проектирования навигационного меню пользовательского интерфейса. проектирование навигационного меню пользовательского интерфейса.. Содержание введение 2 введение цели работы получение навыков проектирования навигационного меню пользовательского интерфейса. Технология выполнения работы
 Скачать 94.4 Kb. Скачать 94.4 Kb.
|
|
СОДЕРЖАНИЕ ВВЕДЕНИЕ 2 ВВЕДЕНИЕЦели работы: получение навыков проектирования навигационного меню пользовательского интерфейса. ТЕХНОЛОГИЯ ВЫПОЛНЕНИЯ РАБОТЫ Предметная область представлена в виде информационной системы, отображающий деятельность веб-сайта интернет-магазина, который оказывает услуги продажу и поставку электрооборудования. Далее необходимо сформировать профили потенциальных пользователей информационной системы. Потенциальными пользователями веб-сайта интернет-магазина являются, например, менеджеры по продажам, поставщики электрооборудования, потенциальные покупатели и т.д. Примерные профили некоторых из названных категорий пользователей могут выглядеть следующим образом (таблица 1). Таблица 1 – Профили пользователей
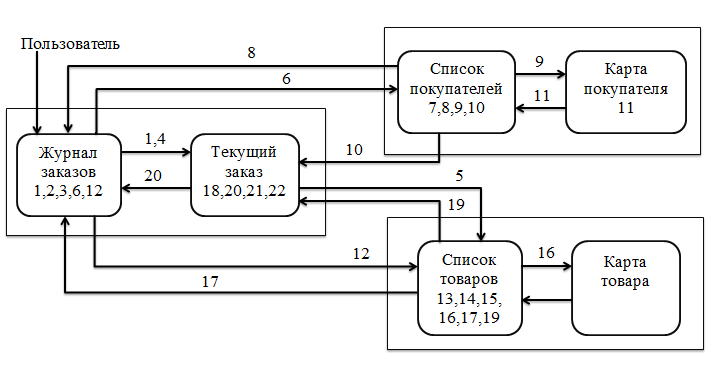
Далее необходимо определить функциональность веб-сайта интернет-магазина, исходя из целей и задач пользователей. Рассмотрим определение функциональности на примере одного из профилей: потенциальный покупатель. Исходя из задач этой категории пользователей, можно сформировать следующий перечень функций необходимых в приложении: - создать новый заказ (1); - сложный поиск заказа (2); - редактирование заказа (3); - добавление/редактирование покупателя в списке покупателей (4); - выбор товара из списка товаров (5); - сложный поиск товаров в списке товаров (6); - просмотр подробных данных о товаре (7); - добавление товара из списка товаров в заказ (8); - формирование счета (9); - сохранение заказа (10); - печать заказа (11). Далее сформировать множество пользовательских сценариев для выделенных профилей пользователей. Анна Петровна решила посмотреть для дальнейшей покупки товар через интернет-магазин. Она предварительно просматривает данные о нужном товаре, затем переходит к формированию заказа. Она вводит необходимые данные, после чего выбирает нужный(ые) товар(ы) из списка и добавляет его (их) в заказ и сохраняет заказ. Анна Михайловна выполняет поиск ранее созданного заказа. Она просматривает и при необходимости добавляет в заказ новые или удаляет из заказа прописанные там товары, при необходимости редактирует в заказе информацию по некоторым товарам, сохраняет информацию и формирует счет заказа. Анна Николаевна просматривает данные о товаре, редактирует в заказе информацию по некоторым товарам, сохраняет информацию и распечатывает ее. Анна Сергеевна создает новые заказы. При формировании нового заказа, она добавляет в заказ необходимые товары, используя сложный поиск. Она распечатывает информацию заказа, после этого она сохраняет ее. Далее необходимо определить функциональные блоки веб-сайта, составить схему навигационной системы. Очевидно, что отдельные функциональные блоки соответствуют работе пользователей с информацией: - по заказам (функции 1,2,3,8,9,10,11): по общему журналу заказов и по конкретному (текущему) заказу; - по покупателям (функции 4): по списку покупателей в целом и по конкретному покупателю; - по товарам (функции 5,6,7,8): по списку товаров и по данному товару подробно. Таким образом, можно вести речь о наличии в приложении трех функциональных блоков и шести экранных форм: - Журнал заказов; - Текущий заказ; - Список покупателей; - Карта покупателей; - Список товаров; - Карта товара. В этом случае, с учетом пользовательских сценариев схема навигации по формам может выглядеть следующим образом (рисунок 1).  Рисунок 1 – Схема навигации Цифрами на рисунке обозначены отдельные операции, выполняемые пользователями. Далее необходимо становить для отдельных функциональных блоков соответствующие им операции и объекты операций. Сгруппировать их в разделы меню. Определим операции, которые должен выполнять пользователь в рамках возможностей, предоставляемых ему веб-сайтом (функций веб-сайта): создать новый заказ; задать атрибуты поиска заказа; найти заказ по текущим атрибутам поиска; открыть текущий заказ на редактирование; открыть список товаров для добавления в текущий заказ; просмотреть список покупателей; выбрать покупателя из списка покупателей; добавить атрибуты текущего покупателя к поиску заказа; редактировать данные текущего покупателя в списке покупателей; добавить текущего покупателя в текущий заказ; сохранить данные о текущем покупателе; просмотреть список товаров; задать атрибуты поиска товаров; найти товар по текущим атрибутам; выбрать товар из списка товаров; просмотреть подробные данные текущего товара; добавить атрибуты текущего товара к поиску заказа; редактировать данные по текущему товару в текущем заказе; добавить данные текущего товара в текущий заказ; сохранить текущий заказ; распечатать информацию по текущему заказу; сформировать счет по текущему заказу. Соответствие приведенных операций функциональным блокам, экранным формам и навигационным переходам указано на рисунке 1. Далее, необходимо сгруппировать операции, таким образом, чтобы их группы соответствовали пунктам главного меню. 1. Действия над объектами. В качестве объектов выступают заказ, клиент, товар (таблица 2). Таблица 2 - Группа Действия
2. Поиск. Специфическое действие, выделено отдельно; объекты – заказ (3), товар (14). 3. Работа со списками. Объекты – покупатель, заказ (таблица 3). Таблица 3 – Списки
4. Стандартным являются такой раздел как Поддержка. Его тоже следует включить в главное меню веб-сайта. Далее необходимо составить граф состояния меню и провести проверку возможных переходов по графу в соответствии с пользовательскими сценариями. Рассмотрим состояния меню для приведенного примера. Для простоты не будем учитывать состояния меню, связанные доступностью стандартного раздела Поддержка и его подразделов. Различные состояния прототипа меню можно представить таблицами 4-10. Разделы меню и команды, недоступные в данном состоянии выделены серым цветом. Для доступных команд в скобках указаны номера соответствующих операций. Таблица 4 – Журнал заказов (состояние М1)
Таблица 5 – Текущий заказ (состояние М2)
Таблица 6 – Список покупателей (состояние М3, переход по команде 6)
Таблица 7 – Карта покупателей (состояние М4)
Таблица 8 – Список товаров (состояние М5, переход по команде 12)
Таблица 9 – Список товаров (состояние М6, переход по команде 5)
Таблица 10 – Карта товара (состояние М7)
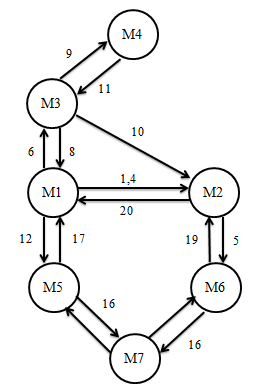
Граф состояний меню можно представить следующим образом (рисунок 2).  Рисунок 2 – Граф состояний меню Следует подчеркнуть, что прототип меню создается только под одну определенную категорию пользователей. Кроме того, здесь не предусмотрено развитие программного продукта, следовательно, отсутствует расширяемость функций. |
