Создание сайта с нуля в наше время.. Создание сайта в современном мире
 Скачать 1.82 Mb. Скачать 1.82 Mb.
|
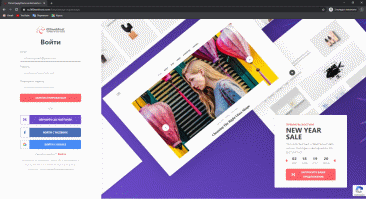
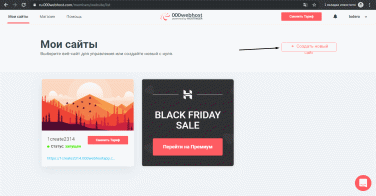
Муниципальное общеобразовательное автономное учреждение «Средняя общеобразовательная школа № 3 г. Шимановска» Практико-ориентированный проект «Создание сайта в современном мире» Выполнил: ученик 9 класса МОАУ СОШ №3 Вербицкий Данил Руководитель: учитель информатики, Марченко Д. В. г. Шимановск 2020 год Содержание Введение…………………………………………………………………………….3 Глава І. Что такое сайт. Понятие сайт ………………….……………………………………...……..4 Глава ІІ. Основные преимущества и недостатки создания своего сайта. 2.1. Плюсы создания сайта………………...……………………..…………..…4 2.2. Минусы создания сайта………………………………………….………....4 ГЛАВА ІІІ. Создание сайта. 3.1. «Инструменты» необходимые для создания сайта.………………………...5 3.2. Подготовка к созданию сайта………………………………………………..5 3.3. Создание сайта……………………………………………………………......5 Заключение……………………………………………………………………………………………….6 Используемая информация.…………………………….......……………… …....6 Приложения…………………………………………………………………...…..7 Введение. Актуальность темы: сайты уже давно активно внедрились в нашу жизнь. Люди каждый день проводят много времени в интернете, и каждый человек при желании может создать свой сайт, для расширения границ собственной деятельности и помощи в продвижение своих интересов. Гипотеза: создание сайта поможет мне продвинутся в информационном направление и понять как устроен сайт. Цель работы: выяснить, возможности создания сайта в современной школе и создать свой сайт. Задачи: Разобрать что такое сайт; Разобрать этапы создания сайта; Выбрать инструменты необходимые для создания сайта; Создать сайт; Глава І. Что такое сайт. 1.1. Понятие сайт. Сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети») — система электронных документов (файлов данных и кода) частного лица или организации в компьютерной сети под общим адресом (доменным именем или IP-адресом) Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP. В наше время создание сайта актуальная тема сайт используют все компании, фирмы, кинотеатры, государство. На сайт можно выкладывать: файлы, текстовые документы, приложения и т.д. Глава ІІ. Основные преимущества и недостатки создания своего сайта. 2.1. Плюсы создания сайта. Нет необходимости тратить деньги на специалистов. Возможность настроить сайт именно так как ты пожелаешь. Создание без особых трудностей. Нет необходимости в мощном устройстве. 2.2. Минусы создания сайта. Реклама бесплатного хостинга в адресной строке. Постоянный доступ к сети. Сайт, может не работать, так как, это бесплатный хостинг и на нем могут вестись работы. Может потребоваться много времени чтобы настроить сайт под себя. Сайт можно распространять только по средству соц. сетей. ГЛАВА ІІІ. Создание сайта. 3.1. «Инструменты» необходимые для создания сайта. Интернет и любой браузер. 2. Хостинг – необходим для работы сайта. 3.Готовый шаблон или конвертер сайта. 3.2. Подготовка к созданию сайта. Выбор хостинга для создания сайта. Регистрация на сайте хостинга. Создание сайта. Выбор способа создания сайта. После создания можно приступить к оформлению и наполнению сайта. Настроить способы того, как найти сайт на просторах интернета. Все сайт готов! 3.3. Создание сайта. Открываю браузер. Перехожу на хостинг 000webhost.com (рис. 1). Регистрируюсь на данном сайте. (рис. 2). После регистрации нажимаю кнопку создать новый сайт (рис. 3). Придумываю имя пользователя и пароль для доступа к сайту (рис. 4). После заполнения полей нажимаю на кнопку создать сайт (рис. 4). Выбираю способ создания сайта из представленных - Конструктор сайтов, WordPress, Wix, Файловый менеджер (рис. 5). Я решил остановится на WordPress. После выбора придумываю имя и пароль администратора (рис. 6), затем выбираю название сайта (рис. 6), которое будет отображаться в адресной строке оно зависит от названия сайта, выбранного ранее (рис. 4), а также язык сайта (рис. 6). Жду окончания установки и жму на кнопку перейти на странницу настроек (рис. 7). Ввожу имя и пароль администратора (рис. 8), которые я придумал ранее (рис. 6), и нажимаю на кнопку войти. Я попал в консоль администратора (рис. 9). Теперь я выбираю тему, для этого перехожу во вкладку Внешний вид > Темы > Добавить новую (рис. 10). Здесь можно выбрать из множества тем самую креативную и красивую, либо загрузить созданию своими руками или скачанную с интернета тему (рис. 11). Теперь я настраиваю то, как будет выглядеть сайт, для этого я перехожу во вкладку Консоль и нажимаю кнопку Настроить свой сайт (рис. 12). Увидеть готовый сайт можно наведя на “Дом” и нажав перейти на сайт (рис. 13). Заключение. Данная работа будет полезна тем, кто решит попробовать создать свой сайт и выйти с ним в глобальную сеть Интернет для того, чтобы рассказать о себе. Цели и задачи проекта достигнуты. Главная цель проекта выполнена, сайт создан. Используемая информация. 1.https://ru.wikipedia.org/wiki/%D0%A1%D0%B0%D0%B9%D1%82 2.https://ru.wikipedia.org/wiki/WordPress 3.https://ru.wikipedia.org/wiki/%D0%A5%D0%BE%D1%81%D1%82%D0%B8%D0%BD%D0%B3 4.https://ru.wikipedia.org/wiki/%D0%94%D0%BE%D0%BC%D0%B5%D0%BD%D0%BD%D0%BE%D0%B5_%D0%B8%D0%BC%D1%8F Приложения. Рис. 1  Рис. 2  Рис. 3  |
