Лаб 06_0 (1). Простой триггер
 Скачать 54.03 Kb. Скачать 54.03 Kb.
|
|
Существуют следующие виды триггеров: Простой триггер (Trigger) срабатывает в случае, когда заданное свойство текущего элемента управления принимает заданное значение. При срабатывании изменяет значения свойств элемента управления или применяет анимацию с использований свойств текущего элемента управления. Триггер привязки (DataTrigger) отличается от простого триггера тем, что проверяет связанное свойство другого элемента управления. Триггер события (EventTrigger) срабатывает при возникновении в текущем элементе управления заданного события. При срабатывании применяет анимацию с использований свойств текущего элемента управления. Множественный триггер (MultiTrigger) отличается наличием нескольких условий. Триггер срабатывает только в том случае, когда все условия выполняются. При срабатывании изменяет значения свойств элемента управления или применяет анимацию с использований свойств текущего элемента управления. Множественный триггер привязки (MultiDataTrigger) отличается от множественного триггера тем, что позволяет проверять связанные свойства других элементов управления. Простой триггер (Trigger)Формат простого триггера: Коллекция элементов Setter --> Свойство Setters можно не указывать: Коллекция элементов Setter --> Триггер срабатывает, когда свойство, указанное в атрибуте Property, принимает значение, указанное в атрибуте Value. В триггере нельзя задать сложные зависимости (больше, меньше, вхождения в диапазон и т.п.). При срабатывании к текущему элементу управления применяются элементы Setter, изменяющие его свойства. Как только действие триггера прекратится (свойство, указанное в атрибуте Property, принимает значение отличное от указанного в атрибуте Value), измененные свойства возвращаются к своим первоначальным значениям. Примеры часто используемых свойств и их значений:
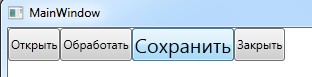
Пример WPF-приложения, в котором при наведении курсора на кнопку размер шрифта этой кнопки увеличивается.
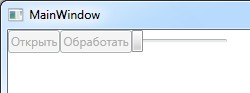
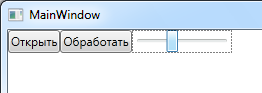
 Задание1 Рассмотрите случай, когда для одного и того же элемента управления срабатывают сразу несколько триггеров, устанавливающих для одного и того же свойства различные значения, и определите правило, по которому определяется приоритет применения элементов Setter этих триггеров. Триггер привязки (DataTrigger)Формат простого триггера: Коллекция элементов Setter --> Коллекция элементов Setter --> Триггер срабатывает, когда свойство связанного объекта, указанное в атрибуте Binding, принимает значение, указанное в атрибуте Value. Как только действие триггера прекратится, измененные свойства возвращаются к своим первоначальным значениям. Пример WPF-приложения, в котором сдвиге ползунка до минимального значения кнопки становятся неактивными:
Множественный триггер (MultiTrigger)Формат множественного триггера: ... Коллекция элементов Setter --> ... Коллекция элементов Setter --> Триггер срабатывает, когда все свойства, указанные в элементах Condition, принимают соответствующие значения. Как только действие триггера прекратится, измененные свойства возвращаются к своим первоначальным значениям. Элемент условия Condition может проверять значение свойства текущего элемента управления: Множественный триггер привязки (MultiDataTrigger)Множественный триггер привязки отличается от триггера привязки тем, что элемент условия Condition может проверять как значение свойства текущего элемента управления: так и значение связанного свойства другого элемента управления:  Задание2 Разработайте WPF-приложение с двумя многострочными текстовыми полями, кнопками «Открыть», «Очистить», «Закрыть» и выпадающим списком для задания внешнего вида текстовых полей. Задайте для текстовых полей одинаковый градиентный фон. Кнопка «Закрыть» должна быть доступна только в том случае, если в обоих текстовых полях нет текста. Задайте для кнопок различный внешний вид при наведении курсора и при нажатии на них. Внешний вид текстовых полей (тип шрифта, размер шрифта, цвет шрифта) должен меняться в зависимости от значения, выбранного в выпадающем списке. |