Курсовая. Курсо. Разработка главной страницы Большого театра
 Скачать 0.58 Mb. Скачать 0.58 Mb.
|
|
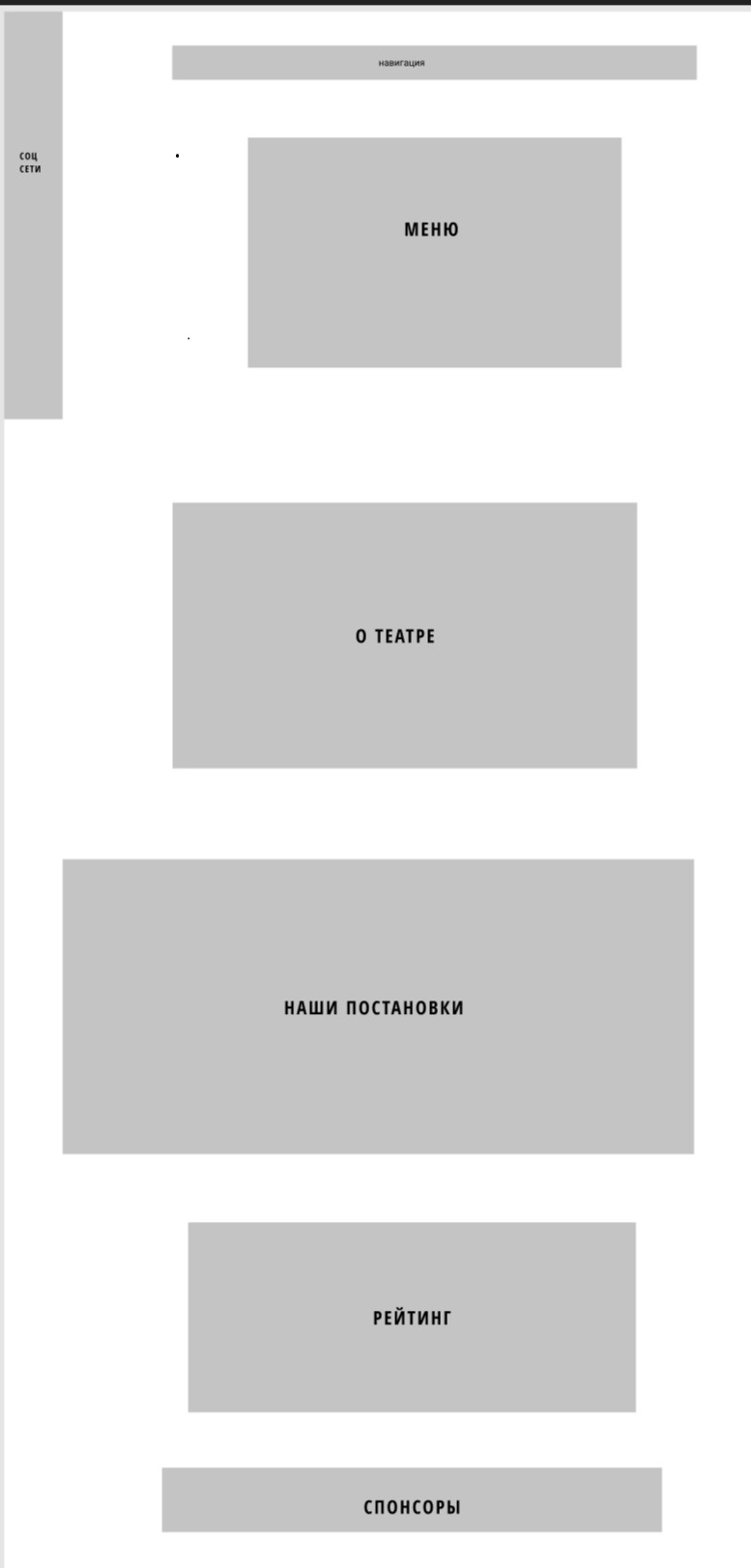
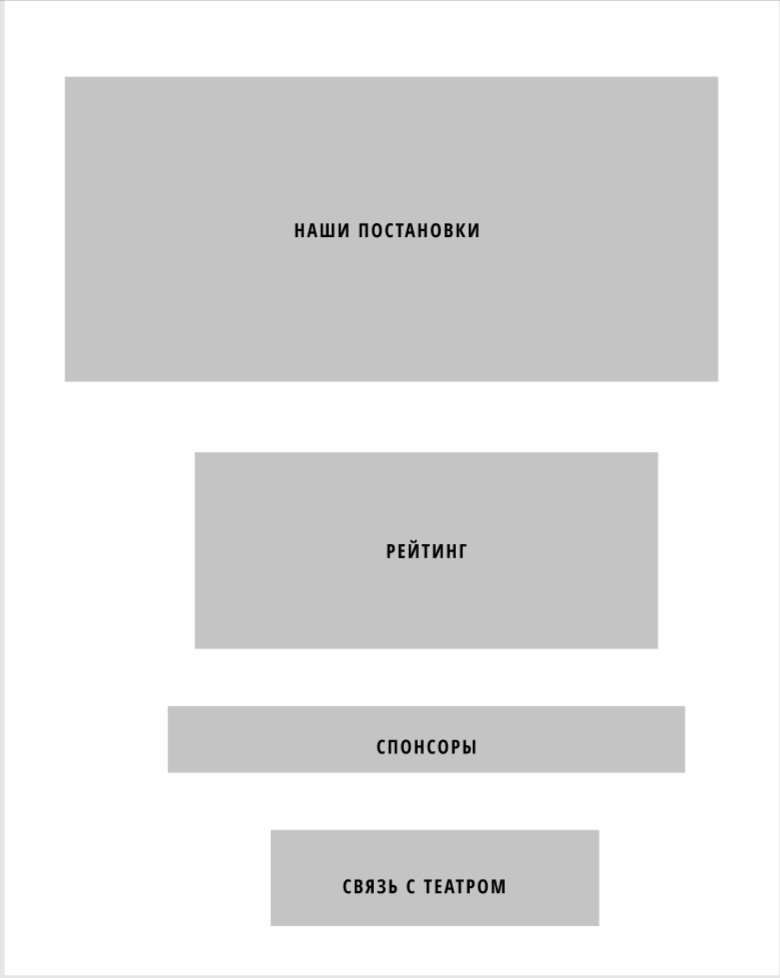
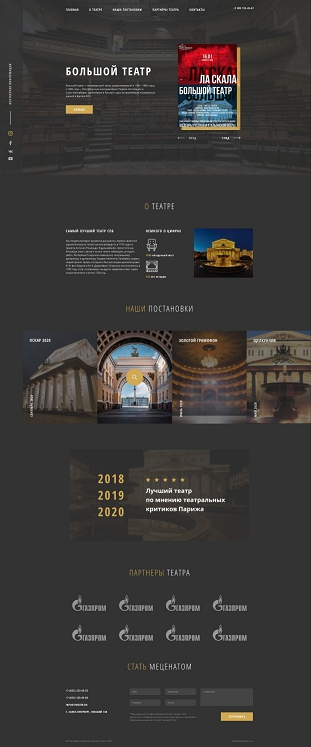
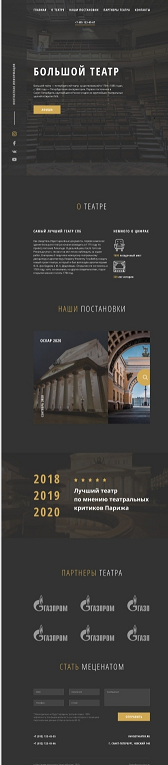
Министерство образования Республики Мордовия ГБПОУ РМ СПО (ССУЗ) «Зубово-Полянский педагогический колледж» ДОПУСТИТЬ К ЗАЩИТЕ Заместитель директора по научно-методической работе М.В. Дернова «» 20 г. Специальность: 09.02.07 «Информационные системы и программирование» КУРСОВАЯ РАБОТА Пояснительная записка на тему: «Разработка главной страницы Большого театра» Автор курсового проекта: Б. А. Яшков, студент III курса 351 группы очной формы обучения Руководитель: В. О. Ласкин Зубова Поляна 2020 Содержание Введение ……………………………………………………………………3-4 1 Разработка системного проекта …………………………………………… 5 1.1 Назначение разработки ………………………………………………….. 5 1.2 Требование к функциональным характеристикам …………………….. 5 1.3 Требование к надёжности и безопасности Требование к составу и параметрам технических средств …………………………………………. 5-6 1.4 Требования к информационной и программной совместимости ………. 6 2 Анализ предметной области ………………………………………………... 7 2.1 Анализ деятельности предприятия ………………………………………..7-8 2.2 Фирменный стиль предприятия …………………………………………… 8 2.3 Обзор сайтов конкурентов …………………………………………….. .8-9 3 Реализация сайта ………………………………………………………….. 10 3.1 Прототипа пользователя ………………………………………………..10-12 3.2 Дизайн-макеты сайта …………………………………………………...13-14 3.3 Обоснование выбора средств разработки ……………………………….15 3.4 Описание алгоритмов компонентов сайта ……………………………… 16 Заключение ……………………………………………………………………..17 Введение В настоящее время Интернет становится все более развитой средой для осуществления различных коммуникаций. В связи с глобальным развитием сети Интернет, в программировании все более резко начала выделяться отдельная его отрасль под названием «Веб-программирование». В настоящее время для того чтобы привлечь внимание клиентов, покупателей или партнёров, практически необходимым условием является создание сайта. В нём содержится основная информация об организации, частном лице, компании, товарах или услугах, прайс-листы, контактные данные. Сайты позволяют хранить, передавать, продавать различные типы информации, не отходя от экрана компьютера. World Wide Web – глобальная компьютерная сеть, на сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная информация. Люди получают доступ к этой информации посредством использования технологий Internet. Для поиска по интернету используют специальные программы – Web-браузеры, которые существенно облегчают путешествие по бескрайним просторам интернета. Грамотное наполнение веб-сайта является одним из основных требований для того, чтобы сайт был успешным. Дизайнерское оформление играет не последнюю роль. Следует подбирать инструменты работы с платформой так, чтобы интерфейс оставался красивым, меню удобным, а загрузка совершалась быстро. Зачастую именно веб-сайт создаёт первое впечатление о компании в целом. В данной курсовой работе разрабатывается главная страница Большого театра. Актуальность заключается в том, что на сайте доступна информация о постановках театра и других мероприятиях, проводимых в здании. Цель – разработать сайт для Большого театра. Задачи курсовой работы: – разработка дизайна оформления, делающего сайт более привлекательным для посеитителей; – вёрстка главной страницы сайта с использованием современных языков программирования; – создание удобного интерфейса для возможности комфортного пребывания пользователей на сайте; – разработка адаптивной верстки для трёхразрешений экрана. 1 Разработка системного проекта Назначение разработки На сегодняшний день разработка сайта выступает как средство коммуникации и привлечения целевой аудитории. Для сравнения, печатание рекламы или информации на бумаге быстро теряет актуальность, в то время как интернет имеет больший потенциал. Также он предоставляет возможность улучшения своего предприятия. Соответствие сегодняшним технологиям показывает современность и актуальность предприятия. Данная страница Большого театра позволяет узнавать сведения о прошедших или будущих постановках, выставках, оставить заявку на организацию мероприятия. Требования к функциональным характеристикам Предметом разработки является сайт. Создание главной страницы сайта включает в себя следующий комплекс работ: - разработка дизайна макета страницы; - верстка веб-страницы сайта на основе разработанных дизайнов макета; - задание стилей; - создание графического материала для размещения на странице сайта; - создание текстового материала для размещения на странице сайта; - наполнение сайта текстовым материалом; - создание фотоматериала для размещения на странице сайта; - наполнение текста фотоматериалом. Требование к надёжности и безопасности требования к составу и параметрам технических средств Выполнение широкого спектра задач, повышенные требования к быстродействию и надежности, заставляют разместить наш сайт на сервере и с максимально долгой и стабильной работой. Хостинг для сайта должен соответствовать минимальным требованиям: Дисковое пространство 13 ГБ База данных БД MySQL 5.7 Кол0во неограниченно Почтовый ящик 1шт Тип хранения данных SSD RAID Языки PHP5.1-7.3 Требования к информационной и программной совместимости Данный код работает на браузерах: Chrome 21-90; Opera 12.5 – 72; Firefox 28- 88; Edge 12 - 87; Анализ предметной области 2.1 Анализ деятельности предприятия Разработанный сайт представляет собой систему ведения информации о имеющихся продуктах, этого предприятия. Он позволяет клиенту просматривать информацию о наших постановках. При разработке проекта для обеспечения его максимальной эффективности очень важно учитывать все особенности информационной среды, в которой будет происходить эксплуатация. Сайт представляет собой совокупность секций. Имеется файл, определяющий характеристики сайта, таблицы стилей CSS - style.css, который определяет цвет фона, а также размеры и цвета шрифтов и присутствует на всех секциях сайта. Главная Главная секция «О компании» предоставляет пользователю различного рода информацию о предприятии. С этой страницы пользователь может перейти на страницы просмотра сведений о товаре. Также можно перейти к просмотру имеющейся продукции. О театре Секция «О театре» представляет пользователю информацию о разработанных предприятием проектах. На этой секции также может заказать реализацию собственного мероприятия. Наши постановки На секции «Наши постановки» потенциальный клиент может посмотреть и оценить постановки нашего театра.. Контакты В «Контактах» можно найти подробные сведения о номере телефона, электронной почте и адресе предприятия, что значительно упрощает поиск средств связи с представителями компании. Мировая практика показывает, что крупные театры и музеи способны не менее твердо стоять на ногах, чем крупные корпорации. И хотя в отличие от коммерческих организаций перед объектами культуры не стоит задача зарабатывать прибыль для акционеров, все же законы функционирования организаций везде одинаковы. Что и подтвердил уникальный проект по оптимизации управления, который недавно на благотворительной основе завершила международная консалтинговая компания McKinsey в Большом театре России. 2.2 Фирменный стиль предприятия В Большом театре используется тёмно-серый и золотистые цвета для привлечения внимания со стороны посетителей. Шрифт open sans он тоже привлекает особое внимание и это имеет важность для нашего руководства. 2.3 Обзор сайтов конкурентов Сейчас практически любая уважающая себя компания имеет свой сайт. Пока для некоторых компаний сайт становится хорошим подспорьем в бизнесе и источником дополнительных доходов, для других он лишь еще одна статья расходов. Сайт любой компании может быть для нее как активом, приносящим доходы, так и пассивом, от которого больше убытков, чем прибыли. Если положить на одну чашу весов ценность, полученную от сайта, а на другую — цену, которую за него платят, то в зависимости от того, что перевесит, и будет определяться — является ли сайт активом или пассивом. Современный корпоративный сайт выполняет следующие функции: Навигация Удобство и простота использования. Что, где и куда нужно тыкать на сайте должно быть интуитивно понятно. Она напрямую влияет на лояльность, количество посещений и даже конверсию. Сайт конкурента «https://www.bolshoi.ru» удобен и прост в использовании. Сразу понятно на что нужно нажать, чтобы перейти к той или иной вкладке. На главной странице мы сразу видим строку поиска, что в значительной мере упрощает поиск товара. Дизайн Хороший сайт должен иметь хорошее сочетание цветов, расположение картинок и текста, размеры модулей, особенности человеческого восприятия — все это должно быть четко продумано для стиля ресурса. Сочетание цветов не притягивает глаз и имеет свойство быстро надоедать. Сразу бросаются в глаза изображения разного размера, имеют блеклый вид. Текст неброский, шрифт маленький, что вызывает раздражение, ведь необходимо присматриваться к нему. Подвкладка с разделами сайта не имеет отдельного цвета и теряется на общем белом фоне. Контент В первую очередь контент, конечно, обязан быть уникальным. По большей степени это относится к текстовой информации. Кроме того, она должна быть интересной, удобной для чтения и, конечно же, грамотной. Картинки, видео и другие материалы, размещающиеся на сайте также необходимо подбирать высокого качества. А еще лучше делать самому. Сайт должен быть одинаково хорош для всех браузеров, мониторов, разрешений и прочего. В коде нельзя допускать ошибки и писать лишнее. Чёткая структура кода — сердце вашего сайта и основа в продвижении в поисковых системах. Текстовая информация представляет собой особую уникальность. Текст удобен для чтения и грамотно написан. Картинки и другие видеоматериалы среднего качества, скорее всего скаченные из интернета. HTML код правильно составлен и хорошо рассортирован. Блоки логически построены и имеют правильное наименование, что не даёт нам запутаться. Адаптация на сайте отсутствует и какое-либо его использование на устройствах диагональ экрана которых менее 1080px крайне неудобно. Оптимизация Сайт должен быть: живым, интерактивным, удобным для мобильных устройств, с умеренным количеством рекламы. 3 Реализация сайта 3.1 Прототип пользователя Главная страница Большого театра имеет состоит из 6 секций Сверху распложено навигация по сайту. На фоне изображено здание театра . В центре секции расположено когда основан театр и кнопка с надписью «афиша» Во второй секции содержится описание театра В третьей секции находится постановки нашего театра. В четвёртой секции находиться информация о спонсорах. Пятая секция содержит рейтинг театра Шестая секция даёт нам возможность общение с руководством театра .   Прототип страницы сайта 3.2 Дизайн-макеты сайта Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учётом технических возможностей HTML верстки. Данный макет является демонстрацией того, какой вид будет иметь страница сайта. Макет представлен в виде изображения. Специфика его разработки применительно к странице представляет собой сочетание технических и визуальных параметров будущего сайта. Иными словами, в макете прорабатываются расположения элементов и их размеры с точки зрения удобства использования информации на странице. Страницы Большого театра разработано для трёх разрешения экрана   Разрешение экранов 1920 px и 992px.  Разрешение экрана 576 px 3.3 Обснование выбора средств разработки Для разработки макета сайта я выбрала графический онлайн-редактор Figma. Он отличается простотой и удобством использования. Приложение имеет широкий набор инстументов, начиная с создания ячеек и заканчивая векторной графикой. Также в Figma предусмотрена возможность многопользвательской работы за одним проектом. Сайт полностью бесплатный и не требует установки дополнительного программного обеспечения. Для написания кодов я использовала текстовый редактор SublimeText. Приложение имеет приятный и минималистичный интерфейс. Пользователь может сам устанавливать комбинацию горячих клавиш на любое действие. Также программа поддерживает плагин Emmet. При его запуске активируются сокращение кодов, что заметно ускоряет время работы. В качестве языка разметки я выбрала HTML5. Среди всего семейства языков HTML является самым современным. В настоящее время этот язык имеет большую популярность, большниство сайтов Всемирной паутины написаны на нём. CSS – язык программирования, отвечающий за визуальное оформление HTML-документа. На нём задаются шрифты, цвета и другие стили. В использовании отличается простотой и удобностью. Для того, чтобы пользователи могли подписываться на рассылку сайта, я использовала PHP. Он устанавливает контакт клиента и сервера. Он лёгок для изучения, простейшие скрипты пишутся за короткое время. Как ранее было упомянуто, при написании страницы сайта был использован PHP. Поэтому, чтобы просмотреть сайт, необходимо установить OpenServer. Это портативный локальный сервер, имеющий большой функционал. В основном преназначен для веб-разработчиков. 3.4 Описание алгоритмов компонентов сайта PHP (Hypertext Preprocessor) – язык сценраиев с открытым исходным кодом. Он внедряется в HTML-документ. Отличием от других языков является возможность выполнения скриптов на стороне сервера. Описание алгоритма PHP-кода: В основном HTML-коде создаётся кнопка, при нажатии на которую открывается документ form.htm. (привязка происходит при помощи тега . Данный документ содержит форму, доступную для заполнения пользователю. Создёется новый PHP-документ form-acton.php, в котором задаются три переменные вида 'name', 'tel' и 'email'. В form.htm. прописывается тег ЗаключениеВ ходе выполнения курсовой работы было разработана главная страница сайта «Большой театр», хранящая информацию о театре и постановках театра. В результате выполнения курсовой работы все поставленные задачи были решены. В дальнейшем сайт можно улучшить, добавляя новые секции и страницы. |
