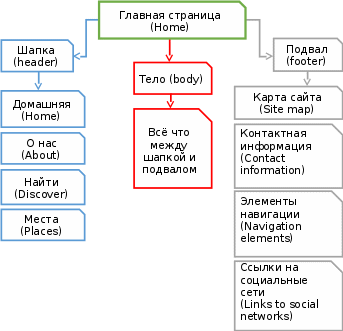
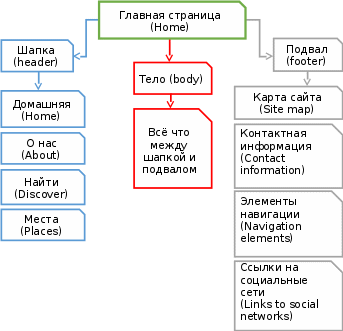
2.1. Стратегия разработки структуры веб-сайта Структура сайта – это четкая схема, по которой будет разрабатываться ресурс. Наглядная структура покажет вид будущего сайта. Структура может быть внешней и внутренней. Внешняя представляет собой макет страницы, на котором блоками обозначены отдельные ее элементы. Внутренняя структура включает в себя категории и разделы сайта и отношение к ним отдельных страниц. Ее сложнее всего организовать правильно. Структура нашего сайта будет иметь следующий вид: 
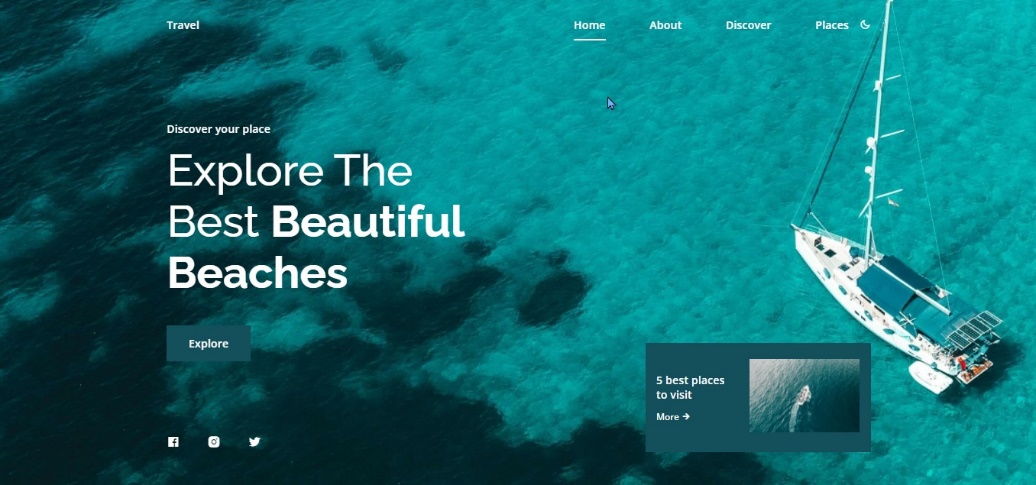
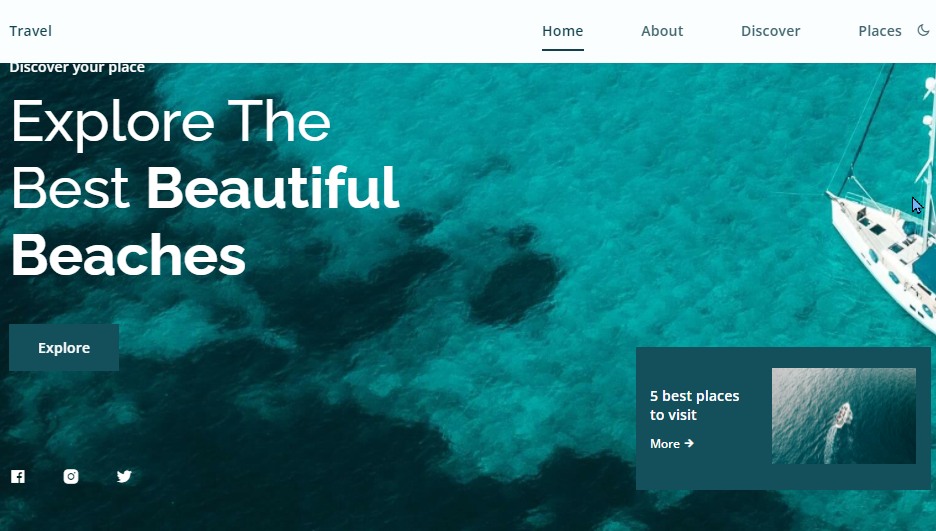
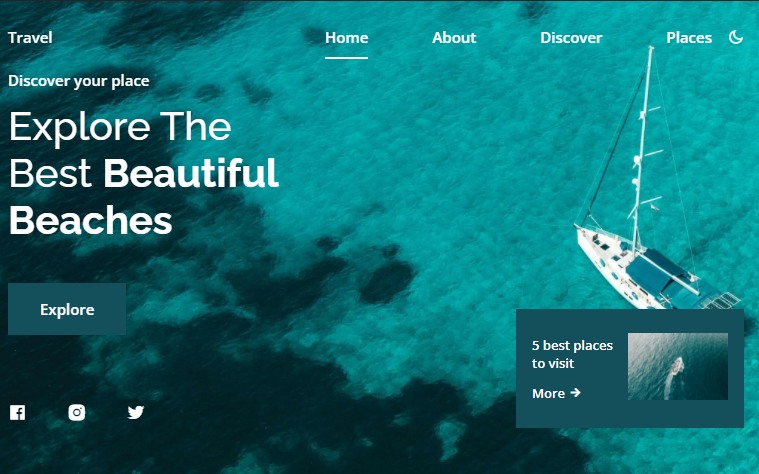
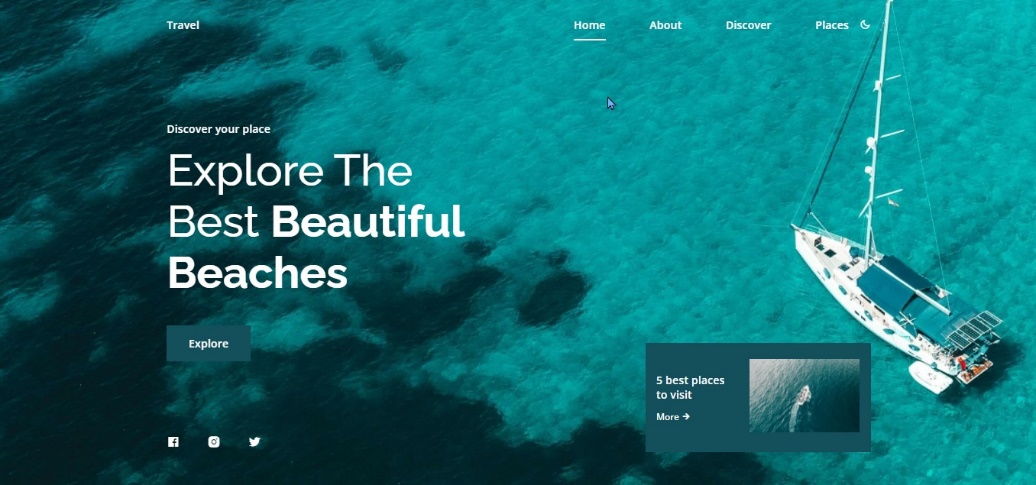
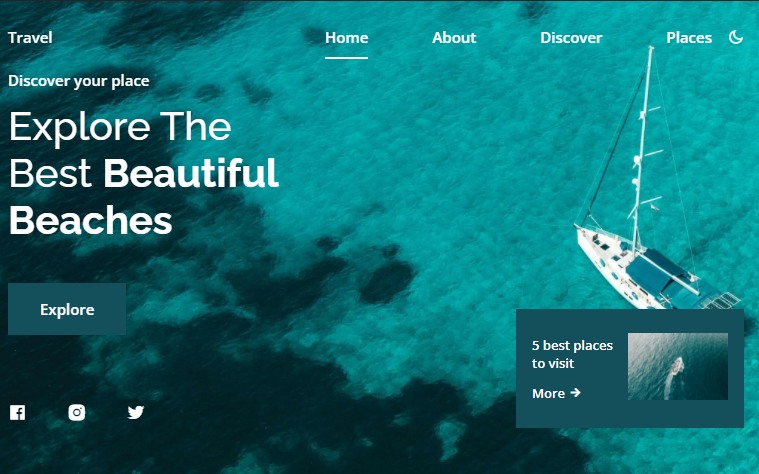
Рисунок 2.1.1. «Внешняя структура веб-сайта». 2.2. Исполнение проекта Наш веб-сайт будет одностраничным (landing page). Как только пользователь зайдет на наш веб-сайт, он увидит full screen экран нашего сайта, это значит, что в независимости от того, через какое устройство пользователь посетит наш сайт, у него на весь экран его устройства будет указанная нами область, т.е. шапка и эффектный фон. 
Рисунок 2.2.1. «Home».
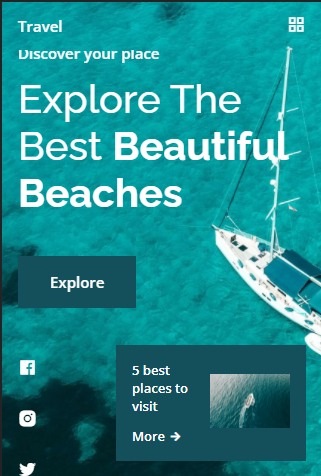
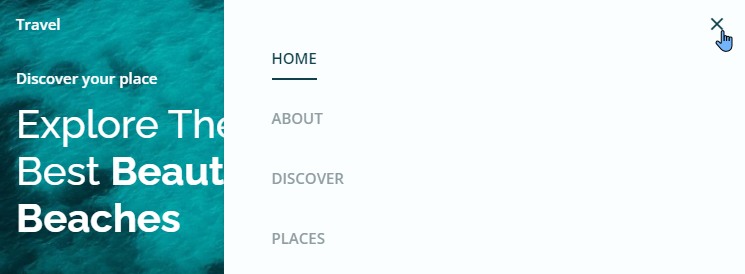
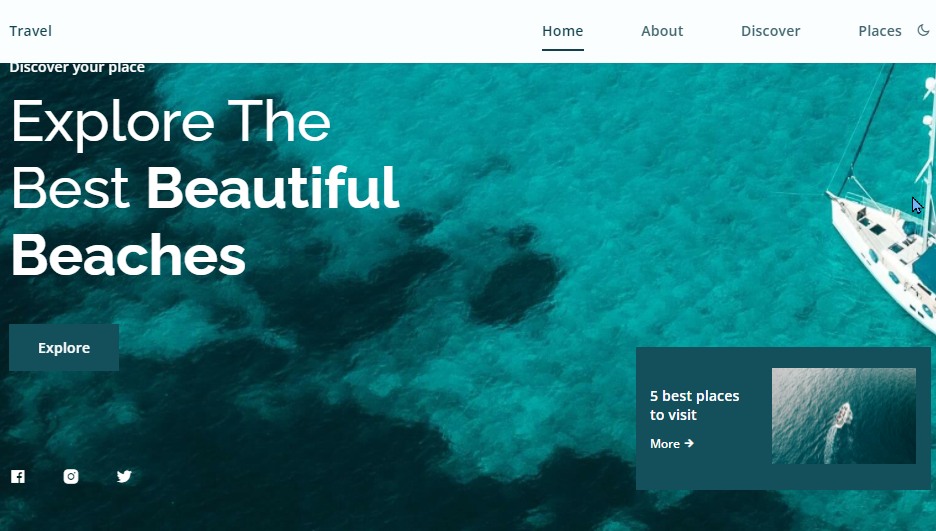
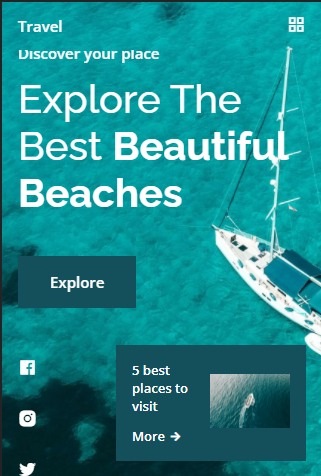
В самом верху располагается шапка сайта, в которой слева может находится логотип, название компании, в нашем случае это название «Travel», или и то, и другое, как правило являющиеся ссылками. В этой же «шапке», уже правее, находится меню состоящее из пунктов-ссылок, в этом меню первым пунктом стоит «Главная» или «Home», что переводится как «домашняя», а далее обычно пункты-ссылки на контакты, информацию о компании и т.д. К тому же, наша шапка является фиксированной к верху, т.е. при листании страницы, шапка никуда не денется, а будет зафиксирована к верху страницы.  Рисунок 2.2.2. «Шапка сайта». Наш сайт является еще и адаптивно-отзывчивым, что очень важно в современных веб-сайтах, потому что пользователь может посетить сайт с любого устройство, и чтобы наш сайт не «развалился» если на него зайдут, к примеру, с мобильного устройства, сайт нужно адаптировать для этого. На рисунке 2.2.3 изображено как будет выглядеть наш сайт, если его посетят с мобильного устройства или планшета.   Рисунок 2.2.3. «Адаптация для мобильных устройств и планшетов».
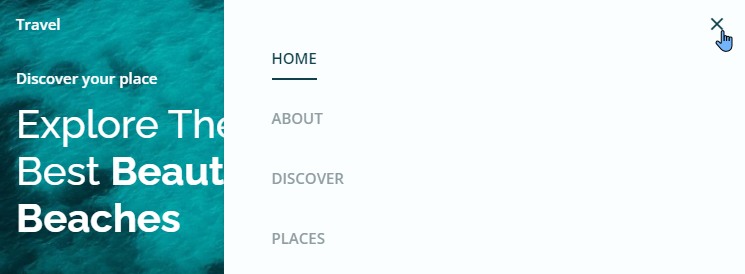
Как можно было уже заметить на рисунке 2.2.3 в углу для мобильных устройств расположена фигура, состоящая из четырех кубиков. Это меню-бургер. 
Рисунок 2.2.4. «Меню-бургер».
Когда ширина страницы сужается до таких размеров, при которых пункты-ссылки в шапке уже не вмещаются на экране, используется меню-бургер, при нажатии на который, всплывает окно со всеми скрытыми в нем ссылками из шапки страницы. На Рисунок 2.2.5. наглядно изображено действие меню-бургера.  Рисунок 2.2.5. «Действие меню-бургера».
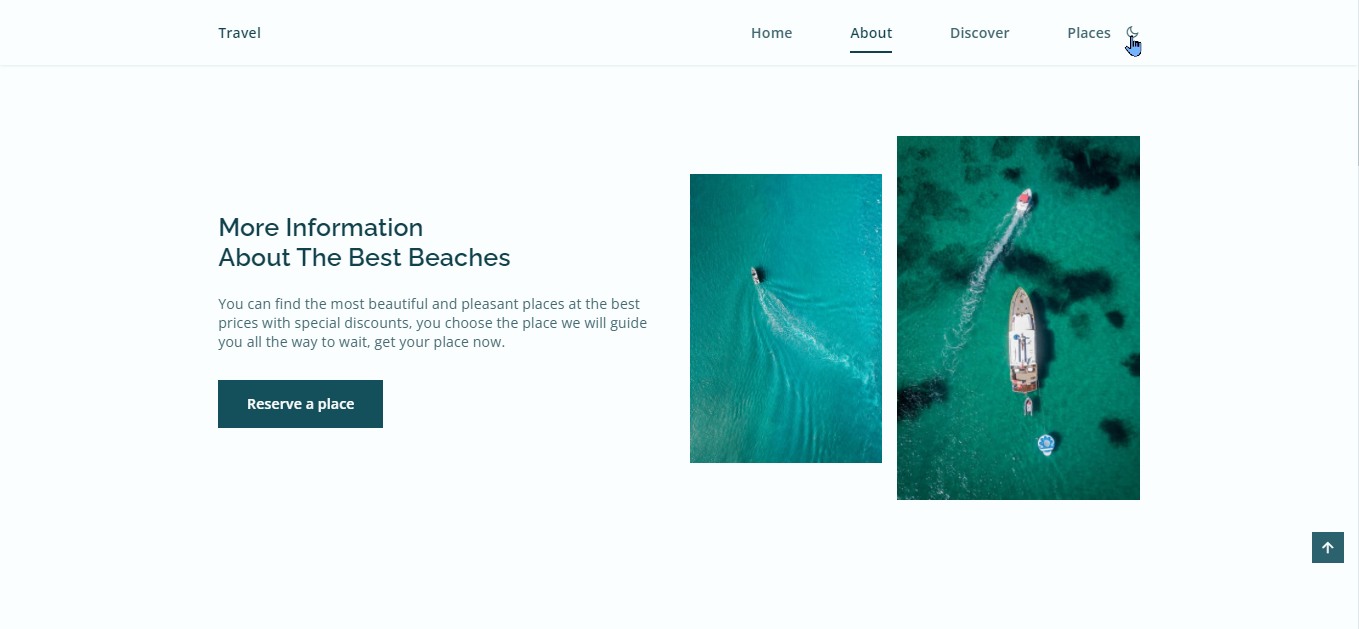
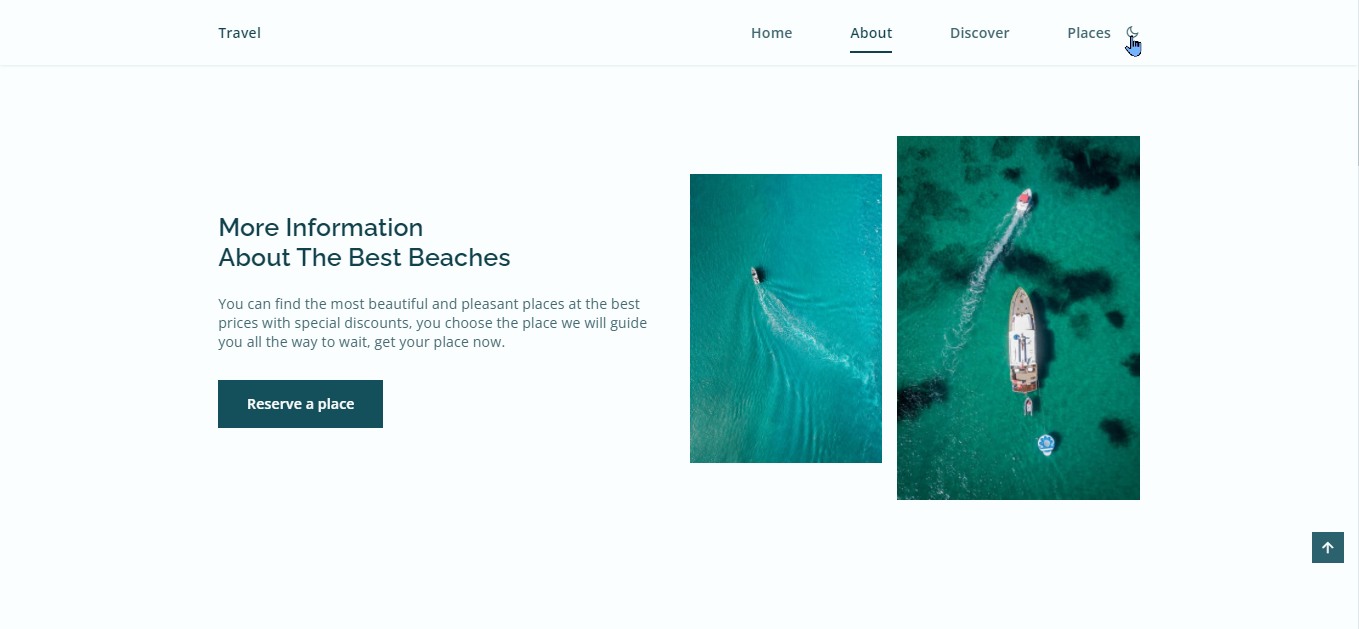
Также в шапке расположена кнопка, переключающая тему сайта со светлой на темную, при клике она также меняет иконку с «Солнца» на «Луну».   Рисунок 2.2.6. «Кнопки переключения темы».
Эта функция очень полезна, например, ночью, когда пользователю не приятно смотреть на белый фон в темноте, он может переключить фон на темный и насладится приятным для глаз фоном. Вот какой будет фон сайта при переключении на темную тему: 
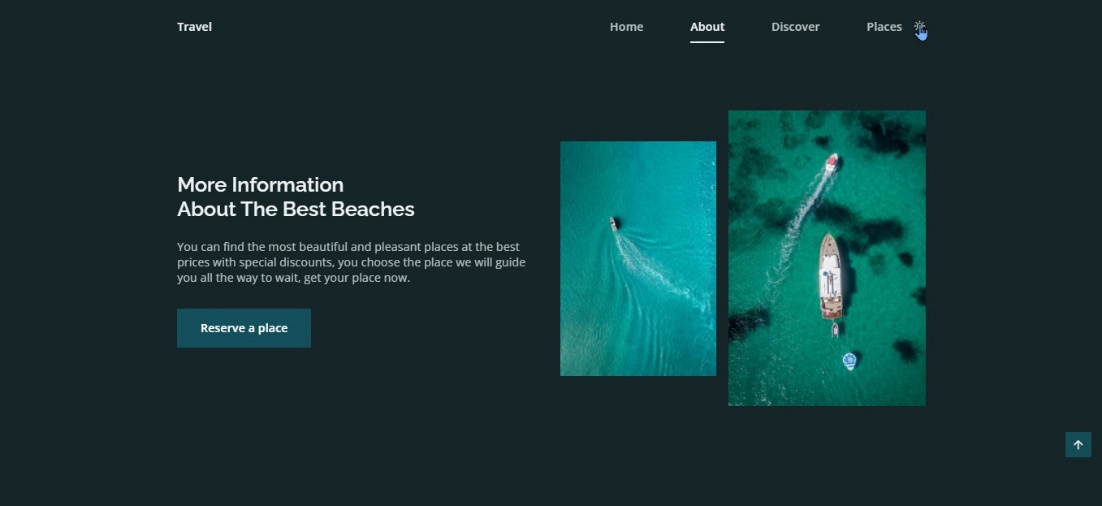
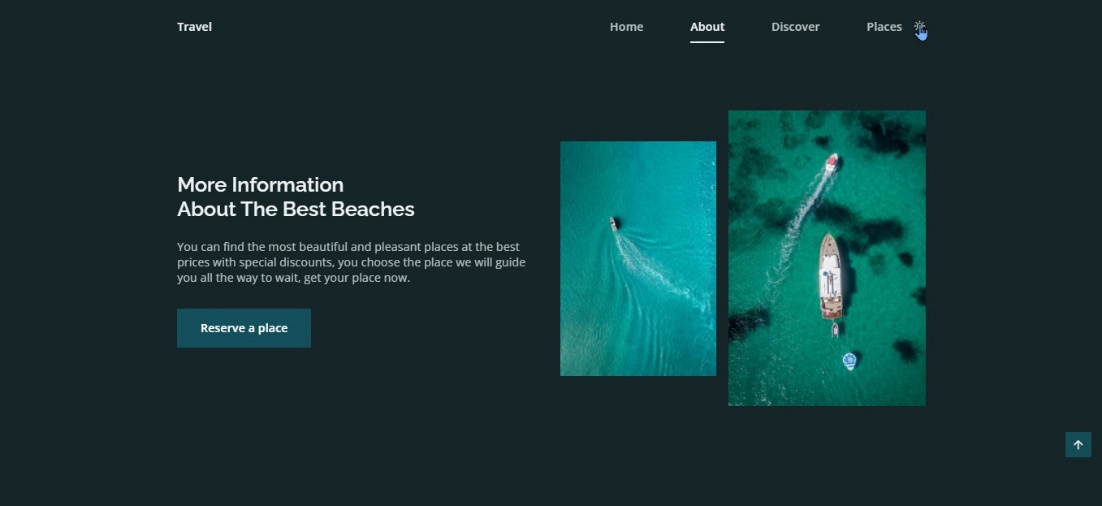
Рисунок 2.2.7. «Темная тема сайта». После «Home», пользователя встречает «About», с заголовком, описанием, ссылкой, стилизованной под кнопку и двумя изображениями. При чем, когда мы пролистаем к этому пункту, то в шапке, подчеркивание на «Home», перейдет на «About». Также если мы кликнем на один из этих ссылок в шапке, то страница сама перейдет на это место на странице. Такие ссылки называются – якорями. 
Рисунок 2.2.8. «About».
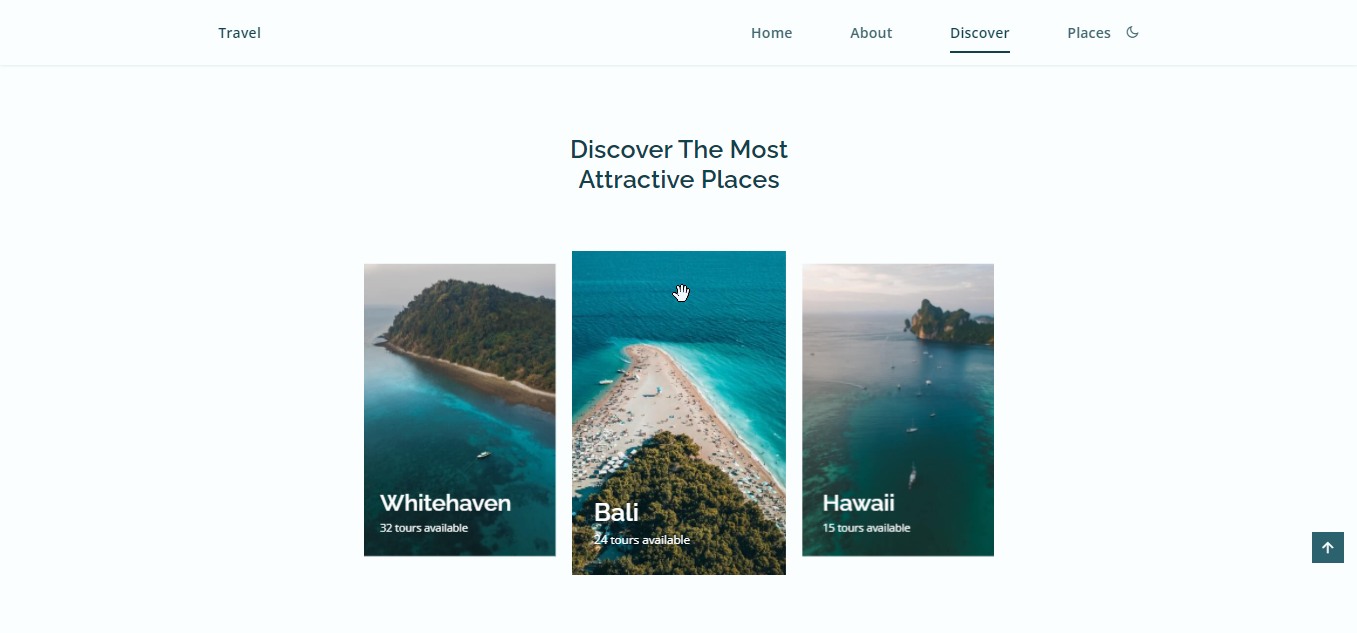
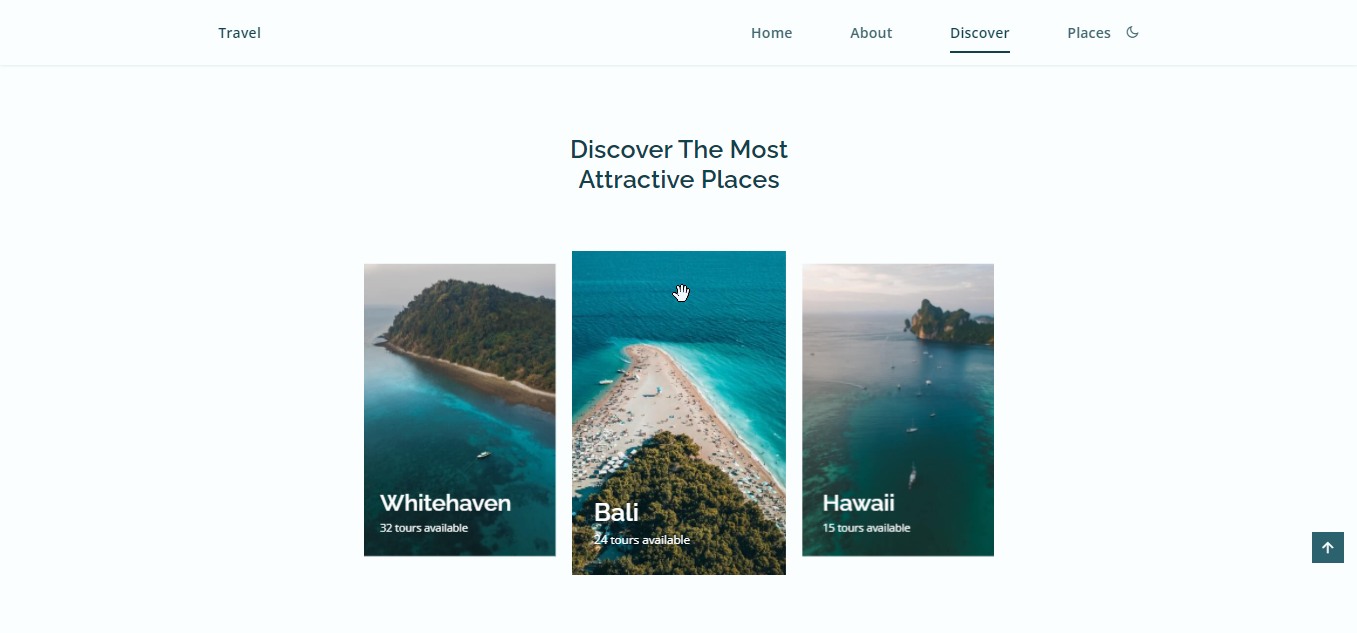
Дальше следует блок «Discover», с заголовком и тремя изображениями являющееся также ссылками. 
Рисунок 2.2.9. «Discover».
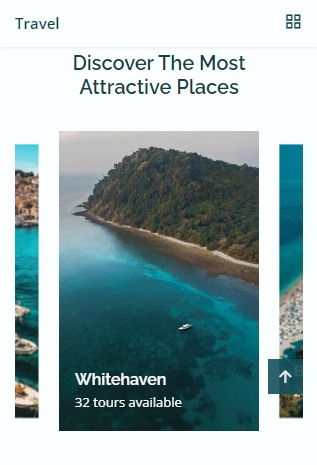
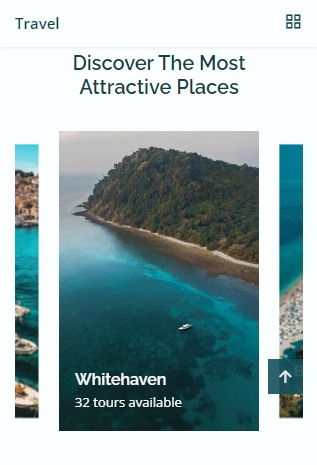
Этот же блок на мобильной версии сайта, превращается в слайдер. 
Рисунок 2.2.10. «Слайдер».
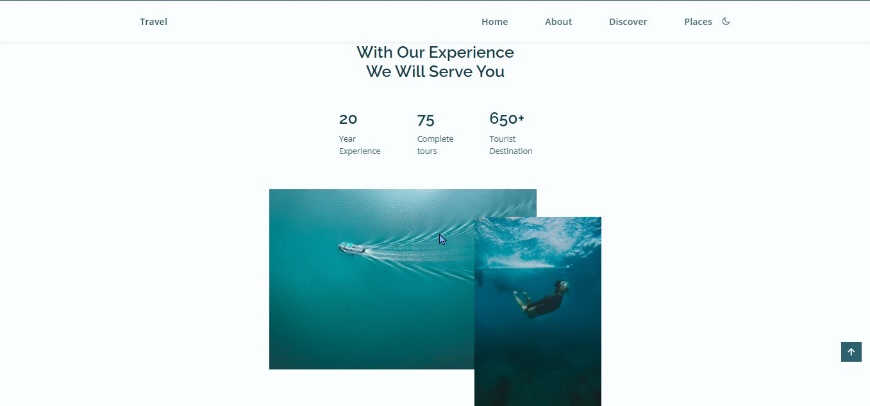
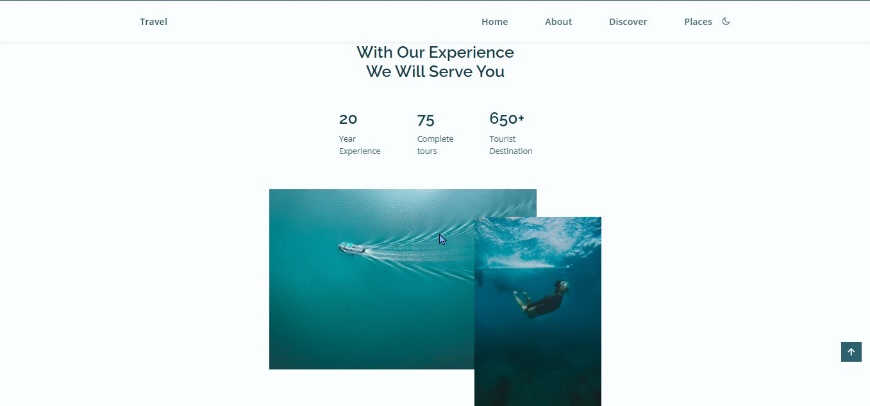
Далее идут информационный блок. 
Рисунок 2.2.11. «Информационный блок».
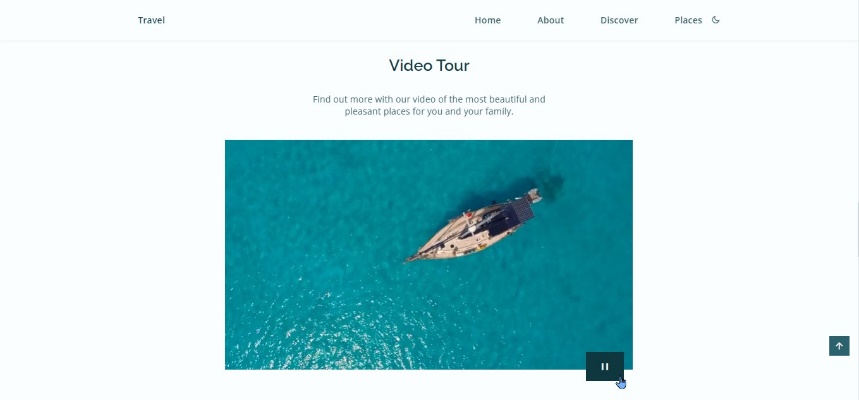
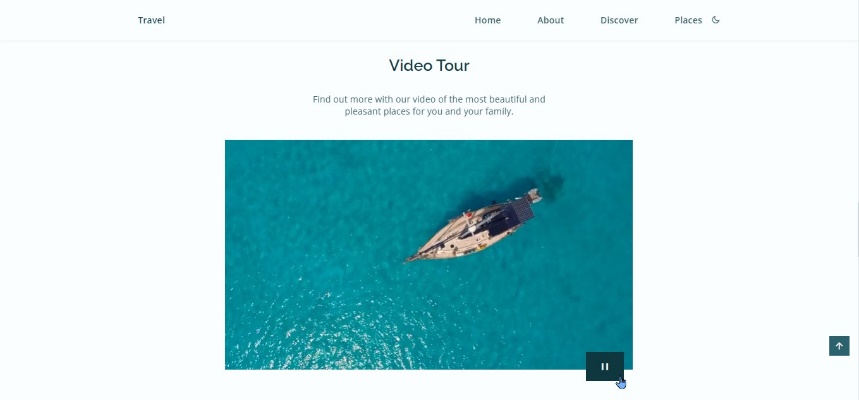
Сразу за ним следует блок с видео воспроизводящееся кликом. 
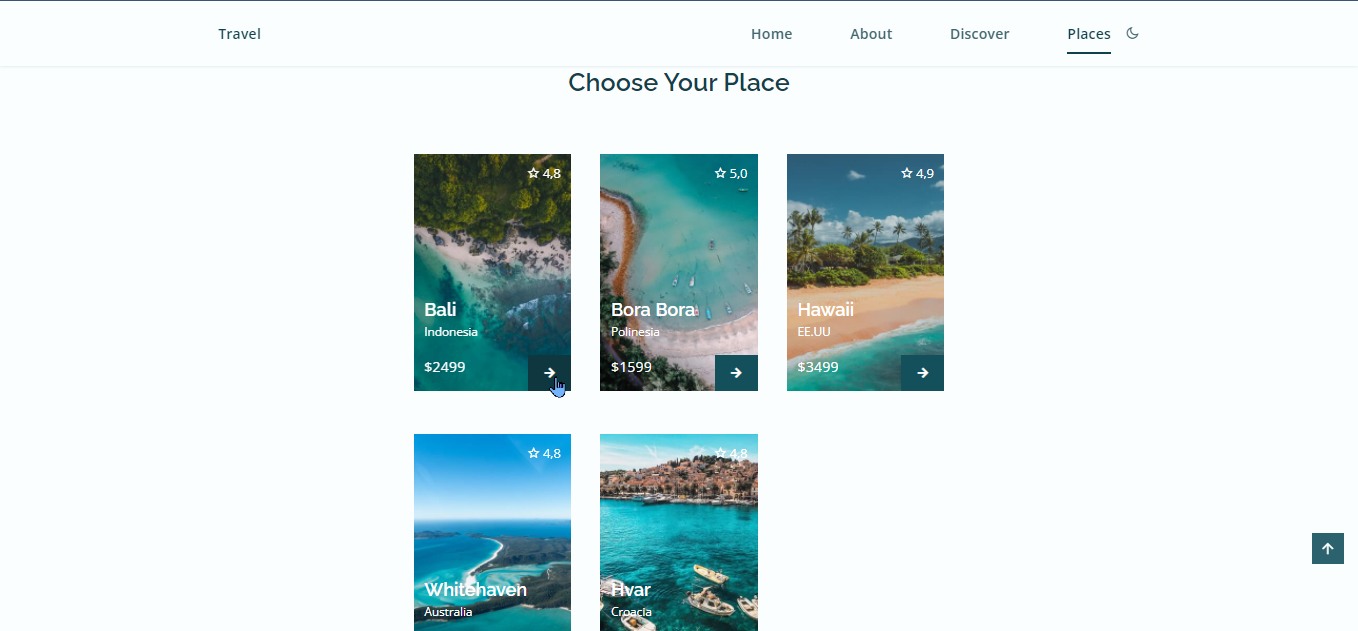
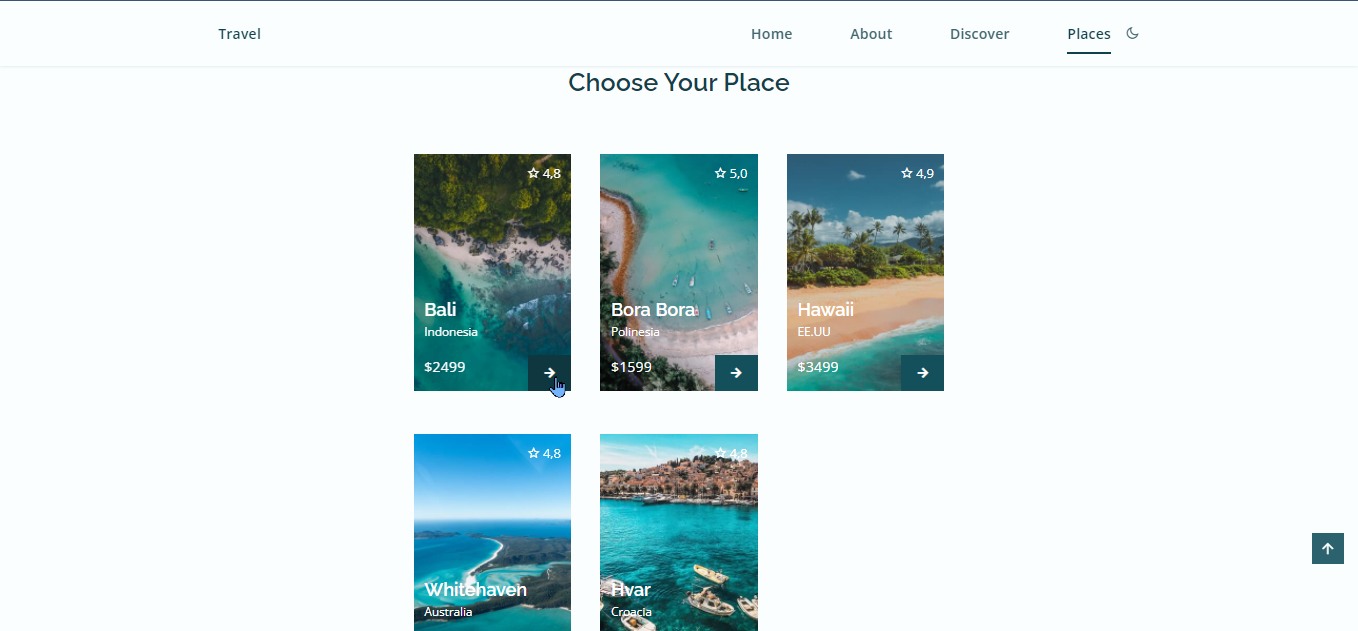
Рисунок 2.2.12. «Видео тур». Последняя ссылка в шапке «Places» ведет на блок с различными туристическими местами. В этом блоке все элементы имеют кнопки-ссылки, текст и изображения пляжей. 
Рисунок 2.2.13. «Places».
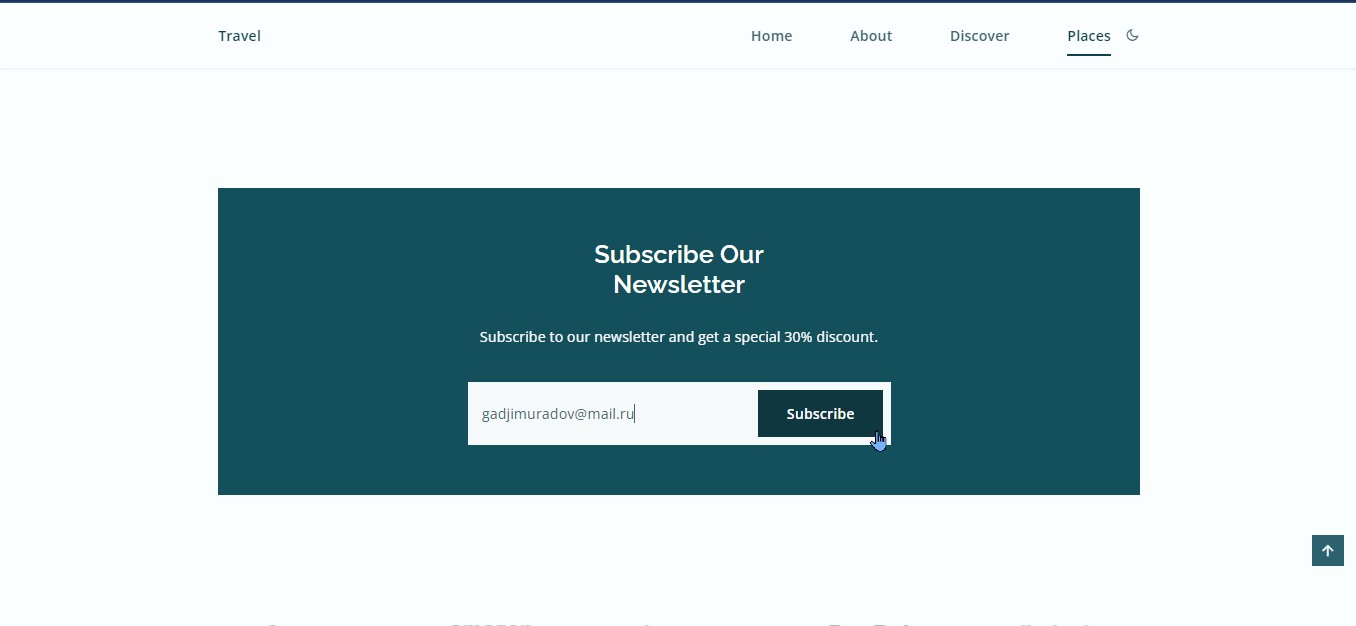
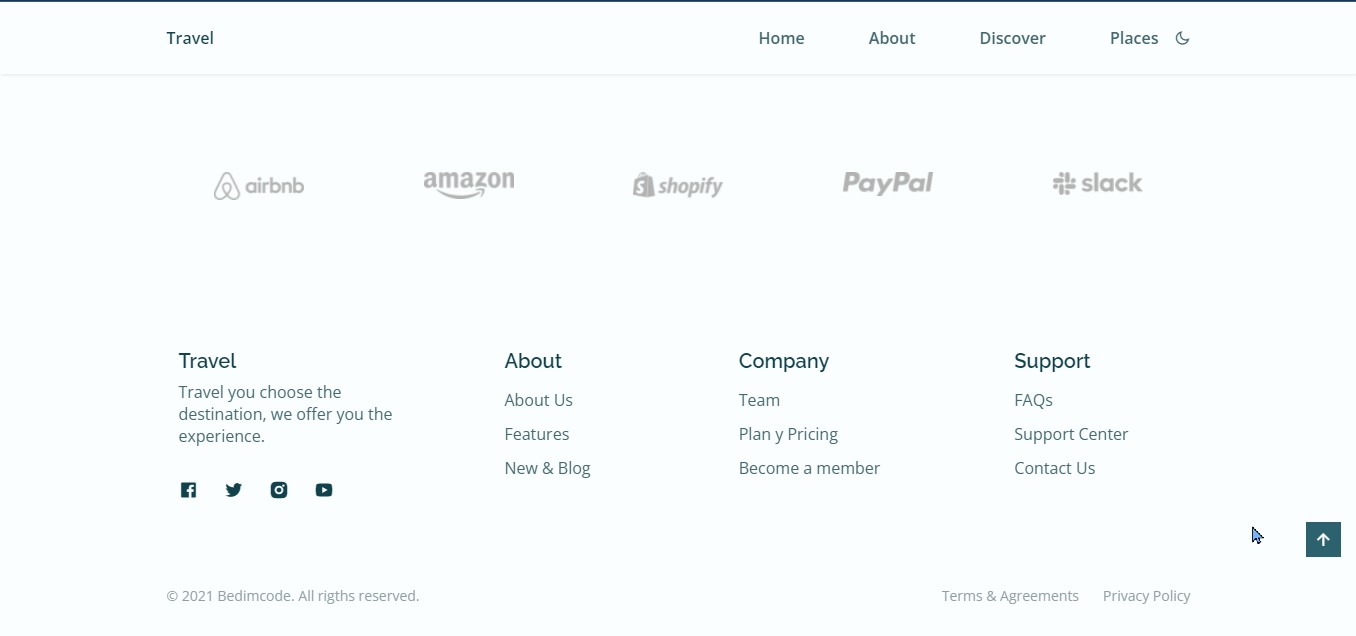
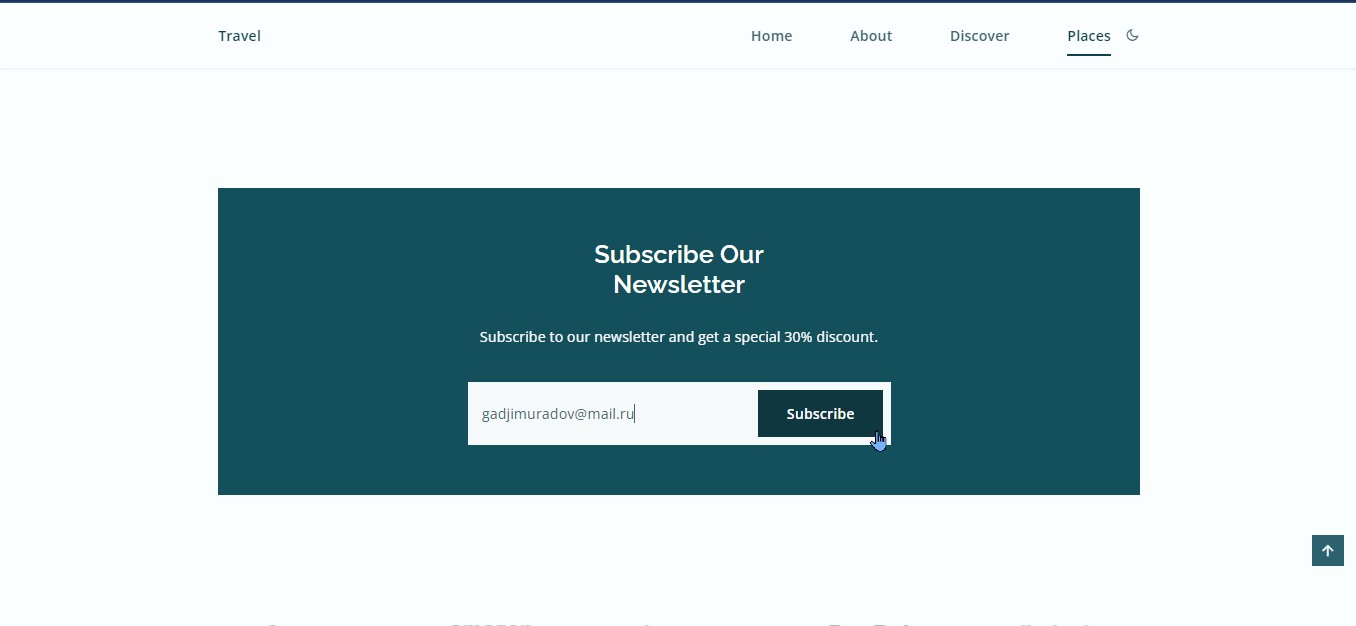
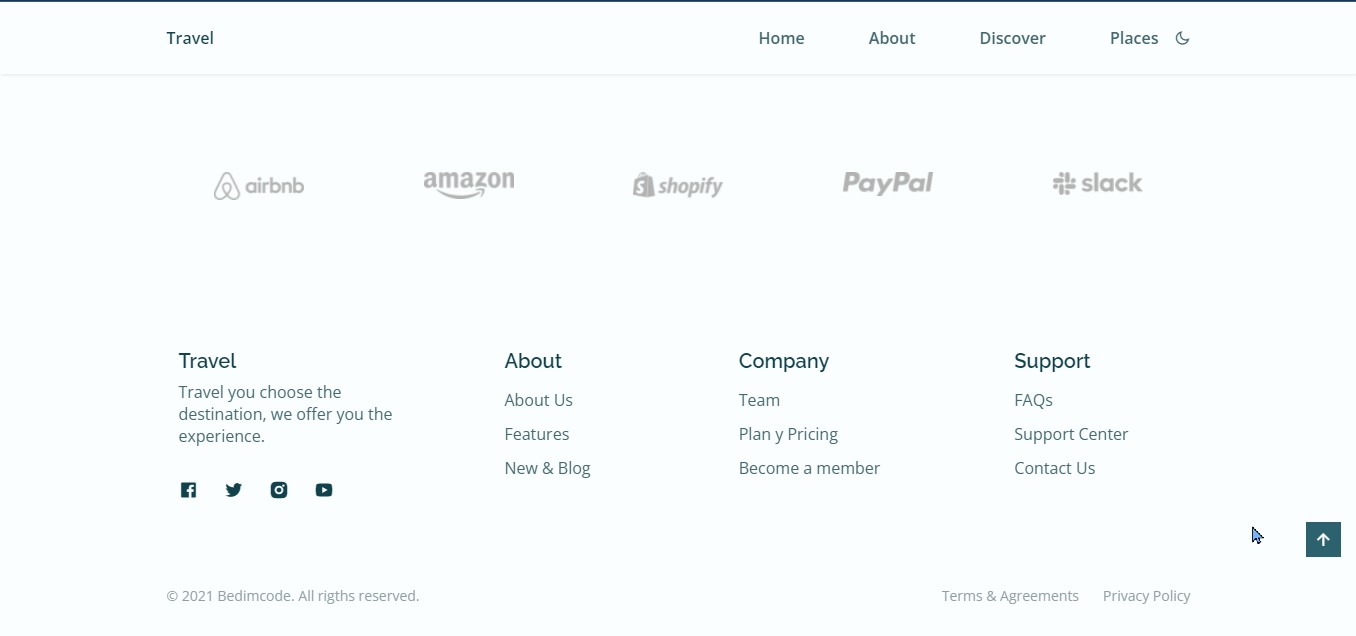
На странице у нас также есть форма, в которой пользователь по желанию может оставить свою электронную почту. Обычно такие формы располагаются на странице с целью отправлять рассылку на электронную почту пользователя или чтобы с пользователем связались.  Рисунок 2.2.14. «Форма». Наконец-то мы пролистали в самый низ нашей страницы. Ниже подвала уже некуда, на то он и называется подвалом. Здесь находятся: – Карта сайта. – Контактная информация. – Элементы навигации. – Ссылки на социальные сети.  Рисунок 2.2.14. «Подвал».
Чтобы быстро вернутся в самый верх страницы, можно воспользоваться элементом навигации, клик на который, перенесет нас в начало. 
Рисунок 2.2.15. «Элемент навигации».
Заключение В работе были представлены различные языки программирования, более подходящие для разработки и использования при создании веб-сайтов. Не обошли стороной также очень важные инструменты создания сайтов – текстовые и графические редакторы. Выявлены их плюсы и минусы. В теоретической части раскрыта концепция современных сайтов, то, каким должен быть веб-сайт. По мимо языков программирования, мы затронули язык разметки гипертекста, в котором строится внутренняя структура сайта, и каскадные таблицы стилей, которые придают сайтам привлекательный внешний вид и удобность использования. В практической части мы показали и объяснили проделанную работу при создании нашего сайта, использовали то, о чем говорили в теоретической части, тем самым закрепили изученное на практике. Время не стоит на месте, также, как и технологии. Это касается и веб-технологий. На замену старому приходит новое, или усовершенствуется старое. Поэтому разработчик должен «обновляться» вместе с технологиями, постоянно развиваться. То, что раньше было актуальным, и без чего просто нельзя было представить будущее, завтра может стать уже устаревшей технологией.
Литература Алексеев А. Введение в Web-дизайн. Учебное пособие. — М.: ДМК Пресс, 2019. А.Ю. Гаевский 47 готовых решений для создания Web-сайта (+ DVD-ROM) / А.Г. Богданов и др. - Москва: Мир, 2018. - 272 c.— 184 c. В. Дронов JavaScript в Web-дизайне / В. Дронов. - М.: СПб: БХВ, 2020. — 880 c. Владимир Дронов HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов / Владимир Дронов. - М.: БХВ-Петербург, 2020. - 1156 c. Дэвид Макфарланд. Новая большая книга CSS. - М.: Питер, 2018. — 720 c. И.В. Шапошников Web-сайт своими руками / И.В. Шапошников. - М.: БХВ-Петербург, 2020. - 756 c.
|
 Скачать 1.02 Mb.
Скачать 1.02 Mb.