курсовая. курсовая_лазарус. Разработка справочной системы по визуальным компонентам интегрированной среды разработки lazarus
 Скачать 377.63 Kb. Скачать 377.63 Kb.
|
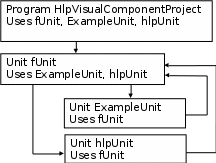
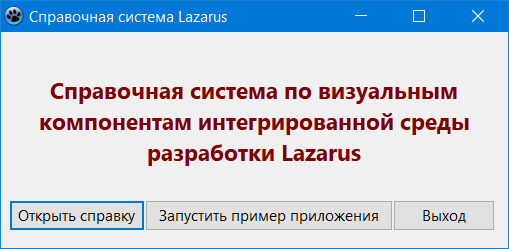
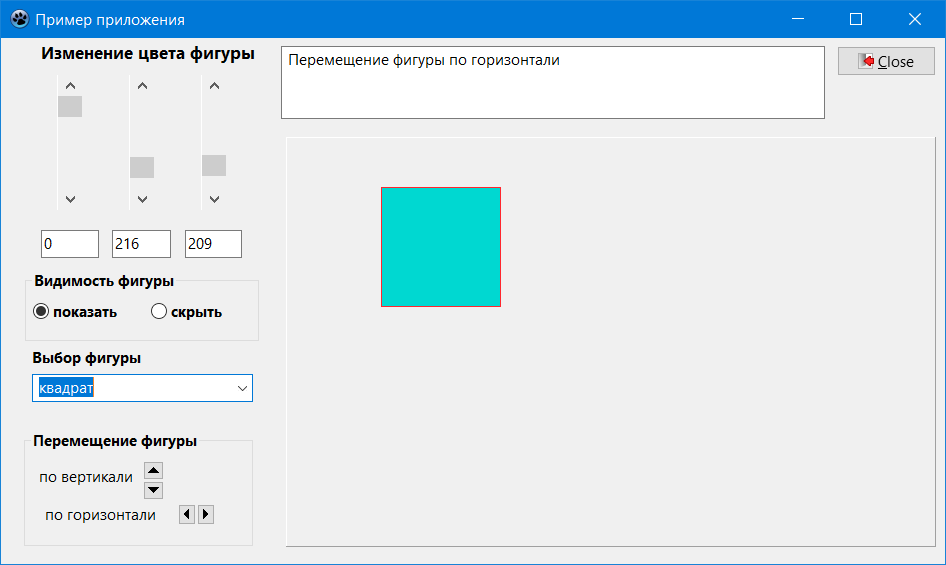
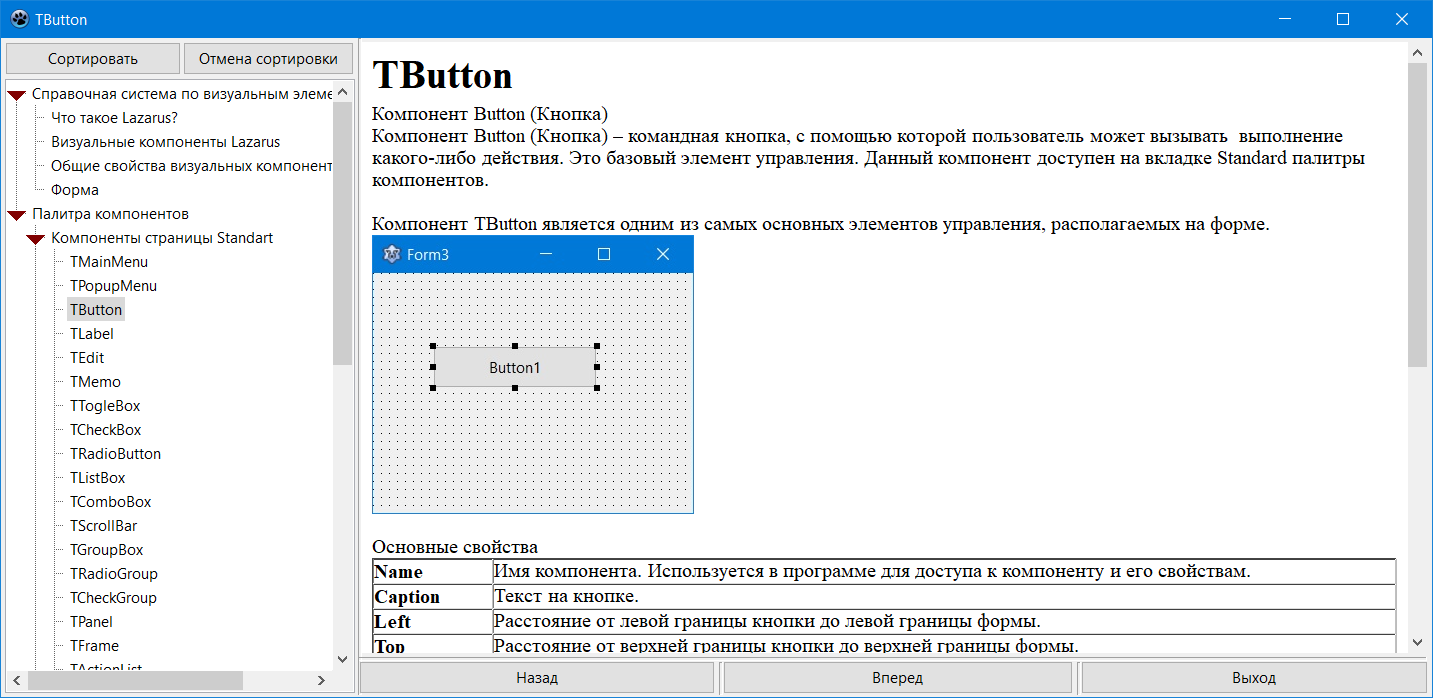
Глава 2. Разработка справочной системы по визуальным компонентам Lazarus2.1 Средства разработкиВ качестве среды разработки была выбрана IDE Lazarus (версия 2.2.0). для разработки справочной системы также использовался HTML-код. Выбор среды разработки обусловлен темой настоящей курсовой работы, так как логично использовать для разработки справочника по визуальным компонентам среды разработки Lazarus саму рассматриваемую систему, тем более, что она предоставляет все необходимые средства для разработки такого приложения. Для разработки справочной системы также использовался HTML-код. Написание HTML-кода не требует специальных программных средств, в процессе работы использовался обычный текстовый редактор типа Блокнот. 2.2 Структура проектаОснову разрабатываемого проекта составляет главный модуль проекта. Именно из него вызываются все основные модули системы. Главный модуль разрабатываемой системы называется HlpVisualComponentProject.lpr. Остальные модули проекта подключаются к главному модулю. Всего в проекте 3 модуля, кроме главного. Это модули fUnit, , hlpUnit – главное окно программы, hlpUnit – модуль справочной информации, ExampleUnit – модуль примера использования визуальных компонентов. Все формы модулей создаются при запуске проекта и вызываются по мере необходимости. Схема взаимодействия вышеперечисленных модулей приведена на рисунке 3.  Рисунок 3 – Структура проекта 2.3 Интерфейс программыИнтерфейс программы разрабатывался в соответствии со структурой проекта и поставленными задачами. Главная форма программы (модуль fUnit) позволяет вызвать модули ExampleUnit и hlpUnit. На главном окне расположены название программы и кнопки, позволяющие перейти к справочнику, запустить иллюстрирующее приложение и завершить работу. Внешний вид главной формы показан на рис. 4.  Рисунок 4 – Главное окно программы. Щелчок по кнопке «Открыть справку» главной формы вызывает окно модуля hlpUnit (рис. 6) и скрывает главную форму приложения. Щелчок по кнопке «Запустить пример приложения» вызывает модуль ExampleUnit (рис. 5) и скрывает главную форму приложения. Щелчок по кнопке «Выход» главной формы завершает работу всей программы.  Рисунок 5 – Окно примера приложения (модуль ExampleUnit). Окно примера демонстрирует некоторые свойства визуальных компонентов и выполнено для демонстрации некоторых фрагментов справочника. В окне модуля hlpUnit (рис. 2.4) информация выводится на одну форму, при смене раздела меняется содержимое в информационном поле, но само окно остается без изменений.  Рисунок 6 – Окно справочника по визуальным компонентам. В левой части окна в виде дерева расположены заголовки разделов справочника. Над ними имеются две кнопки: «Сортировать» и «Отмена сортировки». Сортировка производится сначала по корневым элементам дерева справочника, а затем внутри каждой ветки отдельно в алфавитном порядке. Щелчок по кнопке «Вперед» выполняет переход к следующему разделу в списке слева, то есть, можно пройти по всем пунктам последовательно без исключения, в том числе и по подразделам. С последнего элемента в списке программа возвращается на начало списка. Щелчок по кнопке «Назад» выполняет возврат по истории прочтений. То есть, если обучающийся посетил 1, 2, 3, 7, 4, 9 разделы (в сквозной нумерации), то последовательные щелчки по кнопке «Назад», выведут на экран соответственно по 4, 7, 3, 2, 1 разделы. Дойдя до конца списка пройденных разделов, программа перейдет на первоначальную заставку. Каждое дочернее окно имеет свою собственную кнопку выхода, после щелчка по которой, окно закрывается и на экран возвращается главная форма, то есть кнопка «Выход» закрывает только окно со справочной информацией. 2.4 Компоненты, использованные в приложенииВ разработанном приложении используются следующие компоненты: TForm, TButton, TLabel, TBitBtn, TEdit, TMemo, TUpDown, TGroupBox, TRadioBox, Tpanel, TScrollBar, TBevel, TIpFileDataProvider, TIpHtmlPanel, TTreeView. TLabel – компонент панели инструментов Standart, отображающий названия полей на главной форме. Его главное свойство – Caption, в этом свойстве задается и меняется при необходимости пояснительная надпись. Компонент TEdit – стандартный элемент, однострочное текстовое поле. Основное свойство – Text, в него вводится или выводится значение. Компонент TButton – это обычная командная кнопка, она используется для реализации команд с помощью обработчика события OnClick. Компонент TBevel служит для визуального разделения окна. Основное предназначение компонента TMemo – работа с большим количеством строк (ввод, отображение и редактирование текстового материала). Компонент TUpDown позволяет изменять значения от минимального до максимального с определенным шагом, обычно привязан к какому-либо компоненту для вывода значения. В примере используется для перемещения фигуры TShape. Компонент TShape служит для создания фигур (треугольников, кругов или квадратов) на поверхности родительского компонента. На форме, демонстрирующей некоторые визуальные компоненты (Form3), используется компонент TBitBtn – кнопка с возможностью добавления рисунка на кнопку и возможностью возврата модального результата. Она не требует программирования обработчика события OnClick, если выбрано конкретное свойство Kind. Компонент TreeView служит для показа иерархических данных. Отображение имеет древовидную структуру, в которой можно выбрать необходимый узел или узлы. Нумерация узлов дерева ведется как по главным узлам, так и по сквозному принципу, начиная с 0. Заполнить компонент TreeView можно из внешнего файла, хранящегося в рабочей папке Help. Такая организация вывода информации позволяет оперативно менять содержимое справочника без изменений в коде программы. Все записи в TreeView имеют свой абсолютный индекс, начиная с 0, этот же индекс используется в наименовании файлов справки, каждый файл создается с типовым именем IndexNN.html и помещается в папку Help. По мере обращения файлы, содержащие в своем имени индекс выбранного раздела, выводятся на форму. Рисунки, использующиеся в файлах html, хранятся в папке Index.files и имееют подобную нумерацию: NN-mm.jpg, где NN – номер записи в списке разделов справки, mm – номер рисунка по порядку в файле справки. Компонент TipHtmlPanel предназначен для отображения HTML-страницы, он является частью пакета Turbopower Internet Pro, обеспечивающий собственный доступ к HTML. Этот компонент доступен на вкладке Ipro палитры компонентов. В компонент TIpHtmlPanel выводится справочная информация, хранящаяся в файлах с расширением html. Предварительно требуется связать этот компонент с невизуальным компонентом TipFileDataProvider через свойство DataProvider компонента TipHtmlPanel. Компонент TIpFileDataProvider является интерфейсом между TipHtmlPanel и файловой системой и расположен на той же вкладке, что и TIpHtmlPanel. Компонент TIpFileDataProvider обрабатывает запросы на изображения и другие файлы и позволяет отображать HTML-файл в окне компонента TIpHtmlPanel. В отличие от компонента TWebBrowser, имеющегося в Delphi, который использует Internet Explorer (IE), установленный в операционной системе Windows, компонент TIpHtmlPanel в Lazarus независим от IE. В этом его преимущество, но и недостаток также, поскольку отображение файлов HTML с использованием стилей, например, уже требует дополнительных усилий от программиста. Кроме того, этот компонент не принимает файлы, подготовленные, например, в Word, и поэтому требуется писать чистый код HTML. Но это небольшие недостатки в сравнении с возможностью редактирования справочника без переписывания кода приложения. То есть можно не только поменять список разделов справочника, но изменять само содержание справочника, дополняя его. При этом подойдёт даже Блокнот, поскольку рисунки можно вставить в текст, прописывая ссылку на них в HTML-код. Выбор компонента TIpHtmlPanel для вывода различных разделов в одно окно значительно уменьшают размеры программы. |
