Лабораторное занятие 6. Занятие 6 Среда разработки Visual C и программирование в ней. Меню и панели инструментов среды Visual C. Свойства и события компонент
 Скачать 2.09 Mb. Скачать 2.09 Mb.
|
|
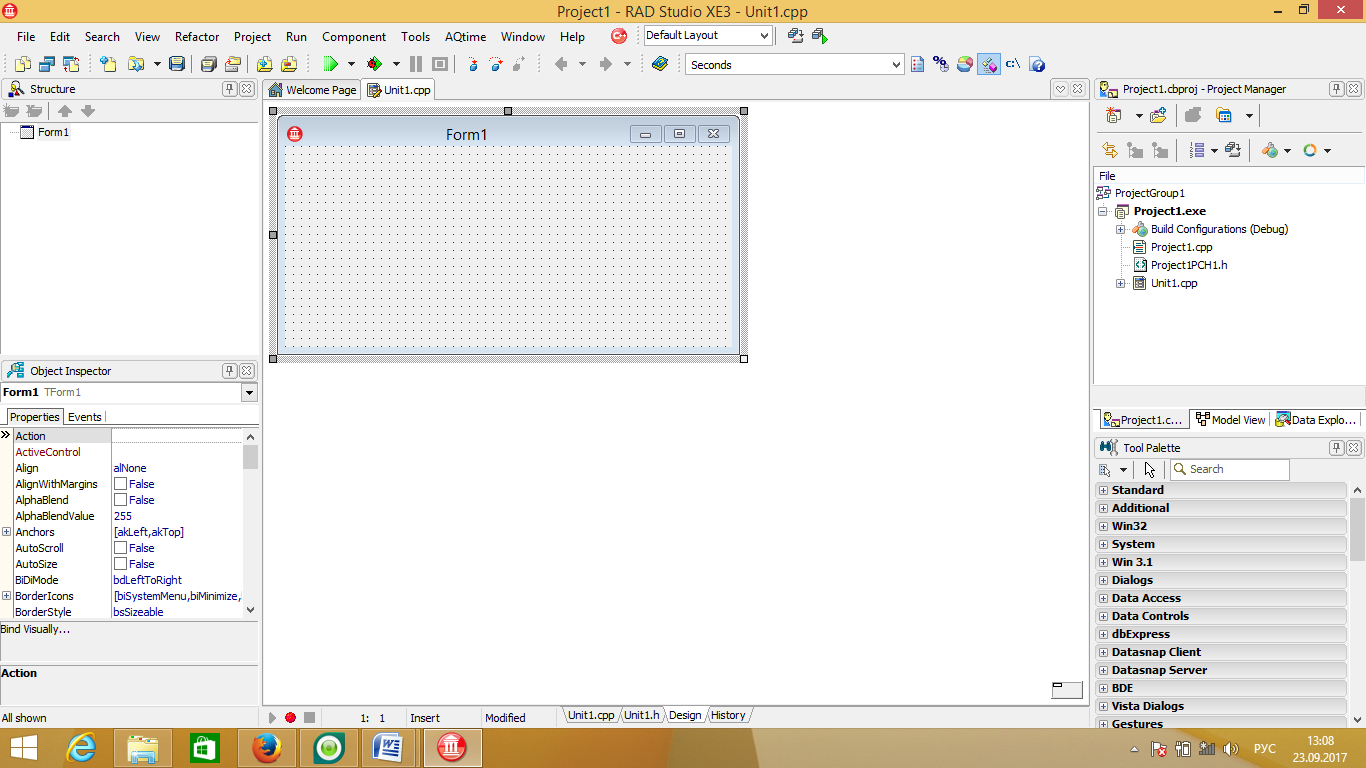
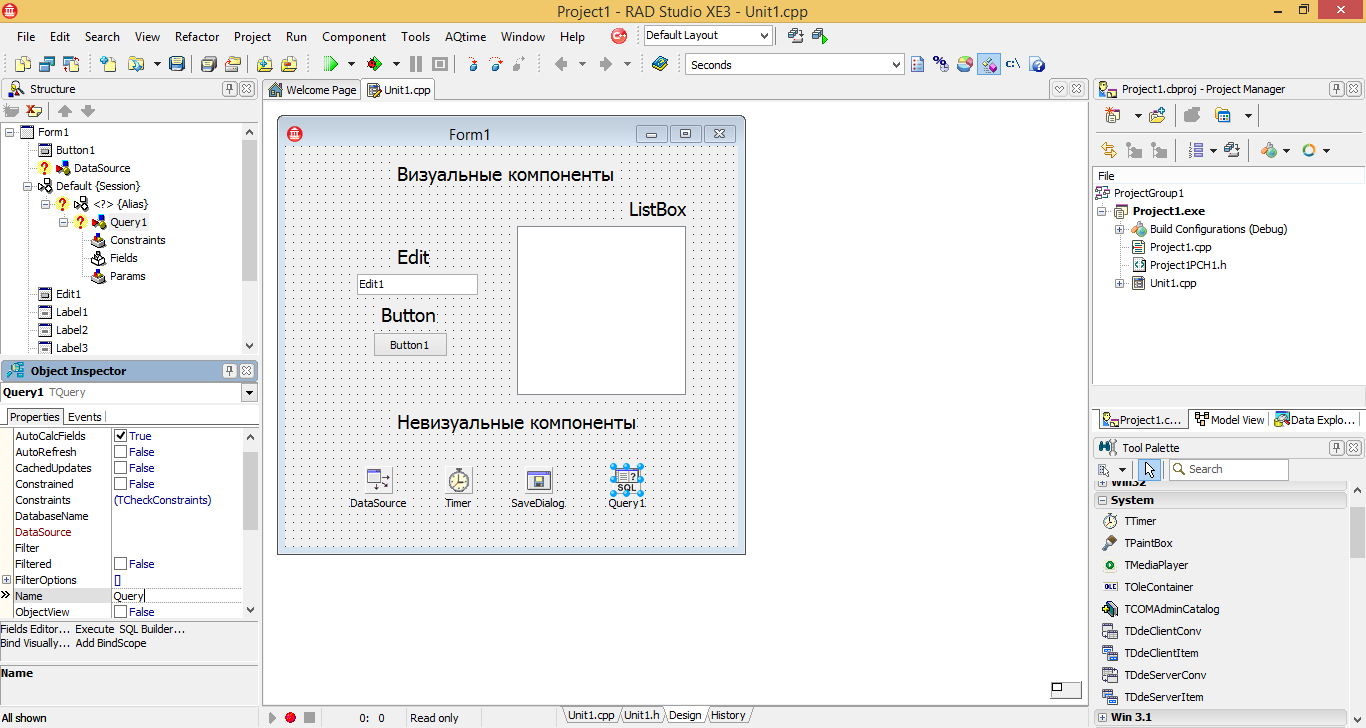
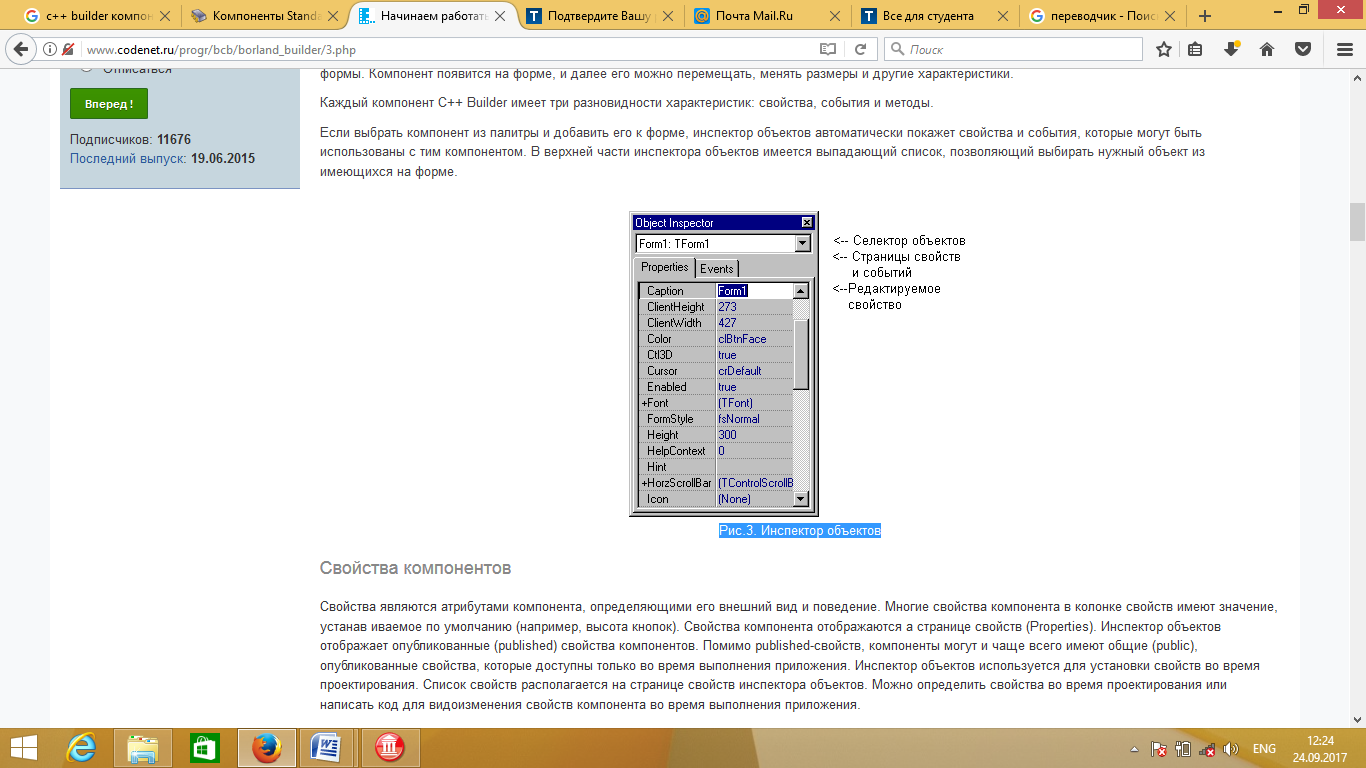
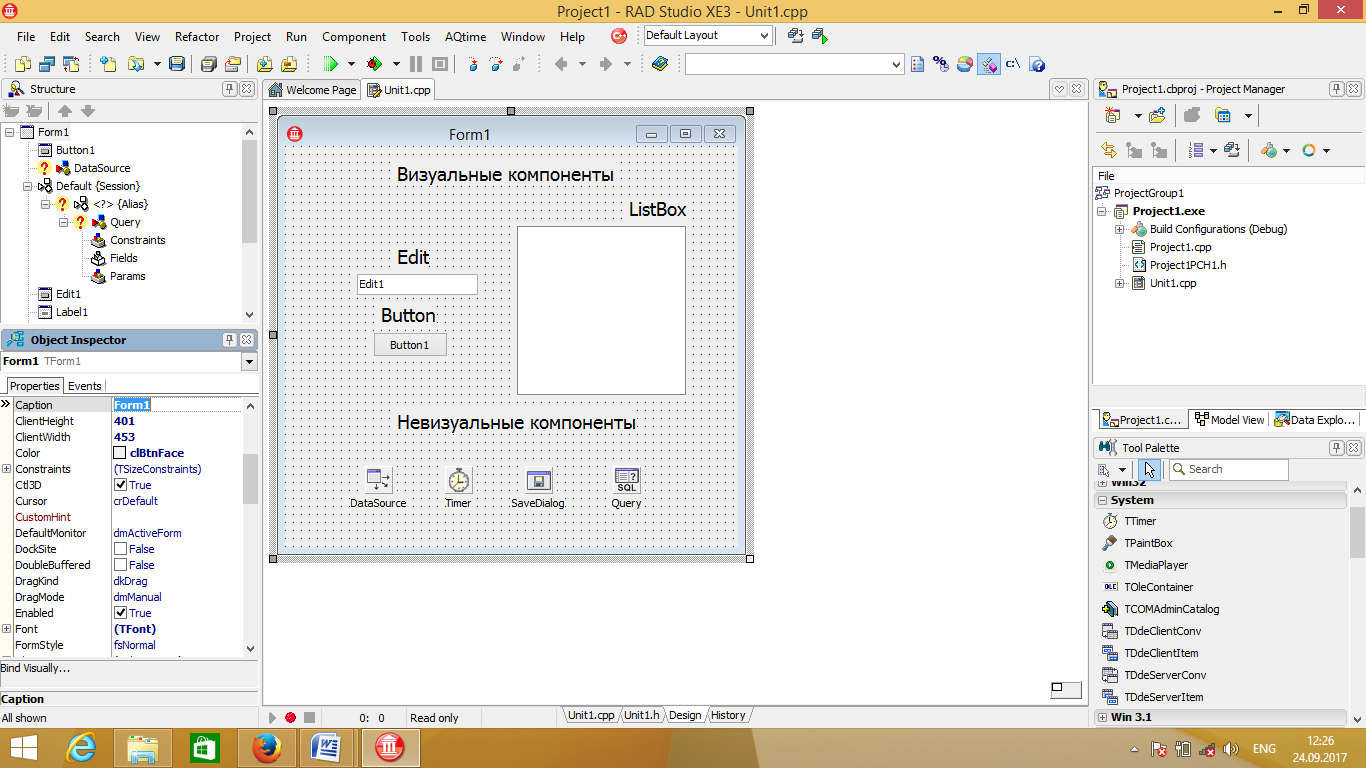
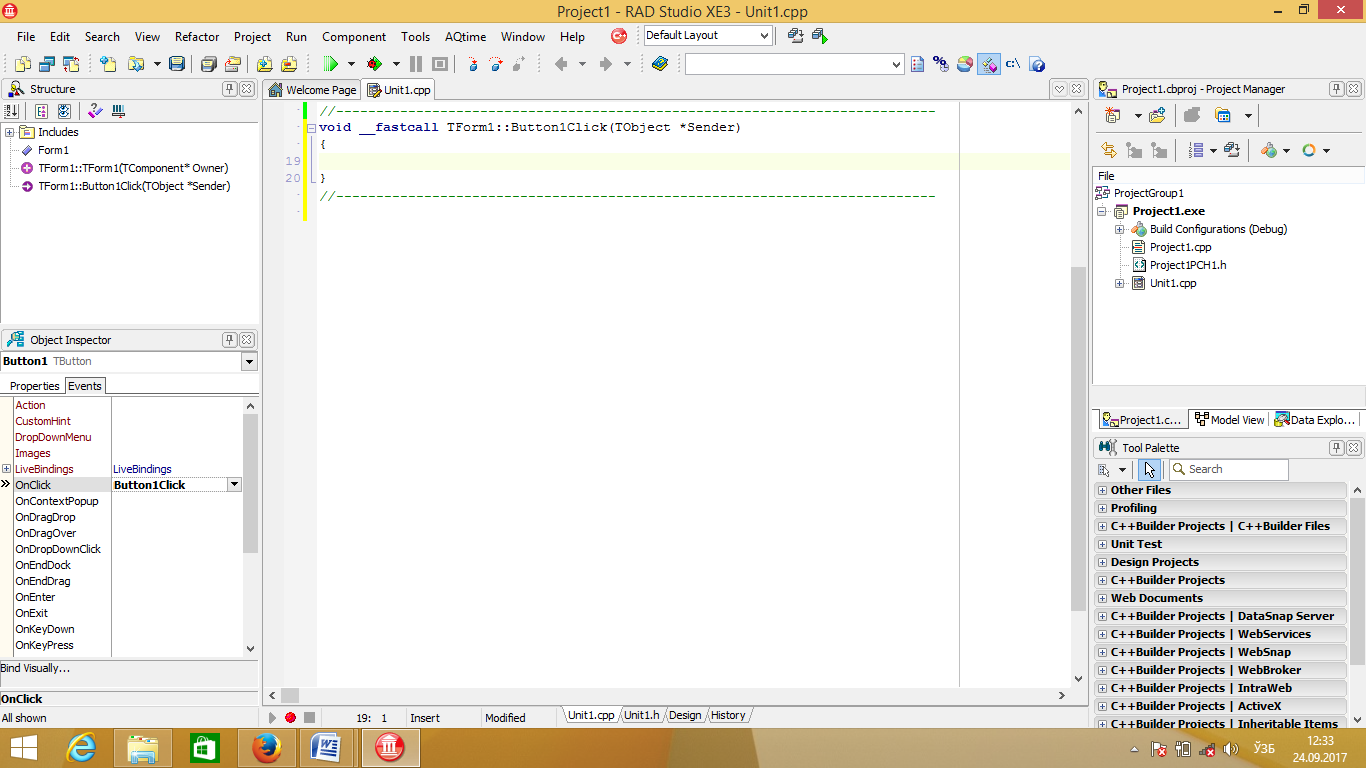
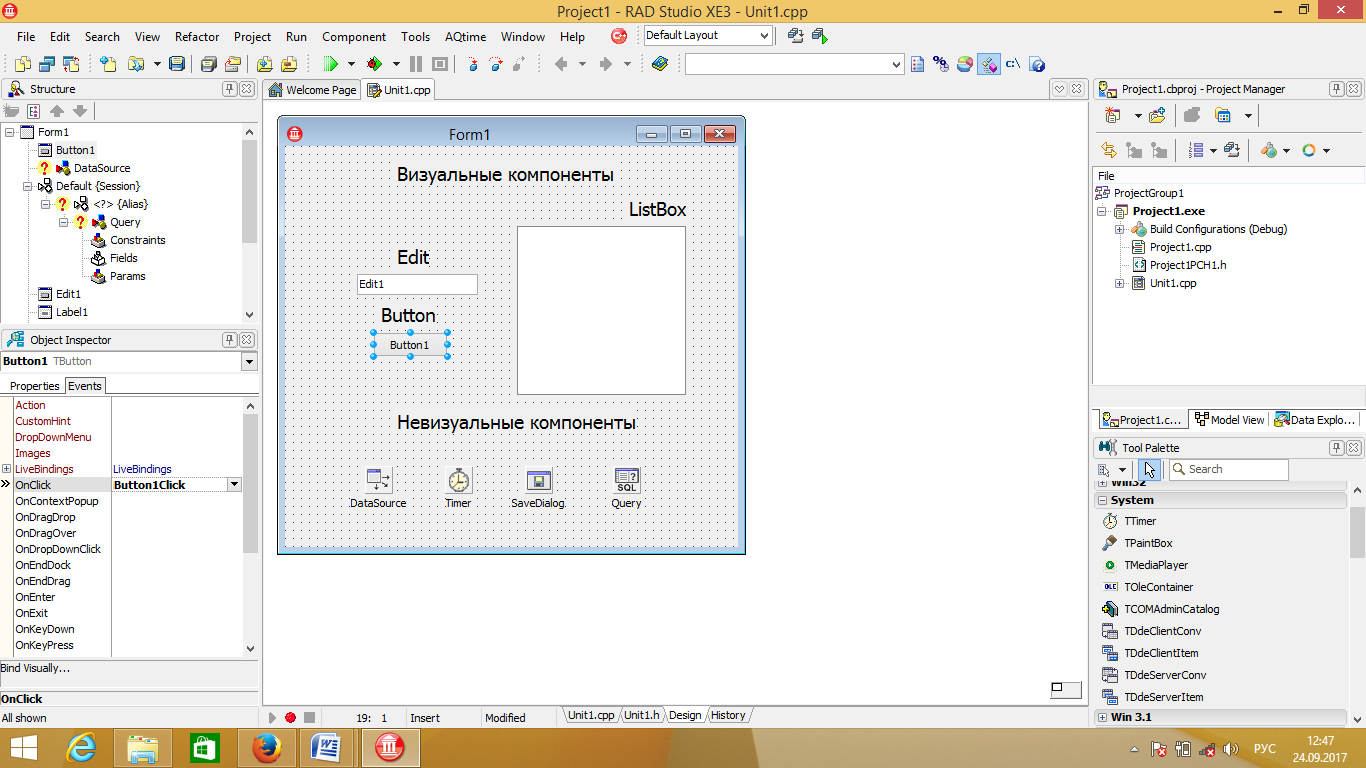
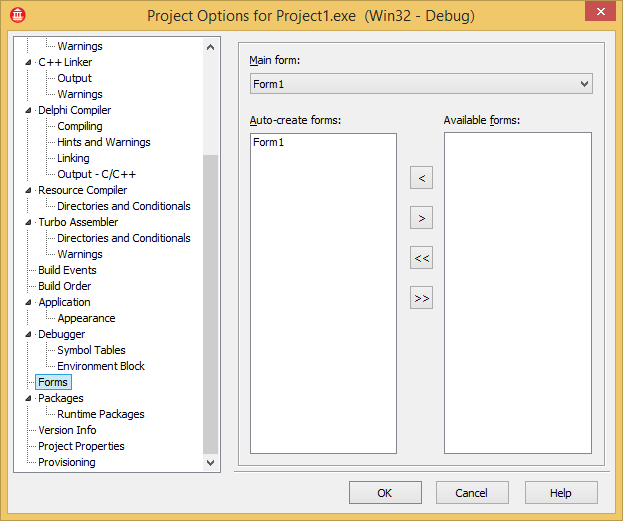
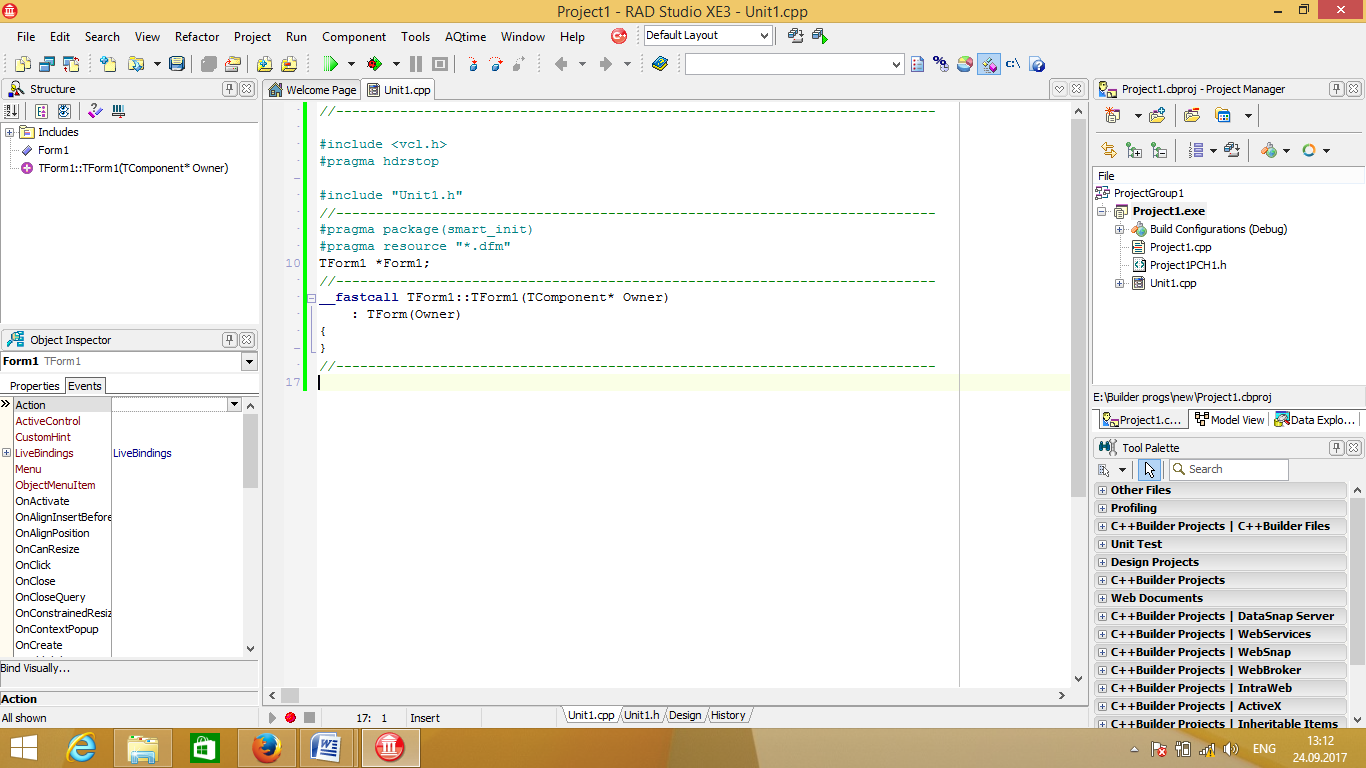
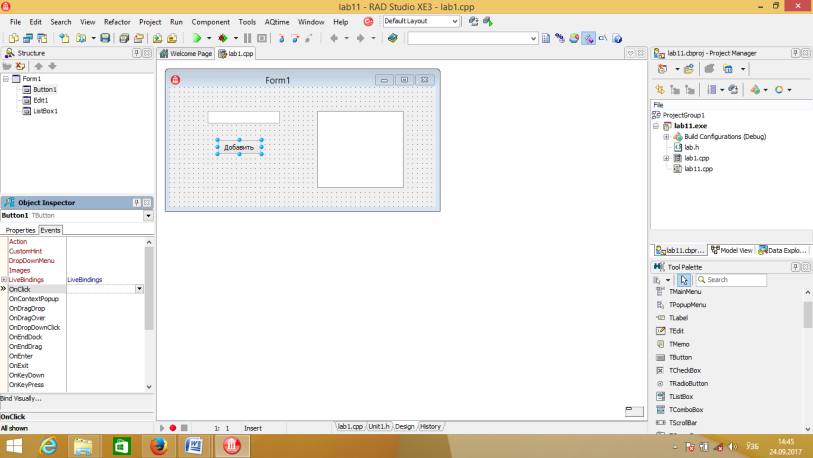
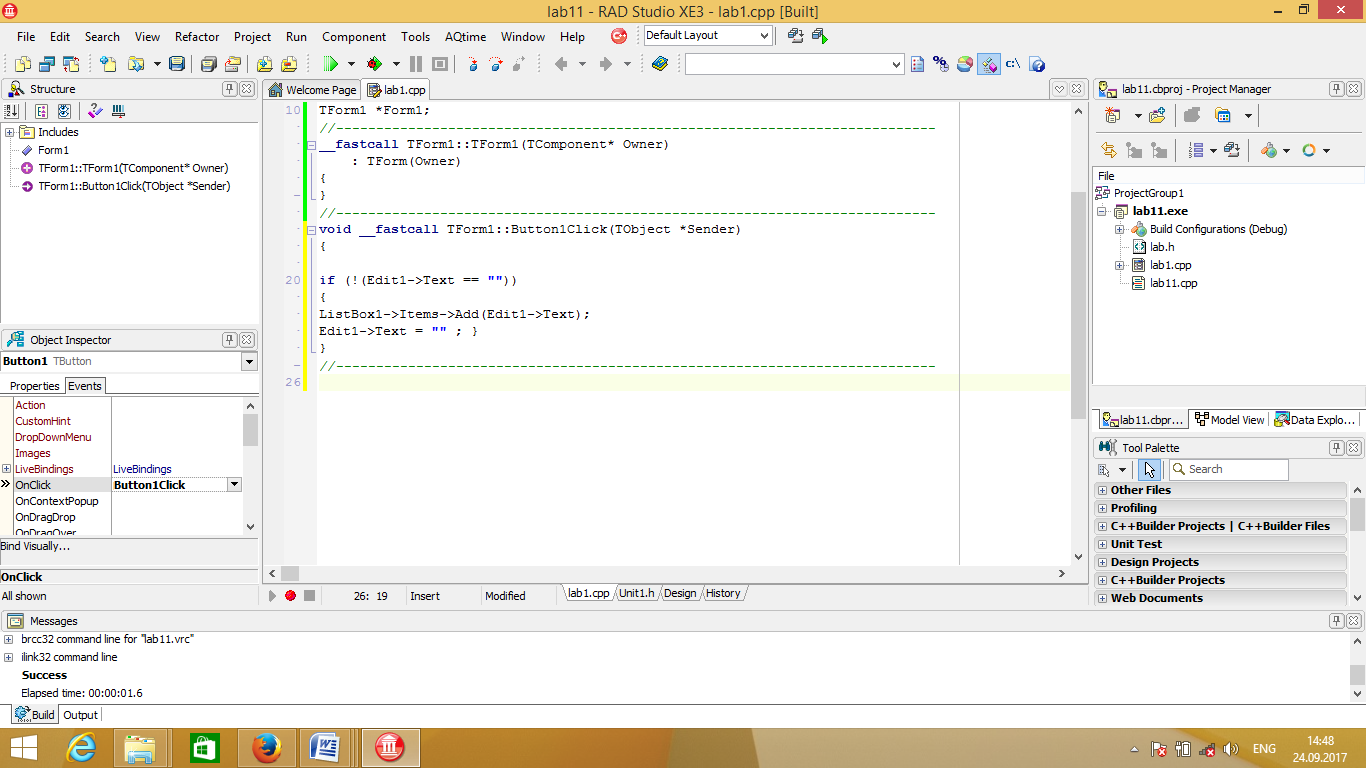
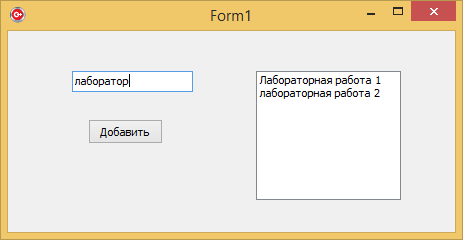
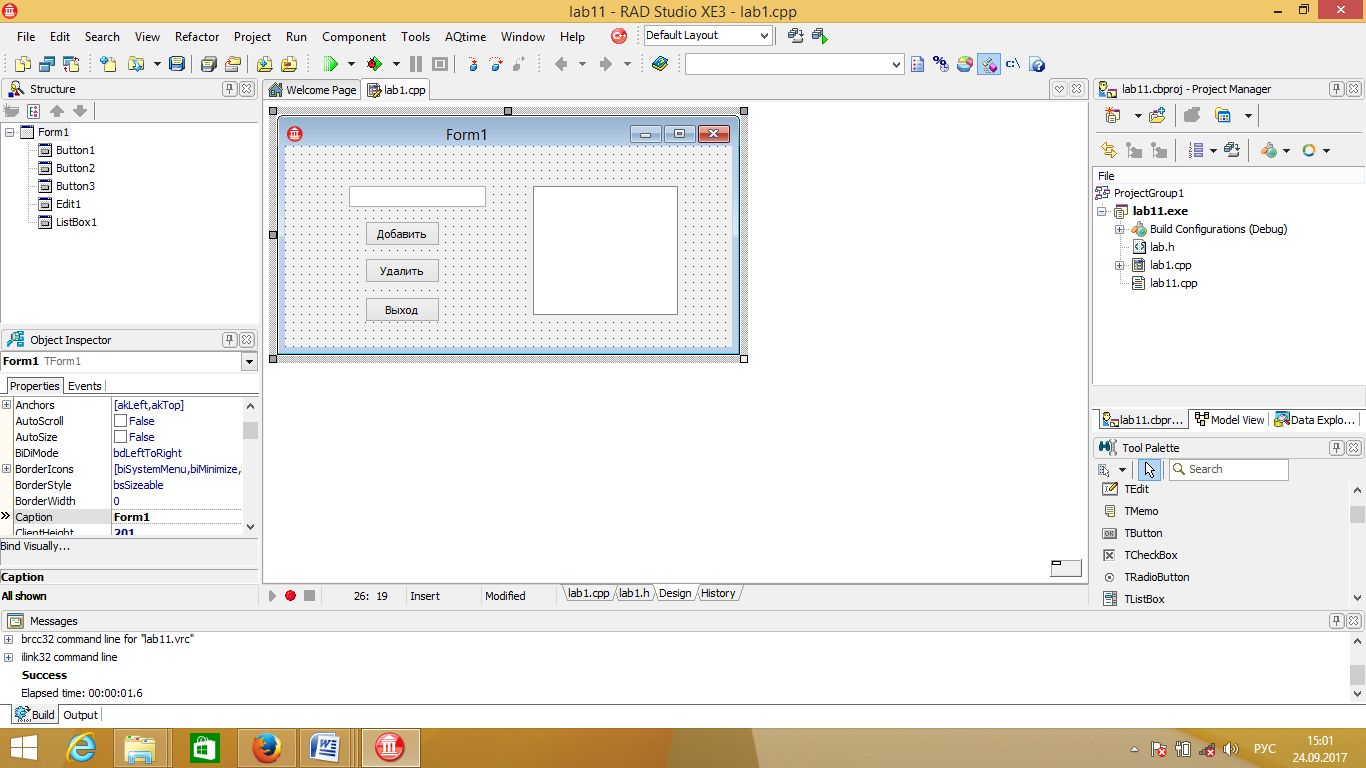
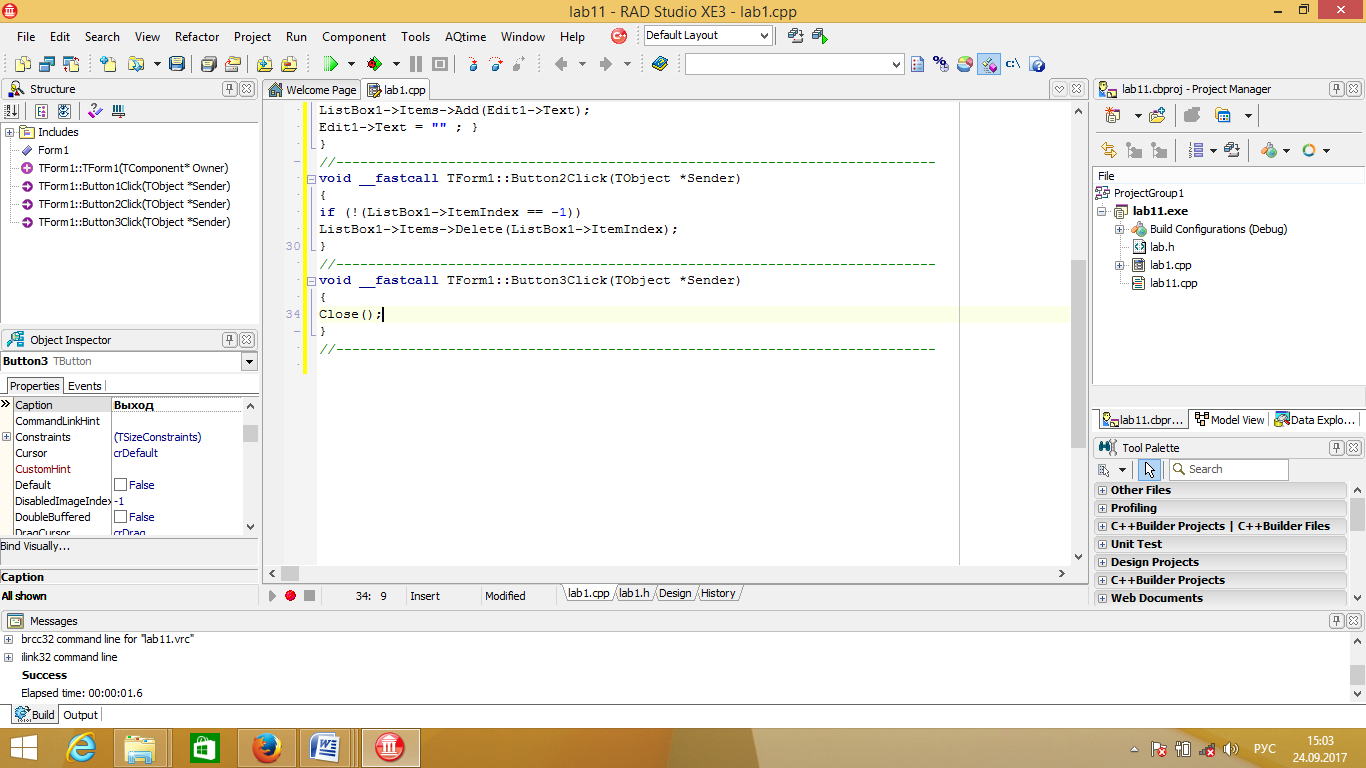
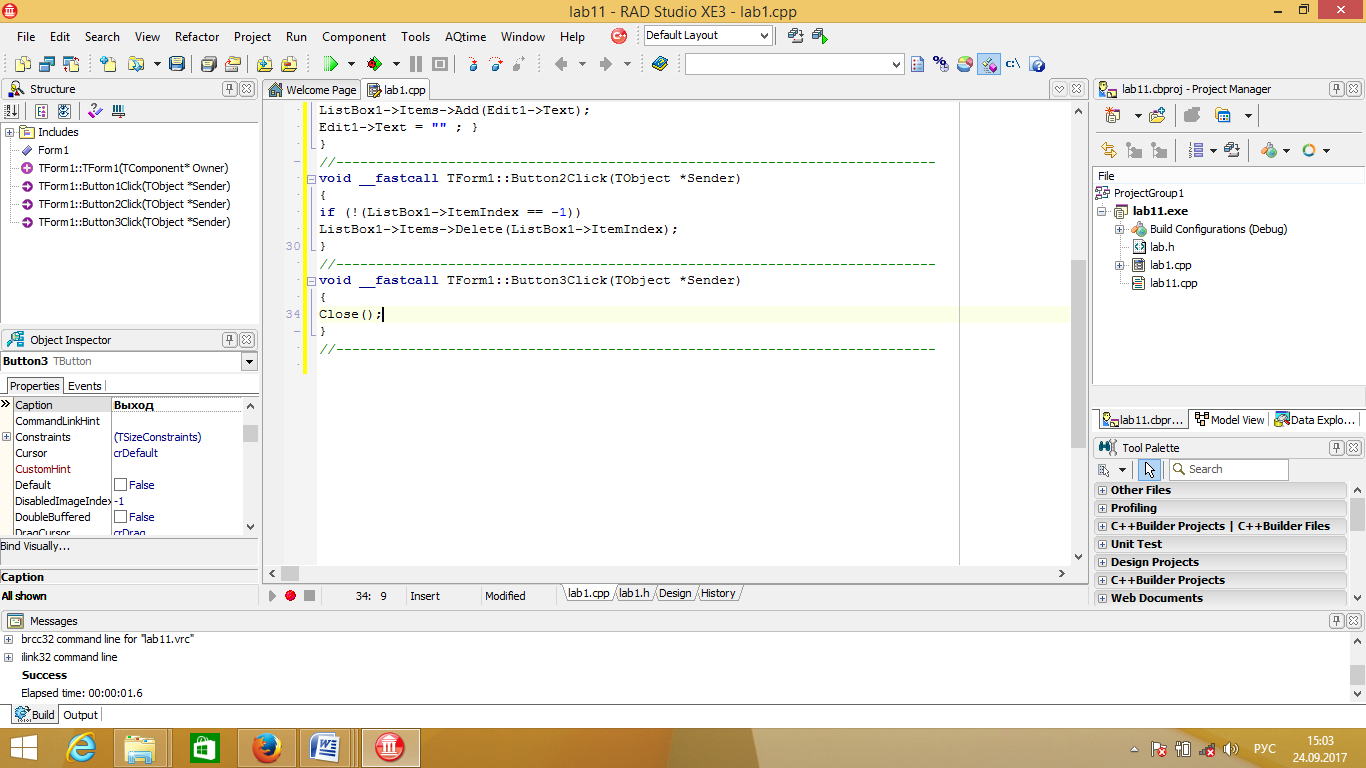
Лабораторное занятие 6 «Среда разработки Visual C++ и программирование в ней. Меню и панели инструментов среды Visual C++. Свойства и события компонент» Минимальные требования к компьютеру, для выполнения данной работы: Процессор – i3-3770 CPU, Оперативная память - 4 GB RAm, материнская плата - Z77 MB. ОС- Windows 7/10/11. Цель работы: овладеть практическими навыками разработки научиться использованию компонентов библиотеки среды VisualC++. Рассмотреть среду разработки VisualC++ и основные приемы, применяемые при проектировании пользовательского интерфейса. Задания 1. Изучить: а) Среду разработки Visual C++б) Компоненты Visual C++в) Свойства компонентовг) Событияд) Методые) Менеджер проектов2. Создать простейшее приложение в среде Visual C++Теоретическая часть. Visual C++ - средство быстрой разработки приложений, позволяющее создавать приложения на языке C++, используя при этом среду разработки и библиотеку компонентов. В настоящей лабораторном занятии рассматривается среда разработки Visual C++ и основные приемы, применяемые при проектировании пользовательского интерфейса. Среда разработки Visual C++ Visual C++ представляет собой SDI-приложение, главное окно которого содержит настраиваемую инструментальную панель (сверху) и палитру компонентов (справа). Помимо этого, по умолчанию при запуске Visual C++ появляются окно инспектора объектов (слева снизу) и форма нового приложения (слева сверху). Под окном формы приложения находится окно редактора кода.  Рис.2.1. Среда разработки Visual C++ Формы являются основой приложений Visual C++. Создание пользовательского интерфейса приложения заключается в добавлении в окно формы элементов объектов Visual C++, называемых компонентами. Компоненты Visual C++ располагаются на палитре компонентов, выполненной в виде многостраничного блокнота. Важная особенность Visual C++ состоит в том, что он позволяет создавать собственные компоненты и настраивать палитру компонентов, а также создавать различные версии палитры компонентов для разных проектов. Компоненты Visual C++ Компоненты разделяются на видимые (визуальные) и невидимые (невизуальные). Визуальные компоненты появляются во время выполнения точно так же, как и во время проектирования. Примерами являются кнопки и редактируемые поля. Невизуальные компоненты появляются во время проектирования как пиктограммы на форме. Они никогда не видны во время выполнения, но обладают определенной функциональностью (например, обеспечивают доступ к данным, вызывают стандартные диалоги и др.)  Рис. 2.2. Видимые (визуальные) и невидимые (невизуальные) компоненты Для добавления компонента в форму можно выбрать мышью нужный компонент в палитре и щелкнуть левой клавишей мыши в нужном месте проектируемой формы. Компонент появится на форме, и далее его можно перемещать, менять размеры и другие характеристики. Каждый компонент Visual C++ имеет три разновидности характеристик: свойства, события и методы. Если выбрать компонент из палитры и добавить его к форме, инспектор объектов автоматически покажет свойства и события, которые могут быть использованы с тим компонентом. В верхней части инспектора объектов имеется выпадающий список, позволяющий выбирать нужный объект из имеющихся на форме.   Рис.2.3. Инспектор объектов Свойства компонентов Свойства являются атрибутами компонента, определяющими его внешний вид и поведение. Многие свойства компонента в колонке свойств имеют значение, устанавливаемое по умолчанию (например, высота кнопок). Свойства компонента отображаются а странице свойств (Properties). Инспектор объектов отображает опубликованные (published) свойства компонентов. Помимо published-свойств, компоненты могут и чаще всего имеют общие (public), опубликованные свойства, которые доступны только во время выполнения приложения. Инспектор объектов используется для установки свойств во время проектирования. Список свойств располагается на странице свойств инспектора объектов. Можно определить свойства во время проектирования или написать код для видоизменения свойств компонента во время выполнения приложения. При определении свойств компонента во время проектирования нужно выбрать компонент на форме, открыть страницу свойств в инспекторе объектов, выбрать определяемое свойство и изменить его с помощью редактора свойств (это может быть простое поле для ввода текста или числа, выпадающий список, раскрывающийся список, диалоговая панель и т.д.). События Страница событий (Events) инспектора объектов показывает список событий, распознаваемых компонентом (программирование для операционных систем с графическим пользовательским интерфейсом, в частности, для Windows предполагает описание реакции приложения на те или иные события, а сама операционная система занимается постоянным опросом компьютера с целью выявления наступления какого-либо события). Каждый компонент имеет свой собственный набор обработчиков событий. В Visual C++ следует писать функции, называемые обработчиками событий, и связывать события с этими функциями. Создавая обработчик того или иного события, вы поручаете программе выполнить написанную функцию, если это событие произойдет. Для того, чтобы добавить обработчик событий, нужно выбрать на форме с помощью мыши компонент, которому необходим обработчик событий, затем открыть страницу событий инспектора объектов и дважды щелкнуть левой клавишей мыши на колонке значений рядом с событием, чтобы заставить Visual C++ сгенерировать прототип обработчика событий и показать его в редакторе кода. При этом автоматически генерируется текст пустой функции, и редактор открывается в том месте, где следует вводить код. Курсор позиционируется внутри операторных скобок { ... }. Далее нужно ввести код, который должен выполняться при наступлении события. Обработчик событий может иметь параметры, которые указываются после имени функции в круглых скобках.  Рис.2.4. Прототип обработчика событий. Методы Метод является функцией, которая связана с компонентом, и которая объявляется как часть объекта. Создавая обработчики событий, можно вызывать методы, используя следующую нотацию: - >, например: Edit1->Show(); Отметим, что при создании формы связанные с ней модуль и заголовочный файл с расширением *.h генерируются обязательно, тогда как при создании нового модуля он не обязан быть связан с формой (например, если в нем содержатся процедуры расчетов). Имена формы и модуля можно изменить, причем желательно сделать это сразу после создания, пока на них не появилось много ссылок в других формах и модулях. Менеджер проектов Файлы, образующие приложение - формы и модули - собраны в проект. Менеджер проектов показывает списки файлов и модулей приложения и позволяет осуществлять навигацию между ними (рис. 2.5). Можно вызвать менеджер проектов, выбрав пункт меню View/Project Manager. По умолчанию вновь созданный проект получает имя Project1.cpp.  Рис.2.5. Менеджер проектов По умолчанию проект первоначально содержит файлы для одной формы и исходного кода одного модуля. Однако большинство проектов содержат несколько форм и модулей. Чтобы добавить модуль или форму к проекту, нужно щелкнуть правой кнопкой мыши и выбрать пункт New Form из контекстного меню. Можно также добавлять существующие формы и модули к проекту, используя кнопку Add контекстного меню менеджера проектов и выбирая модуль или форму, которую нужно добавить. Формы и модули можно удалить в любой момент в течение разработки проекта. Однако, из-за того, что форма связаны всегда с модулем, нельзя удалить одно без удаления другого, за исключением случая, когда модуль не имеет связи с формой. Удалить модуль из проекта можно, используя кнопку Remove менеджера проектов. Если выбрать кнопку Options в менеджере проектов, откроется диалоговая панель опций проекта, в которой можно выбрать главную форму приложения, определить, какие формы будут создаваться динамически, каковы параметры компиляции модулей и компоновки (рис. 2.6).  Рис. 2.6. Установка опций проекта Важным элементом среды разработки Visual C++ является контекстное меню, появляющееся при нажатии на правую клавишу мыши и предлагающее быстрый доступ к наиболее часто используемым командам. Разумеется, Visual C++ обладает встроенной системой контекстно-зависимой помощи, доступной для любого элемента интерфейса и являющейся обширным источником справочной информации о Visual C++. Создание приложений в Visual C++ Первым шагом в разработке приложения Visual C++ является создание проекта. Файлы проекта содержат сгенерированный автоматически исходный текст, который становится частью приложения, когда оно скомпилировано и подготовлено к выполнению. Чтобы создать новый проект, нужно выбрать пункт меню File/New VCL Forms Application - C++ Builder. Visual C++ создает файл проекта с именем по умолчанию Project1.cpp, а также make-файл с именем по умолчанию Project1.cbproj. При внесении изменений в проект, таких, как добавление новой формы, Visual C++ обновляет файл проекта.  Рис.2.7 Файл проекта Проект или приложение обычно имеют несколько форм. Добавление формы к проекту создает следующие дополнительные файлы: Файл формы с расширением .DFM, содержащий информацию о ресурсах окон для конструирования формы; Файл модуля с расширением .CPP, содержащий код на C++; Заголовочный файл с расширением .H, содержащий описание класса формы. Когда вы добавляете новую форму, файл проекта автоматически обновляется. Для того чтобы добавить одну или более форм к проекту, выберите пункт меню File/NewVCLForm - C++ Builder. Появится пустая форма, которая будет добавлена к проекту. Можно воспользоваться пунктом меню File/New, выбрать страницу Other и выбрать подходящий шаблон из репозитория объектов (рис. 2.8).  Рис.2.8 Шаблоны репозитория объектов Для того, чтобы откомпилировать проект и создать исполняемый файл для текущего проекта, из меню Run нужно выбрать пункт меню Run. Компоновка проекта является инкрементной (перекомпилируются только изменившиеся модули). Если при выполнении приложения возникает ошибка времени выполнения, Visual C++ делает паузу в выполнении программы и показывает редактор кода с курсором, установленным на операторе, являющемся источником ошибки. Прежде чем делать необходимую коррекцию, следует перезапустить приложение, выбирая пункт меню Run из контекстного меню или из меню Run, закрыть приложение и лишь затем вносить изменения в проект. В этом случае уменьшится вероятность потери ресурсов Windows. Пример создания простейшего приложения Теперь попробуем создать простейшее приложение, позволяющее вводить текст в редактируемое поле и добавлять этот текст к списку при нажатии мышью на кнопку. Выберем пункт меню File/New VCL Forms Application - C++ Builder для создания проекта и сохраним его главную форму под именем lab1.cpp, а сам проект под именем lab.cbproj. Поместим на форму компоненты Button, Edit и ListBox со страницы Standard палитры компонент.  Рис. 2.9. Размещение компонентов на форме После этого выберем на форме компонент Edit и удалим текущее значение свойства Text. Затем установим свойство Caption для Button1 равным "Добавить".   Рис. 2.10. Изменение свойств Text для Edit1 и Caption для Button1 Чтобы добавить обработчик события OnClick для кнопки Добавить, нужно выбрать эту кнопку на форме, открыть страницу событий в инспекторе объектов и дважды щелкнуть мышью на колонке справа от события OnClick. В соответствующей строке ввода появится имя функции. Visual C++ сгенерирует прототип обработчика событий и покажет его в редакторе кода. После этого следует ввести следующий код в операторные скобки { ... } тела функции:   Рис. 2.11. Изменение обработчика события OnClick Для компиляции приложения в меню Run выберем пункт Run. Теперь можно что-нибудь ввести в редактируемое поле, нажать мышью на кнопку Добавить и убедиться, что вводимые строки добавляются к списку.  Рис.2.12. Созданное приложение. Теперь модифицируем приложение, добавив кнопки Удалить и Выход. Для этого добавим еще две кнопки, изменим их свойство Caption и создадим обработчики событий, связанных с нажатием на эти кнопки:  Рис. 2.13. Модифицированное приложение Для кнопки Удалить:  Для кнопки Выход:  Сохраним и скомпилируем приложение, а затем протестируем его. Итак, мы познакомились со средой разработки Visual C++ и создали простое приложение. В следующих лабораторных работах будут описаны приемы манипуляции компонентами на форме и более подробно рассмотрены особенности поведения различных компонентов в приложении. Контрольные вопросы Что представляет собой среда разработки Visual C++? Какие компоненты имеются в Visual C++? Чем являются свойства компонента? Для чего нужна страница событий (Events) инспектора объектов? Метод в Visual C++ это? Расскажите об Менеджере проектов Visual C++ Варианты заданий: Создать приложение, позволяющее добавлять текст к списку используя Button и ListBox, при нажатии кнопки в список ListBox добавилось слово “Hello Visual C++!”. Создать приложение, выводящее сообщение “Первая программа” используя две кнопки Button, при нажатии одного выходило сообщение, при нажатие второй кнопки приложение должно закрываться. Создать приложение, позволяющее открывать вторую форму где написано “Вторая форма” используя две формы (Form1, Form2), Button при нажатии которого открывалась вторая форма (Form2) и Label значение Caption “Вторая форма”. Создать простейшее приложение, используя компоненты Button, Edit и свойство Button => Style поменять на bsCommandLink а свойство Edit => Color поменять на clGradientInactiveCaption. Создать простейшее приложение, используя компоненты Button, ListBox и свойство Button => Align поменять на alBottom а свойство ListBox =>Align поменять на alTop. Создать приложение, позволяющее добавлять текст к списку используя Button и ListBox, при нажатии кнопки в список ListBox добавилось слово “Моя Первая программа в Visual С++!”. Свойство Button => Align поменять на alBottom а свойство ListBox =>Align поменять на alTop.. Создать простейшее приложение, при нажатии компонента Button значение Caption Edit менялось на Hello. Свойство Button => Style поменять на bsCommandLink а свойство Edit => Font Color поменять на clMenuHighlight. Создать приложение, позволяющее открывать вторую форму где написано “Моя первая программа” используя две формы (Form1, Form2), Button при нажатии которого открывалась вторая форма (Form2) и Label значение Caption “Моя первая программа”. Свойство Form2 => Color поменять на clAqua а свойство Label => Font Color поменять на clBlue. Создать приложение, выводящее сообщение “Hello world!” используя компонента Button, при нажатии которого выходило сообщение, Свойство Form => Color поменять на clMoneyGreen а свойство Button => Style поменять на bsCommandLink. Создать приложение, которое имеет строку меню где находятся “Файл”, “Правка” “Вставка”, “Вид”, “Помощь” используя компонента MainMenu, с значениями Caption “Файл”, “Правка” “Вставка”, “Вид”, “Помощь”. |
