2. 7 Стадии и этапы разработки
 Скачать 400.94 Kb. Скачать 400.94 Kb.
|
2.7 Стадии и этапы разработкиВ таблице 1 приведены основные этапы разработки проекта. Таблица 1 – Основные этапы разработки веб-сайта
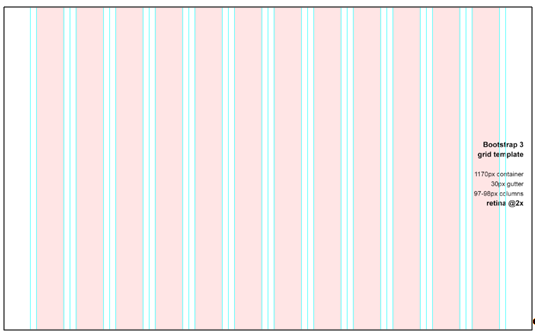
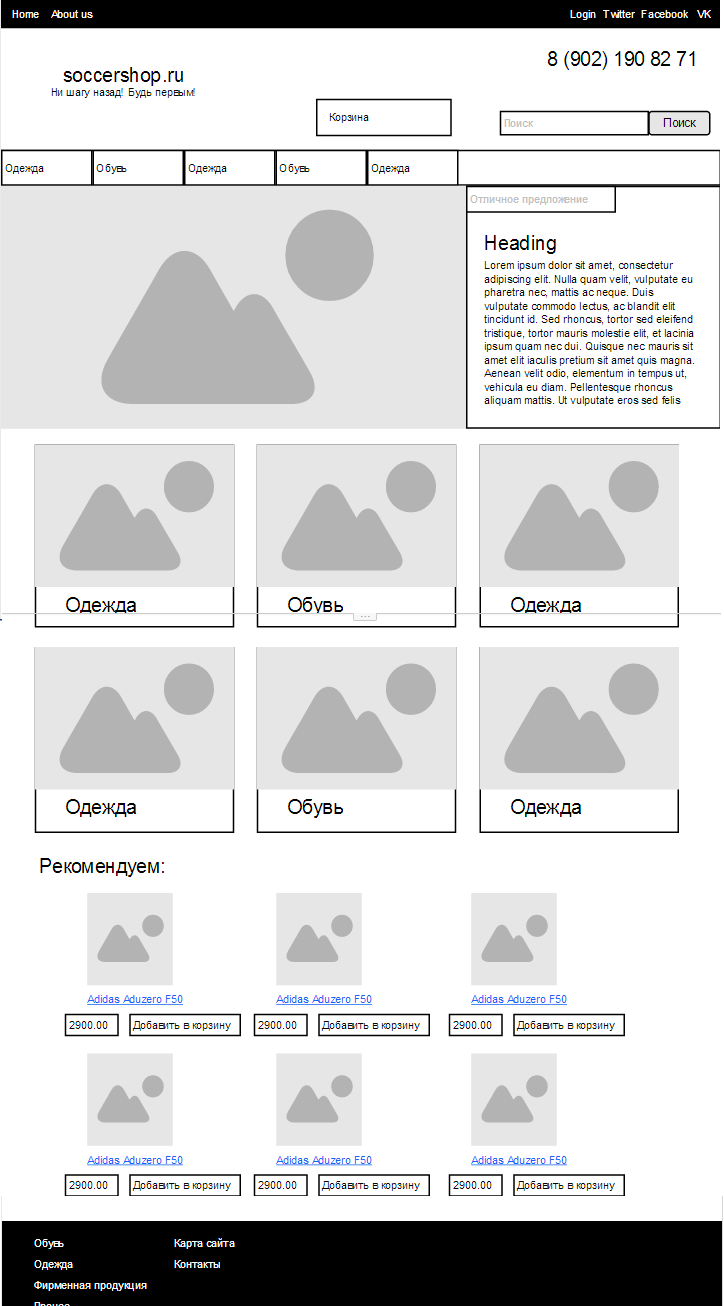
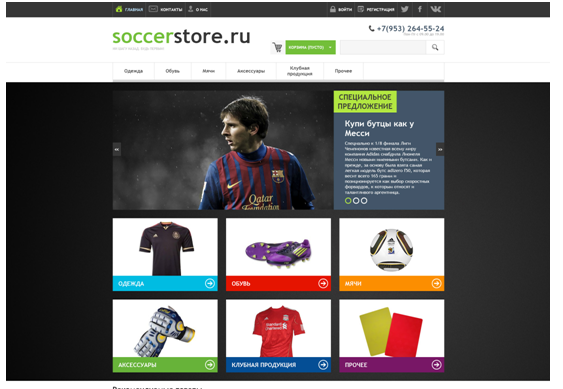
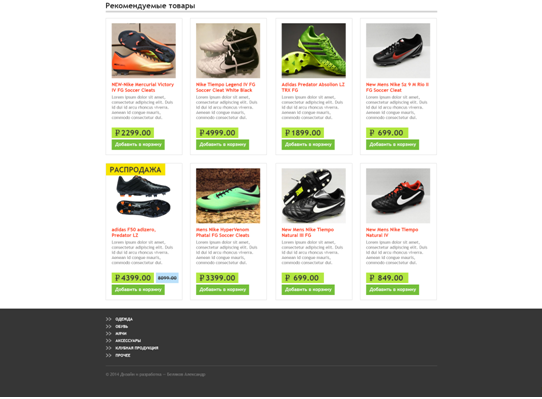
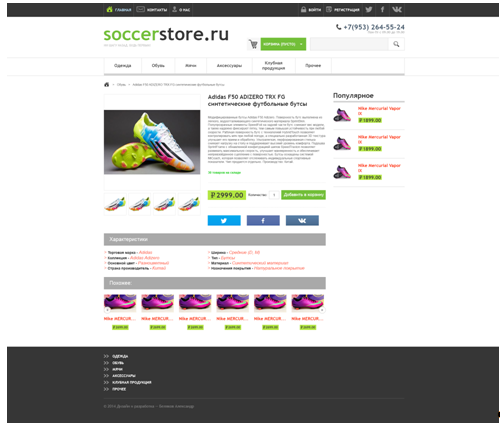
2.8 Порядок контроля и приемкиКонтроль выполнения и приемка работы осуществляется руководителем проекта. Глава 3. Реализация3.1 Общие сведения о разрабатываемом веб-интерфейсеПользовательский интерфейс веб-сайта представляет собой HTML-верстку дизайна страниц сайта, с применением каскадных таблиц стилей CSS. Для интерактивности веб-сайта применяются технологии языка программирования JavaScript. На сайте предполагается двенадцати-блочная верстка. Верстка будет «резиновой» или, говоря иначе, адаптивной под различные разрешения экранов. Ограничение ширины страницы будет установлено в пределах от 320px до 1170px. Разметка для дизайна страниц приведена на рисунке 2.  Рисунок 2 – Разметка для дизайна 3.2 Разработка прототипаНа основе требований к проекту, указанных в техническом задании, был составлен макет прототипа будущего веб-сайта. Прототип приведен на рисунке 3.  Рисунок 3 – Прототип веб-сайта 3.3 Разработка дизайна страницДизайн страниц был разработан на основе двенадцати-блочного макета разметки. Metro style – стиль, на основе которого выполнялся дизайн страниц веб-сайта. Данный стиль предполагает простоту форм и минимум лишних элементов в дизайне интерфейса. Смысловые блоки сайта, например, верхняя часть и нижняя, разделены цветом или линиями, рамками. Цвета, используемые на сайте: белый, черный, зеленый, желтый. Данные цвета отлично отражают футбольную направленность веб-сайта. Остальные цвета, такие как желтый, синий, красный, используемые на сайте, предают страницам динамичность, что отражает саму суть игры. Гарнитуры шрифтов, используемые на сайте: Arial; Trebuschet MS. Данные шрифты удобны для чтения, а также хорошо вписываются в концепцию Metro стиля. Элементы веб-сайта имеют большие размеры, что улучшает просмотр и использование веб-страниц на портативных устройствах, таких как планшеты или мобильные телефоны. Дизайн страниц создан с учетом особенностей верстки страниц на HTML и CSS. На главное странице сайта было необходимо уделить особое внимание презентации сайта, его проектов, предложений. Для этого на странице был размещен слайдер, демонстрирующий пользователю все новые эксклюзивные предложения Интернет-магазина. Все категории товаров, имеющихся в Интернет-магазине, обозначены большими блоками на главной странице, что позволяет пользователю очень быстро найти необходимый товар. Для поднятия уровня продаж определенных товаров, некоторые товары приведены на главной странице. Дизайн главной страницы сайта приведен на рисунке 4.   Рисунок 4 – Дизайн главной страницы сайта На странице с информацией о товаре необходимо уделить наибольшее внимание презентации самого товара. Для этого блок о товаре визуально разделен на две части: изображения товара и информация о товаре. Дизайн страницы с товаром приведен на рисунке 5.  Рисунок 5 – Дизайн страницы с товаром На странице категории товара представлен список товаров, относящихся к данной категории. В правой колонке имеется форма для задания условий поиска товаров по каталогу. В основной части страницы приведены изображения, названия и цена товаров, найденных в каталоге по указанным параметрам. |
