Хамзина. Разработка структуры сайта и принципа навигации
 Скачать 0.71 Mb. Скачать 0.71 Mb.
|
Основные данные о работе
Основная частьВыполните учебное задание в виде реферата с презентацией в формате Power Point на тему: «Разработка структуры сайта и принципа навигации». Приведите примеры структуры сайта, сравнение его логической и физической структуры. Разработка структуры сайта и принципа навигации в формате Power Point в Приложение А Структура сайта - это базис, фундамент любого интернет ресурса, будь то интернет магазин или информационный сайт. Допустим, в магазине Эльдорадо представлено большее количество марок мониторов, чем у М-видео. В таком случае мы просто дополняем раздел мониторы нужными марками:  Фото 25: Дополняем раздел отсутствующими марками, дубли чистим потом. Фото 25: Дополняем раздел отсутствующими марками, дубли чистим потом.В принципе, итоговый вариант который у нас получится максимально отразит опыт конкурентов и позволит нам увидеть наиболее широкую структуру интернет магазина бытовой техники. Если говорить об информационных сайтах, то принцип абсолютно такой же, разве что структура будет не такая разветвленная в большинстве случаев. Чистка и удаление неэффективных разделов Структура получится широкой, однако нас интересует ее максимальная эффективность и “мертвые” страницы нам не нужны. Поэтому необходимо проанализировать полученный результат на спрос и отсечь непопулярные или ненужные разделы. Для этого приступим к 4 этапу и перейдем в программу Кей Коллектор. Чтобы оценить спрос того или иного раздела мы будем использовать Кей Коллектор. Для начала нам необходимо подготовить так называемую матрицу парсинга. Для этого перейдем к нашей таблице. На примере мониторов это будет выглядеть так:  Фото 26: Копируем марки мониторов в отдельную вкладку. Фото 26: Копируем марки мониторов в отдельную вкладку.Чтобы составить матрицу парсинга необходимо для каждой марки добавить слово “монитор”, для последующего добавления в Key Collector. Фото 27: Дополняем матрицу. Копируем полученный результат и отправляем его на парсинг в Key Collector. О том, как настроить Key Collector для эффективного парсинга можно прочитать в этой статье. Для сбора данных нам хватит только левой колонки вордстата. На основе полученных в ходе парсинга данных мы можем оценить целесообразность добавления того или иного раздела. Допустим, если базовая частота мониторов VIEWSONIC менее 20 в месяц (точную частоту можно изначально не считать, хватит и базовой), то смысла в добавлении такого раздела не много, разве что для представления всей линейки товаров. Таким образом мы отсеиваем ненужные нам разделы и оставляем только те, что пользуются спросом. После парсинга вносим изменения в нашу таблицу на основе актуальных данных. В целом, если мы правильно и красиво оформили excel таблицу мы уже будем иметь представление о том, как будет выглядеть наш сайт и какая структура на нем будет. Однако всегда более наглядно выглядит визуальная схема структуры сайта. Программы для построения структуры сайта Для построения структур сайта в целом подойдет любая программа, которая может работать с диаграммами. Создание схемы позволяет визуально оценить сложность структуры и охватить все ее направления взглядом. Сложность структуры определяется двумя параметрами: уровнем вложенности и сбалансированностью. Уровень вложенности — это количество переходов, которые нужно сделать с главной страницы до самого дальнего документа в структуре. Не рекомендуется чтобы это значение было больше 3. Сбалансированность мы определяем на глаз, оценивая количество документов внутри разделов и рубрик. Не должно быть сильных перекосов, когда в одном разделе 100 документов, а в другом 25. Наиболее удобные ПО для создания структур сайта:
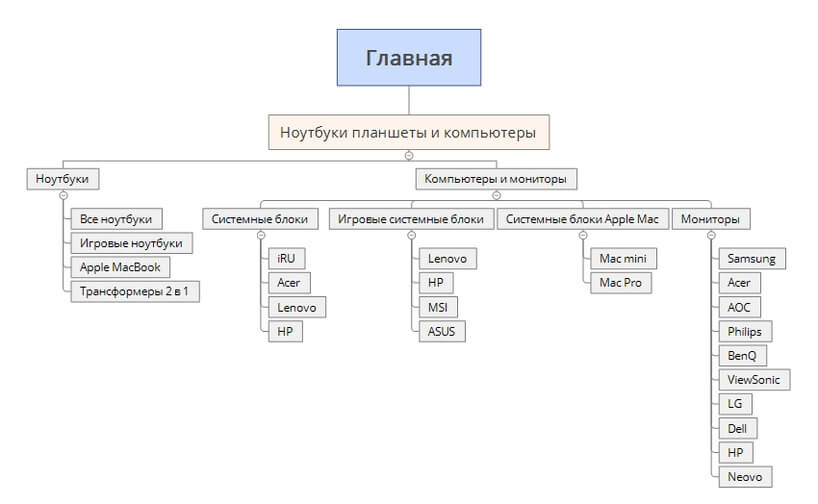
Подобное ПО вполне удобно не только для построения структур сайта, но и для других схожих целей и всем не помешает иметь его в арсенале. Схема структуры сайта в X-Mind Мы рассмотрим построение структуры в программе X-Mind. Чтобы наглядно увидеть все наши разделы, рубрики и категории переносим данные из excel таблицы в x-mind карту. Для добавления подраздела можно использовать кнопку Tab, переносить разделы можно мышью. Краткий пример одного из разделов в итоге будет выглядеть так:  Фото 28: Структура нашего интернет магазина в виде майнд карты в программе X-Mind. Фото 28: Структура нашего интернет магазина в виде майнд карты в программе X-Mind.Такой вариант наиболее удобен в использовании и поможет сориентироваться при добавлении карточек товара, рубрик и разделов на сайт. Выводы Структура сайта не менее важна для фундамента проекта, чем семантическое ядро. Правильная структура — один из критериев успеха сайта. Приведенный в статье алгоритм является очень эффективным и не раз применялся нами на практике при создании новых проектов. Основные моменты:
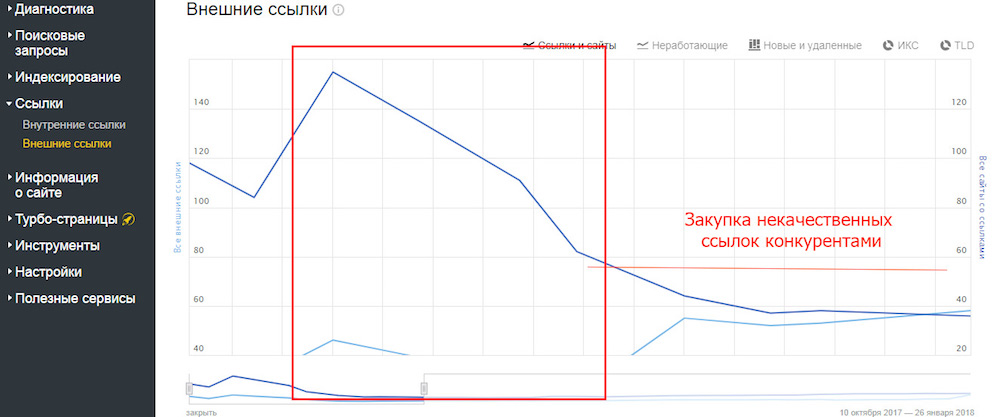
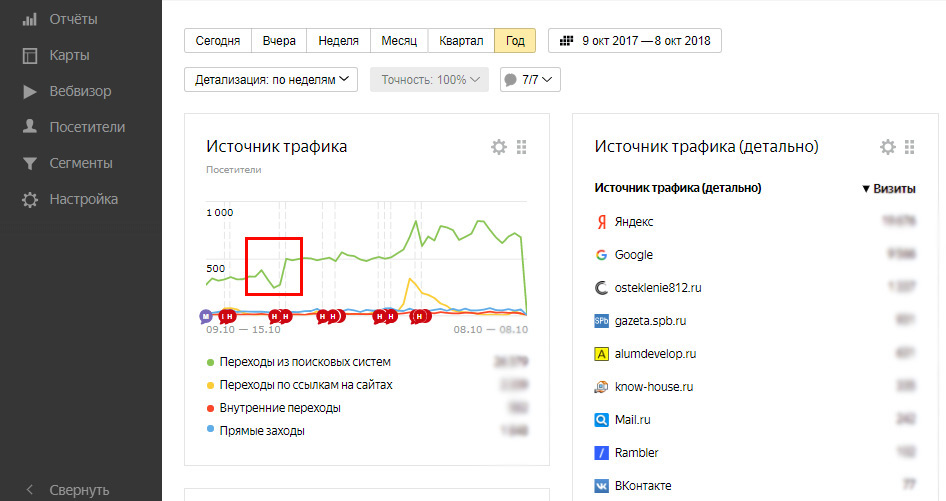
Используя опыт конкурентов, ориентацию на пользователя и правила поисковых систем у нас получится отличная и правильная структура сайта. Этапы продвижения сайта 1. После того, как полная разработка более чем 80 целевых страниц сайта была завершена, мы приступили к регистрации сайта в Яндексе и Google. Настроили файлы htaccess, robots.txt, sitemap.xml. Подключили SSL сертификат. 2. Продвижение велось под Яндекс и Google. Добавили сайт в справочники поисковых систем; постепенно наращивали ссылочную массу, добавляли полезные и интересные страницы портфолио с указанием перечня работ и фотографиями с объектов. 3. С правильно разработанной структурой сайт быстро вышел в ТОП по низкочастотным и среднечастотным запросам в Яндексе, и уже в конце второго месяца наш клиент начал получать заказы с сайта. В Google скорость вывода в ТОП была в 1.5 -2 раза медленней, чем в Яндексе. Первые заявки с Google пошли на 3 месяц продвижения. 4. На 3-4 месяц продвижения в ТОП-10 Яндекса начали выходить высокочастотные ключевые запросы. Здесь мы столкнулись с атаками и негативными действиями конкурентов. Которые увидели, что сайт молодой, начали валить его ссылками. Закупались некачественные спамные ссылки, ежемесячно, по 100-150 штук. Сайт сильно просел в Яндексе и Google.  5. В Google мы начали отклонять ссылки через инструмент disavow tools, в Яндексе — писать в техподдержку Платону. Через две недели позиции в Google восстановились, в Яндексе около месяца позиции колебались, часть запросов выпала из индекса. Но в результате череды обращений в техподдержку Яндекса, через месяц все позиции вернулись в ТОП-10, сайт продолжил свое развитие и рост позиций.  6. В процессе работы над сайтом мы подключили несколько видов микроразметки — OpenGraph, микроразметку scema.org (разметили блок цен). Работали над улучшением контента, расширяли блок портфолио, добавляли новые фотографии. Во время работы над продвижением сайта волнение вызывал тот факт, что в Google очень долго выходят высокочастотные запросы. Мы сосредоточенно и аккуратно работали над ссылочным профилем сайта, постепенно закупали только качественные ссылки с тематических ресурсов по строительству, по остеклению, по отделке домов и офисов. Но в итоге, на 6-7 месяц продвижения в Google начали выходить высокочастотные запросы. Просто, видимо, требовалось больше времени для выхода в ТОП этой поисковой системы. В итоге — сайт заработал доверие в обеих поисковых системах, как стабильно растущий и развивающийся молодой ресурс с качественной ссылочной массой. На данный момент периодически конкуренты закупают некачественные ссылки, сайт немного просаживается, но через 5-7 дней позиции возвращаются обратно. Список использованных интернет-ресурсов
Приложения
|

