Лаб.раб 4 Курмангалиев Азиз. Создание навигационного меню в webстранице
 Скачать 3.33 Mb. Скачать 3.33 Mb.
|
 Институт автоматики и информационных технологий Кафедра Программная инженерия Лабораторная работа №4. На тему «Создание навигационного меню в web-странице»
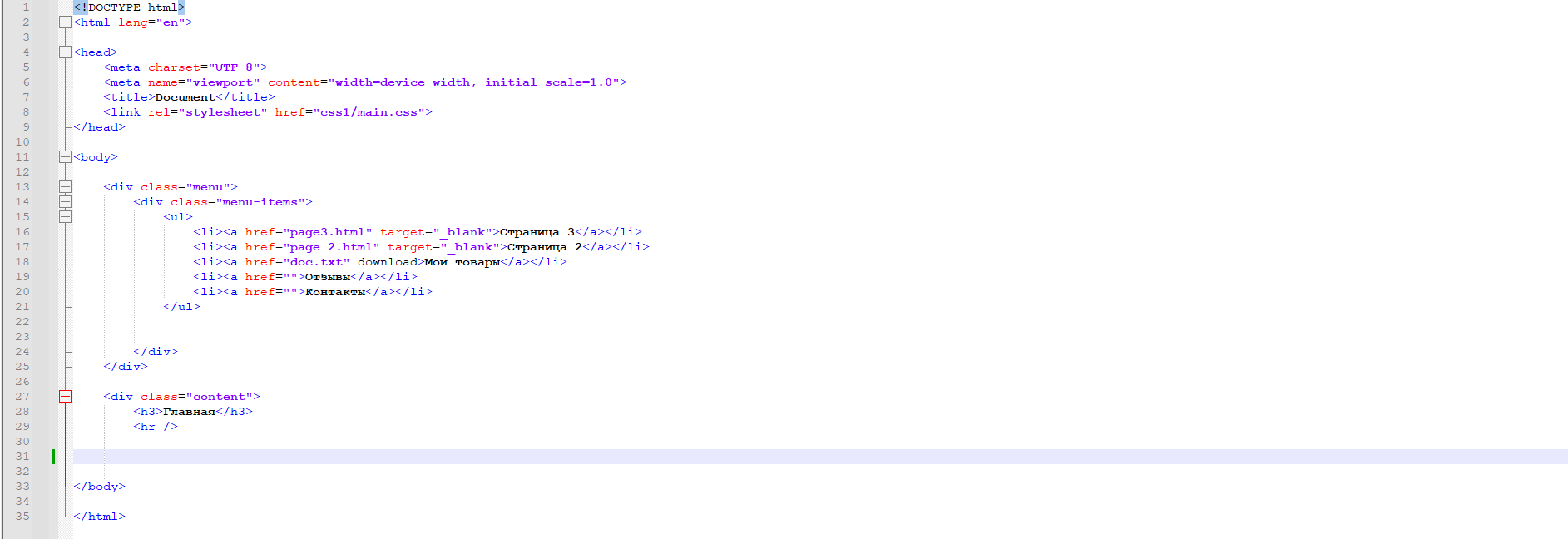
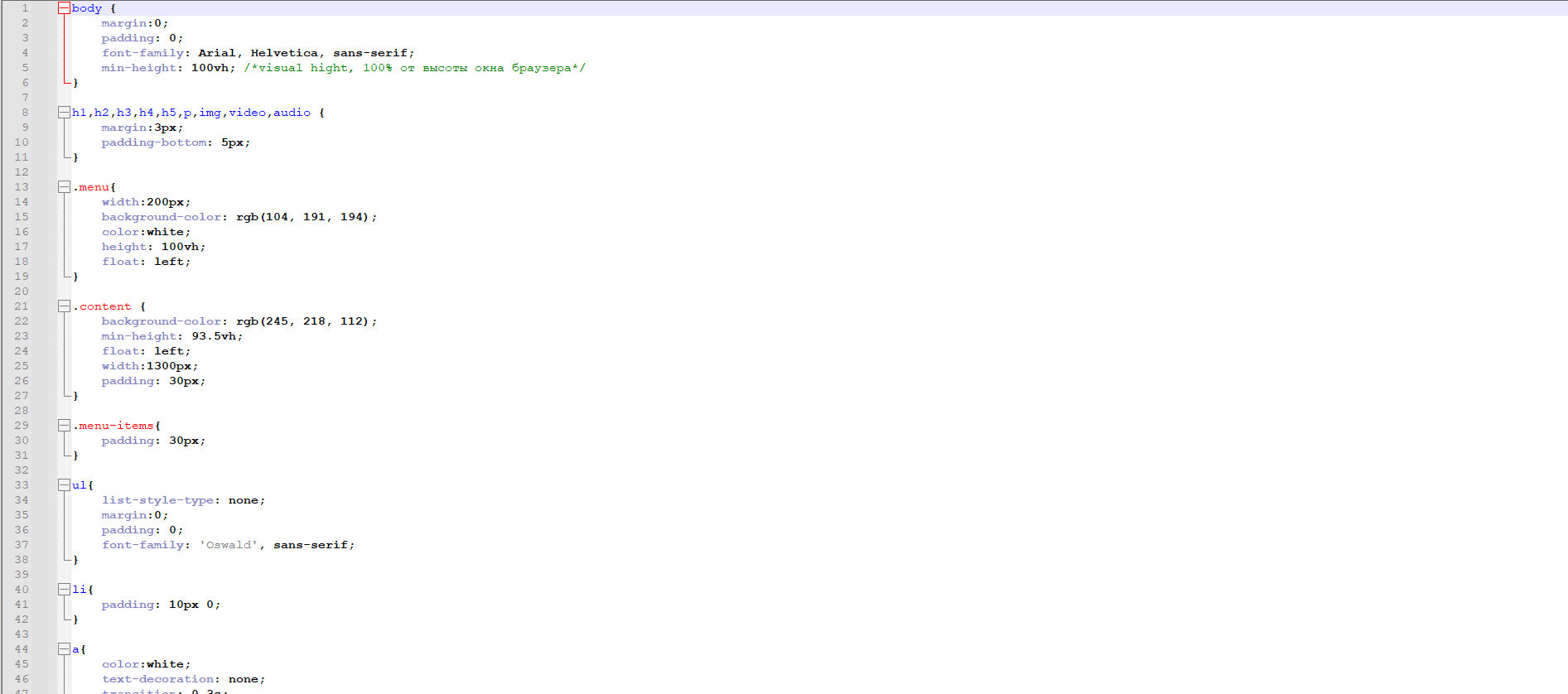
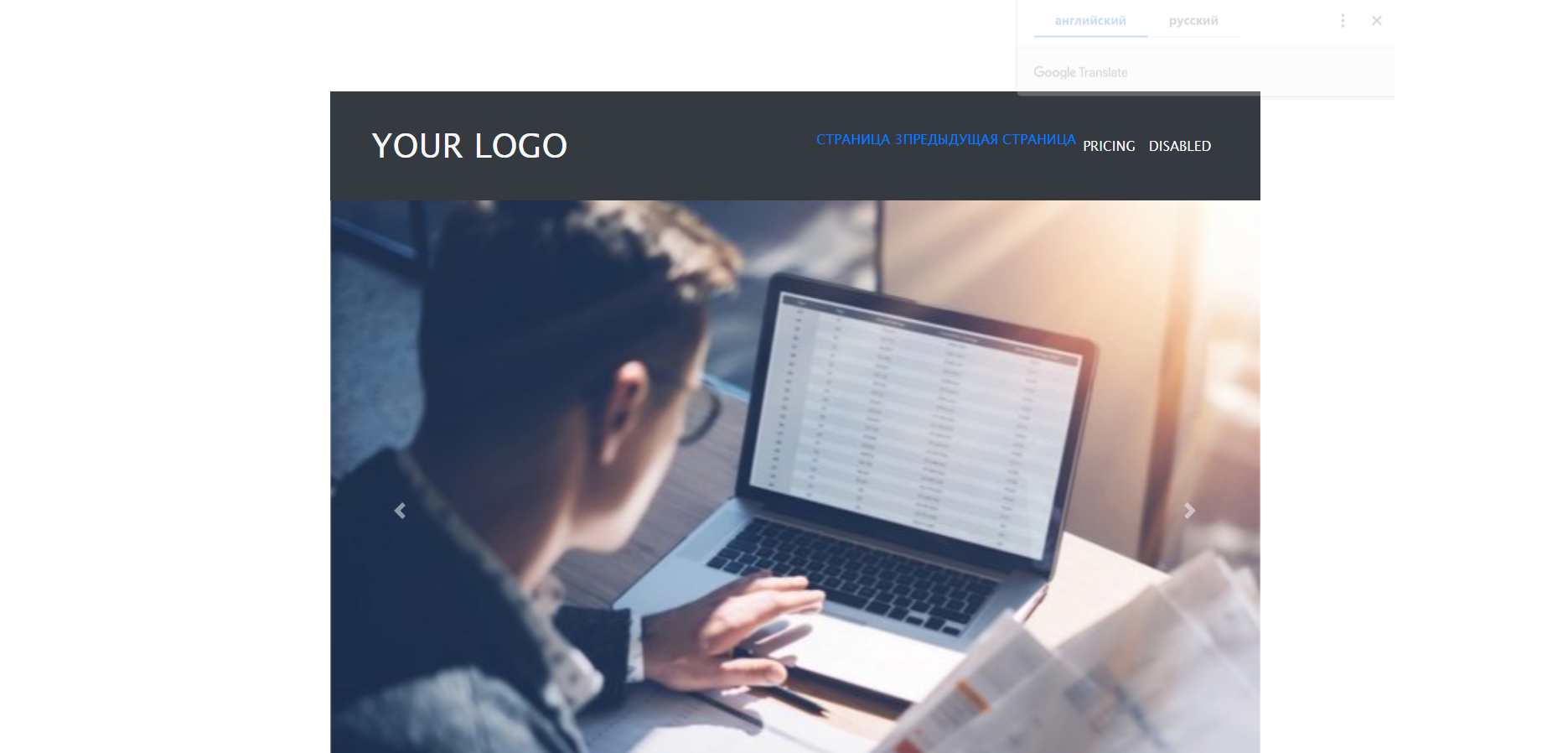
Ф.И.О. обучающегося Курмангалиев А. Шифр и наименование ОП 6B06301 Ф.И.О. преподавателя Макамбетова Р.С. Алматы 2022 Содержание Введение Основная часть (решения задач) Заключение Список использованных литератур. Введение Цель работы: научиться использовать блочную, семантическую верстку; получить практические навыки верстки горизонтального и вертикального меню сайта Основная часть решения задач Сверстать сайт в классическом стиле, содержащий минимум три страницы. На сайте должно быть горизонтальное и вертикальное меню. Два пункта меню должны содержать не менее трех пунктов второго уровня. Ссылки (пункты меню) должны быть работающими.  Страница 1 с вертикальным меню  Код страницы 1  Страница 2 с горизонтальным меню    Код страницы 2  Страница 3 с выпадающими пунктами   Код страницы 3 Заключение Вывод: Выучил принцип работы «Гамбургер» меню. Довольно удобная и практическая замена, уже имеющимся видам таблиц и меню. Хочу дополнить, что я хочу спать. Список использованных литератур Руководство по HTML5 и CSS3 / https://metanit.com/web/html5/ (Дата обращение 20.09.2022) CSS HTML шрифты, цвет и размер текста https://html5css.ru/css/css_font.php(Дата обращение 20.09.2022) |
