AJAX технология. Теоретические основы ajax технологии построения webинтерфейсов
 Скачать 31.37 Kb. Скачать 31.37 Kb.
|
|
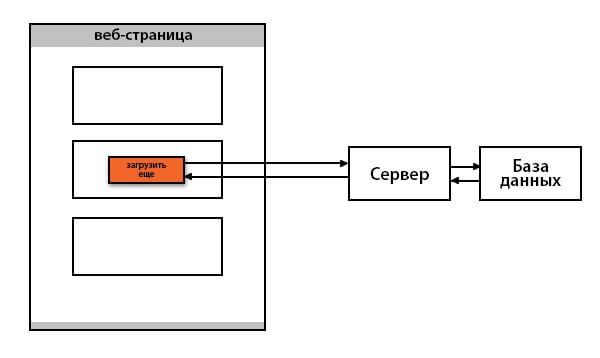
СОДЕРЖАНИЕ Введение Теоретические основы AJAX технологии построения web-интерфейсов История появления технологии Использование технологии Алгоритм работы технологии Преимущества и недостатки Технология web-socket Практическое применение технологии Динамическая загрузка контента Отправка форм Прочее (не знаю как назвать, например, поставить лайк, добавить в корзину, и т.п.) Введение … Теоретические основы AJAX технологии построения web-интерфейсов История появления технологии. Многие технологии, которые используются в AJAX, известны еще с 1990-х годов. Так, в 1996 году в Internet Explorer 3 применялся HTML-элемент IFRAME, а в 1998 году компания Microsoft предложила подход Remote Scripting (это механизм, обеспечивающий вызов серверных процедур из клиентского скрипта) Непосредственно термин AJAX впервые был использован Джесси Джеймсом Гарретом 18 февраля 2005 года в статье «Ajax: A New Approach to Web Applications». Ее автор является одним из основателей и главой компании Adaptive Path. В своей статье он описал принцип разработки web-приложений, применяемый на тот момент в Google Maps и Gmail. По его словам, это стало «фундаментальным прорывом в возможностях, доступных в веб - приложениях». Тогда же господин Гаррет объяснил, что такое AJAX, дал название этому подходу и обратил внимание непосредственно на возникший тренд. Все это позволило вывести разработку web-приложений на принципиально новый уровень. Теперь мы можем на своем дисплее наблюдать результаты «фонового» обмена данными браузера с сервером. Способы использования технологии. По механизму работы страницы сразу можно сказать, что это AJAX сайт. Раньше пользователь должен был нажимать на кнопки и переходить по ссылкам для подтверждения своих действий. А теперь страница сама реагирует на внесение данных нужным образом. В результате время, затраченное на общение с сайтом, заметно сокращается. Пользователь общается с быстрореагирующим web-приложением. Для его нормальной работы достаточно браузера, поддерживающего JavaScript, и подключения к Интернету. Правильно сконфигурированное web-приложение при использовании этой технологии будет функционировать аналогично обычной программе на компьютере. Примером может служить поиск Google, который выводит примеры запросов еще до окончания ввода текста в поисковой строке. Таким образом, повышается скорость взаимодействия. Данные при этом загружаются быстрее, web-страница не перезагружается полностью и все еще остается доступной для использования. Алгоритм работы технологии В работе технологии можно выделить 4 основных этапа: Пользователь вызывает AJAX. В большинстве случаев это реализуется с помощью какой-либо кнопки. Система отправляет на сервер запрос и всевозможные данные. Например, может потребоваться загрузка определенного файла либо конкретных сведений из базы данных. Сервер получает ответ от базы данных и отправляет информацию в браузер. JavaScript получает ответ, расшифровывает его и выводит пользователю.  Преимущества и недостатки технологии AJAX Преимущества: Снижение нагрузки на сервер. Грамотное использование AJAX позволяет многократно уменьшить нагрузку на сервер. Кроме того, для удовлетворения конкретного запроса не нужно обновлять всю страницу. Например, при голосовании на сайте пользователь выбирает нужный пункт, нажимает кнопку, информация отправляется на сервер, после чего приходит ответ. В течение всего этого времени обновления страницы не происходит. Увеличение скорости работы сервиса. Поскольку подгружается только содержательная часть, пользователь намного быстрее видит результат своих действий. Широкий спектр возможностей. Использование AJAX не ограничивается формами. Например, при прохождении регистрации на некоторых сервисах пользователь вводит логин – и через мгновение ему выдается информация о том, свободен он или нет. Также при введении поискового запроса в Google после каждой буквы или слова предлагается несколько вариантов запроса. Это значительно повышает комфорт работы с сайтами. Недостатки: Невозможность интеграции с инструментами браузера.При динамическом формировании страниц браузер не отображает их в истории посещения, поэтому кнопка «Назад» не поможет переместиться на предыдущий этап работы. Впрочем, такая проблема может быть решена дополнительными скриптами. Также отсутствует возможность установить на нужный материал закладку. Невозможность установить число обращений.Механизм динамической подгрузки контента заметно искажает данные статистики. Ведь в этом случае при перемещении пользователя по различным страницам не выполняется операция их перезагрузки. И обычный счетчик не регистрирует переход. Для крупных проектов такое искусственное занижение количества просмотров приводит к значительному падению доходов. Проблемы в индексации контента поисковыми ботами. Часто содержание, которое загружается на страницы динамическим способом, оказывается недоступным для роботов. Поэтому специалисты рекомендуют использовать динамическую загрузку для строго определенных частей контента. При этом отрицательное влияние AJAX на SEO можно минимизировать. Среди всех проблем эта основная. Технология web-socket Помимо AJAX, существует технология web-socket. У данного механизма обмена данными сохранились все те же недостатки, а так же появилось несколько новых: Относительно долгая первичная установка соединения. Более высокая сложность настройки. Web Socket — это самое кардинальное расширение протокола HTTP с его появления. Изначально синхронный протокол, построенный по модели «запрос — ответ», становится полностью асинхронным и симметричным. Теперь уже нет клиента и сервера с фиксированными ролями, а есть два равноправных участника обмена данными. https://wiki.rookee.ru/ajax |
