лабораторные работы. Документ Microsoft Word (7). test. В этой базе данных создаем таблицу contacts
 Скачать 1.21 Mb. Скачать 1.21 Mb.
|
|
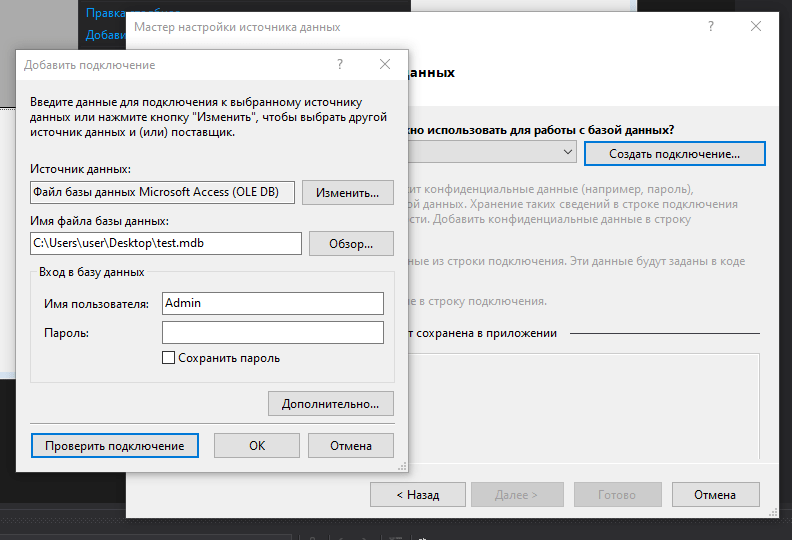
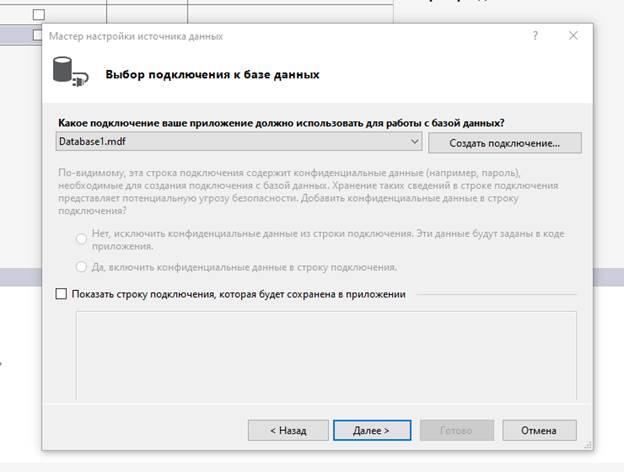
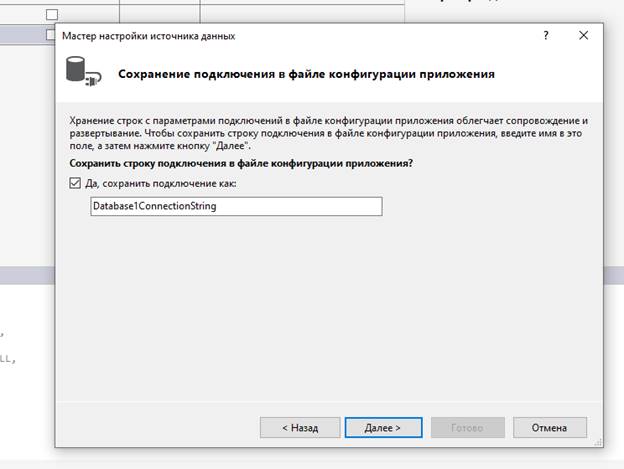
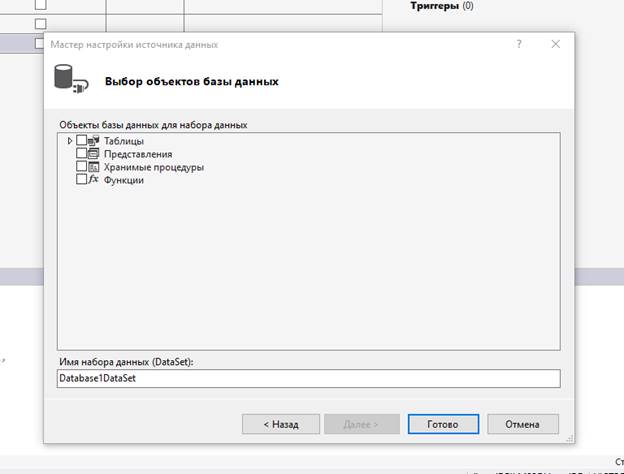
1. Создание базы данных В качестве СУБД выберем программу Microsoft Access. Но вы можете использовать и другую базу данных. Создаем базу данных в Microsoft Access и называем её «test». В этой базе данных создаем таблицу «contacts»:  Заполните базу данных данными:  Базу данных вы можете и другую создать и данные в ней можете другие добавить т.к. это не принципиально, но мы будем работать с данной таблицей. 2. Создание проекта В Visual Studio создаём проект:  После создания проекта добавляем на форму компонент «DataGridView» (компоненты находятся слева в «Панели элементов»). Открываем область «Задачи»:  Открываем список «Выберите источник данных» и нажимаем на ссылку «Добавить источник данных проекта»:  Откроется «Мастер настройки источника данных». В качестве источника выбираем «База данных» и идем далее:  В следующем окне идем далее:  В окне «Выбор подключения к базе данных» нажимаем на «Создать подключение»:  В окне «Выбора источника» выбираем «Другое» и поставщик данных ставим «Поставщик данных .NET Framework для OLE DB»:  В следующем окне «Добавить подключение» выбираем в «Поставщик OLE DB» Microsoft Office 16.0 Access Database. В «Имя сервера или файла» вписываем путь к нашему файлу базы данных Access (который создали в первом пункте). Проверяем подключение и жмем «ОК»:  Update 2021: Visual Studio 2019 требует файл Access старого формата (.mdb – это старый формат баз данных Access 2002-2003):  В следующем окне идем далее:  Выйдет окно для переноса файла базы данных в Ваш проект нажимаем «Да»:  В следующем окне ничего не меняем и идем далее:  В следующем окне выбираем нашу таблицу «contacts» и жмем «Готово»:  После всех манипуляций наша форма должна быть примерно такой:  Если запустить наш проект, то можно увидать данные из нашей базы данных:  Поменяйте ширину всех столбцов на «150» чтобы столбцы вместились во все окно:  Вот так без единой строчки кода мы вывели данные из нашей таблицы на нужную нам форму. Переходим к 3 пункту. 3. Сохранение данных Базу данных мы видим, но редактировать её невозможно и именно поэтому нам нужна кнопка «Сохранить». Добавляем на форму кнопку и в свойствах меняем имя на «SaveButton». После добавления кнопки нажимаем на нее два раза и пишем код: private void SaveButton_Click(object sender, EventArgs e) { contactsTableAdapter.Update(testDataSet); } Вышеуказанный код обновляет запись в нашей таблице «contacts». TableAdapter использует команды данных для чтения и записи в базу данных. В «testDataSet» хранятся настройки подключения базы данных. После добавления кода запустите свое приложение и попробуйте изменить любую запись и сохранить. 4. Изменение заголовков столбцов таблицы Изменим текст столбцов и скроем столбец «img»:  Полезные свойства для изменения столбцов: HeaderText – задает название столбца. Visible – скрывает заголовок или наоборот. Width – ширина столбца. Resizable – можно ли изменять ширину столбца. После того как скроете заголовок «img» измените ширину всех остальных заголовков:  5. Защита от случайного удаления Чтобы пользователь случайно не удалил запись в нашей базе данных нужно сделать так чтобы перед удалением приложение спрашивало об удалении записи. Для этого перейдем к компоненту DataGridView, откроем список событий и установим обработчик для события UserDeletingRow. Нажмите два раза на пустую строчку возле события и перейдете к коду. Вписываем код: private void dataGridView1_UserDeletingRow(object sender, DataGridViewRowCancelEventArgs e) { DialogResult dr = MessageBox.Show("Удалить запись?", "Удаление", MessageBoxButtons.OKCancel, MessageBoxIcon.Warning, MessageBoxDefaultButton.Button2); if (dr == DialogResult.Cancel) { e.Cancel = true; } } После этого проверим работоспособность данного кода. Запустим приложение и попробуем удалить запись. Должно быть вот так:  Как только пользователь выделит строчку и нажмет кнопку «Delete» сработает наше событие «dataGridView1_UserDeletingRow» и выскочить окно с вопросом об удалении. Вот скриншот где находятся события выбранного компонента:  6. Добавление данных Добавляем новую форму в проект и называем ее «AddForm»:   Изменяем заголовок формы и добавляем на форму компоненты: 1 groupBox c текстом «Добавление записи»; 4 TextBox и меняем свойство «Name» на (tbName, tbPhone, tbMail, tbPhoto); 4 label и меняем текст на (Имя, Телефон, E-mail, Фото); 1 Button и меняем свойство «Name» на «AddBtn» (Добавить); 1 Button и меняем свойство «Name» на «CloseBtn» (Закрыть).  Переходим на главную форму и добавляем кнопку «Добавить» для добавления новой записи. Дважды щелкаем на нее и пишем код для вызова нашей новой формы: private void button1_Click(object sender, EventArgs e) { AddForm af = new AddForm(); af.Owner = this; af.Show(); } Проверьте работоспособность приложения:  Возвращаемся на форму «Добавления записи». Пишем обработчик событий для кнопки «CloseBtn»: private void button2_Click(object sender, EventArgs e) { Close(); } Чтобы обработчик событий на кнопке «AddBtn» работал как надо нужно выполнить несколько действий. Зайти в «Form1.Designer.cs» и изменить модификаторы доступа на «public» нижеуказанных файлов: System.Windows.Forms.DataGridView dataGridView1; testDataSet testDataSet; System.Windows.Forms.BindingSource contactsBindingSource; testDataSetTableAdapters.contactsTableAdapter contactsTableAdapter; Это нужно для того чтобы наша база данных была доступна для разных с ней манипуляций во всех создаваемых нами формах. Обработчик событий для кнопки «AddBtn»: public void AddBtn_Click(object sender, EventArgs e) { Form1 main = this.Owner as Form1; if (main != null) { DataRow nRow = main.testDataSet.Tables[0].NewRow(); int rc = main.dataGridView1.RowCount + 1; nRow[0] = rc; nRow[1] = tbName.Text; nRow[2] = tbPhone.Text; nRow[3] = tbMail.Text; nRow[4] = tbPhoto.Text; main.testDataSet.Tables[0].Rows.Add(nRow); main.contactsTableAdapter.Update(main.testDataSet.contacts); main.testDataSet.Tables[0].AcceptChanges(); main.dataGridView1.Refresh(); tbName.Text = ""; tbPhone.Text = ""; tbMail.Text = ""; tbPhoto.Text = ""; } } Проверьте работу приложения. Добавьте несколько новых записей через новую форму добавления записей. 7. Поиск данных Реализуем самый простой поиск. Данный поиск используется в небольших приложениях. Создаем новую форму с именем «SearchForm» и добавляем на форму компоненты: 1 GroupBox (Поиск); 1 label; 2 button (Найти и Закрыть); 1 TextBox и меняем в свойствах «Name» на «tbStr».  Переходим на главную форму и добавляем кнопку «Найти» для поиска записей. Дважды щелкаем на нее и пишем код для вызова нашей новой формы: private void button2_Click(object sender, EventArgs e) { SearchForm sf = new SearchForm(); sf.Owner = this; sf.Show(); } Проверяем работоспособность приложения:  Возвращаемся на форму «Поиска». Пишем обработчик событий для кнопки «Закрыть»: private void button2_Click(object sender, EventArgs e) { Close(); } Пишем обработчик событий для кнопки «Найти»: private void button1_Click(object sender, EventArgs e) { Form1 main = this.Owner as Form1; if (main != null) { for (int i = 0; i < main.dataGridView1.RowCount; i++) { main.dataGridView1.Rows[i].Selected = false; for (int j = 0; j < main.dataGridView1.ColumnCount; j++) if (main.dataGridView1.Rows[i].Cells[j].Value != null) if (main.dataGridView1.Rows[i].Cells[j].Value.ToString().Contains(tbStr.Text)) { main.dataGridView1.Rows[i].Selected = true; break; } } } } На главную форму добавляем кнопку «Выход» и пишем для нее код: private void button3_Click(object sender, EventArgs e) { Close(); } Итоговая форма приложения:  Верхнее меню на нашей форме это компонент «MenuStrip». На этом наша разработка приложения готова. Дальше попробуйте самостоятельно улучшить свое приложение. Исходники готового приложения можно скачать по ссылке. Решение проблем совместимости Microsoft Access 2019 и Visual Studio 2022:
Подробнее polar.ru Перейти  Реклама VK Виктор Черемных 2 марта, 2019 113 Comments 113 ответов к “Работа с базой данных в C#”  2iz2пишет: 2iz2пишет:20.11.2021 в 20:53 Здравствуйте, находит только 1 модификатор, что делать? System.Windows.Forms.DataGridView dataGridView1; testDataSet testDataSet; System.Windows.Forms.BindingSource contactsBindingSource; testDataSetTableAdapters.contactsTableAdapter contactsTableAdapter;
ОТВЕТИТЬ  Олесяпишет: Олесяпишет:24.11.2021 в 21:11 Спасибо большое автору! Отлично написано, все получилось сделать и понятно объяснено.
ОТВЕТИТЬ  Августпишет: Августпишет:08.02.2022 в 12:29 Огромное спасибо!!!!!!!!!!!!!!!!!!!!!!!!!!
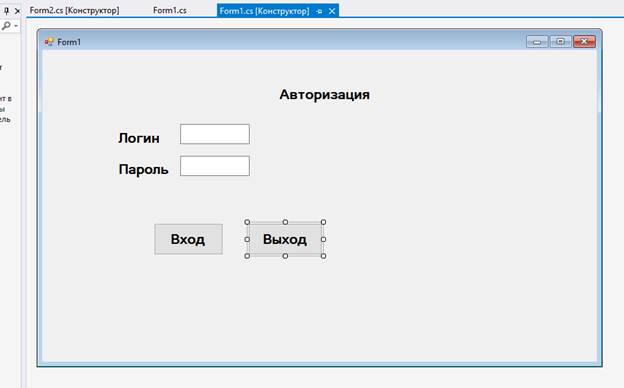
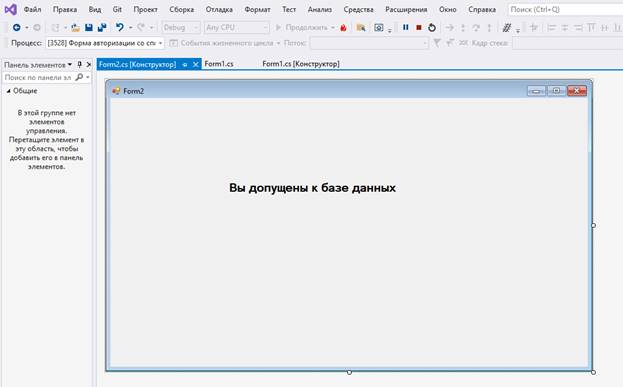
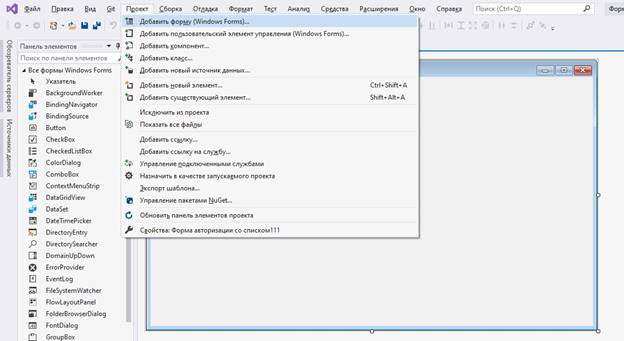
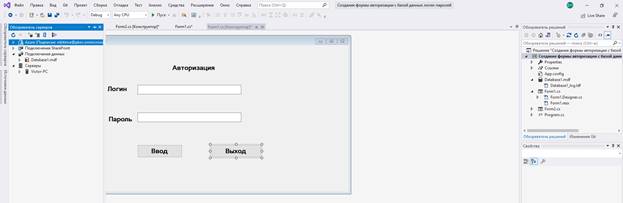
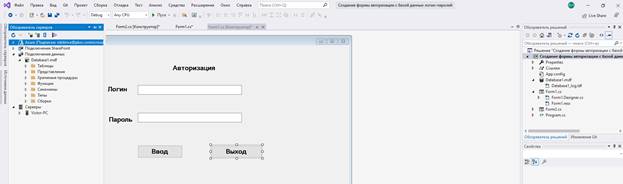
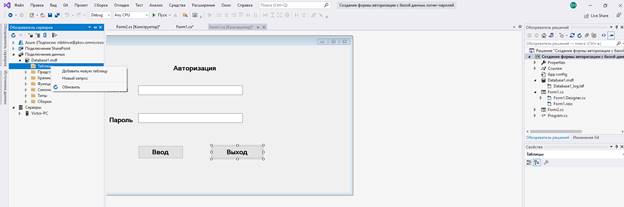
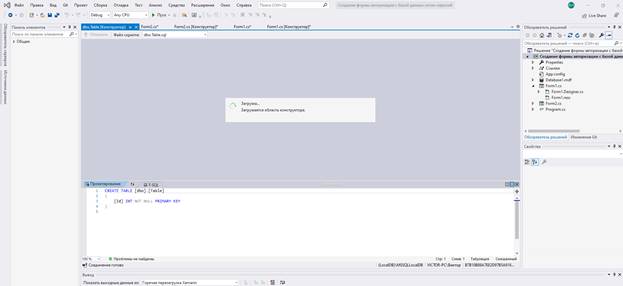
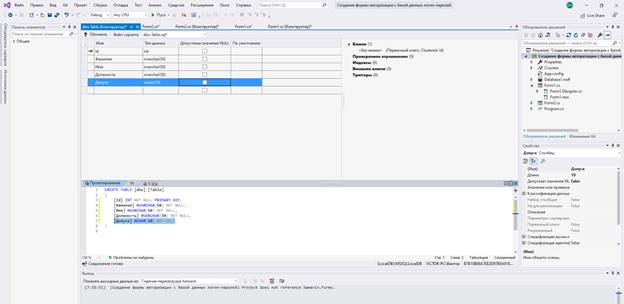
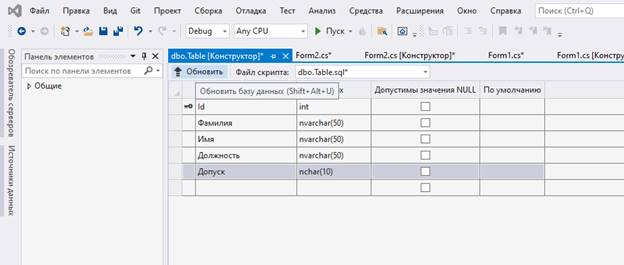
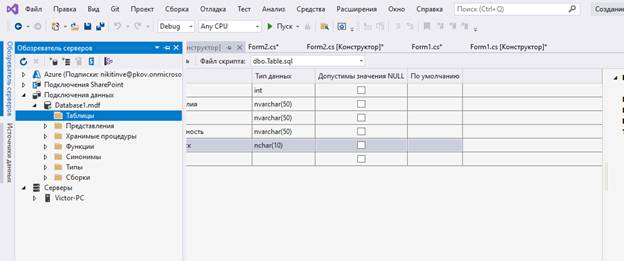
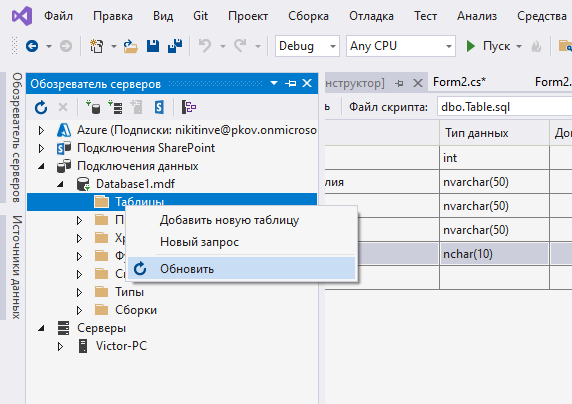
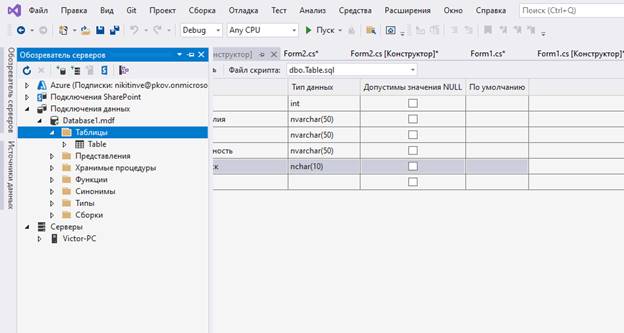
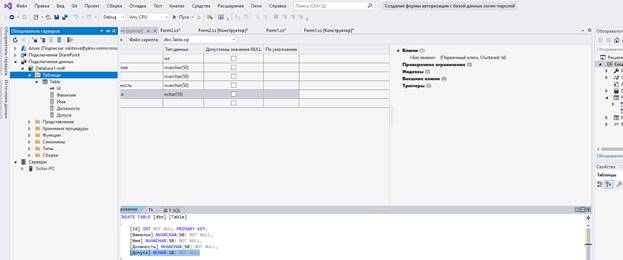
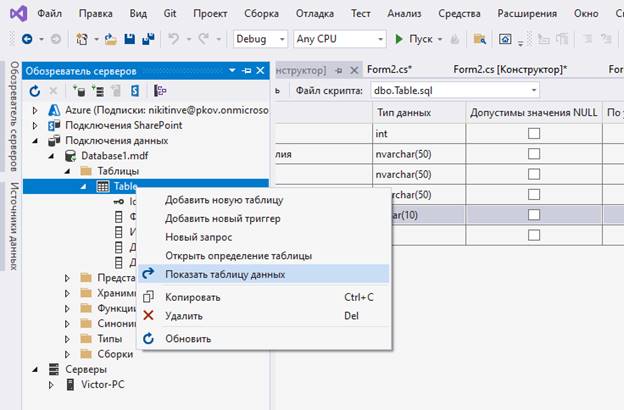
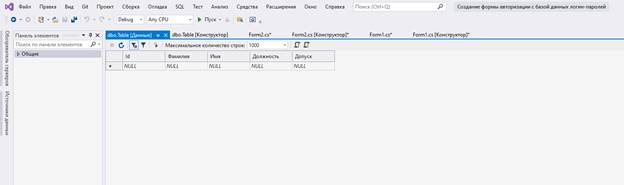
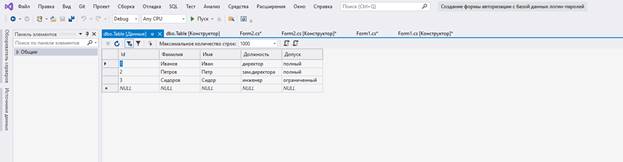
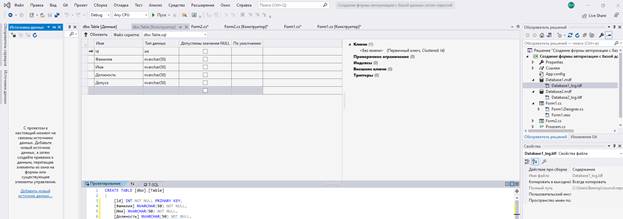
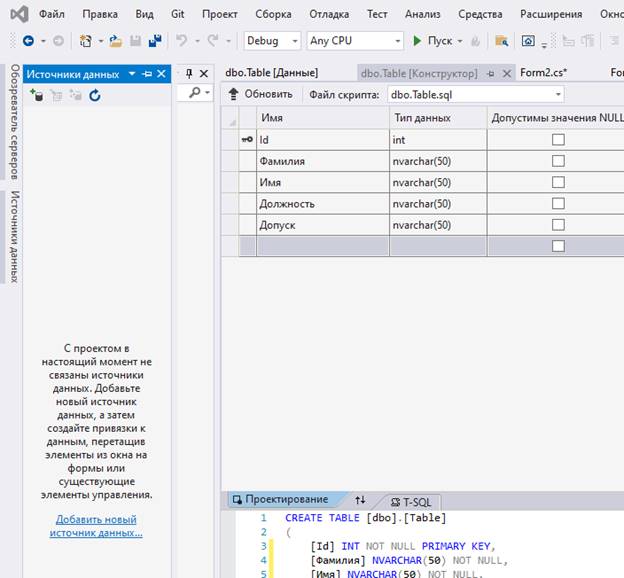
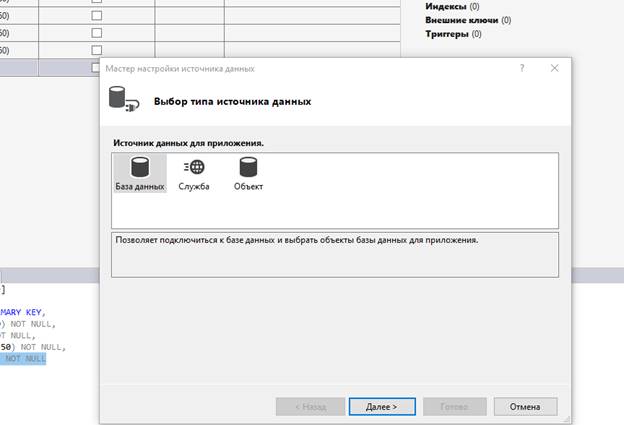
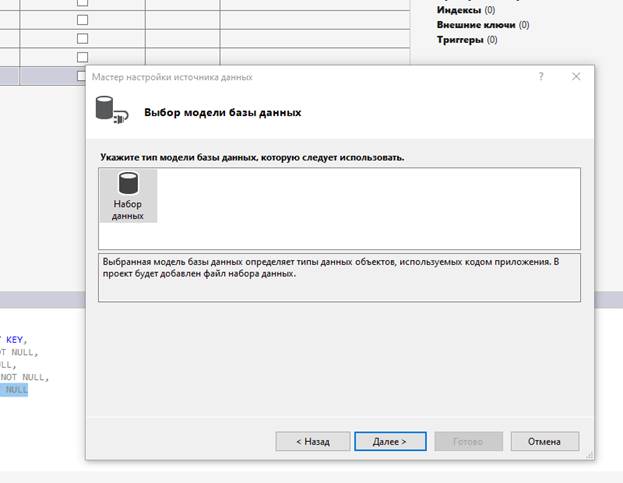
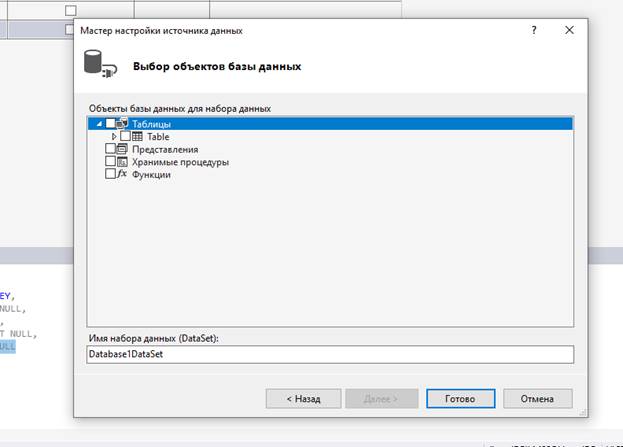
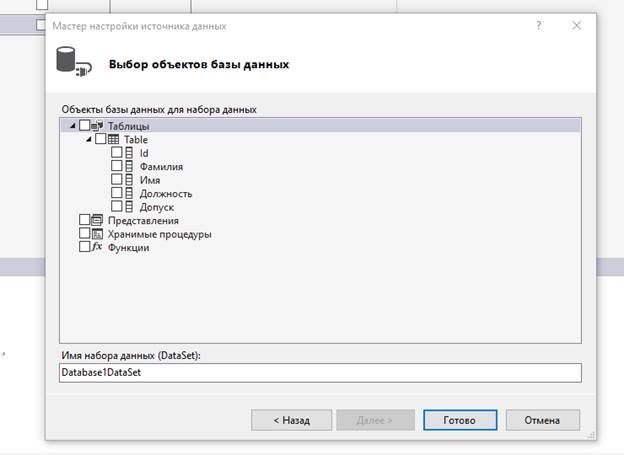
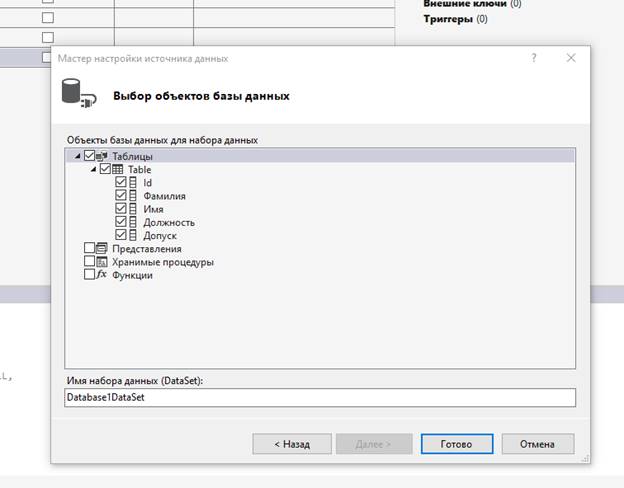
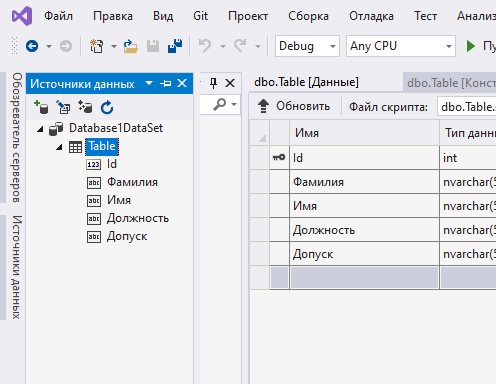
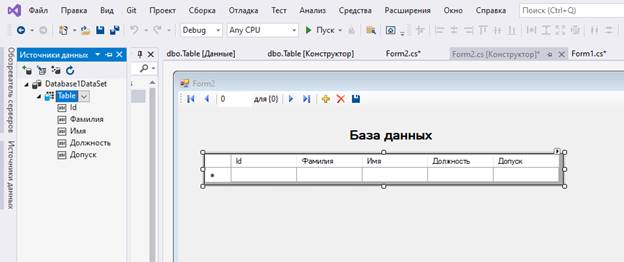
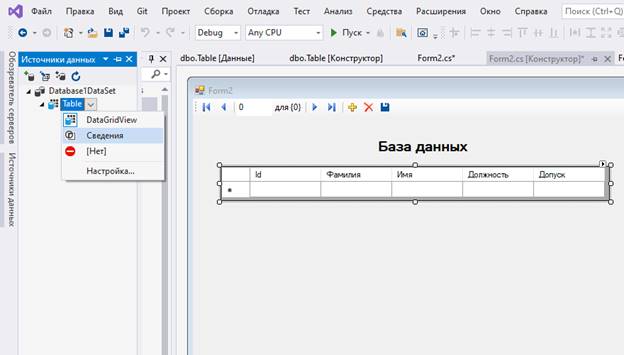
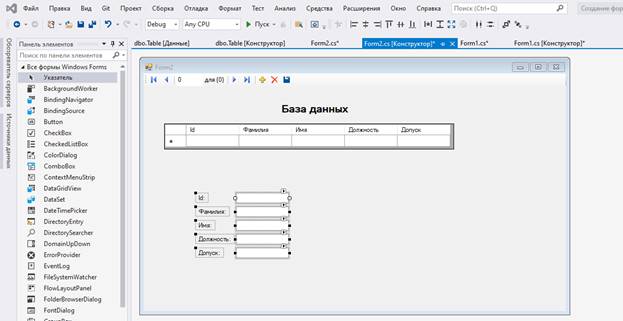
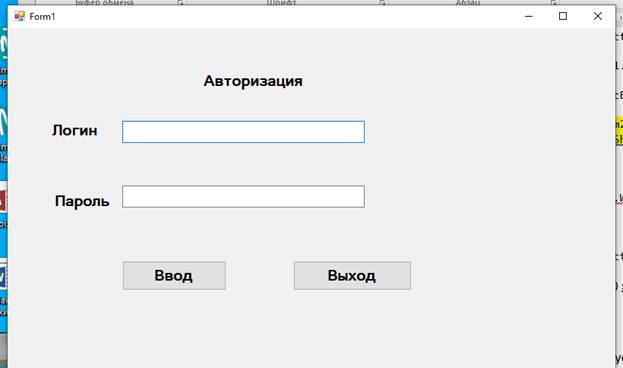
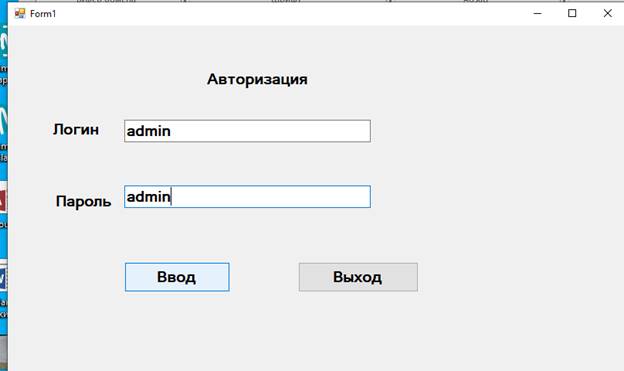
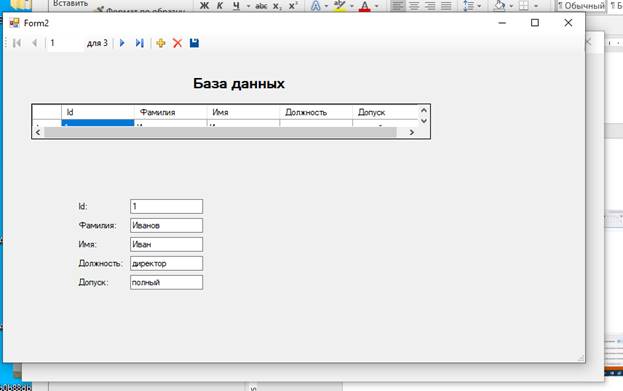
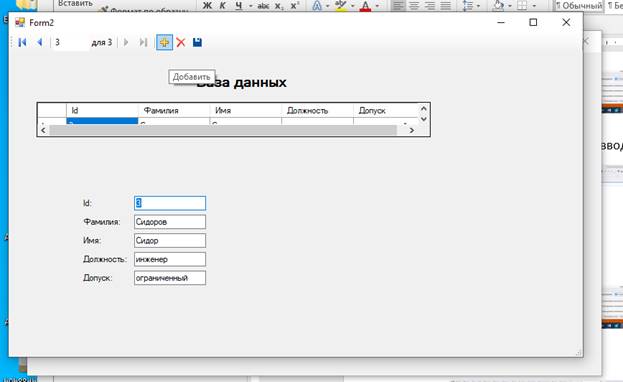
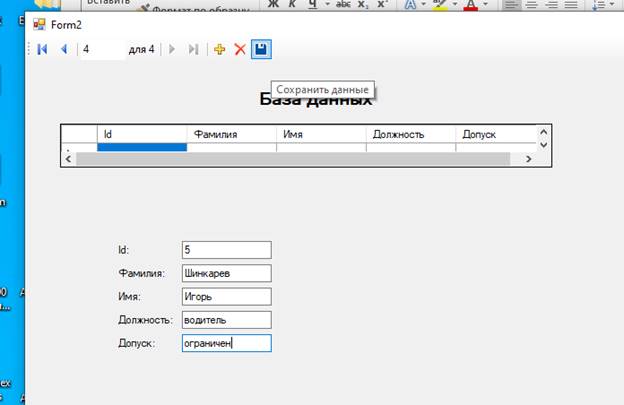
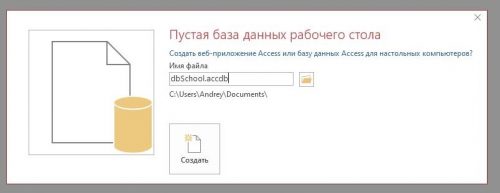
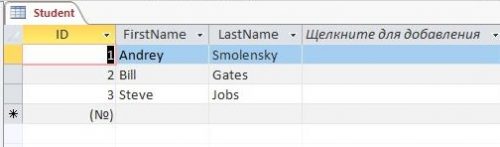
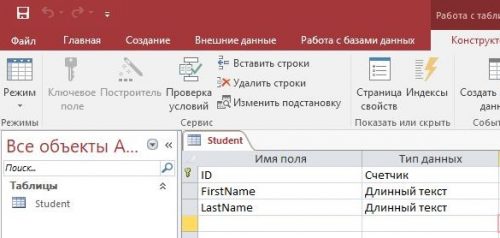
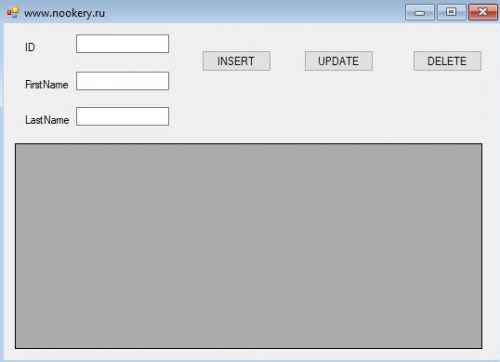
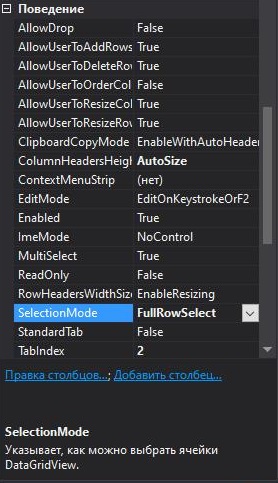
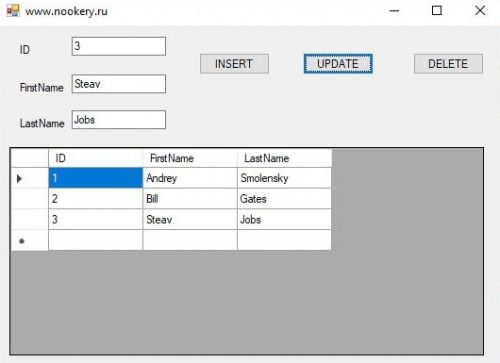
ОТВЕТИТЬ  Нурислампишет: Нурислампишет:18.04.2022 в 08:32 Создание формы авторизации и подключение к базе данных в VisualStudio (C#) Автор: Никитин В.Е.  Для создания формы авторизации запускаем IDE VisualStudio, создаем проект, выбираем шаблон проекта – Приложение Windows Forms (.NET Framework) – загружается первая форма Form1, на которую из панели элементов ставим три окна Lable (надписи: «Авторизация», «Логин», «Пароль»), два окна textbox без названия (рядом с надписями Логин и Пароль), две кнопки Button (надписи «Вход» и «Выход»).  Рис.1. После создания формы дважды на поле конструктора Form1 нажимаем ЛКМ и переходим в код, который дорабатываем включением блоков кода (выделены на рисунке 2) для button1_Click и button2_Click. Полученный в результате код представлен ниже: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace Форма_авторизации_со_списком111 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { if (textBox1.Text == "admin") { if (textBox2.Text == "admin") { Form2 f2 = new Form2(); f2.ShowDialog(); } } else Console.WriteLine ("Неправильный логин или пароль"); } private void button2_Click(object sender, EventArgs e) { this.Close(); } } } Создадим вторую форму, для чего через меню IDE в верхней строке:  Рис.2.  Рис.3  Рис.4 Создаем базу данных  Рис.5.  Рис.6 Рис.7 Добавляем новую таблицу  Рис.8 Загружается конструктор  Рис.9 Заполняем таблицу  Рис.10 Обновляем базу данных для сохранения таблицы  Рис.11 Открываем таблицу  Рис.12. Обновить  Рис.13 Появляется таблица в обозревателе серверов  Рис.14  Рис.15 Для заполнения нажимаем показать таблицу данных  Рис.16  Рис.17 Заполняем базу данных и обновляем для сохранения  Рис.18 Чтобы привязать базу данных к нашему проекту, заходим в обозреватель решений и находим название нашего проекта – выделяем его  Рис.19 Переходим в источники данных – Добавить новый источник данных  Рис.20 Появляется Выбор типа источника данных – выбираем База данных-Далее  Рис.21 Выбираем – набор данных  Рис.22 Показывается выбор подключения к базе данных – Далее  Рис.23 Далее  Рис.24 Наша база получает данные  Рис.25 И загружается  Рис.26 Выделяет таблицы  Рис.27 Далее Table  Рис.28 Cтавим галочки во всех пустых квадратах нашей таблицы (только здесь) и нажимает Готово  Рис.29 Перейдя в Источники данных видим нашу таблицу и все графы  Рис.30 Переходим в рабочем окне на вкладку Form2.cs (Конструктор)  Рис.31 Из источников данных – выделяем строку Table и зажав ее правой кнопкой мыши переносим на рабочий стол  Рис.32 Вся наша шапка таблицы вставляется на рабочий стол Теперь в источниках данных в строке Table нажимаем стрелочку вниз – появляется выпадающее меню, в котором выбираем Сведения   Рис.33 Выбираем правой кнопкой мыши в источниках данных строку Table и зажав ее переносим на рабочий стол и получаем следующее:  Рис.34 Получаем форму для заполнения базы данных, она же является формой вывода. В коде исправляем две строки: Form1 f1 = new Form1(); F1.ShowDialog(); На Form2 f2 = new Form2(); f2.ShowDialog(); using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace Создание_формы_авторизации_с_базой_данных_логин_паролей { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { if (textBox1.Text == "admin") { if (textBox2.Text == "admin") { Form2 f2 = new Form2(); f2.ShowDialog(); } } else Console.WriteLine("Неправильный логин или пароль"); } private void button2_Click(object sender, EventArgs e) { this.Close(); } } } Сохраняем и пробуем запустить БД   Рис.35 Вводим логин – пароль и ввод  Рис.36 Получаем доступ к БД  Рис.37 По верхней строке мы можем листать содержимое БД (по одному человеку) с помощью стрелочек и видеть его данные. Чтобы добавить данные еще одного нажимаем + в верхней строке  Рис.38 И вводим данные  Рис.39 Нажимаем в верхней строке сохранить (дискета) – наша база пополнена Что наша база работает можно видеть с помощью стрелочек в верхней строке формы 2 – листаем сотрудников https://it-black.ru/rabota-s-bazoj-dannyh-v-ci_sharp/ https://znanio.ru/media/sozdanie-formy-avtorizatsii-i-podklyuchenie-k-baze-dannyh-v-visual-studio-c-2817781 Приветствую всех, сегодня напишем простенькое приложения для работы с БД MS Access сможет обновлять, удалять и вставлять данные. Шаг 1: Откройте MS Access, нажмите на пустую базу данных рабочего стола . Дайте базе данных имя «dbSchool.accdb«. а затем нажмите кнопку Создать .  Шаг 2: Теперь создайте таблицу в базе данных, вы можете назвать таблицу как хотите, здесь я назвал ее “Student” . Существует три столбца в таблице ID, FirstName и LastName, как показано ниже,   Шаг 3: Теперь откройте Visual Studio, запустите новое приложение Windows Form и дайте любое имя, которое вы хотите. Шаг 4: Теперь перетащите файл базы данных из документов в папку каталога проекта. Так что бы она находилась рядом с нашей будущей программой, для удобства работы. Шаг 5: Дизайн Формы  Шаг 6: Установим свойство как на скрине в DataGridView  Шаг 7: Напишите пространство имен для подключения, как показано ниже. 
Шаг 8: Определите глобальные переменные. 
Шаг 9: создайте метод для получения списка учащихся. 
Шаг 10: Создайте исходный код для кнопки вставки данных 
Шаг 11: Создайте исходный код для кнопки Удалить 
Шаг 12: Создайте исходный код для кнопки Обновить 
Шаг 13: Создайте исходный код для события datagridview_cellEnter 
Шаг 14: создайте исходный код для события Form_Load 
На этом все, полный текст исходного кода ниже: 
1  Таким образом мы разработали программу с минимальным функционалом. Внимание если у вас возникает ошибка:System.InvalidOperationException: «Поставщик «Microsoft.ACE.OLEDB.12.0″ не зарегистрирован на локальном компьютере.» Вам надо изменить целевую сборку проекта на x64, если вы не знаете как это сделать, прочитайте тут. Обновлено: 05.01.2020 — 11:50 ← Предыдущая запись Следующая запись → 10 комментариев Оставить комментарий  Foxymilian 12.11.2020 в 15:27 А обязательно должно всё быть на английском и таблицы и сам файл? Ответить  Admin 12.11.2020 в 16:27 Таблицы нет, сам фаил желательно. Ответить  Айбатыр 20.02.2021 в 09:22 можно пожалуйста исходник? Ответить  Айбатыр 20.02.2021 в 09:23 Можно пожалуйста исходник? Ответить  Admin 20.02.2021 в 12:52 Послу публикации демонстрационная программа была удалена. Но не вижу проблемы самостоятельно воссоздать ее, поместив на форму 3 текстовых поля 3 кнопки и 1 DataGridView, скопировать код из статьи и обработать события. Ответить  Vovan2009Proger 02.04.2022 в 09:51 flvby [eqkj Ответить  Admin 02.04.2022 в 19:45 Что?) Ответить  Starter 18.11.2022 в 17:01 Здравствуйте. Можете ли вы ответить на мой вопрос? У меня создана БД Рекламной кампании, в ней таблица с списком заказов(*ID_Заказа, ID_Товара, ID_Организации и тд). Хочу обработать событие нажатие кнопки. Пользователь заполняет форму и при нажатии в MessageBox выводится ID записанного Заказа(ну например «Заказ N находится на стадии обработки»). |
