|
|
таблица. 10 класс. Вебпроектирование Школа
Раздел
|
Веб-проектирование
|
Школа
|
Новоишимская СШ №2
|
ФИО педагога
|
Пуерова Н.М.
|
Дата
|
19.01.23
|
Класс 10 б
|
Количество присутствующих:
|
отсутствующих:
|
Тема урока
|
Форматирование текста (шрифт, абзац, списки)
|
Цели обучения, которые достигаются на данном уроке (ссылка на учебную программу)
|
10.4.2.1 использовать HTML (ашти эм эл)-теги при разработке web (веб)-страниц
|
Цель урока
|
использует теги HTML
создаёт простую веб-страницу
форматирует тексты
|
Критерии успеха
|
перечислять основные теги для создания веб страницы
объяснять понятие веб страницы, веб узла
|
Ход урока
|
Этапы урока
|
Деятельность учителя
|
Деятельность обучающихся
|
Оценивание
|
Ресурсы
|
Организационный этап
|
1)Организационный момент. Объединение в группы.
2)Актуализация знаний: ГР. Составить 5 вопросов по изученной теме. Прием КМ «Перекрестный бой»
3)Индивидуальная работа

Самооценивание.
Дескрипторы:
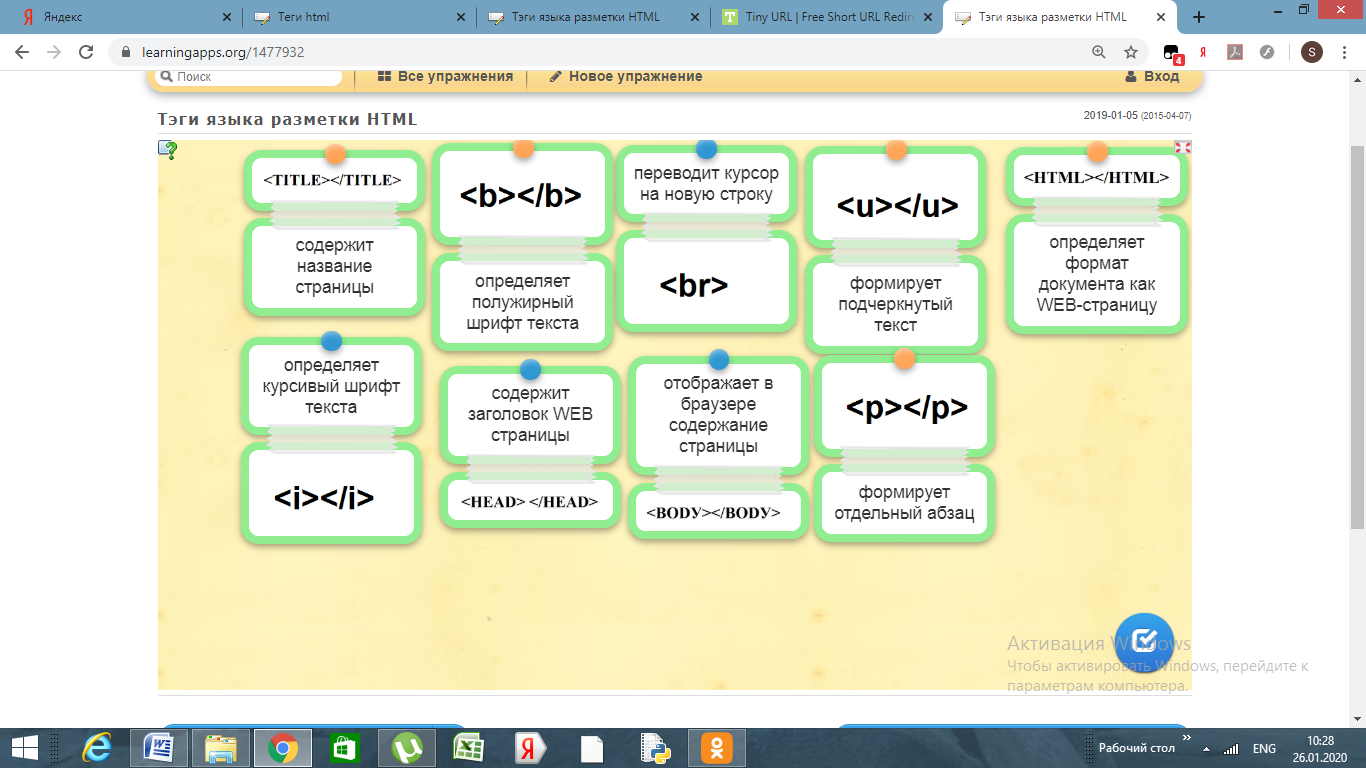
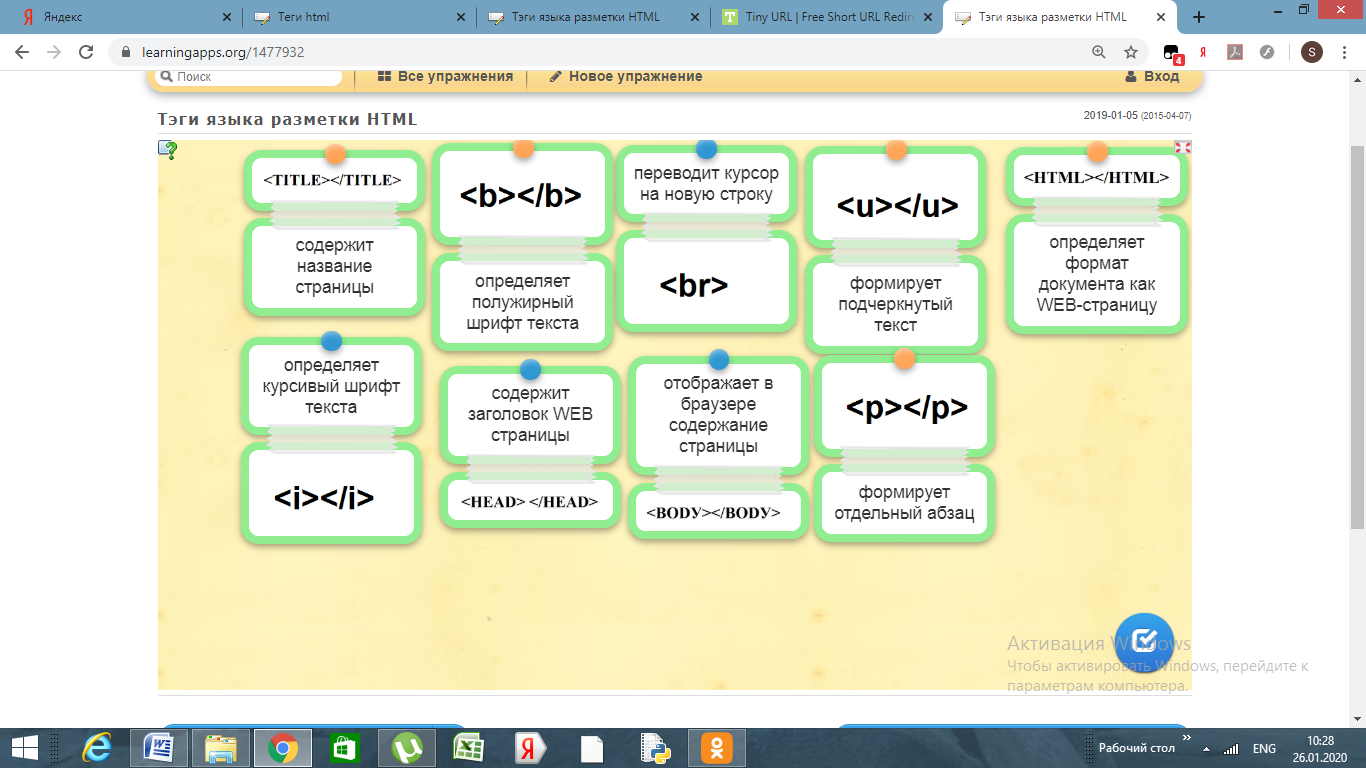
Соотносит название тега и его назначение (мах 9 б)
4.Объявление темы и цели урока, знакомство с целями обучения и критериями оценивания.
|
Показывают решения задач, при возникновении вопросов разбирают с учителем
|
Интерактивное обучение
|
видеоролик
Картинки-пазлы
|
Изучение нового материала
|
ГР работа с учебником стр 133-139 + работа на ПК
1гр – теги форматирования текста- стр 133
2гр – нумерованные списки- стр 134
3гр – ненумерованные списки - стр 135
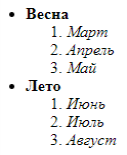
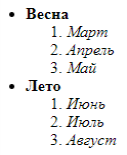
4гр-многоуровневые списки -стр 136
5 гр- бегущие строки – стр 138
Защита образовательных продуктов, в ходе записывают структуру нумерованных, ненумерованных, многоуровневых списков
нумерованные
|
ненумерованные
|
многоуровневые
|
- список 1;
- список 2;
- список …;
|
- список 1;
- список 2;
- список …;
список 1
список 2
список 3
|
-список описаний
- - ненум список
- смещение вправо
- Айкын;
- Саша;
- Маша;
|
1)Тут вставляем текст бегущей строки - текст двигается слева направо
2) Бегущая строка cлева направо
3) Бегущая строка перемещается между правым и левым краем
4) Туда-сюда на цветном фоне
5) строка останавливается при наведении
6)
Практическая работа
Добавить в веб-страницу «Моё хобби», нумерованные и ненумерованные списки, многоуровневые списки, «бегущие строки».
Дескрипторы:
-создает нумерованные списки
-создает ненумерованные списки
-создает многоуровневые списки
-создает бегущую строку
4. С целью выявления понимания материала урока выполняют задание ФО (индивидуально)
Цель обучения
|
10.4.2.1 использовать HTML -теги при разработке web-страниц
|
Уровень МН
|
применение
|
задание
|

|
Критерии
|
Дескрипторы
|
Баллы
|
использует HTML -теги при разработке web -страниц
|
соблюдает общую структуру html-документа;
|
2
|
создает маркированный список;
|
2
|
использует жирный шрифт в маркированном списке;
|
1
|
создает нумерованный список внутри маркированного;
|
2
|
использует курсив в нумерованном списке
|
1
|
Использует смещение вправо
|
2
|
|
Всего баллов
|
10
|
Взаимопроверка
Задание№2. Класс выполняет практическую работу.
Практическая работа №1 (слайд 12) Индивидуальная работа
Цель практической работы: создать отформатированную web-страницу по предложенному образцу.
Ход работы
1. Открыть папку “istoriya” на своём компьютере (Приложение1). В папке два файла – “index.txt” и “образец.doc”. Также в папке есть файл “Памятка.doc” - подсказка для работы с тегами.
2. Открыть текстовый файл “index.txt” из папки “istoriya”.
Перед нами рассказ “Страницы истории: от абака до Pentium”. Весь текст идет единым сплошным массивом – читать его неудобно. Чтобы рассказ приобрел внешний вид как на образце, следует расставить нужные теги. Для этого надо сохранить текстовый файл в виде интернет-файла.
3. Сохранение файла: Открыть текстовый файл “index.txt”, далее Файл – Сохранить как… - Рабочий стол –> Имя файла – не изменять, Тип файла – html или htm.
Если нет доступа к типам файла, то в строке Имя файла исправить txt на html. Все дальнейшие действия будут происходить с файлом “index.html”.
4. Нажать правой кнопкой мыши по файлу – Открыть с помощью – Блокнот, перед Вами откроется текстовый файл. Далее нажать правой кнопкой мыши по файлу – Открыть с помощью – Google Chrome, перед Вами откроется окно браузера с текстом.
В Блокноте нужно расставить теги, а в окне браузера просматривать готовый результат. Для обновления страницы браузера надо нажать кнопку на клавиатуре “F5”.
5. Расставить теги заголовка – название статьи:
- “Страницы истории: от абака до Pentium” - ;
- “Древнее время”, “XVI век”, “XVIII век”, “XIX век”, “Принципы фон Неймана”, “Типы транзисторов” - .
6. Разметить абзацы – тегом
, заголовки в абзацы не входят.
7. Слова: “абака”, “Паскалина”, “калькулятор” – выделить курсивом – тег .
8. Фразу “Около 500 г. н. э.” - выделить полужирным начертанием – тег .
9. Перечень “Принципы фон Неймана” оформить как нумерованный список - теги - .
10. Перечень “Типы транзисторов” оформить как маркированный список – теги - .
11. Обновите страницу браузера с результатом работы, Ваш результат должен совпасть с образцом.
Дескриптор: Обучающийся
- различает виды форматирования
-прописывает тэги форматирования
ФО – взаимооценивание по образцу. Прием «Светофор» учитель просит учащихся показывать карточками сигналы,, обозначающие их понимание или непонимание материала.
Дескриптор
• демонстрирует навык использования тегов при работе с текстом , ,
, , ,,, при создании собственной веб-странички;
• выполняет форматирование гипертекстового документа;
• оформляет заголовки разного уровня;
• выделяет абзацы;
• создает разного вида списки; демонстрирует навык использования тегов при работе со списком
• применяет различное форматирование к тексту;
• овладел навыками создания и сохранения HTML-документа.
Демонстрация работ учащимися. Каждый показывает свою страницу по работе с текстом, шрифтом , абзацем, списком, ссылкой
Самооценивание по критериям
|
Данная работа проходит в виде обсуждения с классом.
|
Словесная оценка учителя
. « Светофор»
Взаимооценивание
Стратегия «Стикер»
|
ИКТ
Учебник, маркеры, флипчарт, стикеры
|
Закрепление полученных знаний
|
Вопросы:
Вопросы для закрепления:
• Что означает «персональный компьютер»?
• Что такое «базовая конфигурация ПК»?
• Какие виды мониторов вы знаете?
• Что такое разрешающая способность мыши?
• Чем отличаются оптико-механические и оптические мыши?
• Какие еще устройства ввода информации в компьютер вы знаете?
• Для чего нужна материнская плата?
• Каково назначение системной шины в компьютере?
• С чем можно сравнить системную шину компьютера?
• Для чего необходимо иметь слоты расширения?
Создание Фишбоуна «Человек и компьютер».
Человек: Компьютер:
- прием информации - устройство ввода
- запоминание информации - устройство запоминания - память
- процесс мышления - устройство обработки - процессор
- передача информации - устройство вывода
|
Решают задачи
|
ФО: взаимное оценивание по критериям, самопроверка по образцу, комментарии учителя
|
Набор высказываний для определения целей и задач урока.
|
Рефлексия
|
Вернуться к «Корзине идей». Учитель вместе с учениками выясняется реализованы ли все поставленные задачи.
Рефлексия урока.
Учащийся выбирает и дополняет следующее предложение:
- Сегодня на уроке я научился…
- Сегодня на уроке я повторил…
- Сегодня на уроке я закрепил…
- Сегодня на уроке я оцениваю себя…
- Сегодня на уроке мне понравилось…
- Помог ли урок продвинуться в знаниях, умениях, навыках по теме «Решение неравенств» …
- Кому, над чем следовало бы еще поработать…
- Насколько результативным был урок сегодня…
ФО. Самооценка учащихся.
|
Оценивают работу своих одноклассников.
На стикерах записывают свое мнение по поводу урока.
|
Самооценивание
|
| |
|
|
 Скачать 320.28 Kb.
Скачать 320.28 Kb.