вкр. вкр Азбукин. Выпускная квалификационная работа интерфейс и управление сайтом фирмы по ремонту часов
 Скачать 7.14 Mb. Скачать 7.14 Mb.
|
|
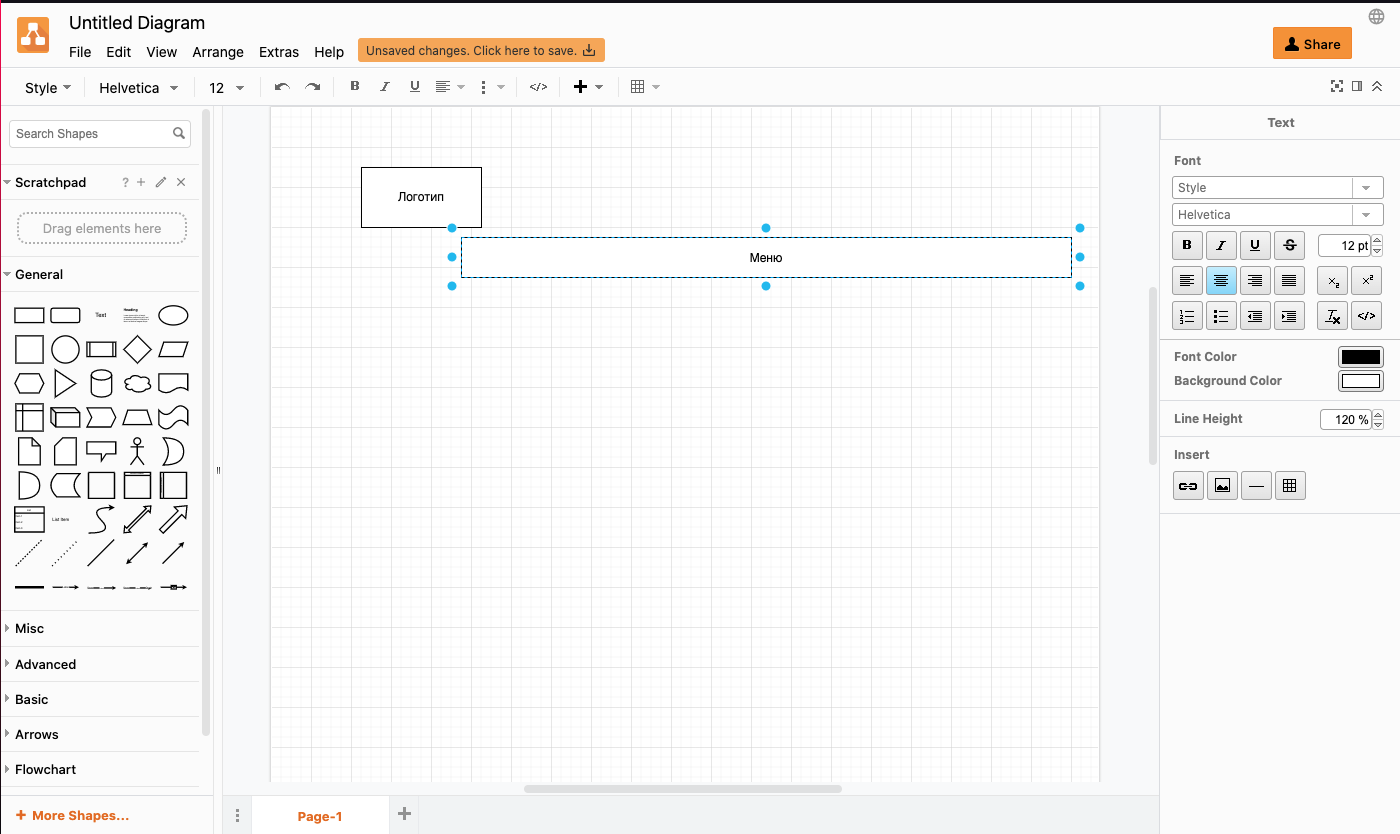
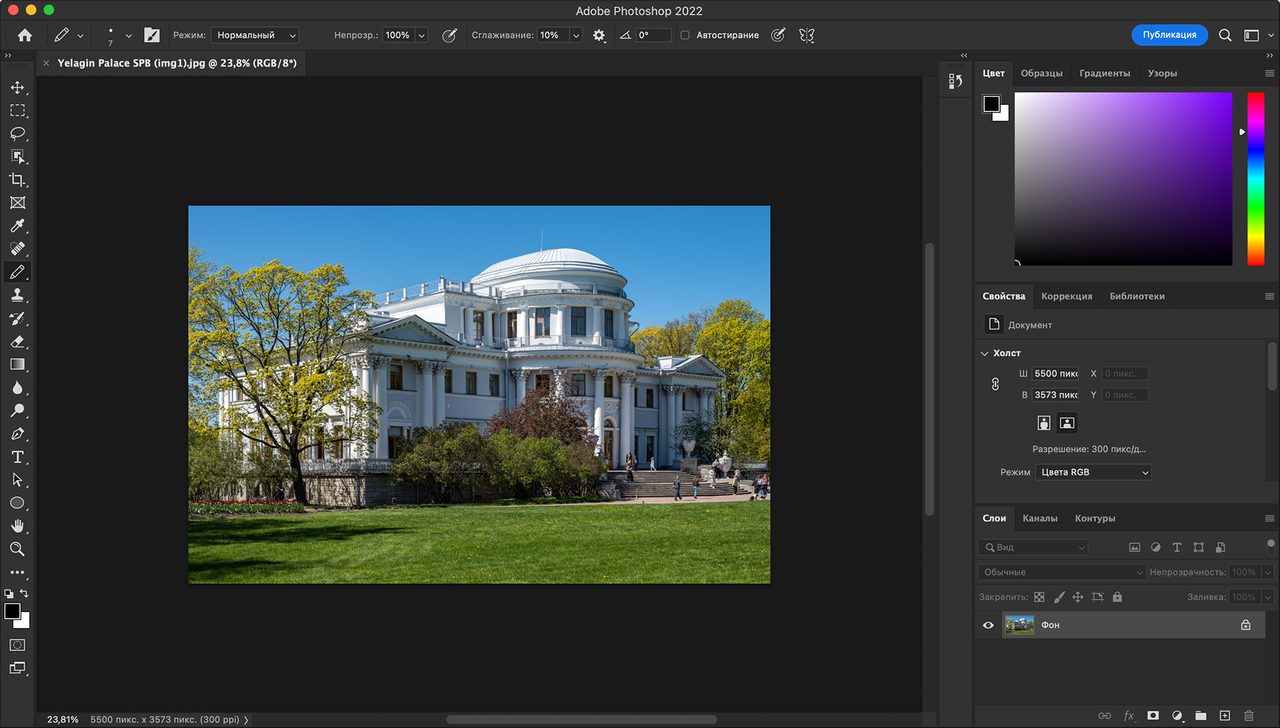
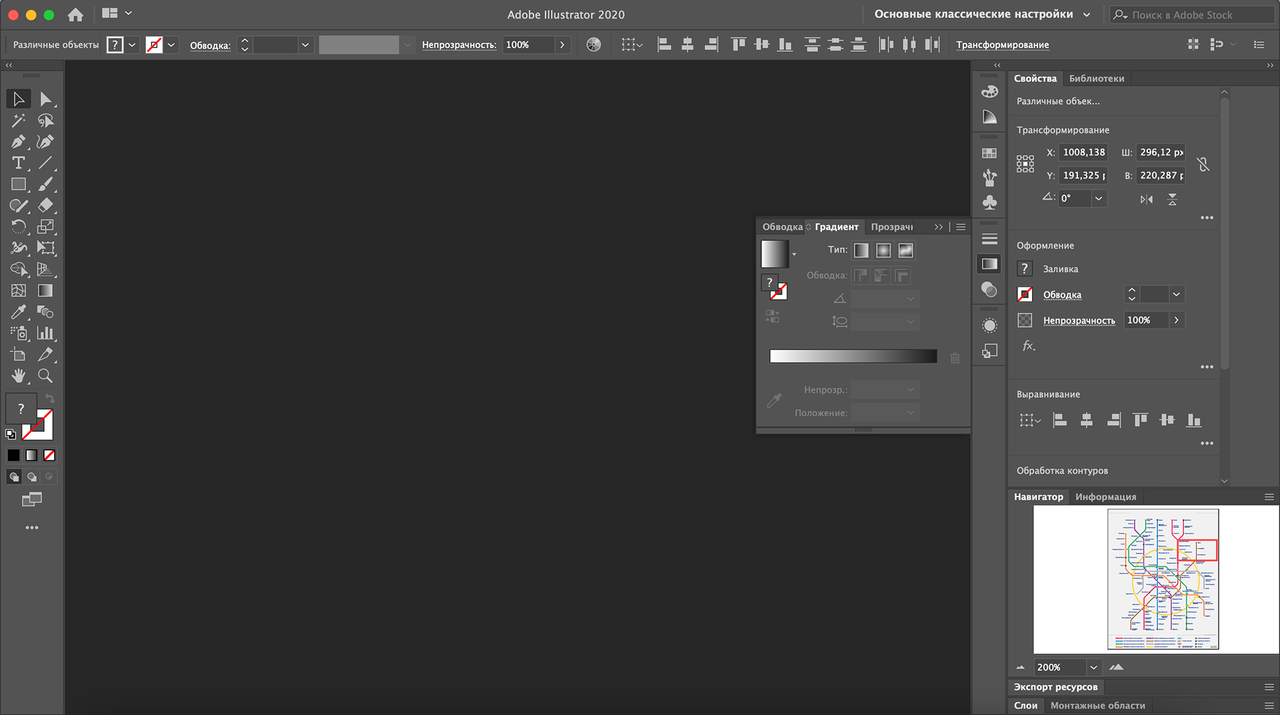
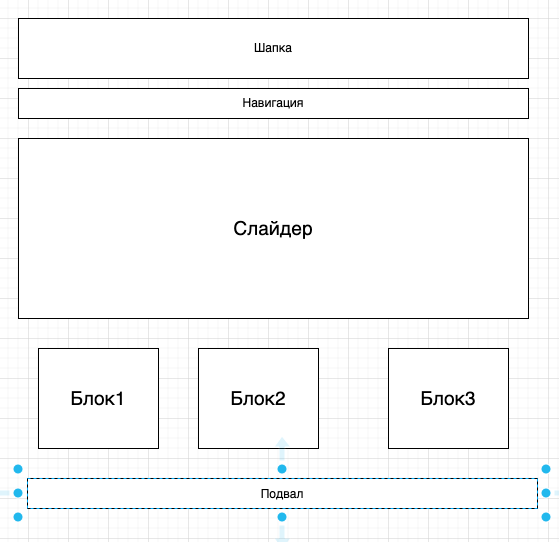
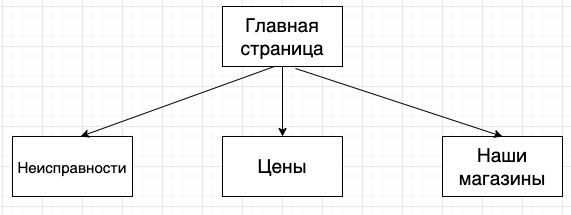
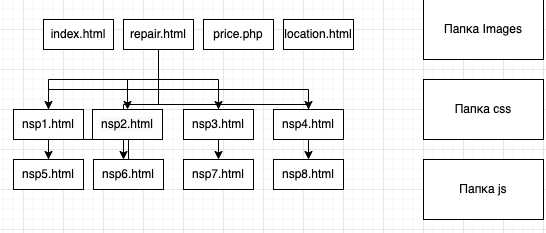
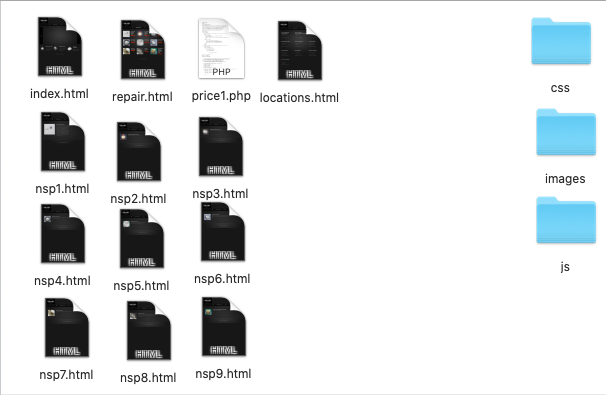
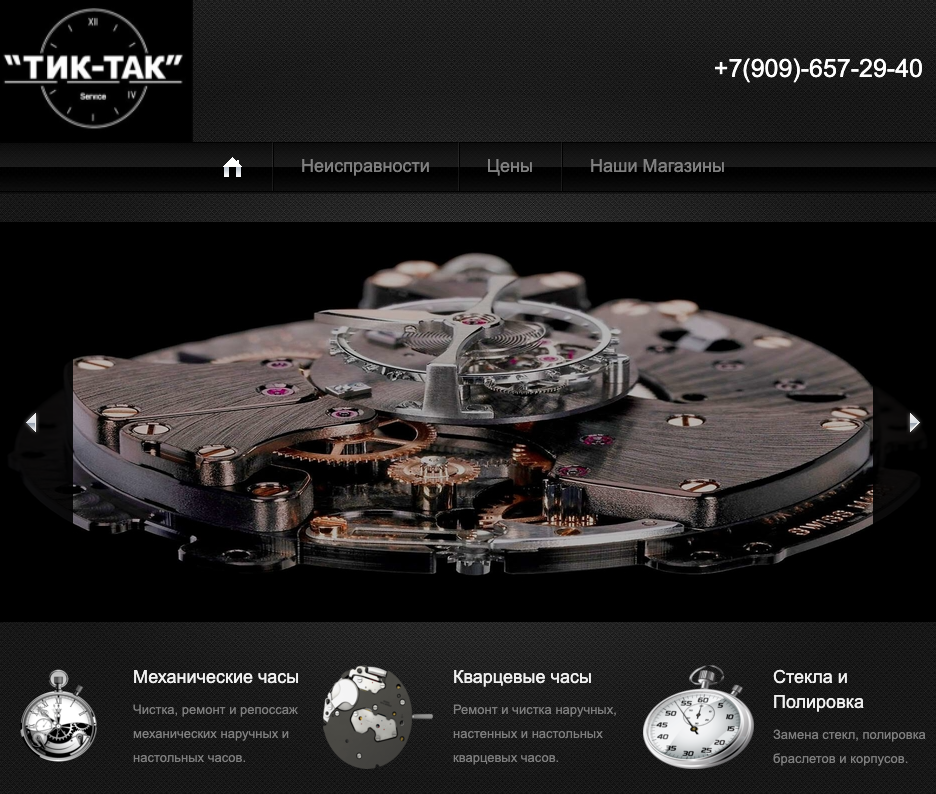
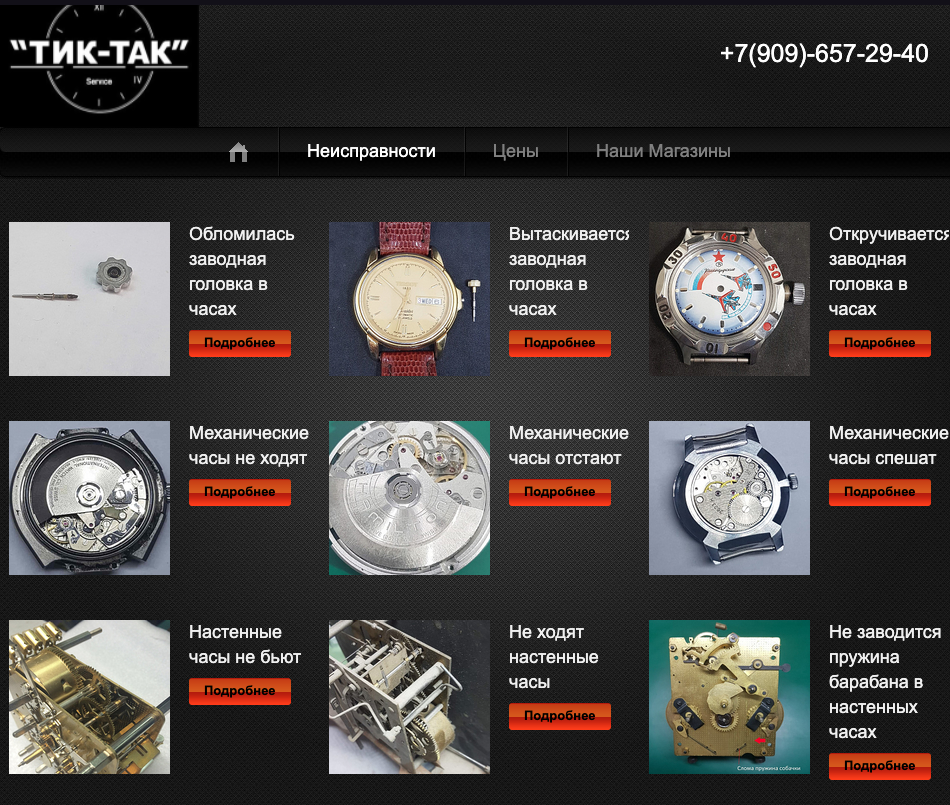
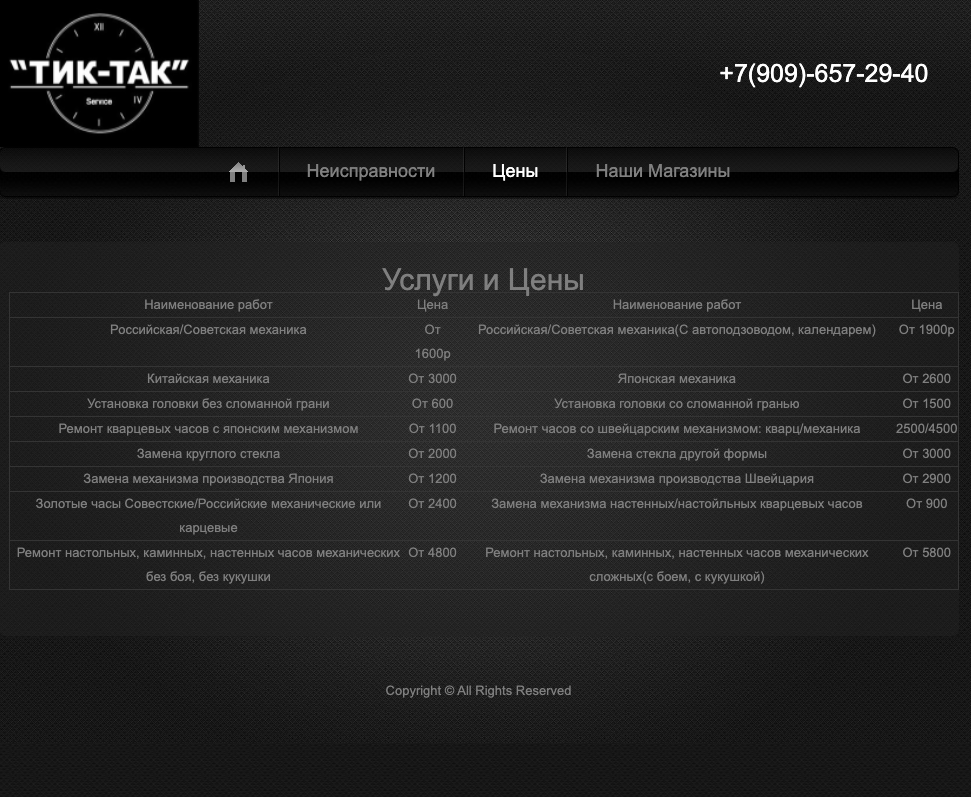
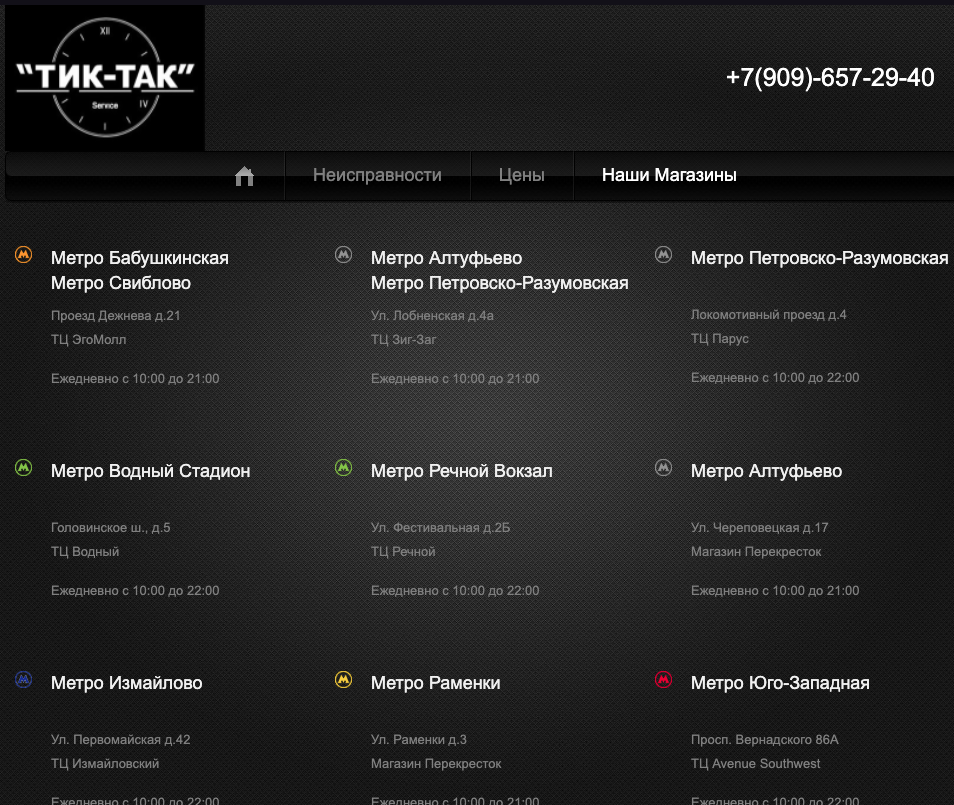
ДЕПАРТАМЕНТ ОБРАЗОВАНИЯ И НАУКИ ГОРОДА МОСКВЫ Государственное бюджетное профессиональное образовательное учреждение города Москвы «Технологический колледж № 21» (ГБПОУ ТК № 21) Специальность: 09.02.07 «Информационные системы и программирование» ВЫПУСКНАЯ КВАЛИФИКАЦИОННАЯ РАБОТА ИНТЕРФЕЙС И УПРАВЛЕНИЕ САЙТОМ ФИРМЫ ПО РЕМОНТУ ЧАСОВ Выполнил студент группы ИСиП 19/11 Азбукин Павел Константинович Научный руководитель ____________С.В. Плотников, подпись преподаватель высшей квалификационной категории Консультант: Нормоконтролер ____________З.Г. Мухаметов 2022 СОДЕРЖАНИЕВВЕДЕНИЕСайт, или веб-сайт (от англ. Website: web – “паутина, сеть” и site – “место”, буквально “место, сегмент, часть в сети”), также веб-узел, – одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в сети Интернет представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователями как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP. Существует множество видов сайтов. Один из самых популярных сайт-каталог. Сайт-каталог – это сайт, который содержит полную информацию о компании, плюс электронный каталог её услуг и продукции. Посетители сайта могут ознакомиться с прайс-листами и описанием товаров и услуг, просмотреть фотографии и обратиться в компанию для совершения покупки. Такой сайт может увеличить количество продаж за счет доступа к полной информации о продукции и услугах тех потребителей, которые территориально отдалены от компании. Основой любой коммерческой деятельности является торговля. WWW не является исключением. Торгуют в интернет-магазинах всем, чем угодно: от бытовой техники до хорошего настроения. Большой популярностью пользуются так называемые "онлайн-аукцион", самым известным из которых, является аукцион e-Buy. В данной работе разработка напрямую будет зависеть от требований заказчика сайта. Основными из них являются следующие: сайт должен предоставить всю информацию в доступном и удобном виде, позволить ознакомиться с документами и существующими профессиональными направлениями. Объект – сайт фирмы по ремонту часов. Предмет – интерфейс и система управления сайтом фирмы по ремонту часов. Цель – разработать интерфейс, элементы системы управления сайтом фирмы по ремонту часов. Задачи: Изучить деятельность фирмы по ремонту часов. Проанализировать сайты конкурентов. Проанализировать и выбрать технологии и инструментальные средства для разработки сайта. Спроектировать и сверстать адаптивный сайт. Добавить систему управления сайтом. ГЛАВА 1. АНАЛИЗ ПРЕДМЕТНОЙ ОБЛАСТИ1.1 Общая характеристика предметной областиКомпания TikTakService занимается ремонтом часов и продажей аксессуаров к ним уже более 15 лет. Ремонтирует кварцевые, механические и электронные наручные часы, а также настольные и настенные часы. Так же фирма занимается заменой и продажей батареек в наручных часах. Помимо ремонта часов компания занимается онлайн и оффлайн розничными продажами. В продаже имеются ремни из натуральной телячьей, а также экзотической (аллигатора, морского ската, акулы, варана) кожи, металлические браслеты из нержавеющей стали, каучуковые и силиконовые ремни и браслеты, и не так давно компания запатентовала собственный бренд часовых ремней из натуральной телячьей кожи “WestBridge”. В продаже имеются практически все виды и типоразмеры батареек для различных видов устройств, начиная от литиевых таблеток для различной электроники и батареек для слуховых аппаратов, заканчивая высокоемкими аккумуляторами для сложных электронных приборов. Компания занимается любыми ремонтными работами, не зависимо от их сложности, по относительно не высокой цене. У компании есть 11 оффлайн филиалов во многих административных округах города Москвы. Большинство не сложных ремонтных работ можно выполнить на месте, в момент обращения клиента, но более сложные ремонтные работы выполняют высоко квалифицированные специалисты с опытом работы в данной сфере более 40 лет, и чаще всего сроки произведения ремонтных работ не превышают 14 календарных дней, при условии наличия всех нужных деталей и запчастей. Так же компания занимается онлайн продажами на таких довольно известных и популярных маркетплейсах как “Ozon” и “Wildberries”, и осуществляет доставку и отправку во все уголки России. В компании работают молодые специалисты, которые всегда проконсультируют по любым вопросам в сфере часов и их ремонтам. Компания постоянно расширяется, открываются новые оффлайн точки продаж и ремонта, увеличивается штат мастеров часового ремонта. 1.2 Технологии разработки сайтовТехнологии веб-разработки относятся к множеству языков программирования и инструментам, которые используются для создания динамических и полнофункциональных веб-сайтов и приложений. Технологии веб-разработки делятся на интерфейсные и серверные или другими словами на front-end и back-end. Front-end (интерфейсные) технологии предназначены для «клиентской стороны» веб-сайта или приложения. Они используются для разработки интерактивных компонентов сайта и создания элементов, которые пользователи видят и с которыми взаимодействуют. Сюда входят цвета и стили текста, изображения, кнопки и меню навигации. Back-end (серверные, внутренние) технологии предназначены для «серверной части» сайта или приложения. Они хранят и упорядочивают данные и следят за тем, чтобы на интерфейсе всё работало. Например, когда пользователь предоставляет учетные данные для входа в приложение социальной сети, используются внутренние технологии для проверки правильности этих учетных данных. После проверки учетных данных сервер отправит обратно имя профиля, изображение и другую связанную информацию. Back-end технологии также используются для оптимизации основных бизнес-процессов. В случаях, когда есть много данных, которые необходимо обработать, можно запустить скрипт в серверной части, чтобы создать содержательный отчет во внешней части. Также можно отправлять автоматические электронные письма группам пользователей. Электронные письма могут быть отправлены в определенные даты, например, по истечении срока действия бесплатной пробной версии веб-сайта пользователя. HTML – стандартизированный язык разметки документов для просмотра веб-страниц в браузере. Веб-браузеры получают HTML-документ от сервера по протоколам HTTP/HTTPS или открывают с локального диска, далее интерпретируют код в интерфейс, который будет отображаться на экране монитора. Язык гипертекстовой разметки HTML был разработан британским ученым Тимом Бернерсом-Ли приблизительно в 1986 – 1991 годах в стенах ЦЕРНа в Женеве в Швейцарии. HTML создавался как язык обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области верстки. HTML успешно справлялся с проблемой сложности SGML путем определения небольшого набора структурных и семантических элементов – дескрипторов. Дескрипторы также часто называют “тегами”. С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже. Сейчас используется спецификация HTML5. CSS3 – формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки. Так же может применяться к любым XML-документам, например, к SVG или XUL. CSS3 используется создателями веб-страниц для задания цветов, шрифтов, стилей, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основной целью разработки CSS являлось отделения описания логической структуры веб-страницы от описания внешнего вида этой веб-страницы. Такое разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Назначение CSS – отделять то, что задает внешний вид страницы, от ее содержания. Если документ создан только с использованием HTML, то в нем определяется не только каждый элемент, но и способ его отображения. Если же подключены каскадные таблицы стилей, то HTML описывает только очередность объектов, а за все их свойства отвечает CSS. В HTML достаточно прописывать класс, не перечисляя все стили каждый раз. Сейчас используется спецификация CSS3. PHP (HyperText PreProcessor, препроцессор гипертекста) – скриптовый язык программирования. Имеет открытый исходный код. Изначально создавался для разработки веб-приложений, но в процессе обновления стал языком общего назначения. Язык программирования PHP спроектировал датский программист Расмус Лердорф в 1995 году как инструмент для создания интерактивных и динамических веб-сайтов. Сейчас PHP активно используют веб-разработчики для создания сайтов и веб приложений. Это наименее конкурентный язык для работы. Его используют большинство сервисов, и, скорее всего, ситуация не изменится в ближайшие 10 лет. Поэтому специалисты очень востребованы. Основная область применения – разработка скриптов, которые работают на стороне сервера. Так же можно создавать скрипты командной строки и GUI-приложения (приложения с графическим интерфейсом пользователя). PHP используется в проектах разных масштабов: от браузерной игры и социальной сети до крупных веб-приложений в интернете. На PHP написаны многие системы управления контентом (CMS). Так же он использовался при разработке популярных фреймворков для создания сайтов. SQL – это структурированный язык запросов, созданный для того, чтобы получать из базы данных необходимую информацию. Если описать схему работы SQL простыми словами, то специалист формирует запрос и направляет его в базу. Та в свою очередь обрабатывает эту информацию, “понимает”, что именно нужно специалисту, и отправляет ответ. SQL – это не язык программирования, поэтому написать приложение или сайт с его помощью не получится, но при этом внутренняя работа сайта (backend) не возможна без запросов. Поиск информации в Google – это тоже модель использования SQL. Пользователь задает параметры, которые его интересуют, и отправляет запрос на сервер, затем происходит магия и в поисковой выдаче появляются результаты, соответствующие именно этому запросу. На сегодня актуальным для SQL является стандарт 2016 года. 1.3 Инструментальные средства разработки сайтовСреда разработки программного обеспечения – система программных средств, используемая программами для разработки программного обеспечения. Обычная среда разработки включает в себя: текстовый редактор, компилятор и/или интерпретатор, средства автоматизации сборки, отладчик. Иногда также содержит средства для интеграции с системами управления версиями и разнообразные инструменты для упрощения конструирования графического интерфейса пользователя. Многие современные среды разработки также включают: браузер классов, инспектор объектов, диаграмму иерархии классов. Для написания веб-сайтов и веб-приложений необходимо иметь удобную и мощную среду разработки – IDE. Конечно, для написания сайтов можно использовать обычный блокнот вроде Notepad в среде Windows или Pluma в среде Linux, но для настоящей продуктивной разработки предпочтительнее иметь инструмент с интеллектуальным авто-дополнением, подсветкой синтаксиса, возможностью просматривать получившиеся решения в браузере. Кроме поддержки языка разметки HTML5 и стилей CSS3 среда разработки должна поддерживать редактирование и работу с файлами JavaScript и файлами на других языках программирования. 1) При выполнении данной работы использовалась программа для редактирования текстовых файлов (и не только) “Notepad+”. Данная программа является бесплатной, и находится в открытом доступе. Скачать ее может каждый на официальном сайте программы. Там же можно узнать больше информации о продукте, узнать последние новости и обновления, а также найти подробные руководства об использовании всех функций данного текстового редактора.  Рисунок 1 – Официальный сайт программы Notepad++ “Notepad++” – это универсальный редактор текстовых файлов, который способен распознавать синтаксисы большего числа языков программирования. Базовый функционал расширяют плагины, а также сторонние модули, представленные компиляторами и препроцессорами. Одной из причин, из-за которых было выбрано это программное обеспечение – простота, возможность быстро и удобно редактировать код, перемещаться между файлами, это позволяет ускорить процесс разработки. 2) Для разработки интерфейса сайта фирмы используется доступный бесплатно инструмент рисования и составления диаграмм – “diagrams.net”, данная программа доступна онлайн в виде сайта. Сайт позволяет создавать блок схемы, диаграммы и графики. Сервисом могут воспользоваться как гости сайта, так и зарегистрированные пользователи. Сайт умеет хранить ранее созданные схемы, диаграммы и графики, и скачивать их в различных форматах. Интерфейс сайта является очень интуитивно понятным, и не перегружен лишней информацией, что позволяет пользоваться сайтом даже людям, которые никогда не занимались созданием диаграмм и блок схем или имеют мало опыта.  Рисунок 2 – Официальный сайт diagrams.net  Рисунок 3 – Процесс создания внешней структуры веб-магазина 3) Для редактирования изображений, создания логотипа и фона сайта были использованы такие приложения как Adobe Photoshop и Adobe Illustrator. Данные приложения не являются бесплатными, и приобрести их можно на официальном сайте Adobe.com.  Рисунок 4 – Официальный сайт компании Adobe Adobe Photoshop – многофункциональный графический редактор, разрабатываемый и распространяемый компанией Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт является лидером рынка в области коммерческих средств редактирования растровых изображений и наиболее известной программой разработчика. Данный продукт был использован, так как имеет большой функционал для работы с растровыми изображениями, а также очень гибкий для решения поставленных задач. Так же в интернете можно найти множество обучающей литературы по использованию данного приложения, поэтому при его освоении и использовании не было никаких проблем. Использовано данное приложения для изменения и обрезки изображений, и частично для создания логотипа.  Рисунок 5 – Интерфейс приложения Adobe Photoshop Adobe Illustrator – это векторный графический редактор, разработанный и распространяемый компанией Adobe Systems. Adobe Illustrator был задумал как редактор векторной графики, однако дизайнеры используют его в разных целях: в рекламе, поздравительных открытках, графических романах, раскадровках, журналах и газетах. Программа обладает широким набором инструментов для рисования и макетирования с возможность управления цветом и текстом. Данный продукт идеально подошел для создания логотипа компании TikTakService, который используется на сайте. Программа обладает обширным функционалом, и не вызывает проблем с освоением, так как имеет множество литературы и документации про функционал и возможности использования программы.  Рисунок 6 – Интерфейс приложения Adobe Illustrator 5) При выборе хостинга и домена был выбран домен “tiktakservice.ru”, и был выбран хостинг Reg.ru. Данный сервис обладает множеством преимуществ: удобное и быстрое подключение домена, большое пространство, выделенное под файлы сайта, удобное редактирование, изменение и добавление файлов и материала. Так же данный сервис предоставляет доступ к панели управления данными сайта ISPManager. По использованию данного сервиса существует множество обучающей литературы и документации, поэтому освоение Reg.ru не составит труда, даже людям, которые пользуются хостингом впервые. Однако решающим критерием выбора конкретно этого хостинга стало соотношение достаточно низкая цена, за довольно большой набор средств для работы с сайтом.  Рисунок 7 – Официальный сайт хостинга Reg.ru  Рисунок 8 – Панель управления данными сайта ispmanager Выводы по главе 1В данной главе была изучена деятельность компании TikTakService, её основные товары, услуги. Также рассмотрено множество технологий и инструментальных средств для разработки сайта фирмы. Итогом стал выбор таких языков программирования, гипертекстовой разметки и скриптового языка, как HTML5, CSS3, PHP и SQL, а также программа NotePad++, для вёрстки сайта фирмы по ремонту часов. В процессе анализа предметной области также рассмотрены: сайт для создания блок-схем, диаграмм и графиков, который в дальнейшем будет использоваться для создания макета внешней структуры сайта; программные продукты Adobe Photoshop и Adobe Illustrator, которые в дальнейшем собираемся использовать для редактирования растровых и векторных изображений, изменения размеров изображений, и создания логотипа компании; хостинг, на котором будет размещаться сайт и объяснено почему был выбран именно он. ГЛАВА 2. РАЗРАБОТКА САЙТА ФИРМЫ2.1 Структура сайтаВеб-разработка – процесс создания веб-сайта или веб-приложения. Термин включает в себя веб-дизайн, программирование для веб на стороне клиента и сервер, а также конфигурирование веб-сервера. Внешняя структура сайта – это его блок схема, которую посетитель видит, сразу заходя на сайт. Такая структура неразрывно связана с технической стороной разработки сайта и включает в себя разделение поданного материала по категориям и разделам. Такую структуру еще называют логической, имея ввиду ее продуманность. Используя сервис Diagrams.net был создан макет главной страницы сайта по ремонту ремонта часов.  Рисунок 9 – Внешняя структура сайта Внутренняя структура сайта – логичное расположение всех элементов на страницах, их взаимосвязанность по тематике и значению, а также упорядоченность страниц ресурса. Неправильная компоновка разделов приводит к тому, что часть информации остается “за кадром” как для поисковых систем, так и для пользователей. С помощью вышеупомянутого сервиса Diagrams.net, была создана блок схема внутренней структуры сайта.  Рисунок 10 – Внутренняя структура сайта Организационная структура файлов сайта – это расположение файлов внутри корневой папки сайта. С помощью вышеупомянутого сервиса Diagrams.net, была создана блок схема организационной структуры файлов сайта.  Рисунок 11 – Блок-схема организационной структуры файлов сайта  Рисунок 12 – Организационная структура файлов сайта 2.2 Создание интерфейсаФирменный стиль в современных условиях является половиной успеха компании и продвигаемого ею продукта. Создать успешный фирменный стиль непросто. Необходимо определить какое впечатление должен производить фирменный стиль, какие цели и задачи фирма ставим перед собой, разрабатывая его. Рассмотрим подробнее немаловажную составляющей фирменного стиля, как фирменный цвет. Цвет является мощным средством идентификации и поэтому должен использоваться в качестве существенного компонента (стилеобразующей константы) как в построении собственного знака или логотипа, так и в создании системы фирменного или корпоративного стиля. Для оформления словесного и графического товарного знака выбираются определенные цвета, которые в сочетании с первыми элементами и создают определенный образ. При создании сайта было решено, что будут использоваться строгие тона и цвета. Для фона и многих других элементов сайта был выбран черный цвет (#000000). Для повышения читаемости текста на сайте, для него выбраны белый (#ffffff) и серый (#808080). Выбранные цвета в сочетании не “режут глаз” пользователю, в следствии этого перемещаться по сайту приятно. Все изображения и логотип сайта, выполнены в таких же тонах, поэтому не выбиваются из дизайна сайта.  Рисунок 13 – Главная страница сайта и цветовые решения на ней На скриншоте главной страницы можно увидеть все ее элементы и то, как они расположены. В шапке сайта в левом углу располагается логотип компании, а с правой номер телефона, позвонив по которому, клиент всегда сможет получить ответы на все волнующие его вопросы. Чуть ниже по центру страницы находится панель навигации по сайту. В самом теле главной страницы располагается слайдер с тематическими фотографиями. А сразу под ним краткая информация с изображениями, о том, чем занимается компания. Страница неисправности состоит из стандартной шапки с логотипом, номером телефона и меню навигации по сайту. Тело данной страницы отличается от главной страницы. Оно состоит из списка различных возможных неисправностей часов и их фотографий, а также имеется возможность по кнопке “Подробнее”, перейти на отдельные страницы каждой из неисправностей, что бы узнать о причинах из-за которых могла появиться данная поломка или неисправность.  Рисунок 14 – Страница с возможными неисправностями часов На странице цены находится шапка, а чуть ниже располагается таблица с предоставляемыми услугами и ценами на них.  Рисунок 15 – Страница с предоставляемыми услугами и ценами на них На странице наши магазины расположена шапка и информация с адресами и графиками работы магазинов компании.  Рисунок 16 – Страница с адресами компании 2.3 Реализация кода сайтаВерстка веб-страниц – создание структуры гипертекстового документа на основе HTML-разметки, как правило, при использовании таблиц стилей и клиентских сценариев, таким образом, чтобы элементы дизайна выглядели аналогично макету. Верстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств. Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа. Все подходы к верстке имеют как преимущества, так и недостатки. В качестве приложения для вёрстки сайта был использован “NotePad++”. При вёрстке были использованы такие языки программирования и гипертекстовой разметки как HTML5, CSS3, PHP и JavaScript, а также фреймворк JQuery. Вёрстка страницы состоит из нескольких частей: подключения кодировок, стилей, фреймворков и скриптов; шапки сайта с панелью навигации и логотипом компании; основной частью на которой располагается определенный контент; подвала. Подключение стилей, скриптов и фреймворков происходит посредством прописи путей к ним внутри тега .  Рисунок 17 – Подключение стилей, скриптов и фреймворков Шапка является общим элементом для всех страниц сайта и располагается внутри тега |
