инструкция по созданию турбосайта. Программа TurboSite
 Скачать 2.4 Mb. Скачать 2.4 Mb.
|
|
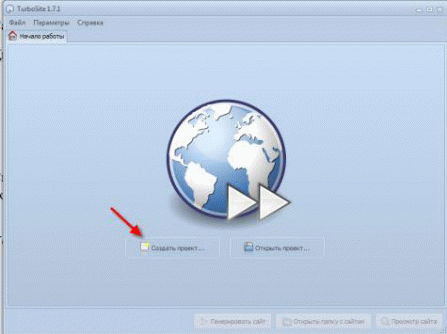
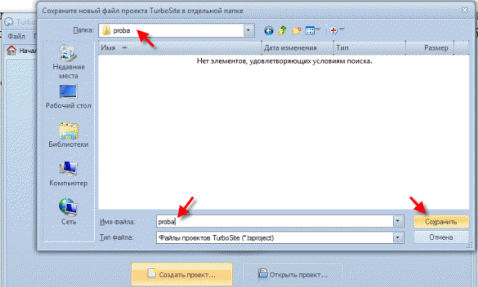
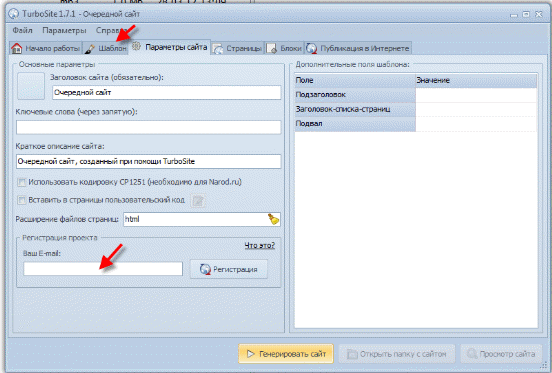
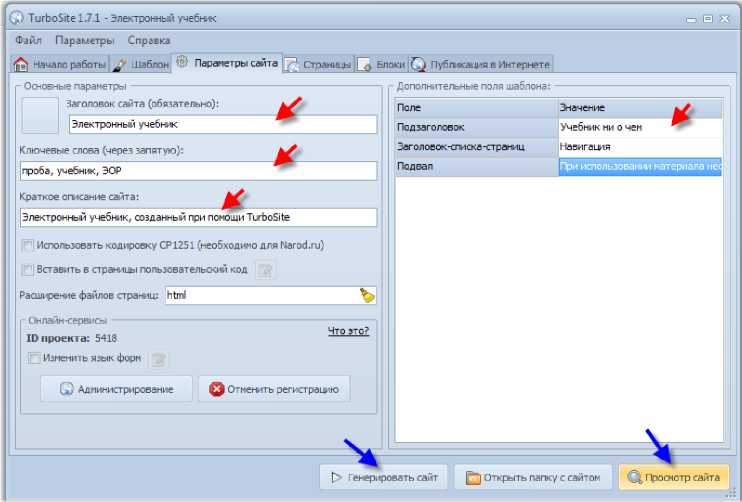
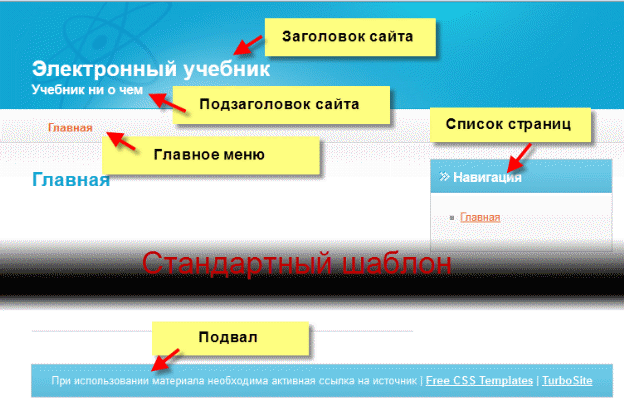
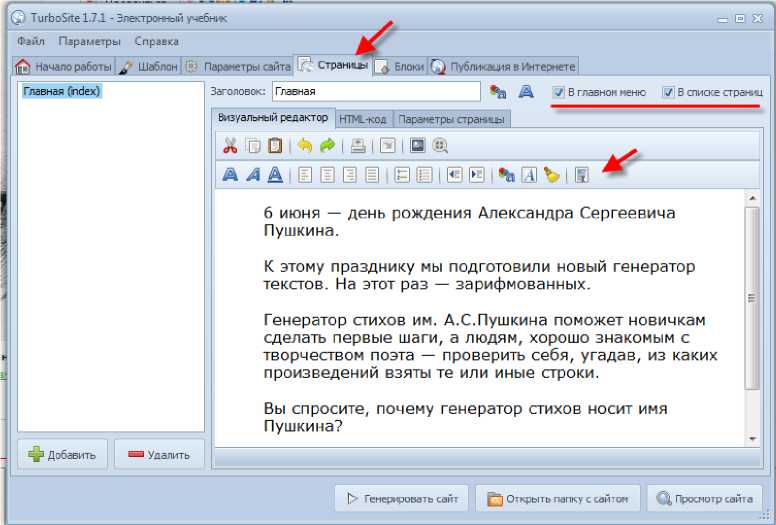
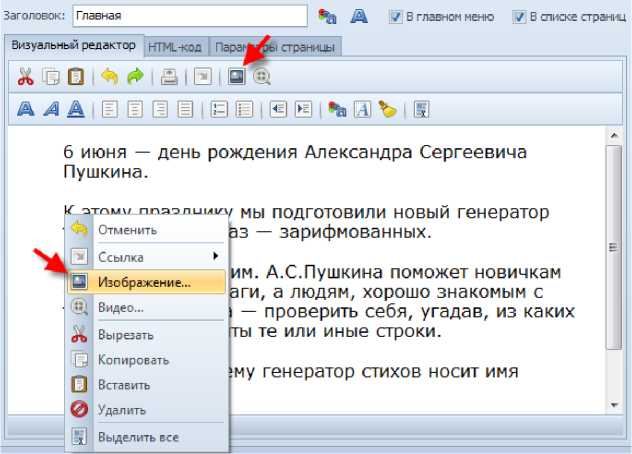
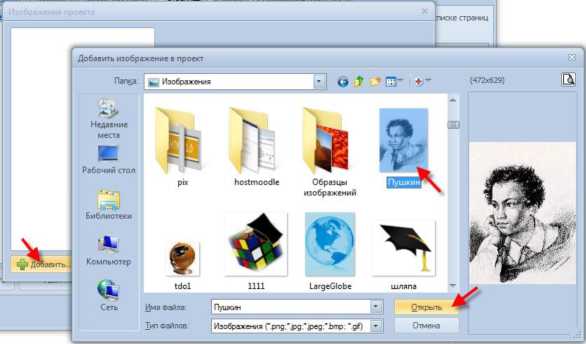
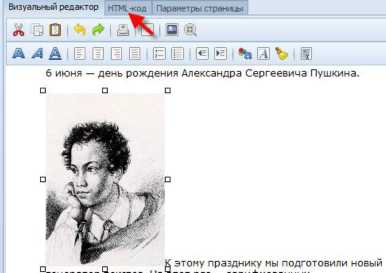
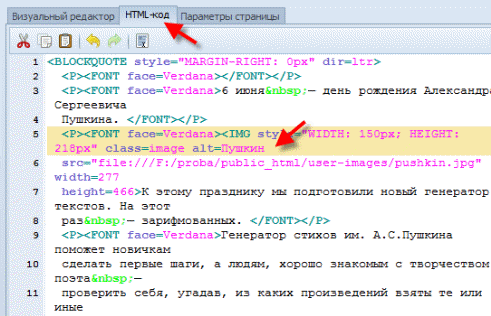
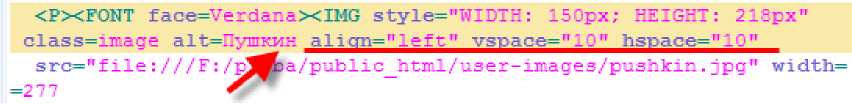
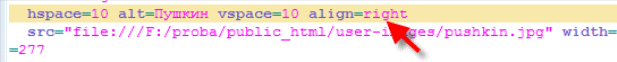
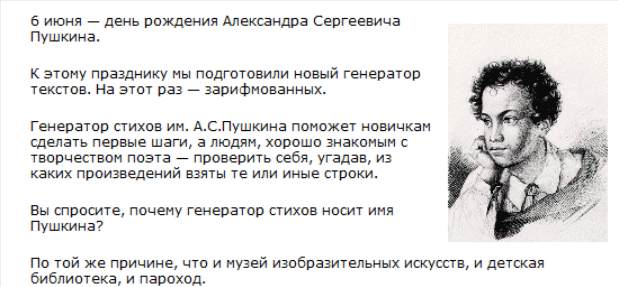
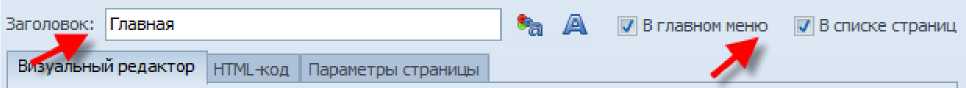
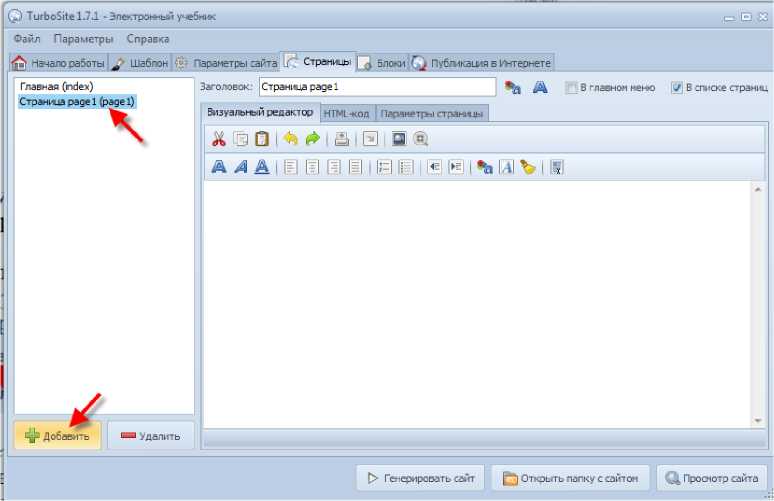
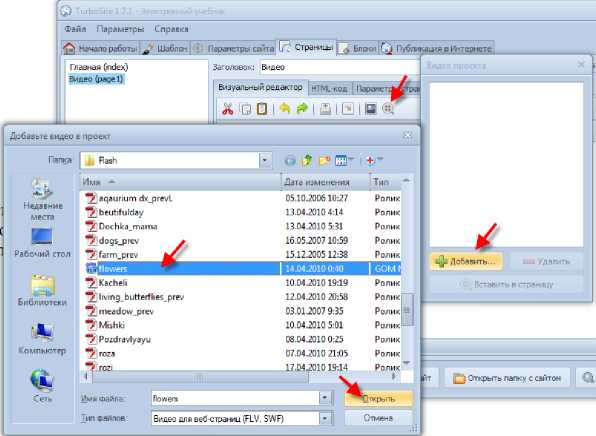
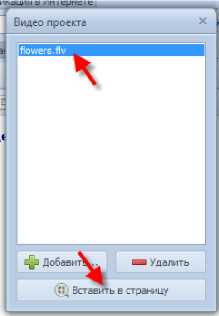
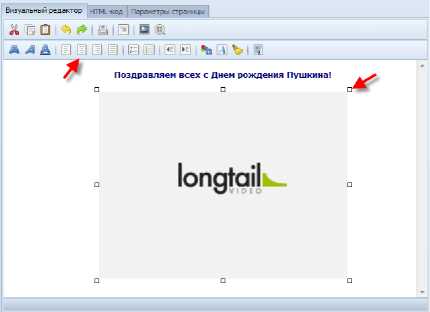
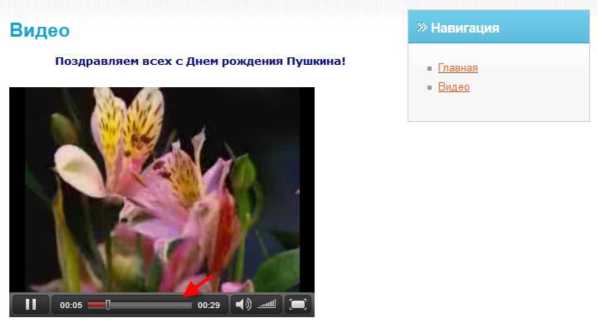
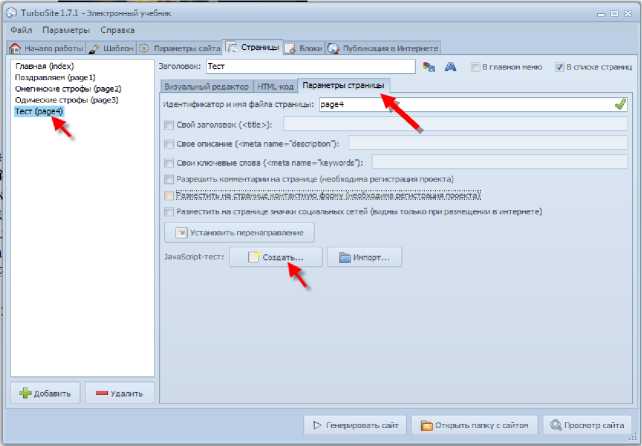
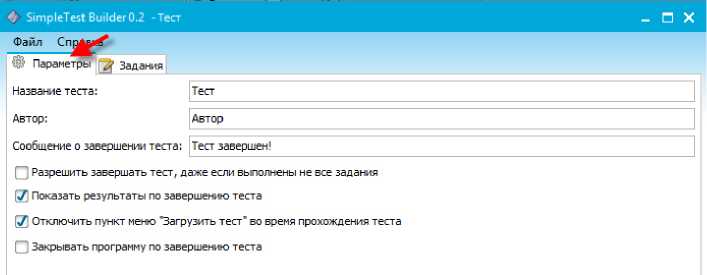
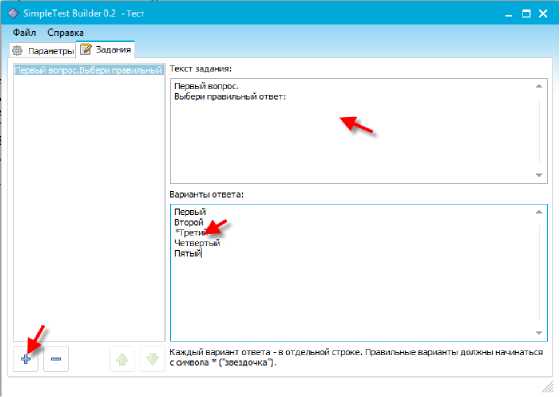
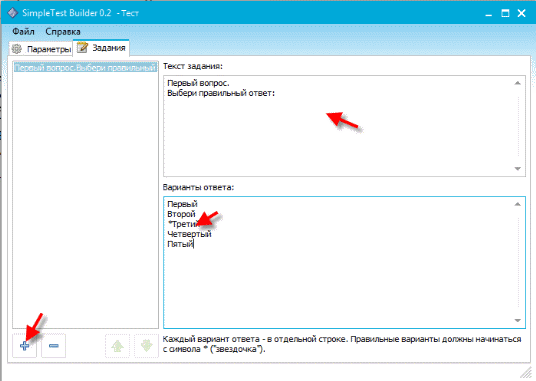
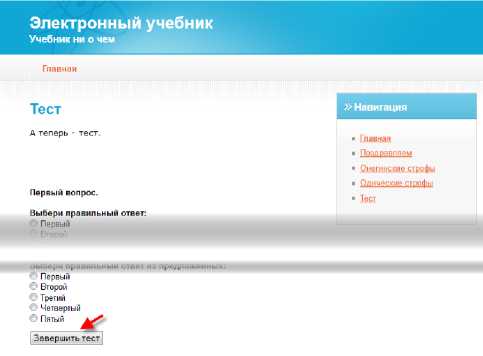
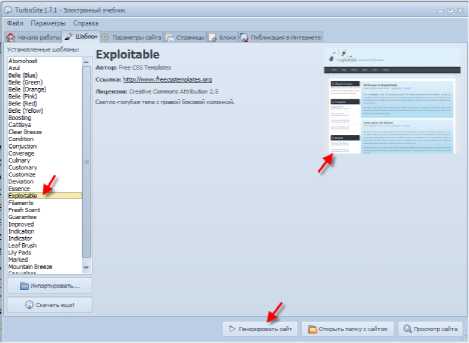
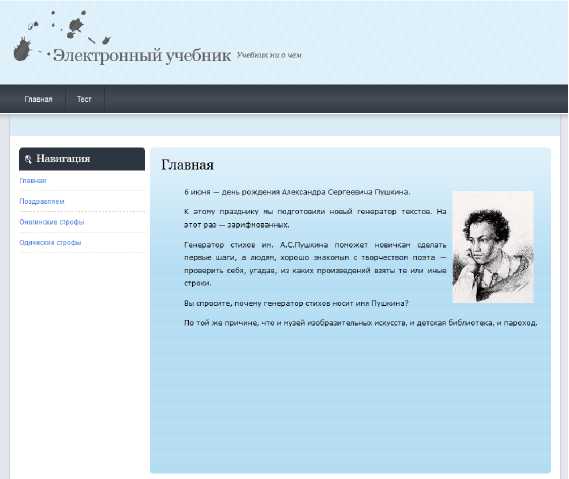
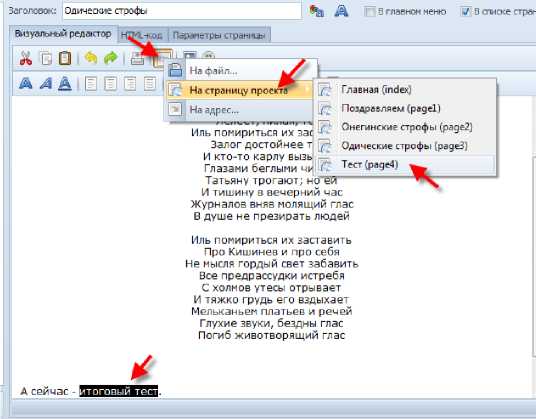
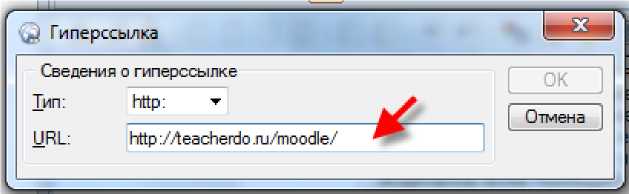
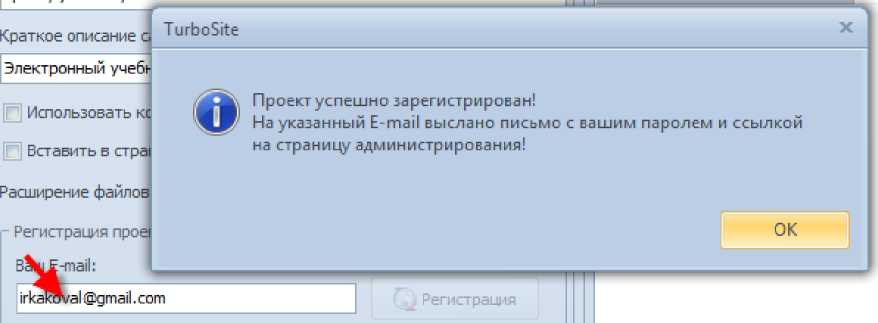
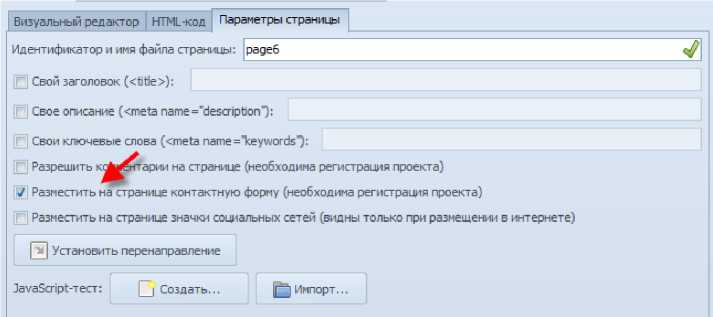
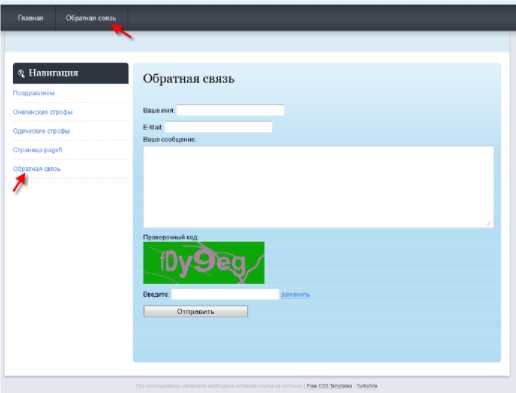
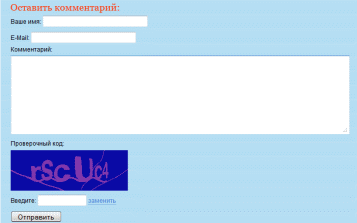
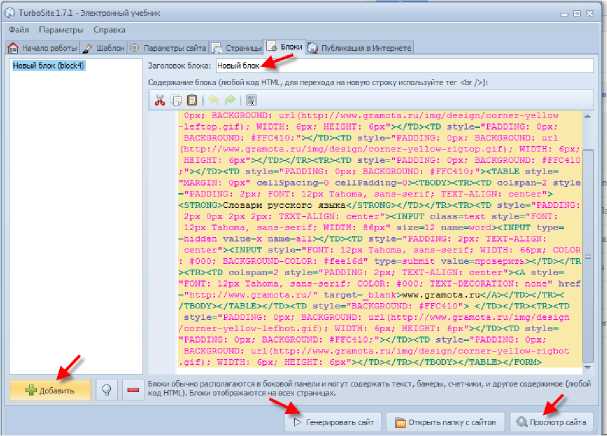
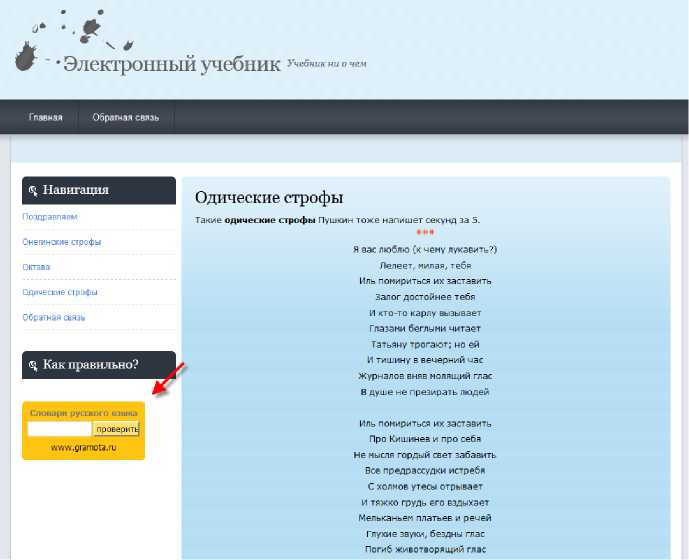
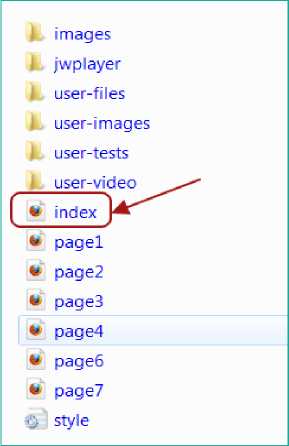
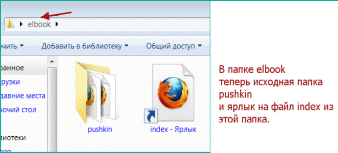
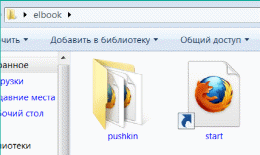
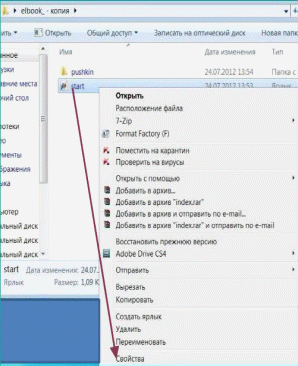
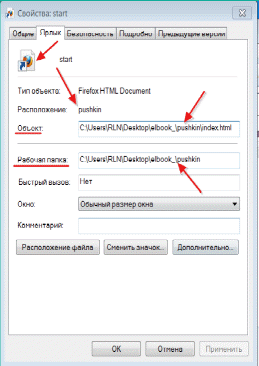
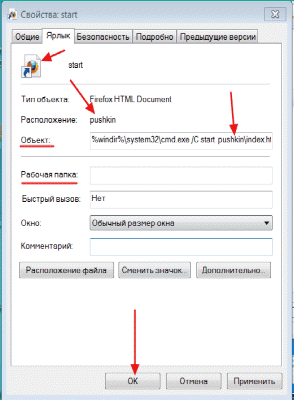
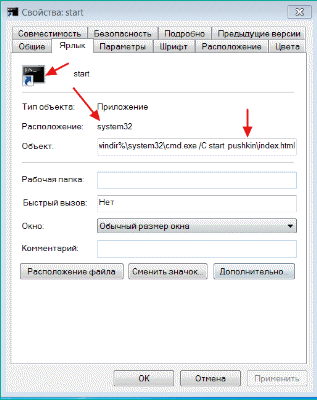
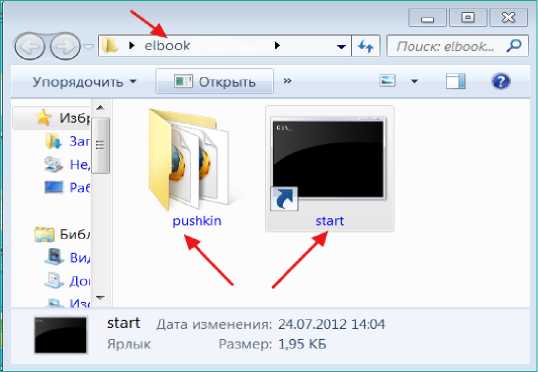
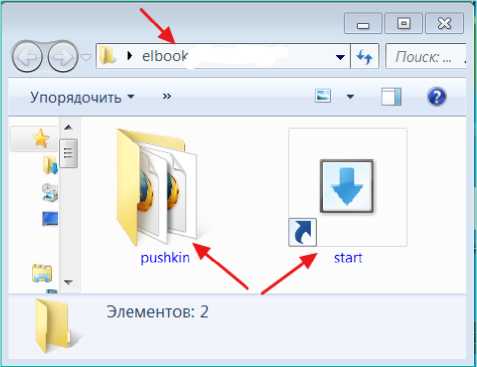
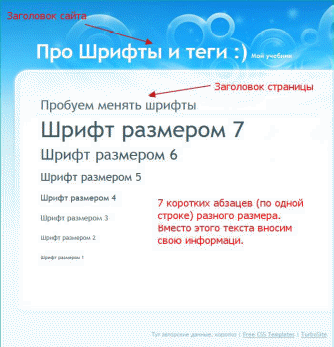
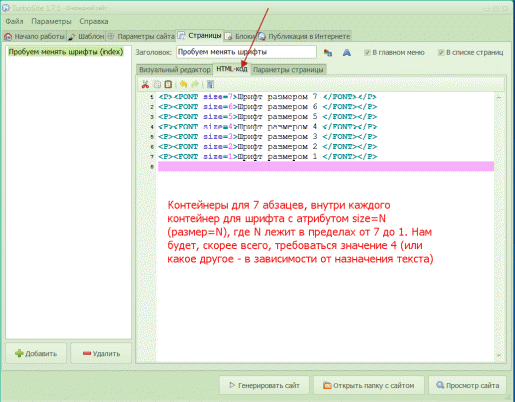
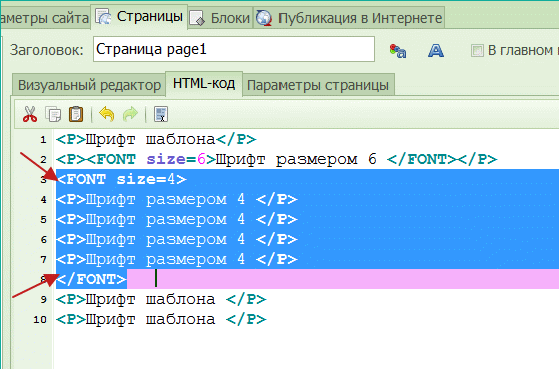
Инструкция по созданию электронного учебника (программа TurboSite) Что такое электронный учебник? Буквально: набор страниц с учебным материалом, объединенных в общую оболочку и с организованной навигацией. В идеале - еще с обратной связью между обучаемым и преподавателем. Работает такой учебник в цифровом, электронном виде, то есть с экрана компьютера, телефона, другого устройства. Для создания такого вида образовательных ресурсов существует множество специальных программ. Как обычно, с разными возможностями, сложные и простые в освоении, большие и маленькие, платные и бесплатные... Некоторые программы, о которых пойдет речь, относятся к категории визуальных веб-редакторов. То есть это такие редакторы, в которых нужный результат достигается минимальными усилиями, не требуется знание web- программирования. В окне таких программ-редакторов мы сразу видим именно то, что будет видеть обучающийся, когда будет работать с электронным учебником. Мы сегодня обратимся к программе Turbosite. Программа несвободная, то есть исходных программных файлов нам не предлагают. Но и не просят оплаты за программу, не ограничивают использование на домашних и рабочих компьютерах.... Познакомимся? Итак, почему именно Turbosite? Дистрибутив меньше 5 MB Интерфейс русскоязычный Программа очень проста в освоении Очень хороший результат Результат получается быстро и его можно редактировать в процессе работы ... много всякого-полезного Сами убедитесь! Дистрибутив можно скачать http://progline.net/open/TurboSite или поискать с помощью поисковых систем:  Скачали? Запускаем установку. Никаких проблем не возникнет. В будущем Turbosite не потребует никаких дополнительных сопутствующих программ, надстроек в своей работе, значит, не потребует ничего и сейчас. Просто со всем соглашаемся. Запуск программы Установилось, все! Запускаем.  Доступных ссылок две. Создать проект и Открыть проект. Открывать нам пока нечего - Создаем новый проект. Каждый новый учебник (набор web-страниц или сайт) будет располагаться-храниться в новой папке, специально для него созданной. Потому на каком-нибудь диске (если их в системе несколько) в корне создадим папку, названную латиницей, дадим короткое имя нашему первому проекту и нажмем на кнопку Сохранить.  Пока в этой папке ничего нет. Все необходимое программа создаст сама. Нам сразу будет показано рабочее окно, в котором все просто и по-русски. Особых настроек у программы нет, никакой регистрации не потребуется, если не хотим сразу выгружать результат нашей работы в сети Интернет, использовать комментарии и форму обратной связи. Первый, пробный вариант, конечно, не станем выгружать, а позже, когда решим, что это удобно, можно будет зарегистрироваться. Для этого достаточно будет ввести в специальное поле свой адрес электронной почты и нажать кнопку регистрации:  К этому пункту мы обратимся позже, а сейчас в предложенных окошках введем ту информацию, которая необходима для работы. Ее немного. Ввод первых данных Заголовок сайта - название будущего учебника или сайта. Ключевые слова - те слова, которые будут использоваться поисковыми системами в сети Интернет, если наше творение разместим в Интернете, конечно. Это необязательный параметр, но нужный и полезный. Краткое описание - несколько слов о том, для чего и для кого предназначено то, что мы делаем. Если учебник или сайт будем размещать на хостинге Narod.ru, нужно поставить галочку в окошко Использовать кодировку CP1251. Обычно это бывает не нужно. Вставлять в страницы пользовательский код мы не будем, если не знаем, что это и зачем. Это дополнительная опция, полезная, но необязательная. В правой части окна в поле Значение вводим подзаголовок учебника или сайта, заголовок списка страниц (Меню, навигация...). Подвал - это нижняя часть каждой страницы, где могут быть сведения об авторе или условия использования, например.  Вот так это в нашем примере: Каркас сайта готов! Можно сразу посмотреть, что у нас получилось, для этого надо нажать на кнопку Генерировать сайт, а затем на кнопку просмотра сайта в браузере:  Просто, быстро, симпатично. Страницу в браузере можно закрыть и продолжить работу. Заполнение страниц Пока мы использовали стандартный шаблон, как его изменить, сделать сайт именно таким, каким хотим видеть, обязательно посмотрим чуть позже. Пока же займемся наполнением страниц. Для этого в окне программы перейдем на следующую вкладку - Страницы:  Слева - список страниц, справа - текстовый редактор с большими возможностями. В нем две панели инструментов. Верхняя - Вырезать, копировать... Нижняя - Форматирование текста. При наведении курсора на кнопку появляется всплывающая подсказка: какую команду выполняет эта кнопка. Все просто. Текст можно набирать-писать прямо в этом окне визуального редактора, а можно скопировать-вставить готовый. Вставка изображений Для вставки изображения есть специальная кнопка в верхней панели инструментов. А можно щелкнуть ПКМ и выбрать вставку Изображения из контекстного меню:  Рисунок появится в том месте, где расположен курсор, его положение и размер можно будет изменить на самой странице. Окно вставки рисунка устроено просто. Так же как в привычных нам текстовых процессорах типа MS Word:  Щелкаем кнопку Добавить слева-внизу и выбираем нужный рисунок. Нужный рисунок при этом может находиться где угодно в нашем компьютере, может называться даже русскими буквами. Программа сама скопирует его в нужный для работы каталог и транслитерирует название:  Щелчком ЛКМ выделяем нужный рисунок, вводим альтернативный текст (хороший тон: если показ изображений у Пользователя отключен, будет видна эта надпись), нажимаем кнопку вставки, сразу видим результат, можно подгонять размер, если это нужно:  Рисунок появился на странице там, где был курсор. Это не всегда нас устраивает. Если рисунок должен располагаться отступами от текста, придется совсем немного поправить код страницы, вернее, добавить всего несколько слов к коду вставки рисунка:  Если ориентироваться в коде страницы трудно, альтернативный текст нам как раз и поможет найти нужное место. Сразу после этого слова (в примере на рисунке «Пушкин») вставим код, который расположит рисунок слева от текста и задаст отступ от текста в 10 пикселей:  Коды, которые влияют на расположение рисунка относительно текста, можно найти в приложенном текстовом файле. Их можно копировать и вставлять, изменяя, если нужно, значение отступа. Теперь результат будет таким:  Не очень хорошо, правда? Пушкин смотрит за край монитора куда- то. Надо бы переместить рисунок вправо. То есть вместо left написать right.  Заметили, что порядок слов-команд (тегов) в строке изменился? Это программа, умница, сама поправила все так, как должно быть правильно.  Вот так будет лучше. Конечно, рисунков в тексте может быть столько, сколько нужно. И расположить их можно как хочется. Главная страница Главная страница готова. Называется она Главная (при желании можно назвать как угодно: Начало, Старт... index), название будет отображаться ссылкой в главном меню на всех страницах и в списке страниц, мы не убирали галочки:  Если хочется, можно изменить цвет названия-ссылки, можно сделать шрифт полужирным. Для этого правее окошка с заголовком есть еще две кнопки. Параметры главной страницы можно не менять, к этой вкладке обратимся, когда будем работать с другими страницами. Добавление новых страниц Добавим следующую страницу в наш учебник, для этого достаточно щелкнуть ЛКМ по соответствующей кнопке слева-внизу рабочего окна:  Заголовок страницы должен быть коротким и понятным, ведь он и будет ссылкой в меню. Если хотим, чтобы в верхнем меню (в Главном) название этой страницы тоже отображалось, ставим галочку. Если нам это не нужно, оставляем это окошко пустым. Содержание страницы - все так же. Текст, рисунки, если нужно. Добавление Видео на странички Разберемся с тем, как вставить видео на страницу. Щелкаем ЛКМ по значку добавки видео, нам предлагают новое Рабочее окошко:  Щелкаем Добавить, находим ролик (лучше в формате .flv или .mp4), нажимаем Открыть. Снова неважно, где ролик находится и как называется. Все важные манипуляции программа проделает сама: скопирует файл ролика в рабочую папку и транслитерирует название, если оно было дано по-русски. Выделяем название загруженного файла, нажимаем кнопку вставки, видим результат:   В окне редактора видим только окошко плеера. Щелкнем по этому окошку, появится граница-рамка, как у рисунков. Теперь кнопкой выравнивания объектов на странице можно разместить плеер по центру, можно потянуть за уголок и изменить размер окошка. В редакторе проигрываться ничего не будет. Но после генерирования сайта стандартный плеер будет на странице:  К сожалению, со вставкой флеш и аудиофайлов не так всё просто. Придется использовать сторонний плеер и писать-вставлять коды страниц. Но в ближайшей версии автор программы обещает исправить этот досадный недочет. Пока будем радоваться, что все остальное работает хорошо. Так добавляем столько страниц, сколько нам требуется. Добавление тестов Turbosite умеет быстро и просто создавать тесты. Они могут располагаться на отдельных страницах или на любой, где нам нужно. Для этого создадим новую страницу, внесем содержание-текст и обратимся к вкладке Параметры страницы:  Сейчас нам потребуется только кнопка Создать. И сразу переходим в новое рабочее окно с двумя вкладками: Первая - Параметры.  Настроек - минимум. Заполняем поля Название и Автор, вписываем текст, который увидит обучающийся после завершения теста.  Отмечаем галочками: разрешить ли завершать тест, если не получены ответы на все вопросы, показывать ли результаты после завершения, нужно ли закрыть страницу, когда тест будет завершен. Очень удобная и полезная настройка позволяет Скрывать кнопку запуска теста, когда уже начато его прохождение. Обучающийся просто не сумеет открыть тест в новом окне еще раз и оперативно исправлять свои ошибки. Простенькая, но все-таки защита! Очень жаль, что не всегда срабатывает! Потому лучше всего не отображать ссылку на тест в меню (в Верхнем и в списке страниц), а просто сделать ссылку на созданный тест с какой- то страницы. Сначала создадим тест, а потом разберемся с тем, как в этой программе вставляются ссылки. Все. Можно переходить на вкладку Задания. При первом обращении к ней она пустая; щелкаем по плюсику внизу слева, в левой части окна появится условное название вопроса, в правой нужно ввести текст вопроса и варианты ответов.  В этой программе можно создать только один тип вопросов - с множественным выбором и только одним правильным ответом. Варианты ответов пишем обязательно в столбик, верный ответ помечаем звездочкой (начинаем с нее). Снова щелкаем по плюсику, добавляем второй, третий вопросы... Сколько необходимо. Когда все вопросы созданы, тест можно (и нужно!) сохранить. Возможно, придется исправить ошибку-опечатку, возможно, этот тест нам когда-нибудь понадобится для вставки в другой учебник или сайт. Файлики получаются маленькие, много места занимать не будут! Заходим в меню Файл, выбираем Сохранить (или Сохранить как...). И сохраняем заготовку для теста, дав ей удобное для нас название. Лучше всего все заготовки хранить в какой-то отдельной папке на диске. Все. Это окно можно закрывать. Возвращаемся к рабочему окну программы. У нас уже есть несколько страниц, есть тест. Можно посмотреть, что получается. Внизу экрана щелкаем Генерировать сайт и Просмотр в браузере. Вот наш результат:  Мы нажимали на кнопку Генерировать... со страницы, где делали тест. Потому просмотр сразу начинается с этой, последней страницы. Можно сразу попробовать тест в работе, а заодно оценить, как работают ссылки в меню, полистать странички. Шаблоны Обратим внимание на некоторые недочеты в общем виде сайта сразу. Справа у нас находится блок с меню-списком страниц. В нем есть Главная страница. И ссылка на Главную есть в Верхнем меню. Причем, кроме этой ссылки Главная там больше ничего нет. Надо бы подумать, как не дублировать эти навигационные ссылки. То есть оставить ссылку или в Верхнем меню, или в Списке страниц. И очень хорошо, что такие мелочи можно править по ходу работы. Просто закрываем просмотр, сразу переходим к рабочему окну программы, листаем страницы-вкладки, снимаем ненужные галочки, ставим нужные. По ходу работы можно изменить и шаблон сайта, его внешний вид. Для этого нужна вкладка Шаблоны.  Нам предлагают множество готовых шаблонов, можно выбрать такой, где список страниц слева или справа. Можно в светлых или темных тонах... Вариантов множество! Если ни один не подходит, с сайта разработчика программы можно скачать другие и импортировать их для использования. Для этого есть кнопки Скачать еще и Импортировать. Когда подобрали нужный шаблон, снова щелкаем кнопку Генерировать сайт и нажимаем на кнопку Просмотр. Вот такой результат, например можно получить в один щелчок ЛКМ:  Вставка ссылок Уберем из меню ссылку Тест? Наверное, уберем! Для этого в рабочем окне программы на странице Тест уберем галочки Показывать страницу... Помним, где? Теперь перейдем на страницу, откуда хотим сделать ссылку на тест, напишем текст, который будет ссылкой, и щелкнем по кнопке ее вставки:  Так же можно вставить ссылку на файл для скачивания (нам так же, как в случае с вставкой рисунка и видео, требуется указать нужный файл, программа сама скопирует его в подготовленное ею место и если нужно, транслитерирует его название). Если даём ссылку на какой-то другой сайт, нам предложат внести его адрес в специальное поле:  Конечно, внешние ссылки следует вставлять только в том случае, если Учебник или сайт размещены в сети Интернет. Потому сразу разберемся с тем, что еще можно использовать в таком случае. Дополнительные возможности. Интерактивность. Перейдем в рабочем окне программы на вкладку Параметры сайта и зарегистрируемся. Просто вводим свой электронный адрес и нажимаем на кнопку Регистрации:  В информационном окошке сообщат, что пароль для администрирования отправлен на указанный адрес. Проверяем почту, видим письмо (оно приходит буквально через несколько секунд). В левой части окна теперь появилась кнопка Администрирование. По ней и щелкаем. В браузере открывается окно авторизации, где необходимо ввести полученный по почте пароль. Вводим - входим. Открывается новая страница, где предложат внести какие-то дополнительные изменения. Какие именно и зачем – нам объяснили в полученном письме. Все! Формы обратной связи Теперь можно добавить страничку с обратной связью, например. Наш обучающийся или просто любой гость сайта будет иметь возможность написать нам какое-то сообщение, задать вопрос... А мы получим его на электронный адрес, который указали при регистрации. Создадим новую страницу, дадим ей заголовок и отметим, в каком меню показывать эту страницу. Перейдем на вкладку Параметры страницы и поставим галочку Разместить на странице контактную форму :  Снова - Генерировать сайт и Просмотр сайта. Вот она, страничка:  Такую форму не обязательно размещать на отдельной странице. Можно на странице с тестом, например. Можно дать какое-то письменное задание. Или нам фантазии не хватит? Другой вариант - добавить форму на любой странице для комментария. Вот таким будет результат:  Задаем вопрос, ученик или пользователь заполняет все поля, вводит проверочный код, отправляет на сайт. Такие комментарии не только по почте нам придут, но и на сайте будут отображаться. Блоки. Виджеты. У нас осталась еще одна вкладка для наполнения сайта (контента), с которой надо познакомиться. Это Блоки. Легко и просто можно добавить отдельные таблички-плашки с какой-то информацией. Чаще всего в таких блоках размещаются виджеты: калькулятор, календарь, часы, информер погоды... Попробуем? В рабочем окне программы переходим на вкладку Блоки, добавляем новый:  В предложенное окно вставляем код нужного нам виджета (их в Интернете великое множество, мы взяли с сайта Грамота.ру. Все-таки Пушкин!) Снова Генерировать сайт, Просмотр сайта. Вот такой результат:  Так же можно вставить калькулятор, таймер обратного отсчета, глобус, просто баннер с какого-то сайта или какую-то текстовую информацию... Что угодно! Только учитываем, что эти блоки будут отображаться на всех страницах в одном и том же месте. Последние штрихи! Все! Готово! Еще раз просматриваем учебник, проверяем ссылки, перечитываем-проверяем ошибки. Если что-то исправляли, не забываем сгенерировать сайт заново и снова включить просмотр. Когда будем удовлетворены результатом, сохраним готовый учебник в специально созданную папочку или размещать его в сети Интернет. О размещении в Интернете мы поговорим отдельно, а для локальной работы все уже готово! Создаем папку с названием учебника (Этот вот, который на рисунках, называется Ни о чём) Теперь щелкаем по кнопке Открыть папку с сайтом. Все ее содержимое копируем в эту новую папочку. А уже эту новую папку сохраняем на флешку для переноса на другие компьютеры, архивируем ее целиком и размещаем в SkyDrive для демонстрации коллегам, можно... Ой, как много можно! и небольшое послесловие... А КАК же этот учебник теперь «прочитать»? ... Вновь заходить в TurboSite? Совсем необязательно: он дело своё сделал - пусть отдохнёт, а поработает браузер! Итак, если открыть нашу папку, то увидим созданный программой список папок и файлов - html-страниц. Один из файлов называется index - именно в нём «спрятан» код Главной страницы, которая и должна появиться в браузере, когда мы открываем наш учебник (или любой сайт).  Проверьте - откройте этот файл и убедитесь ещё раз, что все ссылки- переходы на страницы работают нормально. Но как же быть с теми, кто будет работать с учебником? Они же могут и не знать, что именно ЭТОТ файл надо открывать!... Попытаемся «обойти» этот момент! Создадим ещё одну папку (например, elbook), поместив туда созданную нами и генератором папку. Откроем её. Создадим ярлык для файла index (помните про правую кнопку мышки?), вырежем его и поместим в конечную папку elbook (теперь в ней исходная папка и ярлык). Щёлкаем дважды по ярлычку - всё должно работать! (При желании ярлык переименовываем, например, go или begin, или start...)   Вот теперь эту конечную папку (в этом примере - elbook) можно рекомендовать как учебник (и архивировать тоже её). Примечание: Правда, одно НО... Работать такая «композиция» при такой «технологии» будет только у нас, на нашем компьютере, потому что ссылка на файл абсолютная (путь к файлу index проходит через все папки, в которых он находится, начиная с диска). Надо попытаться двигаться от файла. Попробуем создать относительную ссылку на нужный нам файл. Для этого войдём в Свойства ярлыка (ПКМ - Свойства), в строке Объект заменим содержимое на %windir%\system32\cmd.exe /C start pushkin\index.html, строку Рабочая папка очистим, нажимаем ОК - появится ярлычок почти полностью чёрного цвета. Проверяем. Должно работать (может мигнуть, Главная страница появиться с небольшой задержкой). Теперь уже можно точно раздавать такой вот архив всем, кому потребуется или кому мы сами посчитаем нужным. И ещё одно маленькое примечание к предыдущему: если не нравится значок ярлыка (тёмный прямоугольник), то можно заменить его на один из уже имеющихся в библиотеке иконок или создать свой (но это уже совершенно «другая история») - для этого опять придётся «забираться» внутрь системы; можно просто скопировать ярлык из предложенной папки в свою и в нём в строке Объект заменить информацию (папку, где находится файл index.html) тоже на свою. Следующие изображения иллюстрируют написанное выше:      Общий доступ * iHHoe узки 1вмие места чий аол менты >ражения     и ещё одно небольшое послесловие про шрифты и теги... К сожалению, в этой программе визуальный редактор не позволяет изменить размер шрифта, а предложенный чаще всего мелковат, особенно для ребятишек с пониженным зрением. Давайте попробуем немного подкорректировать этот недостаток, используя специальные возможности для HTML - теги. (Нового слова не пугайтесь - сколько их уже у нас с вами было - ещё одно уже и страшить не должно). Несколько предварительных замечаний: последовательность символов от начала до нажатия клавиши .. ,. . Все изменения, относящиеся к информации абзаца, должны быть внутри этих команд-тегов (говорят, «внутри контейнера»). Для текста тоже есть «контейнер», начинается и кончается который тегами: . , и добавочно к нему нужно ввести атрибуты для изменения шрифта: размер, вид, цвет (нам потребуется изменить только размер шрифта, остальное нам предлагает редактор). Для различного начертания букв (полужирное и курсивное начертание, надстрочные символы, неразрывные пробелы и переносы, специальные символы и многое другое можно получить, используя теги. Найти основы языка гипертекстовой разметки (HTML) можно в справочниках, которых достаточно много в Интернете (или проводить специальный мастер-класс). Итак, нам потребуется использовать команда: сюда вносим текст, где N-число от 7 (крупный текст) до 1 (самый мелкий текст), которая или находится внутри контейнера для абзаца (как на рисунках 1 ниже), или вне его (как во втором предложенном наборе рисунков). Помним, что разнообразие шрифтов на странице не приветствуется? :) Посмотрите на специально созданные упрощенные страницы с 3-х ракурсов: страница в браузере (часть её), вид из визуального редактора и вид HTML-кода. Предложены 2 варианта - думаем, что можно разобраться.    Предложенный ниже способ более распространён, вероятно…    А теперь задание. Создать электронный учебник - ресурс небольшого объёма на любую тему (по внеклассной работе, по отдельной теме по предмету и др.), который будет полезен Вам и Вашим коллегам, добавить к нему небольшую Пояснительную записку в MS Word, поместить полученные файлы в папку и создать zip-архив (ZIP-архив в отличие от RAR-архива можно разместить на любом сайте, в том числе и на PiL - rar-архив может не присоединиться или его система «выбросит», не обнаружив знакомого расширения). Разместить его в Вашем Sky Drive в папке «Общая» (кстати, в Sky Drive оба вида архивов загружаются - проверено), ссылку на него, на архив, опубликовать на PiL, а после утверждения ссылку с PiL разместить на форуме. Удачи!!! |
