Простая база данных на MS Visual Studio и MS SQL Server. test. В этой базе данных создаем таблицу contacts
 Скачать 2.2 Mb. Скачать 2.2 Mb.
|
|
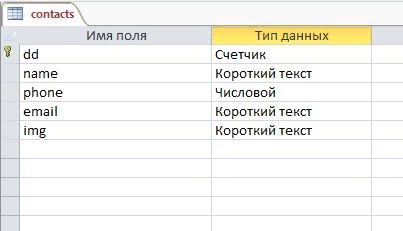
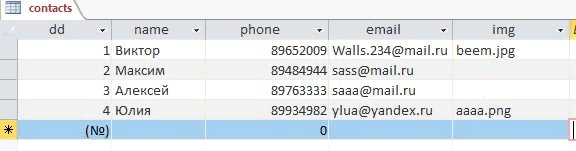
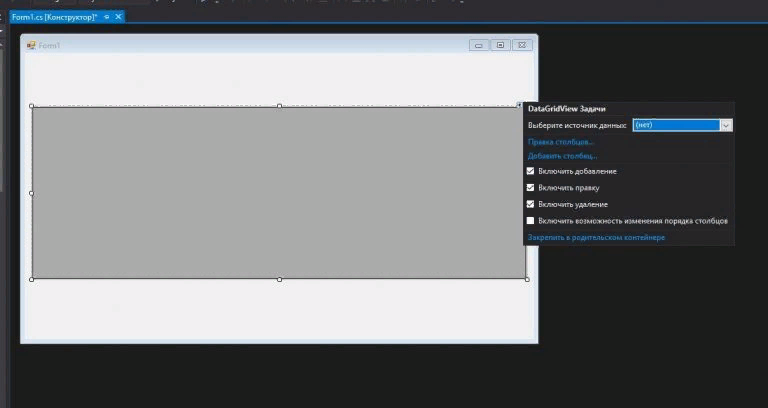
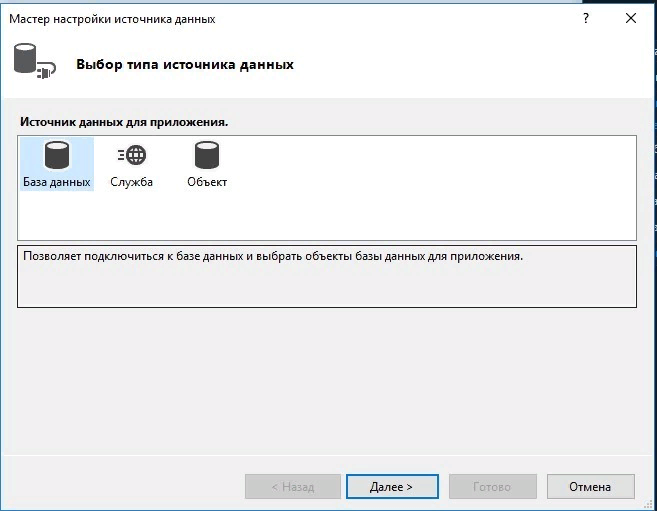
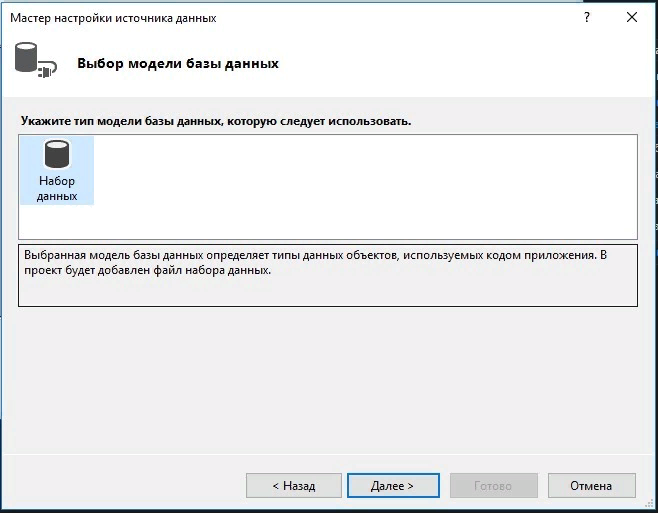
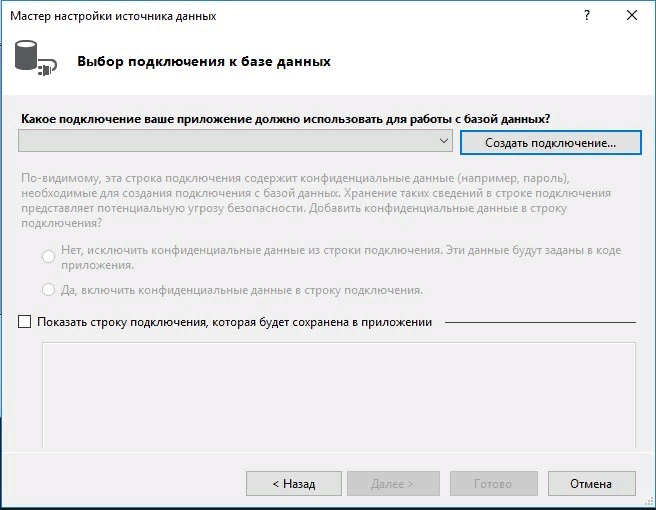
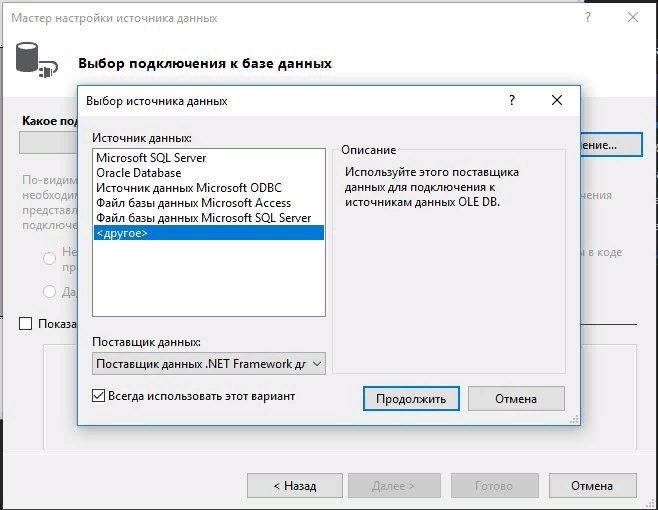
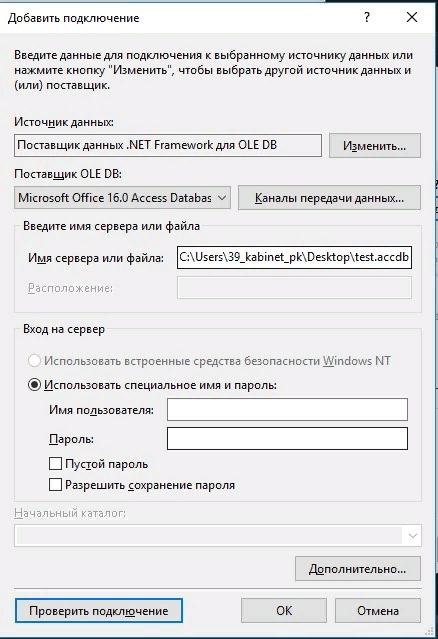
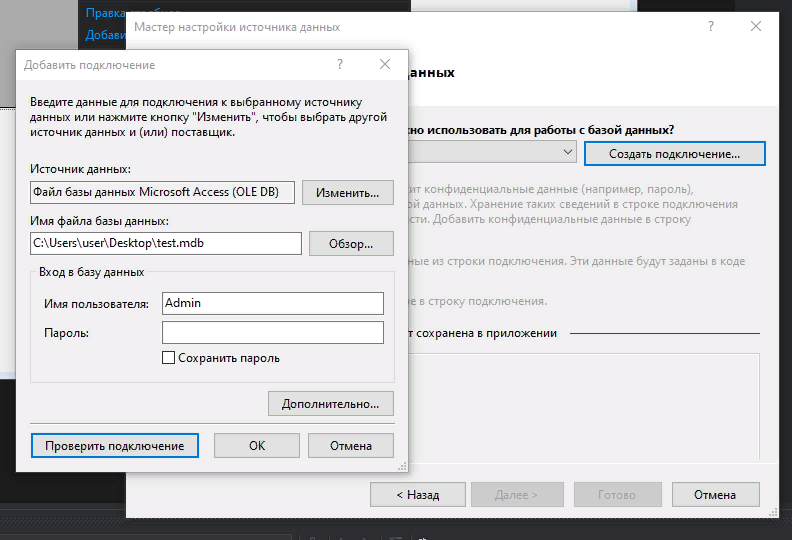
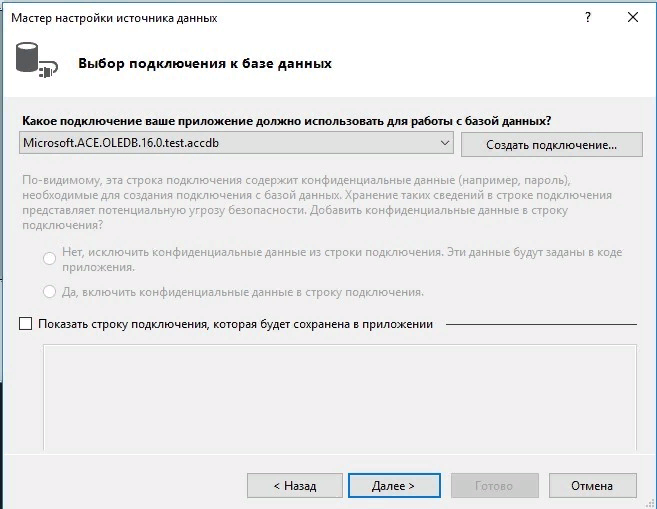
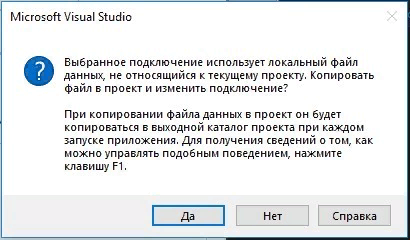
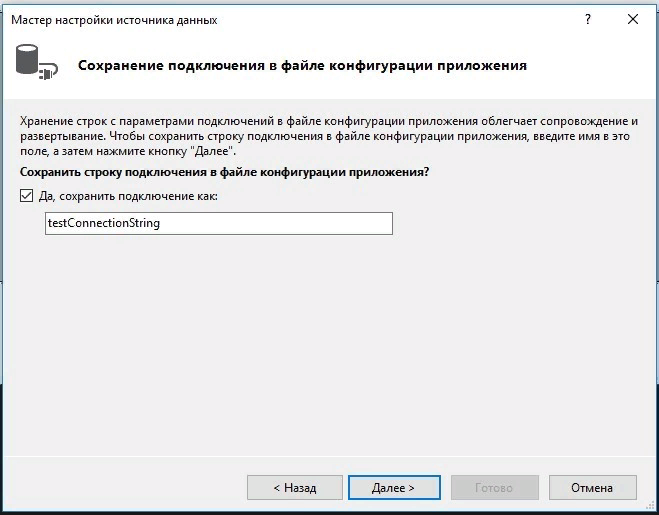
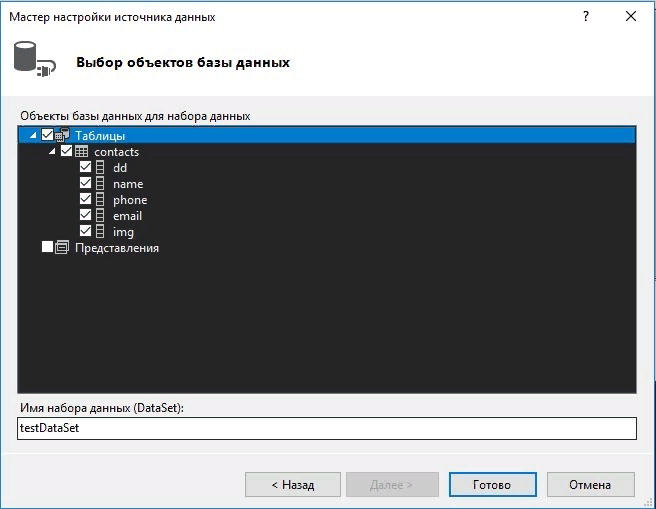
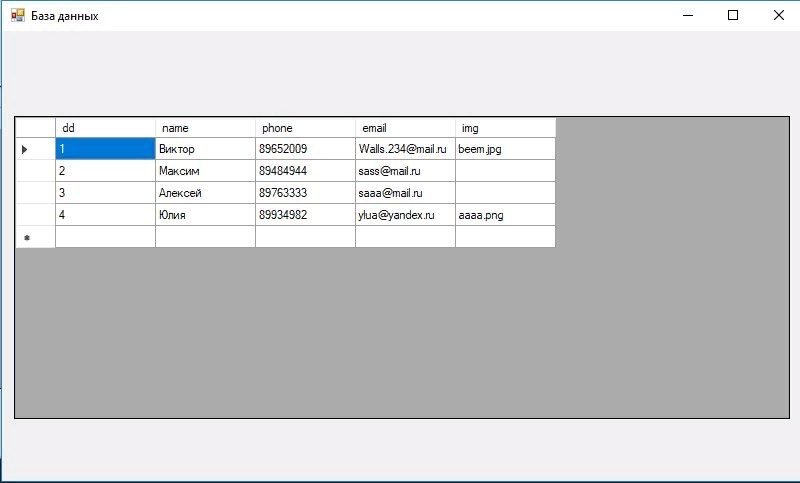
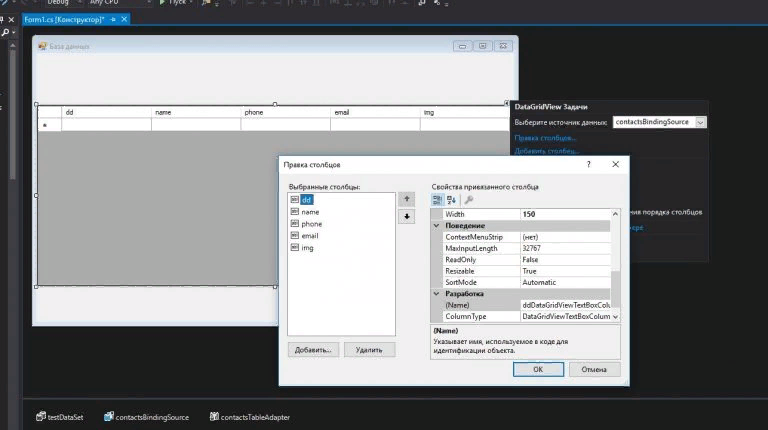
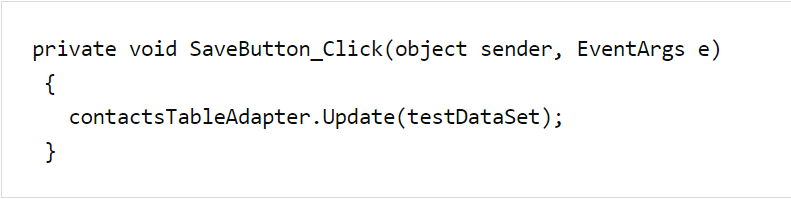
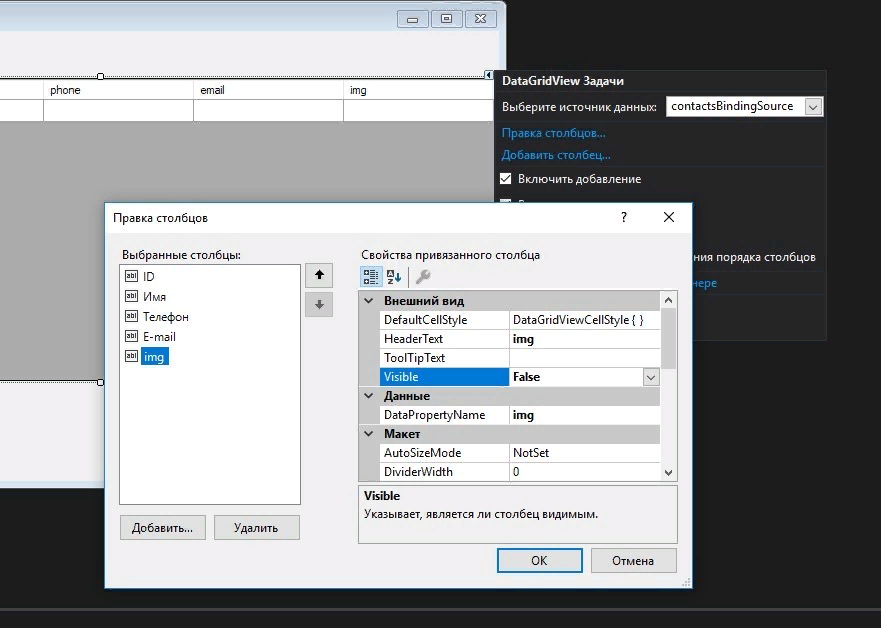
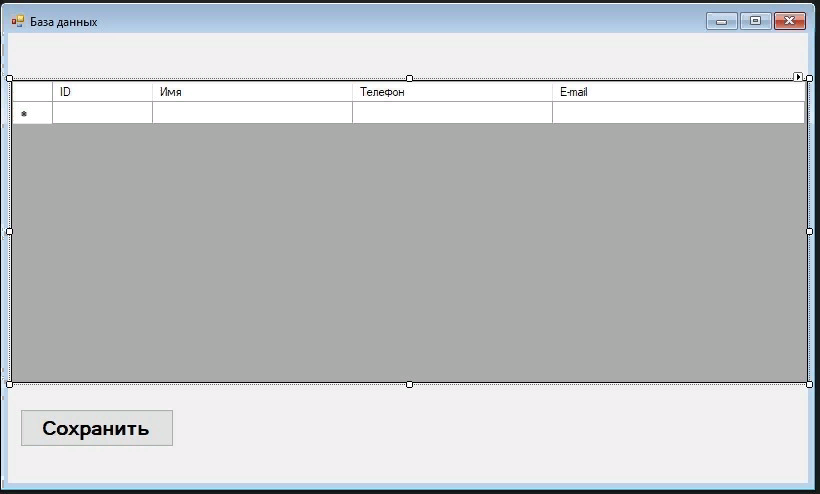
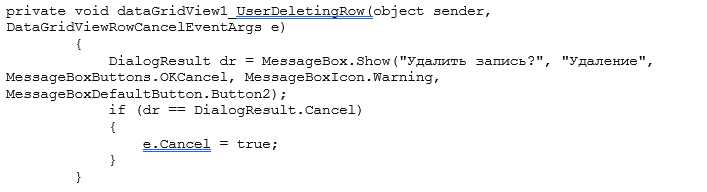
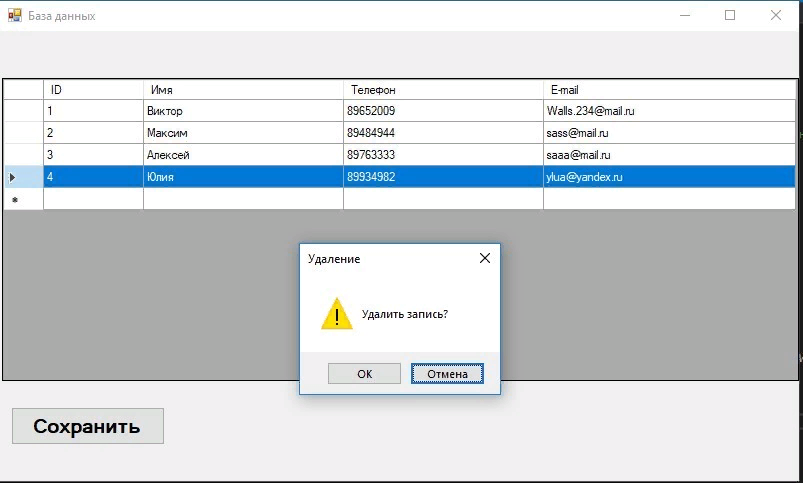
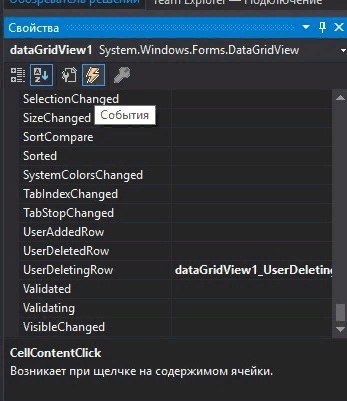
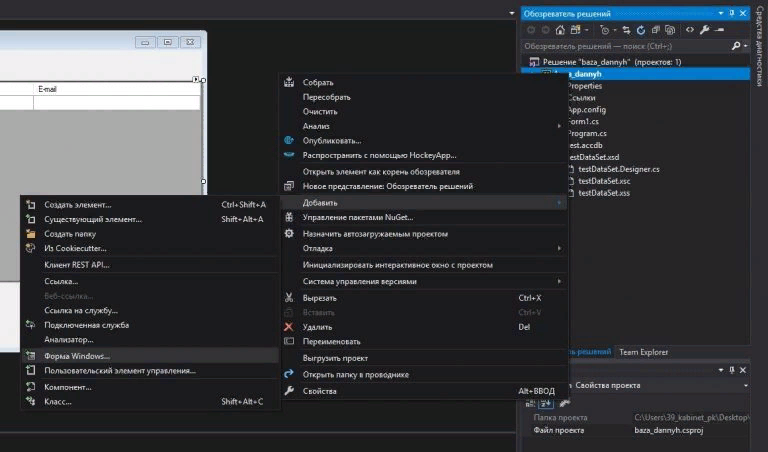
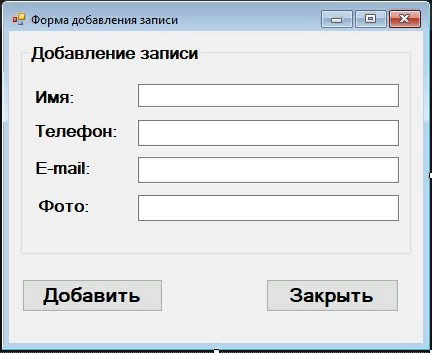
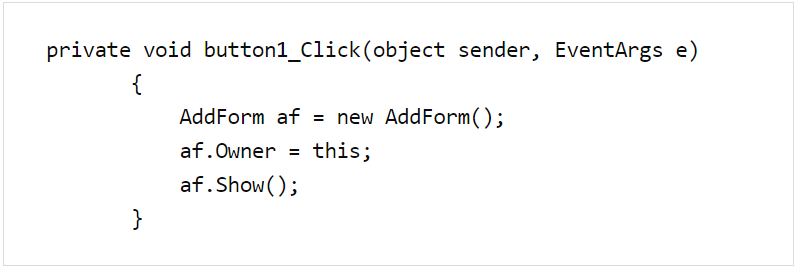
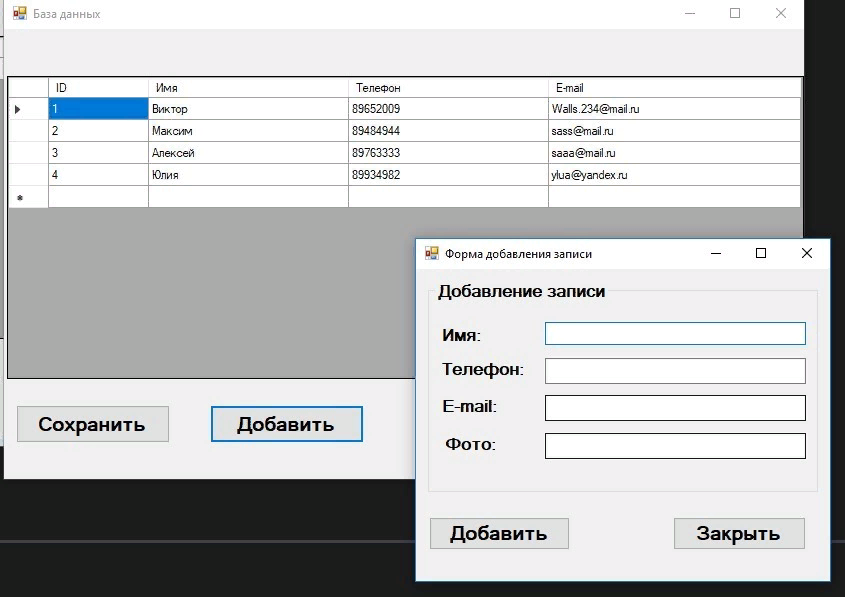
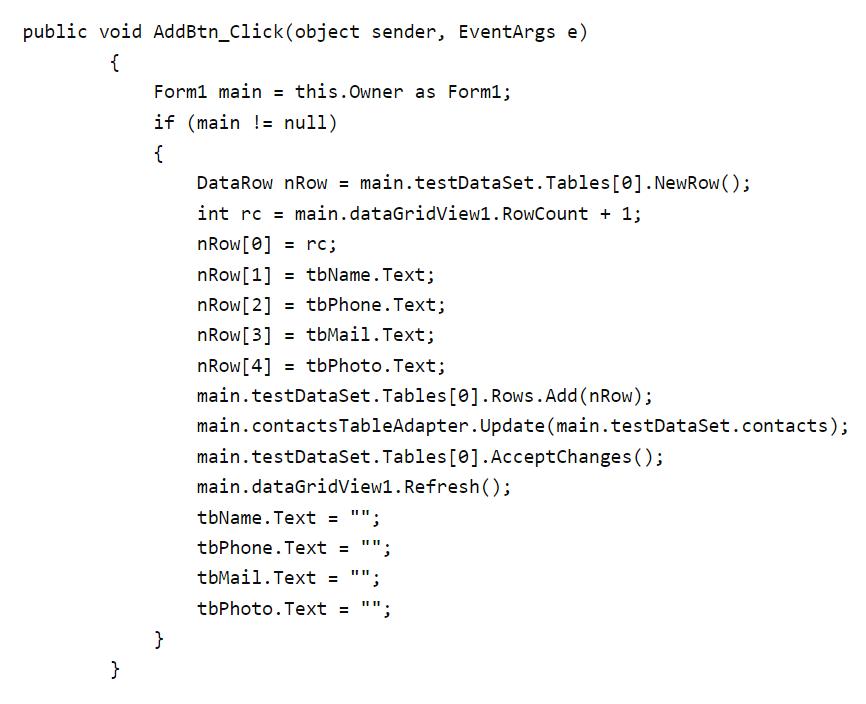
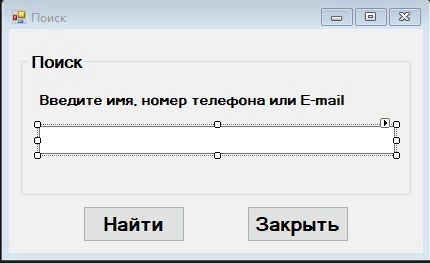
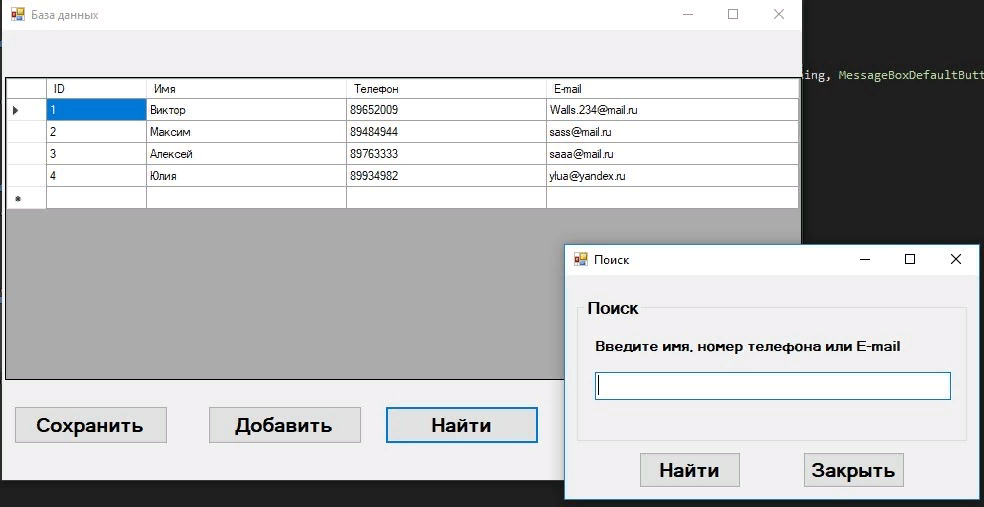
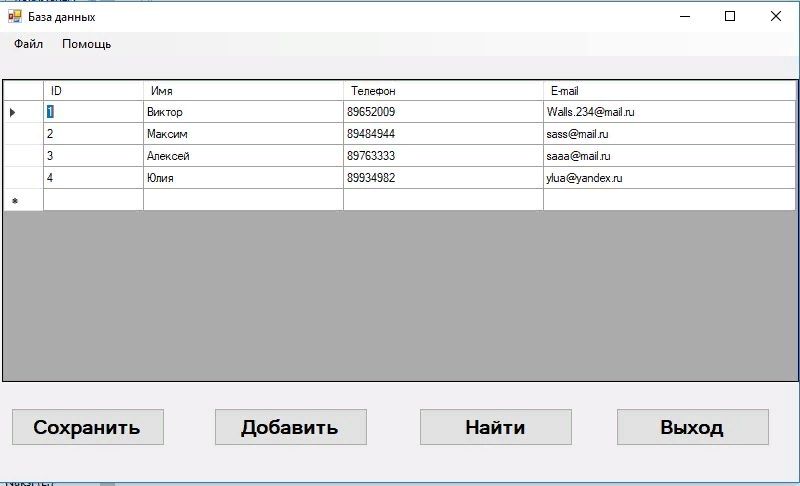
1. Создание базы данных В качестве СУБД выберем программу Microsoft Access. Но вы можете использовать и другую базу данных. Создаем базу данных в Microsoft Access и называем её «test». В этой базе данных создаем таблицу «contacts»:  Заполните базу данных данными:  Базу данных вы можете и другую создать и данные в ней можете другие добавить т.к. это не принципиально, но мы будем работать с данной таблицей. 2. Создание проекта В Visual Studio создаём проект:  После создания проекта добавляем на форму компонент «DataGridView» (компоненты находятся слева в «Панели элементов»). Открываем область «Задачи»:  Откроется «Мастер настройки источника данных». В качестве источника выбираем «База данных» и идем далее:  В следующем окне идем далее:  В окне «Выбор подключения к базе данных» нажимаем на «Создать подключение»:  В окне «Выбора источника» выбираем «Другое» и поставщик данных ставим «Поставщик данных .NET Framework для OLE DB»:  В следующем окне «Добавить подключение» выбираем в «Поставщик OLE DB» Microsoft Office 16.0 Access Database. В «Имя сервера или файла» вписываем путь к нашему файлу базы данных Access (который создали в первом пункте). Проверяем подключение и жмем «ОК»:  Update 2021: Visual Studio 2019 требует файл Access старого формата (.mdb – это старый формат баз данных Access 2002-2003):  В следующем окне идем далее:  Выйдет окно для переноса файла базы данных в Ваш проект нажимаем «Да»:  В следующем окне ничего не меняем и идем далее:  В следующем окне выбираем нашу таблицу «contacts»'>«contacts» и жмем «Готово»:  После всех манипуляций наша форма должна быть примерно такой:  Если запустить наш проект, то можно увидать данные из нашей базы данных:  Поменяйте ширину всех столбцов на «150» чтобы столбцы вместились во все окно:  Вот так без единой строчки кода мы вывели данные из нашей таблицы на нужную нам форму. Переходим к 3 пункту. 3. Сохранение данных Базу данных мы видим, но редактировать её невозможно и именно поэтому нам нужна кнопка «Сохранить». Добавляем на форму кнопку и в свойствах меняем имя на «SaveButton». После добавления кнопки нажимаем на нее два раза и пишем код:  Вышеуказанный код обновляет запись в нашей таблице «contacts». TableAdapter использует команды данных для чтения и записи в базу данных. В «testDataSet» хранятся настройки подключения базы данных. После добавления кода запустите свое приложение и попробуйте изменить любую запись и сохранить. 4. Изменение заголовков столбцов таблицы Изменим текст столбцов и скроем столбец «img»:  Полезные свойства для изменения столбцов: HeaderText – задает название столбца. Visible – скрывает заголовок или наоборот. Width – ширина столбца. Resizable – можно ли изменять ширину столбца. После того как скроете заголовок «img» измените ширину всех остальных заголовков:  5. Защита от случайного удаления Чтобы пользователь случайно не удалил запись в нашей базе данных нужно сделать так чтобы перед удалением приложение спрашивало об удалении записи. Для этого перейдем к компоненту DataGridView, откроем список событий и установим обработчик для события UserDeletingRow. Нажмите два раза на пустую строчку возле события и перейдете к коду. Вписываем код:  После этого проверим работоспособность данного кода. Запустим приложение и попробуем удалить запись. Должно быть вот так:  Как только пользователь выделит строчку и нажмет кнопку «Delete» сработает наше событие «dataGridView1_UserDeletingRow» и выскочить окно с вопросом об удалении. Вот скриншот где находятся события выбранного компонента:  6. Добавление данных Добавляем новую форму в проект и называем ее «AddForm»:   Изменяем заголовок формы и добавляем на форму компоненты: 1 groupBox c текстом «Добавление записи»; 4 TextBox и меняем свойство «Name» на (tbName, tbPhone, tbMail, tbPhoto); 4 label и меняем текст на (Имя, Телефон, E-mail, Фото); 1 Button и меняем свойство «Name» на «AddBtn» (Добавить); 1 Button и меняем свойство «Name» на «CloseBtn» (Закрыть).  Переходим на главную форму и добавляем кнопку «Добавить» для добавления новой записи. Дважды щелкаем на нее и пишем код для вызова нашей новой формы:  Проверьте работоспособность приложения:  Возвращаемся на форму «Добавления записи». Пишем обработчик событий для кнопки «CloseBtn»:  Чтобы обработчик событий на кнопке «AddBtn» работал как надо нужно выполнить несколько действий. Зайти в «Form1.Designer.cs» и изменить модификаторы доступа на «public» нижеуказанных файлов: System.Windows.Forms.DataGridView dataGridView1; testDataSet testDataSet; System.Windows.Forms.BindingSource contactsBindingSource; testDataSetTableAdapters.contactsTableAdapter contactsTableAdapter; Это нужно для того чтобы наша база данных была доступна для разных с ней манипуляций во всех создаваемых нами формах. Обработчик событий для кнопки «AddBtn»:  Проверьте работу приложения. Добавьте несколько новых записей через новую форму добавления записей. 7. Поиск данных Реализуем самый простой поиск. Данный поиск используется в небольших приложениях. Создаем новую форму с именем «SearchForm» и добавляем на форму компоненты: 1 GroupBox (Поиск); 1 label; 2 button (Найти и Закрыть); 1 TextBox и меняем в свойствах «Name» на «tbStr».  Переходим на главную форму и добавляем кнопку «Найти» для поиска записей. Дважды щелкаем на нее и пишем код для вызова нашей новой формы:  Проверяем работоспособность приложения:  Возвращаемся на форму «Поиска». Пишем обработчик событий для кнопки «Закрыть»:  Пишем обработчик событий для кнопки «Найти»: private void button1_Click(object sender, EventArgs e) { Form1 main = this.Owner as Form1; if (main != null) { for (int i = 0; i < main.dataGridView1.RowCount; i++) { main.dataGridView1.Rows[i].Selected = false; for (int j = 0; j < main.dataGridView1.ColumnCount; j++) if (main.dataGridView1.Rows[i].Cells[j].Value != null) if (main.dataGridView1.Rows[i].Cells[j].Value.ToString().Contains(tbStr.Text)) { main.dataGridView1.Rows[i].Selected = true; break; } } } } На главную форму добавляем кнопку «Выход» и пишем для нее код:  Итоговая форма приложения:  Верхнее меню на нашей форме это компонент «MenuStrip». На этом наша разработка приложения готова. |
