Учебное пособие AnyLogic (1). Учебное пособие по дисциплине имитационое и математическое моделирование Составитель Ремезова Е. М
 Скачать 4.34 Mb. Скачать 4.34 Mb.
|
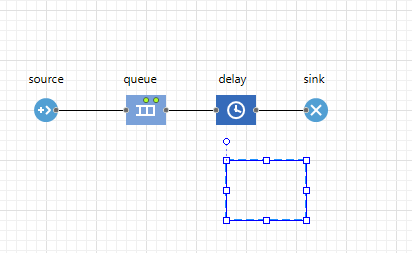
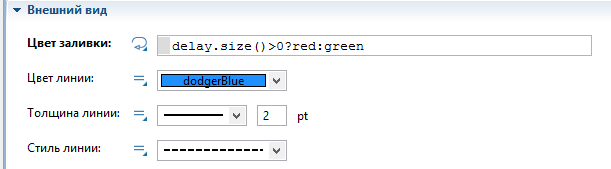
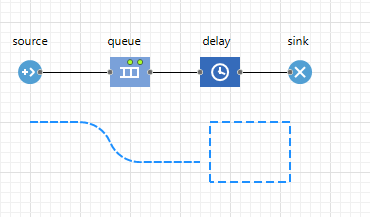
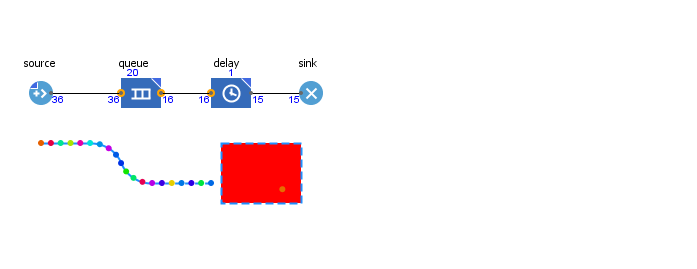
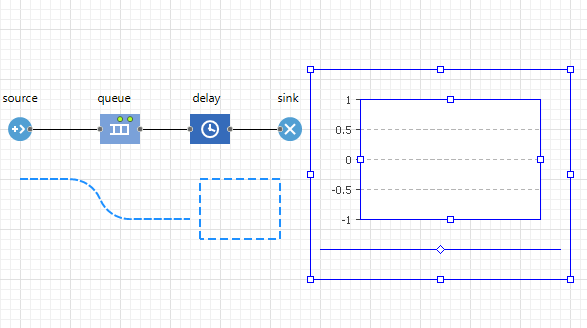
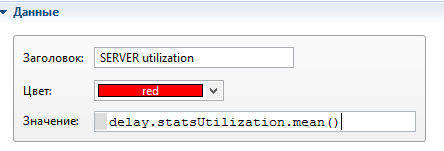
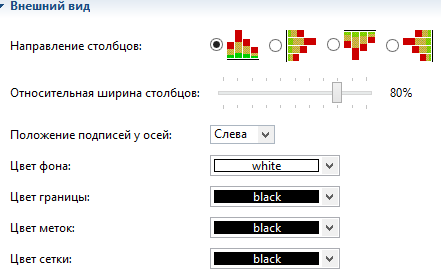
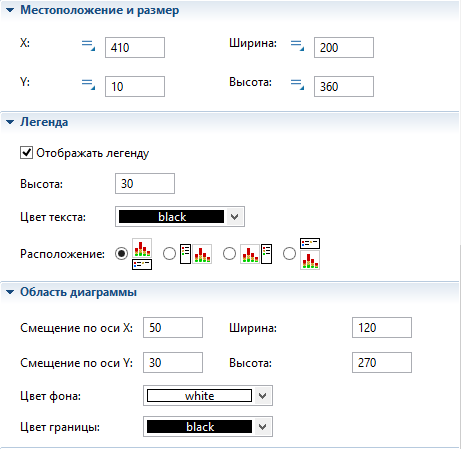
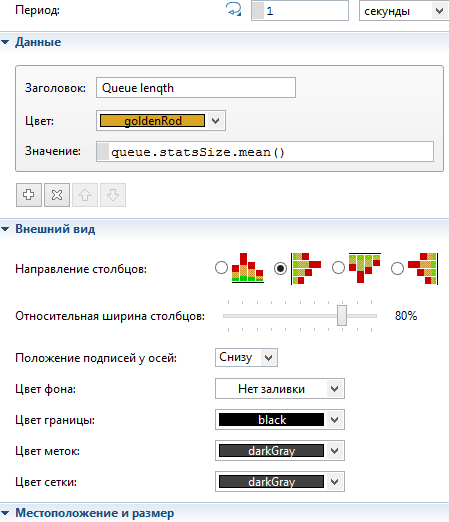
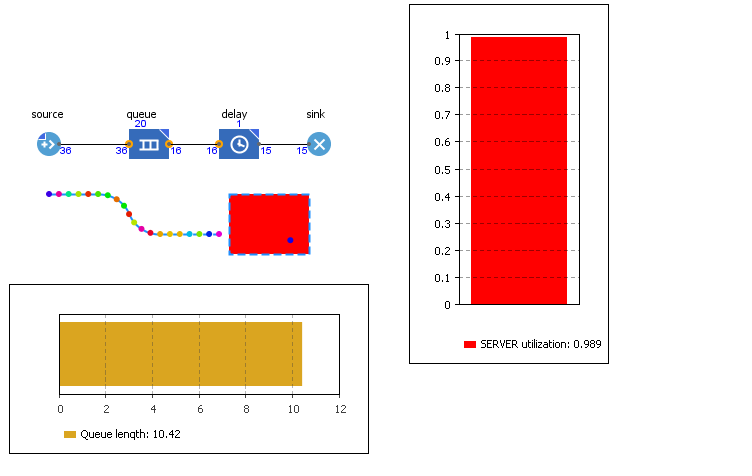
Создание анимации модели:Можно было наблюдать, анализировать и интерпретировать работу запущенной модели с помощью визуализированной диаграммы процесса. Однако удобнее в ряде случаев иметь более наглядную визуализацию с помощью анимации. Анимация модели рисуется в той же диаграмме (в графическом редакторе), в которой задается и диаграмма моделируемого процесса. Так как в данном случае нас не интересует конкретное расположение объектов в пространстве, то мы можем просто добавить схематическую анимацию интересующих нас объектов - сервер и очередь запросов к нему. Анимация модели рисуется в той же диаграмме (в графическом редакторе), в которой задается и диаграмма моделируемого процесса. Нарисуйте прямоугольный узел, который будет обозначать на анимации сервер. Поместите элемент Прямоугольный узел так, как показано на Рисунке 49.  Рисунок 49 Прямоугольный узел Давайте сделаем так, чтобы цвет этого прямоугольного узла будет меняться в зависимости от того, обрабатывет ли сервер в данный момент времени запрос или нет. Для этого выделите нарисованную нами фигуру на диаграмме. Перейдите на страницу Внешний вид панели свойств. Мы хотим, чтобы во время моделирования менялся цвет нашей фигуры, поэтому щёлкните в поле «Цвет заливки»: по стрелке, выберите Динамическое значение и введите там следующую строку: delay.size()>0?red:green (Рисунок 50).  Рисунок 50 Цвет заливки Нарисуйте путь, который будет обозначать на анимации очередь к серверу (Рисунок 51). Очень важно, какую точку пути вы создаете первой. Заявки будут располагаться вдоль нарисованного вами пути в направлении от конечной точки к начальной точке.  Рисунок 51 Путь Теперь мы должны задать созданные анимационные объекты в качестве анимационных фигур объектов диаграммы нашего процесса. Задайте путь в качестве фигуры анимации очереди. Выделите объект queue. На странице свойств объекта queue в поле «Место агентов»: выберите из выпадающего списка path. Задайте прямоугольный узел в качестве фигуры анимации сервера. Выделите объект delay. Введите в поле «Место агентов»: из выпадающего списка имя нашего прямоугольного узла: node. Запустите модель. Вы увидите, что у модели теперь есть простейшая анимация - сервер и очередь запросов к нему (Рисунок 52). Цвет фигуры сервера будет меняться в зависимости от того, обрабатывается ли запрос в данный момент времени или нет.  Рисунок 52 – Фигура сервера AnyLogic предоставляет пользователю удобные средства для сбора статистики по работе блоков диаграммы процесса. Объекты Enterprise Library самостоятельно производят сбор основной статистики. Все, что вам нужно сделать - это включить сбор статистики для объекта. Добавьте диаграмму для отображения среднего коэффициента использования сервера: Перетащите элемент Столбиковая диаграмма из палитры Статистика на диаграмму класса и измените ее размер, как показано на Рисунке 53.  Рисунок 53 Столбиковая диаграмма Перейдите на панель «Свойства». Щёлкните кнопку «Добавить элемент данных». После щелчка появится секция свойств того элемента данных (chart - Столбиковая диаграмма) который будет отображаться на этой диаграмме (Рисунок 54). Измените «Заголовок» на SERVER utilization. Введите delay.statsUtilization.mean() в поле «Значение». Здесь delay - это имя нашего объекта delay. У каждого объекта delay есть встроенный набор данных statsUtilization, занимающийся сбором статистики использования этого объекта. Функция mean() возвращает среднее из всех измеренных этим набором данных значений.  Рисунок 54 Цвет Щёлкните «Внешний вид». Установите свойства: направление столбцов, цвета фона, границ, меток, сетки, положение подписей у столбцов (Рисунок 55).  Рисунок 55 – Внешний вид диаграммы Раскройте щелчками страницы (вкладки) Местоположение и размер, Легенда, Область диаграммы (Рисунок 56). Установите свойства, чтобы изменить расположение легенды относительно диаграммы (мы хотим, чтобы она отображалась внизу), размер диаграммы, высоту, ширину, координаты размещения на диаграмме, цвета текста, границы.  Рисунок 56 Параметры диаграммы Аналогичным образом добавьте еще одну столбиковую диаграмму для отображения средней длины очереди. На панели «Свойства» щёлкните «Добавить элемент данных». После щелчка появится страница «Данные свойств" элемента данных» (chart1 - Столбиковая диаграмма), который также будет отображаться на этой диаграмме. Заголовок: и Значение: измените так, как показано на рисунке 57. В поле «Заголовок»: введите Queue lenqth, а в поле «Значение»: введите queue.statsSize.mean(). На страницах «Внешний вид», «Местоположение» и размер, «Легенда», «Область диаграммы» установите свойства самостоятельно. Столбцы диаграммы должны размещаться горизонтально.  Рисунок 57 Параметры диаграммы «Средняя длина очереди» В поле Значение: queue - это имя нашего объекта queue. У каждого объекта queue, как и объекта delay, также есть встроенный набор данных statsSize, занимающийся сбором статистики использования этого объекта. Функция mean()также возвращает среднее из всех измеренных этим набором данных значений. На странице «Внешний вид» панели «Свойства» выберите в секции свойств «Направление столбцов» вторую опцию, чтобы столбцы во второй столбиковой диаграмме, расположенной горизонтально, росли вправо. Запустите модель с двумя столбиковыми диаграммами, установив модельное время 3600 единиц, и понаблюдайте за её работой (Рисунок 58).  Рисунок 58 Работа модели |
