Курсовая. КП Абдулхакимов Г.Д. ДО. Создание иллюстраций и инфографики средствами графического редактора
 Скачать 2.03 Mb. Скачать 2.03 Mb.
|
|
ГАОУ ВО «Дагестанский государственный университет народного хозяйства» Кафедра «Информационные технологии и информационная безопасность» ПО ДИСЦИПЛИНЕ «ГРАФИЧЕСКИЕ ПАКЕТЫ И WEB- ДИЗАЙН» ТЕМА: Создание иллюстраций и инфографики средствами графического редактора ВАРИАНТ ЗАДАНИЯ Курсовой проект РУКОВОДИТЕЛЬ Тагиев Минхажидин Хейрудинович, к.э.н. ВЫПОЛНИЛ Абдулхакимов Гаджи Дайтбегаджиевич ШИФР ГРУППЫ БИ-31
Дата защиты курсовой работы________________________________________ Отметка о защите________________________________________________________________ Рецензия руководителя В работе рассматривается одна из актуальных проблем. Дано обоснование актуальности исследуемой темы. Рассмотрены основные компьютерной графики, проанализирован современный графический редактор CorelDraw. В практической части показан процесс создания инфографики средствами CorelDraw. Цель работы частично достигнута, поставленные задачи были выполнены. Студентом обработано большое количество теоретического материала, на достаточно хорошем теоретическом и методологическом уровне. Материал в работе изложен с соблюдением внутренней логики, между разделами существует логическая взаимосвязь. Подпись зав. кафедрой_________________________Махачкала – 2023 Содержание Введение 3 §1. Основные понятия компьютерной графики. 4 §2. Функциональные возможности CorelDraw 15 §3. Создание иллюстраций и инфографики для сайта Corel DRAW 20 Заключение 26 Список использованной литературы……………………………..……..30 ВведениеИнфографика – это рисунок, фотография, картина или же другое изображение, то есть поясняющее текст. С помощью инфографики можно визуально представить различное количество информации. Одним из первых, кто начал использовать инфографику в своей деятельности, стала газета USA Today. Их проект был запущен в 1982 году и всего через пару лет USA Today вошла в пятерку самых читаемых газет США. Часто полагают, что инфографика – это обычный графический материал, который несет в себе некую информацию. Отчасти это так. Но тут есть некоторые свои тонкости. Инфографику можно толковать как способ подачи данных и знаний с помощью графики. Иллюстрация – это рисунки, фотографии, диаграммы, схемы и другие графические изображения. Они помогают читателю визуализировать текстовую информацию, лучше понять смысл книги или конкретного отрывка текста. Обычно под иллюстрацией подразумевают изображение, которое поясняется текстовую информацию. С развитием информационных технологий иллюстрации заняли прочное место на страницах сайтов и в интерфейсах компьютерных программ. Цель курсового проекта - создание инфографики для сайта CorelDRAW. Для достижения цели необходимо выполнить ряд следующих задач: - перечислить основные понятия графики; - перечислить основные функциональные возможности CorelDRAW; - изучить понятие инфорграфика. Структура курсовой работы состоит из введения, трех параграфов, заключения и списка использованной литературы. §1. Основные понятия компьютерной графики.Компьютерная графика - это процесс создания графических изображений с помощью вычислительной техники. Таким образом, любое изображение, созданное с помощью программы, может быть названо компьютерным. Графика - это искусство изображать объекты линиями и штрихами, без использования красок. Использование компьютерной графики позволяет повысить эффективность процесса проектирования технически сложных объектов. Конструирование будущих объектов с помощью компьютера - это более быстрый и простой способ, чем использование аналогового моделирования. Компьютерная графика также является наукой в области информатики, которая изучает методы обработки и форматирования графических изображений на компьютере. Уроки компьютерной графики доступны в школах и высших учебных заведениях, и это необходимо во многих областях. Существует еще Векторная и Фрактальная графика. Векторная графика. Векторная графика является специальным методом отображения рисунков, основанным на математическом описании геометрических объектов, таких как точки, кривые, круги и многоугольники. В отличие от растровой графики, которая состоит из множества пикселей, векторные изображения состоят из опорных точек и кривых, которые их объединяют. Даже при увеличении размера векторных изображений, невозможно увидеть пиксели. Некоторые известные форматы векторной графики на сегодняшний день - это SVG и AI. В векторных графических объектах определенная логика: они имеют опорные точки и объединяющие их кривые, которые описываются математическими формулами. Одним из больших преимуществ векторных изображений является то, что качество изображения не меняется при увеличении размера, что позволяет использовать такие изображения для печати на больших поверхностях. Фрактальна графика. Фрактальная графика, как и векторная, основывается на математических вычислениях. Базовым элементом фрактальной графики считается сама математическая формула, т.е никаких объектов в памяти компьютера не хранится и изображение строится абсолютно по уравнениям. Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты. Понятия фрактал, фрактальная геометрия, появившиеся в конце 70х годов, сегодня прочно вступили в сферу интересов математиков и компьютерных художников. Фракталом называется структура, которая состоит из частей, в какомто смысле подобны целому. Из всех типов фракталов наиболее наглядными считаются геометрические фигуры. В двухмерном случае их получают с помощью некоторой ломаной, называемой генератором. За один шаг алгоритма, каждый из отрезков, составляющих ломаную, заменяется на ломаную - генератор в соответствующем масштабе. В результате бесконечного повторения этой процедуры получаются геометрический фрактал. Если рассматривать этот пункт информатики в широком смысле, то можно увидеть, что средства компьютерной графики позволяют решать следующие 3 типа задач: Перевод словесного описания в графическое изображение. Задача распознавания образов, то есть перевод картинки в описание. Редактирование графических изображений. Несмотря на то, что область применения этой области информатики, безусловно, крайне широка, можно отметить основные направления компьютерной графики, где она стала важнейшим средством постановления образующихся задач. Во-первых, картиночное направление. Оно считается наиболее обширным из всех, так как содержит задачи, в том числе от обычной визуализации данных и заканчивая созданием анимационных кинофильмов. Во-вторых, саморазвивающееся направление: компьютерная графика, темы и возможности которой поистине бесконечны, дает возможность увеличивать и совершенствовать свои навыки. В-третьих, исследовательское направление. Оно содержит в себя рисунки теоретических понятий. То есть использование компьютерной графики направлено на создание изображения того, что не имеет физического аналога. Это раздел информатики, который изучает методы и средства обработки и формирования графического изображения с помощью техники. Различают четыре вида компьютерной графики, невзирая на то, что для обработки картинки с помощью компьютера имеется огромное количество различных программ. Это растровая, векторная, фрактальная и 3-D графика. В первую очередь виды компьютерной графики различаются по принципам формирования иллюстрации при показе на бумаге или на экране монитора. Невзирая на то, что для работы с компьютерной графикой есть большое число классов программного обеспечения, но различают всего три вида компьютерной графики: Растровая, векторная и фрактальная. Часто используется в развлекательных программах. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображения путем математических расчетов. Создание фрактальной художественной композиции заключается не в рисовании или оформлении, а в программировании. Представление графической информации в компьютере. Любая информация, в том числе и графическая, может быть показано в аналоговой или дискретной форме. При аналоговом понятии физическая величина принимает безграничное множество значений, причем ее значения изменяются непрерывно. При дискретном понимание физическая величина принимает конечное множество смыслов, при этом ее величина изменяется скачкообразно. Изменение графической информации из аналоговой формы в разрывную, выполняется путем пространственной дискретизации. Пространственную дискретизацию можно сопоставить с построением рисунка из мозаики. Изображение разбивается на отдельные мелкие фрагменты (точки), при этом каждому фрагменту присваивается роль его цвета, то есть код цвета. Чем больше позволяющая возможность, то есть чем больше количество строк растра и точек в строке, тем выше качество изображения. В современных персональных компьютерах обычно используется 3 основные разрешающие способности экрана: 800х600, 1024х768 и 1280х1024 токи. В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может обладать одно из двух состояний – “черная” или “белая”, т.е для сохранения состояния необходимо всего лишь один бит. Цветные изображения создаются в соответствии с двоичным кодом цвета каждой точки, содержащийся в видеопамяти. Они могут иметь различную глубину цвета, которая задается числом битов, используемым для кодирования цвета точки. Более распространенным значениями глубины цвета является 8,16, 24 или 32 бита. Каждый цвет можно рассматривать как возможное состояние точки, тогда количество цветов, отображенных на экране монитора, может быть вычислено по составу: N = 2 I, где I – глубина цвета. Таблица 1. Глубина цвета и количество отображаемых цветов
Цветное изображение на экране монитора формируется за счет смешивания трех базовых цветов: красного, зеленого и синего. Такая цветовая модель именуются RGB-моделью. Для получения богатой палитры цветов базовым цветам могут быть установлены различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов возможны N = 28= 256, уровней интенсивности заданные двоичными кодами (от минимальной–0000000 до максимальной–11111111). Таблица 2. Формирование цветов при глубине цвета 24 бита
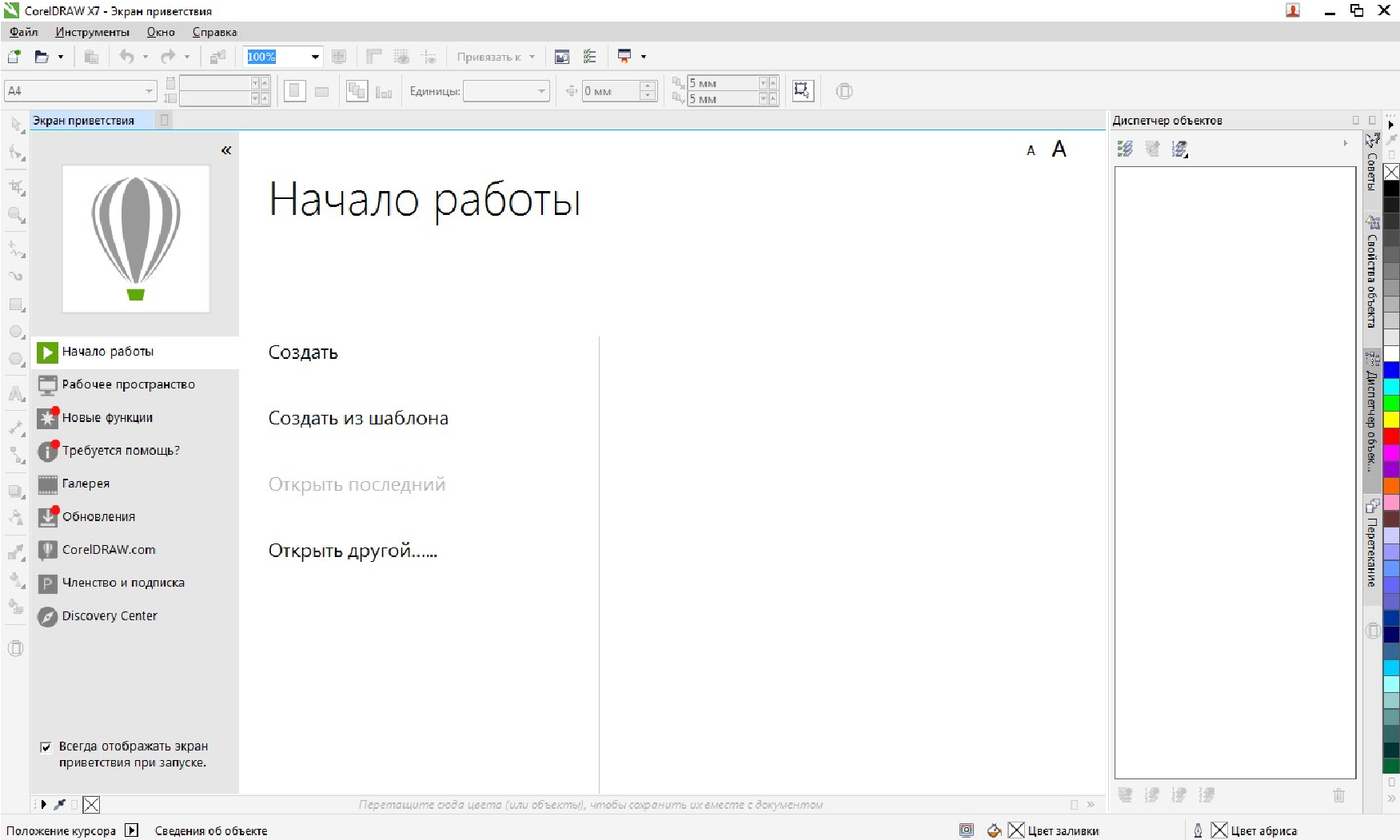
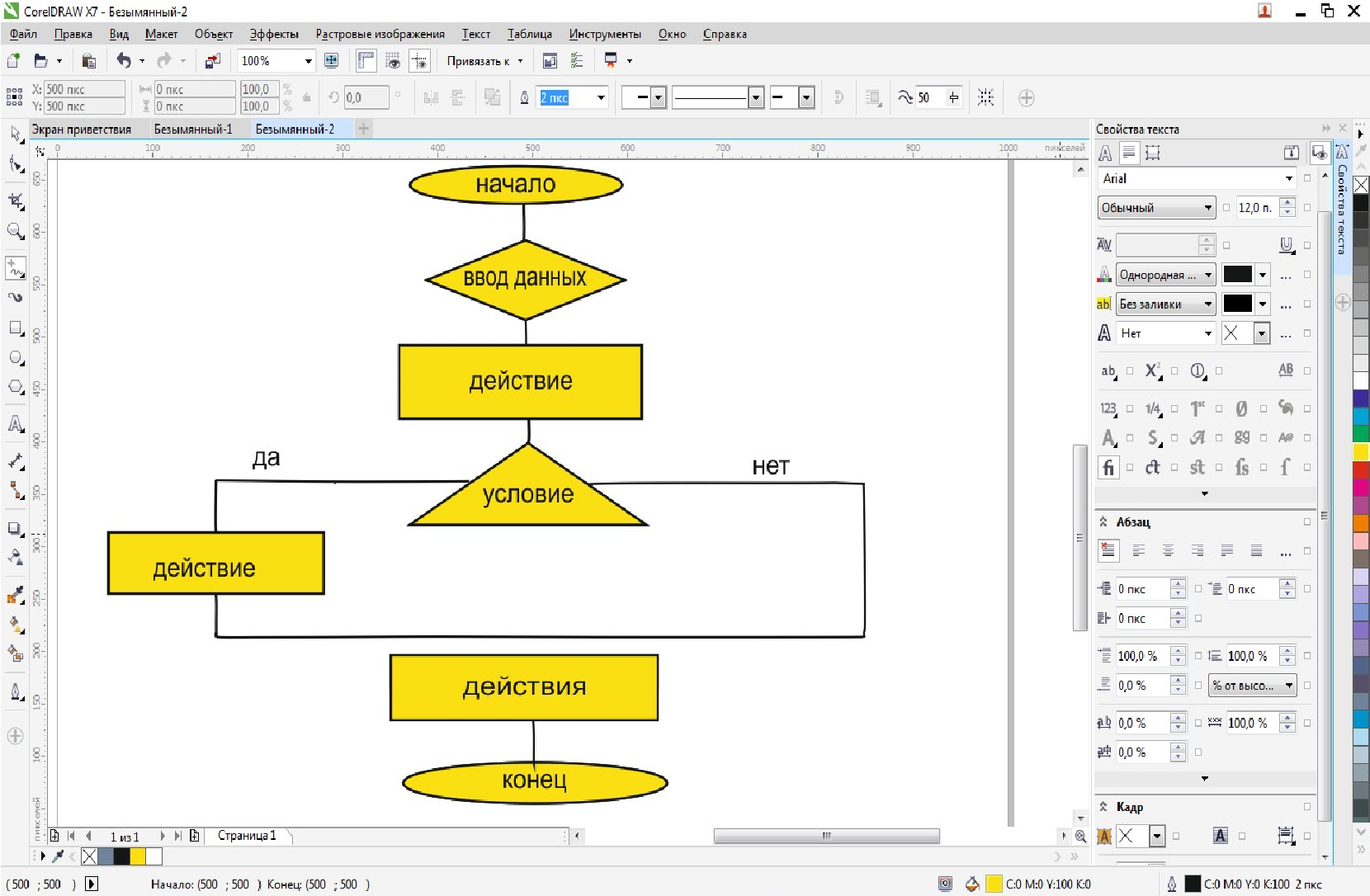
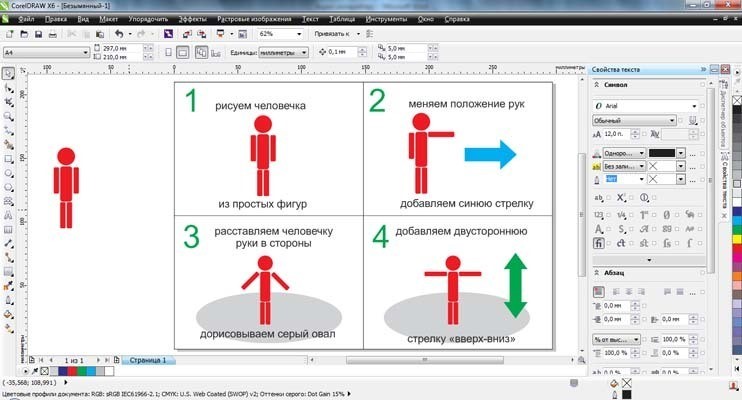
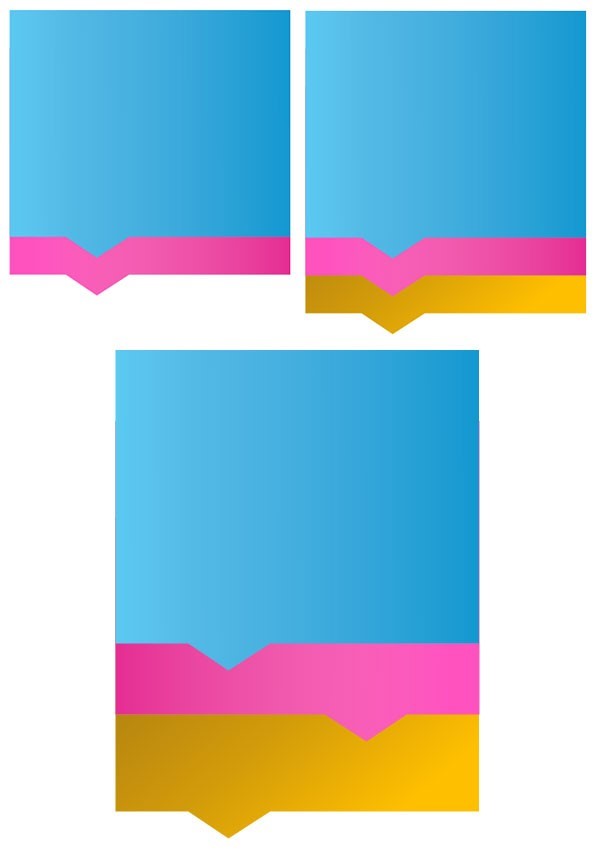
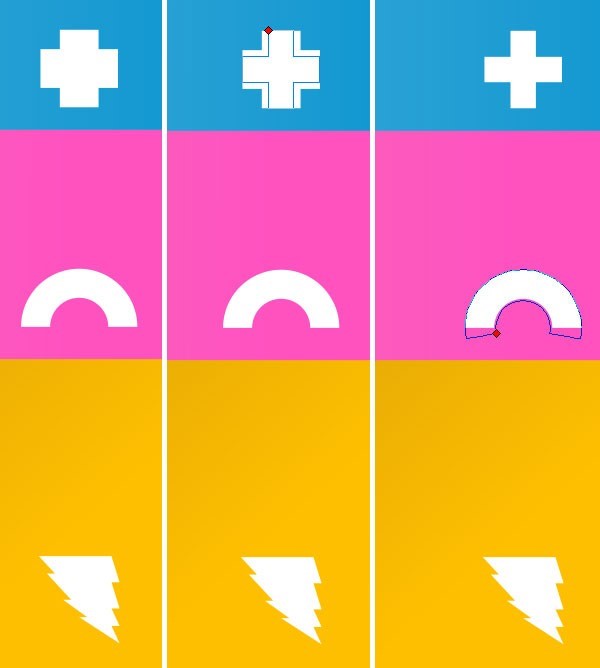
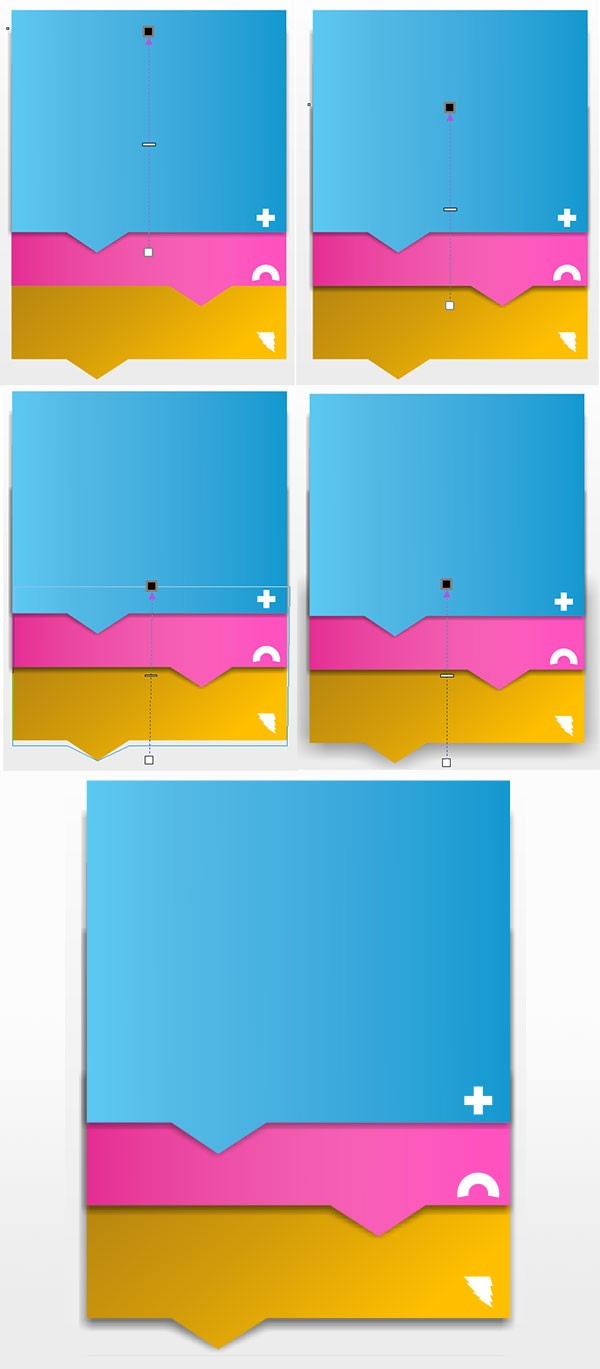
Для обработки рисунка на компьютере используются специальные программы – графические редакторы. Несмотря на то, что в различных учебниках и учебных пособиях даются различные формулировки данного понятия, суть их одна и та же. Это программа создания, редактирования и просмотра графическихизображений. Это программа, предназначенная для автоматизации процессовпостроения на экране графических изображений. Предоставляет десять возможности рисования линий, кривых, раскраски областей экрана, создания надписей разными шрифтами и т.д. Это прикладная программа, она предназначенная для создания иобработки графических документов. На базе данных определений можно охарактеризовать понятие графический редактор таким образом: это прикладная программа, предназначенная с целью автоматизации процессов создания на экране графических документов, а также с целью их просмотра и редактирования. Большинство редакторов позволяют обрабатывать изображения, приобретенные с помощью сканеров, а также выводить рисунки в таком виде, чтобы они могли быть введены в документ, разработанный с помощью текстового редактора. Определенные редакторы дают возможность покупать рисунки трехмерных объектов, их сечений, разворотов, каркасных моделей и т.п. Графические редакторы также можно поделить на две категории: растровые и векторные. Из числа растровых графических редакторов есть простые, к примеру обычное приложение Paint, и сильные профессиональные графические системы, например как Adobe Photoshop. К векторным графическим редакторам относится графический редактор, встроенный в текстовый редактор Word. Из числа профессиональных векторных графических систем наиболее распространены Corel Draw, Adobe illustrator и Marco media Freehand. Графические редакторы предоставляют возможности выбора инструментов для создания и редактирования графических изображений, объединяя их в панели инструментов. Панели инструментов, как растровых графических редакторов, так и векторных, имеют много схожих инструментов. Например, набор инструментов с целью рисования обыкновенных графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и так далее. Однако принципы работы с ними несколько по-другому. Растровый графический редактор — это специализированная программа, предназначенная для формирования и обработки растровых рисунков, то есть одиннадцать графики, которая в память компьютера вносится как набор точек, а не как совокупность формул геометрических фигур. Аналогичные программные продукты нашли широкое применение в работе художников-иллюстраторов, при подготовке изображений к печати типографским методом или на фотобумаге, публикации в интернете. Растровые графические редакторы дают возможность пользователю рисовать и редактировать рисунок на экране компьютера, а также сохранять их в различных растровых форматах, например таких как, JPEG и TIFF, разрешающих сохранять растровую графику с незначительным уменьшением свойства за счет применения алгоритмов сжатия с потерями, PNG и GIF, поддерживающими хорошее сжатие без издержек, и BMP, также поддерживающем сжатие (RLE), но в общем случае представляющем особой несжатое “попиксельно” описание изображение. Индивидуальность растрового изображения в том, собственно она как мозаика, формируется из маленьких ячеистых кусочков - пикселей. И чем повыше позволение, тем больше численность пикселей вмешается на единицу площади. Растровые изображения применяют для передачи плавного перехода цветов, огромного количество цветов. Более известное использование – это обработка фоток, создание коллажей и т.п. Большинство современных растровых редакторов содержат векторные инструменты редактирования в качестве вспомогательных, но сохраняют изображения только в растровых форматах. Adobe Photoshop — это универсальный графический редактор, сформированный и распространяемый фирмой Adobe Systems. В основном действует с растровыми изображениями, однако содержит некоторые векторные инструменты. Этот продукт является лидером рынка в области торговых средств редактирования растровых изображений и наиболее известным продуктом фирмы Adobe. Часто эту программу именуют просто Photoshop. Внешний вид графического редактора Adobe Photoshop по сравнению с предыдущими версиями стал более комфортным и информативным. Это можно заметить, лишь посмотрев на главное окно программы.  Рис. 1. Интерфейс Adobe PhotoshopВ верхней части окна Photoshop располагается главное меню, включающее почти все команды для настройки и осуществления процесса редактирования рисунка, а также панель управления, которая также предназначена для настройки и запуска множества функциональных способностей этой программы. На данной панели очень удобно соединены практически все элементы для управления программой.  Рис. 2.Меню и панели Adobe Photoshop В нижней части располагается панель атрибутов. Ее элементы меняются в связи от подобранных инструментов, с которыми работает пользователь, а под ней располагается панель вкладок, которая может переходить между открытыми картинками. Ниже располагается рабочая область приложения, где и осуществляется процесс редактирования изображений. Слева от нее находится "Панель инструментов", в которой собраны все главные средства для изменения изображений. Справа от нее располагается область панелей, где собраны все основные элементы для управления обработкой изображений. Кстати, если вам мешают панели, для того чтобы посмотреть на изображение в целом, то вы можете скрыть все панели и палитры нажав клавишу “Tab”. Ну, а в самом низу окна программы находится строка состояния, которая отображает некоторую полезную информацию. Основное меню Adobe Photoshop имеет стандартный вид, который имеется в аналогичном исполнении не только у многих графических редакторов, но и вообще у любых программ, созданных для работы на операционных концепциях семейства Windows. Несомненно, что у меню программы есть и свои индивидуальные особенности, собственно на которые мы и обратим сейчас внимание, но давайте по порядку: Сначала идет пункт "Файл", который содержит основные команды пооткрытию, формированию, сохранению, закрытию графических документов, а также функции для импорта, печати и т.д.. Следом идет пункт "Редактирование", который содержит команды,предназначенные для исполнения основных операций над изображением, например, такие как: копирование, вырезание, вставка, заливка, масштабирование, трансформирование и т.д.. В конце данного списка находятся команды для настройки клавиатурных сокращений, а также для изменения установок самого Adobe Photoshop. Следом идет пункт "Изображение". Тут можно задать режимкартинки, например, RGB или Grayscale, откорректировать уровни, контраст, изменить размеры фото и многое другое. Весьма функциональным считается следующая группа меню "Слои". Команды данного пункта позволяют делать со слоями практически все что угодно, а именно создавать, устранять, менять параметры, упорядочивать, объединять и использовать прочие эффекты. Очень полезным в других случаях являются команды пункта"Выделение". Например, можно изменения выделение, задать цветовой диапазон, уточнить край, а также сохранять и загружать поставленные части. Следующим пунктом, и, наверное, самым важным для дизайнеровсчитается "Фильтр". По сути, почти все указания данной группы предусмотрены для налаживания разных эффектов на изображение. Например, подобрав один из фильтров иллюстрацию можно размыть, исказить, добавить ей резкости, наложить штрихи и т.д. Далее идет пункт "Просмотр". Эта группа команд позволяет изменятьспособ отображения картинки, режима экрана, а также таких дополнительных элементов, как линейки и направляющие. Также очень важным пунктом является "Окно". По умолчанию вAdobe Photoshop видно далеко не все окна, потому, что их слишком много и если включить все окна сразу, то будет попросту неудобно работать над редактированием изображения. Команды данного пункта позволяют показывать/скрывать все окна, которые есть в программе. И наконец, заключительным пунктом считается "Справка".Команды этой группы позволяют раскрывать документацию по работе с Adobe Photoshop. GIMP (GNU Image Manipulation program) – свободно распространяемый растровый графический редактор, программа для создания и обрабатывания растровой графики и неполной поддержкой работы векторной графикой. Первоначально сокращение “GIMP” означало General Image Manipulation Program, а в 1997 году название было изменено, и программа официально частью проекта GNU. Интерфейс GIMP состоит из трех частей (рис.3): Инструменты;- Рабочая область; Панель управления.  Рис 3.Интрефейс GIMP  Рис 4. Панель инструментов GIMP содержит огромное количество инструментов (рис.4) для исполнения похожих задач как: выделение и создание контуров. Все инструменты можно разделить на 5 категории: Инструменты выделения; Инструменты рисования; Инструменты преобразования; Инструменты цвета; Другие инструменты; §2. Функциональные возможности CorelDrawCorelDraw является одним из наиболее популярных графических редакторов с помощью которого, можно легко построить кривую, геометрическую фигуру или букву текста, быстро и с высокой точностью откорректировать их форму и цвет, изогнуть текст по заданной кривой и многое другое. Совместное применение различных инструментов позволяет получать различные эффекты: перспективные изометрические изображения, изгибание, вращение текста или объекта, пошаговый переход одного объекта в другой, зеркальные отображение и другие эффекты. Типы объектов используемых в CorelDraw: прямые и кривые линии и их отрезки; прямоугольники и квадраты; эллипсы и окружности; многоугольники; текст; растровые изображения. Основные способы работыЗапуск CorelDraw осуществляется обычными способами, принятыми в MS Windows. Интерфейс окна программы подобен окнам других приложений (рис. 5).  Рис 5. Интерфейс окна Создание, сохранение и открытие файлов также выполняется аналогичным для Windows способом. Таблица 3. Элементы интерфейса
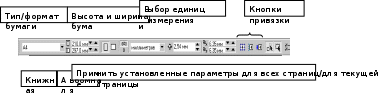
Для установки и настройки панелей инструментов используйте контекстное меню, по умолчанию установлены:  Рис 6. Контекстное меню. В зависимости от выбранного инструмента Панель свойств будет изменяться  Рис. 7 Панель свойств инструмента Указатель. Таблица 4. Панель инструментов.
Качество отображенияСредства CorelDraw позволяют выбрать качество отображения документа на экране. Выбор качества зависит от типа выполняемой работы и доступных системных ресурсов. Выбрать подходящее качество позволяют можно с помощью одного из режимов из меню Вид: Простой каркас – отображаются исходные контуры объектов Каракас – отображаются контуры исходных и промежуточных объектов Каркасные режимы полезны при работе со сложными перетеканиями, заливками и контурами. Черновой – рисунок отображается в цвете. Заливки отображаются в виде штриховки или как одноцветные комбинации начального и конечного цветов (для градиентных заливок). Растровые изображения отображаются с низким разрешением. Нормальный – рекомендован для использования в повседневной работе, т.к. позволяет быстро отобразить документ. В некоторых случаях кривые, текст и градиентные заливки выглядят несколько ступенчато. Чистовой – установлен по умолчанию. контуры объектов сглаживаются. Цвета на экране лучше соответствуют печатаемым цветам. Параметры страницыВажно при создании нового файла правильно указать параметры и макет страницы, хотя средства CorelDraw позволяют это сделать и позже. Некоторые параметры страницы доступны на панели свойств инструмента Указатель. Для вызова диалогового окна. В меню Макет – Параметры страницы или в меню Инструменты (Сервис) – Параметры, выберите категорию Документ – Страница откроются пункты этого раздела: Размер – позволяет выбрать: тип документа обычная бумага или метки (наклейки); ориентацию страницы портретная (книжная) или ландшафт (альбомная); выбрать размер бумаги; установить поля перекрытия печатаемой области. Макет – содержит список определенных макетов. при выборе макета рекомендуется проверить получившиеся высоту и ширину страницы и количество страниц на листе. Если результат не удовлетворяет требованиям проекта необходимо изменить общий размер страницы. Метка – позволяет настроить параметры наклейки. Фон – предоставляет выбрать один из вариантов фона листа. В разделе Общие категории Документ можно установить такие параметры как качество отображения и разрешение, которые будут использоваться по умолчанию. §3. Создание иллюстраций и инфографики для сайта Corel DRAWВ современном образовании всё больше возрастает необходимость в применении инфографики. Активное использование инфографики способствует быстрому усвоению материала и, как следствие, экономии учебного времени. Для того чтобы создать качественную инфографику необязательно быть программистом или художником. Достаточно воспользоваться уже существующим многообразием сервисов, которые позволяют создать инфографику за короткий промежуток времени. Общеизвестным фактом является то, что чаще всего графическая информация более понятна и долговечна в памяти человека, нежели текстовая. Нам сложно запомнить несколько страниц текста, но если этот же текст мы визуализируем в картинку, то, скорее всего, запомним его без особых усилий. При переводе текста в рисунок мы осмысляем и лучше понимаем записанное. Зрительные образы остаются в памяти более продолжительное время. Появляется такой термин, как «визуальное мышление». Инфографика является довольно новым направлением образовательной деятельности. Будучи одним из самых древних приемов визуализации информации, инфографика пока еще остается малоизученным инструментом коммуникации. Как правило, инфографическая проблематика рассматривается учеными как область графического дизайна, как о самостоятельной дисциплине о ней говорят достаточно редко. По результатам исследований онлайн-журнала Infographer рост количества запросов в интернете по слову «инфографика» вырос в 8 раз за последние 5 лет. О растущем интересе к графическому представлению информации говорит также и возникновение большого количества онлайн-порталов, посвященных инфографике. Также появились ресурсы, которые позволяют даже пользователям, не имеющим специальной подготовки, самостоятельно визуализировать любые данные. Инфографика сегодня активно встраивается в поток информационных продуктов, функционирующих на медиарынке, а порой превращается в самостоятельный жанр — в печатных изданиях и на телевидении появляются рубрики, предлагающие читателю инфографические иллюстрации, некоторые СМИ вовсе отказываются от традиционных текстов в пользу инфографики. Стоит отметить, что появление в повседневной жизни человека мобильных устройств и интернета изменило характер процессов, отвечающих за восприятие. Увеличилась частота обращения к информационным ресурсам, количество информации, циркулирующей в образовательном пространстве, возрастает с каждым днем. Современные обучающиеся предпочитают сжатый, компактный материал большим массивам информации, а инфографика, как нельзя лучше подходит для решения этой задачи. Таким образом, можно говорить о том, что инфографика являет собой устойчивый тренд в области образования, является востребованной и не должна быть оставлена без внимания, когда речь идет об инструментарии педагога в образовательном процессе. Программа позволяет создавать довольно сложную инфографику, но в качестве ознакомления мы сейчас создадим простой пример.  Рис 8.Пример создания инфографики для образования  Рис 9.Инфографика о прыжках на батуте. В качестве ознакомления создается простой пример. Выбирается Фигуры выносок (Callout Shapes), затем берется первый вариант в выпадающем меню. Перетаскивается в красную точку нижней части прямоугольной автофигуры. Затем, необходимо уберать абрис объекта и сделать Фонтанную заливку - Fountain Fill (F11). Создание простой инфографикиКопируется (Ctrl + C > Ctrl + V) фигура два раза и помещается копии под первой, затем смешают их вниз, чтобы они как бы выглядывали из-под верхней фигуры. Изменяются цвета их заливок на оттенки розового и желтого. Далее выделяют среднюю фигуру и нажатием на иконку Отразить по горизонтали (Mirror Horizontally) на панели свойств(Property Bar).  Рис 10. Создание простой инфографики Создание простой инфографикиИз набора Основные фигуры (Basic Shapes) выберается три разные фигуры и размещают каждую из них в правом нижнем углу фигур выносок, созданных ранее.  Рис 11. Основные фигуры Выделите верхнюю фигуру выноски (Callout Shape) и возьмите Инструмент Тень (Drop Shadow tool), протяните тень от голубой фигуры так, чтобы тень падала от объекта прямо вниз.  Рис 12. Инфографика для сайта ЗаключениеНа современном этапе информационного общества нарастает мощь информационных и коммуникационных технологий, увеличивается объем информации, особенно визуальной, роль и влияние которой на жизнь и сознание человека сильно возросла. К причинам такого явления можно отнести возросший темп жизни и увеличение потока информации. Визуальный образ обладает специфическим свойством лаконичности, емкости, сжатости, что позволяет тратить меньше времени на восприятие. Визуальный образ стал особенно востребованным в условиях высокой степени интенсивности информации. Исходя из изложенного, можно утверждать, что объекты информационной графики повышают информационную насыщенность и наглядность учебных материалов, а метадизайн воплощает идею функционирования визуально-когнитивного сценария работы учащихся с текстовыми блоками электронных пособий не зависимо от их типа (локальные или сетевые). Инфографика позволяет дать возможность ученикам поработать с информацией и освоить ее через его доминирующий тип интеллекта. Инфографика позволяет создать условия для развития разных способностей (типов интеллекта), дав задания, требующие вовлечения менее развитых способностей. Более того, сам процесс работы с инфографикой задействует все уровни мышления и особенно такие, как анализ, синтез, оценка. И тогда инфографика выступает уже не просто как инструмент индивидуализации обучения, а как многофункциональный инструмент, область применения которого в образовании может быть довольно широка: урок, проект, исследовательская деятельность, самообразование. Список использованной литературы 1 Шилина М. Медиакоммуникация: тенденции трансформации. Новые парадигмы исследований массовых коммуникаций // Электронный научный журнал Факультета Журналистики МГУ им. Ломоносова «Mедиаскоп». 2009 URL: http://mediascope.ru/node/404 (дата обращения: 21.01.2018) 2 Лаптев В. Изобразительная статистика. Введение в инфографику. СПб: Эйдос, 2015 180 c. 3 Роем Д. «Визуальное мышление. Как «продавать» свои идеи с помощью визуальных образов». М.: Эксмо, 2013. 352 с. 4 Смикиклас М. Инфографика. Коммуникация и влияние при помощи изображений. СПб: Питер, 2014 152 с. 5 Dobrova I. Инфографика – это тренд // Электронный журнал Infographer. 2011 URL: http://infographer.ru/infotrend/ (дата обращения: 21.01.2018) 6 Austin T., Doust R. New Media Design. L.: Routledge, 2007 192 c. 7 Wear C. Information visualization: perception for design. Waltham: Elsevier, 2016. 512 p. Логинов, Б.У. Инженерная 3D – компьютерная графика: Учебное пособие для бакалавров / Б.У. Логинов. – М.: , 2012 – 234 с. Миронов, Д.С. Компьютерная графика в дизайне: Учебник / Д.С. Миронов. – СПБ.: БХБ – Петербург, 2011 – 380 с. 10.Немцова, Б.К. Практикум по информатике. Компьютерная графика и Web – дизайн. Практикум: Учебное пособие / А.А. Немцова. – М.: ИД ФОРУМ, НИЦ ИНФРА-М, 2010 – 388 с. 11. Павлов, У.Ф. Компьютерная графика. В 2 - x т.Т. 1. Компьютерная графика: Учебное пособие / У.П. Антошкин. – М.: ИД Форум, Ниц ИНФРА-М, 2012 – 188 С. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
