Обработчик событий. Обработчик событий, Вывод в графику. События в Windows Forms. События формы
 Скачать 185.7 Kb. Скачать 185.7 Kb.
|
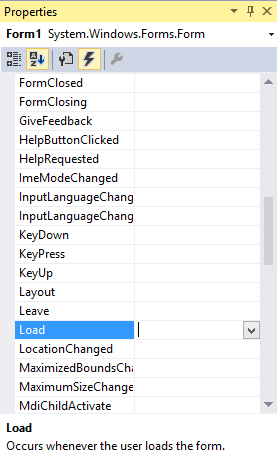
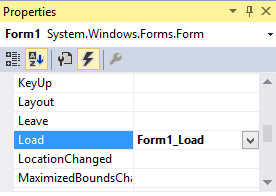
События в Windows Forms. События формыДля взаимодействия с пользователем в Windows Forms используется механизм событий. События в Windows Forms представляют стандартные события на C#, только применяемые к визуальным компонентам и подчиняются тем же правилам, что события в C#. Но создание обработчиков событий в Windows Forms все же имеет некоторые особенности. Прежде всего в WinForms есть некоторый стандартный набор событий, который по большей части имеется у всех визуальных компонентов. Отдельные элементы добавляют свои события, но принципы работы с ними будут похожие. Чтобы посмотреть все события элемента, нам надо выбрать этот элемент в поле графического дизайнера и перейти к вкладке событий на панели форм. Например, события формы:  Чтобы добавить обработчик, можно просто два раза нажать по пустому полю рядом с названием события, и после этого Visual Studio автоматически сгенерирует обработчик события. Например, нажмем для создания обработчика для события Load:  И в этом поле отобразится название метода обработчика события Load. По умолчанию он называется Form1_Load. Если мы перейдем в файл кода формы Form1.cs, то увидим автосгенерированный метод Form1_Load:
И при каждой загрузке формы будет срабатывать код в обработчике Form1_Load. Как правило, большинство обработчиков различных визуальных компонентов имеют два параметра: sender - объект, инициировавший событие, и аргумент, хранящий информацию о событии (в данном случае EventArgs e). Но это только обработчик. Добавление же обработчика, созданного таким образом, производится в файле Form1.Designer.cs:
Для добавления обработчика используется стандартный синтаксис C#: this.Load += new System.EventHandler(this.Form1_Load) Поэтому если мы захотим удалить созданный подобным образом обработчик, то нам надо не только удалить метод из кода формы в Form1.cs, но и удалить добавление обработчика в этом файле. Однако мы можем добавлять обработчики событий и програмно, например, в конструкторе формы:
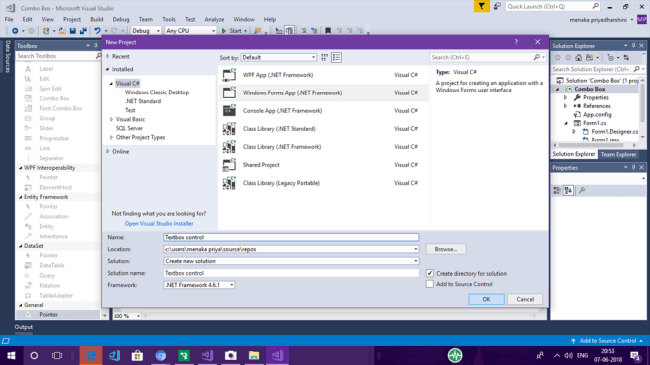
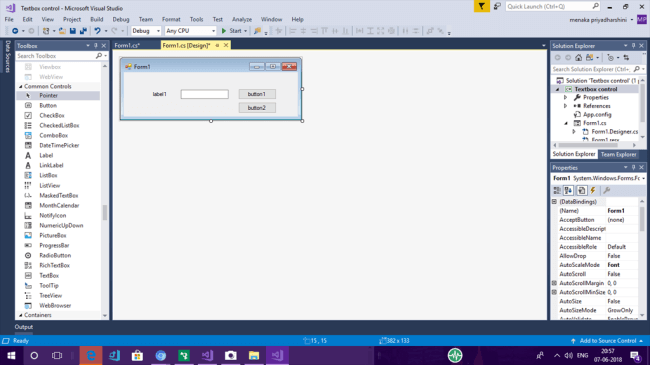
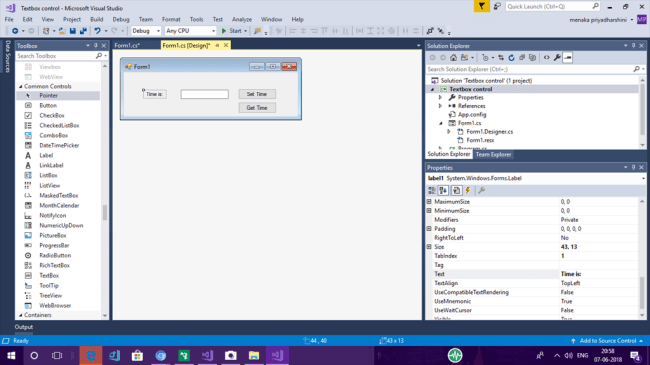
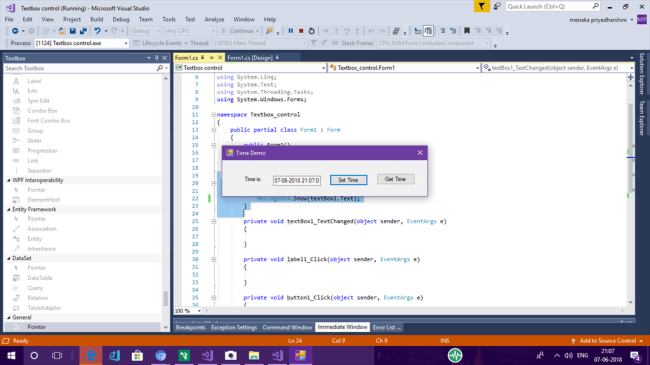
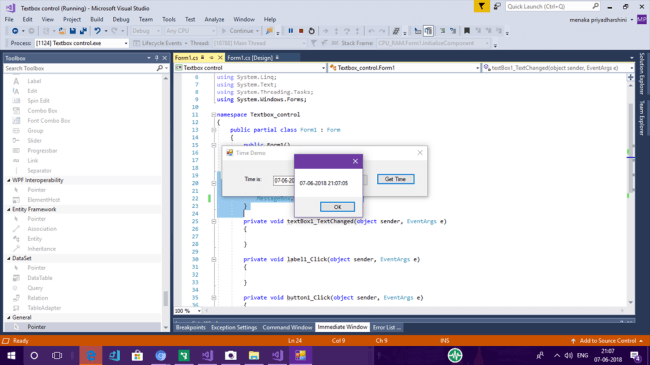
Кроме ранее созданного обработчика Form1_Load здесь также добавлен другой обработчик загрузки формы: this.Load += LoadEvent;, который устанавливает в качестве фона желтый цвет. TextBox Control Управление текстовым ящиком используется для принятия и отображения ввода в качестве единой строки текста. Этот элемент управления имеет дополнительную функциональность, которая не содержится в стандартном управлении текстовым ящиком Windows, включая многолинейное редактирование и маскировку символов паролей. Элементы управления WinForms TextBox используются для ввода данных от пользователя и отображения входных данных. Управление TextBox обычно используется для редактирования текста, но оно также может быть настроено только для чтения. TextBoxes используются для отображения нескольких строк обертывания текста размером с элемент управления. Управление TextBox позволяет использовать единый формат текста, отображаемого или введенного в него. ШАГ 1 - Начало проекта Давайте создадим новый проект с помощью Visual Studio 2017. Выберите новый проект ---gt;Visual C'---'gt;Windows Forms App (.NET Framework), дайте вашему проекту имя и нажмите OK. Это действие создает проект WinForms с формой по умолчанию, и вы должны увидеть дизайнера Windows. ШАГ 2 - Перетащите и drop Control Давайте добавим управление TextBox в форму, перетащив его из toolbox и опустив его в форму. Вы увидите, что TextBox 1 добавляется в форму. Этот элемент управления теперь доступен вам в коде позади. Теперь давайте добавим еще один элемент управления в форму, перетащив другой элемент управления из Toolbox в форму. Вы также можете изменить свойства других элементов управления. Давайте добавим в форму метку и элемент управления кнопкой. Измените текст кнопки и управление этикеткой на то, что вам нравится. ШАГ 3 - Кодирование для кнопки Нажмите событие Вы можете добавить кнопку нажмите событие обработчик, просто дважды нажав на кнопку управления.    public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button2_Click(object sender, EventArgs e) { MessageBox.Show(textBox1.Text); } private void textBox1_TextChanged(object sender, EventArgs e) { } private void label1_Click(object sender, EventArgs e) { } private void button1_Click(object sender, EventArgs e) { textBox1.Text = DateTime.Now.ToString(); } } ШАГ 4 - Компиляция и запуск Теперь просто составить и запустить приложение. Как только вы нажмете на кнопку Set Time, время и дата будут отображаться в TextBox.  Как только вы нажмете на кнопку Get Time, время и дата будут отображаться в СообщенииBox.  Сводка |
