Чек. Создание сайта, используя html и css
 Скачать 373.3 Kb. Скачать 373.3 Kb.
|
|
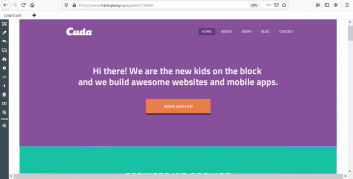
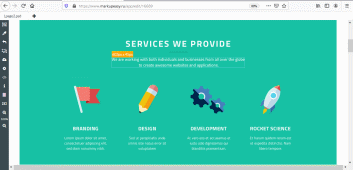
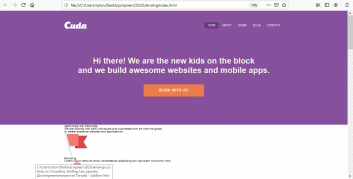
Муниципальное Общеобразовательное Учреждение Средняя общеобразовательная школа №32 Создание сайта, используя HTML и CSS Итоговый индивидуальный проект Исполнитель: Рыков Алексей Алексеевич учащийся 9 Б класса Руководитель: Фёдорова Анна Сергеевна учитель Нижний Тагил 2022 г. Оглавление Глава должна иметь минимум 2 параграфа. Не может быть главы без параграфов. Введение Каждый человек обязательно задумывается о разработке собственного сайта. Иметь свой сайт необходимо для расширения границ собственной деятельности. Интернет — «Всемирная Сеть» потому так и называется, что она охватывает все уголки земного шара. И не исключено, что лишь благодаря созданию сайта можно приобрести новых друзей, партнеров, клиентов и единомышленников, поэтому обходить эту возможность стороной было бы, по меньшей мере, неразумно. С другой стороны, все большее значение приобретает бизнес-онлайн, где практически каждый может «заработать» неплохое состояние с помощью своего Интернет-ресурса. Вы можете предлагать собственные услуги, заняться удаленной торговлей, зарабатывать на рекламе и партнерских программах. И это лишь несколько примеров, на самом деле возможностей заработка в Интернете — множество, а основное условие для их реализации — создание сайта. Для самостоятельного создания сайта вам необходимо знать язык программирования, обладать определенными навыками управления базами данных, овладеть массой других технических знаний, необходимых для успешной разработки сайта. Тогда вы сможете получить отличный веб-проект, который порадует своих гостей множеством функций и возможностей, а также будет соответствовать всем современным стандартам сайтостроения. Грамотно разработанный сайт — это успешный сайт. В своем проекте мы покажем, как можно без особых усилий и знаний создать персональный сайт. Создание сайтов в наше время очень актуальная тема. Объект исследования: сайты HTML и CSS. Предмет исследования: особенности и технология создания сайта, используя HTML и CSS Цель проекта: создание сайта, используя HTML и CSS Задачи: Изучить литературу по исследуемой теме. Изучить программный инструментарий, применяемый для разработки и создания сайтов, используя HTML и CSS . Ознакомиться с основными правилами и рекомендациями по разработке и созданию сайтов, используя HTML и CSS. Создать сайт c помощью текстового редактора Sublime 3 В процессе исследования были применены следующие методы исследования: анализ, синтез, классификация, моделирование, сравнение. Практическая значимость работы определяется возможностью использования материалов итогового индивидуального проекта в будущей профессиональной деятельности. Глава 1. Что такое сайт 1.1. Определение и виды сайтов Сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети») — система электронных документов (файлов данных и кода) частного лица или организации в компьютерной сети под общим адресом (доменным именем или IP-адресом) Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP. В наше время создание сайта актуальная тема сайт используют все компании, фирмы, кинотеатры, государство. На сайт можно выкладывать: файлы, текстовые документы, приложения и т.д. Виды сайтов: Персональные сайты или персональные страницы Личные блоги Сайты-визитки Сайты-галереи Официальные сайты компаний Тематические сайты Сайты-каталоги Сайты Интернет-магазины Промо-сайты Новостные сайты Корпоративные сайты Сайты-порталы Контент-проекты Персональные сайты или персональные страницы Персональный сайт – это сайт, с содержанием, описывающим сферу интересов какого-либо человека. Обычно он создается самим владельцем с целью заявить о себе, найти друзей, единомышленников, людей со схожими взглядами и т.д. Объем такого сайта не большой и часто ограничивается одной страницей (отсюда и название «персональная страница»). Дизайн сайта, чаще всего сложный, подчеркивающий индивидуальность автора. Личные блоги Личный блог (от англ. blog, weblog) – это web-сайт, основное содержимое которого – регулярно добавляемые записи (посты), содержащие текст, изображения, мультимедиа. Для блогов характерны недлинные записи временной значимости, отсортированные в обратном хронологическом порядке и предлагаемые к обсуждению сторонними читателями, посредством комментариев. Блоги могут содержать несколько страниц. Их число зависит от активности автора и иногда оно может быть достаточно большим. Структура блога всегда проста и понятна. Дизайн блога, чаще всего, сложный, соответствующий тематике блога, иногда подчеркивающий индивидуальность его автора. Сайты-визитки Сайт-визитка – это наиболее распространенный вид сайтов. Его название говорит само за себя. По сути, сайт-визитка – это электронный аналог традиционной бумажной визитки. Основное назначение сайта – представить своего владельца (реализуемые им товары, предоставляемые услуги) и дать максимум сведений необходимых для контакта с ним – адрес, телефоны, e-mail и т.п. Ввиду небольшого объема размещаемой на сайте информации, структура сайта-визитки всегда проста и понятна. Традиционно сайт-визитка состоит из 3–5-и страниц и не содержит дополнительных разделов и многоуровневых меню. Графический дизайн сайта, может быть любым, как самым простым и незамысловатым, так и сложным, и даже эксклюзивным, включающим в себя авторскую графику, редко используемые шрифты, анимационные элементы и флэш – одним словом все то, что может подчеркнуть личный стиль и индивидуальность его владельца. Несмотря на простоту и дешевизну данного проекта, сайт-визитка – это отличный старт для начала любой коммерческой деятельность. Сайты-галереи Сайт-галерея – это, прежде всего, интернет-выставка каких-либо собственноручно выполненных работ. Он может быть полезен дизайнеру, художнику, фотографу, мастеру или группе какого-либо прикладного творчества – любому автору стремящемуся заявить о себе, а также, пытающемуся найти клиентов, заказчиков, покупателей на свои произведения. Структурно и по части дизайна сайт-галерея очень схож сайтом-визиткой. Он, так же как и сайт-визитка, состоит из небольшого количества страниц и не содержит многоуровневые меню. Графический дизайн сайта-галереи, так же как и графический дизайн сайта-визитки может изменяться в очень широком диапазоне – от самого простого, до весьма сложного, эксклюзивного. Главной отличительной чертой сайта-галереи от сайта-визитки является наличие встроенной в него фотогалереи. Официальные сайты компаний (организаций) Официальный сайт компании – это представительство компании в глобальной сети, место публикации всех новостей и информации, которую руководство компании хочет донести до общественности. Отличительной чертой официального сайта является его официальный статус. Таким образом, посетитель сайта может ссылаться на информацию, размещенную на нем, как на достоверно известный факт, отражающий суть происходящего. В сравнении с сайтом-визиткой – официальный сайт имеет больший объём (до 10-20 страниц) и содержит более подробную информацию о товарах и услугах. Структура сайта так же более сложная. Она часто включает в себя ряд компонентов и модулей, не использующихся при создании сайтов-визиток. Дизайн официального сайта чаще всего сдержан, но, не смотря на это, наличие в сети Интернет официального сайта, даёт его владельцу ряд конкурентных преимуществ. Тематические сайты Тематический сайт – это web-ресурс посвященный какой-то одной теме. Обычно, тематический сайт – это достаточно большой виртуальный массив информации, своего рода, специализированный тематический журнал, в котором авторы сайта рассматривают избранную ими тему достаточно подробно и разносторонне. Объем тематического сайта – от 20 страниц и более (чем больше, тем лучше). В зависимости от объема, структура сайта может быть как простой, так и достаточно сложной. На сайте может содержаться несколько разделов, могут быть многоуровневые меню, а так же может быть установлено большое количество разных компонентов и модулей. Часто на таком сайте присутствует форум. При разработке тематического сайта основной упор делается на удобство поиска и вывода материалов. Формат материалов может быть любой: простой текст, изображения, видео, аудио и т.д. Дизайн сайта не ограничивается какими-то рамками и может быть как очень простым, так и эксклюзивным. Сайты-каталоги (или сайты-витринаы) Сайт-каталог – это удобное средство информирования потенциальных покупателей и партнеров компании обо всех предлагаемых ей товарах. Сайты этого вида схожи с сайтами-визитками, но помимо стандартных составляющих сайта-визитки они содержат еще и встроенный каталог, число страниц которого может быть от нескольких десятков до нескольких сотен и даже тысяч. На страницах данного каталога размещаются подробные описания товаров с фотографиями, техническими характеристиками и другой полезной информацией. Часто в каталоге публикуется стоимость товаров. Помимо встроенного каталога, для сайтов подобного вида является обязательным наличие компонента скачивания прайс-листов. Установка данного компонента позволит посетителям сайта делать заказ выбранных товаров с помощью электронной почты. Структура сайта-каталога сложная. Кроме уже названных обязательных компонентов каталога и скачивания прайс-листов, в структуру сайтов подобного виды могут быть включены так же и некоторые другие компоненты и модули. На этот счет нет жестких правил и здесь все зависит от потребности в них и желания заказчика сайта. В общем виде, структура сайта-каталога может быть следующее: данные о компании; каталог товаров (или услуг); компонент скачивания прайс-листов; контактные данные (адрес офиса, телефон, адрес электронной почты). Дизайн сайта не имеет строго определённых рамок, он может быть и простым и сложным – здесь так же все зависит только от пожеланий заказчика. Сайты Интернет-магазины Сайт Интернет-магазин – это современный торговый канал, дающий возможность реализовывать товары через Интернет. Как по части презентационных возможностей, так и в том, что касается удобства работы с товарным ассортиментом – Интернет-магазин является полнофункциональным магазином, с той лишь разницей, что его "витрина" расположена в Интернете. Сайт-магазин обычно имеет достаточно большой объем (несколько десятков страниц) и сложную структуру. Как правило, на сайте представлен каталог товаров с их подробным описанием, условиями поставки и ценами. От прочих сайтов, сайт интернет-магазин главным образом отличается программными модулями, позволяющими автоматизировать процесс купли-продажи через Интернет. Дизайн сайта-магазина может быть весьма разнообразным и изменяться в очень широком диапазоне – от весьма простого и сдержанного, до сложного, изысканного и утончённого, хотя, на этот счет, все же существует мнение, что для сайта интернет-магазина более предпочтительным является простой дизайн. Именно такой дизайн имеют все широко известные сегодня и успешные сайты подобного вида. Промо-сайты Промо-сайт – это почти всегда неосновной сайт компании – сайт, который создается специально для продвижения какого-либо товара (группы товаров) или услуги. Промо-сайт – это, прежде всего, рекламный инструмент. Его можно сравнить с рекламным проспектом, цель которого – максимально подчеркнуть достоинства того или иного товара (услуги), привлечь клиентов и стимулировать их сделать какие-то действия: купить товар, заказать услугу, принять участие в акции, др. Объём промо-сайта обычно не превышает 5–10 страниц – этого вполне достаточно, чтобы сайт прекрасно выполнял возложенные на него функции. Структура промо-сайта определена его задачами. В большинстве случаев она очень простая и не разветвлённая. В общем виде, она может включать в себя: данные о компании; описание продвигаемых товаров (услуги); контактные данные: телефон, адрес офиса, адрес электронной почты. Внешний вид промо-сайта должен быть стильным, ярким и запоминающимся. В ходе его изготовления, как правило, широко используется объемная графика, эксклюзивный дизайн и флэш анимация. Новостные сайты Новостной сайт – это мощный, информационный ресурс, посвященный новостям из какой-либо области. Это могут быть как новости политики, науки, культуры, или спорта, так и новинки сферы высоких технологий, моды и даже новые кулинарные рецепты. По своей сути, новостной сайт схож с телевизионными выпусками новостей. Его основное назначение – как можно быстрее доносить до пользователя свежую информацию, поэтому новости на сайте должны постоянно обновляться, в противном случае, смысл в них теряется. Новостной сайт – это так же и мощный рекламный инструмент, расположенный в глобальной сети. При грамотном администрировании он, за счет расположенной на нем рекламы, может принести своему владельцу ощутимую прибыль. Объем новостного сайта всегда большой. За счет постоянно обновляемого контента, такой сайт может разрастаться до нескольких сотен, иногда тысяч, страниц. Структура новостных сайтов в большинстве случаев сложная. Как правило, такие сайты содержат по несколько разделов и подразделов, сложные многоуровневые меню, большое количество компонентов и модулей, могут иметь форум. Графический дизайн новостного сайта не должен содержать излишеств. Традиционно он всегда простой. Корпоративные сайты Корпоративный сайт – это фирменный коммерческий сайт компаний. Солидное интернет-представительство компании. Оптимальное решение для всех компаний, которые хотят стать лидерами в своей сфере бизнеса. Объём корпоративного сайта, как правило, большой – сайт может содержать до сотни страниц. Структура сайта, чаще всего, сложная, со сложно переплетённой многоуровневой иерархией логически описывающей бизнес-процессы компании. В ограниченном пространстве страниц сайта умещаются: многоуровневые меню; тексты, содержащие полную информацию о компании, продукции и услугах, событиях в жизни компании; таблицы; формы поиска; информационные блоки; различные компоненты и модули. Также, сайт может быть интегрирован с внутренними информационными системами компании на нем могут содержаться корпоративные форумы и закрытые разделы для тех или иных групп пользователей – сотрудников, дилеров, контрагентов и пр. Такие сайты включают в себя: информацию о компании (историю, новости, вакансии и т.д.); деловую и полезную информацию (статьи, обзоры, советы, вопросы-ответы, др.); каталоги товаров, услуг, их описания, др.; прайс-листы; раздел для клиентов, партнеров, посетителей; закрытую часть для разных групп сотрудников (персональные разделы, личные кабинеты); контактные данные и форму обратной связи. Внешний вид корпоративного сайта, как правило, соответствует корпоративному стилю компании. При создании такого сайта используются фирменные цвета и шрифты. Часто при создании дизайна сайта отталкиваются от логотипа компании. Сайты-порталы Сайт-портал – это наиболее мощный и самый сложный вид сетевого ресурса, который может быть посвящен как одной теме, так и нескольким. Благодаря обширному информационному содержанию сайтов-порталов, они интересны не только посетителям, но и поисковым системам, которые в последнее время все большее значение уделяют контенту. Объём сайта-портала может составлять сотни и тысячи страниц. Структура сайта-портала всегда сложная. Как правило, сайты данного вида содержат много разных разделов и подразделов, меню с многоуровневой вложенностью, включает в себя большое количество разного рода опций и модулей. Вообще, сложность структуры сайта в большой степени зависит от тематики сайта и целей, которые ставят перед собой заказчики. Однако, при создании портала, всегда следует помнить о том, что его основной задачей является предоставление информации. В этой связи, web-разработчик должен стремиться к созданию такой структуры сайта, которая была бы максимально удобна для пользователя. Внешний вид сайта-портала обычно в меру сдержан. Объемная графика, о которой мы говорили в случае промо-сайта, теряет свой смысл – на первый план выходит графический минимализм. Сайты порталы очень популярны в сети Интернет, однако изготовление сайта-портала – это достаточно трудоёмкая задача, которая требует много времени и привлечения к работе специалистов разных направлений. Контент-проекты Контент-проект – это сайт, который представляет собой обширное собрание каких-либо тематических материалов – книг, статей, аудио и видео файлов, др. Основная задача такого сайта – привлечь посетителей интересующихся определенной тематикой и перенаправить их на сайты партнеров. При условии размещения на сайте контент-проекте подходящих ссылок на сайты партнеров, он дает достаточно качественный трафик, а значит и конвертацию посетителей в покупателей. Контент-проект выполняется в виде интернет-библиотеки (аудио или видеотеки), энциклопедии, справочника. В этом его отличие от простого тематического сайта. Объем сайта, как правило, достаточно большой. Он может содержать несколько десятков и сотен страниц. Структура сайта, чаще всего, сложная. Сайт обычно содержит несколько разделов, на нем могут применяться многоуровневые меню. Во внешнем виде сайты контент-проекты не допускают излишеств, их графический дизайн, по возможности, должен быть простым. 1.2. Устройство и технологические особенности создания сайтов, используя HTML и CSS Страницы сайтов — это набор текстовых файлов, размеченных на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, понимаются и обрабатываются браузером и выводятся на средство отображения пользователя (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением стилей на языке CSS, что позволяет централизовать в определенном файле все элементы форматирования (размер и цвет заглавных букв 2-го уровня, размер и вид блока вставки и другое) или сценариев на языке JavaScript, с помощью которого имеется возможность просматривать страницы с событиями или действиями. Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере. Она может быть либо сделана на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из них могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие управляющие программы называются системами управления содержимым (CMS). Сайты могут содержать подразделы, ориентированные целиком на ту или иную аудиторию. В этом случае такие разделы называют версиями сайта. Аудитория может различаться по виду используемого оборудования, по используемому языку аудитории. К примеру, известны так называемые мобильные версии сайта, предназначенные для работы с ними с использованием смартфона. Сайты могут иметь языковые версии (русскоязычная, англоязычная и другие). По технологическим особенностям создания и отображения сайты различаются: По технологии отображения Статические — состоящие из статичных html (htm, dhtml) страниц, составляющих единое целое. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере. Динамические — состоящие из динамичных html (htm, dhtml) страниц-шаблонов, информации, скриптов и прочего в виде отдельных файлов. Содержимое генерируется по запросу специальными скриптами (программами) на основе других данных из любого источника Сайты, созданные с применением т. н. Flash-технологий, когда весь сайт располагается на одной веб-странице, предназначенной исключительно для загрузки Flash-файла, а вся навигация и контент реализованы в самом Flash-ролике. Создание сайтов. Изготовление сайтов как работающих целостных информационных ресурсов и систем — составной процесс, вовлекающий труд различных специалистов. Этот вид деятельности называется веб-разработка. Владельцы будущего сайта (частные лица или организации) разрабатывают сайты своими силами, либо обращаются к специализированным разработчикам. Отношения между заказчиком и исполнителем регулируется с помощью договоров, технических заданий, специальных систем (различных сайтов, выступающих посредником между заказчиком и фрилансерами), либо устной договорённостью. Заказанная работа может представлять собой как полный комплекс создания сайта, вплоть до придумывания названия и регистрации домена, так и расширение сайта, техническую оптимизацию и редизайн. Всё больше разработка и сопровождение сайта (портала) становится мощным сегментом активов предприятий (организаций). Поэтому разработчиков предпочитают штатных или поручают проект вести одному из директоров аппарата управления (коммерческий директор, директор департамента по связям или непосредственно руководителю проекта с группой штатных специалистов и/или совместителей). Особую роль выполняют «тестеры» конечного продукта. Это ответственная роль в продвижении и оценке проекта, так как стадия разработки для динамического большого проекта никогда не прекращается. Если вы видите сайт 2-3 года без изменений, то он, возможно, никому не нужен, либо пользуется спросом на базисную информацию. Но сопровождение проекта становится не менее ответственным делом. По этой причине создание и продвижение сайта приводит к активной и прибыльной работе проекта. Ведь главная задача создания сайта есть прибыль. Разработка дизайна. Веб-дизайнеры разрабатывают макеты шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта — то есть, занимается непосредственно разработкой пользовательского интерфейса. В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники, иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д. Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта. Вёрстка Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями. Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц (так называемая кроссбраузерность). Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование. Веб-программирование К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный. После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией. Глава 2. Процесс создания сайта Для начала нужно создать текстовый документ и поменять его расширение на html Нужно написать структуру html  В теге head хранится информация для браузеров и поисковых систем. В том числе в виде мета-тегов В теге body содержит основную информацию html докумнета По макету мы должны перенести основную информацию в тег body. Чтобы все было правильно в нашем html я использовал методологию БЭМ. Блок, элемент, модификатор В итоге у нас получилась страница, которая выглядит совсем не как макет.   Это совсем не похоже на наш макет. Он выглядит вот так:   Для того, чтобы сверстать все точно также я буду пользоваться бесплатным онлайн сервисом Marsy. В нем можно посмотреть цвет, отступы, размер блока, скачать картинки и т.д. Я перенёс все классы из html в файл css. Сейчас нужно задать нашему index.html стили. Для разметки страницы я применил flexbox-ы. Благодаря им можно с легкостью разметить страницу. После стилизации первого блока “header” у нас получилось вот такое главное меню, которое встречает нас, когда мы заходим на сайт   После стилизации всего html файла я решил выложить его на бесплатный хостинг. С полным оформлением сайта вы можете ознакомиться, перейдя по данной ссылке http://a982734k.beget.tech/ Заключение В представленной работе мною была рассмотрена тема «Создание сайта, используя HTML и CSS». В ходе теоретического анализа мною было установлено, что наиболее удобно для создания сайта пользоваться html-редактором Sublime 3, так как он имеет следующие возможности: обладая базовыми знаниями HTML, легко создать современный сайт; удобный, интуитивный интерфейс; поддержка больших проектов; генерирует очень чистый HTML-код; обладает встроенными HTML, CSS, JavaScript, PHP, «визуальным» редакторами кода (просмотр кода и инспектор кода); вставка и обработка различных объектов; маленький размер сгенерированных файлов и, соответственно, более быстрая загрузка из сети. Были рассмотрены стратегии разработки современного сайта, используя HTML и CSS и основные требования к оформлению. Таким образом, теоретические и практические аспекты темы, а также цели и задачи работы достигнуты. Каковы перспективы исследования? Список литературы: Макфарланд Дэвид «Большая книга CSS3» (2014) Роббинс Дженнифер Нидерст. HTML5, CSS3 и JavaScript. Исчерпывающее руководство. 4-ое издание (2014) Хоган Брайан «HTML5 и CSS3. Веб-разработка по стандартам нового поколения» (2011) |
