Практичнаробота_3_JS. Тема Синтаксис
 Скачать 175.51 Kb. Скачать 175.51 Kb.
|
|
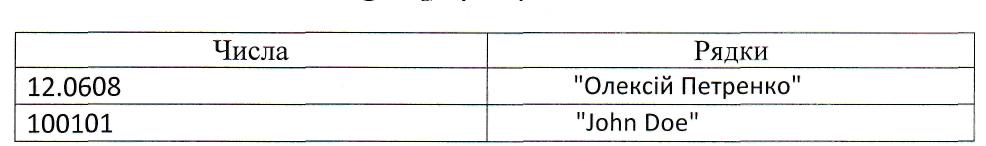
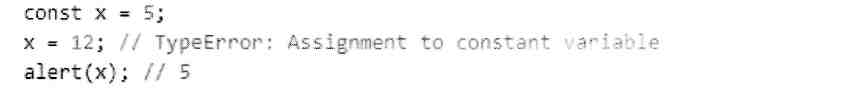
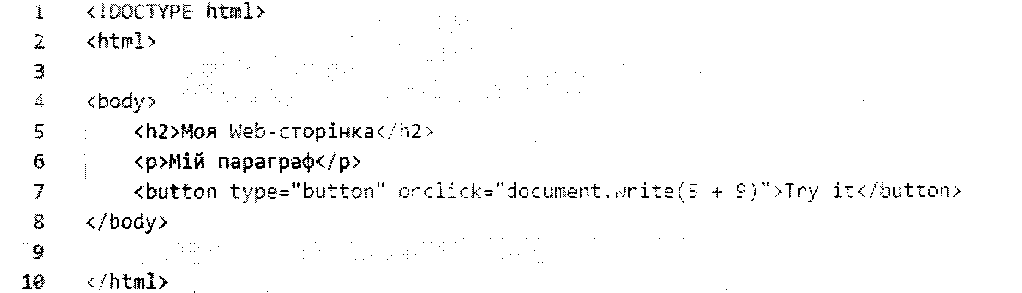
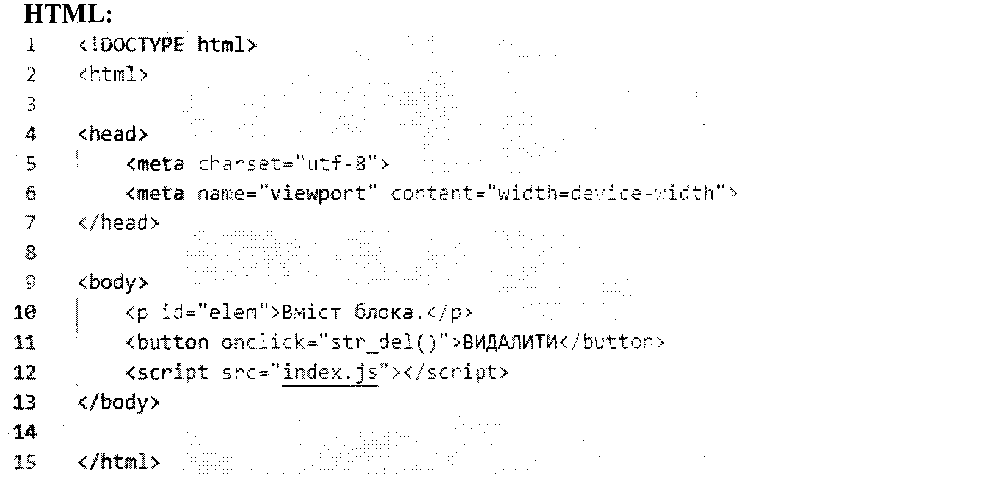
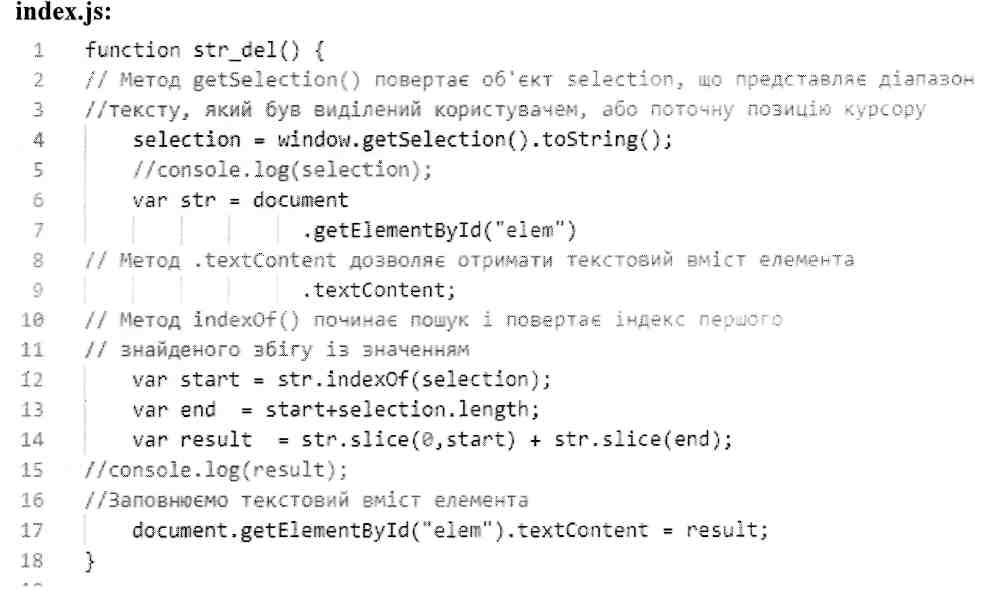
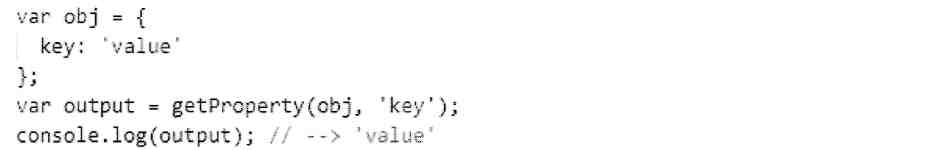
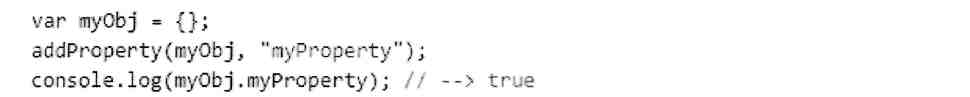
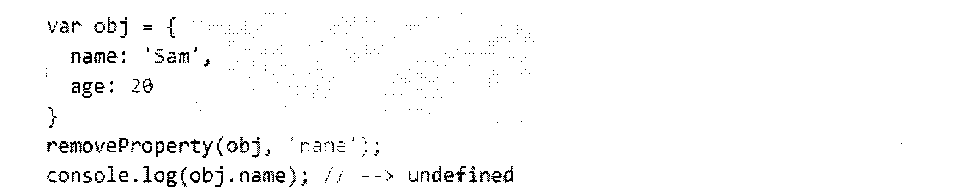
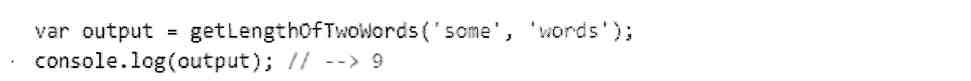
ПРАКТИЧНА РОБОТА 3 Тема: Синтаксис JavaScript. Виведення даних в JavaScript Мета: Вивчити набір правил за яким будується синтаксис JavaScript. Навчитися керувати виведенням даних засобами JavaScript. Питання для повторення: Блочний елемент HTML : синтаксис, призначення та атрибути. Ідентифікатори і класи в HTML-документі. Специфікація HTML Living Standard та HTML5. Об'єкт document та його зв'язок з Window.document. Метод об'єкту document - Document.getElementsByTagName(String tagName) Завдання: Вивести інформацію різними методами JavaScript у HTML-документі та консолі браузера. Хід роботи: 1. Синтаксис JavaScript 1.1. JavaScript програми У програм написаних мовою JavaScript послідовність інструкцій, які називаються операціями, відокремлюються крапкою з комою:  До складу операцій входять значення, оператори, ключові слова та коментарі. 1.2. JavaScript значення JavaScript синтаксис визначає два типи значень: фіксовані значення (літерали) та змінні значення (змінні) табл. 1. Табл. 1. JavaScript літерали  1.3. JavaScript змінні У JavaScript є три види оголошення змінних, які використовуються для збереження значень: var; let; const. Назва змінних повинна починатися з букви латинського алфавіту (A-Z або a-z) або символів нижнього підкреслення "_" і знаку долара"$", також JavaScript чутливий до регістру. У JavaScript змінна не прив'язана до типу змінної, її тип можна змінювати. У JavaScript змінній можна присвоювати функцію. Для оголошення змінної використовують var. Після того як зміну оголошено її можна використовувати: присвоювати значення, змінювати, видаляти тощо. Оголошення змінної у суворому режимі без var генерує помилку: Рекомендовано кожного разу писати інструкцію var при створення змінної. var - оголошує змінну глобально або локально в усій функції. Справа в тому, що більшість браузерів при вказуванні у документі HTML елемента id, створює автоматично змінну з таким самим ім'ям.  let - оголошує локальну змінну, яка обмежена локальним блоком {} коду обмеженої видимості. Інструкція const - оголошує константу, доступну лише для читання. Також константу не можна оголошувати повторно.  2. Виведення інформації засобами JavaScript 2.1. Існують чотири способи виведення інформації засобами JavaScript:  - запис (перезапис) сторінки за допомогою методу document.write() :  - виведення в модальному вікні за допомогою window.alert() : - виведення в консоль браузера за допомогою функції console.log(): - за допомогою методу innerHTML : 3. Створіть HTML-документ який буде містити JavaScript код з усіма наведеними вище прикладами. Отриманий результат у формі Web-сторінки покажіть викладачу.  4. Створіть HTML-документ який буде містити такий код: Проаналізуйте послідовність команд у наведеному коді та замінить метод .textContent на .innerHTML при виведенні HTML-документа. 5. Створення HTML-документу Створити HTML-документ на основі прикладу четвертого пункту HTML-документу лабораторної роботи який буде містити рядок з реченням та кнопку при натисненні якої буде видалятися останній символ.  Виконати наступні індивідуальні завдання з використання інтерактивного середовища програмування в з інтерфейсом командного рядка Native Browser JavaScript з виведенням інформації в консоль інтерфейсу у хмарному сервісі https://repl.it/repls/HandsomeAmusedGuppy : 5.2.1. Записати функцію "getProperty", яка повертає значення властивості об'єкта:  5.2.2. Записати функцію "addProperty", яка додає нову властивість об'єкту та повертає значення цієї властивості - true:  5.2.3. Записати функцію "removeProperty", яка видаляє певну властивість за певним ключем:  5.2.4. Записати функцію "getFullName", яка виводить в один рядок ім'я та прізвище відокремлені одним пробілом: 5.2.5. Записати функцію "getLengthOfWord", яка визначає кількість символів у слові: 5.2.6. Записати функцію "getLengthOfTwoWords", яка визначає кількість символів у двох словах:  5.2.8. Записати функцію "isEven", яка перевіряє чи є число парним:  5.2.7. Записати функцію "isGreaterThan", яка перевіряє чи більше пшп2 введене число: 5.2.9. Записати функцію "isSameLength", яка перевіряє чи однакову кількість літер мають два слова: 5.2.10. Записати функцію "isEvenAndGreaterThanTen", яка перевіряє дві умови -чи є число парним і більше десяти: 5.2.11. Записати функцію "computeAreaOfATriangle", яка розраховує площу трикутника на основі значень довжин висоти та основи: Контрольні питання 2.Поясніть який результат ми отримаємо: 3.Яке призначення методу prompt()? 1.Поясніть який результат ми отримаємо: |
