|
|
Создание вебсайтов
Тема урока: Создание веб-сайтов
Цели:
Обучающие
- раскрыть назначение веб-сайтов и смысл их использования
- обобщить и систематизировать знания о структуре веб-страницы, веб-сайта, языка разметки гипертекста HTML
- вспомнить с учащимися основные теги и атрибуты для создания гиперссылок
Развивающие
- применение методов построения структуры страницы на основе изученных тегов
- развитие умения, используя язык разметки гипертекста, создать веб-страницу
- актуализация сведений из полученного ранее опыта
- развитие процессов мышления и познавательных интересов
- развитие грамотной речи
Воспитательные
- формирование навыков самоорганизации
- способствовать воспитанию информационной культуры учащихся
- формирование настойчивости в достижении поставленной цели, умения работать
- воспитывать аккуратность, внимательность, дисциплинированность
Тип урока - урок повторения и обобщения изученного ранее материала
( комбинированный урок)
Формы работы с учащимися
- индивидуальная работа
- групповая работа
- практическая работа за компьютером
Необходимое техническое оборудование
- компьютерный класс
- мультимедийное оборудование
Планируемые образовательные результаты урока
Предметные
- закреплять навыки построения структуры html – файла, знания работы в среде языка html
- сформировать навыки работы с разными видами тегов
Мета предметные
- понимать учебную задачу
- составлять план действий и осуществлять решение учебной задачи
- слушать вопросы учителя и отвечать на них
Личностные
- проявлять интерес к изученному материалу
- развивать следующие качества: прогнозирование, творчество, логическое мышление.
Ход урока
Организационный момент
- настраивание на работу
Ребята, я рада приветствовать вас и наших гостей на уроке информатики. Я желаю вам хорошего настроения, удачи и думаю, что наш урок пройдет с большой пользой для вас.
1 слайд

Видите, какое солнышко вам светит. Оно улыбается всем, потому что улыбка поднимает всем настроение, а хорошее настроение всегда поможет справиться со всеми заданиями
Актуализация знаний
- организация диалога с учащимися ( ответы на вопросы учителя)
Начинаем наш урок.
Сегодня трудно найти человека, который бы не был знаком с таким понятием, как Интернет и сайт.
2 слайд

Что же такое Интернет?
 - обмен сообщениями - обмен сообщениями
- средство для общения
- размещение рекламы
- ведение бизнеса и торговли
И др.
3 слайд

А что же такое сайт?
Сайт – это лицо компании. Он формирует имидж организации в сознании потребителя.
Хороший сайт является лучшей визитной карточкой любой организации.
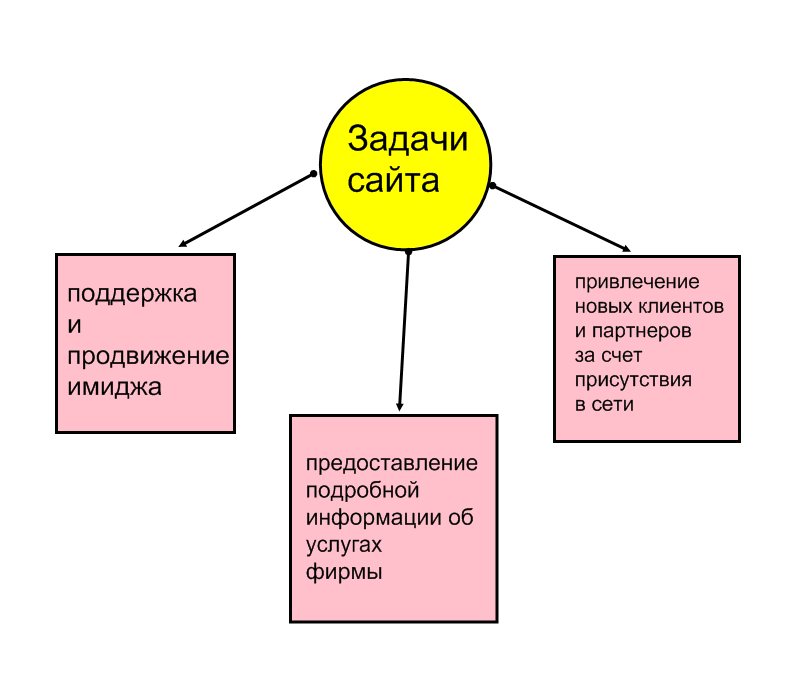
4 слайд
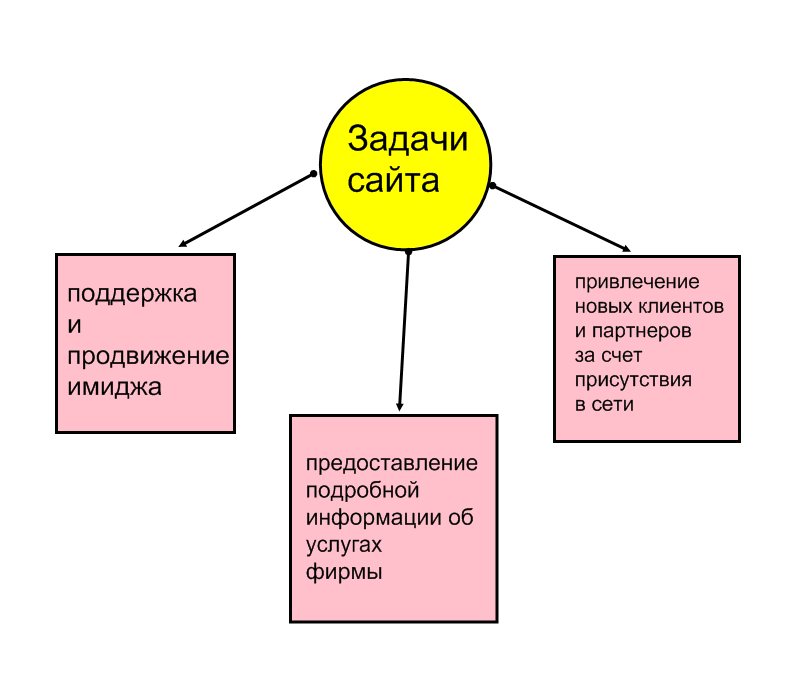
Как вы думаете, какие задачи подразумевает создание сайта?

- Поддержка и продвижение имиджа компании в Интернете;
- Предоставление подробной информации об услугах фирмы;
- Привлечение новых клиентов и партнеров за счет присутствия в сети;
3. Объявление темы и цели урока
5 слайд
Мы наконец –то подошли к теме нашего урока
Сформулируйте мне ее.
Итак, тема урока «Технология создания сайта»

Мы с вами сегодня , опираясь на изученный материал, будем создавать сайт.
Повторение изученного материала
- работа с заданиями на интерактивной доске
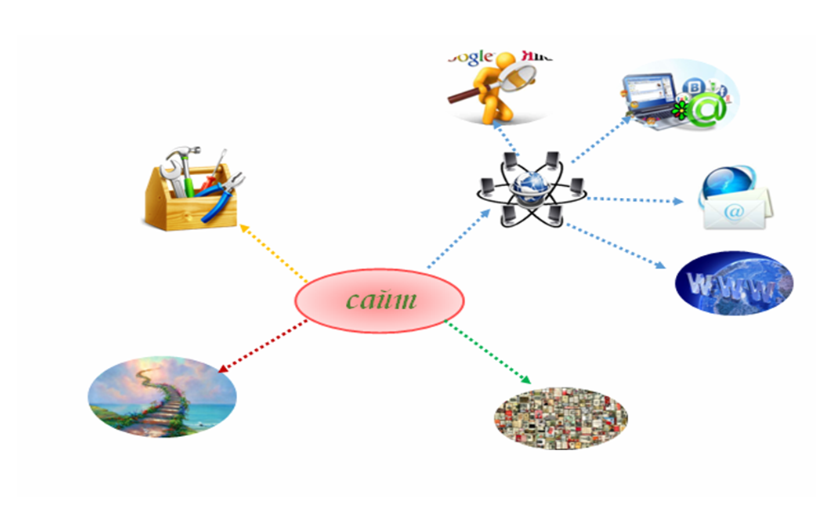
6 слайд
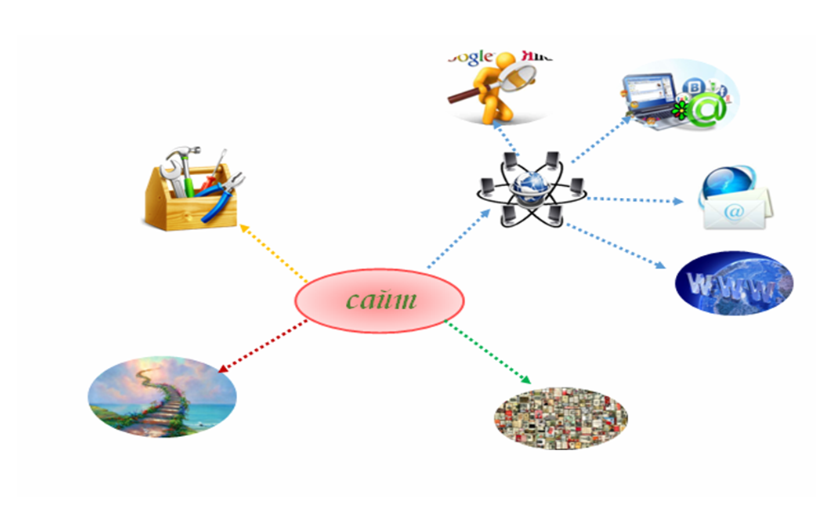
Перед вами интеллект карта

На ней показаны :
А) ресурсы сети Интернет, о них мы уже с вами поговорили
Рассматриваем карту дальше
А дальше мы видим виды сайтов наиболее популярные)
- визитка
- сайт-реклама
- промо-сайт
- блог
- Интернет-магазин
И другие
Б) Этапы создания сайта
- подготовительный
- дизайн
- наполнение
- тестирование
В) Инструменты для создания сайта
- html
- yava Script
- flash
И т.д.
Для создания вашего сайта, вы уже подобрали нужный вам материал (т.е. подготовительный этап у вас прошел)
А использовать будем язык html.
Обычно разработка сайта поручается опытным дизайнерам и высоко профессиональным программистам. Поэтому вам надо пройти тест на профессиональную пригодность.
Проверка знаний учащихся (проводится на интерактивной доске)
Информатизация во Всемирной паутине реализуется с помощью
- веб-сайтов
- тегов
- языка HTML
Пара тегов, заключенная в угловые скобки
- браузер
- гиперссылка
- контейнер
Веб-сайты создаются с помощью языка
- HTML
- VISUAL BASIC
- TURBO PASCAL
Программа для просмотра Веб-страниц
- Веб-браузер
- браузер
- TURBO PASCAL
Веб-страницы объединяются между собой с помощью
- сервера
- гиперссылок
- браузера
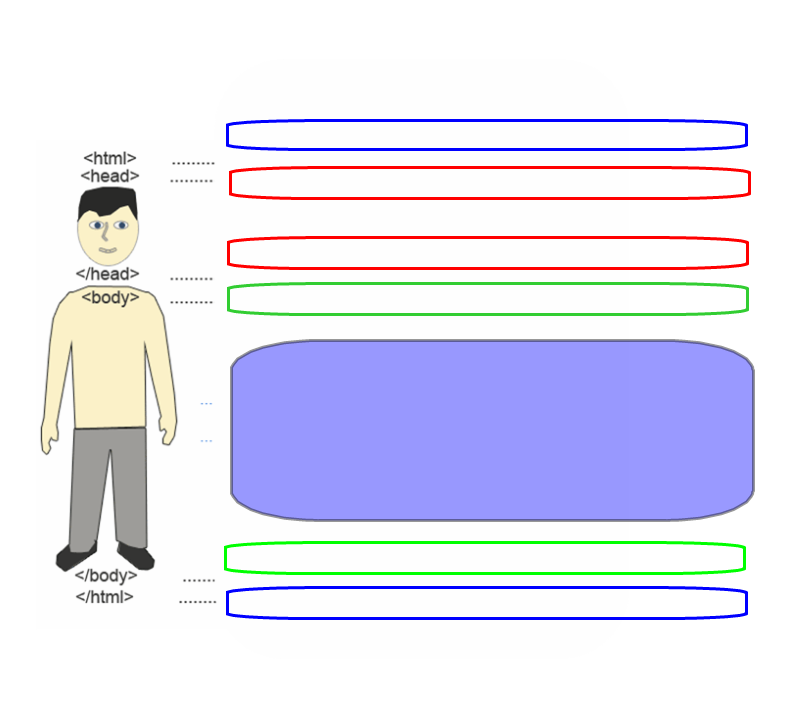
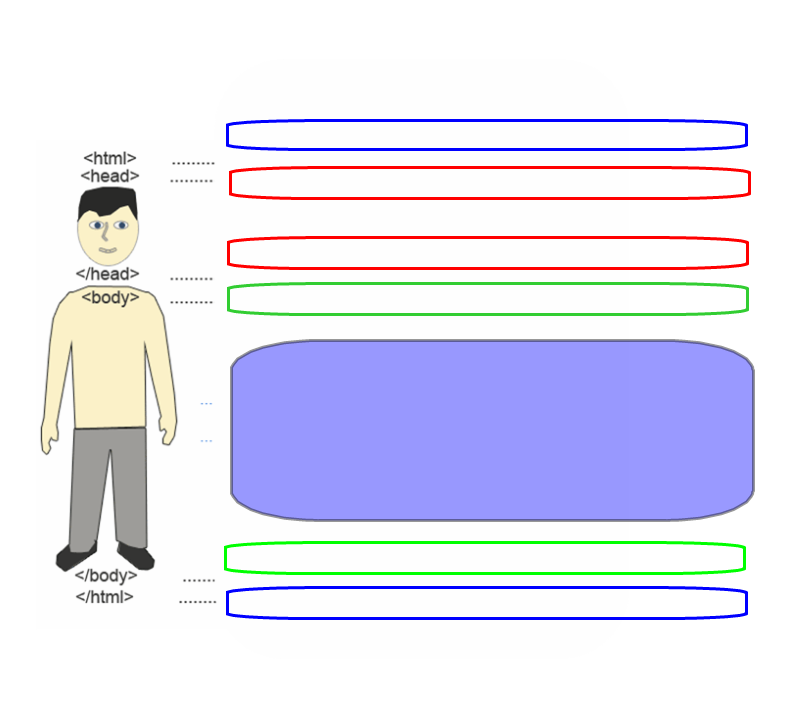
Напишите значение каждого тэга по смысловой функции

Выделите указанным цветом основные структурные блоки html- документа
|
Тэги создания html-документа
|
|
Теги, отвечающие за заголовок
|
|
Теги, позволяющие заполнить страницу
|
|
Теги, не относящиеся к структуре html-документа
|
Здравствуйте, это моя первая страничка
Добро пожаловать на мою страничку
|
абзац с выравниванием
|
|
цвет фона
|
|
Абзац
|
|
Размер заголовка
|
Спасибо, ребята, я вижу, что тест на профессиональную пригодность вы прошли. Можно начинать создавать свой проект.
Во время работы я хочу увидеть:
- взаимопомощь – ведь представленный проект – это продукт работы всей группы, и у каждого своя роль в его разработке.
- индивидуальную ответственность (каждый из вас выполняет свою роль, которая очень существенна для успеха работы всей группы)
При защите проекта вы должны будете
- назвать, какова цель вашего сайта
- какие возможности предоставляет ваш сайт
- кто будет основной аудиторией вашего сайта
- что может привлечь их повторно посетить ваш сайт.
Практическая работа ( работа осуществляется в группах)
Защита проектов
Рефлексия
Вы попытались создать свой сайт. Пока еще он очень прост, но тем не менее вы понимаете, как с нуля создать аналогичный проект.
Как вы думаете, добились ли мы поставленной цели?
И в завершении урока хотелось бы сказать, что эти результаты были получены благодаря вашим знаниям, умениям и навыкам.
Скоро вы закончите школу. Пройдет немного времени и может быть кто-то из вас действительно будет сотрудником какого-то предприятия. А сегодня вы только попробовали себя в этой роли.
Спасибо всем за урок. |
|
|
 Скачать 1.49 Mb.
Скачать 1.49 Mb.


 - обмен сообщениями
- обмен сообщениями