Изучение html. Создание своей первой вебстраницы
 Скачать 188.31 Kb. Скачать 188.31 Kb.
|
|
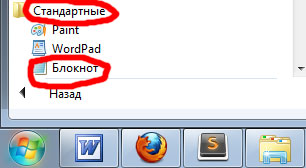
Создание своей первой веб-страницы Сайты в интернете, состоят из HTML-страниц, точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу. Для того чтобы сделать сайт, нужно сначала создать HTML-страницу. Сделав несколько HTML-страниц и соединив их с помощью ссылок, мы получим сайт. HTML-страницы создаются с помощью языка HTML, а код этого языка записывается в текстовых редакторах, например, в обычном Блокноте от Windows. Открыв Блокнот и введя туда код написанный на языке HTML, а затем сохранив получившийся документ в файл с расширением .html мы получим HTML-файл, который можно просмотреть с помощью браузера. Открыть Блокнот в Windows можно следующим образом: Пуск — Все программы  Стандартные — Блокнот Стандартные — Блокнот В Блокноте наберите следующий код: Заголовок статьиАбзац статьи. Заголовок статьиАбзац статьи. Заголовок статьиАбзац статьи. Заголовок статьиАбзац статьи. Заголовок статьиАбзац статьи. |
