Отчет ПП (пример). Титульный лист содержание введение 3 о компании Вебаспект
 Скачать 493.15 Kb. Скачать 493.15 Kb.
|
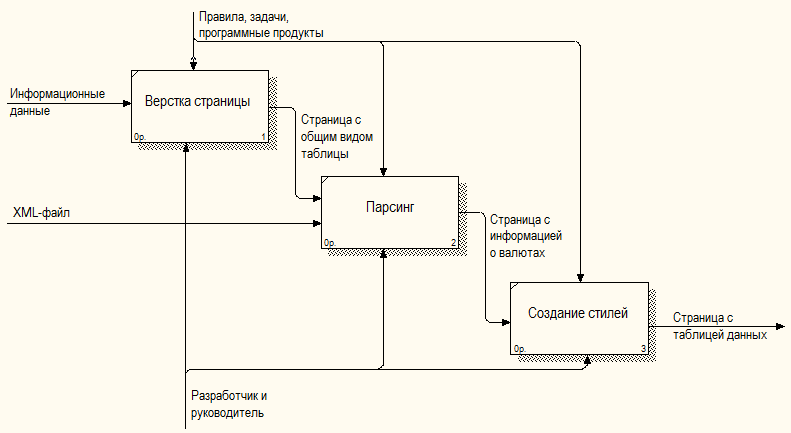
ВВЕДЕНИЕ 3 О компании «Вебаспект» 4 1 СОЗДАНИЕ МОДУЛЕЙ 5 2 ОБРАБОТКА ДАННЫХ И ИХ ПРЕДСТАВЛЕНИЕ 10 ЗАКЛЮЧЕНИЕ 11 Список использованных источников 12 изучить необходимую информацию по созданию модулей; сверстать веб-страницу, в которой будут представлены данные валют; распарсить xml-файл с последующим выводом данных в таблицу; создать переходы на страницу по обработке выбранной валюты за конкретный период с выбором вывода данных. Текущая дата: @curDate.ToShortDateString() Доступны курсы валют за дату: @ValCurs.Attributes[0]. Value //Создаем таблицу, шапку таблицы пишем руками
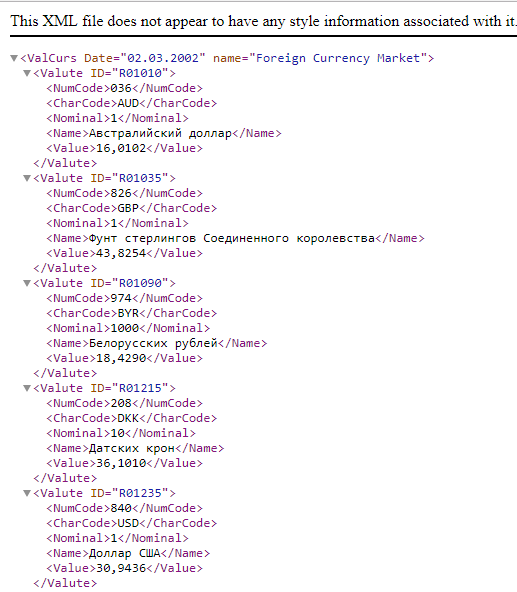
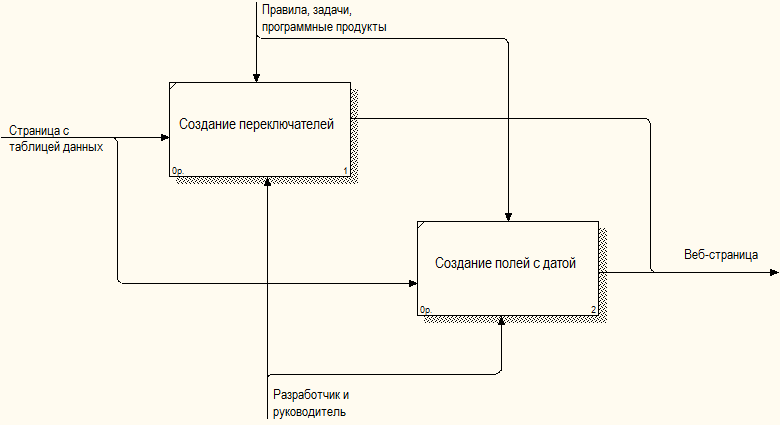
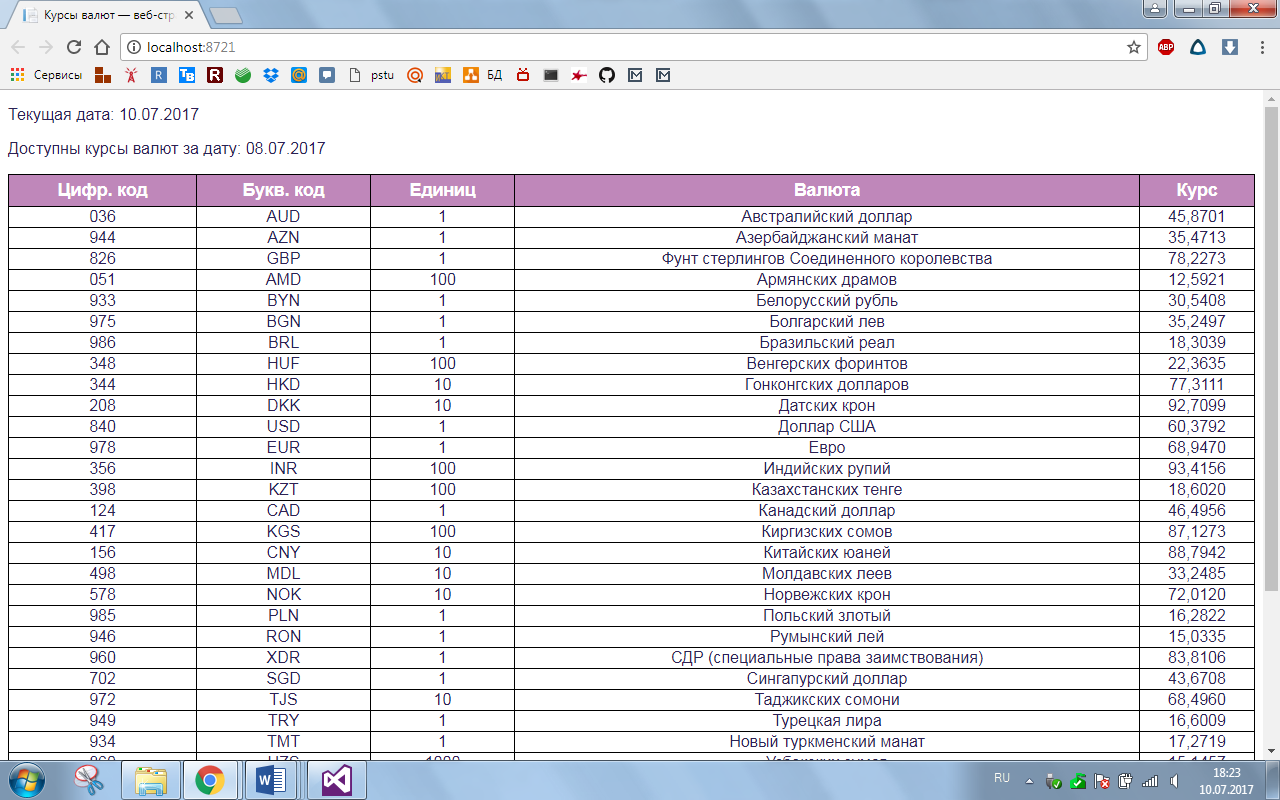
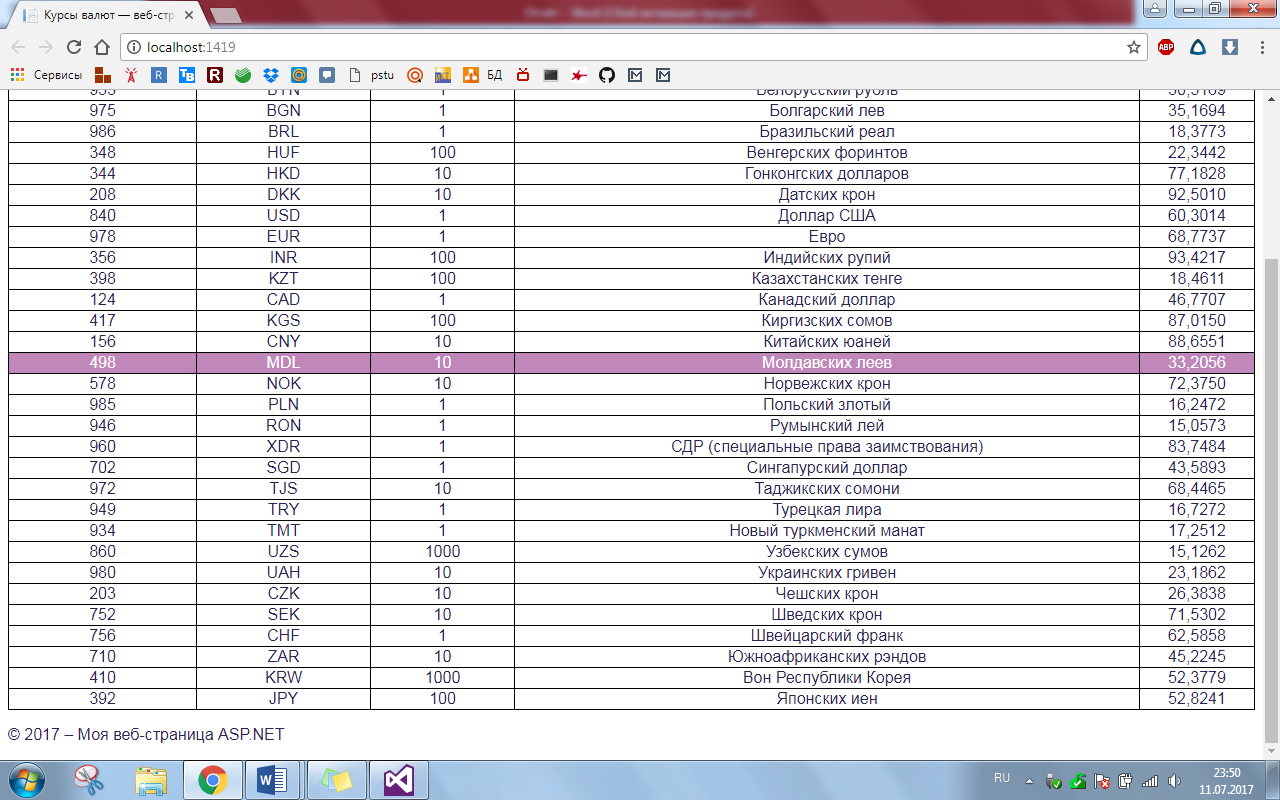
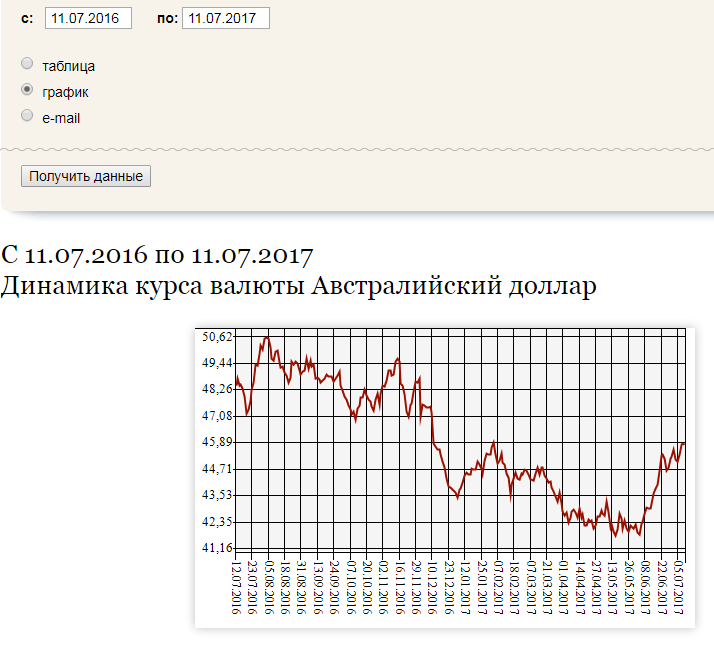
В ASP.NET MVC модули представляют специальные классы, реализующие интерфейс System.Web.IHttpModule [4]. Их инициализация происходит после создания объекта приложения. С помощью модулей мы можем управлять обработкой запроса в приложении. Фреймворк ASP.NET MVC уже использует ряд встроенных модулей для различных задач. В принципе мы можем сами получить список используемых модулей в своем приложении. Для этого в контроллере получим все модули через свойство HttpContext.ApplicationInstance.Modules. На листинге 2 представлен следующий метод, который получает модули и передает их в представление. Листинг 2 – Метод для получения модулей в приложении public ActionResult Modules() { var modules = HttpContext.ApplicationInstance.Modules; string[] modArray = modules.AllKeys; return View(modArray); } Для создания модуля веб-страницы по обработке данных с сайта Центрального Банка, необходимо было получить все данные в XML-файле [5]. Они были предоставлены на самом сайте. Структура хранения данных в XML-файле показана на рисунке 2.  Рисунок 2 – Структура хранения данных в XML-файле Всю информацию о валютах необходимо было представить в виде таблицы с датой, по которой и выводятся данные, и также показать текущую дату (приложение А). Для этого надо было создать объекты для получения текущей даты и работы с XML-файлом (листинг 3). Листинг 3 – Создание объектов @{ Layout = "/_SiteLayout.cshtml"; Page.Title = "Курсы валют"; //Получаем текущую дату DateTime curDate = DateTime.Now; //Текущую дату превращаем в строку Console.WriteLine(curDate.ToShortDateString().Replase (".", "/")); //Создаем объект для работы с XML System.Xml.XmlDocument xDoc = new System.Xml. XmlDocument(); <-- Загружаем необходимый XML-документ с центра банка, в переменную "date_req" запишется текущая дата формата 10/07/2017, то есть сторока примет вид "http://www.cbr.ru/scripts /XML_daily.asp?date_req=10/07/2017" оттуда и будет загружен XML-документ --> xDoc.Load("http://www.cbr.ru/scripts/XML_daily.asp?date_req=" + curDate.ToShortDateString().Replace(".", "/")); //Получим корневой элемент "ValCurs" System.Xml.XmlElement ValCurs = xDoc.DocumentElement; } Для того чтобы клиенты были довольны сайтом был придуман дизайн веб-страницы. Создавались стили, для которых существуют множество способов их применения к документу HTML [6]. При создании страницы был подключен CCS-файл внешних стилей, что продемонстрировано на листинге 4. Листинг 4 – Подключение внешних стилей В атрибуте href задают адрес файла, а атрибут rel="stylesheet" говорит браузеру, что мы подключаем стили, а не что-то другое. Лучше подключать стили внутри , но это необязательно. Тег будет работать и в другом месте страницы. Содержимое файла можно увидеть на листинге 5. Листинг 5 – Содержимое ccs-файла body { font-family: Geneva, Arial, Helvetica, sans-serif; color: #2C2255; } table, td, th { border: 1px solid #000; } table { width: 100%; height: 100%; text-align: center; border-collapse: collapse; } table th{ background: #BF87BA; font-size: 1.1em; color: #FFF; padding: 5px; } table tr { transition: background 0.12s linear; } table tr:hover{ background: #BF87BA; color: #FFF; cursor: pointer; } Внешний вид сайта сильно влияет на его посещаемость, что немало важно, как для заказчиков, так и для самих разработчиков. 2 ОБРАБОТКА ДАННЫХ И ИХ ПРЕДСТАВЛЕНИЕСегодня наблюдается большой интерес к технологиям, связанных с постоянным ростом данных, которыми приходится оперировать крупным компаниям. Накопленная информация для многих организаций является важным активом, однако обрабатывать ее и извлекать из нее пользу с каждым днем становится все сложнее и дороже. На сайте Центрального Банка есть также множества данных для их анализа и обработки. Для продолжения работы со своей страницей, описанной выше, была поставлена задача вывода информации о каждой валюте за конкретный период. Для его реализации был организован план (рисунок 3).  Рисунок 3 – Диаграмма по разработке веб-страницы После выполнения всех этапов планирования получилась следующая страница, в которой можно выбрать по переключателю вывод задаваемого запроса: в виде таблицы, графика или получить отдельным документом, имея в виду нужный нам период, который может задать пользователь. При нажатии на поле с датой, всплывет календарь, где можно будет выбрать необходимую дату. После заполнения всех полей и нажатия на кнопку «Получить данные» на эту же страницу, ниже заполненных полей, отразится результат нашего запроса (приложение Б). ЗАКЛЮЧЕНИЕВ результате работы был создан модуль для вывода информации о валютах нашего Банка России. Все поставленные задачи были выполнены: разработаны модули, сверстана веб-страница, в которой представлены данные о валютах из xml-файла, создана страница по обработке выбранной валюты за конкретный период с выбором вывода данных. С помощью созданной веб-страницы пользователи смогут посмотреть актуальную информацию о валютах, также есть возможность увидеть изменения за выбранный ими период и выбрать на этой же странице их вывод запроса. Отчет оформлен согласно требованиям ГОСТ 7.32-2001 «Система стандартов по информации, библиотечному и издательскому делу» [7]. Список использованных источниковАлексей Гладкий. Веб-самоделкин. Как самому создать сайт быстро и профессионально – 2012. – 340 с.; Microsoft.com [Электронный ресурс]: Сайт хранилища технической документации, справочных материалов, кратких руководств и учебников для разработчиков и ИТ-профессионалов – URL: https://docs.microsoft.com (4.07.2017); Htmlbook.ru [Электронный ресурс]: сайт для тех, кто делает сайты – URL: http://htmlbook.ru (10.07.2017); Metanit.com [Электронный ресурс]: Сайт о программировании – URL: https://metanit.com (4.07.2017); Центральный банк Российской Федерации [Электронный ресурс]: сайт Банка России – URL: https://www.cbr.ru (5.07.2017). Htmlacademy.ru [Электронный ресурс]: сайт об искусстве по созданию веб-страниц – URL: https://htmlacademy.ru (10.07.2017); ГОСТ 7.32-2001. Система стандартов по информации, библиотечному и издательскому делу. Отчет о научно-исследовательской работе. – Минск: Межгос. Совет по стандартизации, метрологии и сертификации, 2016. – 22 с. ПРИЛОЖЕНИЕ А Страница с таблицей с данными   ПРИЛОЖЕНИЕ Б Результат запроса  |