Деменков ИЭ-61-16. Разработка прототипа информационной системы для интернет магазина роликовых досок
 Скачать 0.58 Mb. Скачать 0.58 Mb.
|
 ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ "НАЦИОНАЛЬНЫЙ ИССЛЕДОВАТЕЛЬСКИЙ УНИВЕРСИТЕТ "МЭИ". ИНЖЕНЕРНО-ЭКОНОМИЧЕСКИЙ ИНСТИТУТ Кафедра «Безопасность информационных технологий» КУРСОВАЯ РАБОТА Тема: «Разработка прототипа информационной системы для интернет магазина роликовых досок» Студент группы ИЭ-61-16 Деменков Р.В. (Ф.И.О.) Научный руководитель Петров С. А. (уч. степень, звание, Ф.И.О.)
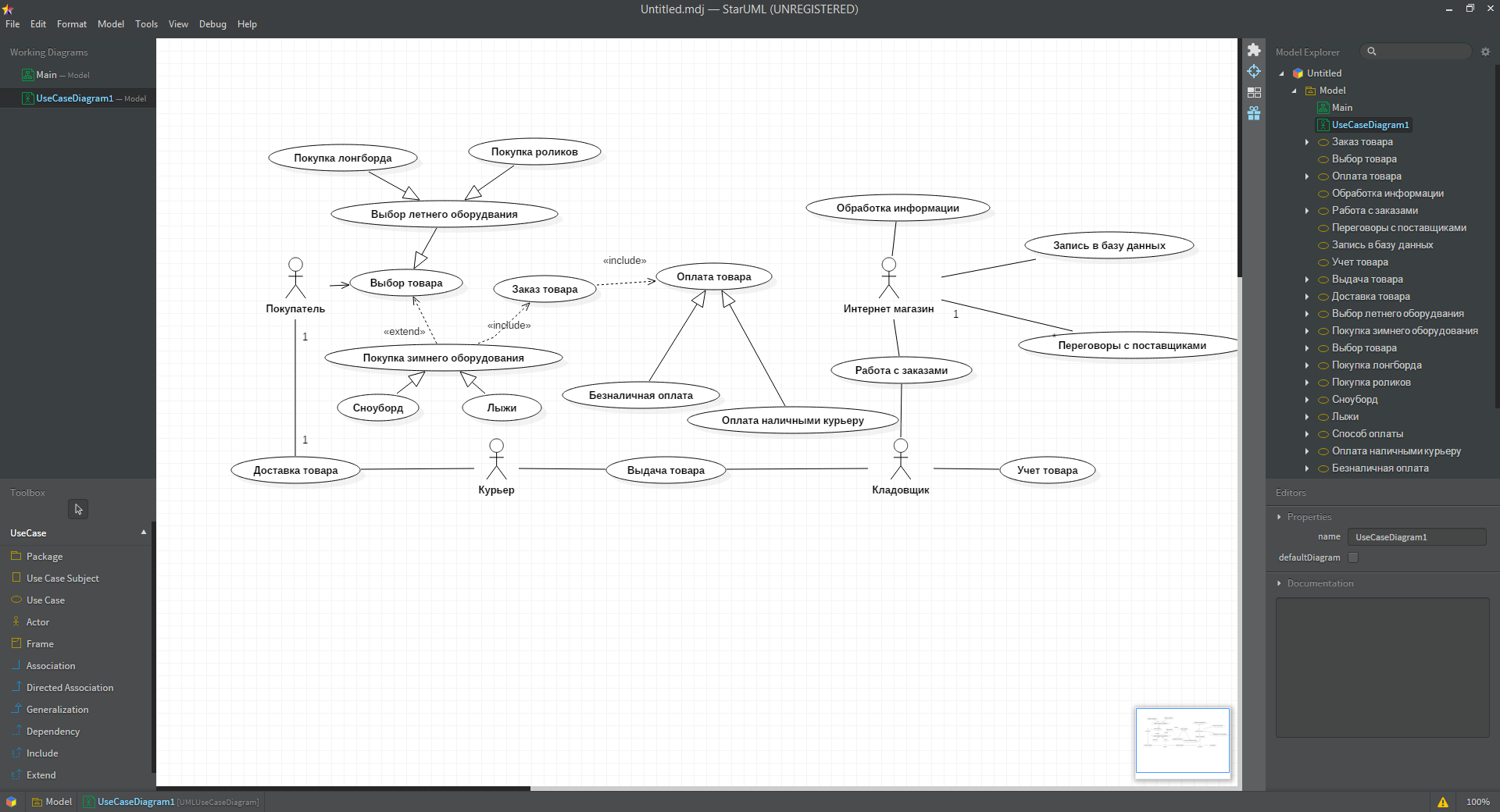
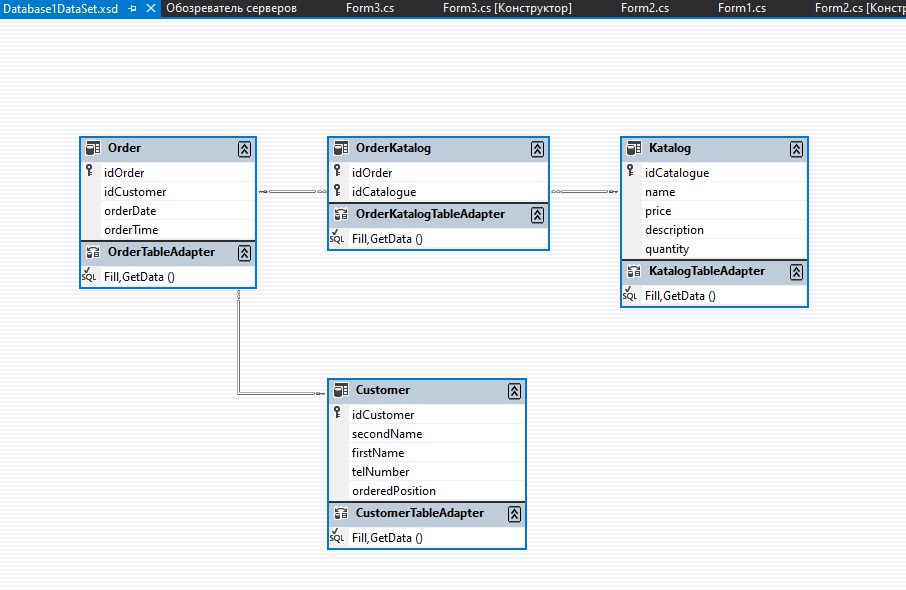
Москва - 2019 СодержаниеВведение 3 1.Описание предметной области 4 2.Обоснование выбора объекта автоматизации 5 3.Описание выбранных для реализации технологий 7 3.1Microsoft Visual Studio 7 3.2Windows Forms 8 3.3Язык C# 8 4.Проектирование информационной системы 10 4.1База данных 10 4.2Требования к системе 12 5.Реализация информационной системы 15 6.Обзор решения 24 Заключение 27 Список использованной литературы 28 ВведениеВ данной курсовой работе стоит цель – разработка прототипа информационной системы для интернет-магазина роликовых досок. Для того, чтобы достичь поставленной цели, необходимо решить несколько задач, а именно: выбрать объект автоматизации, выбрать и разобраться с технологиями, которые будут использоваться для разработки, спроектировать информационную систему, создать базу данных для информационной системы, разработать информационную систему. Описание предметной областиПредметная область, подлежащая изучению – интернет магазин роликовых досок. В сферу этой предметной области попадают магазины, осуществляющие торговлю товарами и услугами через интернет. Цель функционирования учреждений этой предметной области – предоставление товара, наличие рекламы, средств связи, ссылок на социальные сети, информации о партнерах, наличие быстрого доступа к корзине. Интернет-магазин – часть торгового предприятия /торговой организации или торговая организация, предназначенная для предоставления покупателю посредством сети Интернет сведений, необходимых при совершении покупки, в том числе об ассортименте товаров, ценах, продавце, способах и условиях оплаты и доставки, для приема от покупателей посредством сети Интернет сообщений о намерении приобрести товары, а также для обеспечения возможности доставки товаров продавцом либо его подрядчиком, по указанному покупателем адресу либо до пункта самовывоза. Обслуживание клиентов – это обеспечение обслуживания клиентов до, во время и после пользования услугами предприятия. Обоснование выбора объекта автоматизацииКачественное обслуживание клиентов важно для выбранной предметной области. Именно поэтому был создан прототип информационной системы обслуживания клиентов интернет магазина. Данная система позволит сотрудникам магазина оперативно узнавать информацию необходимую информацию о клиентах и продуктах, которые они хотели бы приобрести. Оператор сможет открыть карту клиента и по полученным оттуда данным сможет эффективно работать с покупателем, также добавлять, изменять или удалять товары из каталога. Диаграмма вариантов использования. На Рис. 1 представлена диаграмма вариантов использования данной системы.  Рис. 1 Диаграмма вариантов использования Описание выбранных для реализации технологийMicrosoft Visual StudioMicrosoft Visual Studio — линейка продуктов компании Microsoft, включающих интегрированную среду разработки программного обеспечения и ряд других инструментальных средств. Данные продукты позволяют разрабатывать как консольные приложения, так и приложения с графическим интерфейсом, в том числе с поддержкой технологии Windows Forms, а также веб-сайты, веб-приложения, веб-службы как в родном, так и в управляемом кодах для всех платформ, поддерживаемых Windows, Windows Mobile, Windows CE, .NET Framework, Xbox, Windows Phone .NET Compact Framework и Silverlight [1]. Visual Studio включает в себя редактор исходного кода с поддержкой технологии IntelliSense и возможностью простейшего рефакторинга кода. Встроенный отладчик может работать как отладчик уровня исходного кода, так и отладчик машинного уровня. Остальные встраиваемые инструменты включают в себя редактор форм для упрощения создания графического интерфейса приложения, веб-редактор, дизайнер классов и дизайнер схемы базы данных. Visual Studio позволяет создавать и подключать сторонние дополнения (плагины) для расширения функциональности практически на каждом уровне, включая добавление поддержки систем контроля версий исходного кода (как, например, Subversion и Visual SourceSafe), добавление новых наборов инструментов (например, для редактирования и визуального проектирования кода на предметно-ориентированных языках программирования) или инструментов для прочих аспектов процесса разработки программного обеспечения (например, клиент Team Explorer для работы с Team Foundation Server). Windows FormsWindows Forms — интерфейс программирования приложений (API), отвечающий за графический интерфейс пользователя и являющийся частью Microsoft .NET Framework. Данный интерфейс упрощает доступ к элементам интерфейса Microsoft Windows за счет создания обёртки для существующего Win32 API в управляемом коде. Причём управляемый код — классы, реализующие API для Windows Forms, не зависят от языка разработки. То есть программист одинаково может использовать Windows Forms как при написании ПО на C#, С++, так и на VB.Net, J# и др [2]. С одной стороны, Windows Forms рассматривается как замена более старой и сложной библиотеке MFC, изначально написанной на языке C++. С другой стороны, WF не предлагает парадигму, сравнимую с MVC. Язык C#C# — объектно-ориентированный язык программирования. Разработан в 1998—2001 годах группой инженеров компании Microsoft под руководством Андерса Хейлсберга и Скотта Вильтаумота как язык разработки приложений для платформы Microsoft .NET Framework. Впоследствии был стандартизирован как ECMA-334 и ISO/IEC 23270. C# относится к семье языков с C-подобным синтаксисом, из них его синтаксис наиболее близок к C++ и Java. Язык имеет статическую типизацию, поддерживает полиморфизм, перегрузку операторов (в том числе операторов явного и неявного приведения типа), делегаты, атрибуты, события, свойства, обобщённые типы и методы, итераторы, анонимные функции с поддержкой замыканий, LINQ, исключения, комментарии в формате XML. Переняв многое от своих предшественников — языков C++, Pascal, Модула, Smalltalk и, в особенности, Java — С#, опираясь на практику их использования, исключает некоторые модели, зарекомендовавшие себя как проблематичные при разработке программных систем, например, C# в отличие от C++ не поддерживает множественное наследование классов (между тем допускается множественное наследование интерфейсов). Проектирование информационной системыБаза данныхК системе подключена база данных со всей информацией о клиентах. База данных была нормализована, приведена к третьей нормальной форме, а также осуществляется ссылочная целостность таблиц. Логическая модель представлена на Рис. 2.  Рис. 2 Логическая модель базы данных База данных Magazin содержит таблицы: Order с информацией о дате, номере заказа, клиенте, осуществившего заказ (структура таблицы представлена в Таблица 1); Katalog с информацией о представленных товарах (структура таблицы представлена в Таблица 2); Customer с информацией о клиенте (структура таблицы представлена в Таблица 3); OrderKatalog является технической таблицей (структура таблицы представлена в Таблица 4); Таблица 1 Структура таблицы Order
Таблица 2 Структура таблицы Katalog
Таблица 3 Структура таблицы Customer
Таблица 4 Структура таблицы OrderKatalog
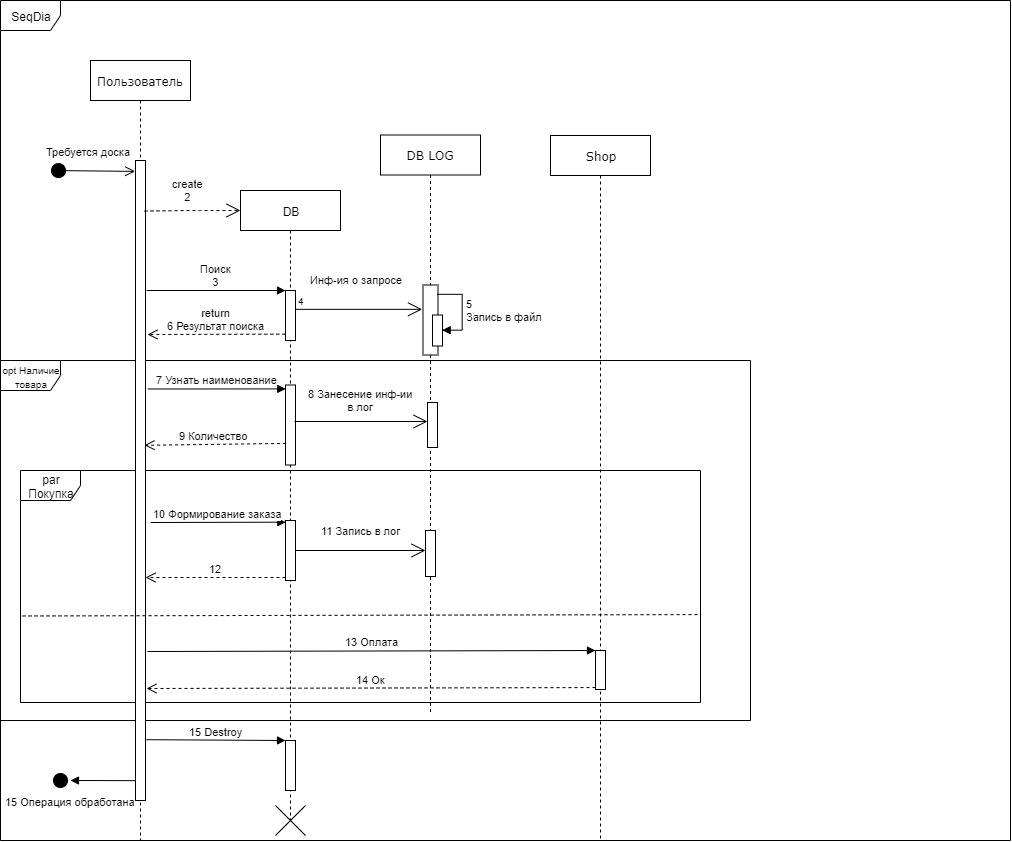
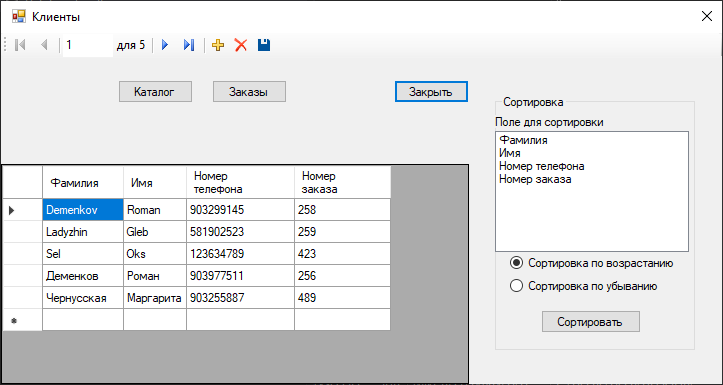
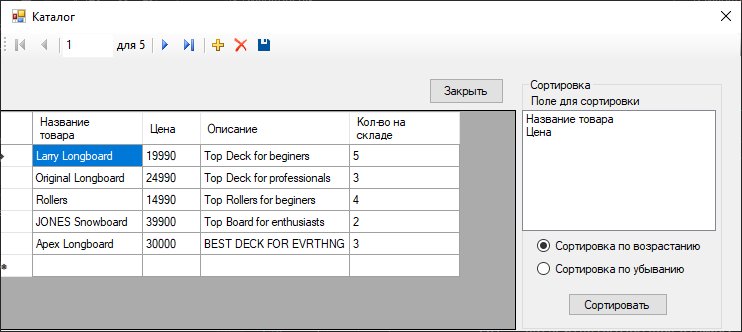
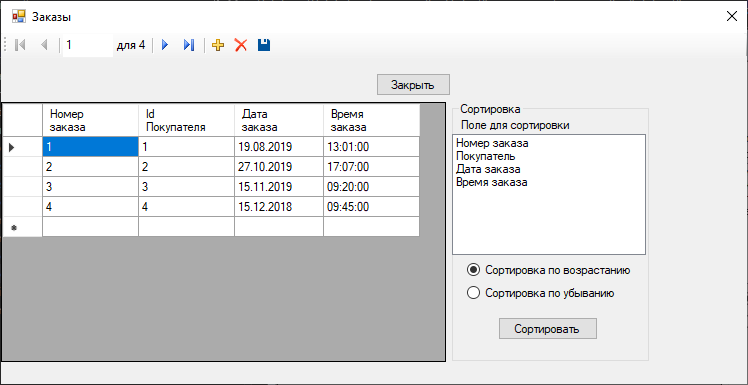
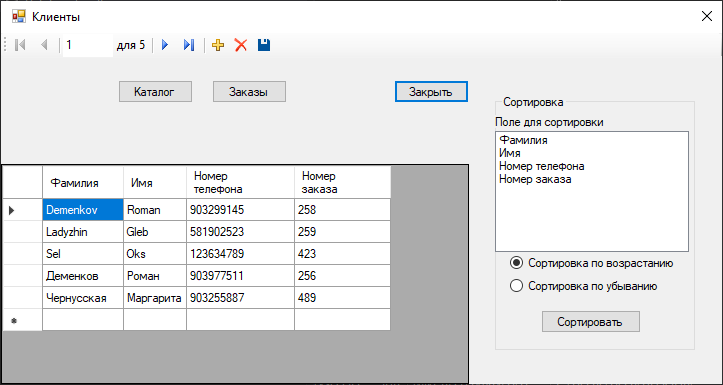
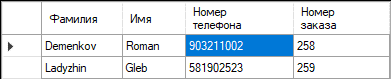
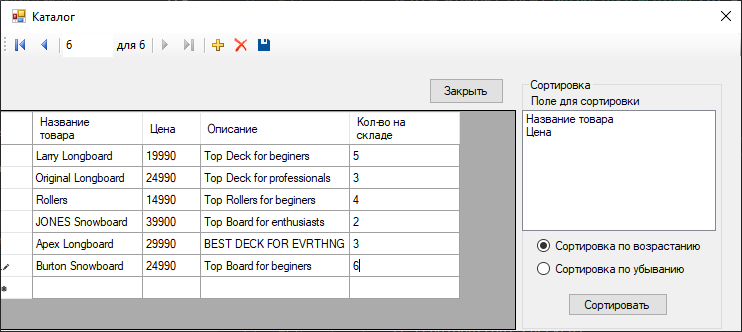
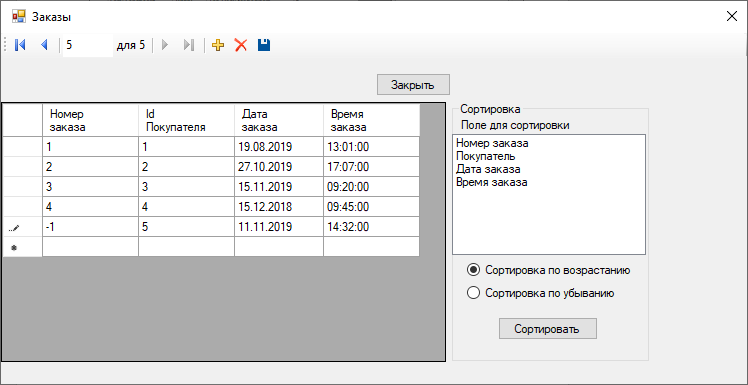
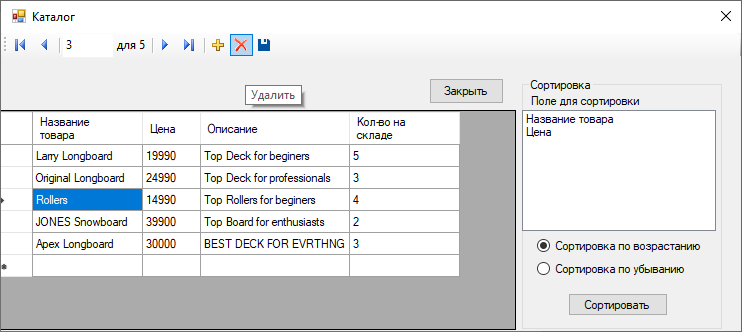
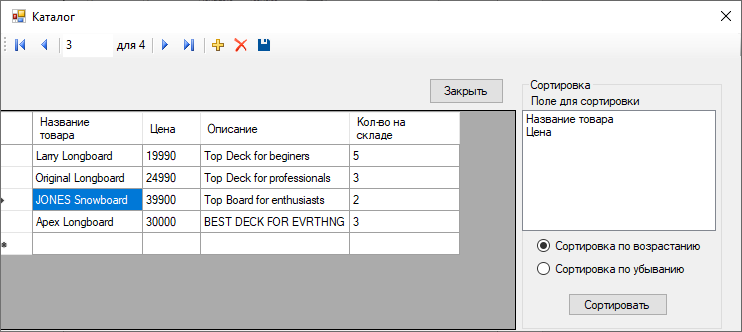
Требования к системеФункциональные требования к ИС: В системе должен был реализован поиск по всем товарам (категория, бренд) Система должна иметь возможность добавления, удаления и изменения данных о товаре При выборе товара должна открываться его карточка с информацией о всех его характеристиках, бренде, наличие на складе, стоимости, изображения Вход в систему для администратора должен осуществляться по логину и паролю, который имеется только у него Система должна иметь возможность хранения данных о клиенте (ФИО, адрес доставки) Нефункциональные требования к ИС: Система должна иметь защиту от несанкционированного доступа Система должна иметь интерфейс соответствующий цветовой палитре компании (черный, оранжевый, зеленый) Разрабатываемая система должна быть написана на языке С# Система не должна отображать товары до полной загрузки страницы Система должна иметь возможность интеграции рекламы Диаграмма последовательностей. На Рис. 3 представлена диаграмма последовательностей. Рассмотрена стандартная ситуация необходимости заказа товара.  Рис. 3 Диаграмма последовательностей Реализация информационной системыПри запуске программы первое окно, которое открывается – окно информации о клиентах (Рис. 4).  Рис. 4 Окно "Клиенты" Код для первого окна: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace Magazinchik { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void CustomerBindingNavigatorSaveItem_Click(object sender, EventArgs e) { this.Validate(); this.customerBindingSource.EndEdit(); this.tableAdapterManager.UpdateAll(this.database1DataSet1); } private void CustomerBindingNavigatorSaveItem_Click_1(object sender, EventArgs e) { this.Validate(); this.customerBindingSource.EndEdit(); this.tableAdapterManager.UpdateAll(this.database1DataSet1); } private void Form1_Load(object sender, EventArgs e) { // TODO: данная строка кода позволяет загрузить данные в таблицу "database1DataSet1.Customer". При необходимости она может быть перемещена или удалена. this.customerTableAdapter.Fill(this.database1DataSet1.Customer); } private void CustomerBindingSource1BindingNavigatorSaveItem_Click(object sender, EventArgs e) { this.Validate(); this.customerBindingSource1.EndEdit(); this.tableAdapterManager1.UpdateAll(this.database1DataSet); } private void Form1_Load_1(object sender, EventArgs e) { // TODO: данная строка кода позволяет загрузить данные в таблицу "database1DataSet.Customer". При необходимости она может быть перемещена или удалена. this.customerTableAdapter1.Fill(this.database1DataSet.Customer); } private void Button1_Click(object sender, EventArgs e) { Close(); } private void Button2_Click(object sender, EventArgs e) { Form frm = new Form2(); frm.FormClosed += formClosed; frm.Show(); this.Hide(); } void formClosed(object sender, FormClosedEventArgs e) { this.Show(); } private void CustomerDataGridView_CellContentClick(object sender, DataGridViewCellEventArgs e) { } private void Button1_Click_1(object sender, EventArgs e) { Form frm = new Form3(); frm.FormClosed += formClosed; frm.Show(); this.Hide(); } private void telNumberTextBox_TextChanged(object sender, EventArgs e) { } private void maskedTextBox1_MaskInputRejected(object sender, MaskInputRejectedEventArgs e) { } private void CustomerDataGridView_CellContentClick_1(object sender, DataGridViewCellEventArgs e) { } private void Label1_Click(object sender, EventArgs e) { } private void GroupBox1_Enter(object sender, EventArgs e) { } private void RadioButton1_CheckedChanged(object sender, EventArgs e) { } private void RadioButton2_CheckedChanged(object sender, EventArgs e) { } private void ListBox1_SelectedIndexChanged(object sender, EventArgs e) { button3.Enabled = true; } private void Button3_Click(object sender, EventArgs e) { System.Windows.Forms.DataGridViewColumn col = new System.Windows.Forms.DataGridViewColumn(); switch (listBox1.SelectedIndex) { case 0: col = dataGridViewTextBoxColumn2; break; case 1: col = dataGridViewTextBoxColumn3; break; case 2: col = dataGridViewTextBoxColumn4; break; case 3: col = dataGridViewTextBoxColumn5; break; } if (radioButton1.Checked) { customerDataGridView.Sort(col, System.ComponentModel.ListSortDirection.Ascending); } else { customerDataGridView.Sort(col, System.ComponentModel.ListSortDirection.Descending); } } } } Для того, чтобы была панель управления и таблица элементарно потребовалось использовать источники данных (из того сервера, к которому мы подключались). Таблица представлена с помощью DataGridView [5]. Следующая форма, которая может быть открыта – каталог с товарами (Рис. 5).  Рис. 5 Окно "Каталог" Код окна: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace Magazinchik { public partial class Form2 : Form { public Form2() { InitializeComponent(); } private void KatalogBindingNavigatorSaveItem_Click(object sender, EventArgs e) { this.Validate(); this.katalogBindingSource.EndEdit(); this.tableAdapterManager.UpdateAll(this.database1DataSet); } private void Form2_Load(object sender, EventArgs e) { // TODO: данная строка кода позволяет загрузить данные в таблицу "database1DataSet.Katalog". При необходимости она может быть перемещена или удалена. this.katalogTableAdapter.Fill(this.database1DataSet.Katalog); } private void KatalogDataGridView_CellContentClick(object sender, DataGridViewCellEventArgs e) { } private void Button3_Click(object sender, EventArgs e) { System.Windows.Forms.DataGridViewColumn col = new System.Windows.Forms.DataGridViewColumn(); switch (listBox1.SelectedIndex) { case 0: col = dataGridViewTextBoxColumn2; break; case 1: col = dataGridViewTextBoxColumn3; break; } if (radioButton1.Checked) { katalogDataGridView.Sort(col, System.ComponentModel.ListSortDirection.Ascending); } else { katalogDataGridView.Sort(col, System.ComponentModel.ListSortDirection.Descending); } } private void RadioButton1_CheckedChanged(object sender, EventArgs e) { } private void RadioButton2_CheckedChanged(object sender, EventArgs e) { } private void ListBox1_SelectedIndexChanged(object sender, EventArgs e) { button3.Enabled = true; } private void Button1_Click(object sender, EventArgs e) { Close(); } } } Также можно посмотреть информацию по заказам клиентов (Рис. 6).  Рис. 6 Окно "Заказы" Код окна: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace Magazinchik { public partial class Form3 : Form { public Form3() { InitializeComponent(); } private void OrderBindingNavigatorSaveItem_Click(object sender, EventArgs e) { this.Validate(); this.orderBindingSource.EndEdit(); this.tableAdapterManager.UpdateAll(this.database1DataSet); } private void Form3_Load(object sender, EventArgs e) { // TODO: данная строка кода позволяет загрузить данные в таблицу "database1DataSet.Order". При необходимости она может быть перемещена или удалена. this.orderTableAdapter.Fill(this.database1DataSet.Order); } private void OrderDateDateTimePicker_ValueChanged(object sender, EventArgs e) { } private void ListBox1_SelectedIndexChanged(object sender, EventArgs e) { button3.Enabled = true; } private void RadioButton1_CheckedChanged(object sender, EventArgs e) { } private void RadioButton2_CheckedChanged(object sender, EventArgs e) { } private void Button3_Click(object sender, EventArgs e) { System.Windows.Forms.DataGridViewColumn col = new System.Windows.Forms.DataGridViewColumn(); switch (listBox1.SelectedIndex) { case 0: col = dataGridViewTextBoxColumn2; break; case 1: col = dataGridViewTextBoxColumn3; break; case 2: col = dataGridViewTextBoxColumn3; break; case 3: col = dataGridViewTextBoxColumn3; break; } if (radioButton1.Checked) { orderDataGridView.Sort(col, System.ComponentModel.ListSortDirection.Ascending); } else { orderDataGridView.Sort(col, System.ComponentModel.ListSortDirection.Descending); } } private void Button1_Click(object sender, EventArgs e) { Close(); } } } Обзор решенияВ данном разделе будет продемонстрировано изменение персональных данных клиента, удаление и добавление клиента. Для того, чтобы изменить персональные данные клиента, необходимо выбрать его из списка и после двойного нажатия на ячейку записывать новые данные. После этого обязательно сохранить изменения, кнопка сохранения (в виде дискеты) находится в панели управления. Все изменения обязательно сохраняются в базе данных. Допустим, клиенту Demenkov Roman требуется изменить контактный номер телефона (Рис. 7). Изменения представлены на (Рис. 83).  Рис. 7 Изменение номера телефона  Рис. 83 Изменение номера Для того, чтобы добавить нового клиента, необходимо перейти на новую строку в таблице и вводить данные, после этого нажать на кнопку добавления (желтый плюс) в панели управления и сохранить изменения. Те же самые действия производятся для любой другой таблицы (каталог, заказы). Допустим, в магазин поступила новая доска для сноуборда и ее необходимо добавить в каталог. (Рис. 9).  Рис. 9 Добавление нового товара Также мы можем добавить данные о заказе (Рис. 10).  Рис. 10 Добавление в таблицу "Заказ" Для того, чтобы удалить клиента или продукт с сайта, необходимо нажать в панели управление на кнопку удаления (красный крест). Например, Rollers закончились на сайте и больше не будут продаваться. Для этого необходимо удалить строку с информацией о них в каталоге (Рис. 11). Измененные данные можно увидеть на (Рис. 12).  Рис. 11 Удаление товара  Рис. 12 Удаление товара ЗаключениеВ ходе данной работы был выбран объект автоматизации – обслуживание клиентов интернет-магазина, так как качественное обслуживание клиентов важно для выбранной предметной области. Для разработки прототипа информационной системы были выбраны следующие средства разработки: среда для разработки Microsoft Visual Studio, интерфейс программирования приложений Windows Forms, а так же язык C#. В ходе проектирования и реализации информационной системы были освоены средства создания и разработки, перечисленные выше. Была создана база данных для информационной системы. Разработана и протестирована информационная система, код и снимки экрана работающей программы представлены в работе. Список использованной литературыВикипедия. Microsoft Visual Studio. URL https://ru.wikipedia.org/wiki/Microsoft_Visual_Studio Википедия. Windows Forms. URL https://ru.wikipedia.org/wiki/Windows_Forms Википедия. Язык C#. URL https://ru.wikipedia.org/wiki/C_Sharp Википедия. Интернет-магазин. URL https://ru.wikipedia.org/wiki/%D0%98%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD Документация Microsoft. DataGridView. URL https://docs.microsoft.com/ru-ru/dotnet/api/system.windows.forms.datagridview?view=netframework-4.8 Москва 2019 |
