Практика мобильные. Долженко отчет по практике. Отчет по учебной практике пп. 12. 01 Коммерческие аспекты разработки профессионального модуля
 Скачать 0.53 Mb. Скачать 0.53 Mb.
|
|
БЮДЖЕТНОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ОМСКОЙ ОБЛАСТИ «ОМСКИЙ АВИАЦИОННЫЙ КОЛЛЕДЖ ИМЕНИ Н.Е. ЖУКОВСКОГО» 09.02.07 ПР-418 ОТЧЕТ ПО УЧЕБНОЙ ПРАКТИКЕ ПП.12.01 Коммерческие аспекты разработки профессионального модуля ПМ.12 Разработка программных решений
ОГЛАВЛЕНИЕВВЕДЕНИЕ 3 ДНЕВНИК ПРАКТИКИ 5 ПОСТАНОВКА ЗАДАЧИ 6 РЕАЛИЗАЦИЯ ФУНКЦИЙ МОБИЛЬНОГО ПРИЛОЖЕНИЯ 8 ЗАКЛЮЧЕНИЕ 16 ВВЕДЕНИЕГлавными целями и задачами производственной практики ПП.12.01 «Коммерческие аспекты разработки» профессионального модуля ПМ.12 «Разработка программных решений» специальности 09.02.07 «Информационные системы и программирование» является освоение обучающимися вида профессиональной деятельности «Разработка программных решений» и соответствующих профессиональных и общих компетенций:
С целью овладения указанным видом профессиональной деятельности и соответствующими профессиональными компетенциями обучающиеся в ходе выполнения заданий практики ПП.12.01 «Коммерческие аспект разработки» должны приобрести следующий практический опыт: разработки мобильных приложений; проведения тестирования и отладки приложения; использования инструментальных средств на этапе тестирования программного продукта; использования системы контроля версий. В результате освоения программы учебной практики студент будет уметь: использовать технологии для разработки мобильных приложений; использовать технологии для работы с различными протоколами обмена данными; строить приложения со сложной логикой переходов; оформлять документацию на программные средства. За время практики должны быть выполнены следующие виды работ: разработка, тестирование приложений для различных устройств под управлением ОС Android; подготовка приложений для публикации; публикация приложения в PlayMarket продвижение приложения; запуск PlayStore из приложения; презентация решений. Производственная практика ПП.12.01 «Коммерческие аспекты разработки» проводится на базе профессиональной мастерской «Разработка мобильных приложений» в БПОУ «Омский авиационный колледж имени Н.Е. Жуковского» ДНЕВНИК ПРАКТИКИ
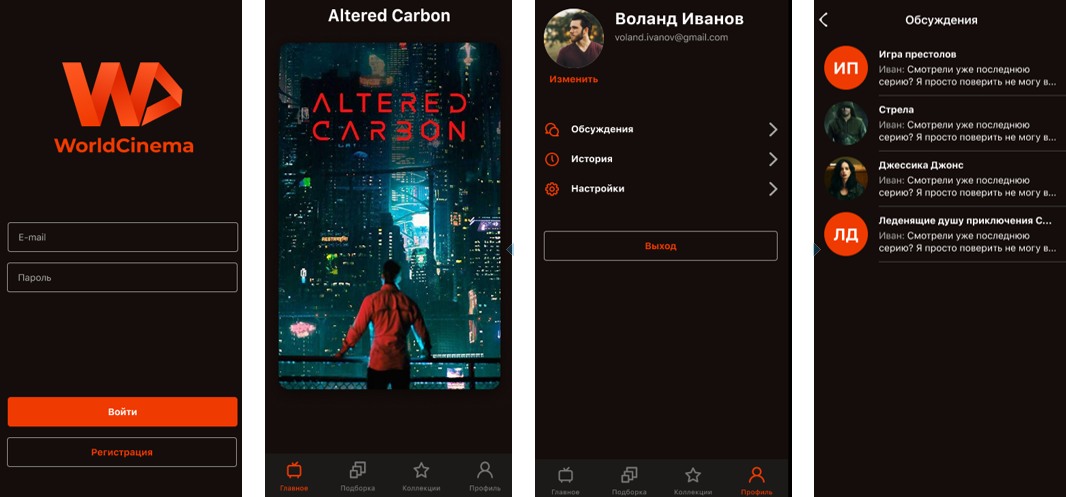
ПОСТАНОВКА ЗАДАЧИНеобходимый функционал приложения для смартфона: Иконка приложения должна соответствовать макету Экран Launch Screen: Текст на экране должен быть отдельным элементом. Логотип приложения должен быть расположен по центру экрана. Экран Sign Up Screen: при нажатии на кнопку регистрации проверяются для ввода на пустоту, а также email на корректность. При некорректном заполнении ошибка отображается с помощью диалогового окна. Так же проверяются равенство пароля и его повтора. Экран Sign In Screen должен соответствовать макету: при нажатии на кнопку войти проверяются поля для ввода на пустоту, а также email на корректность. При корректном заполнении формы на сервер отправляется соответствующий запрос. Экран Main Screen: на экране отображаются обложки фильмов из подборки «new». Обложки отображаются в виде карусели. Экран Profile Screen: данные о пользователе запрашиваются с сервера. При нажатии на кнопку «Изменить» реализовано изменение аватара пользователя. Экран Chat List Screen: информация запрашивается с сервера. Если информация с сервера содержит дубляжки – они удаляются. Если пользователь еще не имеет чатов, сервер присылает пустой список, от текущего пользователя в чате отправляется с id = 1 с помощью Swagger или Postman. Экран Chat Screen: сообщения упорядочены от старых к новым сверху вниз. Для сегодняшних сообщений отображается заголовок «Сегодня». Экран Collections Screen: при нажатии на иконку в правом верхнем углу осуществляется переход на экран Create Collection Screen. На экране отображаются созданные коллекции. Информация о коллекциях хранится в памяти устройства. Хранится название коллекции и иконка. Экран Create Collection Screen: при открытии экрана в качестве иконки выбирается случайное изображение из коллекции иконок. При нажатии на Кнопку «Выбрать иконку» осуществляется переход на экран Icon Selection, который реализован в соответствии с макетом. Необходимый функционал приложения для умных часов: Иконка приложения настроена согласно макету. Экран Sign In Screen должен соответствовать макету. При нажатии на кнопку «Войти» проверяются поля для ввода на пустоту, а также email на корректность. Экран Main Screen согласно макету. При нажатии на иконку осуществляется переход на соответствующий экран. Если экран не описан в Задании – экран отображается с надписью «В разработке». Экран Chat List Screen должен соответствовать макету. Данные запрашиваются с сервера. При нажатии на кнопку Cancel происходит возврат на Main Screen. Экран Movies Screen должен соответствовать макету: на данном экране отображаются фильмы из подборки «new» в виде списка с вертикальной прокруткой. Данные берутся с сервера. РЕАЛИЗАЦИЯ ФУНКЦИЙ МОБИЛЬНОГО ПРИЛОЖЕНИЯЭкран регистрации На данном этапе описывается процесс регистрации в мобильном приложении «World Cinema». В классе SignUpScreen при нажатии на кнопку обрабатываются данные, введенные пользователем. Листинг 1 описывает метод registerUser, где происходит проверка на валидацию. public void registerUser(View view) { name = nameField.getText().toString(); surname = surnameField.getText().toString(); email = emailField.getText().toString(); password = passwordField.getText().toString(); repeatPassword = repeatPasswordField.getText().toString(); alertDialogBuilder = new AlertDialog.Builder(this); alertDialogBuilder .setCancelable(true) .setPositiveButton( "Yes", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { dialogInterface.cancel();}}); if(name.length() == 0) { alertDialogBuilder .setMessage("Поле Имя не должно быть пустым!"); alertDialog = alertDialogBuilder.create(); alertDialog.show(); return; } if(surname.length() == 0){ alertDialogBuilder .setMessage("Поле Фамилия не должно быть пустым!"); alertDialog = alertDialogBuilder.create(); alertDialog.show(); return; } if(email.length() == 0){ alertDialogBuilder .setMessage("Поле Email не должно быть пустым!"); alertDialog = alertDialogBuilder.create(); alertDialog.show(); return; } if(email.length() == 0){ alertDialogBuilder .setMessage("Поле Email не должно быть пустым!"); alertDialog = alertDialogBuilder.create(); alertDialog.show(); return; } if(!Patterns.EMAIL_ADDRESS.matcher(email).matches()){ alertDialogBuilder .setMessage("Поле Email заполнено неверно!"); alertDialog = alertDialogBuilder.create(); alertDialog.show(); return; } if(password.length() == 0){ alertDialogBuilder .setMessage("Поле Пароль не должно быть пустым!"); alertDialog = alertDialogBuilder.create(); alertDialog.show(); return; } if(repeatPassword.length() == 0){ alertDialogBuilder .setMessage("Поле Повторите пароль не должно быть пустым!"); alertDialog = alertDialogBuilder.create(); alertDialog.show(); return;} doRegister();} Листинг 1. Метод registerUser Листинг 2 описывает метод doRegister. Он посылает запрос с данными на сервер для добавления нового пользователя. private void doRegister(){ AsyncTask.execute(() -> { service.doRegister(getRegisterData()).enqueue(new retrofit2.Callback @Override public void onResponse(Call if(response.code() == 201) { Toast.makeText(getApplicationContext(), "Регистрация прошла успешно", Toast.LENGTH_SHORT).show(); doLogin(); } else if (response.code() == 200){ Toast.makeText(getApplicationContext(), "Неверно введены данные, попробуйте ещё раз!", Toast.LENGTH_SHORT); } else Toast.makeText(getApplicationContext(), "Произошла неизвестная ошибка. Попробуйте позже", Toast.LENGTH_SHORT).show(); } @Override public void onFailure(Call Toast.makeText(SignUpScreen.this, "Ошибка регистрации!", Toast.LENGTH_SHORT).show(); Toast.makeText(getApplicationContext(), t.getLocalizedMessage(), Toast.LENGTH_SHORT).show();}});} Листинг 2. Метод doRegister После успешной регистрации срабатывает метод doLogin, описанный ниже в листинге 3. private void doLogin() { AsyncTask.execute(() -> { service.doLogin(getLoginData()).enqueue(new retrofit2.Callback @Override public void onResponse(Call if (response.isSuccessful()){ Toast.makeText(SignUpScreen.this, "Подождите...", Toast.LENGTH_SHORT).show(); localStorage = getSharedPreferences("settings", MODE_PRIVATE); localStorageEditor = localStorage.edit(); localStorageEditor.putString("token", response.body().getToken()); DataManager.token = response.body().getToken(); Intent i = new Intent(getApplicationContext(), MainScreen.class); startActivity(i); } else if (response.code() == 401) { String serverErrorMessage = ErrorUtils.parseError(response).message(); Toast.makeText(getApplicationContext(), serverErrorMessage, Toast.LENGTH_SHORT).show(); } else { Toast.makeText(getApplicationContext(), "Прошла неизвестная ошибка, попробуйте позже!", Toast.LENGTH_SHORT).show();}} Листинг 3. Метод doLogin Листинг 4 описывает класс для работы с RestApi. Библиотека Retrofit позволяет упростить работу с API. public ApiHandler(){ retrofit = new Retrofit.Builder() .baseUrl(BASE_URL) .client(getOkHttp()) .addConverterFactory(GsonConverterFactory.create()) .build();} private OkHttpClient getOkHttp(){ HttpLoggingInterceptor interceptor = new HttpLoggingInterceptor(); interceptor.setLevel(HttpLoggingInterceptor.Level.BODY); OkHttpClient client = new OkHttpClient.Builder() .addInterceptor(interceptor) .addInterceptor(new Interceptor() { @NonNull @Override public Response intercept(@NonNull Chain chain) throws IOException { Request newRequest = chain.request().newBuilder() .addHeader("Authorization", "Bearer " + DataManager.token) .build(); return chain.proceed(newRequest); } }).build(); return client; } public static ApiHandler getInstance(){ if(mInstance == null) mInstance = new ApiHandler(); return mInstance; } public ApiService getService(){ return retrofit.create(ApiService.class); }} Листинг 4. Класс ApiHandler Экран авторизации На данном этапе описывается процесс авторизации пользователя в приложении «World Cinema». Листинг 5 демонстрирует метод loginUser, который проверяет валидацию данных пользоваеля. public void loginUser(View view) { password = passwordInput.getText().toString(); email = emailInput.getText().toString(); alertDialogBuilder = new AlertDialog.Builder(this); alertDialogBuilder .setCancelable(true) .setPositiveButton( "Yes", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { dialogInterface.cancel();}}); if(email.length() == 0) { alertDialogBuilder .setMessage("Поле Email не должно быть пустым!"); alertDialog = alertDialogBuilder.create(); alertDialog.show(); return; } if(password.length() == 0) { alertDialogBuilder .setMessage("Поле Пароль не должно быть пустым!"); alertDialog = alertDialogBuilder.create(); alertDialog.show(); return; if(!Patterns.EMAIL_ADDRESS.matcher(email).matches()) { alertDialogBuilder .setMessage("Поле Email заполнено неверно!"); alertDialog = alertDialogBuilder.create(); alertDialog.show(); return;} doLogin();} Листинг 5. Метод loginUser Листинг 6 представляет метод doLogin. С помощью него пользователь авторизуется по введенным данным. private void doLogin(){ AsyncTask.execute(() -> { service.doLogin(getLoginData()).enqueue(new Callback @Override public void onResponse(Call if(response.isSuccessful()){ localStorageEditor.putString("token", response.body().getToken()); DataManager.token = (response.body().getToken()); Intent i = new Intent(getApplicationContext(), MainScreen.class); startActivity(i); } else if (response.code() == 401){ Toast.makeText(getApplicationContext(), "Такого пользователя не существует", Toast.LENGTH_SHORT).show(); } else { String serverErrorMessage = ErrorUtils.parseError(response).message(); Toast.makeText(getApplicationContext(), "Прошла неизвестная ошибка попробуйте позже!", Toast.LENGTH_SHORT).show(); Toast.makeText(getApplicationContext(), serverErrorMessage, Toast.LENGTH_SHORT).show();}} @Override public void onFailure(Call Toast.makeText(getApplicationContext(), t.getLocalizedMessage(), Toast.LENGTH_SHORT).show();}});} Листинг 6. Метод doLogin Листинг 7 содержит метод checkAuthUser. С помощь него происходит проверка об авторизации пользователя и переход на главную страницу. private void checkAuthUser(){ String token = localStorage.getString("token", ""); if(!token.equals("")){ DataManager.token = token; Intent i = new Intent(getApplicationContext(), MainActivity.class); startActivity(i); }} Листинг 7. Метод checkAuthUser Подготовка приложения к публикации Этапы для генерации релиз-версии: Build, затем Generated Signed Bundle Выбираем значок на «APK» Нажимаем на иконку «Create new» и создаем новый ключ Заполняем информацию о ключе, запоминаем путь и пароль. Нажимаем «ОК», информация заполняется автоматически Нажимаем «Next» и выбираем «Release» Разница между часами и мобильным приложением только в конфигураторе Маркетинговые материалы Мобильное приложение «WorldCinema» «World Cinema» — это полюбившаяся киноманам инновация в мире кино! Теперь не нужно тратить на поиск фильма больше времени, чем на его просмотр. Этим займется наше приложение. А после просмотра Вы можете обсудить фильм с другими пользователями! Немного о наших преимуществах: Удобный, понятный и красивый интерфейс Широкий выбор фильмов и умный интеллект, который подберет фильм именно для Вас Не займет много памяти на устройстве Пользуйся на любом устройстве: телефон или часы Рейтинг 4, 7 баллов, значит нам можно доверять!  Рисунок 1. Мобильный интерфейс Wear OS «WorldCinema» «WorldCinema Wear OS» — версия большого приложения для маленьких часов, для того, чтобы было еще проще! Авторизация, чтобы посторонние не имели доступ к любимым фильмам Самое главное под рукой: обсуждения, коллекции и любимое кино!  Рисунок 2. Интерфейс для часов ЗАКЛЮЧЕНИЕВ ходе прохождения производственной практики все поставленные цели достигнуты, а задачи выполнены. Были закреплены имеющиеся знания и изучен новый материал. Использование ресурсов мобильного приложения для быстрого написания wear clock; Обработка API запросов с сервера и отображение их на экране; Создание авторизации и регистрации при помощи индивидуального токена для пользователя; Разработка приложения для Smart часов; Правильная работа с .svg фото в Android Studio. 2022 |
