Отчет по практической работе 1 светодиодные индикаторы
 Скачать 1.67 Mb. Скачать 1.67 Mb.
|
|
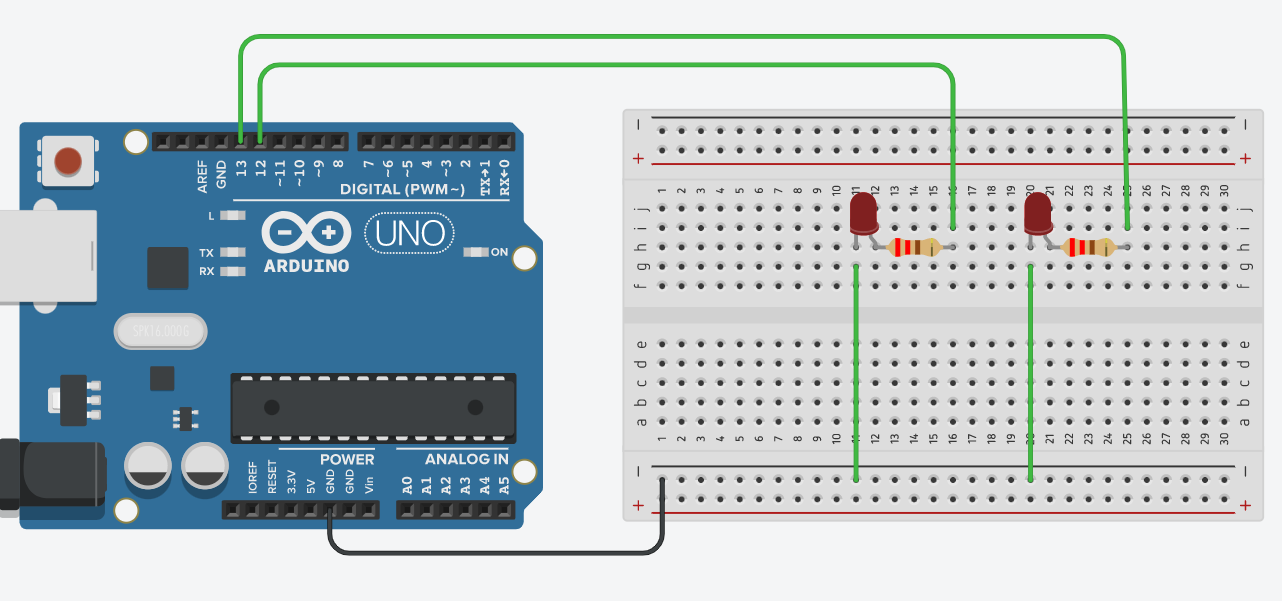
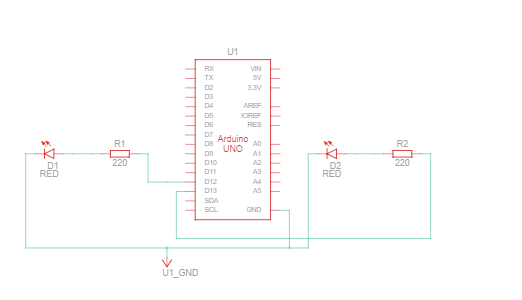
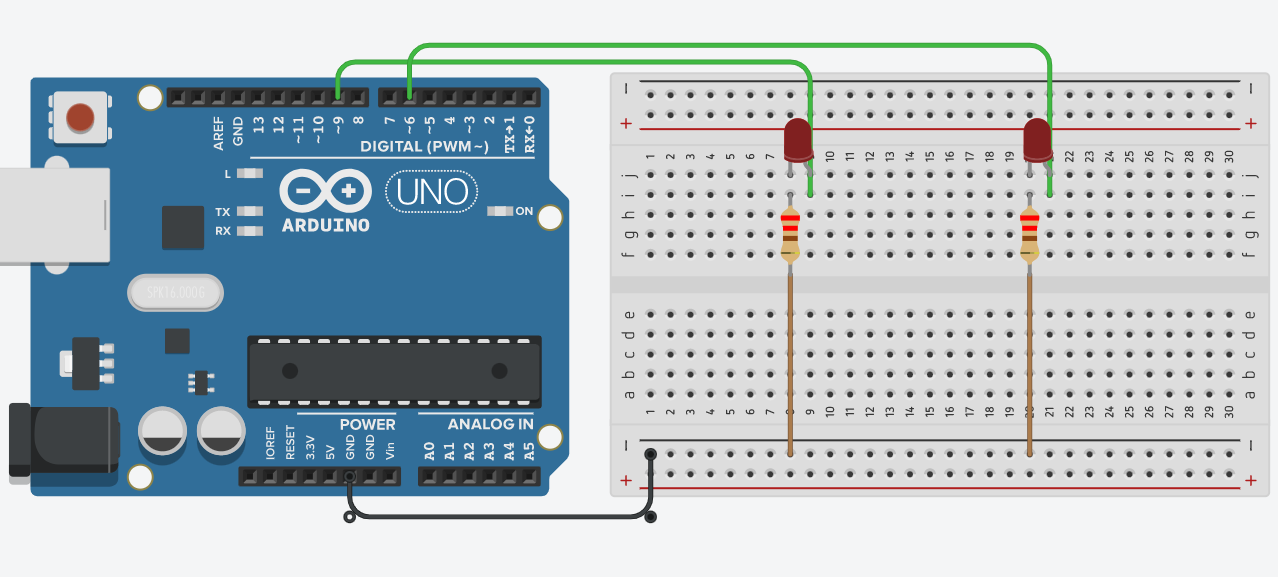
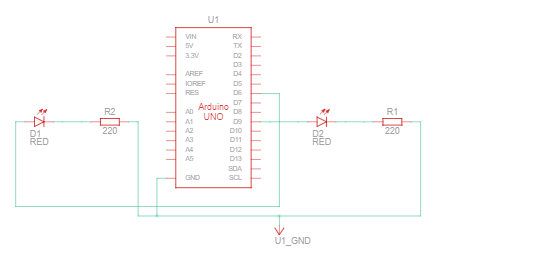
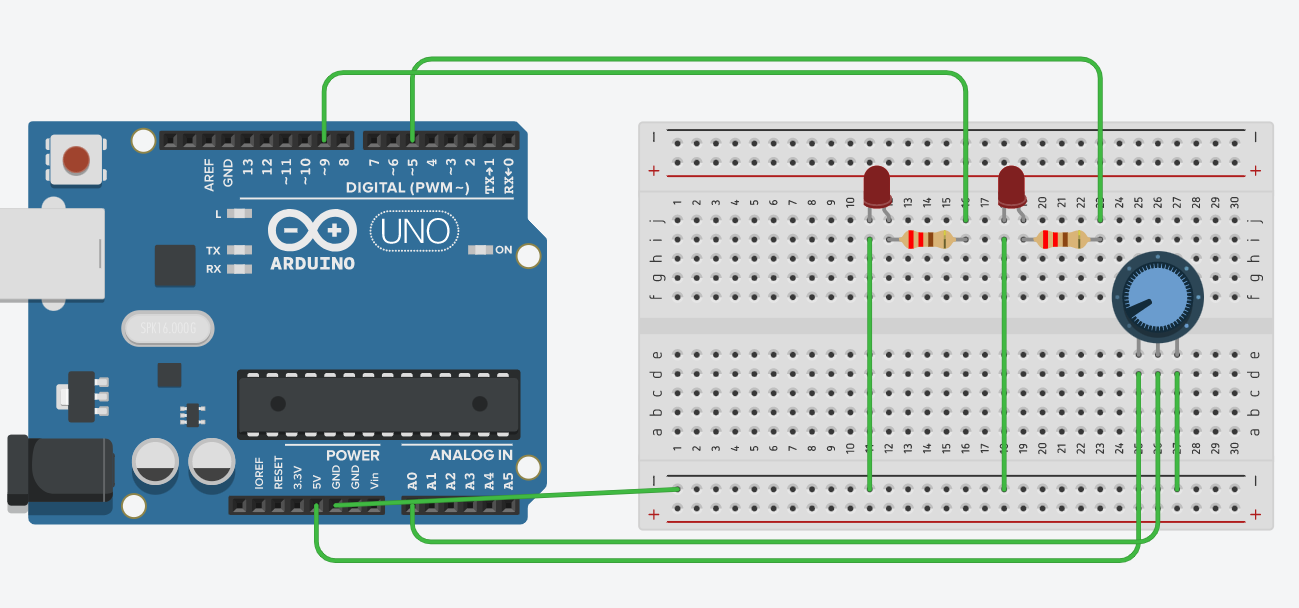
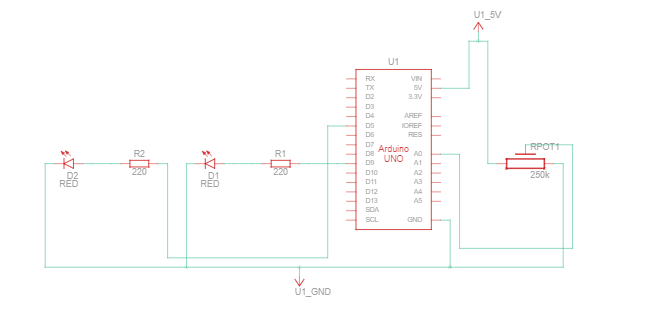
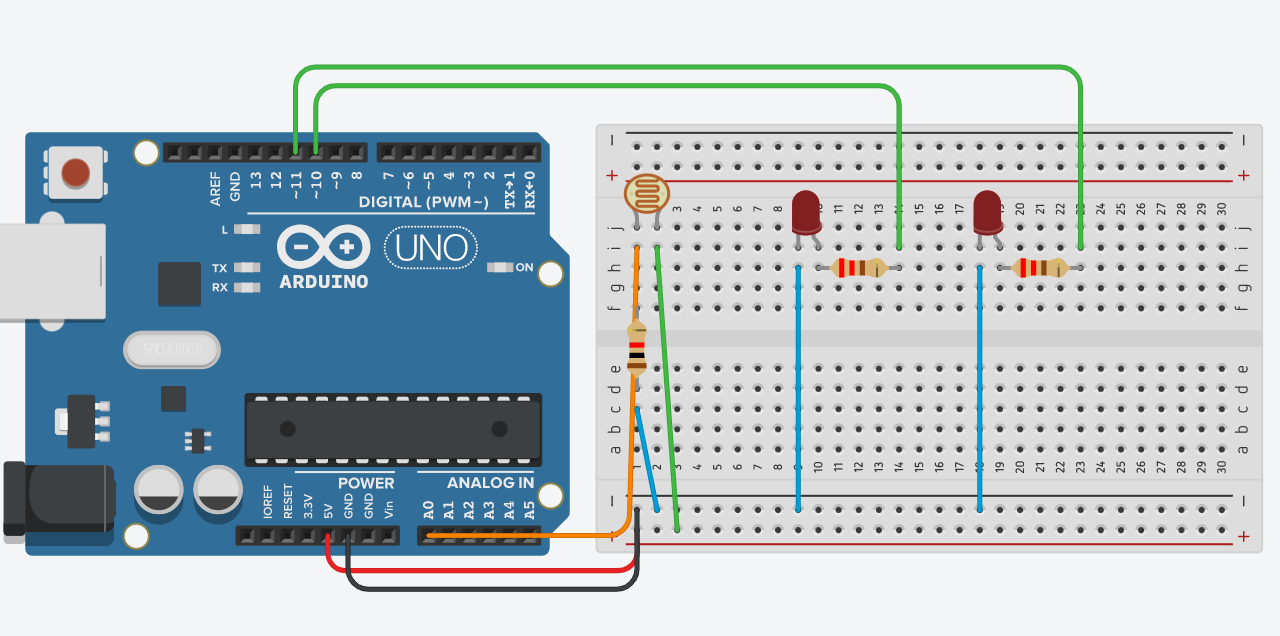
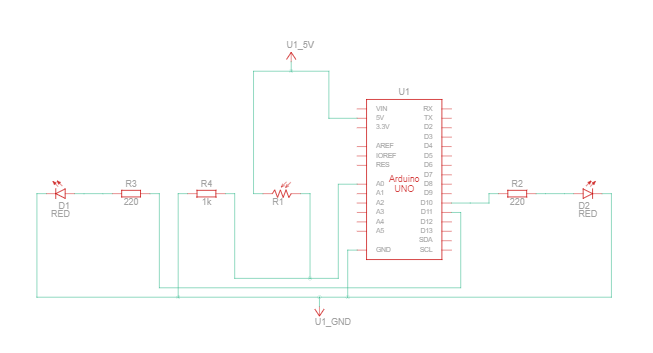
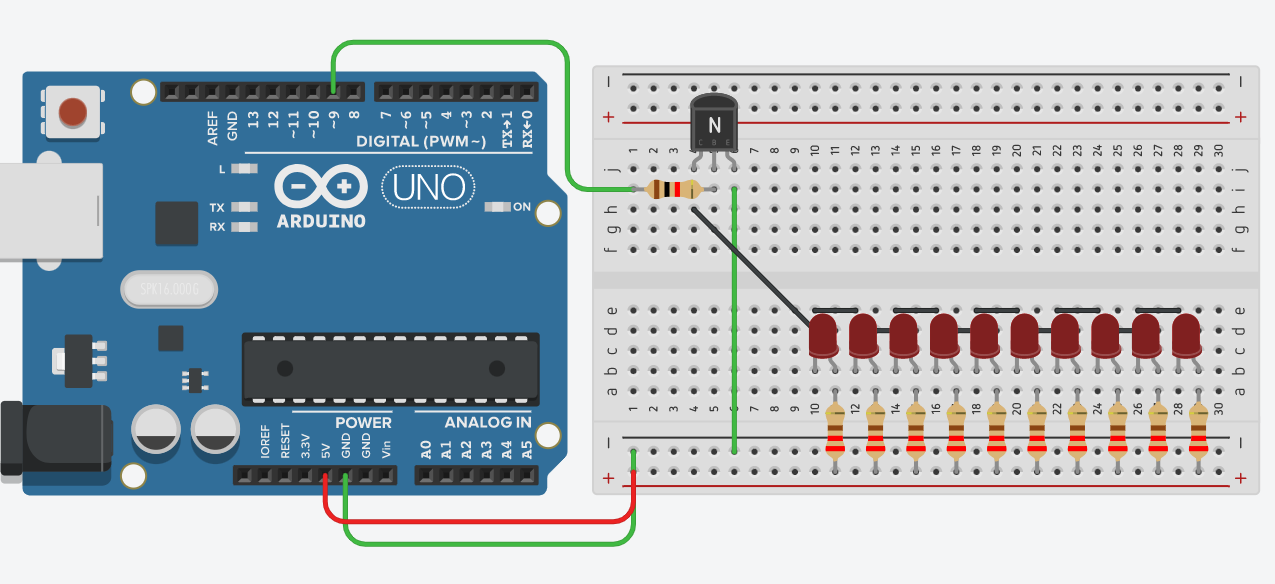
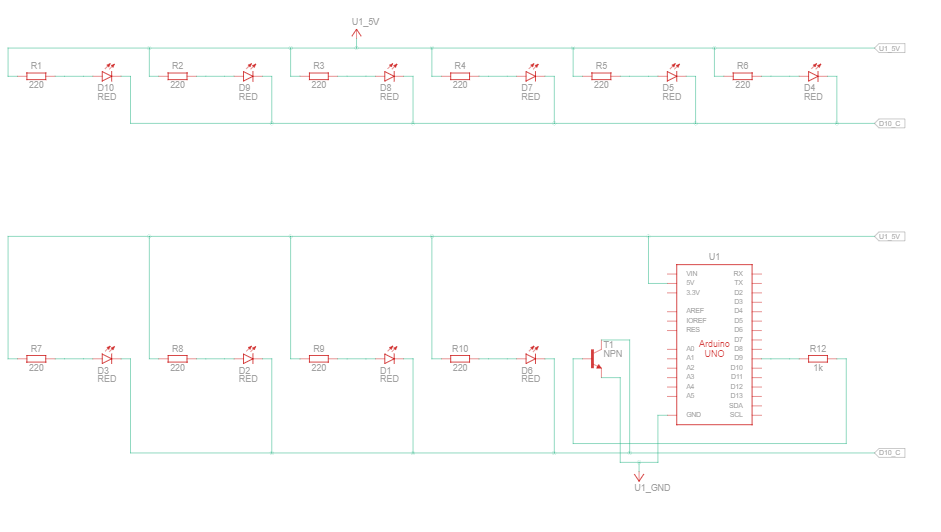
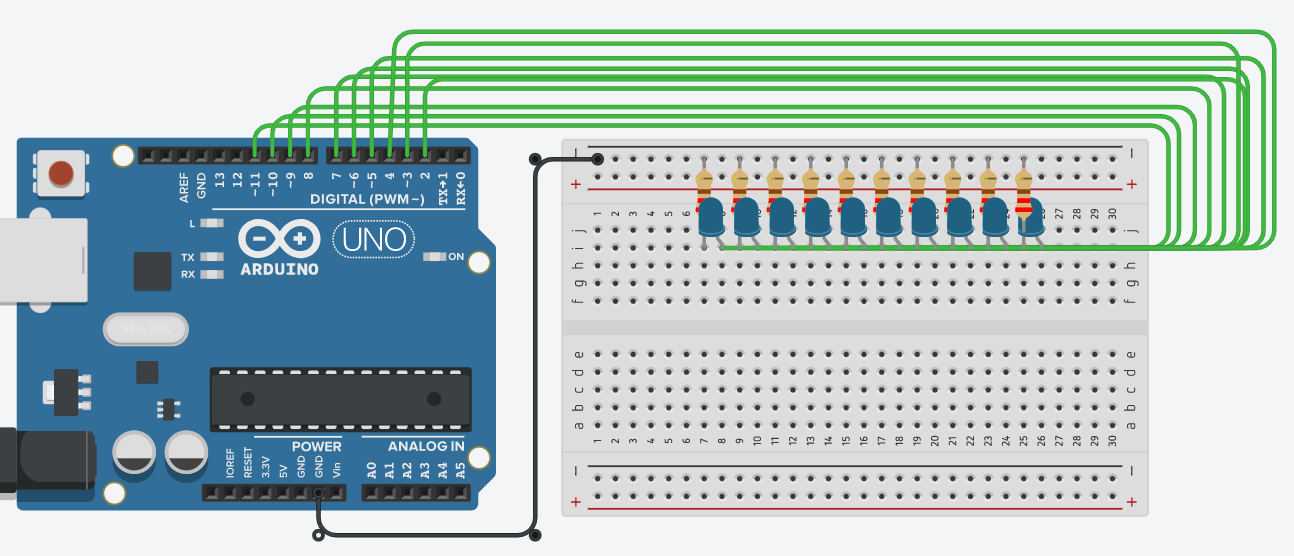
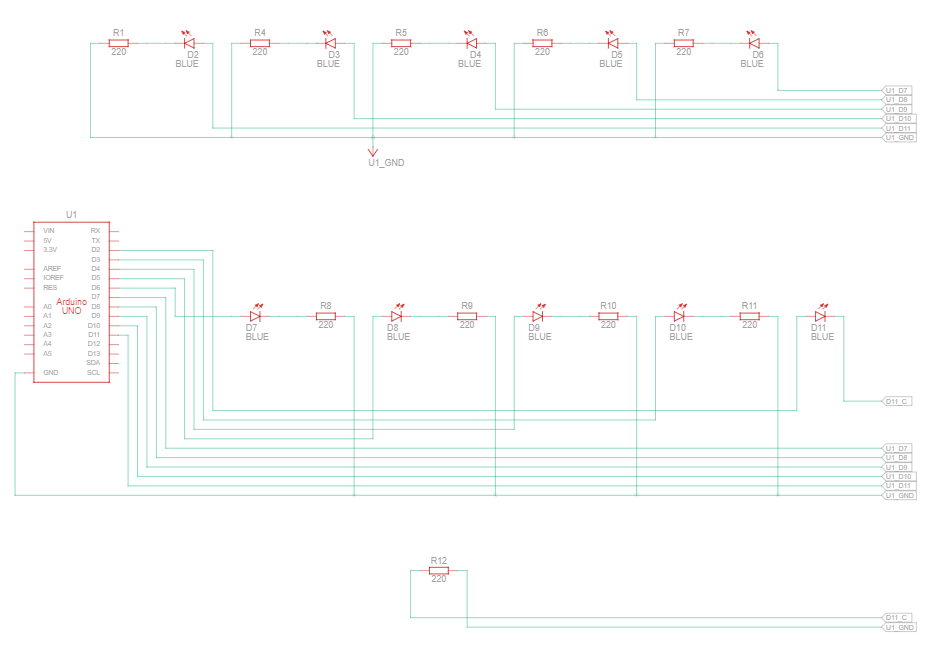
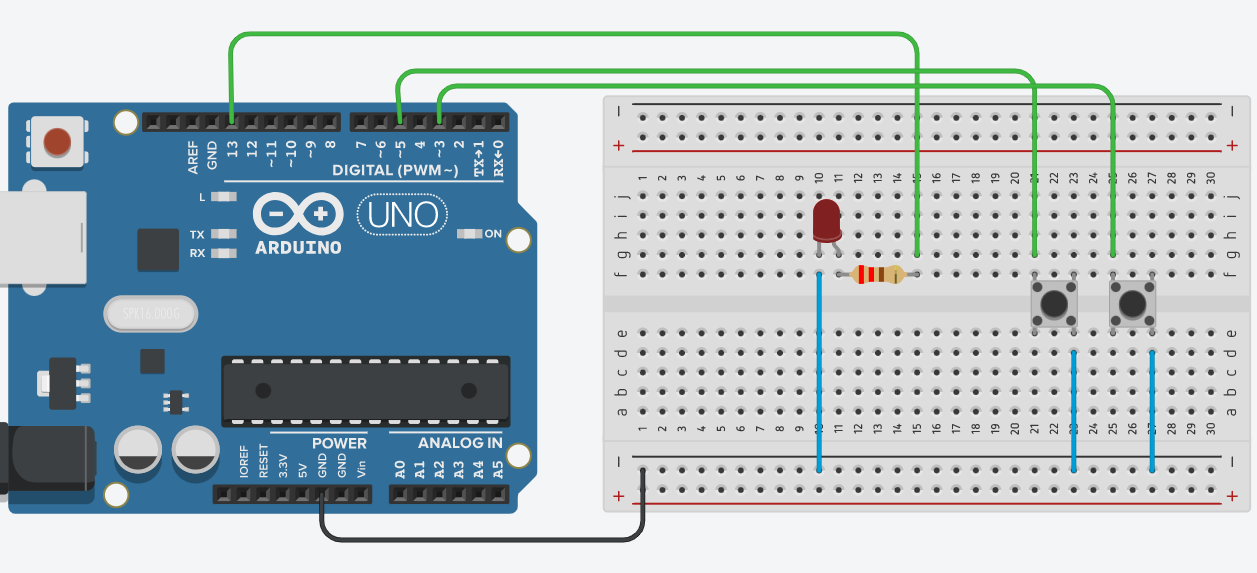
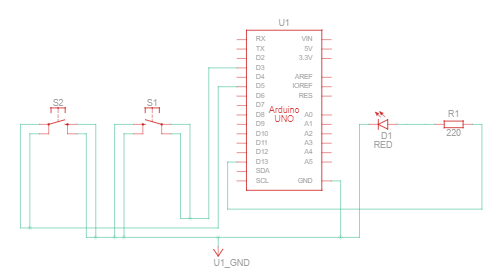
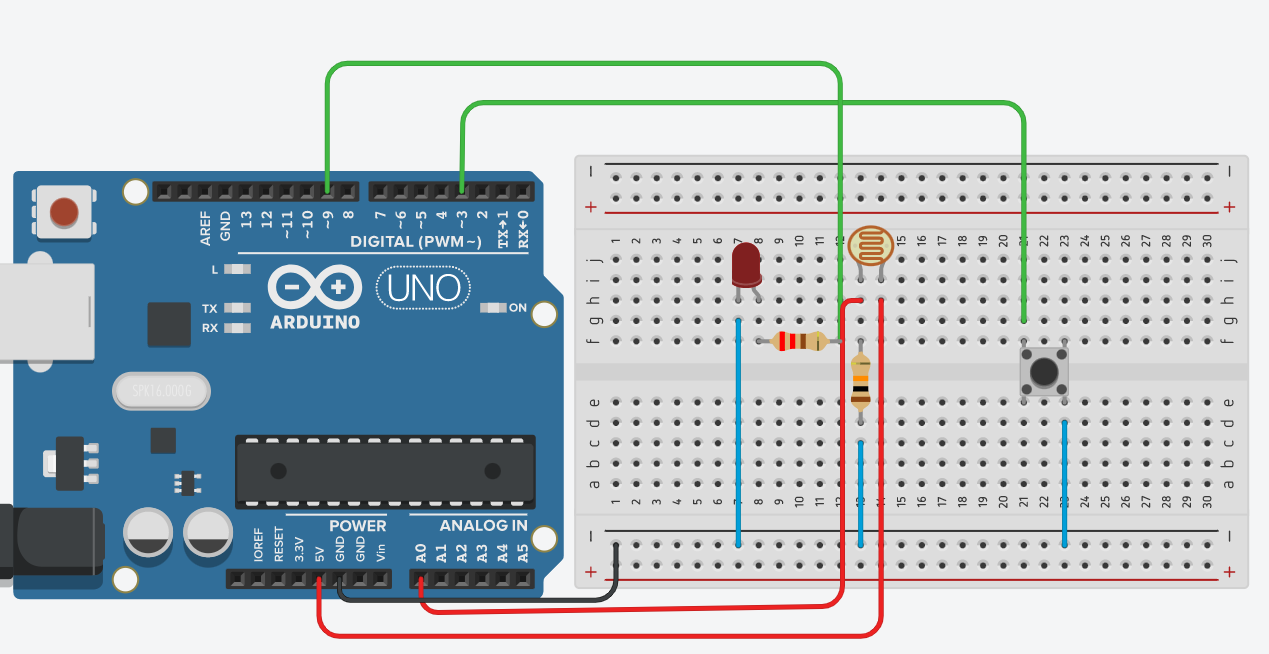
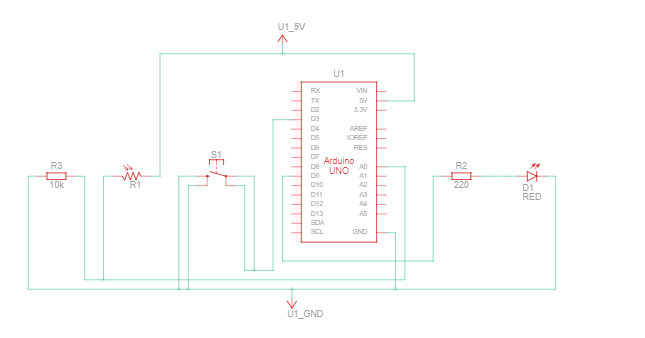
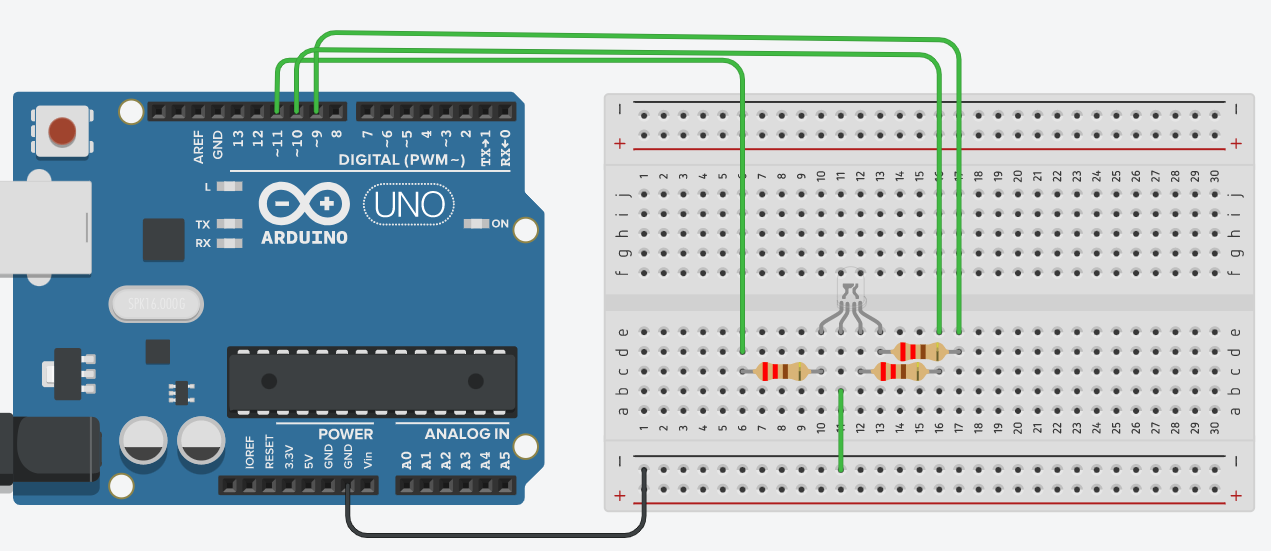
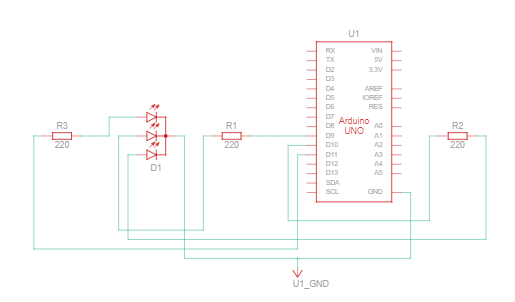
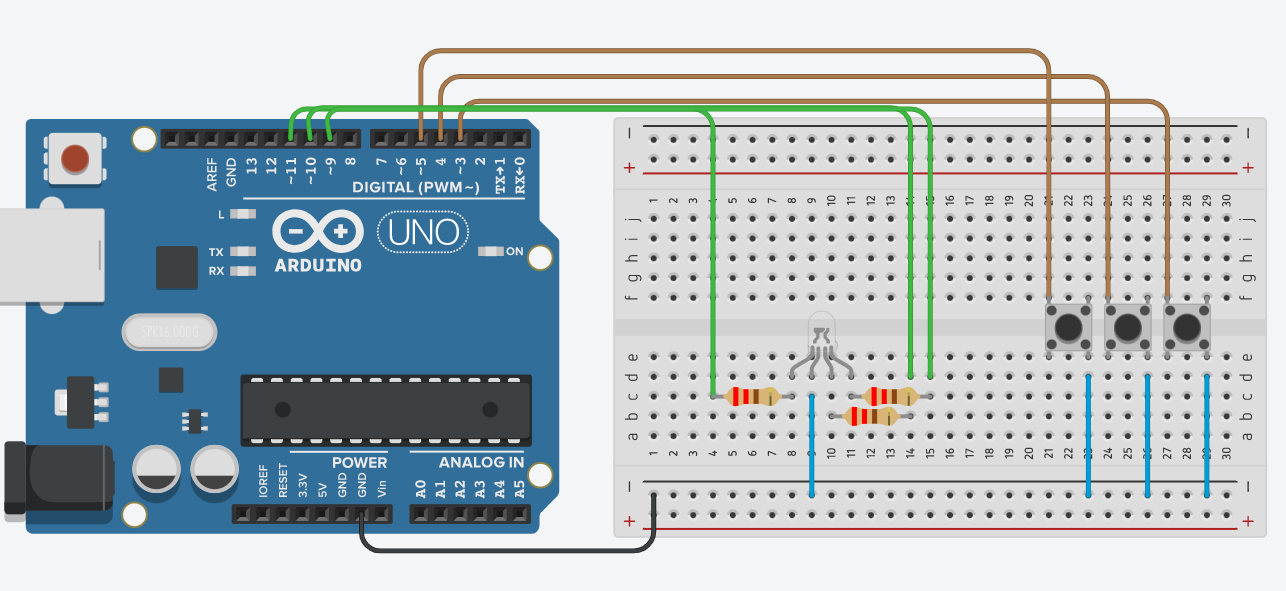
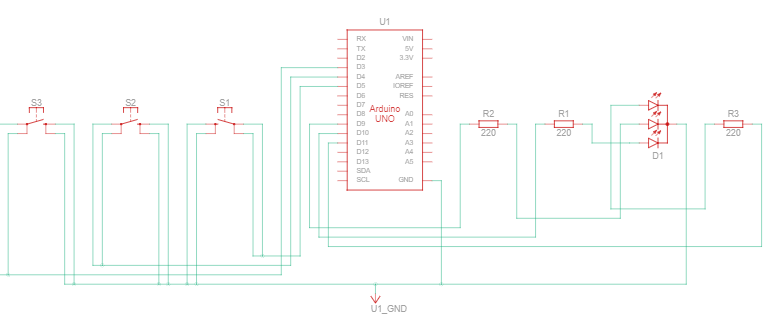
МИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «ВЯТСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ» Институт математики и информационных систем Факультет автоматики и вычислительной техники Кафедра систем автоматизации управления Отчет по практической работе №1 «СВЕТОДИОДНЫЕ ИНДИКАТОРЫ» по дисциплине «Информационные технологии» Выполнил: студент гр. Проверила: ст. преподаватель каф. САУ Шмакова Н. А. Киров 2022 Цель работы: ознакомление с элементами Arduino IDE, изучение основ работы со средой для программирования, а также сборка схем со светодиодными индикаторами. Ссылки на рабочие проекты предоставлены в конце отчета. Задание: «Маячок». Самостоятельная задания: добавить в схему второй светодиод. Изменить программу таким образом, чтобы светодиоды мигали асинхронно.  Рисунок 1 – Схема сборки на макетной плате  Рисунок 2 – Принципиальная схема Код, необходимый для работы данной схемы, представлен в листинге 1. int led = 12; int led2 = 13; void setup() { pinMode(led, OUTPUT); pinMode(led2, OUTPUT); } void loop() { digitalWrite(led, HIGH); digitalWrite(led2, LOW); задержка(1000); digitalWrite(led, LOW); digitalWrite(led2, HIGH); задержка(1000); } Листинг 1 «Маячок с нарастающей яркостью» Самостоятельная задания: добавить в схему второй светодиод. Изменить программу таким образом, чтобы светодиоды синхронно увеличивали, а потом уменьшали яркость. Не менее 4-х положений.  Рисунок 3 – Схема сборки на макетной плате (2 задание)  Рисунок 4 – Принципиальная схема (2 задание) Код, необходимый для работы данной схемы, представлен в листинге 2. int led = 9; int led2 = 6; void setup(){ pinMode (led , OUTPUT); pinMode (led2 , OUTPUT);} void loop(){ analogWrite (led , 20); analogWrite (led2 , 20); delay (200); analogWrite (led , 110); analogWrite (led2 , 110); delay (200); analogWrite (led , 170); analogWrite (led2 , 170); delay(200); analogWrite (led , 255); analogWrite (led2 , 255); delay(200);} Листинг 2 «Светильник с управляемой яркостью» Самостоятельная задания: добавить в схему второй светодиод. Измените код таким образом, чтобы второй светодиод светился на 1/8 от яркости первого.  Рисунок 5 – Схема сборки на макетной плате (3 задание)  Рисунок 6 – Принципиальная схема (3 задание) Код, необходимый для работы данной схемы, представлен в листинге 3. #define LED_PIN 9 #define LED_PIN2 5 #define POT_PIN A0 void setup(){ pinMode(LED_PIN, OUTPUT); pinMode(LED_PIN, OUTPUT); pinMode(LED_PIN2, OUTPUT); pinMode(POT_PIN, INPUT);} void loop(){ digitalWrite(LED_PIN, HIGH); int VRASHENIE, yarkost; VRASHENIE=analogRead(POT_PIN); yarkost=VRASHENIE/4; analogWrite(LED_PIN, yarkost); analogWrite(LED_PIN2, yarkost/8); } Листинг 3 «Ночной светильник» Самостоятельная задания: уберите из схемы потенциометр и добавьте в схему второй светодиод. Дополните программу так, чтобы светодиоды светились тем сильнее, чем меньше света падает на фоторезистор. Должна быть возможность полностью выключить светодиоды.  Рисунок 7 – Схема сборки на макетной плате (4 задание)  Рисунок 8 – Принципиальная схема (4 задание) Код, необходимый для работы данной схемы, представлен в листинге 4. #define LED_PIN 11 #define LED_PIN 10 #define LDR_PIN A0 void setup(){ pinMode(LED_PIN, OUTPUT); Serial.begin(9600);} void loop() { int lightness = analogRead(LDR_PIN); Serial.println(lightness); int val=255 - (lightness - 6)/2.636; analogWrite(11, val); analogWrite(10, val); Serial.println(lightness);} Листинг 4 «Пульсар» Самостоятельная задания: измените исходную программу так, чтобы яркость постепенно повышалась и затем уменьшалась. Без использования циклов в функции loop(). Не более 30 строк кода! Одна функция в строке.  Рисунок 9 – Схема сборки на макетной плате (5 задание)  Рисунок 10 – Принципиальная схема (5 задание) Код, необходимый для работы данной схемы, представлен в листинге 5. #define CONTROL_PIN 9 int brightness = 0; int fadeAmount = 5; void setup() { pinMode(CONTROL_PIN, OUTPUT);} void loop() { analogWrite(CONTROL_PIN, brightness); brightness = brightness + fadeAmount; if (brightness == 0 || brightness == 255) { fadeAmount = -fadeAmount;} delay(20); } Листинг 5 «Бегущий огонёк» Самостоятельная задания: сделать так, чтобы огонек бегал туда и обратно. Без использования циклов в функции loop(). Не более 30 строк кода! Одна функция в строке.  Рисунок 11 – Схема сборки на макетной плате (6 задание)  Рисунок 12 – Принципиальная схема (6 задание) Код, необходимый для работы данной схемы, представлен в листинге 6. #define FIRST_LED_PIN 2 #define LAST_LED_PIN 11 int c = 0; int n = 0; void setup(){ for (int pin = FIRST_LED_PIN; pin <= LAST_LED_PIN; ++pin) pinMode(pin, OUTPUT); //пины со 2-го по 11-й на выход} void loop(){ if (c<=9) { int pin = FIRST_LED_PIN + n; digitalWrite(pin, HIGH); delay(100); digitalWrite(pin, LOW);} if (c>=10 && c <=19) { int pin = LAST_LED_PIN - n; digitalWrite(pin, HIGH); delay(100); digitalWrite(pin, LOW);} ++c; ++n; delay(105); if (n >9) n = 0; if (c > 19) c = 0;} Листинг 6 «Кнопочный переключатель» Самостоятельная задания: добавьте в схему еще одну кнопку и доработайте код, чтобы светодиод зажигался только при последовательном нажатии обеих кнопок. Любая из кнопок может быть нажата первой.  Рисунок 13 – Схема сборки на макетной плате (7 задание)  Рисунок 14 – Принципиальная схема (7 задание) Код, необходимый для работы данной схемы, представлен в листинге 7. #define BUTTON_PIN1 3 #define BUTTON_PIN2 5 #define LED_PIN 13 boolean button1WasUp = true; boolean button2WasUp = true; boolean ledEnabled = false; boolean first = false; boolean second = false; void setup(){ pinMode(LED_PIN, OUTPUT); pinMode(BUTTON_PIN1, INPUT_PULLUP); pinMode(BUTTON_PIN2, INPUT_PULLUP);} void loop(){ boolean button1IsUp = digitalRead(BUTTON_PIN1); boolean button2IsUp = digitalRead(BUTTON_PIN2); if (button1WasUp && !button1IsUp) { delay(10); button1IsUp = digitalRead(BUTTON_PIN1); if (!button1IsUp) { if (first == true) first = false; else first = true;}} if (button2WasUp && !button2IsUp) { delay(10); button2IsUp = digitalRead(BUTTON_PIN2); if (!button2IsUp) { if (second == true) second = false; else second = true;}} if (first && second) { ledEnabled = !ledEnabled; digitalWrite(LED_PIN, ledEnabled);} button1WasUp = button1IsUp; button2WasUp = button2IsUp;} Листинг 7 «Светильник с кнопочным управлением» Самостоятельная задания: изменить схему и программу таким образом, чтобы значение освещенности считывалось с фоторезистора по нажатию кнопки и выдавалось на светодиод. Должна быть возможность выключить светодиод и включить его на половину/полную яркость.  Рисунок 15 – Схема сборки на макетной плате (8 задание)  Рисунок 16 – Принципиальная схема (8 задание) Код, необходимый для работы данной схемы, представлен в листинге 8. #define LDR_PIN A0 #define BUTTON_PIN 3 #define LED_PIN 9 int lightness = 100; boolean buttonWasUp = true; boolean ledEnabled = false; void setup() { Serial.begin(9600); pinMode(LED_PIN, OUTPUT); pinMode(BUTTON_PIN, INPUT_PULLUP); } void loop() { boolean buttonIsUp = digitalRead(BUTTON_PIN); if (buttonWasUp && !buttonIsUp) { delay(5); buttonIsUp = digitalRead(BUTTON_PIN); if (!buttonIsUp) { int lightness = analogRead(LDR_PIN); int ledPower = map(lightness, 49, 969, 0, 255); analogWrite(LED_PIN, 1024 - ledPower); Serial.println(lightness); delay(5); } } buttonWasUp = buttonIsUp; } Листинг 8 RGB Самостоятельная задания: сделать постепенное изменение цвета на RGB светодиоде от красного к зеленому и затем к синему цвету. Цвет меняем каждый раз на 5 из 255 и с задержкой 30 мс. меняем. Без использования циклов в функции loop().  Рисунок 17 – Схема сборки на макетной плате (9 задание)  Рисунок 18 – Принципиальная схема (9 задание) Код, необходимый для работы данной схемы, представлен в листинге 9. int brightness = 0; int led1 = 9; int led2 = 10; int led3 = 11; int red=255; int green=0; int blue=0; void setup(){ for(int i = 9; i < 12; i++) pinMode(i, OUTPUT);} void loop(){ analogWrite(led3, red); analogWrite(led2, blue); analogWrite(led1, green); delay(30); if (red!=0){ red=red-5; green=green+5;} else if (green!=0){ green=green-5; blue=blue+5;}} Листинг 9 RGB Самостоятельная задания: добавить в схему 3 кнопки. Изменить программу таким образом, чтобы по нажатии на кнопку загорался соответствующий цвет, при повторном нажатии выключался. При этом цвета не смешиваются. Кнопки с фиксацией!  Рисунок 19 – Схема сборки на макетной плате (10 задание)  Рисунок 20 – Принципиальная схема (10 задание) Код, необходимый для работы данной схемы, представлен в листинге 10. #define BUTTON_PIN1 3 #define BUTTON_PIN2 4 #define BUTTON_PIN3 5 boolean buttonWasUp1 = true; boolean ledEnabled1 = false; boolean buttonWasUp2 = true; boolean ledEnabled2 = false; boolean buttonWasUp3 = true; boolean ledEnabled3 = false; int brightness = 0; int led1 = 9; int led2 = 10; int led3 = 11; void setup(){ for(int i = 9; i < 12; i++) pinMode(i, OUTPUT); for(int i1 = 3; i1 < 6; i1++) pinMode(i1, INPUT_PULLUP);} void loop(){ boolean buttonIsUp1 = digitalRead(BUTTON_PIN1); boolean buttonIsUp2 = digitalRead(BUTTON_PIN2); boolean buttonIsUp3 = digitalRead(BUTTON_PIN3); if (buttonWasUp1 && !buttonIsUp1) { delay(10); buttonIsUp1 = digitalRead(BUTTON_PIN1); if (!buttonIsUp1) { ledEnabled1 = !ledEnabled1; digitalWrite(led1, ledEnabled1); digitalWrite(led2, LOW); digitalWrite(led3, LOW);}} if (buttonWasUp2 && !buttonIsUp2) { delay(10); buttonIsUp2 = digitalRead(BUTTON_PIN2); if (!buttonIsUp2) { ledEnabled2 = !ledEnabled2; digitalWrite(led2, ledEnabled2); digitalWrite(led1, LOW); digitalWrite(led3, LOW);}} if (buttonWasUp3 && !buttonIsUp3) { delay(10); buttonIsUp3 = digitalRead(BUTTON_PIN3); if (!buttonIsUp3) { ledEnabled3 = !ledEnabled3; digitalWrite(led3, ledEnabled3); digitalWrite(led1, LOW); digitalWrite(led2, LOW);}} buttonWasUp1 = buttonIsUp1; buttonWasUp2 = buttonIsUp2; buttonWasUp3 = buttonIsUp3; } Листинг 10 Ссылки на рабочие проекты: Вывод: ознакомился с главными элементами Arduino IDE, изучил основ работы со средой программирования, научился составить схем с светодиодами. Был ознакомлен с простейшими программами в C++. |
