Численные методы. Задания к курсовой работе 3 Состав приложения 10
 Скачать 394.04 Kb. Скачать 394.04 Kb.
|
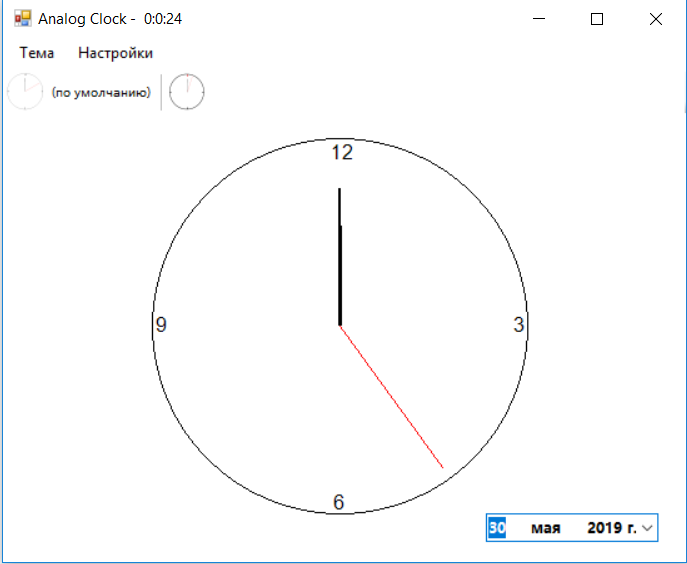
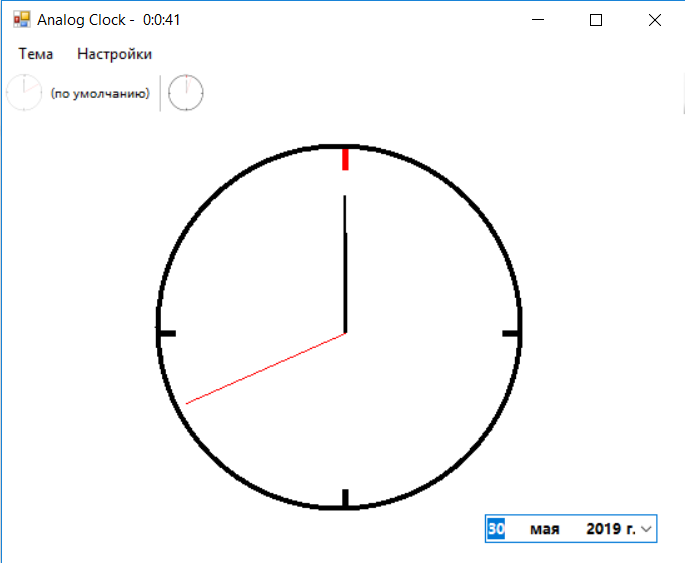
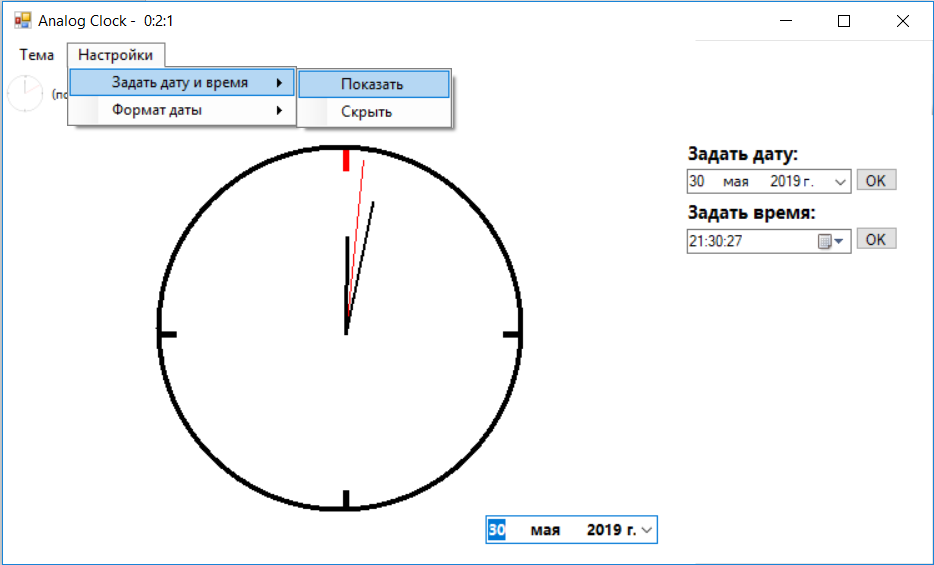
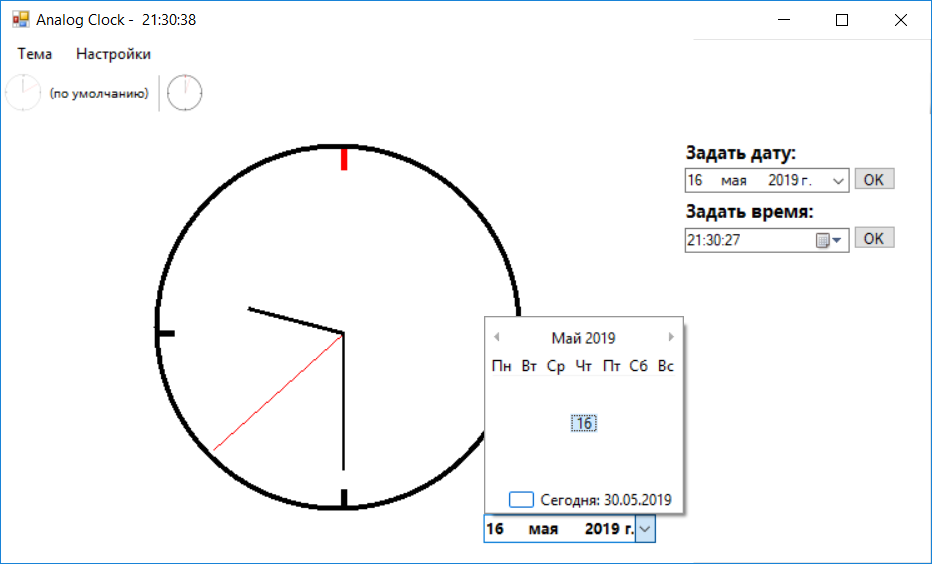
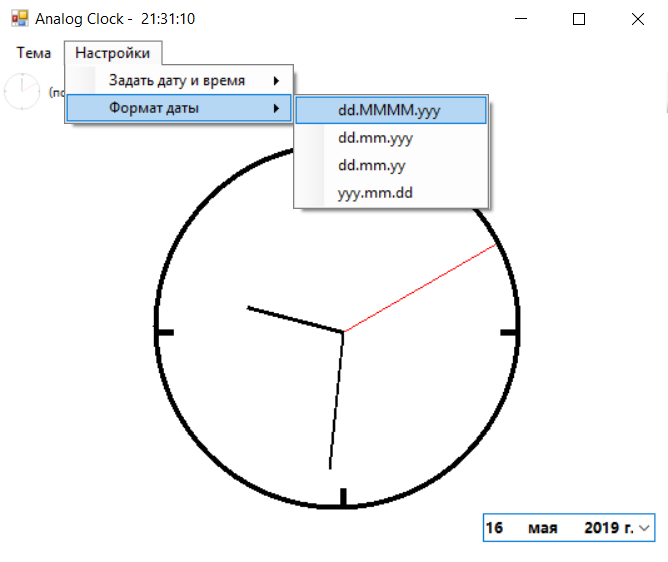
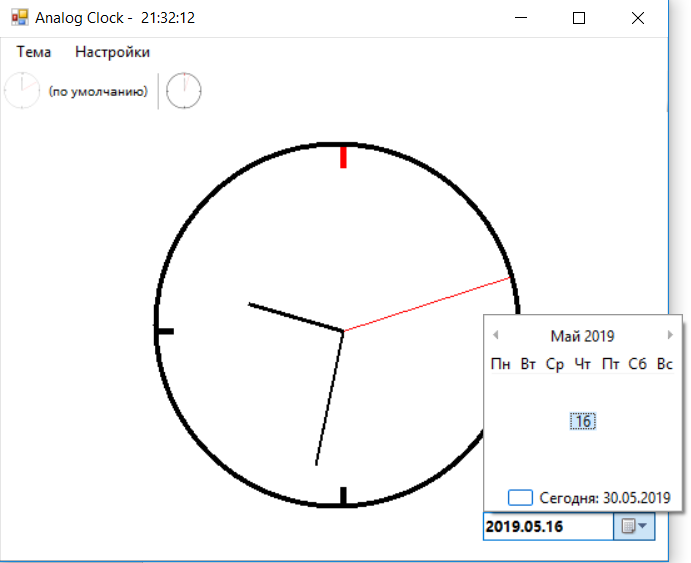
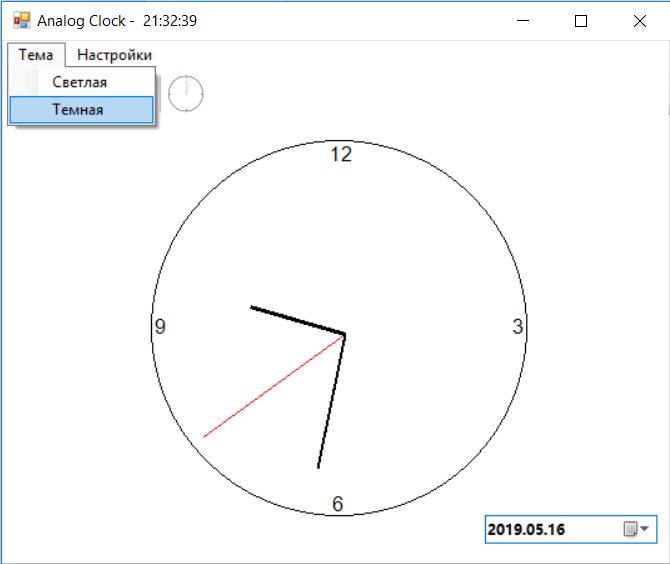
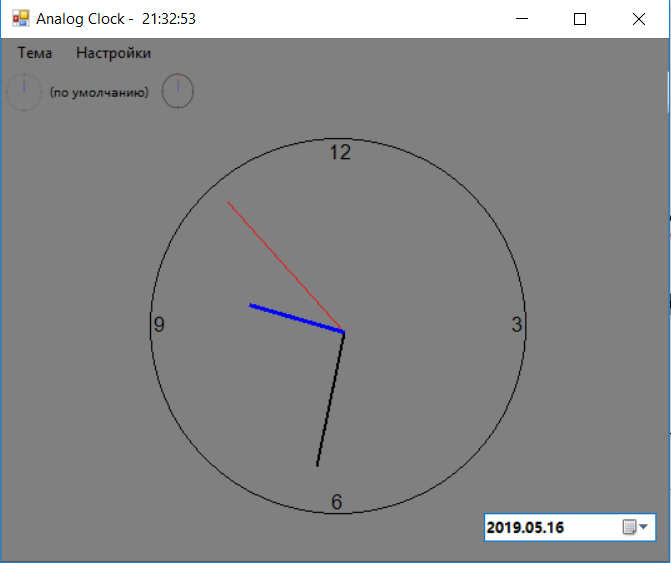
СодержаниеВведение 2 Задания к курсовой работе 3 Состав приложения: 10 Заключение 10 Список литературы 11 Приложение. Исходный код программы 11 ВведениеЦелью курсовой работы является приобретение навыков в анализе предметной области и в разработке сложного Windows-приложения на объектно-ориентированном языке программирования C# в среде Visual Studio. Язык С# является одним из наиболее мощных языков для разработки настольных приложений. Разработка приложения позволит углубить знания этого языка, а также методов визуального проектирования и анализа предметной области. Анализ предметной области позволяет разработать информационную модель задачи. Важным этапом этого анализа является выбор из предметной области наиболее важных объектов и процессов автоматизации, а также разработка новых IT-подходов и функций для решения проблем предметной области. Второй целью курсовой работы, и не менее важной, является разработка пояснительной записки, отвечающей таким требованиям, как полнота, лаконичность, техническая корректность и т.д. Техническая документация является составной частью программного продукта и, следовательно, определяет его качество. Поэтому приобретение навыков в разработке технической документации, а в данном случае пояснительной записки, также является важной задачей. Задания к курсовой работеСоздайте визуальный компонент «Часы», удовлетворяющий следующим требованиям: 1. Компонент должен отображать как время, так и дату (настраивается пользователем). 2. Компонент должен предоставлять возможность выбора циферблата (из нескольких вариантов). Предлагаемый список (в инспекторе свойств или редакторе) должен содержать отображение выбираемого варианта. 3. Компонент должен поддерживать изменение формата вывода даты. Используемый конвертор типа должен выполнять соответствующую проверку. 4. Компонент должен предоставлять возможность указания цветовой гаммы компонента. 5. Необходимо реализовать контекстное меню. 6. Свойством по умолчанию должен быть «Циферблат» (вариант циферблата по умолчанию). 7. Компонент должен иметь соответствующую иконку на панели инструментов. Изображение должно храниться в ресурсах. 8. Компонент должен предоставлять события изменения секунд, минут и часов. Событие по умолчанию (отображается по двойному щелчку) – смена минут. 9. Обновление данных о времени должно выполняться не чаще 1 раза в секунду. 10. Компонент должен содержать как минимум один редактор свойства. Алгоритмические решения Для реализации аналоговых часов используются два главных составляющих: Timer и PictureBox. В PictureBox мы рисуем сами часы, т.е. стрелки и циферблат. Таймер каждую секунду обновляет PictureBox, т.е. вызывает соответствующую функцию, в которой каждую секунду обновляются координаты стрелок, посредством чего создается анимация движения. Так же в компоненте задействованы menuStrip и toolStrip, для меню (где настраивается тема, формат даты, и вызываются дополнительные настройки даты и времени) и выбора циферблата соответственно. Описание интерфейса программы В приложении для реализации интерфейса используется 10 элементов управления и компонентов: • Button; • pictureBox; • Label; • MenuStrip; • tollStrip; • dateTimePicker. При запуске мы видим основную форму:  На меню toolstrip мы можем выбрать нужный нам цифреблат, на данный момент их у нас 2:  Так же в программе реализована настройка пользовательской даты и времени:  При нажатии на соответствующий пункт меню, у нас откроются настройки, где можно задать дату и время (по умолчанию они скрыты). Как мы видим, после применения настроек, изменяется дата и время.  В основном dateTimePicker, пользователь не может изменять дату, только через настройки. После настройки даты и времени, нужно нажать на кнопку «Скрыть», программа скроет настройки. После этого перейдем к следующему пункту. После наведении на пункт «Настройки» и далее «Формат даты», программа примет следующий вид:  Тут мы можем изменить формат вывода даты:  Так же в компоненте реализовано изменение цветовой гаммы. Существует две темы: «Светлая» - стандартная, ее мы можем сейчас наблюдать и «Темная».  Вот так выглядит «Темная» тема, изменяется BackColor у каждого элемента программы, изображения циферблатов так же изменяются на другие:  Состав приложения:В состав приложения входят следующие файлы: WindowsFormApp4.exe – сама программа. Ciferblat1.bmp – файл с изображением циферблата №1 Ciferblat2.bmp – файл с изображением циферблата №2 Ciferblat1t.bmp – файл с изображением циферблата №1(темный) Ciferblat2t.bmp – файл с изображением циферблата №(темный) ЗаключениеРазработав Windows приложение, был выполнен ряд поставленных задач. Компонент «Часы» система написана на языке программирования С# с использованием классов, методов и свойств. Для реализации некоторых задач потребовалось обратиться к объектам операционной системы: системный реестр, файловая система, процессы. Программа может быть расширена полезными функциями. Список литературы1. https://msdn.microsoft.com org. 2. Сайт сообщества программистов [Интернет-ресурс]. URL http://www.cyberforum.ru Приложение. Исходный код программыФайл Program.cs using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Windows.Forms; namespace CarDealership { static class Program { /// /// Главная точка входа для приложения. /// [STAThread] static void Main() { Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(false); Application.Run(new Form1()); } } } Файл Form1.cs using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WindowsFormsApp4 { public partial class Form1 : Form { Timer t = new Timer(); //размеры pictureBox и стрелок часов int WIDTH = 300, HEIGHT = 300, secHAND = 140, minHAND = 110, hrHAND = 80; //Координаты центра int cx, cy; //Задаем время public int ss; public int mm; public int hh; DateTime date; //Флаг для циферблатов public int flag = 0; //Флаг для темы public int flag1 = 0; Bitmap bmp; Graphics g; public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { //create bitmap bmp = new Bitmap(WIDTH + 1, HEIGHT + 1); //Координаты центра cx = WIDTH / 2; cy = HEIGHT / 2; //Делаем форму белой this.BackColor = Color.White; //Таймер t.Interval = 1000; //В миллисекундах t.Tick += new EventHandler(this.t_Tick); //Каждую секунду будет выполняться функция(t_Tick) t.Start(); //Скрываем пользовательскую настройку даты и времени, ее можно открыть через меню label7.Hide(); label8.Hide(); button1.Hide(); button2.Hide(); dateTimePicker2.Hide(); dateTimePicker3.Hide(); //Задаем начальное значение даты dateTimePicker1.Value = DateTime.Now; dateTimePicker1.MinDate = DateTime.Now; dateTimePicker1.MaxDate = DateTime.Now; } private void t_Tick(object sender, EventArgs e) { //Создаем graphics g = Graphics.FromImage(bmp); int[] handCoord = new int[2]; //Чистим pictureBox if (flag1 == 0) { g.Clear(Color.White); //Если тема светлая } else { g.Clear(Color.Gray); //Если тема темная } if (flag == 0) { //Рисуем циферблат номер 1 g.DrawEllipse(new Pen(Color.Black, 1f), 0, 0, WIDTH, HEIGHT); //Рисуем цифры на нем g.DrawString("12", new Font("Arial", 12), Brushes.Black, new PointF(140, 2)); g.DrawString("3", new Font("Arial", 12), Brushes.Black, new PointF(286, 140)); g.DrawString("6", new Font("Arial", 12), Brushes.Black, new PointF(142, 282)); g.DrawString("9", new Font("Arial", 12), Brushes.Black, new PointF(0, 140)); } else { //Рисуем цифреблат номер 2 g.DrawLine(new Pen(Color.Red, 5f), new Point(155, 25), new Point(155, 5)); g.DrawLine(new Pen(Color.Black, 5f), new Point(155, 280), new Point(155, 295)); g.DrawLine(new Pen(Color.Black, 5f), new Point(20, 155), new Point(5, 155)); g.DrawLine(new Pen(Color.Black, 5f), new Point(281, 155), new Point(296,155)); g.DrawEllipse(new Pen(Color.Black, 4f), 5, 5, WIDTH - 10, HEIGHT - 10); //Немного смещаем его, чтобы он корректно отображался cx = (WIDTH / 2)+5; cy = (HEIGHT / 2)+5; } //Секундная стрелка handCoord = msCoord(ss, secHAND); g.DrawLine(new Pen(Color.Red, 1f), new Point(cx, cy), new Point(handCoord[0], handCoord[1])); //Минутная стрелка handCoord = msCoord(mm, minHAND); g.DrawLine(new Pen(Color.Black, 2f), new Point(cx, cy), new Point(handCoord[0], handCoord[1])); //Часовая стрелка, которая меняет цвет в темной теме if (flag1 == 0) { //Светлая handCoord = hrCoord(hh % 12, mm, hrHAND); g.DrawLine(new Pen(Color.Black, 3f), new Point(cx, cy), new Point(handCoord[0], handCoord[1])); } else { //Темная handCoord = hrCoord(hh % 12, mm, hrHAND); g.DrawLine(new Pen(Color.Blue, 3f), new Point(cx, cy), new Point(handCoord[0], handCoord[1])); } //Загружем bmp в pictureBox pictureBox1.Image = bmp; //Подпись названия программы this.Text = "Analog Clock - " + hh + ":" + mm + ":" + ss; g.Dispose(); //Создаем движение стрелок ss++; if (ss==60) { mm++; ss = 0; } if (mm == 60) { hh++; mm = 0; } if (hh==13) { hh = 0; } } //Координаты секундной и минутной стрелки, где начальные координаты находятся в центре, координаты концов стрелок меняются // в соответствии с данным уровнением(создаем анимацию движения стрелок по кругу) private int[] msCoord(int val, int hlen) { int[] coord = new int[2]; val *= 6; //Минутная и секундная стрелка перемещается на 6 градусов if (val >= 0 && val <= 180) { coord[0] = cx + (int)(hlen * Math.Sin(Math.PI * val / 180)); coord[1] = cy - (int)(hlen * Math.Cos(Math.PI * val / 180)); } else { coord[0] = cx - (int)(hlen * -Math.Sin(Math.PI * val / 180)); coord[1] = cy - (int)(hlen * Math.Cos(Math.PI * val / 180)); } return coord; } //Координаты для часовой стрелки private int[] hrCoord(int hval, int mval, int hlen) { int[] coord = new int[2]; //Каждый час поворачивается на 30 градусов //Каждую минуту поворачивается на 5 градусов int val = (int)((hval * 30) + (mval * 0.5)); if (val >= 0 && val <= 180) { coord[0] = cx + (int)(hlen * Math.Sin(Math.PI * val / 180)); coord[1] = cy - (int)(hlen * Math.Cos(Math.PI * val / 180)); } else { coord[0] = cx - (int)(hlen * -Math.Sin(Math.PI * val / 180)); coord[1] = cy - (int)(hlen * Math.Cos(Math.PI * val / 180)); } return coord; } //Кнопка циферблата 1 private void toolStripButton1_Click(object sender, EventArgs e) { flag = 0; } //Кнопка циферблата 2 private void toolStripButton2_Click(object sender, EventArgs e) { flag = 1; } //Изменение формата даты private void числоМесяцГодToolStripMenuItem_Click(object sender, EventArgs e) { dateTimePicker1.Format = DateTimePickerFormat.Long; } private void ddmmyyyyToolStripMenuItem_Click(object sender, EventArgs e) { dateTimePicker1.Format = DateTimePickerFormat.Short; } private void ddmmyyToolStripMenuItem_Click(object sender, EventArgs e) { dateTimePicker1.Format = DateTimePickerFormat.Custom; dateTimePicker1.CustomFormat = "dd.MM.yy"; } private void yymmddToolStripMenuItem_Click(object sender, EventArgs e) { dateTimePicker1.Format = DateTimePickerFormat.Custom; dateTimePicker1.CustomFormat = "yyy.MM.dd"; } //Функция для темной темы, изменяем BackColor для каждого элемента на серый private void темнаяToolStripMenuItem_Click(object sender, EventArgs e) { flag1 = 1; this.BackColor = Color.Gray; pictureBox1.BackColor = Color.Gray; menuStrip1.BackColor = Color.Gray; toolStrip1.BackColor = Color.Gray; toolStripButton1.Image = Image.FromFile("C:\\Users\\Максим\\source\\repos\\WindowsFormsApp4\\WindowsFormsApp4\\Properties\\Ciferblat1t.bmp"); toolStripButton2.Image = Image.FromFile("C:\\Users\\Максим\\source\\repos\\WindowsFormsApp4\\WindowsFormsApp4\\Properties\\Ciferblat2t.bmp"); toolStripButton1.BackColor = Color.Gray; toolStripButton2.BackColor = Color.Gray; toolStripSeparator1.Visible = false; } //Функция для светлой темы private void светлаяToolStripMenuItem_Click(object sender, EventArgs e) { flag1 = 0; this.BackColor = Color.White; pictureBox1.BackColor = Color.White; menuStrip1.BackColor = Color.White; toolStrip1.BackColor = Color.White; toolStripButton1.Image = Image.FromFile("C:\\Users\\Максим\\source\\repos\\WindowsFormsApp4\\WindowsFormsApp4\\Properties\\Ciferblat1.bmp"); toolStripButton2.Image = Image.FromFile("C:\\Users\\Максим\\source\\repos\\WindowsFormsApp4\\WindowsFormsApp4\\Properties\\Ciferblat2.bmp"); toolStripButton1.BackColor = Color.White; toolStripButton2.BackColor = Color.White; toolStripSeparator1.Visible = true; } //Задаем пользовательскую дату, с защитой от изменений(дату можно задать только вручную) private void button1_Click(object sender, EventArgs e) { if (dateTimePicker1.Value > dateTimePicker3.Value) { dateTimePicker1.MinDate = dateTimePicker3.Value; dateTimePicker1.Value = dateTimePicker3.Value; dateTimePicker1.MaxDate = dateTimePicker3.Value; } else { dateTimePicker1.MaxDate = dateTimePicker3.Value; dateTimePicker1.Value = dateTimePicker3.Value; dateTimePicker1.MinDate = dateTimePicker3.Value; } } //Задаем пользовательское время private void button2_Click(object sender, EventArgs e) { date = dateTimePicker2.Value; ss = date.Second; mm = date.Minute; hh = date.Hour; } //Этот пункт отвечает за открытие настроек даты и времени private void показатьToolStripMenuItem_Click(object sender, EventArgs e) { this.Width = 760; //Расширяет форму до 760 пикселей label7.Show(); label8.Show(); button1.Show(); button2.Show(); dateTimePicker2.Show(); dateTimePicker3.Show(); } //Этот пункт отвечает за скрытие настроек даты и времени private void скрытьToolStripMenuItem_Click(object sender, EventArgs e) { this.Width = 550; //Сужает форму до 550 пикселей label7.Hide(); label8.Hide(); button1.Hide(); button2.Hide(); dateTimePicker2.Hide(); dateTimePicker3.Hide(); } private void задатьДатуИВремяToolStripMenuItem_Click(object sender, EventArgs e) { } } } |
