Web - программирование. Практическая работа. Создание анимации средствами графического редактора Adobe Photoshop Задание Анимация прозрачности
 Скачать 1.01 Mb. Скачать 1.01 Mb.
|
|
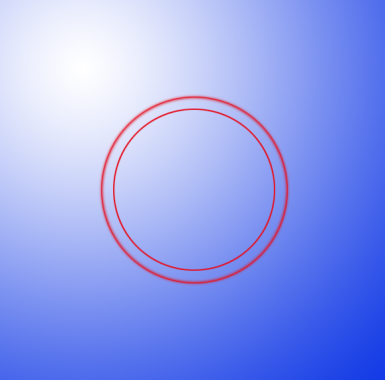
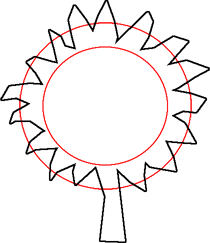
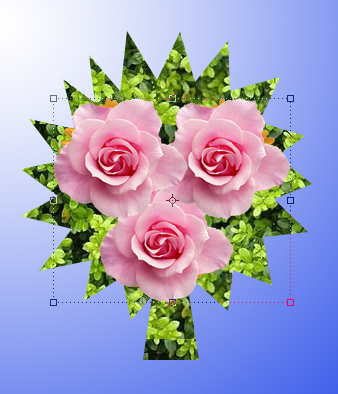
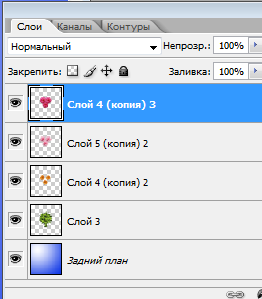
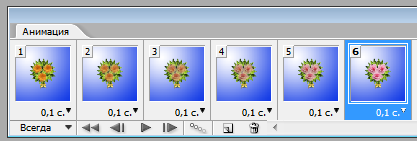
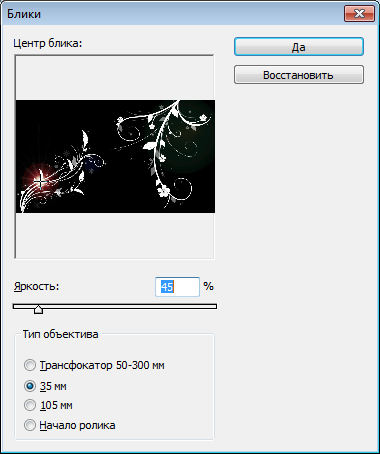
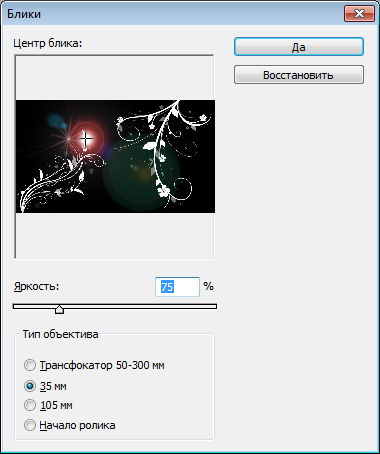
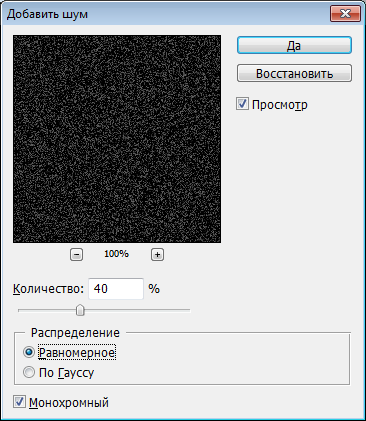
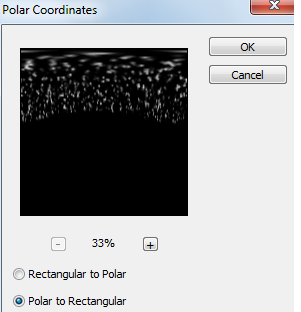
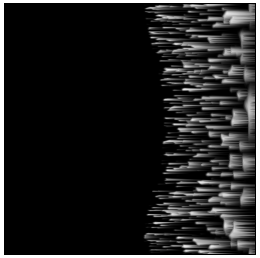
Практическая работа. Создание анимации средствами графического редактора Adobe Photoshop Задание 1. Анимация прозрачности Анимация прозрачности создается на многослойном документе и базируется на изменении свойства Непрозрачность слоя, то есть один слой как бы постепенно проступает сквозь другой. Новый документ 600х600. Фон белый. Инструментом Градиент выполнить оформление фона. Создаем основу букета. На новых слоях рисуем 2 овала для ровной основы: инструментом Овальное выделение, обводим (Редактирование/ Выполнить обводку), толщиной 2. Инструментом Перемещение совмещаем их. Объединяем слои с овалами.  Новый слой. Инструментом Прямолинейное лассо выделяем контур букета (опорные точки – примерно на овалах), снизу не забудьте ножку букета.  Выполнить заливку контура букета Редактирование/ Выполнить заливку одним из природных текстур: поменять параметр Основной цвет на Узор инструмента Заливка, в выпадающем списке выбрать текстуру. Основа букета готова. Слой с овалами удаляем. Размещаем на букете цветы. Выбрать и открыть фото цветка. Выделить его инструментом Магнитное лассо, скопировать в документ нашего букета и трансформацией масштабирования “подогнать” размер. Продублировать слой с цветком и инструментом Перемещение разместить цветы на букете. Объединить слои с цветами (но без основы букета и фона).  Создаем цветы для анимации прозрачности. Открыть фото второго цветка (цветы лучше брать одного типа, но разного цвета). Скопировать в документ букет. Переходим на слой готовых цветов. Прозрачность слоя установим 50%. Это нужно для того, чтобы соотнести размер и расположение цветов другого цвета (цветы располагаются один под другим). Вернемся к слою с цветком второго цвета. Трансформацией масштабирования подгоняем размер цветка (такой же, как и первого цвета). Дублируем слой и располагаем цветы второго цвета поверх первых. Объединим слои с цветами второго цвета. Получаем такой же букет, но с цветами другого цвета.  Таким же образом создаем букет и третьего цвета. В итоге мы получаем следующие слои: Фон, Основа букета, 3 слоя с цветами разного цвета.  Последний штрих к нашему букету – можно добавить бантик на ножку букета (этот слой надо будет объединить с основой букета). Подготовительный этап закончен. Приступаем непосредственно к созданию анимации. Открываем Окно-Анимация (Шкала времени).  В окне анимации: 1 – Создание нового кадра; 2 – Удалить активный кадр; 3 – Создание промежуточных кадров; 4 – Запуск воспроизведения анимации. Первый кадр - Устанавливаем видимость слоев. Фон - 100%; Основа букета - 100%; Цветы 1 - 100%; Цветы 2 и Цветы 3 - видимость отключить. Создать новый кадр. Поменять видимость: Цветы 1 - 80%; Цветы 2 - 20 %. Третий кадр. Цветы 1 - 60%; Цветы 2 - 40 %. Четвертый кадр. Цветы 1 - 40%; Цветы 2 - 60 %. Пятый кадр. Цветы 1 - 20%; Цветы 2 - 80 %. Шестой кадр. Цветы 1 - отключить видимость; Цветы 2 - 100 %. Таким образом, букет с Цветами 1 “пропадает” и одновременно букет с Цветами 2 “появляется”. На этом этапе можно просмотреть анимацию (4), и установить время показа кадров.   Таким же образом выполнить переход Цветы 2 - Цветы 3 и затем Цветы 3 - Цветы 1. Обратить внимание - последним кадром будет видимость Цветы 3 - 20%; Цветы 1 - 80 %, так как анимация циклична, а на первом кадре как раз видимость слоя Цветы 1 - 100%. Сохранение анимации. Команда Файл/ Сохранить для web. Проверить, что сохранение в gif-формате. Подтвердить оптимизированное сохранение (см. образец_1). ! Сохранить все рабочие файлы в собственном формате с сохранением слоев. Задание 2. Анимация блеска. Этот эффект применяется к готовым изображениям, фото. Загрузить документ, на котором хотим создать анимацию блеска. Проверьте режим – RGB. Дублируем фоновый слой несколько раз. Активный слой - фоновый. Команда Фильтр/ Рендеринг/ Блик с параметрами: яркость - 45%; 35 мм, ставим первый блик.  Переходим на первый слой - копию. Используем тот же фильтр, блик с настройками: яркость - 70%; 35 мм, для установки второго блика.  Переходим на второй слой - копию. Используем тот же фильтр, блик с настройками: яркость - 30%; начало ролика, для установки третьего блика. Создаем анимацию сменой видимости слоев, время показа кадра - 0,2 сек. Сохраняем как gif-анимацию (см. образец_2) Задание для самостоятельной работы (по выбору студента): Выполнить анимацию блеска на предметах (украшения, бокалы шампанского, машины, золотой кубок, корона, меч). Выполнить анимацию блеска на фото известной личности, персонаже фильма, мультфильма. Задание 3. Анимация «Дождь». Этот эффект применяется к готовым изображениям, фото. Загрузить документ, на котором хотим создать анимацию дождя (лучше небольшого размера – около 400х400) . Новый слой. Залить черным. Выполнить команду Фильтр/ Шум/ Добавить шум. Параметры: количество = 40%; Равномерное распределение; Монохромное.  Фильтр/ Размытие/ В движении. Параметры: Угол =71; смещение =15. Изображения/ Коррекция/ Уровни. Параметры: Канал =RGB; Входные значения = 30,1, 255 Добавляем цвет: Изображение/ Коррекция/ Цветовой тон/ Насыщенность. Включить флажок Тонировать, Цветовой тон = 200, Насыщенность = 50. В палитре слоев установить режим наложения слоя Oсветление. Повторить пункт 2-3 с параметром количество=42%, повторить пункты 4-7. В окне анимации 2 кадра:1-ый – видимость 1 и 2 слоев (время 0,1); 2-ой – видимость 1 и 3 слоев (время 0,1). Сохранить анимацию (см. образец_5). Задание 4. Анимация «Салют». Для начала научимся сами рисовать салют. Новый документ (500х500 пикселов). Фон черный. Выбираем кисть (из кистей по умолчанию) Rough Round Bristle (Грубая круглая щетина), в дополнительной палитре настроек убираем все галочки. Размер кисти 350, цвет белый, щелкаем на слое фона.  Используем фильтр Фильтр/ Искажение/ Полярные координаты. С настройками Перевод полярных координат в прямоугольные.  Поворачиваем документ по часовой стрелке на 90 градусов Изображение/ Поворот/ Поворот по часовой стрелке на 90 гр. и применяем фильтр Фильтр/ Стилизация/ Ветер. Настройки: метод - Ветер; Direction - From the left (направление - слева). И повторяем его еще раз.  Поворачиваем документ против часовой стрелки на 90 градусов (Image/Rotate canvas/Rotate 90 СCW (Изображение/Поворот/Поворот против часовой стрелки на 90 гр.) и применяем фильтр Filter/Distort/Polar Coordinates (Фильтр/Искажение/Полярные координаты). Настройки: Rectangular to Polar (Полярные в прямоугольнике).  Преобразуем слой из фонового в обычный Layer/New/Layer From Background (Слой/Новый/Слой из фона). Уберем черный фон, выделив его например, командой Select/Color Range (Выделение/Цветовой диапазон), здесь с параметром расплывчатости 82. В качестве фона сделаем слой с черной заливкой (ниже салюта). Добавим салюту цвет либо при помощи настройки цветового баланса (команда Image/Adjustments/Color Balance (Изображение/Настройки/Цветовой баланс)), либо цветового тона (командаImage/Adjustments/Hue/Saturation (Изображение/Настройки/Цветовой тон/Насыщенность)).  Создаем анимацию. Дублируем слой, выделяем его (Ctrl+щелчок по иконке слоя), трансформируем масштабированием (команда Edit/Transform/Scale (Редактирование/Трансформация/Масштаб)) с сохранением пропорций на 20%. Вернемся к исходному слою салюта. Дублируем его и масштабируем на 40%, следующую копию - на 60%, далее на 80%. Создаем анимацию сменой видимости слоев от маленького - к большому салюту. Сохраняем анимацию (см. образец_7) Задание для самостоятельной работы 1. На любой выбранной фотографии "пририсовать" цветной салют (без анимации).  2. Создать анимацию разноцветного салюта (см. образец_8). |
