Графика в Делфи. Графика в Делфи лекция. Тема Графика в Delphi построение простейших геометрических фигур
 Скачать 47.3 Kb. Скачать 47.3 Kb.
|
|
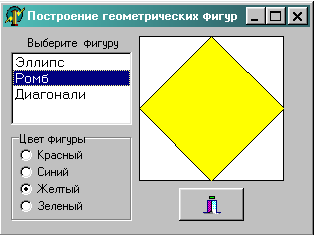
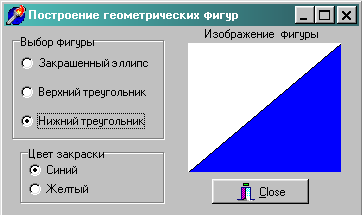
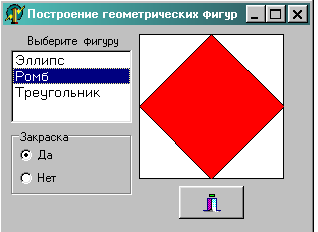
ТЕМА: «Графика в Delphi» – построение простейших геометрических фигур» Delphi предоставляет разработчику три способа отображения графики: построение графиков во время работы программы использование заранее созданных графических изображений создание изображений при помощи графических компонентов Для построения графиков созданы специальные классы, предоставляющие инструменты и методы для рисования: инструменты описаны в трех классах – Tfont, Tpen, Tbrush; область рисования и методы предоставляет класс Tcanvas. Класс Tfont – задает характеристики шрифта, которым отображается текст на канве. Свойства класса описаны в разделе «Основные свойства, доступные для большинства компонент». Класс Tpen – задает характеристики пера (карандаша), с помощью которого рисуются линии. Свойства класса Tpen: Color:Tcolor – цвет линии (по умолчанию – черный) Width:integer –толщина линии в пикселах; Style = (psSolid, psDash, psDot, psdashDot, psClear) – определяет стиль линии (сплошная, штриховая, пунктирная, штрих-пунктирная, невидимая) Класс Tbrush – задает характеристики кисти, которой закрашиваются поверхности изображения. Свойства класса Tbrush: Color:Tcolor – цвет кисти (по умолчанию – белый) Style – орнамент кисти, может принимать значения: BsSolid – сплошная раскраска BsClear – отсутсвие закраски BsVertical – вертикальные линии BsBdiagonal – правые диагональные линии BsDiagCross – косая клетка BsHorisontal – горизонтальные линии BsFdiagonal –левые диагональные линии BsCross – клетка Класс Tcanvas – определяет поверхность, на которой помещается создаваемое изображение, и инструменты, с помощью которых создается изображение: шрифт, карандаш, кисть. Свойства класса Tcanvas: Canvas:Tcanvas – определяет область рисования Brush:Tbrush – кисть для закраски замкнутых фигур Font:Tfont – шрифт для отображения текста на канве Pen:Tpen – карандаш (перо) для рисования PenPos:Tpoint – текущее положение невидимого курсора на канве Замечание: тип Tpoint – определяется следующим образом: Type Tpoint = record X : longint; Y : longint; End; Pixels[x,y: integer]:Tcolor - задает цвета пикселов канвы, Х,У – координаты пиксела. Свойство Pixels удобно использовать для построения графиков при помощи точек выбранного цвета. Основные методы класса TCanvas Procedure MoveTo(x,y:integer); - перемещает перо без рисования линии в точку с координатами (х,у). Procedure LineTo(x,y:integer); - рисует линию от текущей точки до точки с координатами (х,у). Пример: нарисуем диагональную линию синего цвета на форме из левого верхнего угла формы до правого нижнего угла. With canvas do Begin Pen.color := clblue; MoveTo(0,0); LineTo(ClientWidth, ClientHeight); End; Procedure Rectangle(x1,y1,x2,y2:integer); - рисует прямоугольник: х1,у1 – координаты верхнего левого угла; х2, у2- координаты правого нижнего угла. Пример: нарисуем закращенный в желтый цвет квадрат со стороной 60 пикселов в середине формы. …… var Xc,Yc : integer; // координаты центра клиентской области формы Begin Xc:=ClientWidth div 2; Xy:=ClientHeight div 2; Canvas.Brush.color:=clyellow; Canvas.rectangle(xc-30,Yc-30,xc+30,Yc+30); End; procedure Ellipse(x1,y1,x2,y2:integer); - рисует эллипс, вписанный в прямоугольник с указанными координатами. Пример: нарисуем эллипс, вписанный в компонент PaintBox. PaintBox1.Canvas.Pen.Width:=4; //ширина линии = 4 пиксела PaintBox1.Canvas.Ellipse(0,0, PaintBox1. ClientWidth, PaintBox1. ClientHeight); procedure Polygon([Point(X1,Y1), Point(X2,Y2), Point(X3, Y3), Point(X4,Y4), …]); - рисует замкнутый многоугольник, заданный массивом координат. Пример: нарисуем закрашенный ромб, соединяющий середины сторон формы Var Xc,Yc:integer; // координаты центра клиентской области формы Begin Xc:=ClientWidth div 2; Xy:=ClientHeight div 2; Canvas.Brush.Color:=Rgb(275,140,70); // оранжевыйцветзакраски Canvas.Polygon([Point(Xc,0),Point(ClientWidth,Yc),Point(Xc, ClientHeight),Point(0,Yc)]); end; Procedure Arc(x1,y1,x2,y2,x3,y3,x4,y4:integer); - отображает дугу эллипса, ограниченного прямоугольником (х1,у1,х2,у2). Дуга отображается из точки с координатами (х3,у3) до точки с координатами (х4,у4) против часовой стрелки. Пример: нарисуем дугу эллипса, соединяющую середину верхней стороны компонента PaintBox с серединой его правой стороны. Procedure Tform1.Button1Click(Sender:Tobject); Var X3,y3,x4,y4 : Integer; Begin With PaintBox1 do Begin Canvas.Pen.Color := clWhite; Canvas.Pen.Width := 3; Canvas.rectangle(0, 0, PaintBox1.ClientWidth, PaintBox1.ClientHeight); X3 := ClientWidth div 2; Y3 := 0; X4 := ClientWidth; Y4 := ClientHeight div 2; Canvas.Pen.Color := clMaroon; Canvas.ARC(0, 0, PaintBox1.ClientWidth, PaintBox1.ClientHeight, x3, y3, x4, y4); End; End; procedure Chord (x1,y1,x2,y2,x3,y3,x4,y4:integer); - рисует хорду – прямую, соединяющую 2 точки эллипса: точку с координатами(х3,у3) с точкой (х4,у4). Пример: пoдставьте в примере, приведенном для метода ARC, метода Chord и получите такой результат. procedure Pie(x1,y1,x2,y2,x3,y3,x4,y4:integer); - рисует сегмент эллипса, соединяющий центр эллипса с координатами (х3,у3) и (х4,у4). Пример: представить в примере, приведенном для метода ARC, метод PIE и получите такой результат. procedure TextOut(x,y:integer;Text:string); - выводит строку, переданную в параметре Text, в прямоугольник, верхний левый угол которого задан координатами х,у. Характиристики шрифта задаются инструментом Font. Пример: напишем название построенного графика внизу формы. Canvas.Font.Height:=20; //высота символов 20 пикселов Canvas.Font.Color:=clblue; Canvas.TextOut(10, ClientHeight-24, ‘график функции SIN(X)’); Графические компоненты Delphi предлагает ряд готовых компонентов, позволяющих улучшать пользовательский интерфейс. Эти компоненты размещены на странице Additional и System палитры компонентов. В качестве рабочей области (канвы, «холста») по умолчанию используется вся клиентская область формы (без заголовка, главного меню и линий скроллинга формы), но можно внутри формы отводить меньшие рабочие области при помощи компонентов PaintBox или Image. Начало координаты канвы – верхний левый угол рабочей области, ширина рабочей области определяется свойством ClientWidth, высота – свойством ClientHeight. Компонент Image(класс Timage) – создан для отображения графических изображений, хранимых во внешних файлах с расширениями: .ico (иконка, пиктограмма); .bmp (растровое изображение, битовая карта); .wmf, .emf (метафайл); .jpg, .jpeg(изображение, сжатое по формату JPEG). Основные свойства: Autosize:boolean – при значение true компонент подстраивает свои размеры под размеры загружаемого изображения; по умолчанию false. Stretch:boolean – при значение true загружаемое значение занимает всю область компонента; по умолчанию – false. Canvas:Tcanvas –служит для рисования внутри компонента на этапе выполнения программы. Picture:Tpicture-определяет изображение, помещенное в компоненте. Основные методы класса Tpicture: Procedure LoadFromFile(Filename:string); - загружает в компонент изображение из файла с именем Filename. Procedure SaveToFile(Filename:string); -сохраняет изображение из компонента в файл с именем Filename. Компонент PaintBox - определяет прямоугольную область для рисования. Главное свойство – Canvas, доступны все методы класса Tcanvas, самостоятельных свойств не имеет. Пример: нарисуем эллипс желтого цвета, вписанный в компонент PaintBox1. Procedure Tform1Button1Click(sender:Tobject); Begin With PaintBox1.Canvas do Begin Brush.Color:=clyellow; Ellipse(0,0,PaintBox1.ClientWidth, PaintBox1.ClientHeight); End; end; Компонент BitBtn – растровая кнопка Кнопка BitBtn, в отличие от стандартной, может кроме названия (Caption) содержаить изображение, задаваемое свойством Glyph. Существует набор стандартных кнопок BitBtn, с предопределенными свойствами (с определенной картинкой, надписью и назначением) – тип стандартной кнопки выбирается через свойство Kind. Kind=(bkCustom, bkAbort,bkCancel, bkClose …) Задание №1 Создайте приложение, которое cодержит на главной форме два компонента Image и 4 кнопки ("Загрузить картинку", "Построить геометрическую фигуру", "Изменить цвет", "Выход"), и позволяет: а) загружать в компонент Image1, выбранное пользователем графическое изображение таким образом, чтобы изображение занимало всю область компонента Image. б) под компонентом Image1 выводить надпись «Это картинка из файла». (при любом измерении размеров и положения компонента Image1 надпись должна находиться строго под компонентом). в) рисовать внутри компонента Image2 геометрическую фигуру: закрашенный сегмент эллипса, соединяющий середину компонента Image с серединами нижней и правой сторон компонента Image. (при любом изменении размеров и положения компонента Image2 фигура должна строиться правильно, т.е. согласно заданию относительно компонента Image2) г) изменять цвет линии рисуемой в Image2 фигуры по желанию пользователя с помощью компонента ColorDialog. Задание №2 Создайте приложение, которое позволяет расположить в компоненте Image случайным образом несколько надписей (например, слово «Ура!»). Для реализации используйте генератор случайных чисел Randomize и функцию Random. Размеры компонента Image, слово выводимое в Image и количество слов – должен вводить пользователь. Задание №3 С  оздайте приложение, позволяющее выбирать из списка ListBox название геометрической фигуры и рисовать выбранную фигуру в компоненте Image. Цвет фигуры выбирается из компонента RadioGroup. оздайте приложение, позволяющее выбирать из списка ListBox название геометрической фигуры и рисовать выбранную фигуру в компоненте Image. Цвет фигуры выбирается из компонента RadioGroup.Задание №4 Создайте приложение, позволяющее задавать пользователю размеры компонента PaintBox1(в пикселях). Разделите компонент PaintBox1 на 4 равные части, закрасьте каждую часть в разный цвет, например: синий, желтый, зеленый, красный. Рядом с каждым углом PaintBox1 напишите координаты данного угла (относительно начала координат формы, на которой находится компонент PaintBox1). Задание №5  Создайте приложение, позволяющее: выбирать из компонента Radiogroup1 тип рисуемой фигуры, из компонента Radiogroup2 - цвет закраски и рисовать в компоненте Image выбранную фигуру. Задание №6 Создайте приложение, позволяющее задавать пользователю размеры компонента PaintBox1(в пикселях). Предусмотреть, что размер стороны не может быть текстом, не может быть отрицательным числом и не может превышать меньшего размера формы. Разделите компонент PaintBox1 на 2 равные части, внутри каждой части нарисовать эллипс, закрашенный в цвет, выбранный пользователем в ColorDialog. Задание №7 Со  здайте приложение, позволяющее: выбирать из списка ListBox название геометрической фигуры и рисовать выбранную фигуру в компоненте Image. Фигура должна быть закрашена цветом, выбранным пользователем в компоненте ColorDialog, если в компоненте RadioGroup выбрано значение «Да». здайте приложение, позволяющее: выбирать из списка ListBox название геометрической фигуры и рисовать выбранную фигуру в компоненте Image. Фигура должна быть закрашена цветом, выбранным пользователем в компоненте ColorDialog, если в компоненте RadioGroup выбрано значение «Да».Задание №8 Создайте приложение, позволяющее задавать пользователю размеры компонента PaintBox1(в пикселях). Разделите компонент PaintBox1 на 4 равные части, внутри каждой части нарисуйте разную геометрическую фигуру (эллипс, ромб, треугольник и прямоугольник). Цвет каждой фигуры, выбирает пользователь в ColorGrid. Задание №9 Создайте приложение, позволяющее: в II I III IV ы фигуры ( эллипс, ромб, прямоугольник) и рисовать выбранную фигуру в компоненте Image. Расположение фигуры в компоненте Image (I четверть, II четверть, III или IV четверть) и цвет закраски фигуры выбирается из компонентов RadioGroup. Задание №10 Создайте приложение, позволяющее задавать пользователю размеры компонента PaintBox1(в пикселях). Предусмотреть, что размер стороны не может быть текстом, не может быть отрицательным числом и не может превышать меньшего размера формы. Разделите компонент PaintBox1 на 4 равные части, внутри каждой части нарисуйте геометрическую фигуру, выбранную пользователем в Combobox (эллипс, ромб, треугольник и прямоугольник). Цвет фигуры, выбирает пользователь в ColorBox. Например, изменить цвет формы можно следующим образом: form1.Color:= ColorBox1.Colors[ColorBox1.ItemIndex]; Задание №11 Создайте приложение, позволяющее задавать пользователю размеры компонента PaintBox1(в пикселях). Предусмотреть, что размер стороны не может быть текстом, не может быть отрицательным числом и не может превышать меньшего размера формы. Разделите компонент PaintBox1 на 2 равные части, внутри одной из частей нарисуйте геометрическую фигуру, выбранную пользователем в Combobox (эллипс, ромб, треугольник и прямоугольник). Цвет фигуры, выбирает пользователь в ColorBox. Например, изменить цвет формы можно следующим образом: form1.Color:= ColorBox1.Colors[ColorBox1.ItemIndex]; Задание №13 Создайте приложение, позволяющее: а) рисовать квадрат в середине формы (размер стороны квадрата вводится пользователем). Предусмотреть, что размер стороны не может быть текстом, не может быть отрицательным числом и не может превышать меньшего размера формы. б) делить квадрат одной диагональю или двумя в зависимости от включения кнопок Checkbox и каждый полученный треугольник закрашивать в разный цвет. Выбор цвета производит пользователь. Задание №14 Создайте приложение, позволяющее задавать пользователю размеры компонента PaintBox1(в пикселях). Предусмотреть, что размер стороны не может быть текстом, не может быть отрицательным числом и не может превышать меньшего размера формы. Разделите компонент PaintBox1 на 2 равные части, внутри одной части нарисуйте ромб, а внутри другой части нарисуйте любой треугольник. Цвет фигуры, выбирает пользователь в ColorBox. Например, изменить цвет формы можно следующим образом: form1.Color:= ColorBox1.Colors[ColorBox1.ItemIndex]; Задание №15 Создайте приложение, позволяющее: а) устанавливать размеры компонента Image по горизонтали и вертикали одинаковыми и равными числу, вводимому пользователем с клавиатуры; (предусмотреть, что размер стороны не может быть текстом, не может быть отрицательным числом и не может превышать меньшего размера формы) б) делить компонент Image на 4 равных квадрата двумя линиями синего цвета; в) внутри каждого получившегося квадрата рисовать вписанный в него круг (цвет кругов позволить выбирать пользователю через диалоговое окно выбора цвета). Задание №16 Создайте приложение, позволяющее задавать пользователю размеры компонента PaintBox1(в пикселях). Предусмотреть, что размер стороны не может быть текстом, не может быть отрицательным числом и не может превышать меньшего размера формы. Разделите компонент PaintBox1 на 9 равных частей и закрасьте каждый получившийся прямоугольник в виде шахматной доски. Цвет закраски выбирает пользователь в ColorBox. Например, изменить цвет формы можно следующим образом: form1.Color:= ColorBox1.Colors[ColorBox1.ItemIndex]; Задание №17 На форме расположить два компонента Image и четыре кнопки: Цвет линии, Цвет закраски, Ok и Выход; и компонент Edit. При нажатии на кнопку ОК в Image1 рисуется квадрат со стороной Х, а в Image2 рисуется прямоугольный треугольник с равными катетами, каждый из которых имеет длину Х. Вершина треугольника совпадает с началом координат Image2. Одна из вершин квадрата совпадает с началом координат Image1. Кнопка ОК становится доступной только тогда, когда выбран цвет линии и цвет закраски для рисования фигуры. Х – выбирает случайным образом, с помощью функции Random и в компоненте Edit должно отображаться значение величины Х. Задание №18 Создайте приложение, позволяющее задавать пользователю размеры компонента PaintBox1(в пикселях). Разделите компонент PaintBox1 на 4 равные части, внутри выбранной пользователем части, должен строиться закрашенный круг, размер которого устанавливает пользователь. Цвет закраски пользователь выбирает в ColorBox. Например, изменить цвет формы можно следующим образом: form1.Color:= ColorBox1.Colors[ColorBox1.ItemIndex]; |
