Практика верстки сайта. Практика верстки сайта (3). Практика верстки макета 1 Определение разметки
 Скачать 170.49 Kb. Скачать 170.49 Kb.
|
|
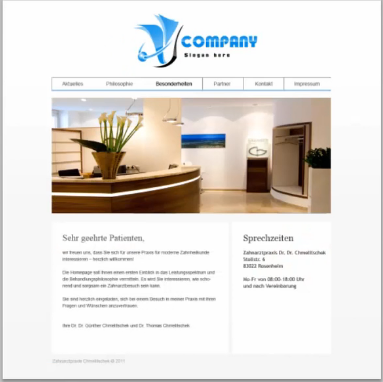
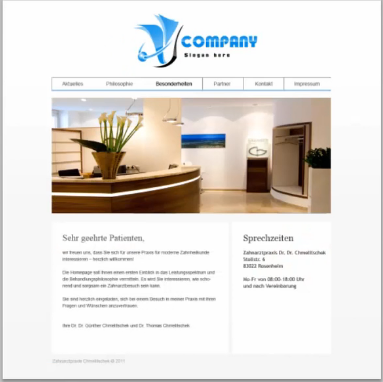
Практика верстки макета 1 Определение разметки Скачать файл main.psd Создать папку для верстки макета. В папке создать файл html, файл css и создать папку images для картинок, в которую поместите файл main.psd изображение представлено на рисунке 1  Рисунок 1. Макет для верстки Вырезать из макета необходимые изображения для верстки: логотип (logotip.jpg) и основное изображение (cjntenting.jpg) и сохранить в папку с изображениями images (рис2).   Рисунок 2. Вырезанные рисунки Подключить файл css к файлу html. Макет будет фиксированной ширины и расположен по центру, оберните его в блок <div class=”karkas”> (зеленый цвет). Аналогичным образом сделайте разметку головной части (темно-синий цвет), основного содержания (голубой цвет) и в нем раздела для картинки (желтый цвет) и разделов для текста (розовый цвет), а также завершающий раздел (фиолетовый цвет) (рис.3).         Рисунок 3. Страница разделенная на блоки 2. Наполните содержимым каждый блок. При наполнении обращайте внимание на размеры, которые будите брать из графического редактора. 3. Создайте стилевое оформление для каждого блока, ориентируясь на пример макета страницы, учитывайте отступы и виды шрифтов. 4.Переделайте фиксированную верстку в резиновую с использованием flex, с сохранением в другой файл. Самостоятельное задание Выберите самостоятельно любую страницу сайта в интернете и сделайте ее макет. Страница должна содержать не менее 5 разделов. |
