTML — язык гипертекстовой разметки — стандартный язык разметки документов в глобальной сети. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме [32,37]. Язык HTML является приложением SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. CSS — каскадные таблицы стилей — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL [35]. JavaScript - мультипарадигменный (объектно-ориентированный, императивный, функциональный) язык программирования. В браузерах используется в качестве языка сценариев, придавай странице черту интерактивности. Название языка является товарным знаком Oracle Corporation, однако сам язык никому не принадлежит (https://developer.mozilla.org/en-US/docs/Web/JavaScript) [31,33]. Когда back-end составляющая веб-приложения присылает пользователю html/css (также возможен javascript и иной код) вместе с содержимым, которое запросил человек, браузер пользователя должен вывести на экран готовую страницу. Для этого он преобразует HTML-разметку в объектную модель документа (DOM), а CSS-разметку - в объектную модель таблицы стилей (CSSOM), т.е. создаёт DOM (рис. 17.) и CSSOM (рис. 18.) модели. Hello web performance students! href-7config/">AgMUHucTpupoeaHue CMeHUTb пароль Bbixog Topioeaa 6a3a [org_name]--> () Продажи: Задачи: href="/"> raaeHaa href=7orders/"> 3aka3bi KnueH™ Постaвщики ToBapbi 3aga4u CmaTucTUka управления торговой базой v. от href="https://fonts.googleapis.com/css?family=Open+Sans:400,600,700&sub set-cyrillic" rel="stylesheet"/> |
