Лекция по HTML. ПР №1 - Проектирование прототипа сайта по индивидуальному задани. Проектирование прототипа сайта по индивидуальному заданию
 Скачать 35.39 Kb. Скачать 35.39 Kb.
|
|
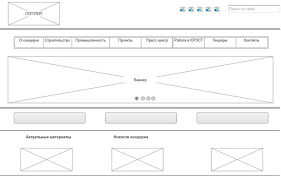
Практическая работа №1 Тема: Проектирование прототипа сайта по индивидуальному заданию. Цель: Научиться создавать прототип сайта на бумаге, отображений представления информации. Теоретические данные: Прототип — это базовый макет сайта, который визуализирует расположение всех элементов и функций. Он позволяет наглядно проиллюстрировать все задумки, а также внести правки ценой минимальных усилий и расходов. Вот неполный список проблем и задач, которые помогает решить прототип: визуализация идеи, представление о внешнем виде будущего сайта на ранних сроках; возможность внести изменения и финализировать видение ценой минимальных расходов; возможность более точной оценки сроков и бюджета полного объема работ; понимание перспектив использования и развития сайта, раннее обсуждение гипотез. Пример прототипа сайта:  Структура сайта — это иерархия страниц и связи между ними. И продумывать структуру нужно еще до запуска проекта, потому что без четкой логики мы получим бессвязный набор документов, в котором не смогут ориентироваться даже поисковые роботы, не говоря уже о людях. Пошаговый алгоритм проектирования структуры Собрать семантику Начинать необходимо со сбора семантического ядра, чтобы на его основе спроектировать будущие разделы и их вложенность. Не обязательно создать все страницы сразу — необходимо только понимание примерного количества страниц или разделов и их организации. Сгруппировать Семантическое ядро группируется и распределяется по сайту в зависимости от интентов запросов, частотности, конкурентности или веса. Под высокочастотный запрос оптимизируется главная страница, под среднечастотные — страницы категорий, а низкочастотные запросы выносятся на страницы третьего уровня, например, статьи или теги. Визуализировать  Цветовая схема сайта — это набор нескольких оттенков, которые будут использоваться в дизайне. Она поможет создать более продуманный и целостный дизайн, а еще — упростит и ускорит работу. Задание 1. Создать эскиз главной страницы сайта (размещение материала на сайте). Указать структуру сайта (навигация). Разработать оформление сайта (цветовая схема, шрифовое оформление). Контрольные вопросы: Что такое прототип сайта? Что такое структура сайта? Требования к структуре сайта. Виды структур сайта. Инструменты создания цветовой схемы сайта (название, краткое описание) |
