|
И
30.11.2021
нформатика, 11 класс К.Ю. Поляков, Е.А. Еремин
Практические работы
Текстовая веб-страница
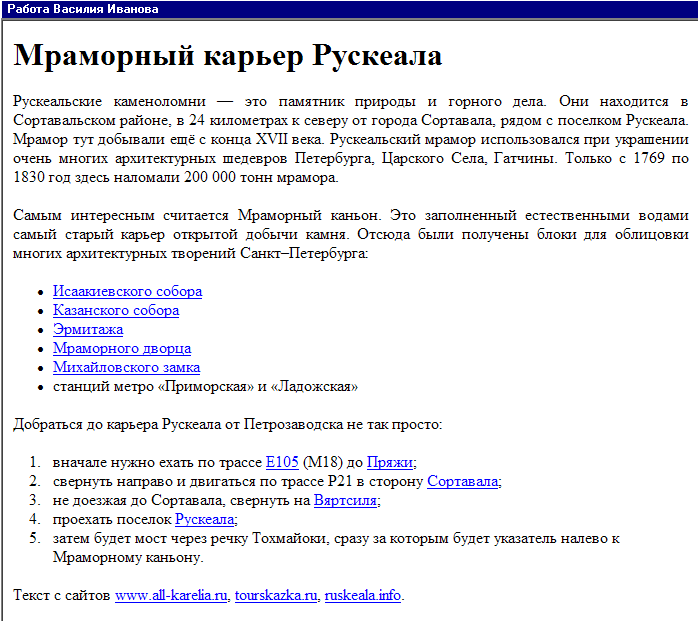
П  ерейдите в каталог RUSKEALA. Загрузите документ ruskeala.html – заготовку для новой веб-страницы. Оформите страницу так, как на образце справа. ерейдите в каталог RUSKEALA. Загрузите документ ruskeala.html – заготовку для новой веб-страницы. Оформите страницу так, как на образце справа.
Уровень А.
Добавьте тэги, которые должны быть в правильном HTML-документе (, ,
div>
body>
html>
На этой странице подключается стилевой файл europe.css и в теле документа размещен блок с идентификатором data, в который мы будем загружать данные из XML-файла.
Скопируйте в каталог JS файл loadxml.js, в котором записаны функции для динамической загрузки XML-документа и стилевой XSL-таблицы4. Подключите этот файл к веб-странице с помощью тэга script.
Удалите из файла europe2.xml строку, в которой подключается стилевой файл europe2.xsl.
Удалите из файла europe2.xsl строки, содержащие HTML-тэги (теперь они находятся в теле HTML-страницы), а также команды для сортировки и поиска.
Добавьте в тело веб-страницы скрипт с функцией init, которая загружает XML-документ europe2.xml и таблицу стилей europe2.xsl в блок с идентификатором data:
|
 Скачать 1.21 Mb.
Скачать 1.21 Mb.