Введение Понятие и история развития гипертекста
 Скачать 114.09 Kb. Скачать 114.09 Kb.
|
|
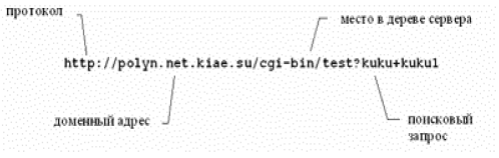
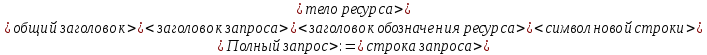
Введение…………………………………………………………….………2 1 Понятие и история развития гипертекста………………………………5 1.1 Понятие гипертекста………………………..….………………………5 1.2 История развития гипертекста…………………………………..…….7 1.3 Простая технология построения гипертекста……………….…..….11 2Гипертекстовая технология………………………...……………...........13 2.1Общие понятия…………………………………………………….......13 2.2Применения гипертекстовых технологий…………………………....16 2.3 Гипертекстовые Web-документы…………………...………………..19 Заключение……………………………………...……………...…………23 Глоссарий…………………………………………………..……………...25 Список использованных источников……………………………….…...26 Приложение …………………….………………………..……………….27 Введение В данной курсовой работе рассматривается тема − "гипертекстовые технологии". Гипертекст-это текст, который можно представить как ассоциативно связанные автономные блоки. Гипертекст дает возможность размещать ссылки на другие части того же или другого документа на ваших страницах. Это позволяет организовать связь между различными страницами и объединить их в единую систему. Гипертекстовая технология дала возможность обеспечить структурированного представления любого текста, в котором автор может выделить несколько уровней детализации сигнала. Гипертекст используется в системах очного и дистанционного обучения, всемирной паутине и системах баз данных. Таким образом, актуальность темы не вызывает сомнений. Целью работы является анализ сущности и особенностей гипертекстовой технологии. Объект исследования технологии гипертекста. Предмет исследования - гипертекст, сущность гипертекстовой технологии, ее история, гипертекстовые информационные системы и их разработка, применение гипертекстовых технологий. В 1989 году гипертекст представил новую, перспективную технологию. Данная технология имела относительно большое количество реализаций с одной стороны, а с другой стороны, попытки построить формальные модели гипертекстовых систем. Модели носили скорее описательный характер и были навеяны успехом реляционного подхода описания данных. Идея T. Berners-Lee состояла в том, чтобы применить гипертекстовую модель к информационным ресурсам, распределенным в сети, и сделать ее максимально простой. Он заложил три краеугольных камня системы из четырех существующих сегодня, развивающихся: - язык гипертекстовой разметки для документов HTML; - универсальный способ адресации ресурсов по сетевому URL; - протокол обмена гипертекстовой информацией HTTP (HyperText Transfer Protocol). Современная гипертекстовая информационная система может быть представлена как совокупность нескольких компонентов: системы хранения гипертекстовых объектов, системы отображения гипертекстовых объектов, системы подготовки гипертекстовых объектов и систем программирования просмотра совокупности гипертекстовых. Первыми были разработаны системы хранения и просмотра (1989-1991), которые развиваются и сегодня. После 1990 года начали появляться первые системы подготовки документов. Как правило, гипертекстовая информационная система состоит из множества информационных узлов, гипертекстовых связей, определенных на этих узлах и инструмент для манипулирования узлами и связями. Задачи, решаемые в процессе работы: − дать понятие гипертекстовой системы; − рассмотреть использование гипертекстовых технологий; Рассмотрим подробнее применение гипертекстовых технологий в профессиональной сфере. 1 Понятие и история развития гипертекста 1.1.Понятие гипертекста Гипертекст − это технология, основанная на средствах обработки больших, глубоко внедренных, структурированных, семантически связанных, концептуальных текстов, информации, которые организованы в виде фрагментов (текста), связанных с одной и той же системой объектов, расположенных в вершинах сети и обычно выделенных цветом. Они позволяют пользователю быстро при помощи нажатием нескольких клавиш, вызвать и разместить в нужном месте текста необходимые фрагменты гипертекста, привязанные к ключевым словам или фразам. Гипертекстовая технология дает возможность определять, выбирать вариант актуализации информации гипертекста в зависимости от информационных потребностей пользователя и его возможностей, уровня подготовки. При работе с гипертекстовой системой, пользователь имеет возможность просматривать документы (страницы текста) в том порядке, в котором ему нравится больше, а не последовательно, как это принято при чтении книг. Это достигается путем создания специального механизма связывания различных страниц текста с помощью гипертекстовых ссылок. В настоящее время наиболее распространенным гипертекстом как принципом интерактивной среды обучения является создание электронных средств обучения. Представление учебного материала в гипертекстовой форме существенно изменяет структуру и расширяет возможности электронного текста. С развитием компьютерной мультимедиа гипертекст начал превращаться в более наглядную информационную форму, называемую "гипермедиа", т. е. структуру, содержащую текстовые, аудио и видеосвязи, соединенные в соответствии с логикой сюжета. Технология гипермедиа позволяет использовать программные и технологические средства для объединения гипертекста, графических (статических) изображений, фрагментов анимации, аудио -и видеозаписей на компьютере. Информация, поступающая с различных объектов, должна быть последовательной, чтобы ее воздействие не ослабляло, а усиливало восприятие. Текст, сопровождаемый рисунком, воспринимается лучше, изображение, сделанное путем наложения фонового изображения, динамического объекта, анимации, звукового и речевого сопровождения, способно показать синергетический взаимоусиливающий эффект при его восприятии. Итак, основной идеей гипертекстовых систем является концепция автоматически поддерживаемых связей между различными информационными блоками. Поддержка таких связей позволяет организовать "нелинейные" информационные структуры. Гиперссылок в электронном тексте могут быть: − ссылки на словарь терминов и понятий (выделение ключевых слов в тексте); − ссылки на лица (портреты и краткие биографические сведения); − ссылки на статические иллюстрации (графические и условно-графические, включая схемы, таблицы и др.)); − ссылки на мультимедийные элементы (анимации, аудио и видеоклипы); − ссылки на хрестоматийный или дополнительный материалы; − ссылки на структурные элементы текста (оглавление, номер темы, пункт и подпункт, список вопросов для закрепления и устных развернутых ответов и др.)); − ссылки на список монографий, учебной и научной литературы (приводится в конце темы или всего курса); − ссылки на список организаций; − ссылки на список исторических событий или дат (хронологический указатель); − ссылки на список географических названий; − ссылки на интернет-ресурсы (образовательные сайты, электронные библиотеки, мультимедийные приложения и т. д.). При создании гипертекста автор должен выделить гиперссылки из общей массы текста. Для этого можно использовать следующие методы: − изменение цвета ссылки относительно общего цвета текста; − изменяя стиль шрифта (например, общий шрифт для всего документа Times New Roman, гиперссылка выделяется в Arial); − увеличение или уменьшение размера шрифта; − подчеркивание, Курсив или полужирный; − различные комбинации вышеперечисленных методов. В различных текстовых редакторах и программах гиперссылки выделяются различными способами. Например, в MS Word ссылки автоматически выделяются синим цветом и подчеркиваются. 1.2 История гипертекста Концепция гипертекста была предложена У. Бушем (Vannevar Bush) в 1945 году в рамках описания гипотетической информационной системы Memex. Однако эта идея так и не воплотилась в жизнь. Термин гипертекст был введен Тедом Нельсоном в 1965 году. Этот термин описывал документы, которые имели нелинейную структуру представления информации. Следует отметить, что бумажные книги, фильмы несут в себе линейную структуру представления информации. Позже был введен термин "гипермедиа". Гипермедиа-это более расширенное понятие, чем гипертекст, так как гипермедиа включает в себя графику, музыку, видео в дополнение к основному тексту для создания нелинейной среды восприятия информации. Д. Энгельбарт (Дуглас Энгельбарт) первый представил телемуникационые системы, интерфейс в виде гипертекста. Одновременно им же был представлен и манипулятор "мышь". С помощью этой системы (состоящей из манипулятора "мышь", наушников, микрофона и камеры) Д. Энгельбарт общался со своим одним работником, который находился в другой комнате и одновременно с ним производил манипуляции с общим документом. Однако он не мог ясно описать свою систему. В 1975 году идея гипертекста нашла воплощение в информационной системе внутреннего распорядка атомного авианосца "Карл Винстон", которая получила название ЗОГ. В коммерческой версии система известна как KMS. Работа в этом направлении продолжалась, и время от времени, появлялись такие реализации, как HyperCard от Apple или HyperNode от Xerox. В 1987 году состоялась первая специализированная конференция «Hypertext 87». Простой, на первый взгляд, механизм построения ссылок довольно сложен, так как вы можете строить статические ссылки, динамические ссылки, связанные с документом в целом или только с его отдельными частями, т. е. контекстные ссылки. Дальнейшее развитие данного подхода приводит к расширению понятия гипертекста за счет других информационных ресурсов, в том числе графической, аудио -и видеоинформации, до понятия гипермедиа. К 1989 году гипертекст представлял новую, многообещающую технологию, которая имела относительно большое количество реализаций с одной стороны, а с другой стороны, делались попытки построить формальные модели гипертекстовых систем, которые носили скорее описательный характер. Идея Бернерса-Ли состояла в том, чтобы применить гипертекстовую модель к информационным ресурсам, распределенным в сети, и сделать ее максимально простой. Он заложил три краеугольных камня системы из четырех существующих сегодня, развивающихся: − язык разметки гипертекста для HTML-документов (HTML ); − универсальный способ адресации ресурсов по сетевому URL (universal resource locator); − протокол обмена гипертекстовой информацией HTTP (протокол передачи гипертекста). Позднее группа по СОНП добавила четвертый компонент к этим трем компонентам: − универсальный интерфейс шлюза cgi (Common Gateway Interface). Идея HTML-пример чрезвычайно успешного решения задачи построения гипертекстовой системы с помощью специального инструмента управления отображением. На развитие языка гипертекстовой разметки существенное влияние оказали два фактора: исследования в области интерфейсов гипертекстовых систем и стремление обеспечить простой и быстрый способ создания гипертекстовой базы данных, распределенной по сети. В 1989 году активно обсуждалась проблема интерфейса гипертекстовых систем, т. е. способов отображения гипертекстовой информации и навигации в гипертекстовой сети. Значение гипертекстовой технологии сравнивали со значением книгопечатания. Утверждалось, что лист бумаги и средства отображения/воспроизведения на компьютере весьма различны, и поэтому представление информации также должно быть иным. Контекстные гипертекстовые ссылки признаны наиболее эффективной формой организации гипертекста, а также деления на ссылки, относящиеся ко всему документу и его отдельным частям. Самый простой способ создать любой документ - набрать его в текстовом редакторе. Для создания хорошо маркированных документов для последующего отображения можно использовать систему TeX или LaTeX. Кроме того, к тому времени появился стандартный язык разметки - стандартный язык обобщенной разметки (SGML). Обычно гипертекстовые системы имеют специальное программное обеспечение для построения гипертекстовых ссылок. Сами гипертекстовые ссылки хранятся в специальных форматах или даже составляют специальные файлы. Такой подход хорош для локальной системы, но не для распределенной системы на множестве различных компьютерных платформ. В HTML гипертекстовые ссылки внедряются в тело документа и хранятся как его часть. Часто системы используют специальные форматы хранения данных для повышения эффективности доступа. В WWW документы - это обычные ASCII-файлы, которые можно подготовить в любом текстовом редакторе. Таким образом, задача создания гипертекстовой базы данных была решена очень просто. В качестве основы для разработки языка гипертекстовой разметки был выбран SGML (стандартный обобщенный язык разметки). Следуя академической традиции, Бернерс Ли описал HTML в терминах SGML (как язык программирования описывается в терминах формы Бэкуса-Наура). Конечно, в HTML реализованы все разметки, связанные с выделением параграфов, шрифтов, стилей и т. д., потому что реализация NeXT подразумевала графический интерфейс. Важным компонентом языка было описание встроенных и ассоциированных гипертекстовых ссылок, встроенной графики и поиск по ключевым словам. За пять лет, прошедших с момента разработки первой версии языка (HTML 1.0), произошло довольно серьезное развитие языка. Количество элементов разметки почти удвоилось, документооборот все больше приближается к оформлению качественных публикаций, разрабатываются инструменты описания нетекстовых информационных ресурсов и способы взаимодействия с прикладным программным обеспечением. Усовершенствован механизм разработки стандартных стилей. Фактически, HTML в настоящее время развивается в сторону стандартного языка разработки интерфейса как для локальных, так и для распределенных систем. 1.3 Простая технология построения гипертекста Шаг 1 . Нужно разбить текст на отдельные главы/ темы Шаг 2 . Надо представлять основной путь чтения гипертекста и, соответственно, поля-ссылки, ведущие читателя от темы к теме по этому основному пути. Шаг 3 . Необходимо выделить ключевые слова в тексте, или, точнее, нужно найти ситуации (моменты) в процессе чтения текста, когда пользователь может захотеть перейти от основного пути чтения текста к другим возможным путям чтения. Шаг 4 . В результате шага 3, Вы можете увидеть ключевые слова, по которым соответствующие главы/темы связаны между собой. Шаг 5 . Связать ссылки с существующими темами. Гипертекст дает тексту два дополнительных семантических пространства. В тексте есть специальные поля-ссылки, которые могут "сразу" привести читателя к нужным главам/темам, рисункам, описаниям. Благодаря этому процесс чтения становится принципиальным - гипертекст может быть прочитан/просмотрен множеством различных способов и читатель выбирает тот путь просмотра, который ему наиболее удобен. Простота гипертекстовой концепции определяет формальную простоту общепринятой технологии создания гипертекста. Имея простую систему для построения гипертекста можно быстро собрать из нескольких кусков текста, гипертекстовую и формально самостоятельную гипертекстовую информационную систему. 2 Гипертекстовая технология 2.1 Общие понятия технология на информации вместо , а вместе с , т. е. становится . Простота заключается в , что сам подход к или материала с своих способностей, , уровня и подготовки. содержит только , но аппарат эффективного . По формализации гипертекстовая занимает положение документальными и информационных . Структура состоит информационного , тезауруса, , списка тем и словаря. материал на статьи, из статьи и . Заголовок тему имя объекта. статья традиционные и понятия, занимать панель и легко , чтобы мог , стоит ее читать перейти к близким смыслу . Текст, в информационную , может пояснениями, , документами, реального . Беглый текста упрощается, эта информация отличается основного, , выделены шрифтом. гипертекста - автоматизированный , отображающий отношения лексическими дескриптора язык и предназначен поиска по смысловому . Термин "" был в XIII . С латыни слово как , запас, богатство. Гипертекстовый тезаурус состоит из тезаурусных статей. Статья тезауруса имеет заголовок и список заголовков связанных статей тезауруса, которые указывают тип связи и заголовки статей тезауруса. Название статьи тезауруса совпадает с наименованием информационной статьи и является наименованием объекта, описание которого содержится в информационной статье. В отличие от традиционных тезаурус дескрипторов тезаурус гипертекста содержит не только простые, но также составные наименования объектов. Формирование тезауруса гипертекстовой статьи подразумевает индексацию текста. Полнота ссылок, отраженная в тезаурусной статье, и точность установления этих ссылок в конечном счете определяют полноту и точность поиска при обращении к данной гипертекстовой статье. Существуют следующие типы отношений или взаимосвязей: − вид-род, − род-вид, − тема-процесс, − процесс-тема, − целая часть, − часть-целое, − причина-следствие, −следствие-причина и т. д. Пользователь получает более общую информацию по родовому типу связи, а по виду - конкретную информацию без повторения общих сведений из родовых тем. Таким образом, глубина индексирования текста зависит от родовых отношений. Список названий соответствующих статей тезауруса является локальным справочным устройством, которое предоставляет ссылки только на ближайших родственников. Гипертекстовый тезаурус может быть представлен в виде сети: узлы содержат текстовые описания объекта (информационные статьи), ребра сети указывают на наличие связи между ними в гипертексте. главных содержит всех статей, которых ссылок род - , часть - . Желательно, список не одной экрана. словарь перечень всех статей в порядке. Пример гипертекста составленный : , энциклопедии и , снабженные системой . Изначально технологии внимание средство текстовой и информации, в другом виде(, видео, и др.). авторы- компьютерных открыли как моделирования процессов и, образом, новое управления процессами. поиска по ключу , технология предполагает от объекта к другому с их , семантической связанности. В этом текст свою , становится открытым, вставлять фрагменты, для связи с существующими. технология - новая представления свободно знаний. ориентирована обработку не человека, а с человеком. его заключается в , что определяет к изучению созданию исходя своих способностей, , уровня 6. Гипертекстовая относится к автоматизации информации и для поиска информации. системы реализацию техники подхода к информации. имитируют человеческого хранить и большие информации ассоциации в общения и . Идея , возможность воспринимать в последовательности, его . Сегодня документ - совокупность элементов (), объединенных в сетевую . В качестве фрагментов выступать , графическое , анимация, и даже . 2.2 Применения технологий применения технологий широка. издательская , библиотечная , обучающие , документации, , руководств, данных, знаний и т. д. распространенными являются HyperCard, , SuperCard и . В большинстве программных вся основана использовании технологии, представленная в . Microsoft Microsoft for для и редактирования документов языке гипертекста () и преобразования WinWord в . HyperCard - это первый продуманный и удобный авторский инструмент для работы с мультимедиа, поскольку имеет ссылок видео и , цветную , текст звуком. гипертекстовых позволяет текст многомерный и, в от потребностей, прочтение в точках быть в нескольких направлениях. текста, которые весь , дополненные ссылками с фрагментами, уточнить об объекте, или материал, в любом по соединению. гипертекста используется в и энциклопедиях. , в тексте по вопросу типа, . Данную , содержащую и пояснения к проблеме. в настоящее технология позволяет доступ к объемам информации, не обычному способами. системы приспособлены создания систем в структурированных областях. технологии , когда не четко свои потребности, и это в поиска . Традиционные поиска , например ключевым , могут дополнительным в прикладных системах, эффективный к большим массивам. современных справочных в той иной поддерживают , называемую . Здесь технология используется для облегчения поиска необходимой информации о продукте и его возможностях. В качестве примера программной реализации технологии гипертекста можно привести справочные системы, встроенные в Windows. технически справочные , построенные технологии справки, позволяют некоторые пользователей. образом, система MS для пользователей о , как ту иную , не предоставляет описание , но предлагает некоторые них выполнить . В системах гипертекстовая используется создания между документами, а также для последовательной документов. , в пакете обеспечения Lotus , поддержки действий , элементы технологии для двух более . Ассоциативные между фрагментами обучение и гипертекстовые незаменимыми создания обучения. гипертекста преподавателю процесс , а также его и интересным разумных на учебных . Гипертекстовая может успешно для новых документов со сложной внутренней конструкцией. Такие системы для процесса и поддержания документов, текст, , информацию баз и электронных . Конечной является линейного и документа (в книги, , отчета, , о деятельности по квартала и т. д.) разнородным и данным. отслеживать влияние изменений данных в отдельных фрагментах информации в документе в целом и его правильную реорганизацию для различных приложений (например, для публикации или рекламного буклета, брошюры, отчета). Кроме того, важно поддерживать одновременную работу нескольких авторов с фрагментами одной публикации, их взаимодействие в локальной сети, распределенное хранение информации, внедрение версий документов, согласование их конечного содержания. Наиболее популярной областью применения гипертекстовых технологий в Интернете являются web – публикации (Word Wide Web), организованные в локальные архивы, сайты или Web-страницы. 2.3 Гипертекстовые Web-документы Одним из наиболее популярных средств распространения электронных публикаций является Интернет. Эта глобальная сеть предоставляет пользователю ряд услуг, связанных с размещением, хранением, передачей электронных изданий и доступа к ним. Услуги реализуются на базе интернет - серверов: FTP-серверы, почтовые серверы, новостные сервера и т.д. Областью наиболее широкого применения гипертекстовых технологий является сетевой сервис World Wide Web (WWW) Интернета. Этот сервис предоставляет интуитивно понятный гипертекстовый доступ к данным в глобальной сети. Для этих целей разработаны браузерные программы и специальные программные средства для автоматизации процесса создания Web-документов (локальных архивов, сайтов, Web-страниц). Относительная простота создания веб публикаций и доступа к ним способствовала развитию частной части сети Интернет, основанной на интернет технологиях. До появления технологии WWW доступ к Интернет данным был возможен только в текстовом режиме и требовал хорошего знания различных аспектов сети. Поэтому пользователями Интернета в то время были в основном научные учреждения и профессиональные программисты, которым требовался быстрый доступ к различным специальным материалам в местных архивах и обмен информацией с коллегами. Технология WWW значительно расширила возможности Интернета, обеспечив самый простой доступ к информации для непрофессиональных пользователей. Теперь доступ к интернету открыт не только для компаний, работающих на рынке информационных услуг и компьютерной техники, но и для всех пользователей. Многие фирмы и даже частные лица предлагают мгновенное распространение информации в Интернете. Технология World Wide Web изначально базировалась на идее гипертекстовой коммуникации узлов глобальной сети по всему миру. В связи с этим WWW рассматривать одну форм гипертекстовых в конкретной , которая свои особенности. С появления технологии, постоянно . И если начальной развития предоставляла текстовую со статическими элементами, на день паутина пользователю работать с данными и специализированными модулями, в фрагменты сети. В есть поисковые , которые найти информацию бесчисленного . Однако, на механизмы и гипертекста, необходимой в огромном местных , веб- и сайтов сложной . Для в Интернете специальные , справочные и другие инструменты, процесс необходимой . В настоящее широко веб- в виде веб-. Web- работают клиент- технологии. -сервер - программа, выполняется компьютере, для документов компьютерам, соответствующие . Веб--программа, пользователю документы с . Сервер только запросе . Эта эффективна, требует ресурсов . Например, -сервер в NT предоставлять -документы двум одновременно пользователей. установить с веб-, используйте компьютера, называется указателем (Uniform Locator). отвечает запрос, на компьютер текст или иную информацию в виде фрагмента (звуковое, полутоновое или цветное , анимация цифровое ), на ссылается . Сервер информацию в HTML ( Markup -язык гипертекста). -документы, называемые -документами, пользователю указать слово фразу, доступ к файлу () или к другому -документу, с указанным элементом гиперссылкой. гипертекстовые между и документами расположены серверах всему . Это различие веб- и обычными документами. образом, и его (набор , тематически и связанных собой) средой гипертекстовых -документов. , на клиенты и -серверы друг с , называется (HyperText Protocol). веб- должны HTTP отправки и гипертекст и веб- и гипермедиа. взаимодействие с WWW в интерактивном . В этом , пользователь заполнить , содержащую для цифровой символической и отправить на , нажав соответствующую в форме. , получив из формы, программу, специально этой , которая обработает полученные данные, динамически сформирует HTML-документ и вернет его пользователю. Протокол обмена гипертекстовой информацией В 1990 был протокол , протокол уровня. протокол для связи в и используемый Wide . Реальная система гораздо функций, просто . HTTP реализовать методов в рамках данными основе универсального ресурса (), который в виде локатора (URL) универсального ресурса (). Сообщения сети использовании HTTP в формате, формату электронной интернета формату MIME. используется связи клиентскими и программами , которые доступ к электронной интернета (), спискам (NNTP), архивам (), Gopher и . Протокол для к этим через серверные (прокси), позволяют информацию различными сервисами потерь. реализует "запрос / ". Программа – при запроса взаимодействие с программой – . Она запрос в себя: − доступа; − URI; − протокола; − о клиенте; − сообщения. Сервер отвечает строкой состояния, включающей версию протокола и код возврата. Это сообщение содержит информацию о сервере, метаданные и текст сообщения. При использовании HTTP запросов в среде INTERNET применяется порт 80 TCP / IP. Принцип работы протокола HTTP состоит в том, что клиент отсылает запрос серверу и дожидается ответа сервера. Когда ответ сервера отправлен, сервер отключается. Из этого следует, что при передачи сложных и объемных гипертекстовых страниц, соединение между клиентом и сервером, как правило может устанавливаться несколько раз. Рассмотрим подробнее механизм взаимодействия между клиентом и сервером при передачи информации от клиента к серверу. После подключению к серверу клиентская программа посылает запрос серверу. Данный запрос имеет две формы: простой запрос или полный запрос. Простой запрос содержит метод доступа и запрос ресурса. Например: GET http://polyn.net.kiae.su/ Метод доступа GET в данной записи обозначен словом GET, а http://polyn.net.kiae.su , представляет собой запрос ресурса. Полная форма запроса ресурса включает в себя тип протокола доступа и адрес ресурса на сервере (рис. 1)  Рис. 1. - Полный адрес ресурса Общий вид полного запроса выглядит следующим образом:  Здесь квадратные скобки обозначают необязательные элементы заголовка. Строка запроса - это практически простой запрос к ресурсу. Разница заключается в том, что можно указать различные методы доступа в строке запроса и необходимо указать версию протокола для запроса ресурсов. Например, можно использовать следующую строку запроса для вызова внешней программы: http://polyn.net.kiae.su/cgi-bin/test протокол HTTP / 1.0 В данном случае используется метод POST и протокол версии 1.0. В обеих формах важное место занимает форма запроса ресурса, закодированная в соответствии со спецификацией URI. Для Всемирной паутины эта спецификация называется URL. При доступе к серверу можно использовать как полную форму URL, так и упрощенную. Метод доступа. В настоящее время в практике Всемирной паутины фактически используются только три метода доступа: POST, GET, HEAD. GET-метод, позволяющий получить данные, указанные в виде URI в запросе ресурса. Если на программу ссылаются, возвращается результат выполнения программы, но не текст программы. Дополнительные данные, передаваемые для обработки, кодируются в запросе ресурса. При использовании метода GET поле тело ресурса возвращает запрошенную информацию (например, текст HTML-документа). Метод HEAD похож на GET, но не возвращает тело ресурса. Используется для получения информации о ресурсе и проверить гиперссылки. Пост - этот метод предназначен для передачи большого объема информации на сервер. Используется для аннотирования существующих ресурсов, отправки сообщений электронной почты, работы с формами интерфейсов к внешним базам данных и внешним исполняемым программам. В отличие от GET и HEAD, тело ресурса передается в запись, которая является информацией из поля формы или других источников ввода. Язык гипертекстовой разметки HTML Язык гипертекстовой разметки HTML (HyperText Markup Language) был предложен Тимом Бернерсом Ли в 1989 году как один из компонентов технологии разработки распределенной гипертекстовой системы World Wide Web /28/. HTML-разработчики пытались решить две проблемы: − дать дизайнерам гипертекстовых баз данных простое средство создания документов; − сделайте этот инструмент достаточно мощным, чтобы отразить текущее понимание пользовательского интерфейса гипертекстовой базы данных. Первая проблема была решена выбором модели тега описания документа. Эта модель широко применяется в системах подготовки документов для печати. Примером такой системы является известный язык разметки научных документов TeX, предложенный американским математическим обществом, и программа его интерпретации. В основе HTML был положен стандартный язык разметки для печатных документов-SGML (Standard Generalized Markup Language), который существовал на тот момент. Это решение должно было помочь использовать существующее программное обеспечение для интерпретации нового языка. Однако, будучи доступным широкому кругу пользователей Интернета, HTML жил своей жизнью. Вероятно, многие администраторы баз данных WWW и разработчики программного обеспечения для этой системы имеют довольно расплывчатое представление о стандартном языке разметки SGML. Вторым важным моментом, повлиявшим на судьбу HTML, стал выбор в качестве элемента гипертекстовой базы данных простого текстового файла, который хранится с помощью файловой системы операционной среды компьютера. Этот выбор сделан влиянием факторов: − файл создать в текстовом на аппаратной и в любой среде. − момент HTML американский разработки информационных -Z39.50; − единицы , указанные в файле, латиницей − 1, соответствует ASCII. образом, база в понятии представляет набор файлов, на HTML, определяет представления (разметки) и ссылок файлов ( ссылок). подход наличие одного технологии- языка. Всемирной функции разделены сервером баз и пользовательским . В дополнение к к документам и гипертекстовых , сервер выполняет обработку , в то как интерфейс языковые , связанные с информации. построения и HTML. тег документ совокупность , каждый которых тегами. тегов к понятию "begin и " в универсальных программирования, определяют видимости переменных и т. д. определяют действия интерпретации элементов . Типичным этого тег стиля, который определяет область отображения курсива. Текст на языке HTML: Текст после слова "Italic" выделяется курсивом< / I>. Текст, отображаемый программой интерпретации : Текст после слова "Italic" отображается курсивом. В приведенном выше примере текстовый элемент, выделяемый курсивом, заключен между начальным тегом стиля "Italic" - и конечным тегом стиля - . Общая схема построения элемента текста в формате HTML может быть записана в следующем виде: элемент: = <имя элемента > список атрибутов содержание элемента < / "имя элемента"> Конструкция перед содержанием элемента называется тегом начала элемента, а конструкция, расположенная после содержания элемента, закрывающего тега элемента. Структура гипертекстовой сети задается с помощью гипертекстовых ссылок. Гипертекстовая ссылка - это адрес другого HTML-документа, тематически, логически или иным образом связанного с документом, в котором определена ссылка. Для записи гипертекстовых ссылок в системе WWW был разработан универсальный локатор ресурсов. Типичный пример использования этой записи: текст содержит гипертекстовая ссылка< / a>. В приведенном выше примере элемент "A", который называется привязкой в HTML, использует атрибут "HREF", который обозначает гипертекстовую ссылку, чтобы написать эту ссылку в виде URL-адреса. Эта ссылка указывает на документ с именем index".HTML "в каталоге" altai " на сервере "polyn.net.kiae.su", который доступен через "протокол HTTP". Гипертекстовые ссылки в HTML делятся на два класса: контекстные гипертекстовые ссылки и общие гипертекстовые ссылки. Контекстные ссылки вмонтированы в тело документа, как показано в предыдущем примере, в то время как общие ссылки связаны со всем документом и может быть использован для просмотра любой части документа. Оба класса ссылок присутствуют в языковом стандарте с момента его рождения, однако изначально самыми популярными были контекстные ссылки. Такая популярность привела к тому, что механизм использования общих ссылок практически полностью "атрофирован". Однако по мере стандартизации пользовательского интерфейса и стилей презентации разработчики языка вернулись к общим ссылкам и пытаются адаптировать их к задачам управления интерфейсом. Структура HTML-документа позволяет использовать вложенные друг в друга элементы. Собственно, сам документ - это один большой элемент с именем "HTML": Содержание документа Сам элемент HTML или гипертекстовый документ состоит из двух частей: заголовка документа (HEAD) и тела документа (BODY): Содержание тела документа Sorry there are not a frame support in your browser.
|
