Проектирование ПО. Проектирование. Техническое задание представлено для проекта по для поддержки стоматологической клиники "Зубастик", разрабатываемого для курсовой работы по дисциплине "
 Скачать 1.55 Mb. Скачать 1.55 Mb.
|
|
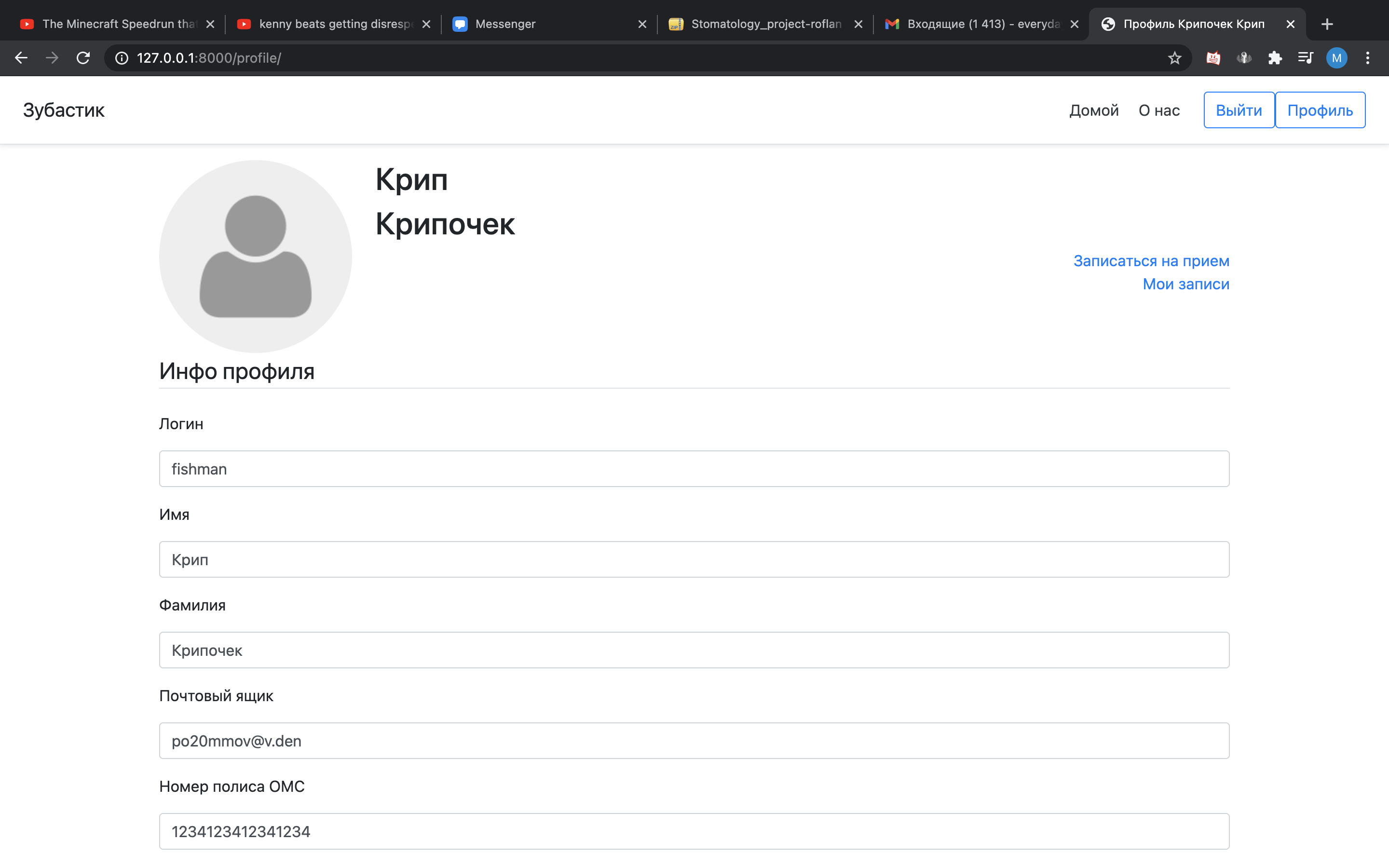
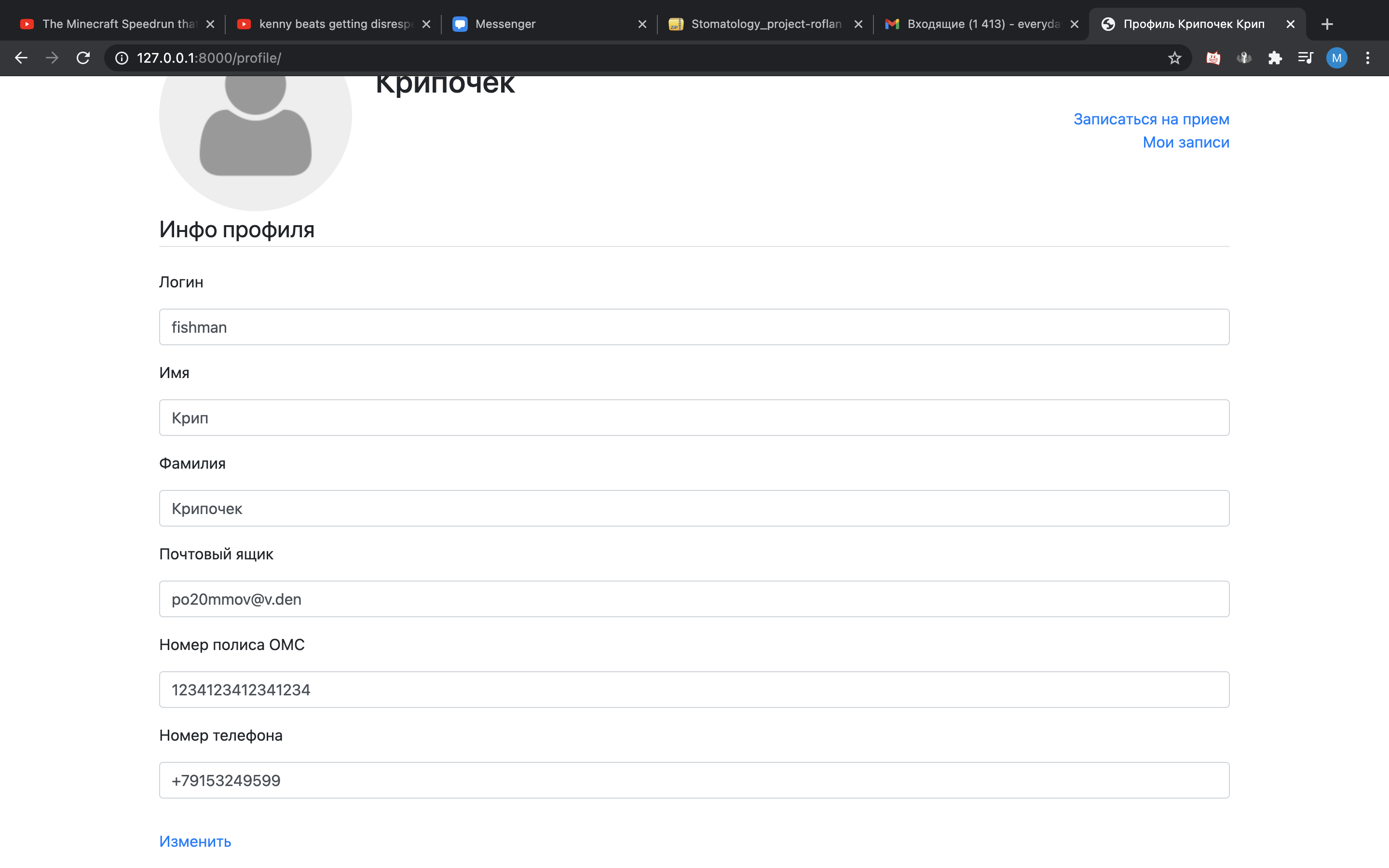
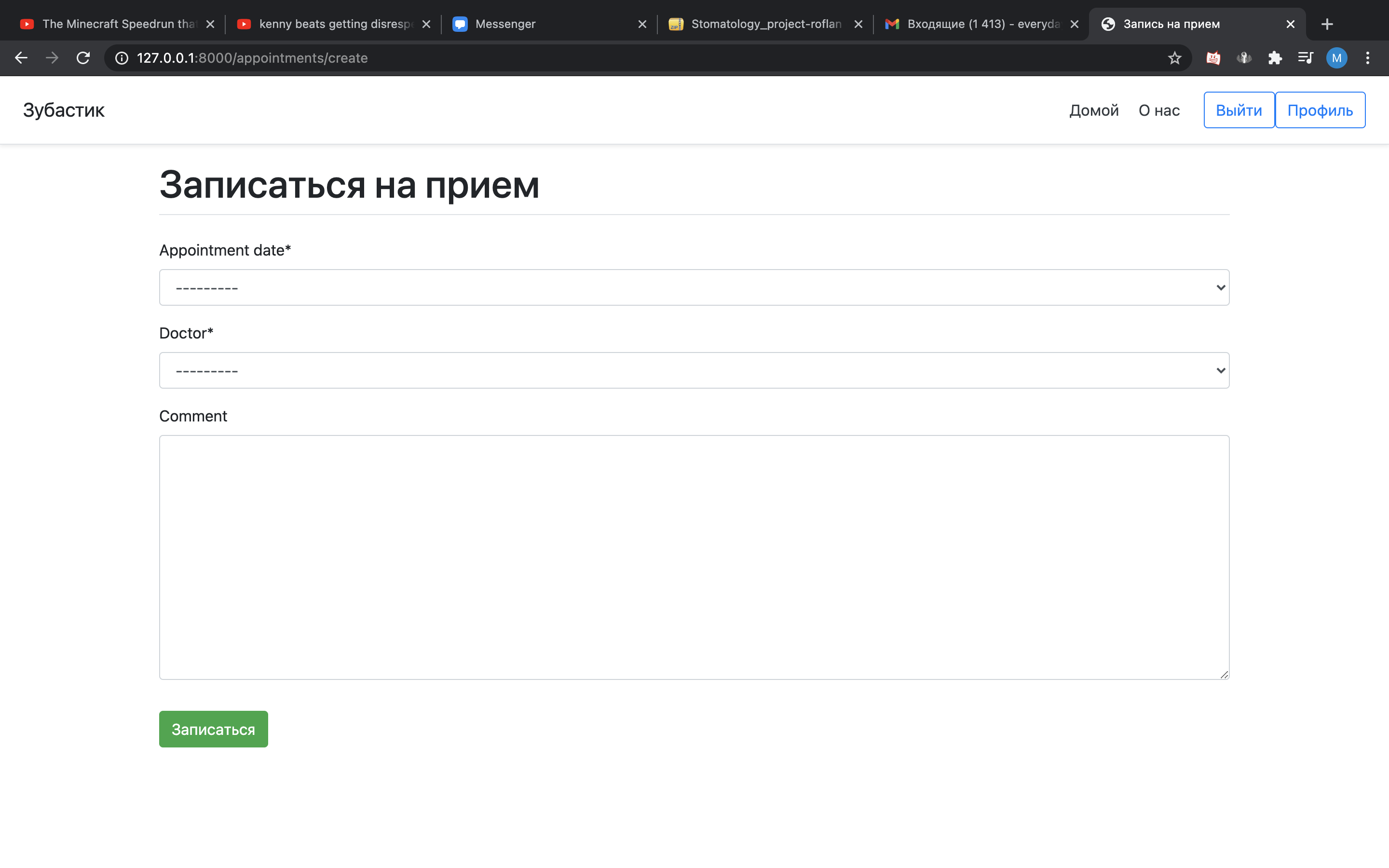
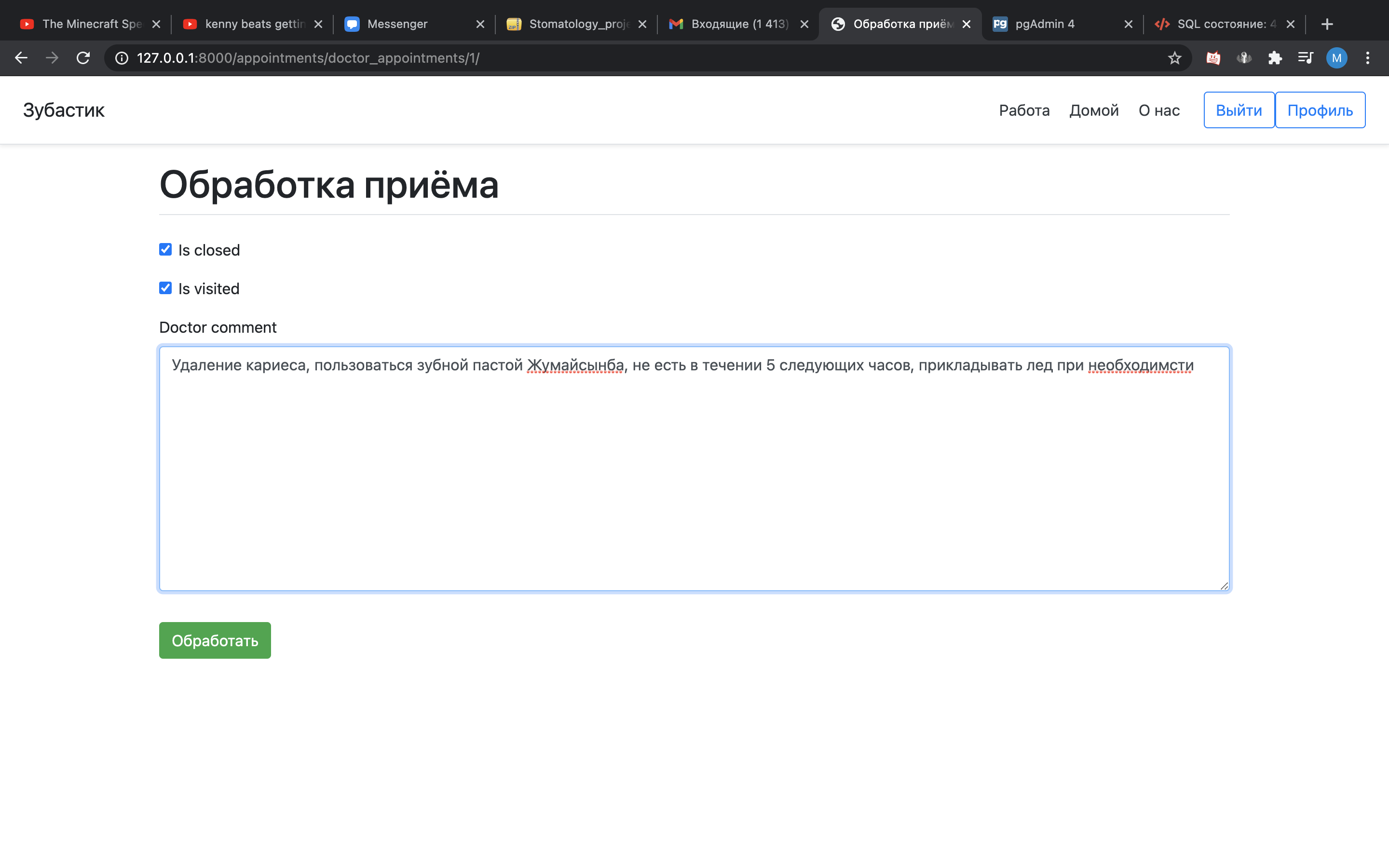
Введение Техническое задание представлено для проекта ПО для поддержки стоматологической клиники “Зубастик”, разрабатываемого для курсовой работы по дисциплине “Методы создания программных средств” МИРЭА 2020. Дата утверждения технического задания 07.11.2020. Перечень функций программы Программа создается с применением веб-фреймворков Django, React, node.js, используя соответствующие данным технологиям языки программирования, такие как python, javascript. Программа разбита на модули, каждый из которых выполняет отведенную ему логическую задачу. Общей задачей ПО является упрощение получения и предоставления медицинских услуг. 1. Личный кабинет клиента. Получение данных о пользователе с возможностью их изменения Совершение записи на прием Просмотр завершенных и действующих записей клиента с возможностью изменения действующей записи а также перехода на страницу с полной информацией о приеме Просмотр больничной карты клиента 2. Личный кабинет работника. Не все сотрудники в системе являются врачами, непосредственно проводящими приемы, поэтому потенциально не у каждого сотрудника может присутствовать весь перечисленный ниже функционал. Получение данных о сотруднике с возможностью их изменения Получение данных о всех клиентах, которые были на приеме у сотрудника, а также подробной информации о каждом клиенте Внесение изменения в карту клиента Просмотр предстоящих приемов Получение статистики посещений Получения архива с историей посещений Получение подробной информации о каждом архивном приеме Внесение данных о клиенте 3. Хранение и ведение личной карты клиента. Работа с данным разделом программы представлена в личном кабинете работника (в частности, возможности изменения и просмотра карты) а также в личном кабинете клиента (просмотр мед карты). Данный раздел предполагает следующие основные функции: Добавление в карту информации о посещениях клиентом приемов Редактирование информации о клиенте Просмотр данных карты 4. Home. Главный модуль, на котором будут расположены элементы навигации, а также записи о возможных акция, новостях, касающихся предприятия, а также ссылки на документы и главную информацию о компании. Описание интерфейса Интерфейс программы для пользователя представлен в виде веб-страниц, объединенных в сайт. Навигация по сайту организована с помощью навигационной панели, которая направляет пользователя между страницами и, соответственно, между модулями программы Интерфейс нацелен в первую очередь на функциональное и удобное использование с применением новейших технологий разработки клиентских приложений (SPA), с использованием компонентного подхода, который в данной работе реализуется с помощью фреймворка React, а также библиотек, необходимых для его полноценной работы. Ввод данных происходит с помощью пользовательского ввод на сайте, ввода форм и перехода по ссылкам. Вывод реализован с помощью представлений, которые имплементируются с помощью React на клиентской стороне (в браузере). Краткое представление пользовательского интерфейса можно увидеть на иллюстрациях 1-4. Данные на иллюстрации, разумеется, не являются конечным решением, они лишь демонстрируют схематичное расположение блоков на страницах. Главная страница:  Илл. 1 Главная страница в личном кабинете:   Илл. 2, 3 Возможные блоки в личном кабинете пользователя:   Илл.4, 5 Блок входа на сайт:  Илл.6 Возможные блоки в личном кабинете сотрудника: Илл.    7, 8, 9 7, 8, 9 |
