отчёт Сон Валерий. Разработка ис статистики температуры этапы и сроки создания сайта
 Скачать 0.79 Mb. Скачать 0.79 Mb.
|
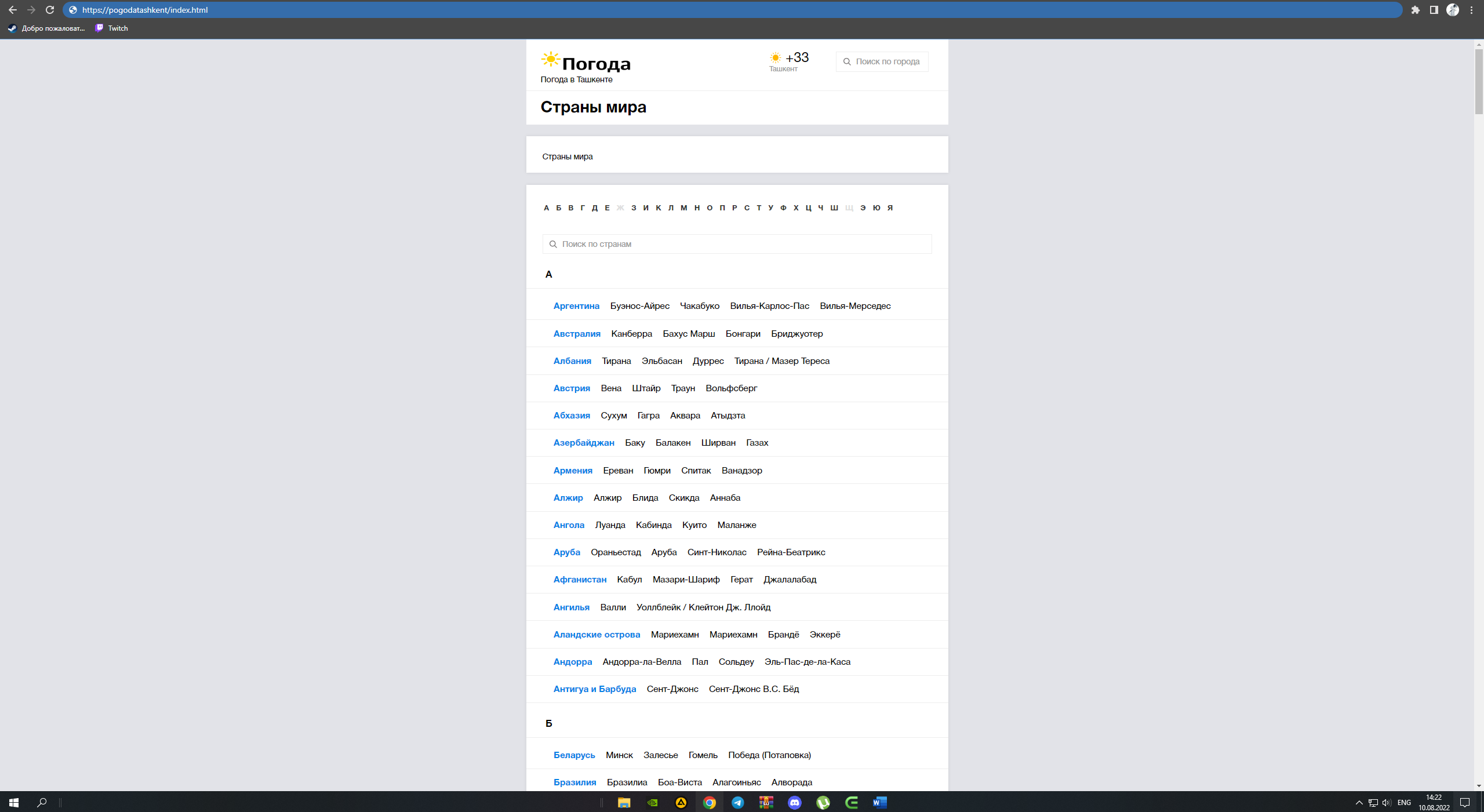
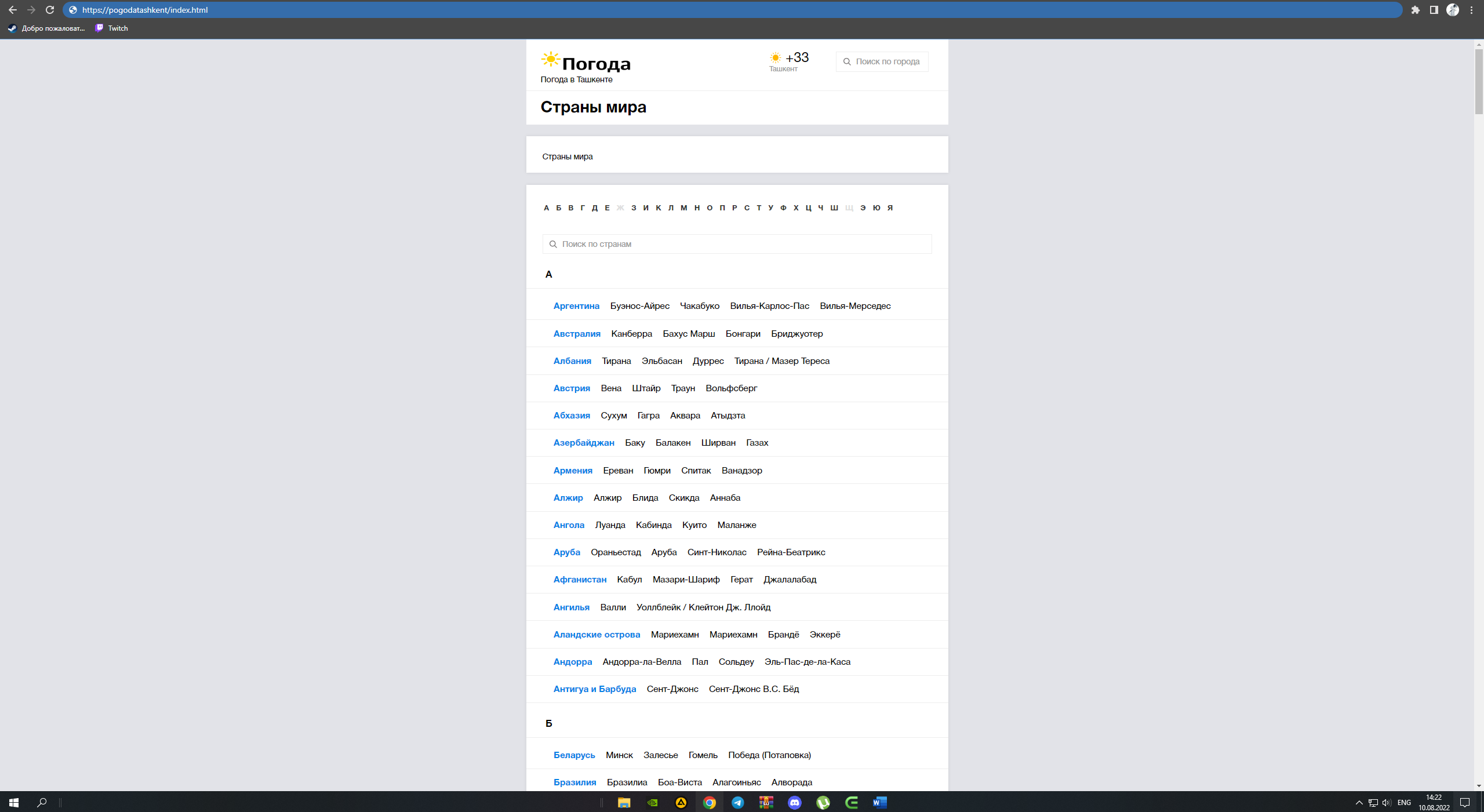
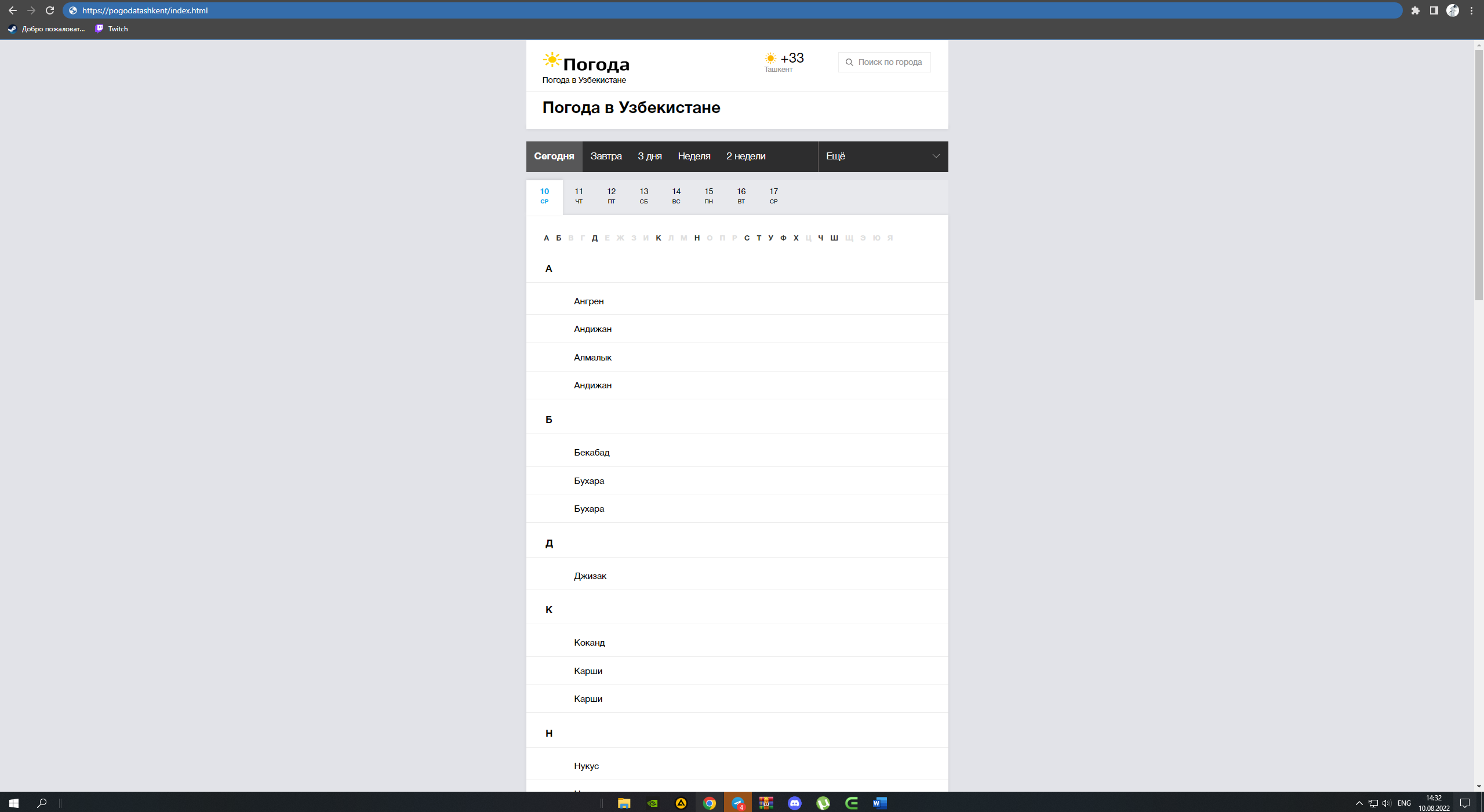
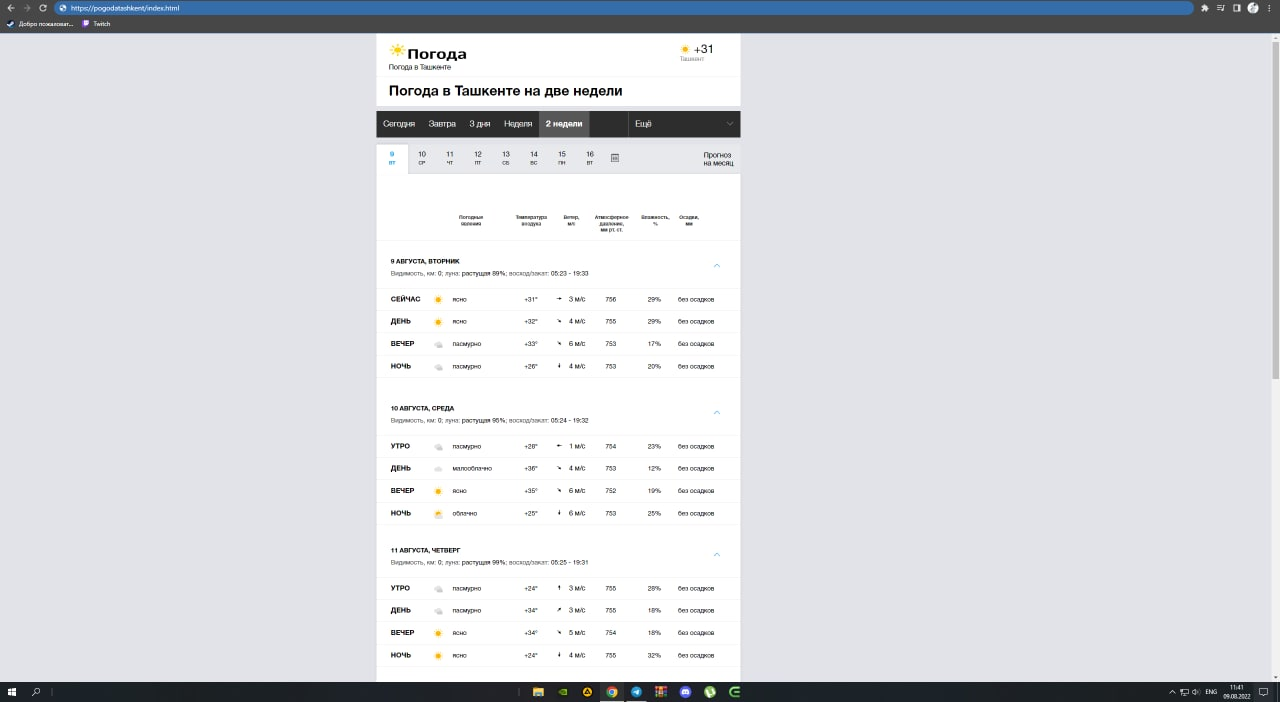
Разработка ИС статистики температуры1. ЭТАПЫ И СРОКИ СОЗДАНИЯ САЙТА:Общий срок работ по созданию представительского сайта, составляет 21 дней (14 дней – создание оригинал-макетов, флэш-заставки, вертка шаблона и разработка полного статического прототипа сайта + 7 дней программирование динамики и подключение системы управления контентом). Разработка концепции сайта, информационное проектирование, оформление Технического задания, Разработка эскиза базового дизайна, Создание работающего шаблона сайта, включая полную разработку «визуала», ссылки, интерактивные элементы, флэш-заставку, музыкальное сопровождение флэш-ролика для первой страницы сайта. Программирование на базе системы управления контентом Подготовка, редактирование, верстка и настройка контента сайта под поисковые системы, Публикация сайта на сервере, тестирование, прописка в поисковых системах и каталогах Yandex, Rambler, Aport! 2. ТЕХНОЛОГИЧЕСКИЕ ТРЕБОВАНИЯ:2.1. Сайт разрабатывается под базовое разрешение экрана 800х600 пкс, 2.2. Корректное отображение броузерами Internet Explorer, Netscape Navigator версии 4.0 и выше, 2.3. Использование фирменных цветов и логотипа компании, 2.4. Обязательная визуальная поддержка действий пользователя – т.н. «интерактив» (визуальное отображение активных, пассивных и посещенных ссылок; четкое обозначение местонахождения пользователя). По ссылке с каждой страницы загружается почтовая программа (бланк письма для обратной связи). 2.5. Мета-теги и контент сайта на этапе изготовления сайта д.б. настроены для поисковых систем, что обеспечить продвижение сайта по ключевым словам в поисковых системах Yandex, Aport!, Rambler. 3. СТРУКТУРА И ОПИСАНИЕ САЙТА: 3.1. Главная страница (обложка сайта): Содержит графическую часть, флэш-презентацию, основную навигацию, внутреннюю навигацию раздела «Каталог», а также контентную область для того, чтобы посетитель сайта с первой страницы мог получить вводную информацию «О компании» и «Каталог», а также ознакомиться с последними новостями компании.. Главная страница оформляется коллажем с использованием фирменных цветов. Графическая часть и флэш-презентация отображается в виде широкой горизонтальной шапки, внизу содержит основную навигацию сайта. В дизайне отдельно предусматриваются ссылки на список городов и стран Внутренняя навигация раздела «Каталог» отображается в виде списка в левой части экрана под шапкой в виде колонки в текстовом виде для последующей легкой модификации данной области. Между шапкой и контентной областью предполагается «баннерная крутилка». Атрибуты: Название баннера Картинка Ссылка на ресурс Количество показов Отображать на странице Если «количество показов» больше установленной цифры в базе, галочка «отображать на странице» автоматически снимается Контентная область первой страницы делится на разделы: «О компании» - содержит краткую информацию раздела со ссылкой », ведущую на раздел «О компании». «Новости» - содержит 3 последние новости (анонсы) компании в формате: дата, заголовок, краткое содержание. Ссылка с заголовка новости переходит на страницу с полным содержанием данной новости (анонса). «Каталог» - верхние разделы каталога отображаются в виде списка в формате: заголовок, маленькая картинка, краткое содержание. Ссылки с заголовка и картинок ведут на полное описание верхних разделов каталога. Внизу страницы отображается облегченная навигационная панель в текстовом виде, Copyright, контактный e-mail. 3.2. Графическая оболочка внутренних страниц (общая для всех подразделов): Графическая шапка с горизонтальной навигацией может содержать ненавязчивые флэш-элементы (например, анимированный логотип, являющийся одновременно ссылкой на основную страницу сайта), но не должна отвлекать от информационного наполнения страницы. Желательна разработка нескольких вариантов графической шапки в привязке к основным разделам каталога. Для разделов основной навигации разрабатывается общая шапка. Внутренняя навигация раздела «Каталог» отображается в виде списка в левой части экрана под шапкой в виде колонки в текстовом виде для последующей легкой модификации данной области. В дизайне отдельно предусматриваются ссылки на список городов и стран. Между шапкой и контентной областью предполагается «баннерная крутилка». Внизу страницы отображается облегченная навигационная панель в текстовом виде, Copyright, контактный e-mail, ссылка на «Основную страницу» сайта. Каталог: Первый уровень каталога отображается в левом меню в виде вертикальной навигации. По ссылке на каждый раздел отображается страница с полным описанием.  Элементы второго уровня каталога (виды) отображаются в виде списка под полным описанием в формате: название, маленькая картинка, краткое описание. С названия и маленькой картинки идут ссылки на полное описания элемента второго уровня.  Элементы третьего уровня (регионы) отображаются в виде списка под полным описанием в формате: название, маленькая картинка, краткое описание. С названия и маленькой картинки идут ссылки на полное описания элемента третьего уровня.  С каждого уровня страниц каталога идет дополнительная ссылка «Посмотреть города», генерирующая запрос к Базе Данных городов в соответствии с разделом, в котором в данный момент находится посетитель.  |
