VCS практика. Создание репозитория
 Скачать 4.94 Mb. Скачать 4.94 Mb.
|
|
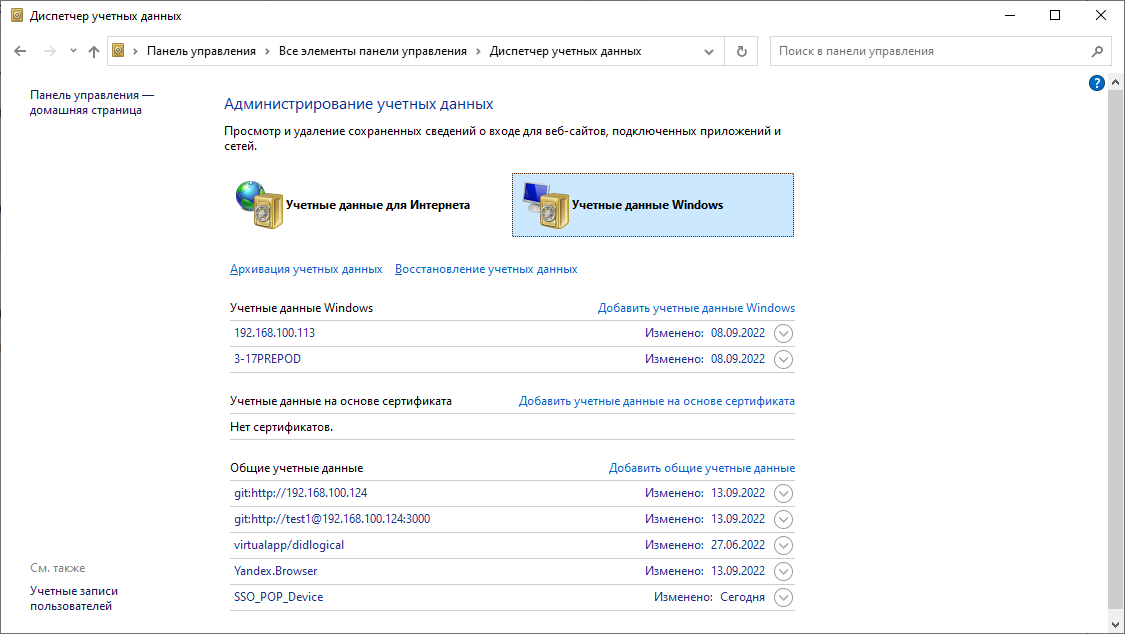
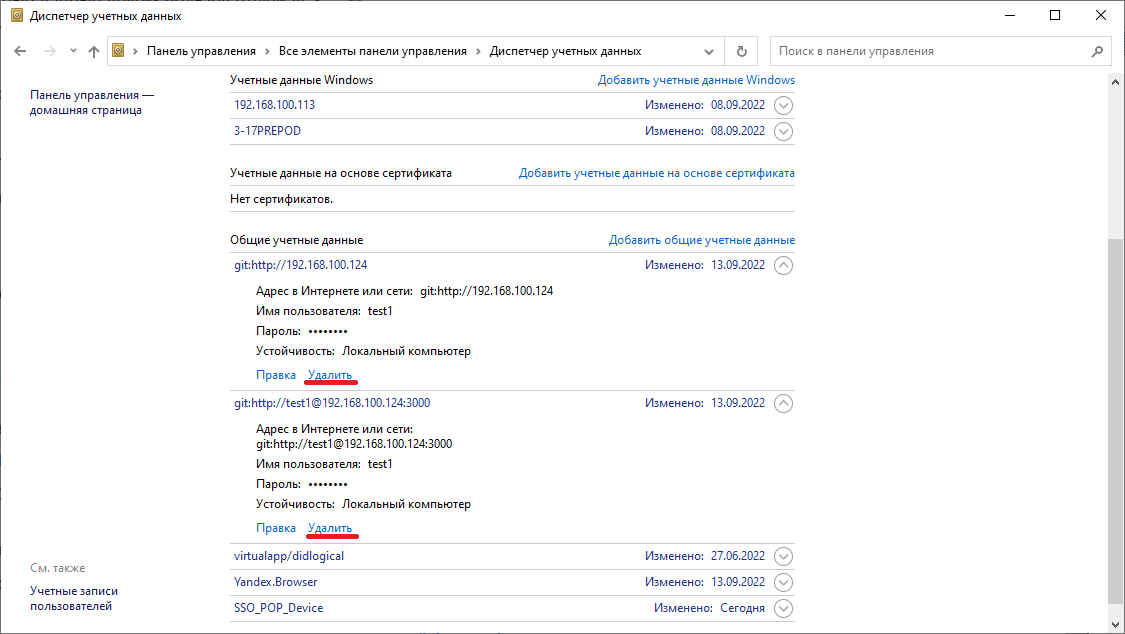
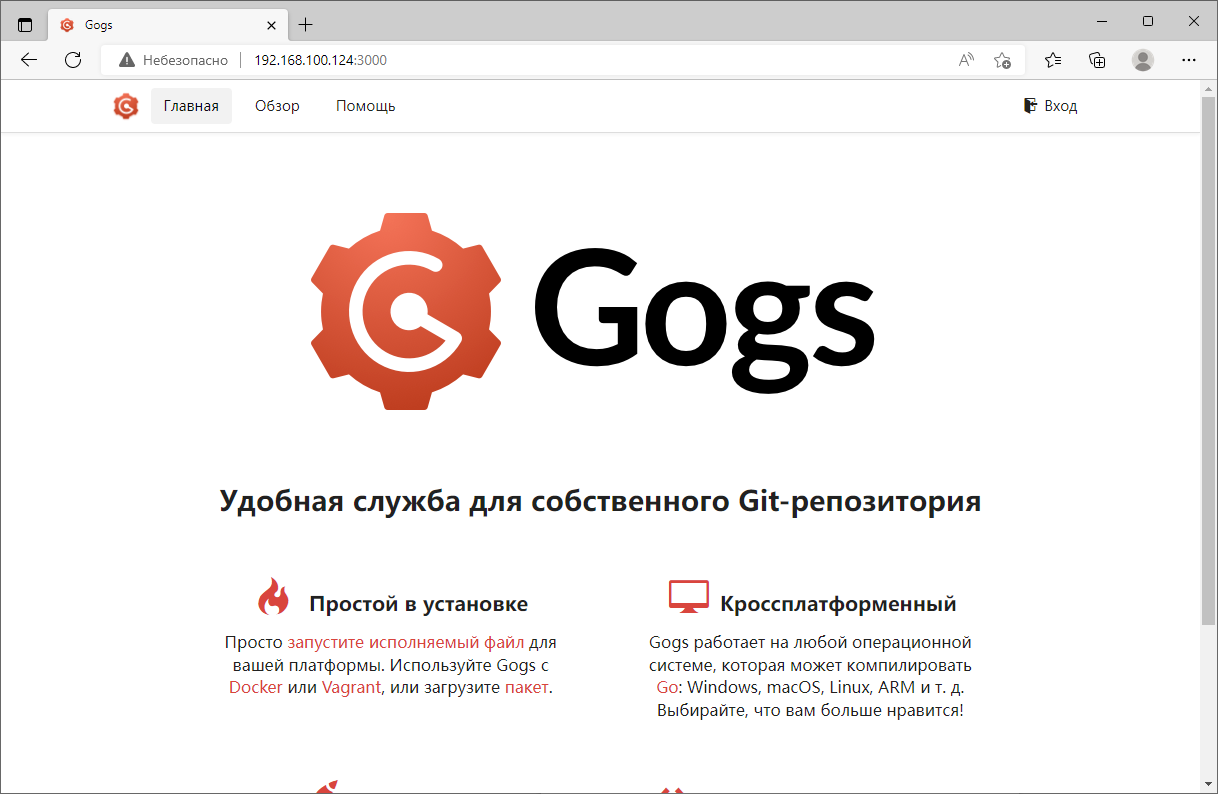
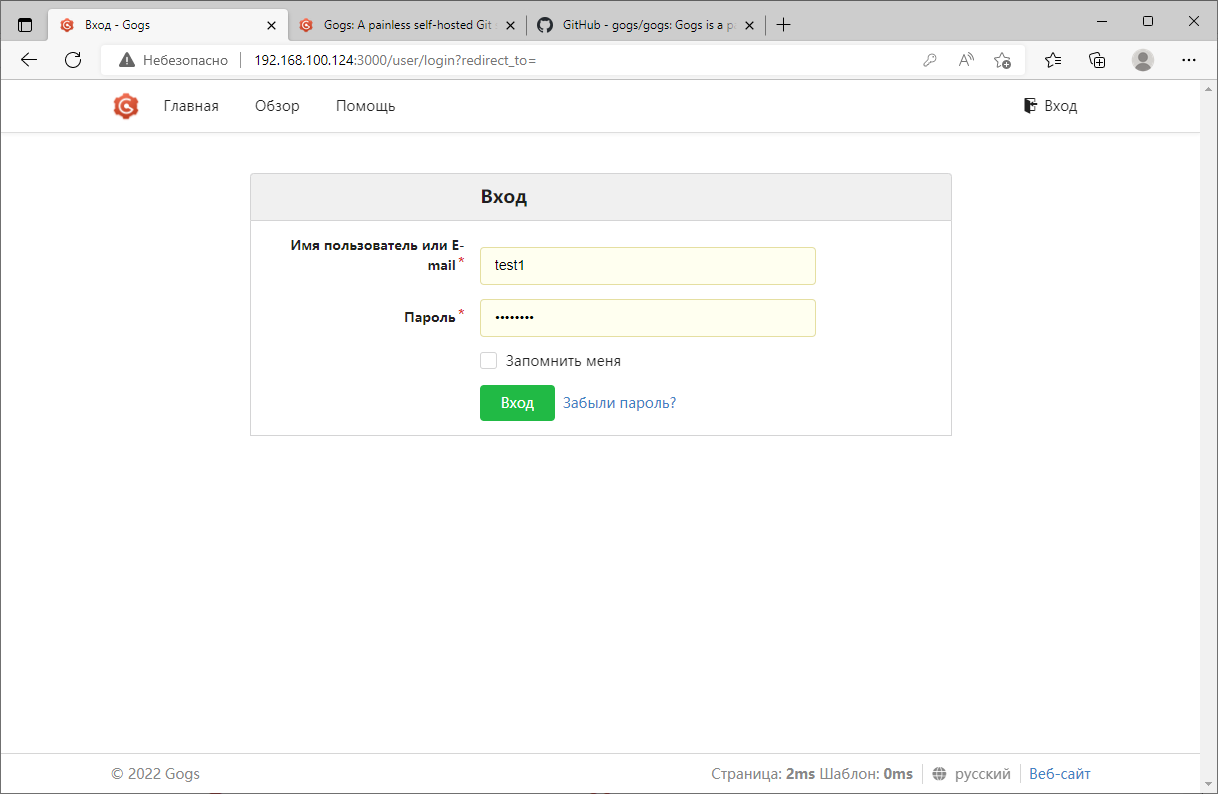
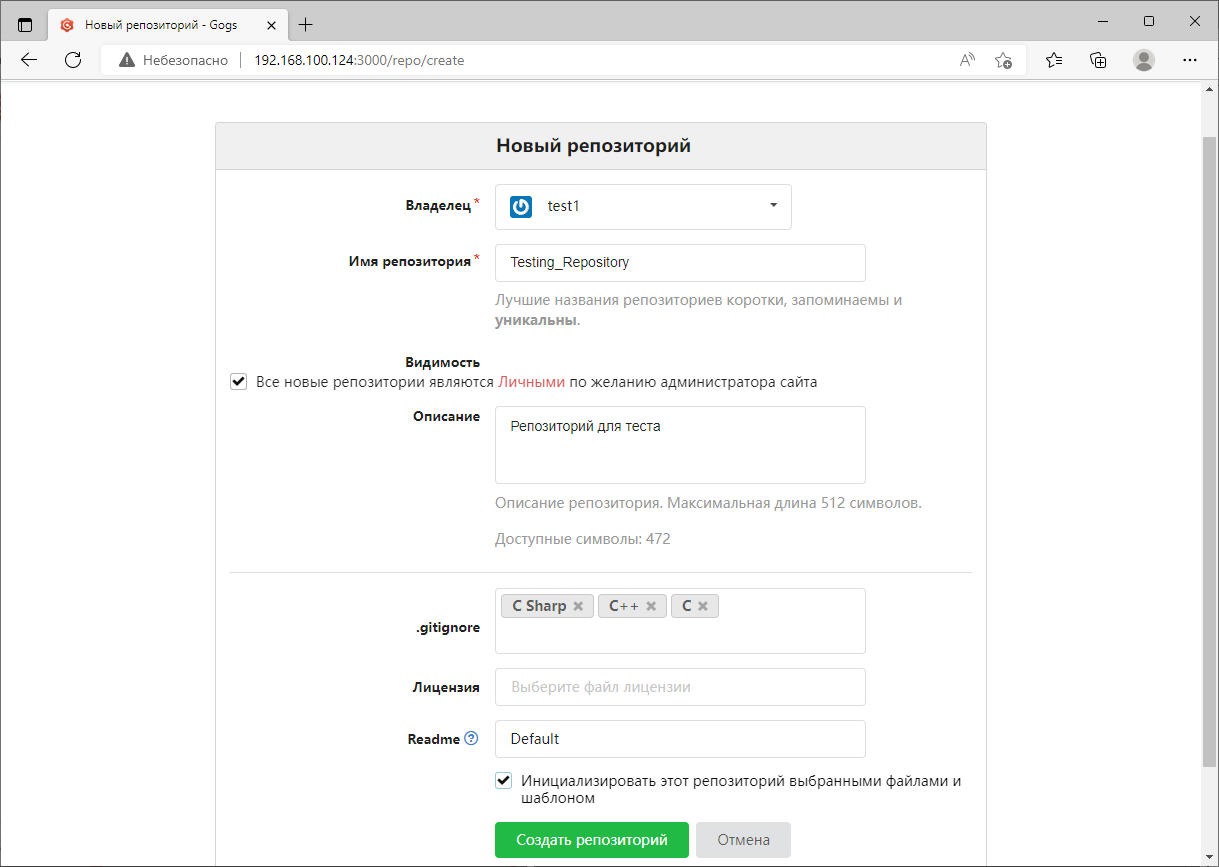
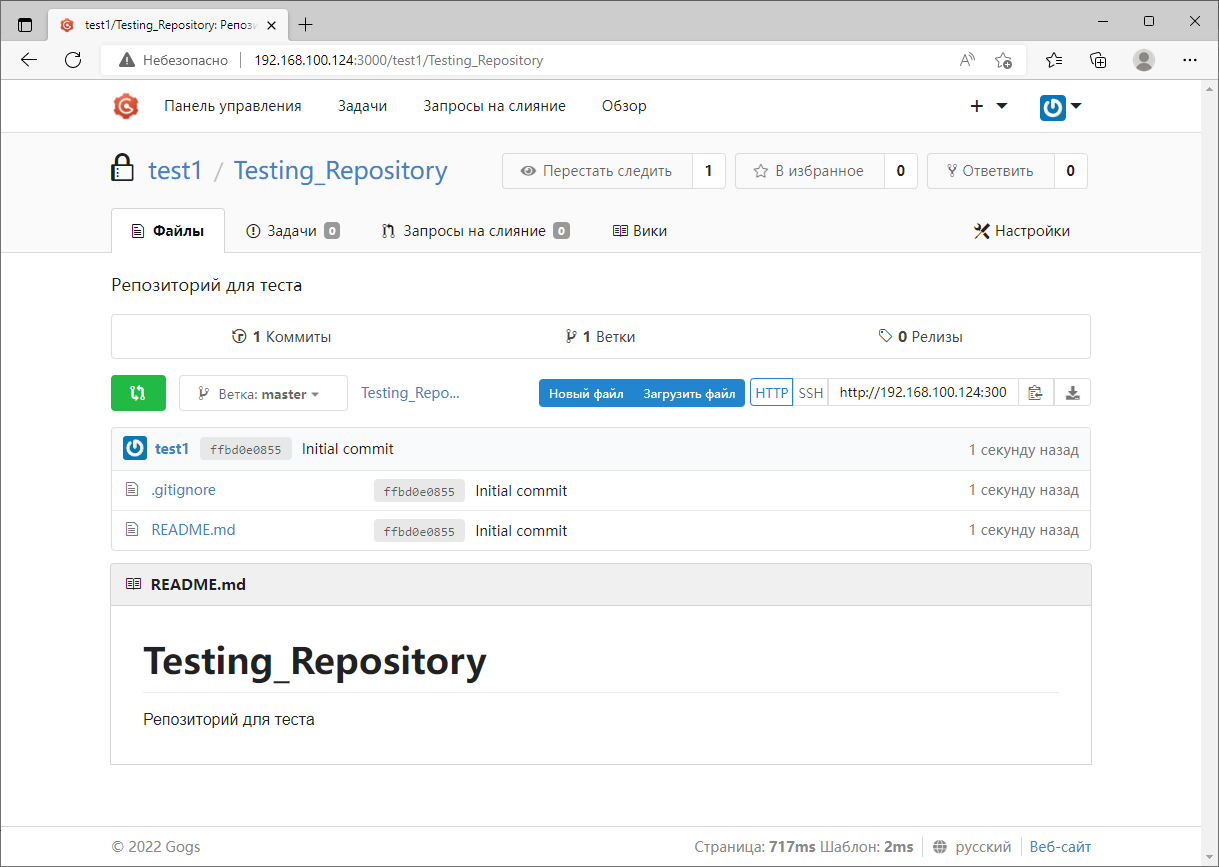
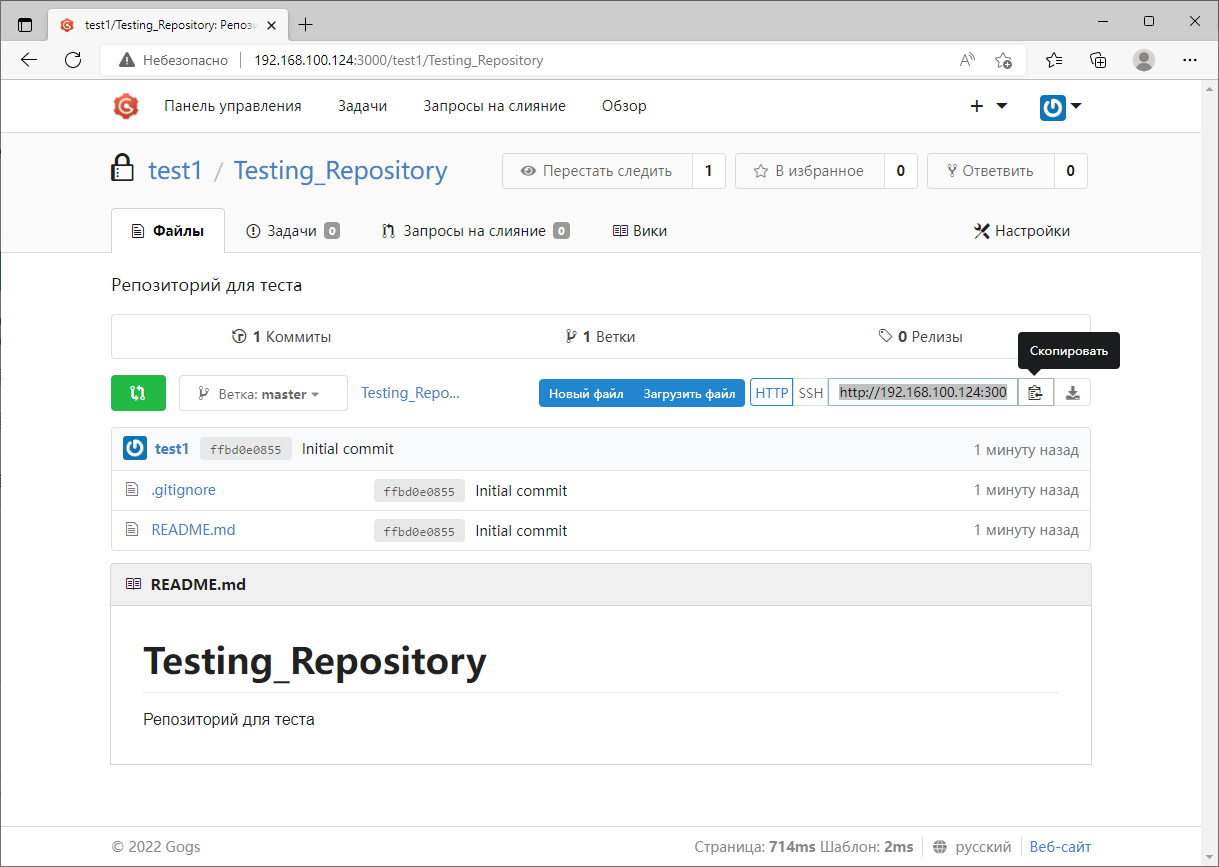
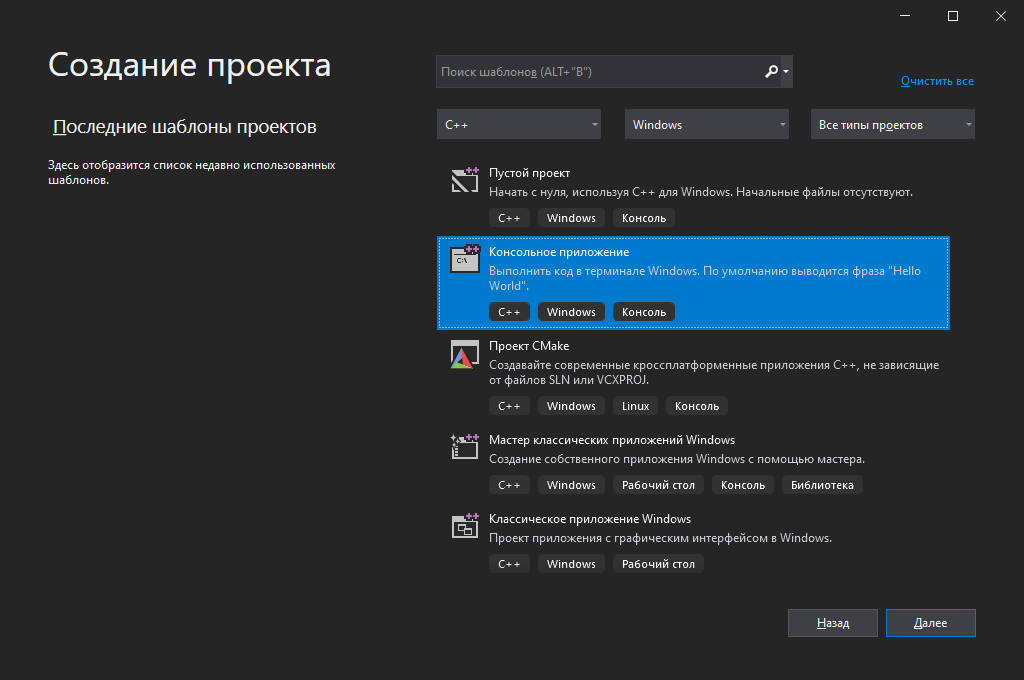
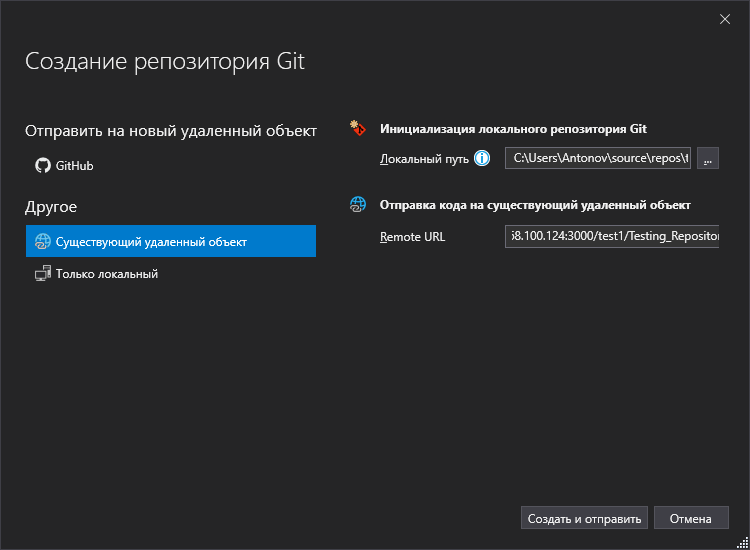
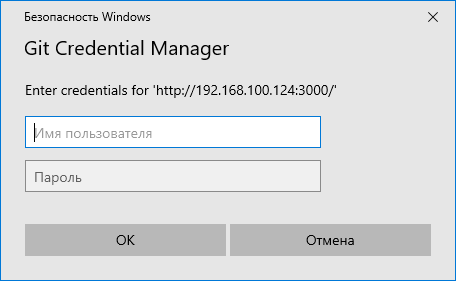
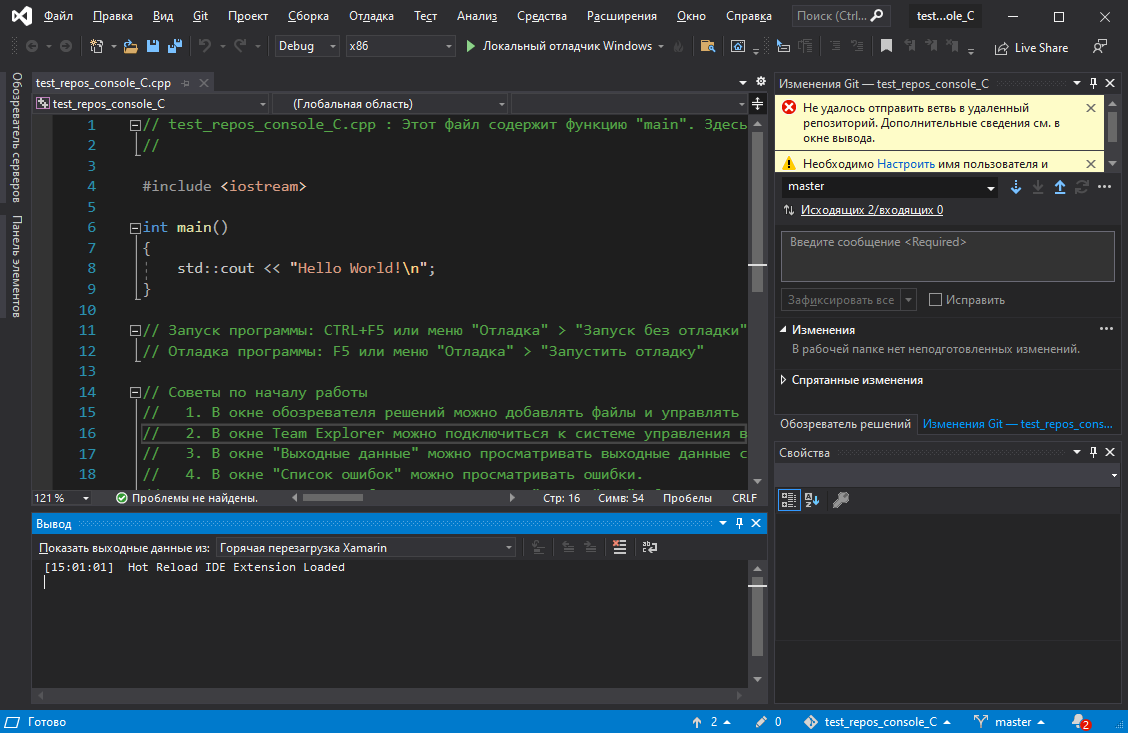
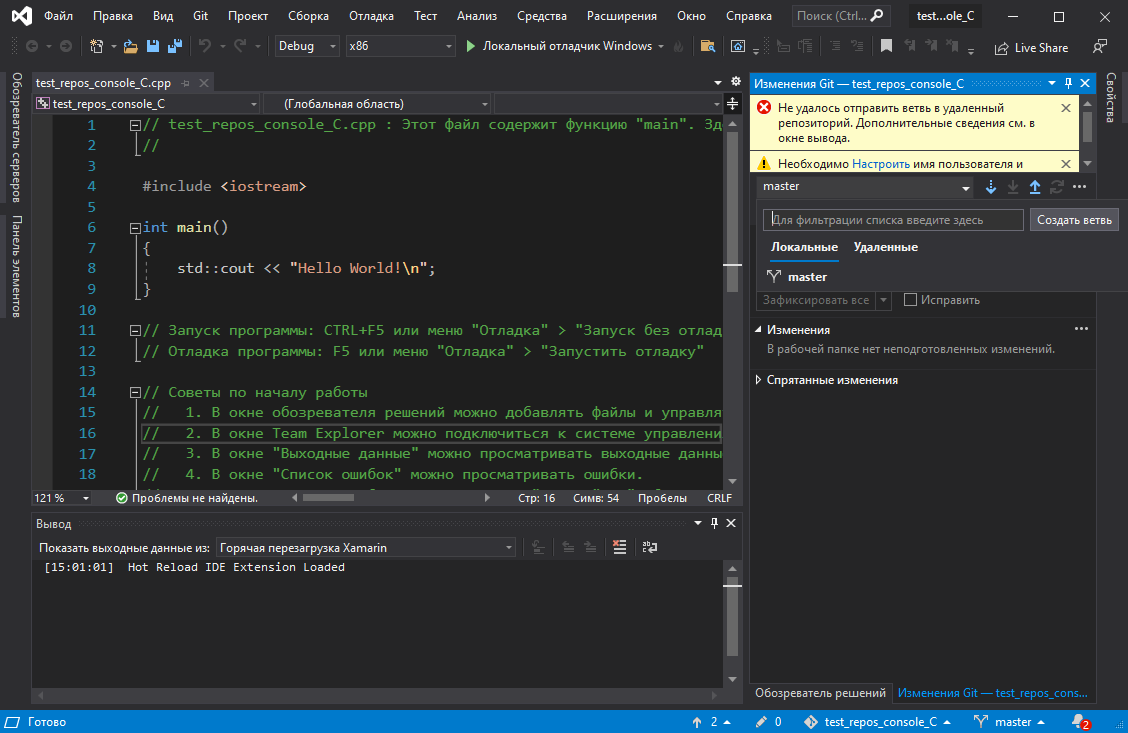
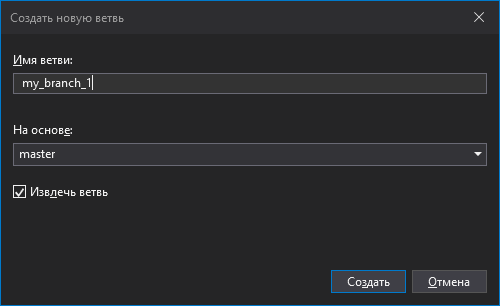
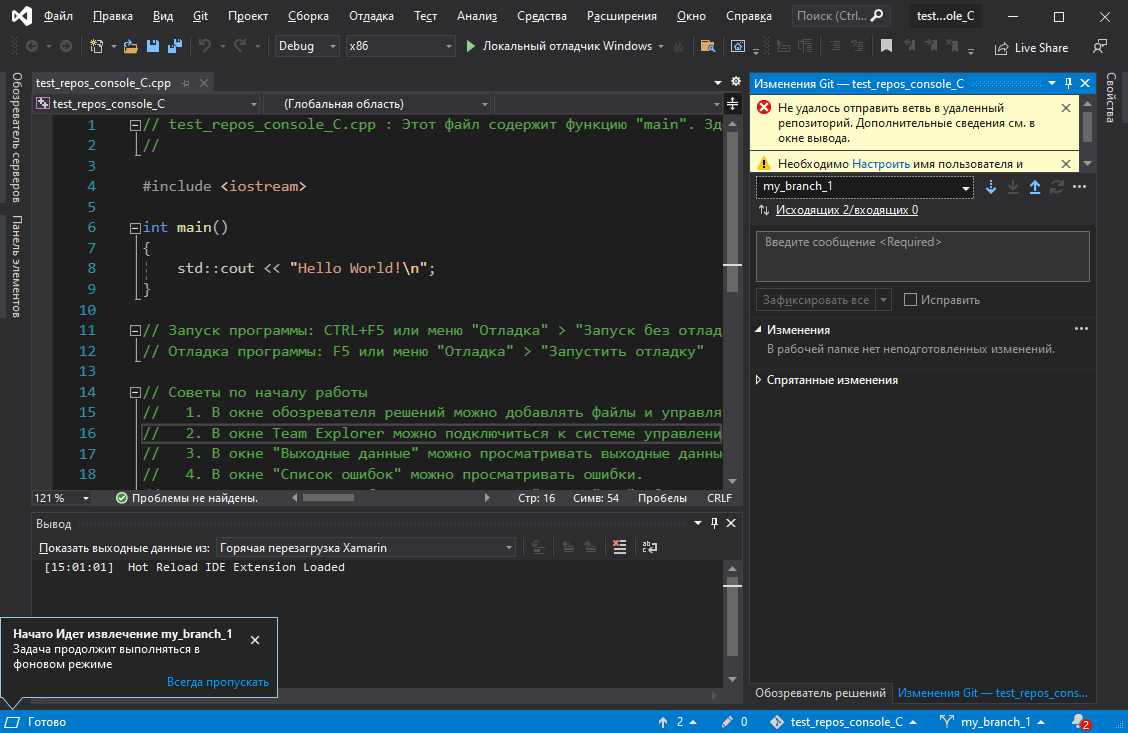
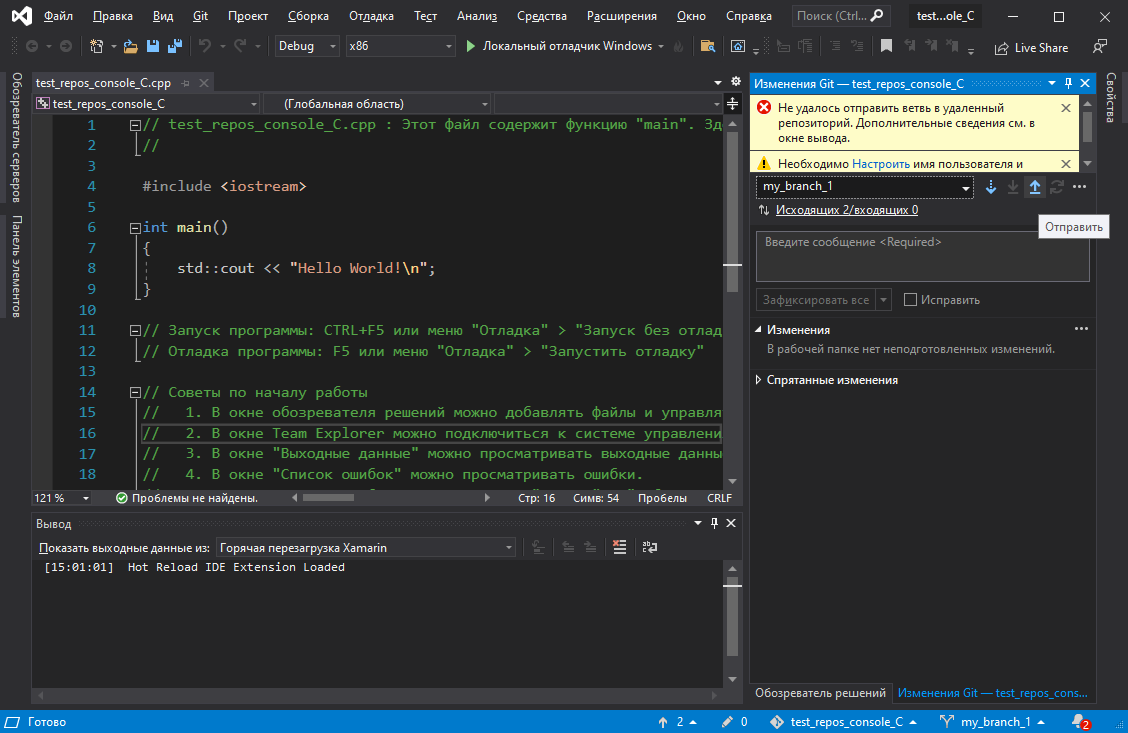
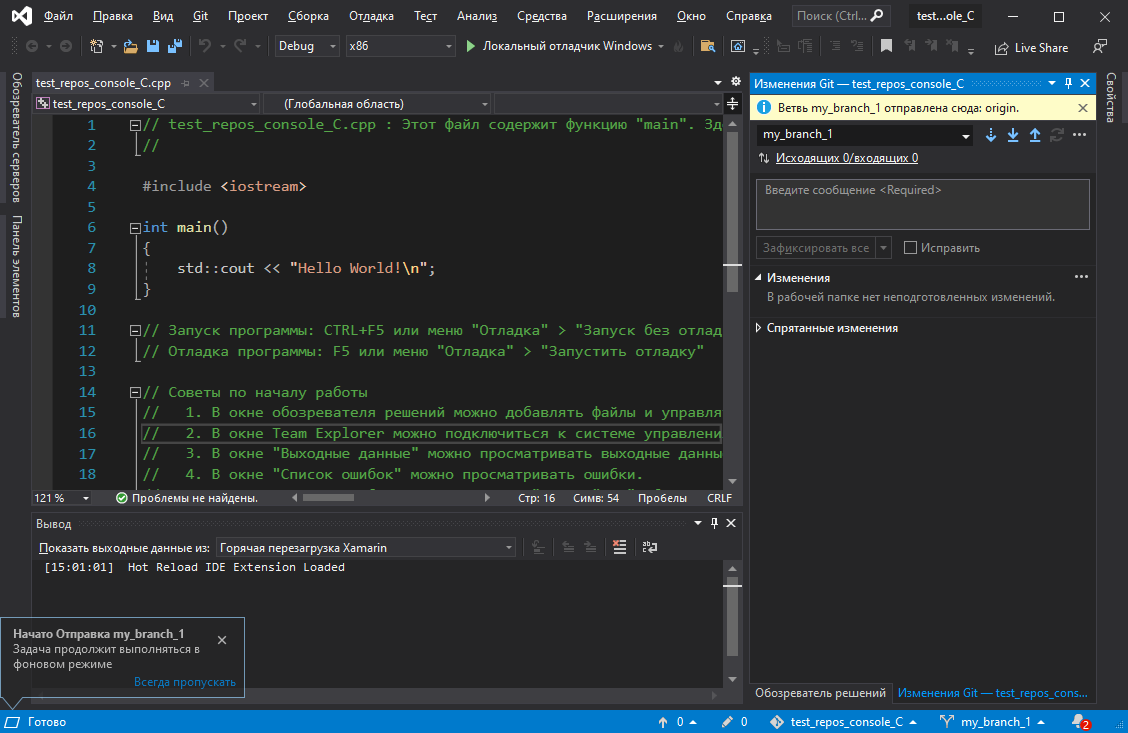
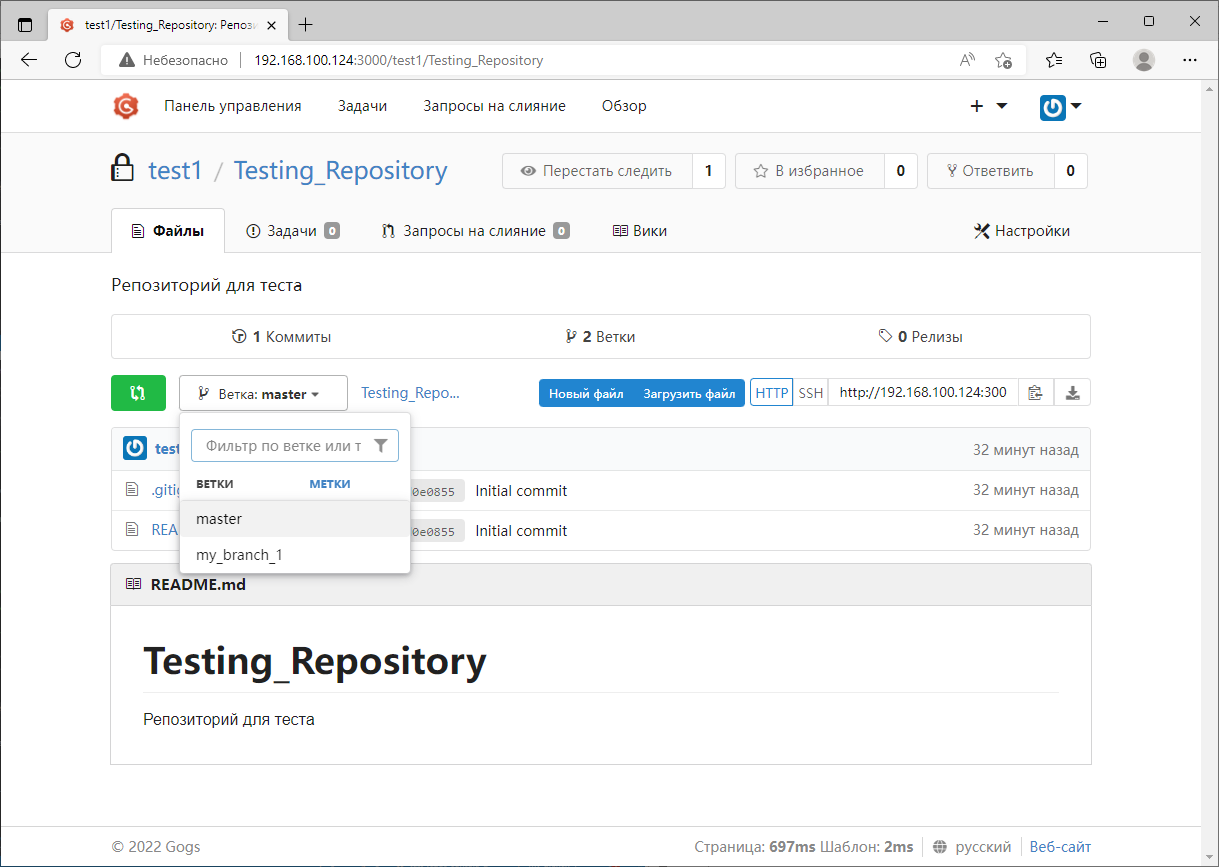
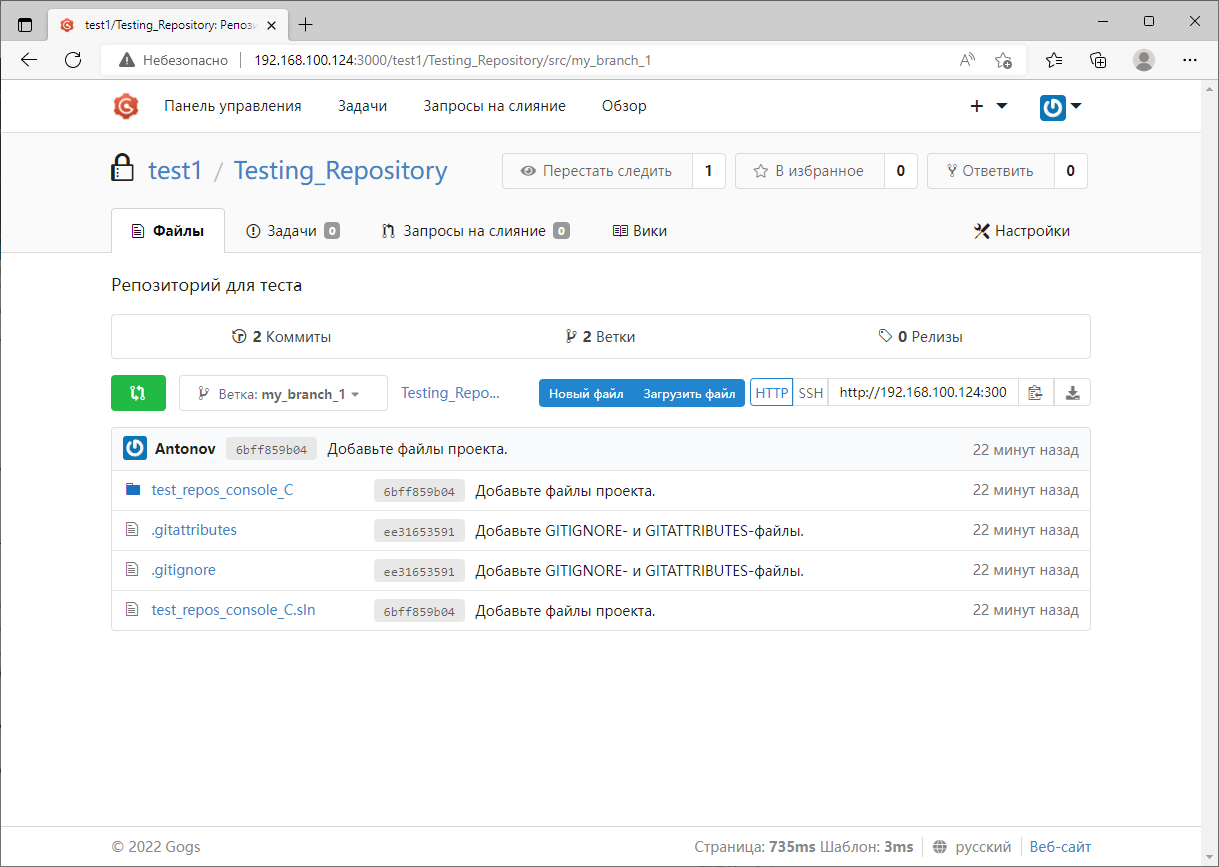
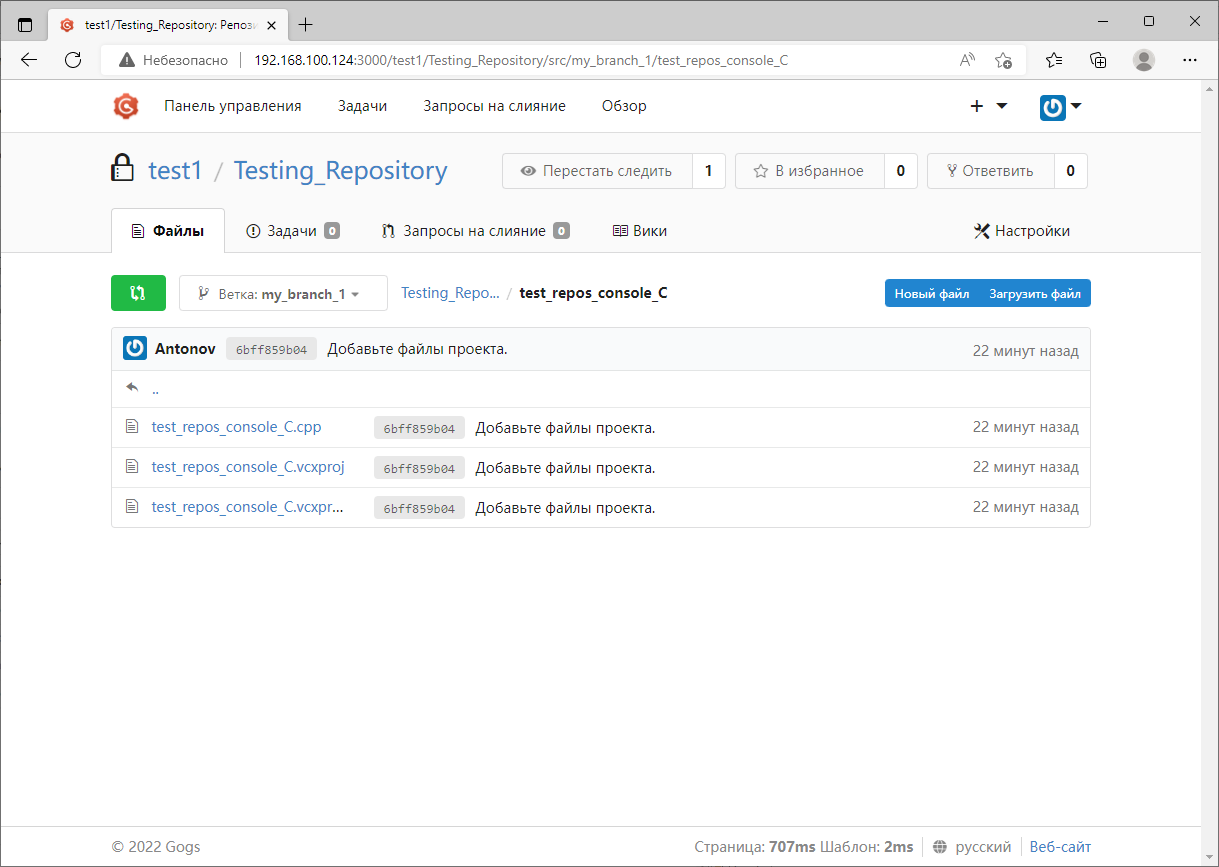
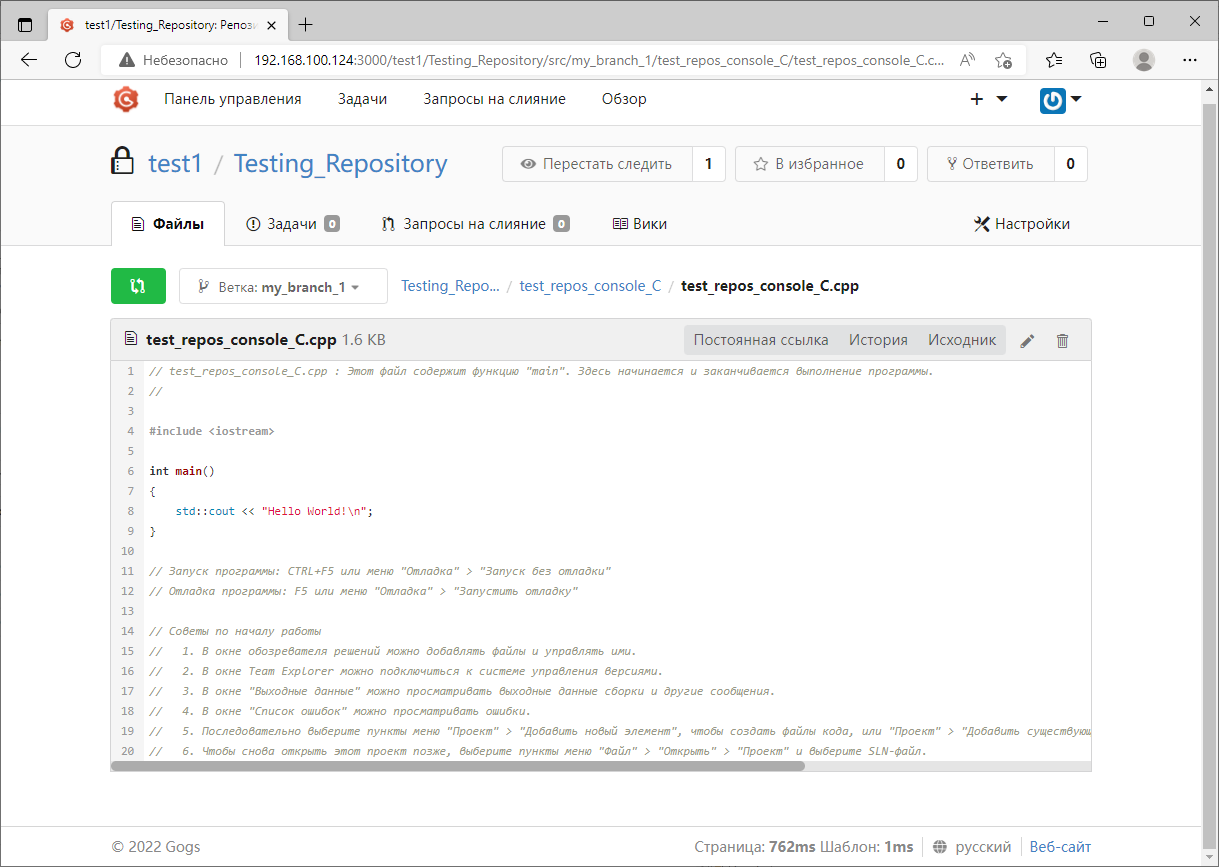
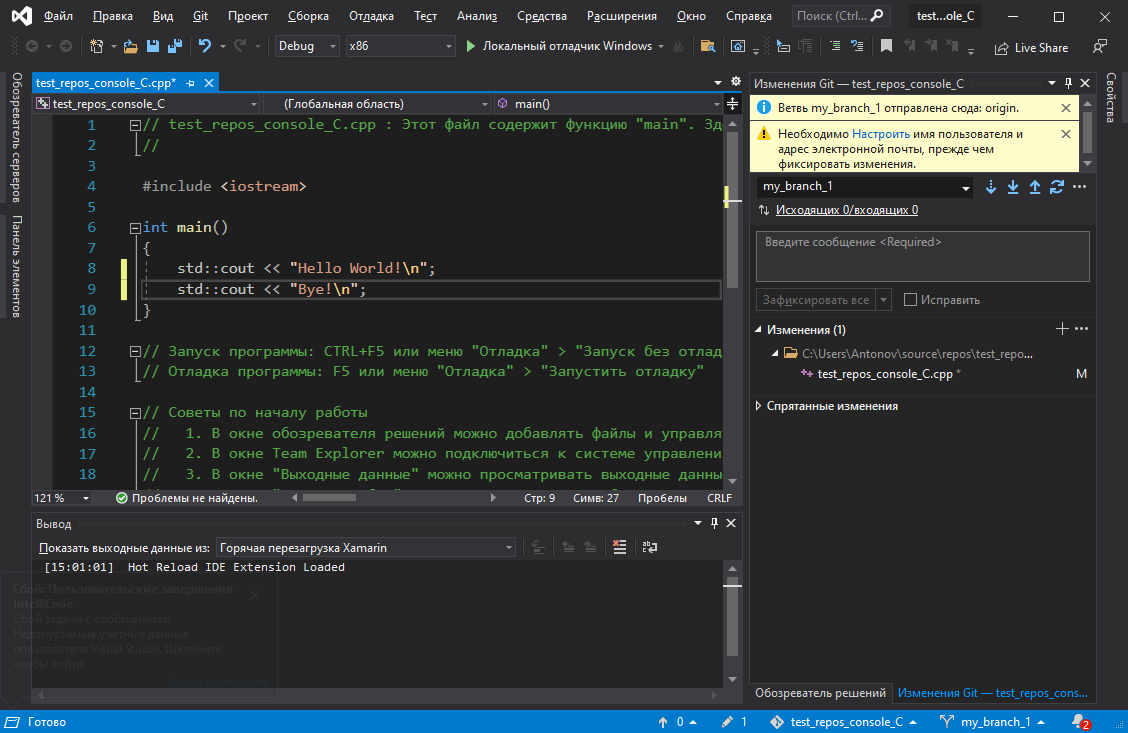
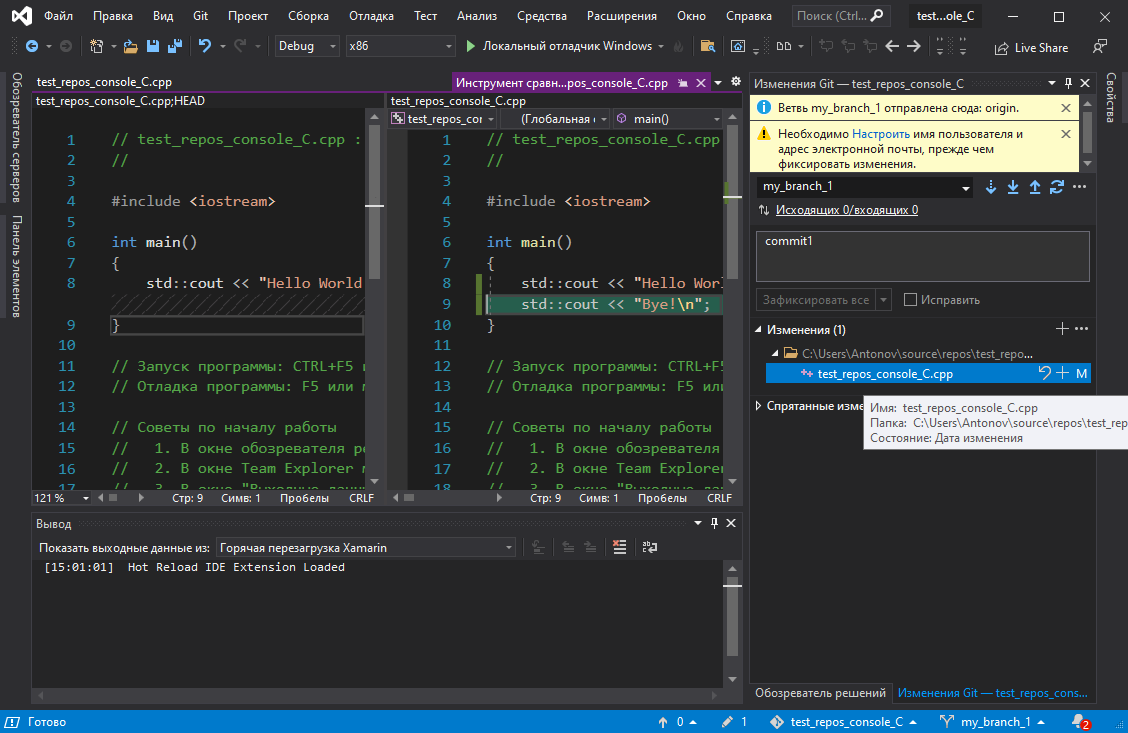
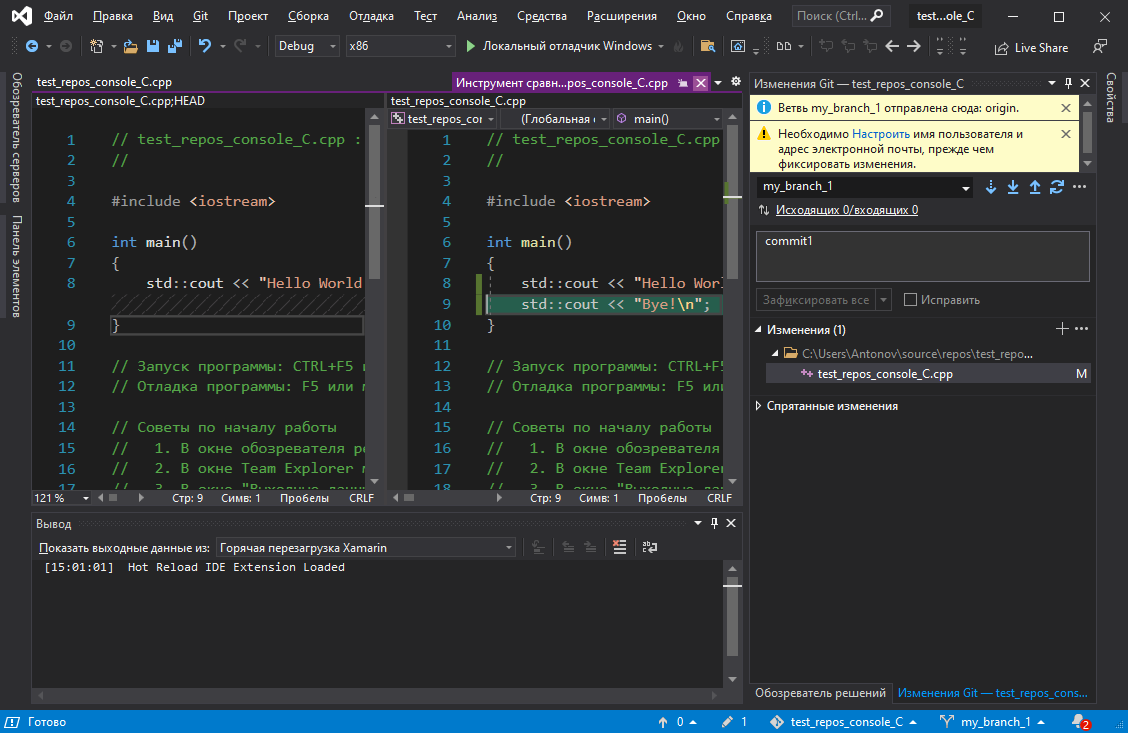
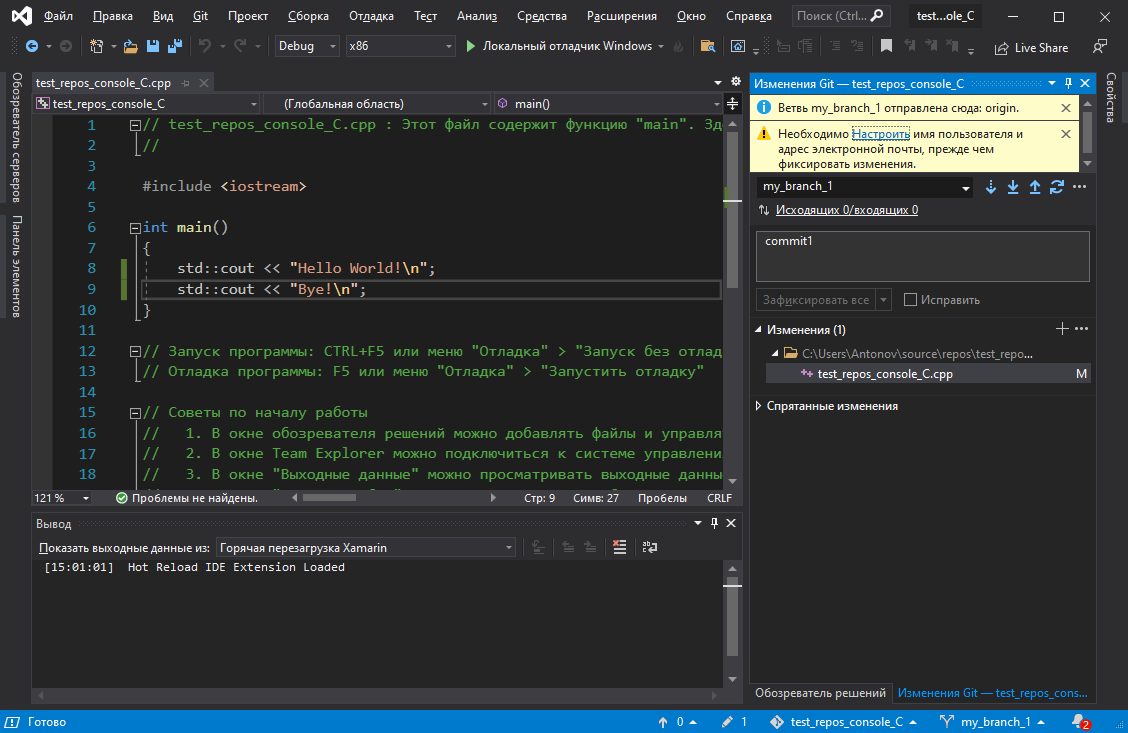
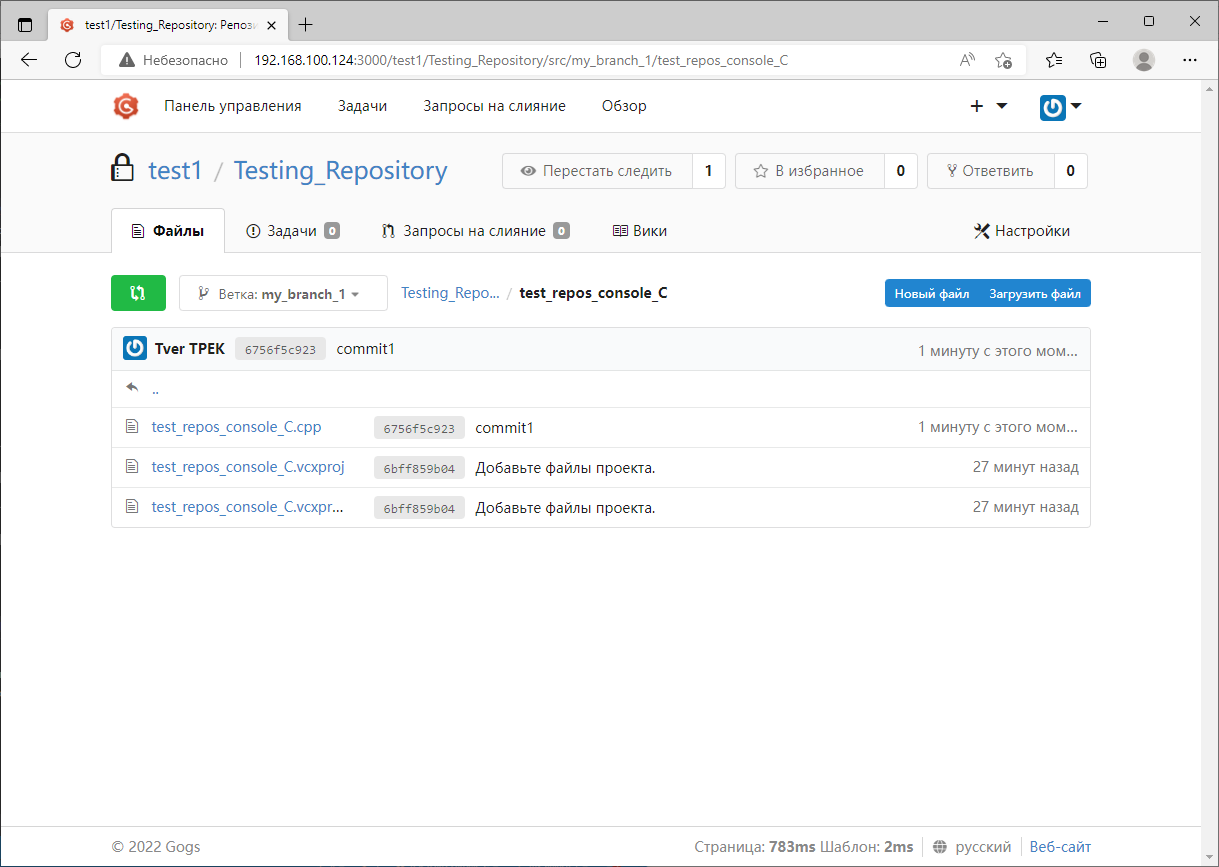
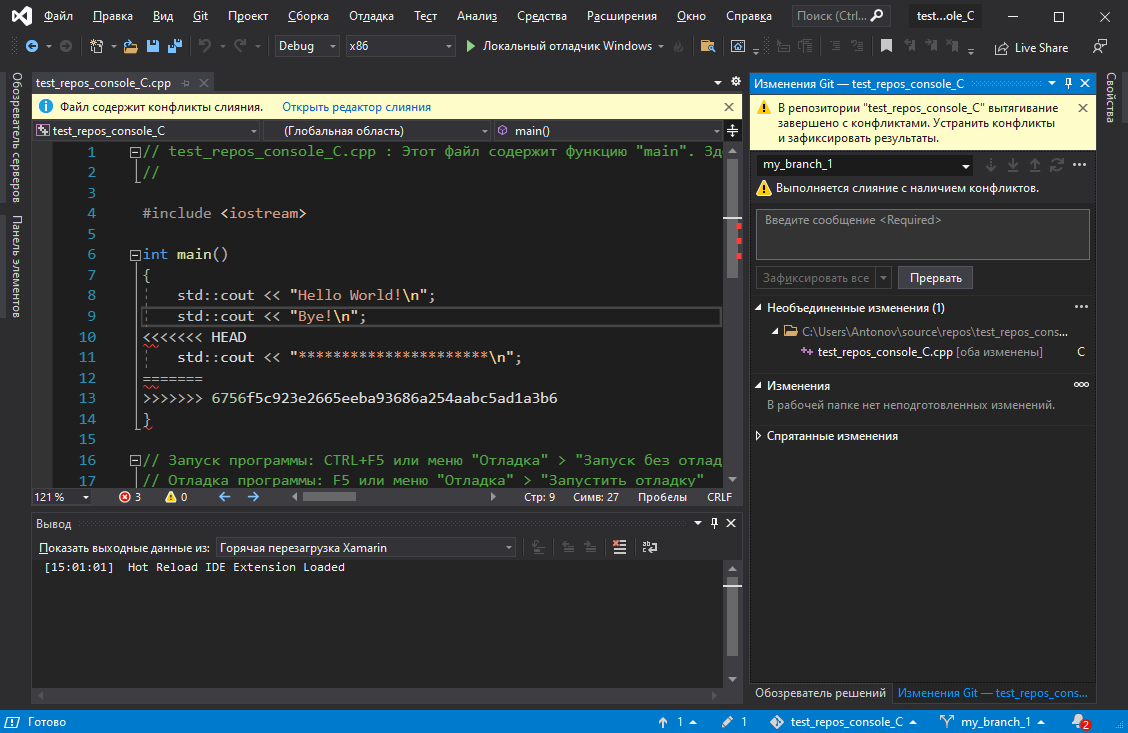
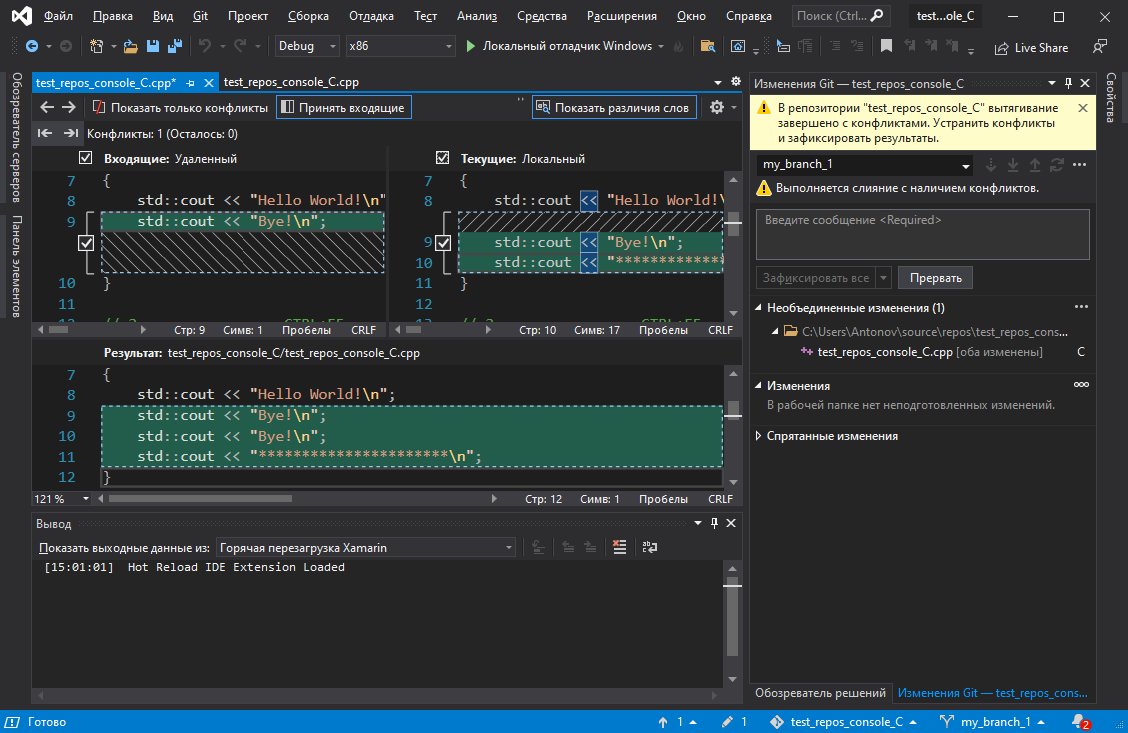
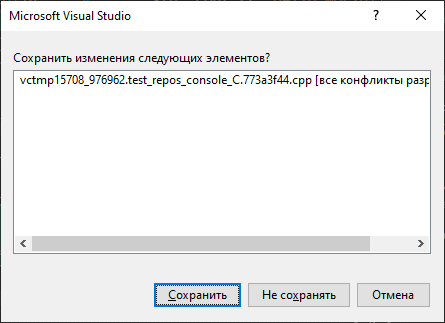
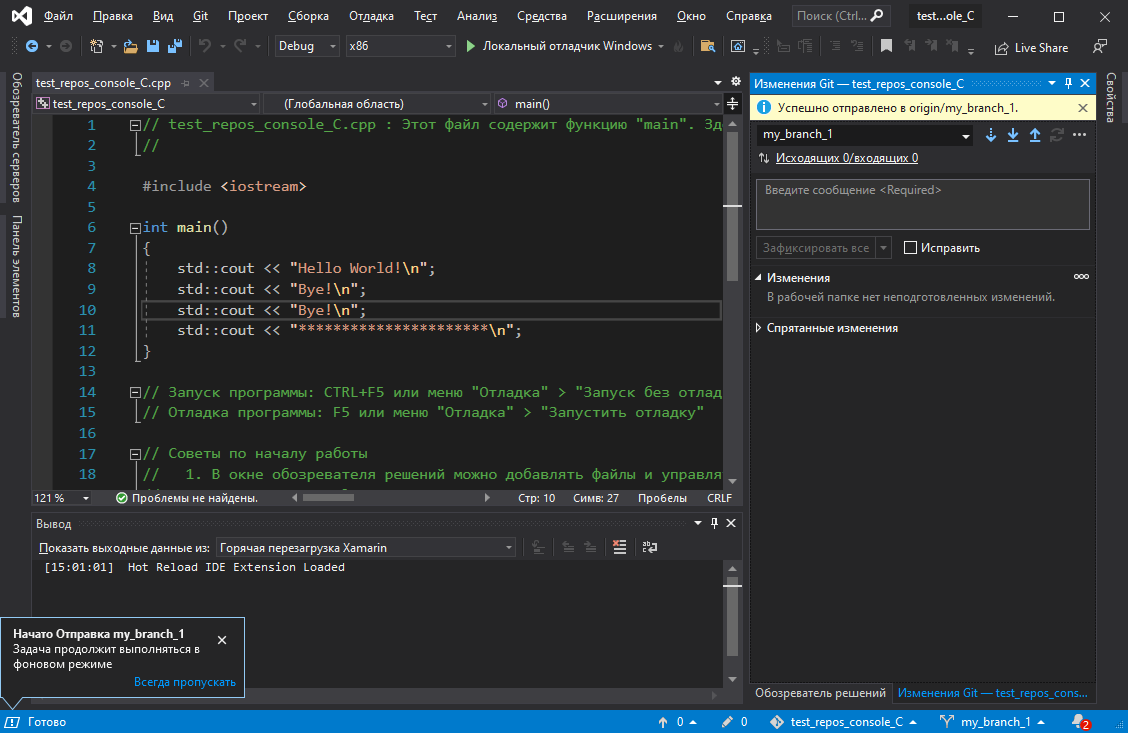
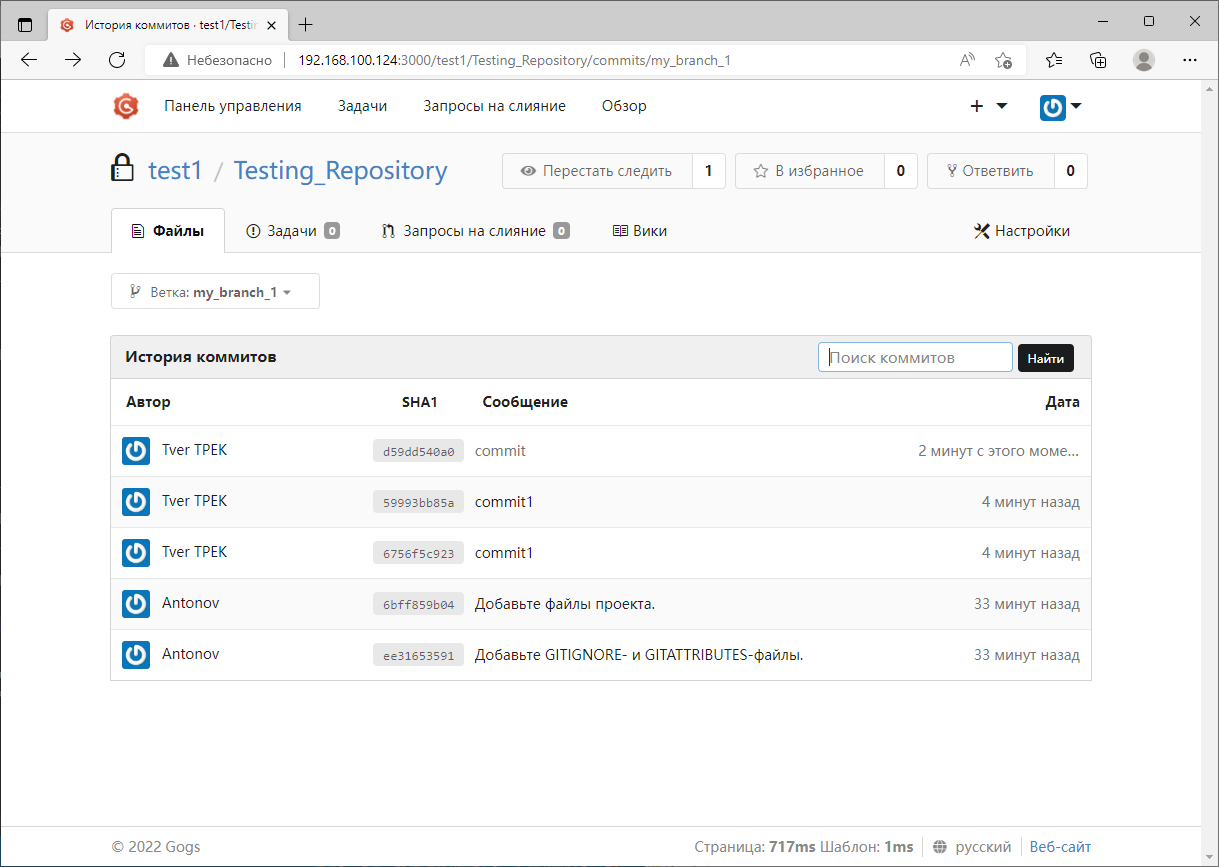
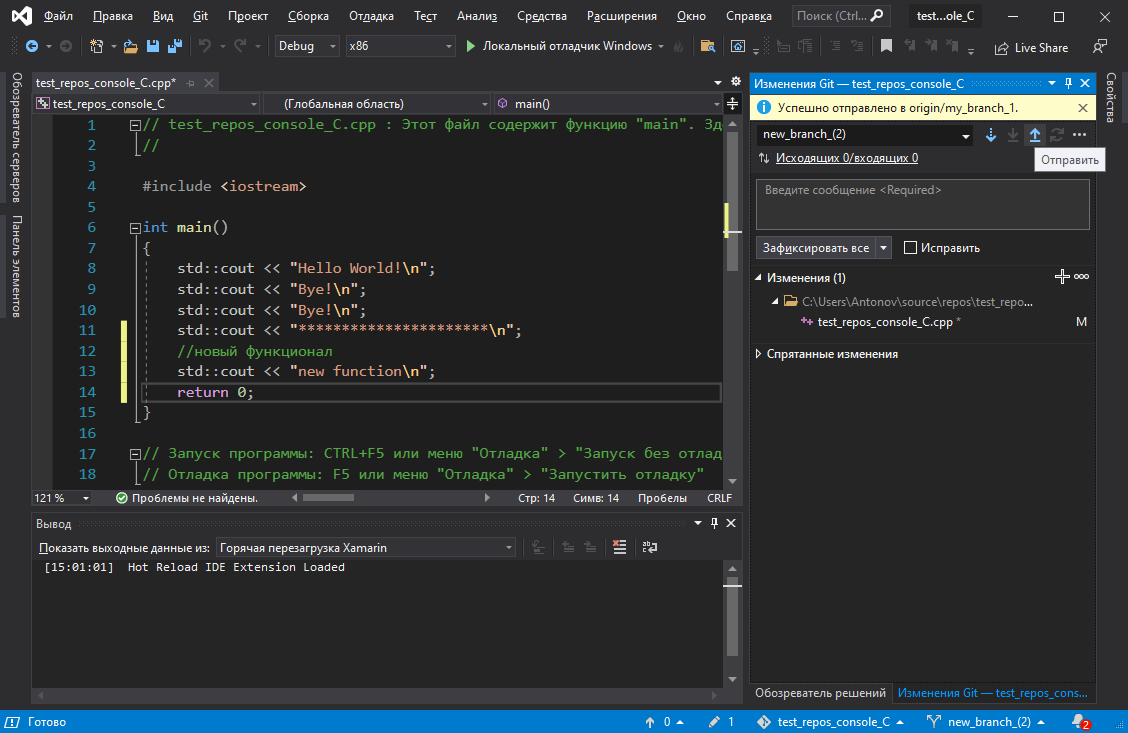
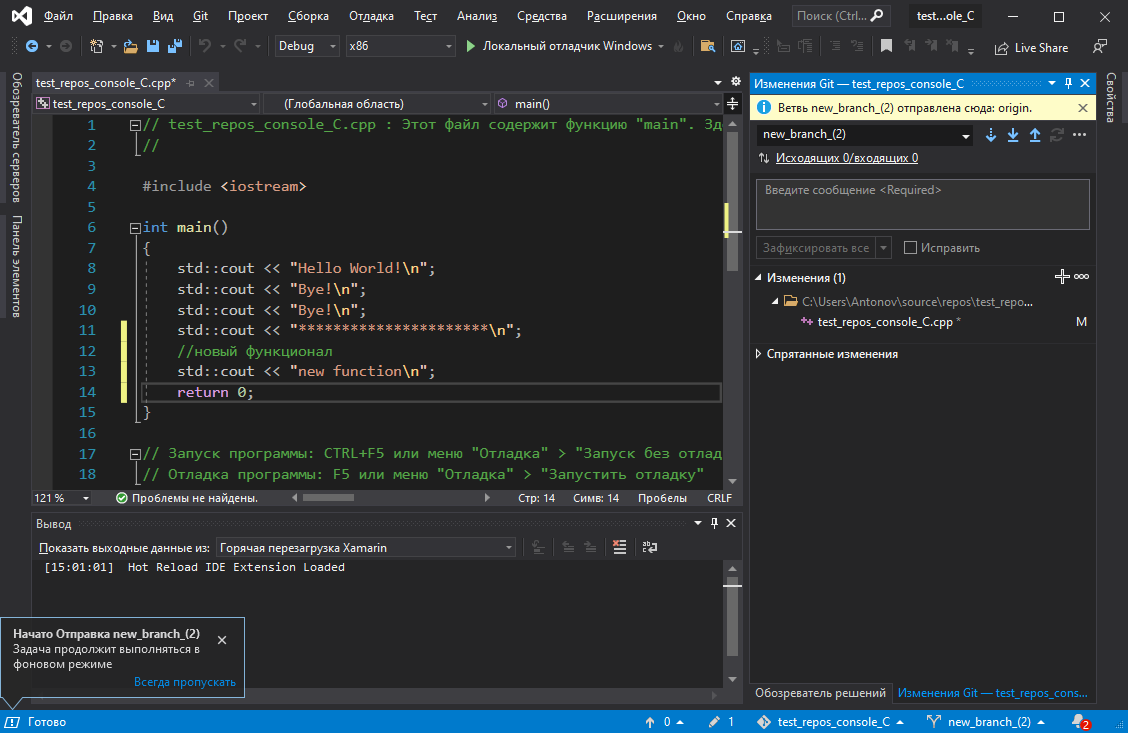
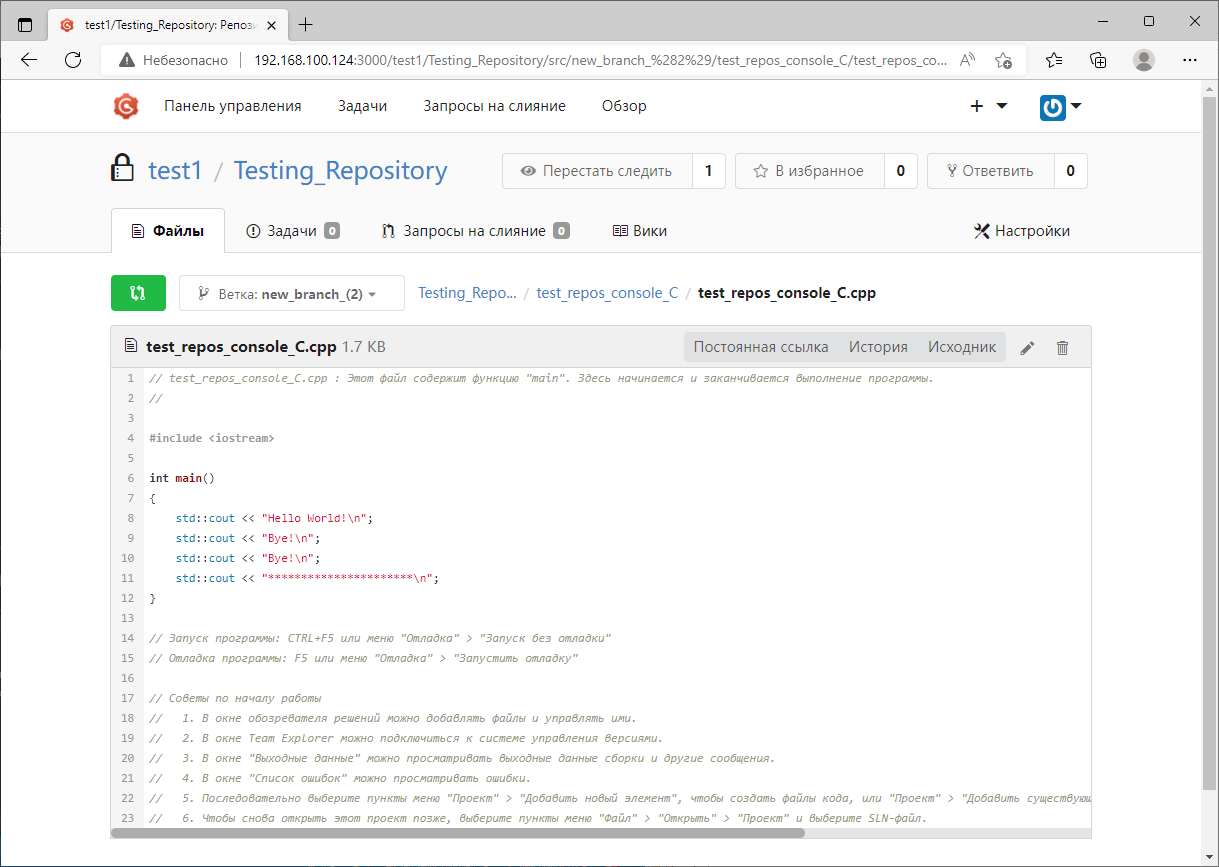
Часть 1. Создание репозитория. Необходимо проверить и удалить учетные данные других пользователей VCS   Проверяем подключение к серверу введя IP-адрес и порт   Создаем новый репозиторий с произвольным именем. Устанавливаем игнорирование «ненужных» файлов проекта для языков C  С помощью веб интерфейса проверяем свой репозиторий  Часть 2. Работа с VCS через VS Получаем ссылку на репозиторий и копируем ее в буфер обмена  Для теста будем использовать консольное приложение C++   После создания проекта необходимо привязать его к системе контроля версий и репозиторию   Вводим учетные данные выданные преподавателем и жмакаем ОК  Происходит ошибка выгрузки – так и должно быть!  Создаем ветвь на основе master    Укажите данные о пользователе и отправьте ветвь на сервер   Перейдите в интерфейс GOG и визуально проверьте созданные ветки и файлы     Часть 3. Внесение изменений. Коммиты Добавьте произвольную строку в код проекта     Сохраните изменения и добавьте имя для фиксации. После этого отправьте всё на сервер  Проверьте «выгрузку»  Часть 4. Устранение ошибок слияний Откройте редактор слияния       Создаем новую ветвь на основе предыдущей     Вопрос: почему файл не изменился и что необходимо сделать для сохранения изменений? Проделайте данные действия Самостоятельное задание: Создайте новый репозиторий Создайте проект на языке C# с технологией поддержки пользовательских форм На форме разместите надпись с вашим именем Выгрузите на сервер Удалите проект с ПК Выгрузите с сервера свой проект Добавьте на форму кнопку с произвольным текстом Выгрузите на сервер в отдельную ветвь Сделайте скриншот формы и загрузите его на сервер в виде файла в отдельную ветвь, которую назовите screenshot |
