диплом туризм. Разработка web сайта Туризм и отдых в Пензенской области
 Скачать 488.44 Kb. Скачать 488.44 Kb.
|
|
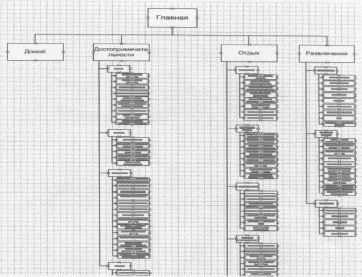
ДИПЛОМНЫЙ ПРОЕКТ На тему: «Разработка web - сайта «Туризм и отдых в Пензенской области». ДП. 09.02.03.42Л7.00 М Дипломник Руководитель__ Рецензент /А.Ю.Макаренко/ /Т.А.Тимошенко/ / окшан 2018 ДИПЛОМНЫЙ ПРОЕКТ 1 ДП. 09.02.03.42Л7.00 1 @ 9 21 КД= , 48 Интернет представляет собой один из самых активно развивающихся средств информации. На сегодняшний день роль Интернета в современном мире значительно возросла, и для многих он стал незаменимым спутником и советником. Любая информация, любой вопрос стали для пользователей доступны и полезны. В Интернете размещено несколько миллионов Web - сайтов и их число постоянно растет. Можно не только просмотреть любой из них и извлечь полезную для себя информацию, но и принять активное участие в их создании. Создание сайта в Интернете обеспечивает новые возможности по расширению поиска информации. Создание Web - сайтов является одной из важнейших технологий разработки ресурсов Интернет. Хороший сайт, вбирая в себя всю полезную информацию, является лучшей визитной карточкой и коммерческой фирмы и образовательного учреждения, работая на них в любое время суток. В настоящее время становиться глобальной проблема спортивного и духовного развития общества. Достижение задач физического и духовного оздоровления населения невозможно без соответствующего развития физической культуры и спорта. Важнейшим условием решения проблем, связанных с формированием здорового образа жизни, является поднятие престижа занятий спортом и развитием туризма, который не только будет способствовать ведению здорового образа жизни, но и станет доступным и привлекательным для общества, станет сферой, предоставляющей широкие возможности для самореализации. В связи с актуальностью проблематики развития занятия спортом и развития туризма, был разработан web - сайт на тему «Туризм и отдых в Пензенской области». Целью данного дипломного проекта стало изучение web- дизайна и web-технологий как мультидисциплинарной области, деятельности и применение полученных знаний на практике, при разработке web - сайта «Туризм и отдых в Пензенской области». Актуальность разработки Web — сайта «Туризм и отдых в Пензенской области» обуславливается тем, что существует мало аналогов к данному сайту, а также тем, что любой желающий может ознакомиться с выбором, предложенным ему на сайте различных музеев, кинотеатров, памятники архитектуры, дома отдыха, санатории, заповедники и всего необходимого для отдыха и духовного развития общества. Дипломный проект состоит из нескольких частей: Первая часть посвящена анализу тенденциям разработки web - сайтов. Рассмотрено значение сети Интернет для современного общества, изложены основные направления деятельности учреждений, а также обзор сайтов связанных с данной тематикой. Во второй части дипломного проекта описана практическая часть. В данной главе изложено руководство для программиста по созданию сайта, обоснованы необходимость создания сайта и выбор использованных технологий. Детально описывается интерфейс сайта, элементы дизайна, обосновывается выбор цветовой гаммы web-страниц. В третьей части описывается технико - экономическое обоснование разработки программного продукта, приведен расчет затрат на разработку web - сайта, расчет цены разработанного web - сайта, расчет капитальных вложений, расчет эксплуатационных расходов, расчет денежного годового экономического эффекта, определение показателей эффективности инвестиций. В четвертой части описываются общие требования безопасности и правила работы за компьютером. Аналитическая часть Интернет в современном обществе Роль интернета в современном обществе играет важную роль. Интернет зависимость является основной проблемой современного общества, так как интернет в современном мире оказывает на человека большое влияние. Так буквально семь лет назад наличие компьютера в семье было не обязательным, сейчас же все наоборот - наличие компьютера и интернета является стандартом, которым нужно придерживаться. Большое количество информации, высокая скорость жизненных процессов и постоянный рост требований предъявляемых к общему уровню знаний обязывает человека постоянно обращаться к надежным источникам информации, которые способен предоставить интернет. Таким образом, интернет представляет собой большую энциклопедию, в которой собраны знания многих людей. Интернет представляет собой идеальный источник для получения информации, а также является великолепным инструментом для коммуникации и построения собственного бизнеса. Другими словами интернет предоставляет для человека большие возможности, которые при правильном использовании могут пойти ему на пользу. Основной же идеей интернета является открытое распространение информации, а так же установление связей между отдельными личностями. В последние годы огромную популярность набирают социальные сети позволяющие общаться. Безусловно, общение в виртуальном пространстве имеет как положительные, так и отрицательные стороны. К плюсам можно отнести возможность так называемого бесконтактного общения, другими словами интернет позволяет взаимодействовать с любым человеком, в какой бы точке земли бы он не находился. Общение в интернете дает человеку возможность реализовать себя, в чем либо, а так же позволяет получить людям с ограниченными возможностями полноценное образование, и найти работу. Характеристика учреждений туризма и отдыха в Пензенской области При разработке web - сайта проведен анализ информации о местах где можно отдохнуть как физически так и духовно. В процессе анализа были определены следующие учреждения культуры, спорта и отдыха: Музеи - учреждения, занимающееся сбором, изучением, хранением и экспонированием предметов - памятников естественной истории, материальной и духовной культуры, а также просветительской и популяризаторской деятельностью. В Пензенской области работают следующие музеи: Дом-музей И.Н. Ульянова, дом-музей Н.Н. Бурденко, литературный музей, музей В.О.Ключевского, музей истории Пензенской почты, музей Куйбышевской железной дороги, музей одной картины, музей русских экспедиций, Пензенская картинная галерея им. К.А.Савицкого. Заповедники - участок территории (акватории), на котором сохраняется в естественном состоянии весь его природный комплекс, а охота запрещена. Кроме того, на территории заповедника запрещена любая хозяйственная деятельность человека, а земли навечно изъяты из любых форм пользования. В Пензенской области работают следующие заповедники: Родник "Майский", Озеро "Чапчор" , Озёрный комплекс Луговой, Семь ключей, Озера лесные, и тд. Спортивные центры - это учреждения для занятия спортом и ведения различных секций. На территории Пензенской области работают следующие спортивные центры: в Беково. Физкультурно - оздоровительный комплекс «Хопер»; в Белинский. Плавательный бассейн «Мечта»; Физкультурно- оздоровительный комплекс «Чембар»; Бессоновка. Физкультурно оздоровительный комплекс «Сура»; в Колышлее. Бассейн «Бригантина»; СОК Училище Олимпийского резерва; Спортивно - зрелищный комплекс «Дизель - Арена»; Спортивный комплекс «Зенит»; Стадион «Восток»; Стадион «Спартак». Кинотеатры - общественные здания или его часть, оборудованные для публичной демонстрации кинофильмов. На территории Пензенской области работают следующие кинозалы: Автокино «Randevoo», Высшая Лига, Пять звезд, Ролике, Современник. Базы отдыха - сезонное или комбинированное рекреационное учреждение для длительного или кратковременного отдыха взрослых, семей с детьми, молодежи, со свободным режимом дня, с полным или ограниченным комплексом общественного обслуживания. На территории Пензенской области работают следующие базы отдыха: База отдыха «Костер», База отдыха Дубрава, Гостинично-ресторанный комплекс Русская охота, База отдыха "Кристалл", База отдыха "Русская рыбалка", База отдыха «Белый Лис», База отдыха «Вольный». После сбора информации было определено есть ли информационный сайт у данных учреждений и полностью ли доступна информации, для ознакомления с перечнем услуг. Правила и рекомендации по разработке web - сайта Юзабилити сайта является всеобъемлющим термином, определяющим комплекс мер, результатом которого является создание удобного и понятного сайта. Термин «юзабилити» можно рассматривать как «конечную суммарную степень удобства, меру интеллектуального усилия, необходимого для получения полезных качеств вещи, и скорость достижения положительного результата при управлении ею». Существуют типовые ошибки, которые обычно приводят к тому, что пользователи сайта не могут найти интересующую их информацию. К таким ошибкам относятся плохая визуализация основных разделов сайта, сложная система навигации, отсутствие единого стиля оформления сайта, несоответствие содержимого ожиданиям посетителей и т.д. Все эти ошибки юзабилити обусловлены непониманием потребностей пользователей сайта, которые являются важнейшим элементом при проектировании сайта. Особенности восприятия информации в Интернете. Нужно иметь в виду, что, во-первых, пользователи не читают тексты на сайтах так же, как книгу или 9 газету. Они бегло просматривают страницу, пытаясь «зацепиться взглядом» за интересные им слова или выражения. Во-вторых, пользователи перемещаются по сайту не после того, как оценят и взвесят все возможности и выберут лучшее, а выбирают наиболее подходящий вариант из первых попавшихся. Для юзабилити сайта характерен принцип «Чем проще, тем лучше»; наличие стандартных приемов в интерфейсе сайта также является преимуществом. Ведь если пользователь когда-то уже видел что-то подобное (в навигации, элементах страницы или чем-нибудь другом), он будет знать, как этим пользоваться. Особенности поведения пользователей. В принципе, поведение пользователей на web-сайте не особо отличаются от их поведения в, скажем, магазине. Пользователи мельком окидывают взглядом каждую новую страницу, просматривают отрывки текста и кликают на первую зацепившую их внимание ссылку, или хотя бы отдаленно похожую на ту, которую они искали. На самом деле, на большую часть страницы они даже не смотрят. Многие пользователи ищут что-нибудь интересное (или полезное) и «кликабельное»; как только на глаза попадается подходящий «кандидат», пользователь быстро кликает и переходит по ссылке. Если результат не оправдал его ожиданий, пользователь кликает «назад» и продолжает поиск. Пользователи высоко ценят качество и правдивость информации. Если страница содержит высококачественный материал, пользователи готовы идти на компромисс с наличием рекламы на странице и её дизайном. Это одна из причин, почему сайты с не совсем хорошим дизайном, но с качественным содержанием получают большой трафик. Содержание намного важнее, чем обрамляющий его дизайн. Анализируя web-страницу, пользователи ищут фиксированные точки, «якоря», которые будут направлять их по содержимому на странице. Очень простой принцип: если web-сайт не может оправдать ожиданий пользователей, то дизайн не выполняет свою функцию. Чем навигация менее интуитивна, тем сильнее желание пользователя покинуть web- сайт и найти альтернативу. Пользователи не ищут самый быстрый способ для поиска желаемой информации. Они также не сканируют web-сайты последовательно, переходя от одного раздела к другому. На самом деле они выбирают первый наиболее подходящий, по их мнению, вариант. Как только они видят ссылку, которая может привести их к искомой цели, велика вероятность, что по ссылке моментально кликнут. Пользователям важно контролировать браузер и полагаться на правильную передачу данных через сайт. Например, им не нужно неожиданно открывающихся всплывающих окон и они хотят иметь возможность вернутся на предыдущую страницу, нажав кнопку «назад». Отсюда, необходимо следовать одной из важнейших практик - никогда не открывать ссылку в новом окне браузера. Постановка задачи при разработке web - сайта Ключевой и первостепенный момент при создании web-сайта - это, постановка задачи. На базе этих задач вырабатывается концепция работ. Составляется техническое задание. Согласовываются сроки, технологии, после утверждения которых, начинаются работы. Ниже представлен список вопросов, ответы на которые позволят сориентироваться по задачам, которые ставятся при создании сайта: Сайт должен быть обогащен необходимой информацией; Сайт должен быть управляемым на уровне опытного пользователя; Сайт должен быть управляемым на уровне обычного пользователя; Сайт должен привлекать людей; Сайт должен выступать в качестве первичного источника информации о новостях; Сайт должен стать площадкой для общения людей объединенных одним увлечением и одними интересами. При выборе домена, как правило, идут двумя путями. В первом случае домен выбирают, исходя из названия учреждений, во втором - исходя из специфики направленности создаваемого сайта. В любом случае очень важно, чтобы домен был легко запоминающимся и однозначным по написанию. То есть слуховое восприятие домена обеспечивало бы однозначное его письменное воспроизведение. Хостинг (размещение сайтов) - услуга, которая заключается в предоставлении клиенту ресурсов сервера. Это позволяет клиенту разместить свой ресурс (WWW-сайт, FTP- сайт...) на оборудовании провайдера данной услуги, не задействуя при этом собственного. Плюсы этой услуги очевидны - отсутствие нагрузки по администрированию серверного программного обеспечения и оборудования. Все, что требуется - это создать сайт и поместить его на web - сервер провайдера. Назначение и цели создания Web - сайта Целью данного дипломного проекта стало - создание web - сайта, в котором предложены учреждения для отдыха и культурного развития населения. Назначением сайта является автоматизация следующих процессов: предоставлять информацию в какие учреждения можно отправиться отдохнуть или заняться спортом; кратко описывать деятельность каждого из представленных учреждений; обеспечение работоспособности сайта в сети «Интернет» 24 часа в сутки, 7 дней в неделю. Целевая аудитория сайта представлена следующими группами пользователей: жители всей России в любой возрастной категории. В данной части дипломного проекта была рассмотрена роль Интернет в современном обществе, особое внимание было уделено классификации web- сайтов, описаны преимущества создания сайта, роль web-сайта в развитии спорта, досуга и отдыха, а также детально рассмотрены виды структурной организации, проектирование навигационной системы сайтов. При разработке web - сайта поставлены основные задачи. Определена цель дипломного проекта. Конструктивная часть Требования к программному обеспечению при разработке web - сайта При разработке web - сайта использовалось программное обеспечение: Macromedia Dreamweaver 8; язык разметки гипертекста HTML; каскадные таблицы стилей CSS; demo версия Abobe Photoshop; текстовый редактор «Блокнот»; JavaScript; Google Chrome. Macromedia Dreamweaver 8 - профессиональный редактор HTML для создания кода web-страниц, позволяющий пользователям эффективно проектировать, разрабатывать и поддерживать web — сайты и приложения. Dreamweaver 8 обеспечивает полезными инструментальными средствами, чтобы увеличить опыт создания web-страниц и сайтов. Macromedia Dreamweaver 8 включает различные средства, возможности разметки и графические функции, которые ускоряют работу и позволяют создавать web-узлы профессионального уровня. Dreamweaver 8 формирует каскадные таблицы стилей, производит проверку некорректного кода, проверку закрытия кода, подцветку кода и пр. В программу встроены справочники по HTML, CSS, JavaScript. HTML (Hypertext Markup Language) - это стандартный язык разметки документов во Всемирной паутине. Все web - страницы создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, удобном для человека. CSS (Cascading Style Sheets - каскадные таблицы стилей) - формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно используется как средство описания, оформления внешнего вида веб - страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML - документам, например, к SVG или XUL. CSS используется создателями web - страниц для задания цветов, шрифтов, расположения отдельных блоков и других аспектов представления внешнего вида этих web - страниц. Основной целью разработки CSS являлось разделение описания логической структуры web - страницы (которое производится с помощью HTML или других языков разметки) от описания внешнего вида этой web - страницы (которое теперь производится с помощью формального языка CSS). Abobe Photoshop - многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Photoshop поддерживает следующие цветовые модели или способы описания цветов изображения: -RGB; -LAB; -CMYK; в градациях серого; черно - белые; с 256-цветовой палитрой (Indexed); многоканальные. Поддерживается обработка изображений, с глубиной цвета 8 бит (256 градаций на один канал), 16 бит (используется 15 битов плюс один уровень, то есть 32769 уровней) и 32 бит (используются числа одинарной точности с плавающей запятой). Возможно сохранение в файле дополнительных элементов: направляющих, каналов (например, канала прозрачности - Alpha channel), путей отправки (Clipping path), слоёв, содержащих векторные и текстовые объекты. Файл может включать цветовые профили (ICC), функции преобразования цвета (transfer functions). Допускаются неквадратные пиксели (Pixel Aspect Ratio). Блокнот (англ. Notepad) - простой текстовый редактор, являющийся частью операционных систем Microsoft Windows, начиная с вышедшей в 1985 году Windows 1.0. Блокнот - одна из самых простых программ по работе с текстом. В ней можем только вводить текст и редактировать его. Изменять шрифт или размер отдельных символов, т.е. производить форматирование текста, в этой программе нельзя. Но, тем не менее, эта программа может быть полезна, так как она очень проста, документы, созданные в ней, занимают очень немного места, к тому же Блокнот установлен на всех компьютерах с Windows и поэтому документы, созданные в этой программе можно открыть на любом компьютере. JavaScript - это язык программирования, с помощью которого веб - страницам придается интерактивность. С его помощью создаются приложения, которые включаются в HTML - код (например, анкеты или формы регистрации, которые заполняются пользователем). С помощью JavaScript можно изменять страницу, изменять стили элементов, удалять или добавлять теги. С его помощью можно узнать о любых манипуляциях пользователя на странице (прокрутка страницы, нажатие любой клавиши, клики мышкой, увеличение или уменьшение рабочей области экрана...) Через него можно к любому элементу HTML - кода получить доступ и делать с этим элементом множество манипуляций. Google Chrome - самый новый (на середину 2013 года), но в тоже время один из самых популярных браузеров, который установлен на компьютерах, почти всех пользователей. В отличие от остальных интернет - обозревателей, Google Chrome появился в 2008 году (бета - версия) и работал только в операционной среде windows. На сегодняшний день Google Chrome сочетает в себе такие привлекательные компоненты как - минимализм, быстрота работы и огромное количество сторонних плагинов. Да еще практически все современные сайты, стараются адаптировать, в первую очередь, свою архитектуру именно к данному браузеру. Google Chrome предназначен для быстрого, удобного и безопасного просмотра веб-страниц. Основные возможности браузера Google Chrome: просмотр веб - страниц и выполнение поиска; сохранение избранных веб - страниц и добавление их в закладки; открытие веб - страниц на разных вкладках; переход к наиболее посещаемым web - сайтам и поисковым запросам; удобная загрузка файлов; создание ярлыков для веб - приложений; режим инкогнито - просмотр web - страниц без сохранения информации; управление историей посещённых страниц; изолирование неправильно работающих вкладок. Требования к системе: сайт разрабатывается с использованием системы управления информационным наполнением (CMS), которая позволит управлять информационной структурой сайта и содержанием страниц. Для сайта разрабатываются и интегрируются автоматизированные программные модули для выполнения специальных функций. Модули разрабатываются с возможностью управления и обновления на стороне пользователя. Информация на сайте представляется в единственной языковой версии на русском языке. Требования к технологиям: все изображения на сайте имеют формат GIF, JPG; все информационные разделы и модули сайта реализованы с использованием единой каскадной таблицы стилей (CSS); общая каскадная таблица стилей соответствует стандартам «CSS Level 1» и «CSS Level 2»; при разработке сайта используются следующие средства разработки: язык разметки страниц HMTL, язык программирования JavaScript,CSS. Требования к дизайну сайта, все информационные разделы и модули сайта выполнены в едином художественном стиле. Сайт должен сохранять всю свою функциональность и корректно отображаться при просмотре в следующих программах - браузерах: «Internet Explorer» версии 5.0 и в более новых версиях; Google Chrome. Требования к аппаратному обеспечению Для разработки необходима компьютерная техника: ноутбук или ПК. Преимущество ноутбука по сравнению с персональным компьютером - мобильность - можно показать часть выполненной работы потенциальным заказчикам, невысокая стоимость, необходимость покупать дополнительно дорогостоящий монитор. Для выполнения дипломного проекта был выбран ноутбук со следующими характеристиками: установленная операционная система: Windows 7 Ultimate; процессор: AMD А6 1400 МГц; код процессора: 3400М; количество ядер процессора: 4; объем кэша L2: 4 Мб; чипсет: AMD RS880M; память: 4096 Мб DDR3; количество слотов памяти: 2; дисплей: 15.6 дюймов, 1366x768, широкоформатный; тип экрана: глянцевый; подсветка экрана: светодиодная; тип графического контроллера: дискретный и встроенный; графический чипсет: ATI Radeon HD 6520М; видеопамять: 1024 Мб GDDR3; оптический привод: DVD-RW, внутренний; жесткий диск: 500 Гб Serial АТА; скорость вращения жесткого диска: 5400 об/мин; LAN/Modem: сетевая карта 10/100 Мбит/с; 17 беспроводная связь: Bluetooth, Wi-Fi 802.1 In; интерфейсы: USB 2.0x3, VGA (D-Sub), HDMI, вход микрофонный, выход аудио/наушники, LAN (RJ-45); устройство для чтения флэш-карт: есть; поддержка карт памяти: SD; устройства позиционирования: Touchpad; встроенные колонки: есть; встроенный микрофон: есть; веб-камера: есть; размеры (ДхШхТ): 374x245x36.3 мм; вес: 2.55 кг. Структура информации и навигации по сайту Структура сайта - это логическая разметка и физическая связка страниц сайта, а так же расположение видимых элементов дизайна, обусловленная стандартами разработки сайтов. Файлы, содержащие страницы сайта, размещаются в иерархической структуре каталогов - так с ними удобнее работать, проще находить и легче добавлять новые страницы. Это и есть файловая структура сайта. При создании сайта важно на начальном этапе продумать файловую структуру. Это необходимо для того, чтобы при разрастании сайта до нескольких сотен страниц не путаться в файлах. Поэтому рекомендуется создавать необходимое количество папок, достаточное для того, чтобы комфортно чувствовать себя и быстро находить нужные файлы. В корневой папке сайта находятся несколько подкаталогов: Папки с названием страницы для хранения файлов с изображениями; Html файлы находятся в папках подписанные также как и страница Web сайта Файл 1 CTpaHHiia.html находится в корневой папке сайта, так как является самым главным файлом сайта. Именно его содержимое выводится в браузере при наборе адреса сайта. Также в корневой папке содержатся другие файлы необходимые для отображения основных страниц сайта. Навигация - средство, с помощью которого посетители быстро перемещаются по сайту, обычно это меню. Меню обязательно должно быть простым и удобным. Основной принцип навигации сайта - это последовательность и непротиворечивость. Навигация по сайту проста и удобна в использовании, то есть обладает простым меню и хорошей системой переходов между страницами. Сайт состоит из web-страниц, которые сгруппированы в ряд разделов, объединенных гиперссылками: Домой Достопримечательности Отдых Развлечения Навигационная панель сайта или меню сайта - один из основных функциональных элементов сайта, состоящий из набора ссылок на различные страницы. Навигационная панель, включающую ссылки на основные разделы сайта, находится на каждой странице сайта. Разработанная структурная схема сайта, которая показана на рисунке 1.  Рисунок 1. Структурная схема сайта Руководство для пользователя Разрабатываемый сайт был реализован с учетом основных требований, предъявленных стандартов. В качестве основного цветового решения был выбран голубой цвет. Особое значение имеет главная страница, так как именно её пользователь видит первой и именно от неё чаще всего зависит, останется пользователь на сайте или же никогда там больше не появится. Меню состоит из следующих пунктов: главная страница, достопримечательности, отдых, развлечения. С помощью данных ссылок, осуществляется переход по страницам основного меню. Главная страница представлена на рисунке 2: на главной странице размещена фотография ночной Пензы. |
