мофтах мустафа мохаммед. Разработка мобильного приложения Учет семейного бюджета
 Скачать 7.8 Mb. Скачать 7.8 Mb.
|
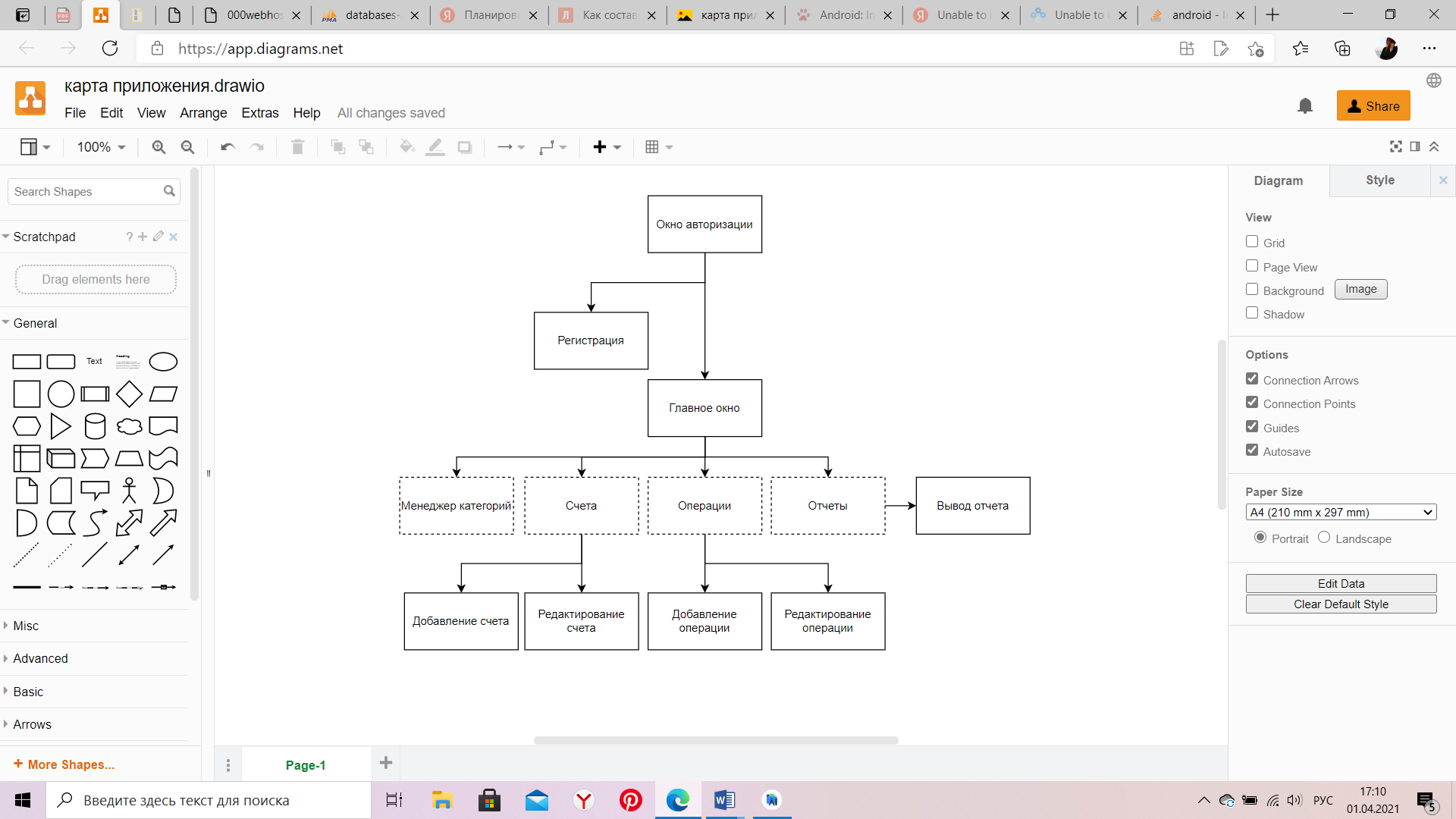
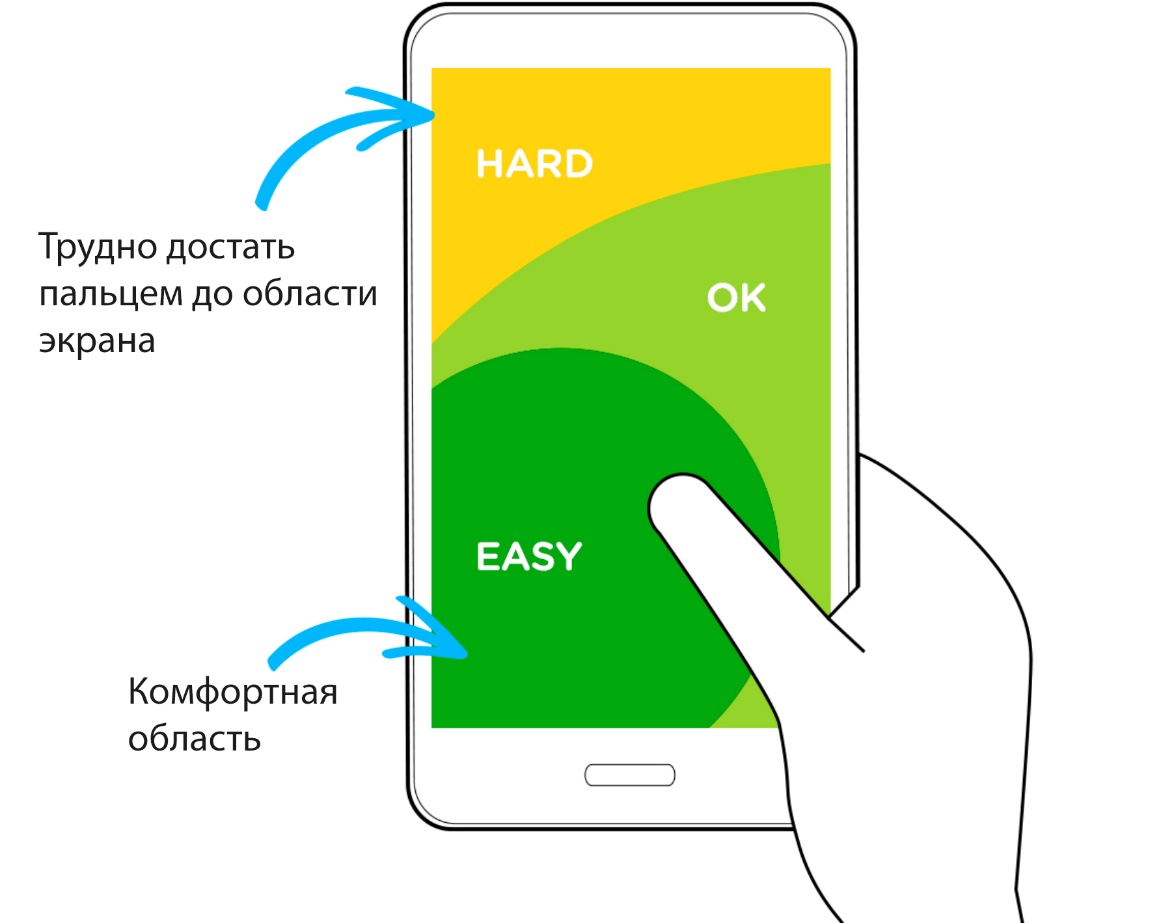
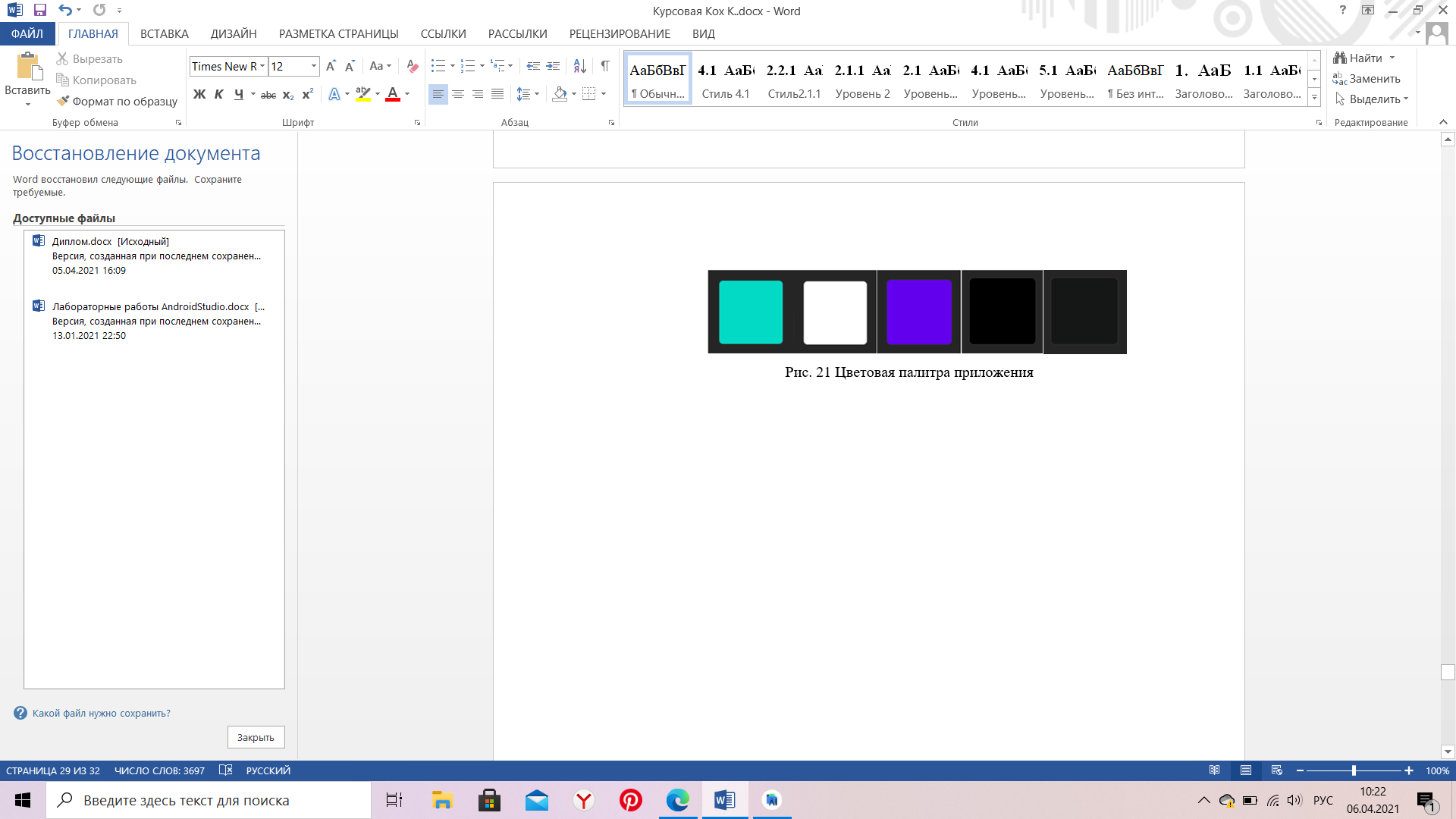
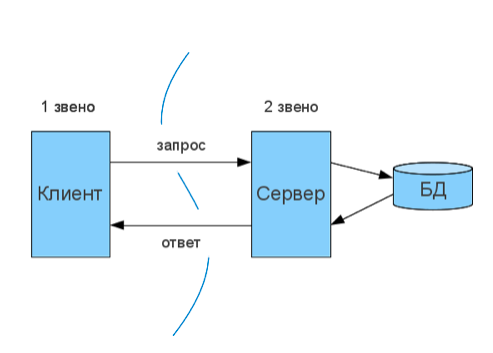
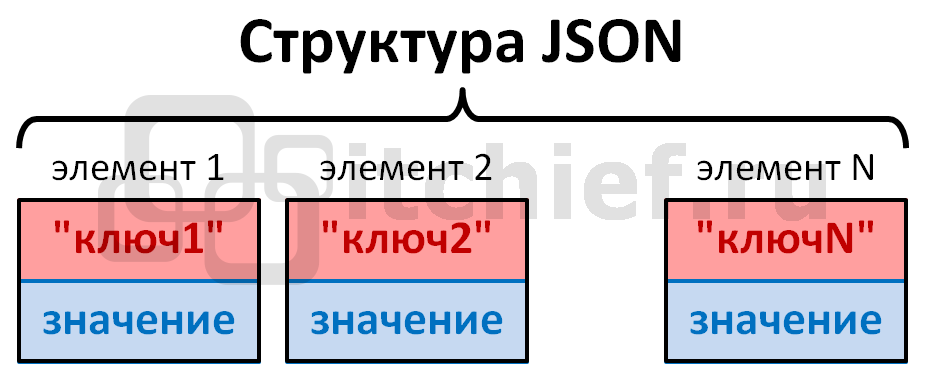
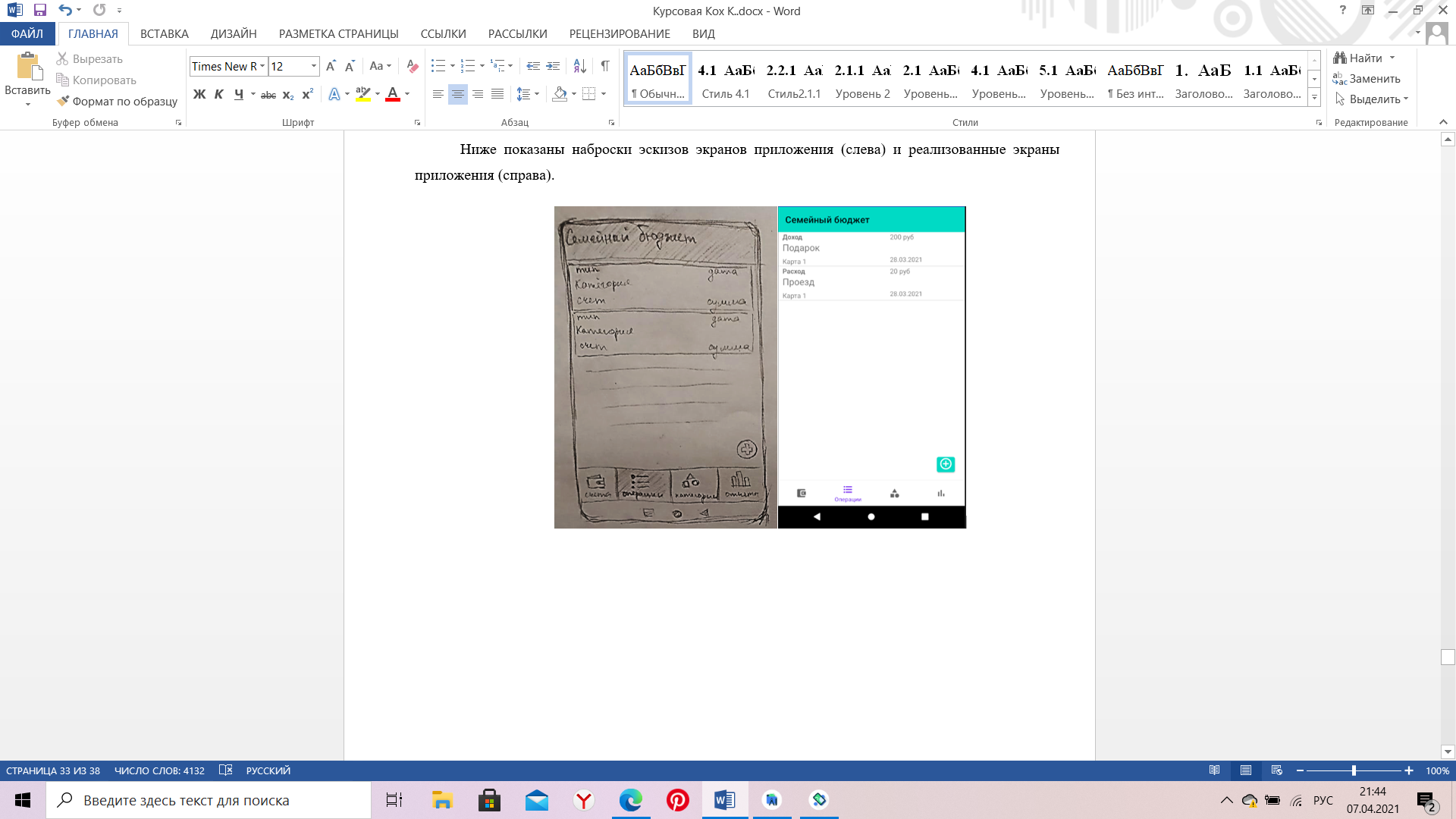
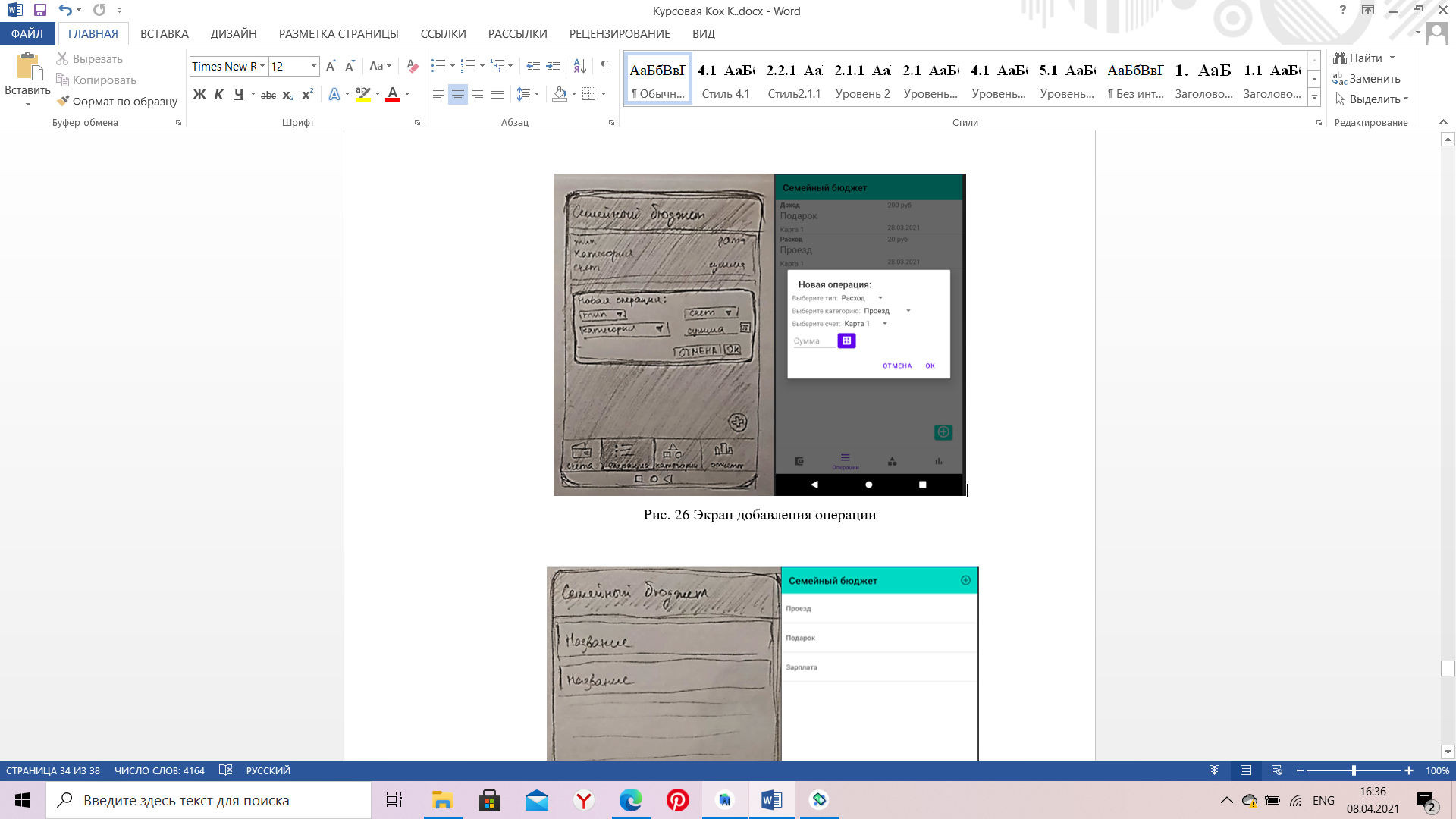
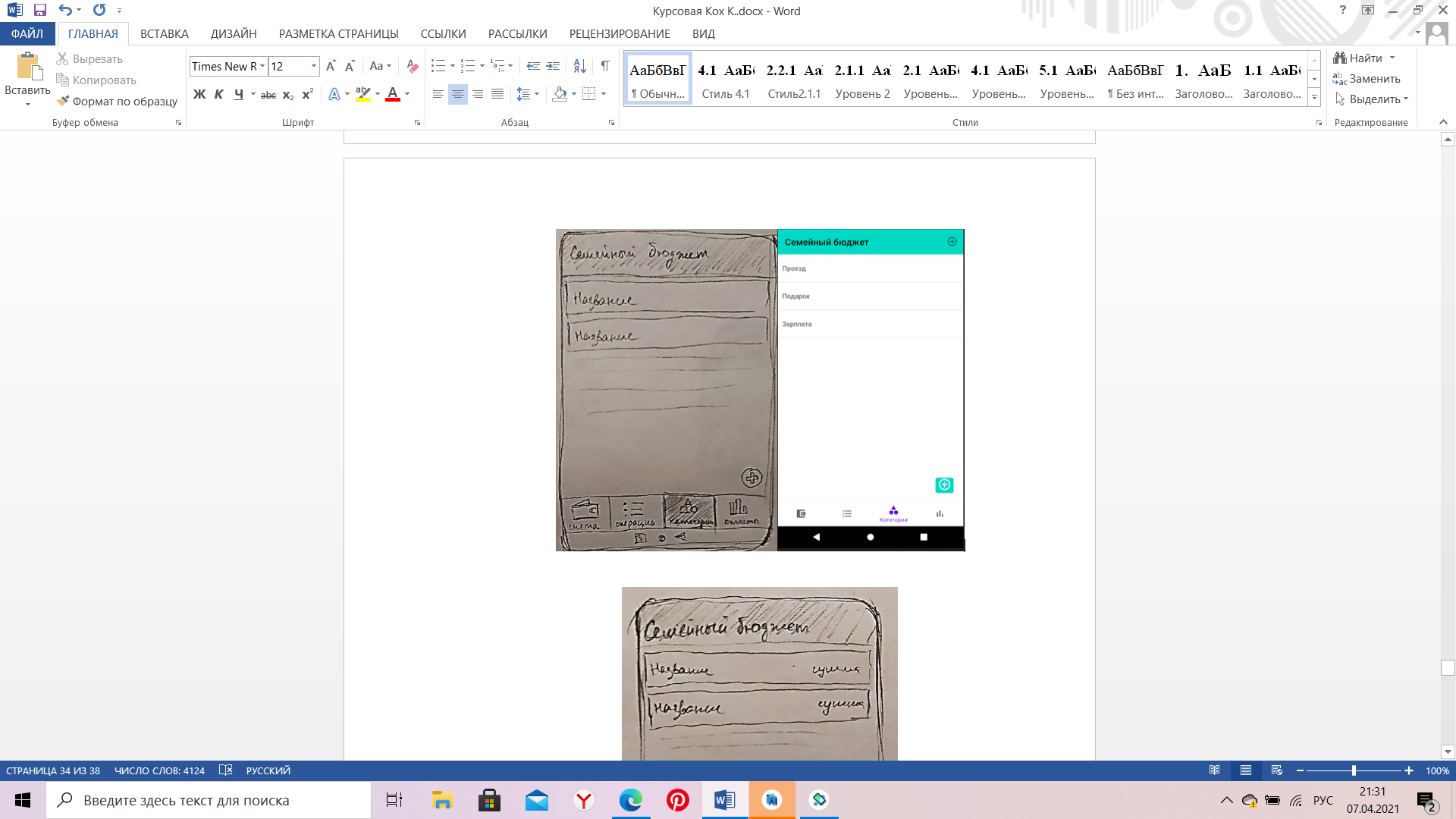
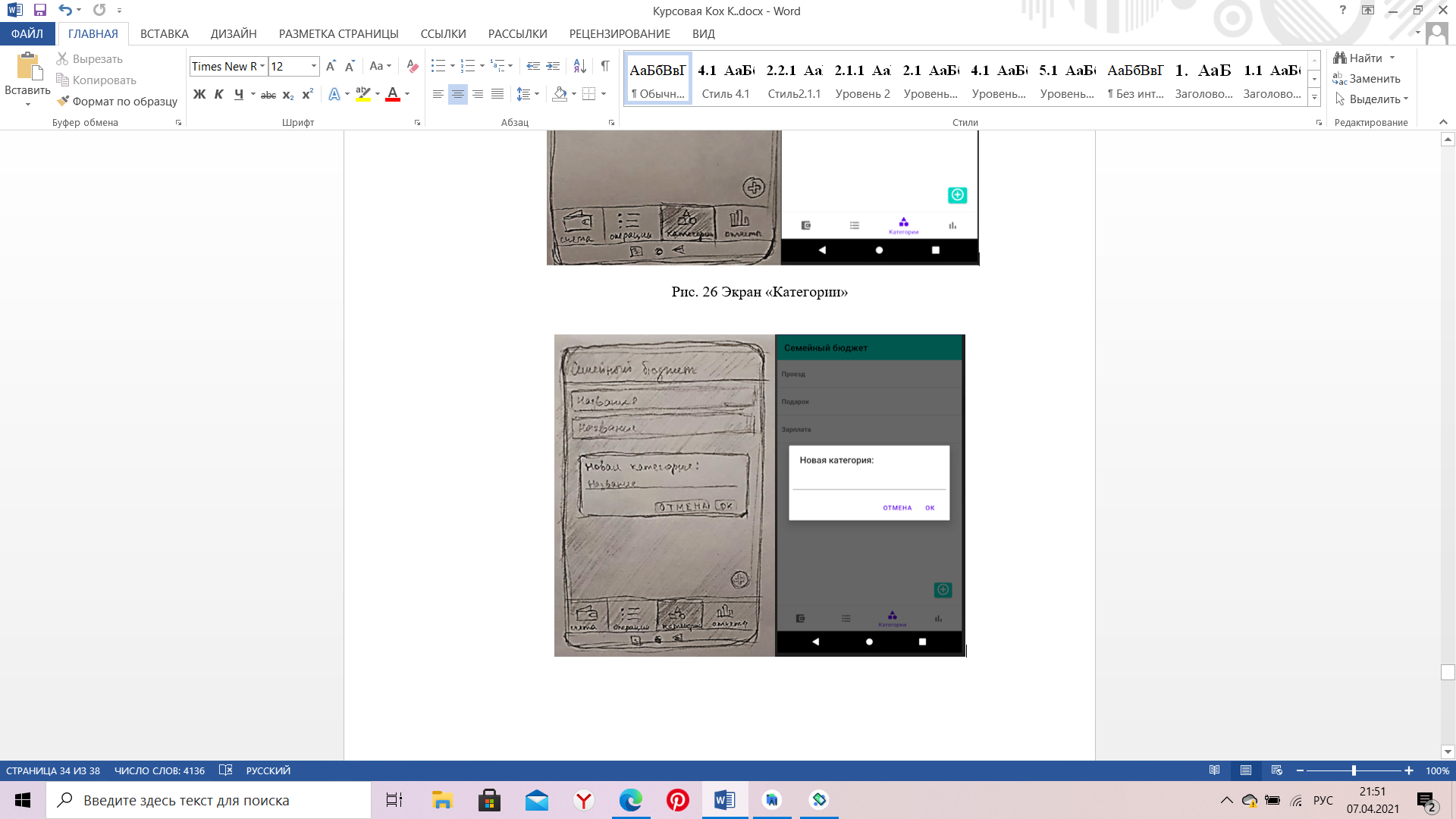
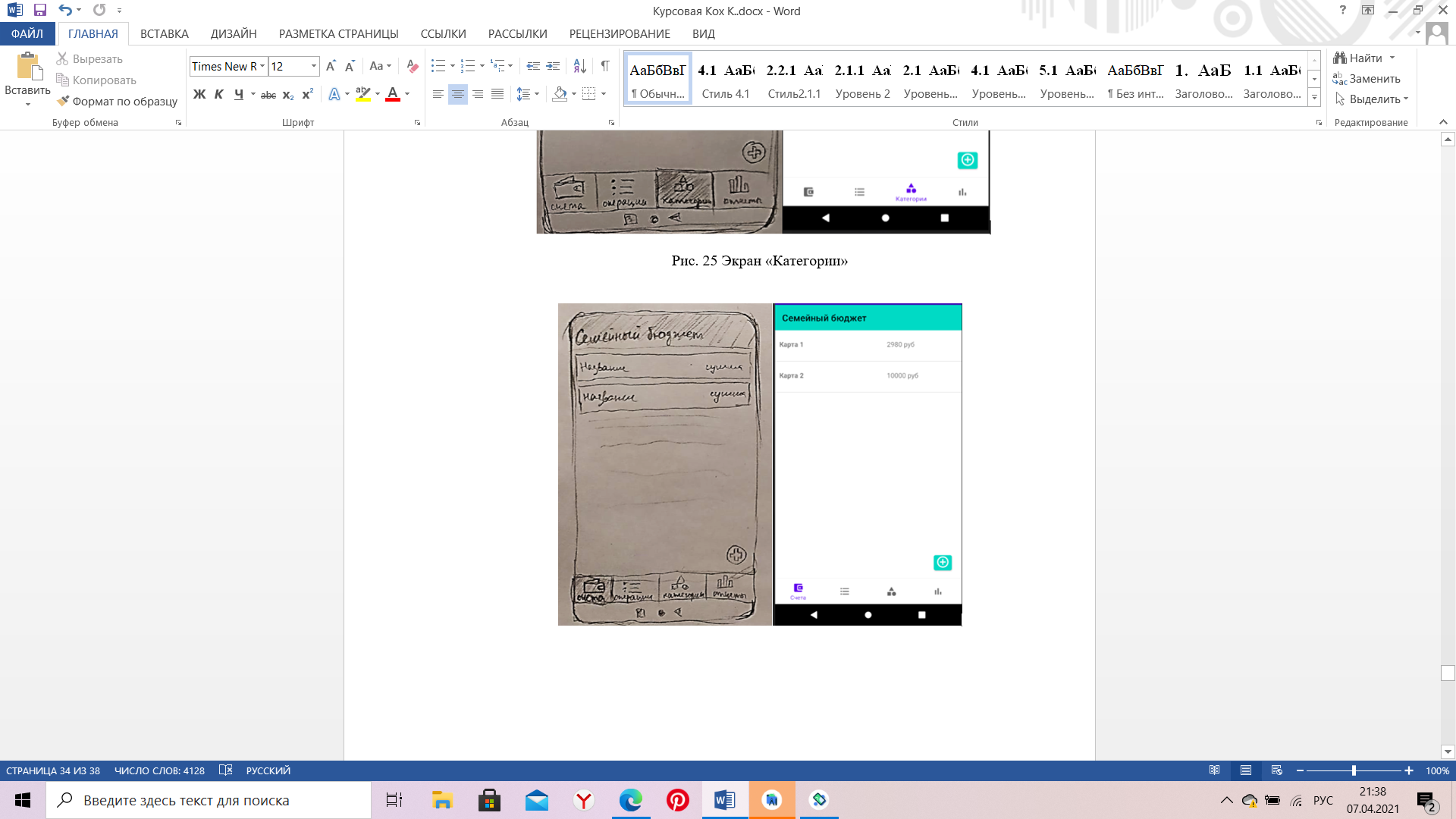
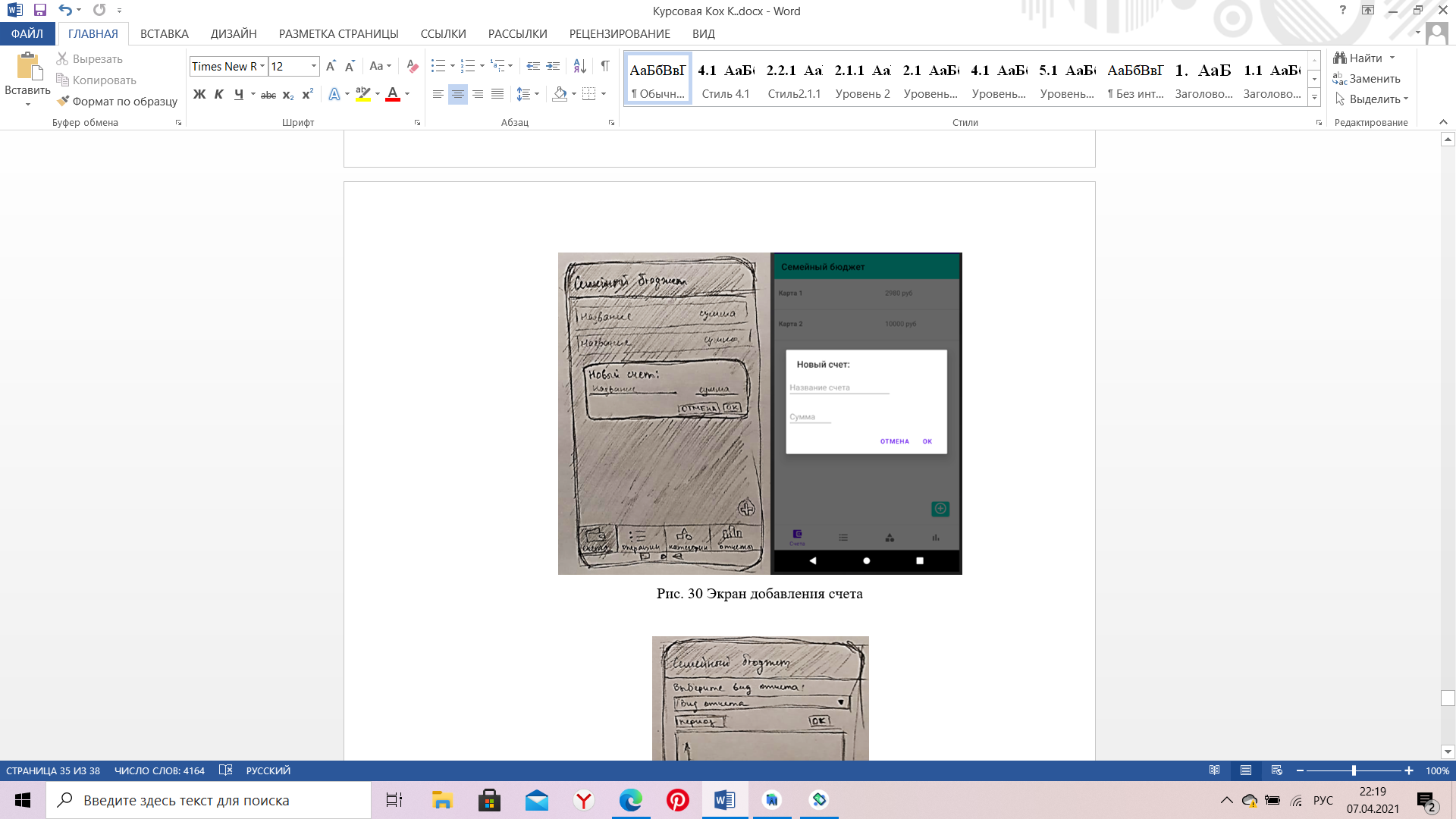
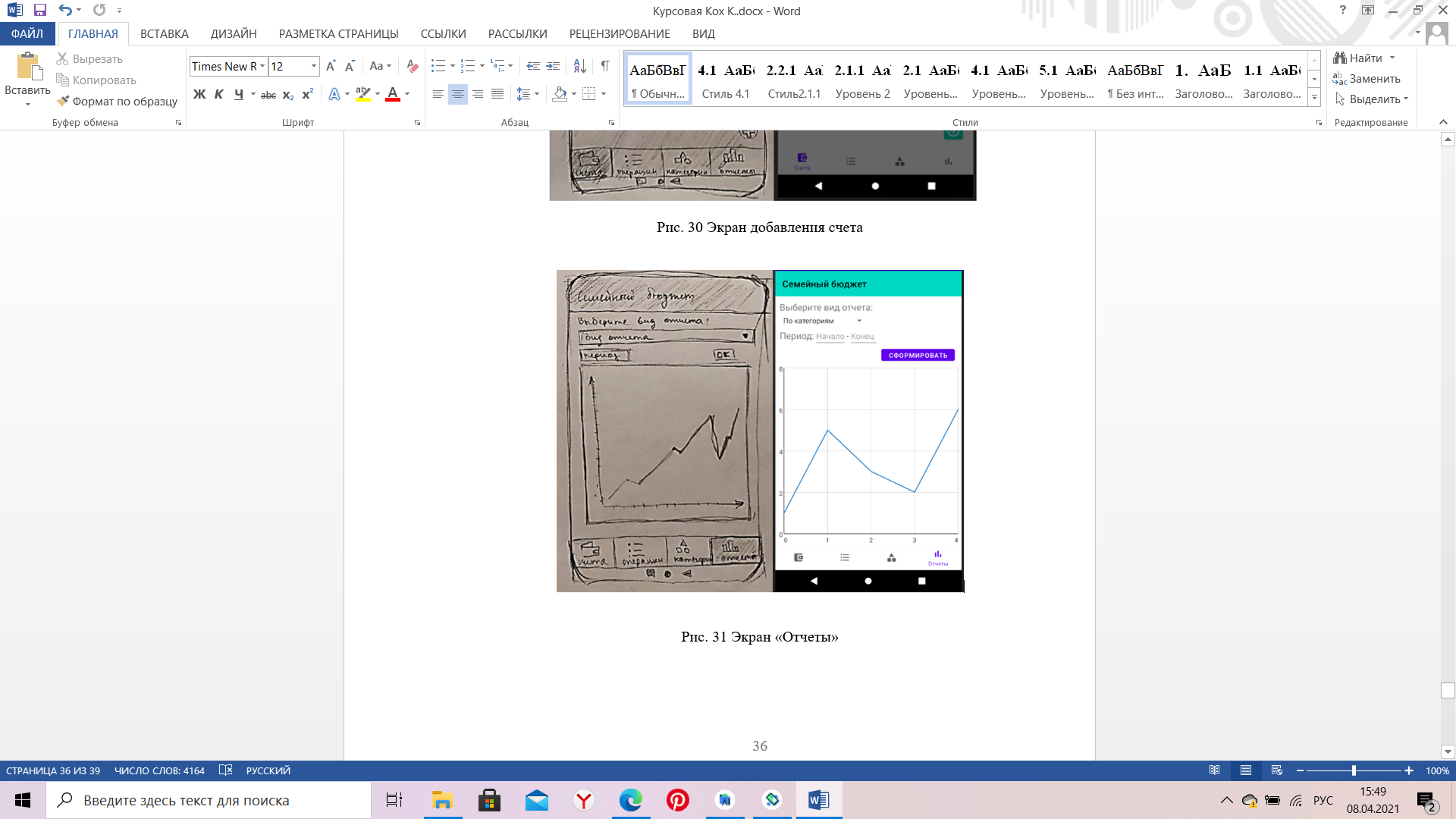
Пользовательский интерфейсОписание пунктов пользовательского интерфейса Рис. 14 Карта приложения При открытии приложения пользователь попадает на окно авторизации, в котором необходимо ввести почту и пароль. Если данные введены корректно, то пользователь попадает на главное окно приложения. Также из окна авторизации можно попасть в окно регистрации. Главное окно содержит меню, которое состоит из четырех вкладок: Счета; Операции; Менеджер категорий; Отчеты Из пункта меню «Счета» можно попасть на окна «Редактирование счета» и «Добавление счета». Из пункта меню «Операции» можно попасть на окна «Редактирование операции» и «Добавление операции». Дизайн приложенияКнопки управления имеют интуитивно понятные иконки. При выборе пункта меню, под иконкой появляется название, что так же влияет на понимание пунктов меню. Иконка меню «Счета» (Рис. 15).  Рис. 15 Иконка «Счета» Иконка меню «Список операций» (Рис. 16).  Рис. 16 Иконка «Список операций» Иконка меню «Категории» (Рис. 17).  Рис. 17 Иконка «Категории» Иконка меню «Отчеты» (Рис. 18).  Рис. 18 Иконка «Отчеты» Кнопки управления в разрабатываемом приложении расположены снизу экрана не случайно (Рис. 19).  Рис. 19 Расположение кнопок управления в разрабатываемом приложении Данное расположение элементов управления связано с удобством доступа к нижней области экрана мобильного устройства (Рис. 20).  Рис. 20 Комфортные зоны расположения элементов управления Одним из наиважнейших аспектов удобства интерфейса является цвет. На Рис. 21 приведены цвета, используемые в приложении. Количество и оттенок выбранных цветов не перегружает зрительное восприятие.  Рис. 21 Цветовая палитра приложения На Рис. 22 представлены эскизы возможных иконок для разрботаного приложения. Иконка была разработана в приложении AdobePhotoshop. Выбранная конка отражает суть работы приложения.  Рис. 22 Иконка мобильного приложения (сверху эскиз, снизу готовый вариант) Реализация мобильного приложенияАрхитектура приложения В приложении использовалась двухзвенная архитектура «клиент-сервер» (Рис. 23). Двухзвенная архитектура используется в клиент-серверных системах, где сервер отвечает на клиентские запросы напрямую и в полном объеме. С клиентом работает пользователь. Он нужен, чтобы превратить программный код в красивую и понятную картинку. Пользователь не понимает язык программирования. Он понимает формочки и кнопочки. На клиенте находится логика в стиле «запросить информацию и красиво отрисовать». Плюсы данной архитектуры: Сервер мощнее Приложение должно работать быстро. Чтобы оно не зависало, нервируя клиента и заставляя его ждать, вся основная логика вынесена на сервер. Клиентов может быть много и мобильные устройства могут быть слабыми, поэтому сервер мощный. Код не дублируется Если бы были только клиенты, на каждом хранился бы одинаковый код по обработке логики и лежала бы вся база данных. Так как есть сервер не надо дублировать код, вся основная логика вынесена на сервер. С сервером безопаснее На сервере и в базе хранится информация, недоступная простому клиенту. По запросу клиента мы выводим только интересующую его информацию, а не всю из базы данных.  Рис. 23 Двухзвенная архитектура «клиент - сервер» Для работы с сервером была использована библиотека Volley [8]. Volley - это HTTP-библиотека, которая упрощает и ускоряет работу в сети для приложений Android. Клиент, выполняя какое-либо действие, обращается к PHP-скрипту, расположенном на сервере, который возвращает данные как JSON, в приложении этот JSON «разбирается» по частям и предоставляется клиенту в удобном виде. Структура JSON приведена на Рис. 24. В данном случае используется JSON, так как он прост, легко читается, широко поддерживается.  Рис. 24 Структура JSON Ниже приведен пример кода получения категорий операций пользователя из БД. String url = "https://clientserverdiplom.000webhostapp.com/getUserCategory.php"; Map JSONObject parameters = new JSONObject(params); JsonObjectRequest request = new JsonObjectRequest(Request.Method.POST, url,parameters,new Response.Listener @Override public void onResponse(JSONObject response) { ArrayList HashMap try { JSONArray jsonArray = response.getJSONArray("category_operation"); for (int i= 0; i< jsonArray.length(); i++){ JSONObject category_operation = jsonArray.getJSONObject(i); String name_category = category_operation.getString("name_category"); int pid = category_operation.getInt("pid"); map = new HashMap<>(); map.put("Name_category", name_category); arrayList.add(map); int[] to = {R.id.MainTitle,R.id.Pid}; SimpleAdapter adapter = new SimpleAdapter(context, arrayList,R.layout.category_row, new String[]{"Name_category", "Pid"},to); listView.setAdapter(adapter);}}); mQueue.add(request); Вначале идет обращение к php-файлу, лежащему на сервере, по url. Далее формируется JSON массив, в который попадает нужная пользователю информация, в примере категории операций (ИД категории и название). После этого мы построчно записываем информацию в поля, для вывода пользователю. Код php-файла, к которому идет обращение, в котором происходит выборка данных из БД, в зависимости от ИД пользователя (у каждого пользователя свои категории): $response = array(); $var = json_decode(file_get_contents("php://input"),true); $id_user = $var['id_user']; $result = $db->query("SELECT * FROM `category_operation` WHERE id_user = "`.$id_user.` ""); $response["category_operation"] = array(); while( ($result_set = $result->fetch_assoc())!=false ) { $category_operation = array(); $category_operation["pid"] = $result_set["id_category"]; $category_operation["name_category"] = $result_set["name_category"]; array_push($response["category_operation"], $category_operation);} $response["success"] = 1; echo json_encode($response); ?> Проектирование интерфейса мобильного приложения Ниже показаны эскизы экранов приложения (слева) и реализованные экраны приложения (справа). Экран «Операции» (Рис. 25). На данном экране выводятся все операции пользователя.  Рис. 25 Экран «Операции» Экран добавления новой операции (Рис. 26). На данном экране пользователь может добавить новую операцию, указав тип операции (доход/расход), категорию, счет и сумму.  Рис. 26 Экран добавления операции Экран «Категории» (Рис. 27). На данном экране выводятся все пользовательские категории.  Рис. 27 Экран «Категории» Экран добавления новой категории (Рис. 28). На данном экране пользователь может добавить новуую категорию, которую впоследствии сможет использовать при создании операции.  Рис. 28 Экран добавления категории Экран «Счета» (Рис. 29). На данном экране выводятся все созданные пользователем счета.  Рис. 29 Экран «Счета» Экран добавления нового счета (Рис. 30). На данном экране пользователь может создать новый счет.  Рис. 30 Экран добавления счета Экран «Отчеты» (Рис. 31). На данном экране пользователь может увидеть отчет по выбранному виду и по периоду.  Рис. 31 Экран «Отчеты» ЗаключениеВ результате выполнения работы были разработаны диаграммы последовательности действий, ER-диаграмма для создания информационной базы. Также было разработано мобильное приложение для учета семейного бюджета. Функционал мобильного приложения позволяет заносить расходы и доходы, а также видеть список операций, совершённых членами семьи. Таким образом приложение позволило отслеживать движение денежных средств семьи. Так как приложение реализовано для мобильных устройств, механизм внесения расходов и доходов более удобный и быстрый. Также приложение позволяет получить отчетную информацию о всех денежных потоках семьи. Список литературыРаздел «Анатомия семейного бюджета» сайта «Экономсовет» [Электронный ресурс]. Режим доступа: http://economsovet.ru/anatomiyasemejnogo-byudzheta.html Раздел «Бюджет» сайта «Экономический словарь» [Электронный ресурс]. Режим доступа: http://abc.informbureau.com/html/apaaeao.html Раздел «Что такое семейный бюджет» сайта «Семейная экономика» [Электронный ресурс]. Режим доступа: http://familyeconomics.ru/chto-takoe-semejnyj-byudzhet/ Раздел приложения «Money Lover – учет расходов» сайта «Google play» [Электронный ресурс]. Режим доступа: https://play.google.com/store/apps/details?id=com.bookmark.money Раздел приложения «FinancePM» сайта «Google play» [Электронный ресурс]. Режим доступа: https://play.google.com/store/apps/details?id=com.finperssaver Раздел приложения «Andromoney» сайта «Google play» [Электронный ресурс]. Режим доступа: https://play.google.com/store/apps/details?id=com.kpmoney.android Сайт для составления диаграмм [Электронный ресурс]. Режим доступа: https://www.diagrams.net Использование библиотеки Volley [Электронный ресурс]. Режим доступа: https://habr.com/ru/post/495976/ |
