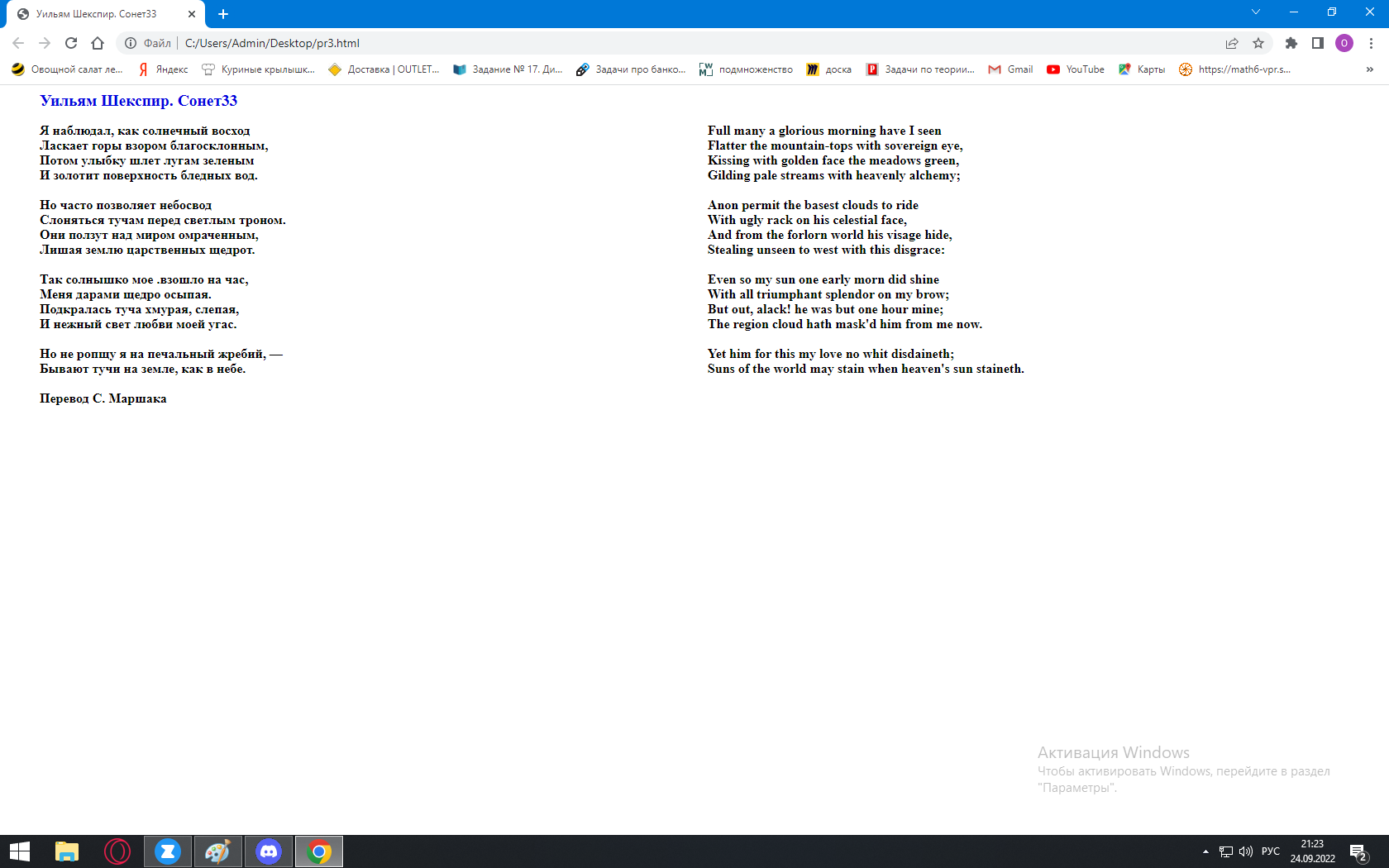
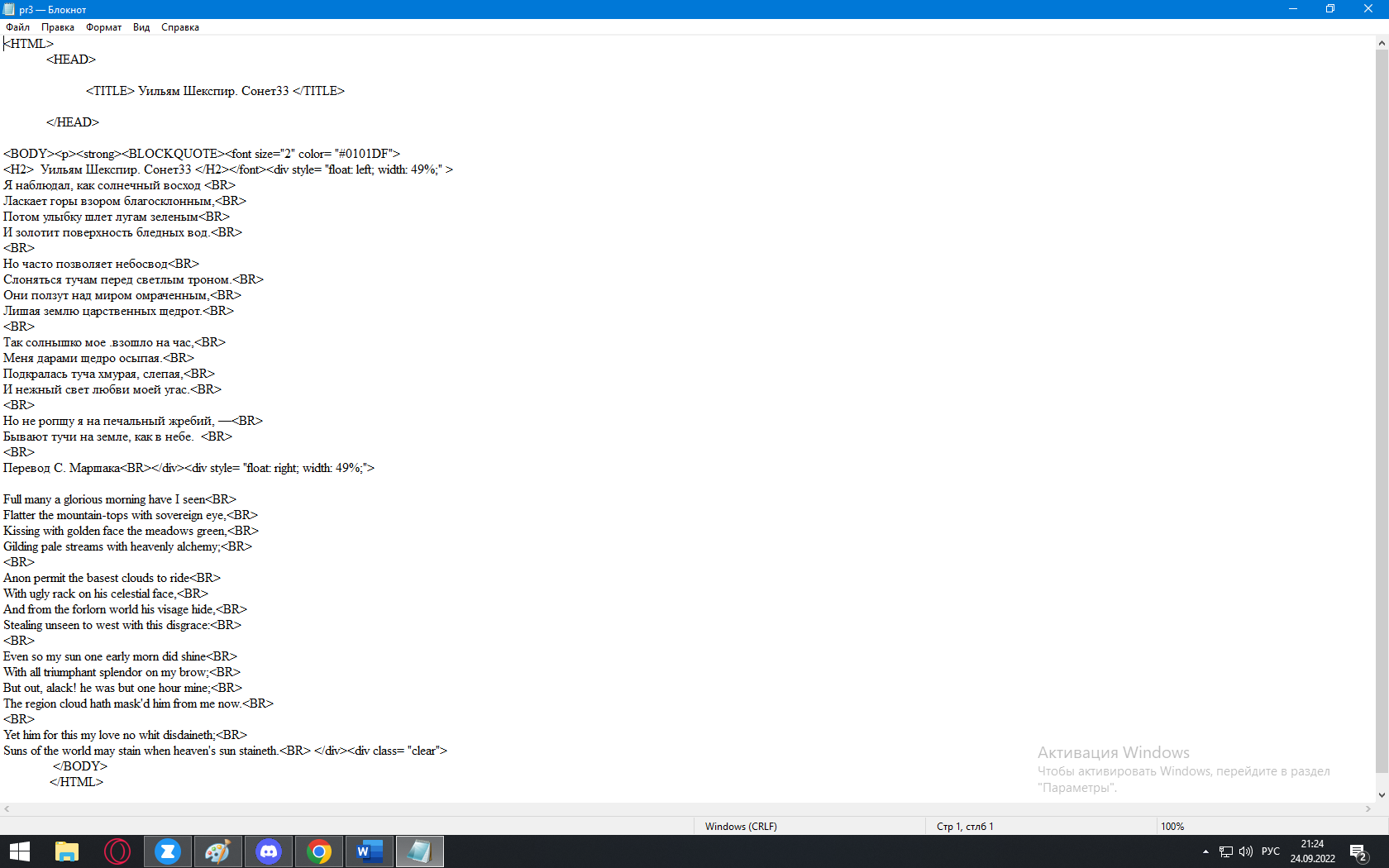
Практическое задание 2. Создайте Webстраницу, содержащую гипертекстовую разметку, по образцу (в две колонки)
 Скачать 467 Kb. Скачать 467 Kb.
|
|
Задание № 1 Создайте Web-страницу, содержащую гипертекстовую разметку, по образцу (в две колонки):  1. В редакторе Блокнот, наберите текст. 2. Сохраните файл с именем pr3.html. 3. Посмотрите результат работы, используя браузер Internet Explorer. 4. Сделать скриншот полученного результата. 5. Полученный файл pr3.html и изображение прикрепить к отчету в электронном виде.   Задание № 2 Составить конспект о работе с изображениями в разметке HTML. В HTML изображения вставляются с помощью тега img. Тег img — пустой, он содержит атрибуты и у него нет закрывающего тега. Для отображения изображения на странице используется атрибут src. Src появилось от source, что означает Источник. Значением атрибута src является url-адрес изображения. Строка выше означает, что изображение находится в той же директории (папке), что и сам html-файл, ссылающийся на данное изображение. Допустим, у Вас есть папка html, в которой содержится index.html с указанным выше кодом и само изображение с названием image.jpg. background="images/image.jpg"> Теперь есть фон! |
