Реферат. Создание и продвижение webсайта
 Скачать 2.32 Mb. Скачать 2.32 Mb.
|
|
ПРАВИТЕЛЬСТВО САНКТ-ПЕТЕРБУРГА КОМИТЕТ ПО НАУКЕ И ВЫСШЕЙ ШКОЛЕ Государственное бюджетное образовательное учреждение среднего профессионального образования «Санкт-Петербургский технический колледж управления и коммерции» РЕФЕРАТ по дисциплине: «Информатика» Тема: Создание и продвижение WEB-Сайта
Санкт-Петербург 2019 СодержаниеПРАВИТЕЛЬСТВО САНКТ-ПЕТЕРБУРГА 1 КОМИТЕТ ПО НАУКЕ И ВЫСШЕЙ ШКОЛЕ 1 Государственное бюджетное образовательное учреждение 1 среднего профессионального образования 1 «Санкт-Петербургский технический колледж управления и коммерции» 1 Введение 3 Глава 1. Базовые знания, требуемые для создания Web-сайта 5 1.1Web-страницы и Web-сайты 5 1.2 Способы создания Web-сайта 6 Глава 2. Классификация Web-сайтов 8 2.1 Виды сайтов по технологии реализации. 8 2.2 Классификация по возможностям и типам информации 11 Заключение 23 ПРАВИТЕЛЬСТВО САНКТ-ПЕТЕРБУРГА 1 КОМИТЕТ ПО НАУКЕ И ВЫСШЕЙ ШКОЛЕ 1 Государственное бюджетное образовательное учреждение 1 среднего профессионального образования 1 «Санкт-Петербургский технический колледж управления и коммерции» 1 Введение 3 Глава 1. Базовые знания, требуемые для создания Web-сайта 5 1.1Web-страницы и Web-сайты 5 1.2 Способы создания Web-сайта 6 Глава 2. Классификация Web-сайтов 8 2.1 Виды сайтов по технологии реализации. 8 2.2 Классификация по возможностям и типам информации 11 Заключение 23 ВведениеАктуальность данной работы обусловлена тем, что возможности, представленные обществу интернетом, воистину безграничны. Фраза «интернетом будущее» носит вполне логичный характер, ведь технологии создания web-страниц постоянно развиваются, а работа с различными видами web-программирования позволяют создавать страницы на любой вкус. Выбранная мною тема работы представляется наиболее соответствующей предметной области «Информатика и информационно-коммуникационные технологии» , так как она требует креативного подхода, позволяет достичь реальных результатов и нового качества деятельности, предполагает определенное применение. Целью проекта являются: изучение технологии разработки Web-сайтов, создание и продвижение Web-сайта, а также обеспечение доступа пользователей к нему. Задачи: Исследование методов создания Web-сайтов. Создание Web- сайта. Открытие доступ к готовому продукту для широкого круга пользователей и привлечение новых пользователей. Предмет исследования – Web-технологии, способы создания структуры Web-сайта. Объект исследования – сайт, создание Web-сайта. Период исследования – выполнялся с 31 октября по 14 декабря. Теоретическая основа – при работе над проектом важную роль сыграли труды таких авторов, как Тим Кедлек, Стив Круг, Дмитрий Кирсанов. Информационная база – хорошей информационной базой послужили статьи «Стили сайтов в Web-дизайне», «7 популярных трендов типографики в Web-дизайне». Работа содержит 24 страницы печатного текста, в том числе 11 рисунков и 1 таблицу. Глава 1. Базовые знания, требуемые для создания Web-сайта1.1Web-страницы и Web-сайтыЧто такое Web-страница? Ответить на этот вопрос могут многие. Это интернет-документ, предназначенный для распространения через Интернет по средством сервиса WWW. А если говорить проще, это то, что показывает в своем окне программа-клиент для просмотра Web-страниц – Web-обозреватель. С технической точки зрения Web-страница — это обычный текстовый файл, который можно создать в любом текстовом редакторе. Этот файл содержит собственно текст Web-страницы и различные команды форматирования этого самого текста. Команды форматирования называются тегами, а описывает их особый язык HTML. Файлы, содержащие Web-страницы, должны иметь расширение html. Они сохраняются на жестких дисках серверного компьютера. Получив от Web-обозревателя запрос по протоколу HTTP, Web-сервер загружает эти файлы и отправляет Web-обозревателю. А что такое Web-сайт? Это набор Web-страниц, подчиненных общей тематике и объединенных в единое целое. Web-сайт также сохраняется на жестких дисках серверного компьютера. Технических отличий у Web-страницы и Web-сайта не слишком много. А теперь самое время прояснить несколько, опять же, чисто технических моментов, связанных с работой Web-обозревателя и Web-сервера. Прежде всего, для хранения всех файлов, составляющих сайт (или Web-страницу, если рассматривать ее как "вырожденный" случай сайта), на диске серверного компьютера создается особая папка, называемая корневой. Все файлы сайта должны находиться только в этой папке, без малейших исключений. Все, что не находится в ней, автоматически исключается Web-сервером из состава сайта. Корневую папку сайта на серверном компьютере создает человек, занимающийся настройкой и обслуживанием программы Web-сервера (или же всего серверного компьютера),— администратор. При этом он заносит полный путь этой папки в настройки Web-сервера, чтобы последний смог найти ее на диске. После этого корневая папка может быть заполнена файлами нового сайта. Когда Web-обозреватель присылает Web-серверу запрос вида: http://wvw.somesite.ru/somepage.html Web-сервер ищет файл somepage.html в корневой папке сайта и, если находит, отправляет его Web-обозревателю. Если же такого файла нет или Web-сервер почему-то не может его загрузить, он отправляет Web-обозревателю сообщение об ошибке. 1.2 Способы создания Web-сайтаЯзык разметки гипертекстовых страниц HTML. Язык разметки гипертекстовых страниц (HTML – Hypertext Markup Language) представляет собой язык, разработанный специально для создания Web-документов. Он определяет синтаксис и размещение специальных инструкций (тегов), которые не выводятся на экран, но указывают браузеру, как отображать содержимое документа. Он также используется для создания ссылок на другие документы, локальные или сетевые, например, находящиеся в сети Интернет. Конструкторы сайтов. Самый легкий способ создания сайта — это использование конструктора — системы, которая позволяет создавать и администрировать сайты людям, не обладающими специальными знаниями. С помощью конструктора Вы сможете выбрать тип будущего сайта (визитка, магазин и т. д.), готовый шаблон дизайна, цветовое оформление и модули, которые будут на нём отображаться. Конструкторы сайтов просты в использовании. Всё делается пошагово и легко. Вам не придётся возиться со сложными кодами HTML и FTP. В любой момент при желании можно сменить дизайн, потому что все конструкторы содержат великое множество шаблонов на любой вкус. Плюсом является так же то, что все файлы сайта хранятся на сервере конструктора, и вам не нужно беспокоиться о создании резервных копий данных или возможности взлома. Кроме того, некоторые конструкторы позволяют переносить готовый сайт на другой хостинг. База данных WordPress. WordPress – это самая распространенная, на сегодняшний день, CMS. По данным независимого агентства Web Technology Surveys за сентябрь 2019 года, этот движок используется в 34,6% сайтов или 64,1% из тех, что сделаны на основе CMS. Для сравнения, в 2015 году на WordPress работало лишь 24 % ресурсов с CMS. CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL). Вы можете свободно использовать этот продукт в любых целях, включая коммерческие. С помощью WordPress можно создать интернет-магазин, личный блог, корпоративный сайт, информационный портал, отраслевой ресурс, галерею мультимедиа. Владельцам сайтов на WordPress доступны платные и бесплатные шаблоны, с помощью которых можно кастомизировать внешний вид. А с помощью плагинов можно решать технические задачи, обеспечивать необходимую функциональность сайта. Чтобы работать с WordPress, не нужны специальные знания. Принципы работы с движком понятны на интуитивном уровне. Глава 2. Классификация Web-сайтовТеперь надо разобраться, какие бывают веб-сайты, чтобы при проектировании собственного веб-сайта четко понимать, что должны получить в итоге. Как известно, четкое видение цели, в разы повышает эффективность ее достижения. Вы должны сами четко представлять, что хотите, и уметь объяснить это вашим партнерам или сотрудникам, которые будут создавать веб-сайт, иначе, разочарование от всех электронных технологий вместе взятых настигнет вас гораздо раньше, чем вы получите хоть какой-то результат. Существует множество классификаций веб-сайтов, в основе которых лежат различные параметры и характеристики. 2.1 Виды сайтов по технологии реализации.HTML HTML-сайты – это ресурсы, написанные на языке HTML (есть разные версии, самая последняя HTML5). Их можно написать в блокноте, сверстать вручную. Все страницы имеют расширения .htm и .html. Они не требуют поддержки базы данных и скриптов, могут дополняться CSS, анимацией и javascript. HTML-сайт создаёт минимальную нагрузку на сервер, подходит для любого хостинга – это однозначные преимущества. Главный недостаток — если у вас большой сайт и нужно поменять хотя бы одно слово в меню, которое есть на всех страницах сайта, вам придётся редактировать все страницы сайта. HTML-сайты подойдут для сайта-визитки или лендингов. CMS Страницы собираются из блоков. Для каждого назначается шаблон – фрагмент кода со вставками переменных. При большом количестве страниц с похожей компоновкой некоторые блоки будут использоваться многократно. Это позволит для редактирования меню внести изменения всего лишь в один файл. К тому же основной текст страницы не будет перегружен лишними тегами и скриптами. Платформы хранят содержимое в базе данных MySQL, где находятся настройки сайта и контент. Для создания сайта можно воспользоваться бесплатным движком WordPress, Joomla, Drupal или OpenCart. Из платных CMS стоит выделить Bitrix – это идеальный вариант для крупных интернет-магазинов с большой посещаемостью. Он требователен к ресурсам хостинга, зато имеет интеграцию с 1С, отличается гибкостью настроек. Главная сложность при использовании движков заключается в оптимизации скорости загрузки. Достоинство: с помощью скриптов или плагинов можно быстро дополнять функционал. Многие веб-студии создают самописные CMS. В таких CMS отсутствует лишний код, их преимущества – гибкость и лёгкость. Среди минусов: привязка к разработчику, высокая вероятность появления ошибок на сайте, если у создателя мало опыта. Flash Технология флэш (flash) позволяет создавать очень красивые, интерактивные, со звуком и анимацией, сайты, которые выглядят на порядок эффектнее, чем обычные html-сайты. Однако сложность и трудоёмкость их изготовления, а также то, что страницы, созданные на флэш, имеют, как правило, большой вес и долго загружаются, что отпугивает часть пользователей, приводит к тому, что флэш-сайты не получили пока слишком широкого распространения. К тому же такие ресурсы плохо индексируются поисковиками (в лучшем случае Яндекс и Гугл заметят лишь главную страницу). Проблему можно решить, разработав html-версию сайта. Но стоит ли сознательно создавать себе проблемы? Конструктор Подобные сервисы («Тильда», Wix, Ucoz) имеют готовые шаблоны, а также инструменты для быстрого открытия визитки, блога или интернет-магазина. Благодаря опциям «сделай сам» вам не потребуется помощь специалистов. При использовании конструктора не надо беспокоиться о поиске хостинга или обслуживании программной части. Над созданием шаблонов трудились дизайнеры, поэтому с помощью базовых блоков можно сделать красивый сайт с удобным меню, формой заказа и механизмом приёма платежей. Но именно здесь вас и подстерегает первый недостаток конструкторов: расширение функционала либо недоступно и нужно переносить сайт, либо оплачивать добавление новых функций. Например, нельзя вставить баннер в неположенном месте или полностью адаптировать дизайн под себя. Главный минус – ограничение в изменениях: нельзя менять код; можно настроить минимум SEO-параметров; проблематично (или вообще невозможно) перенести сайт на CMS; конструктор в любой момент может перестать работать. Конструктор подойдёт для первых шагов в сайтостроении и быстрого тестирования ниши. В остальных случаях лучше выбрать более надёжный, многофункциональный вариант.
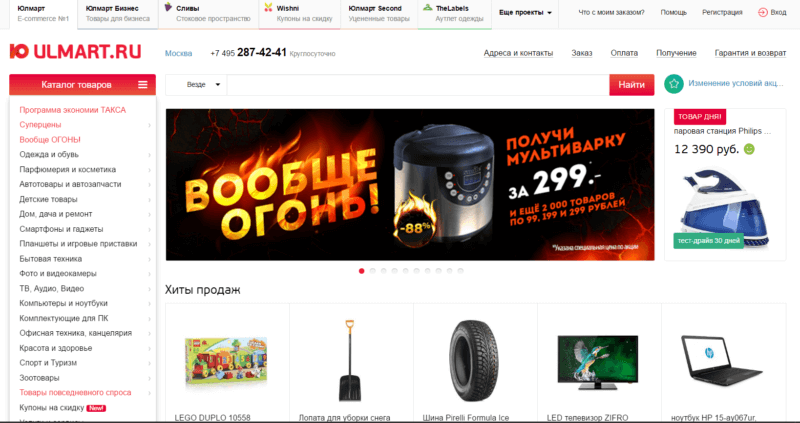
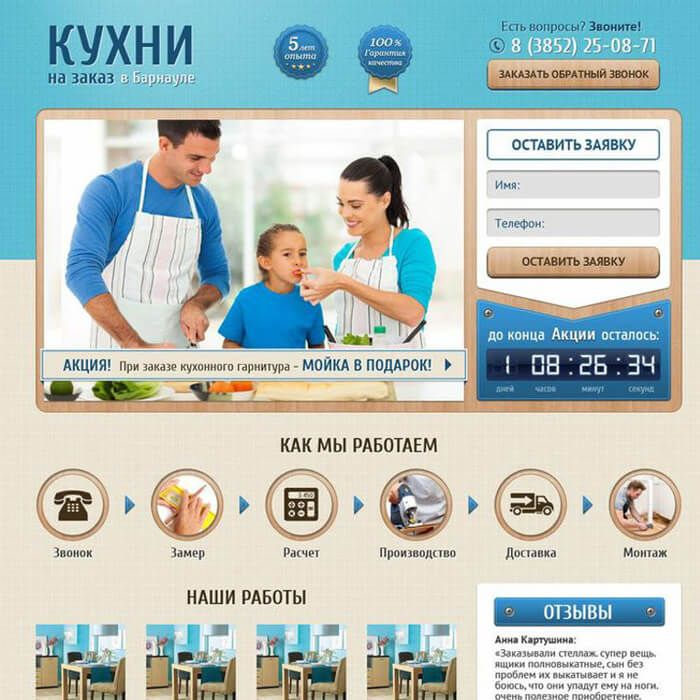
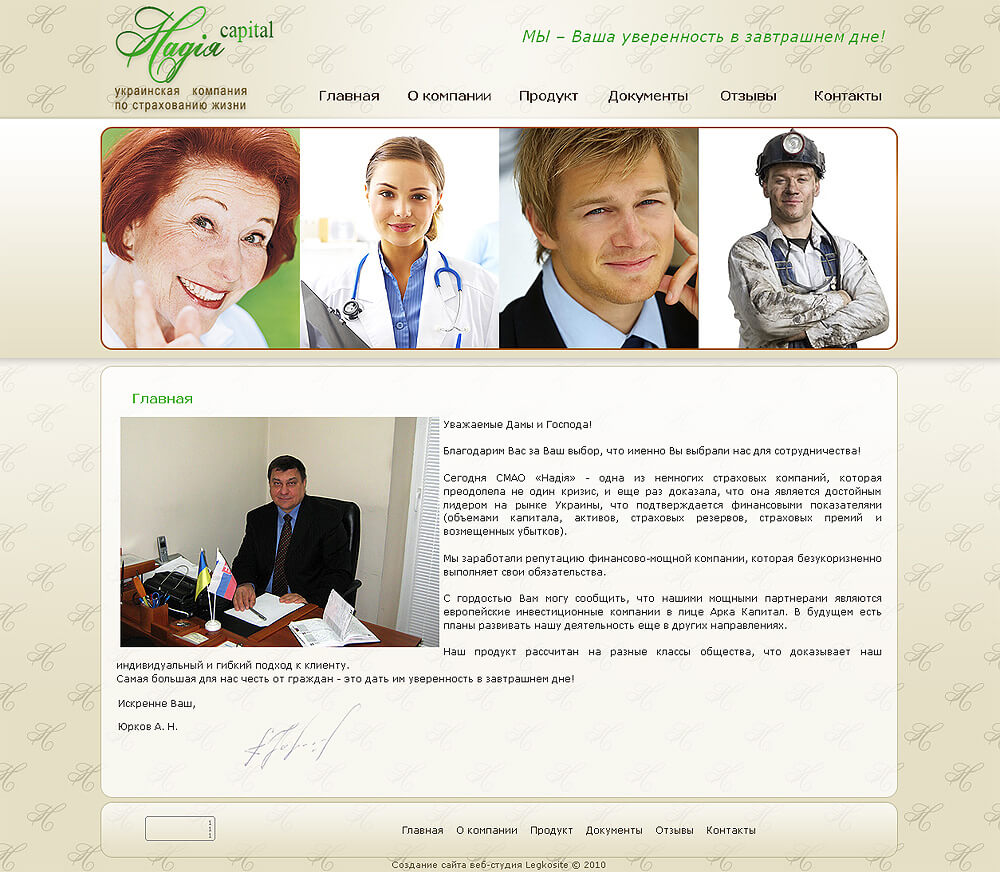
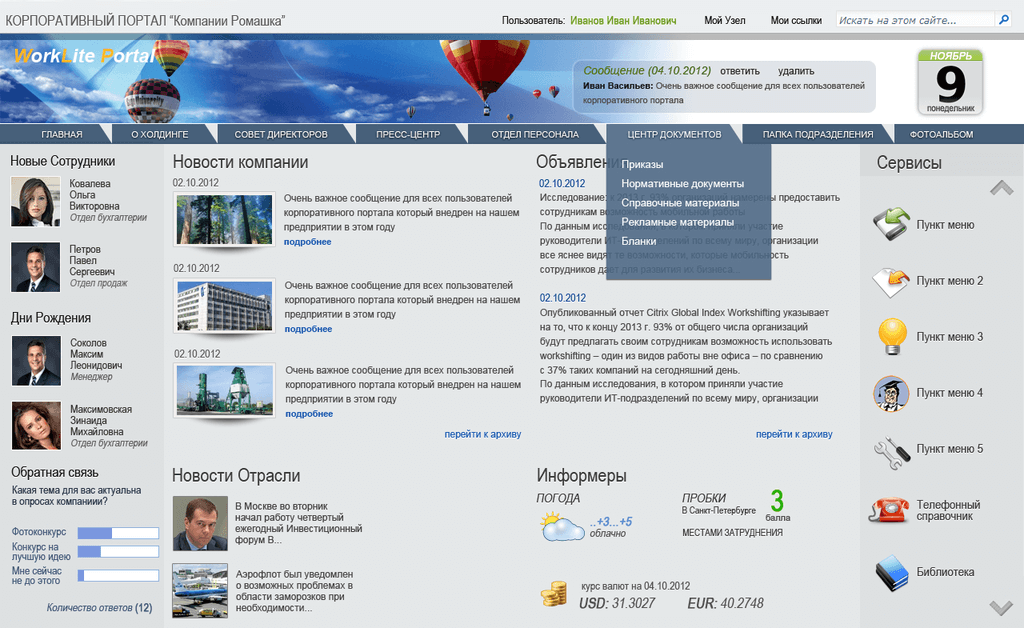
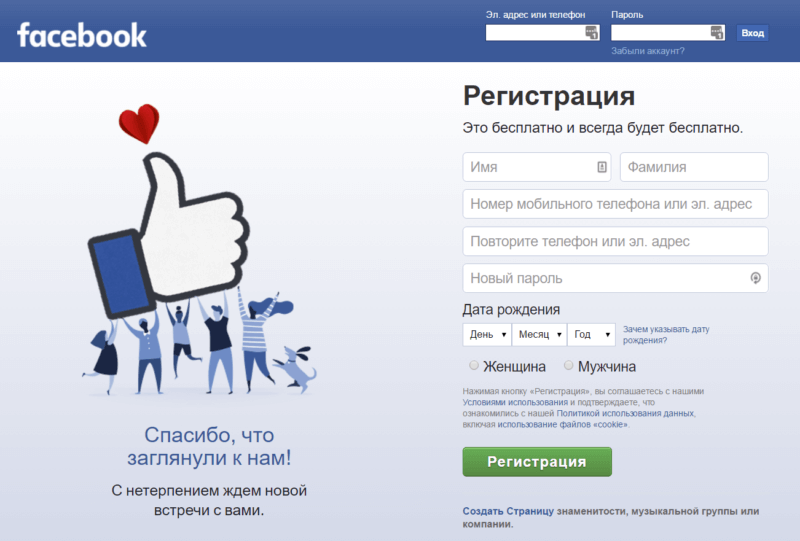
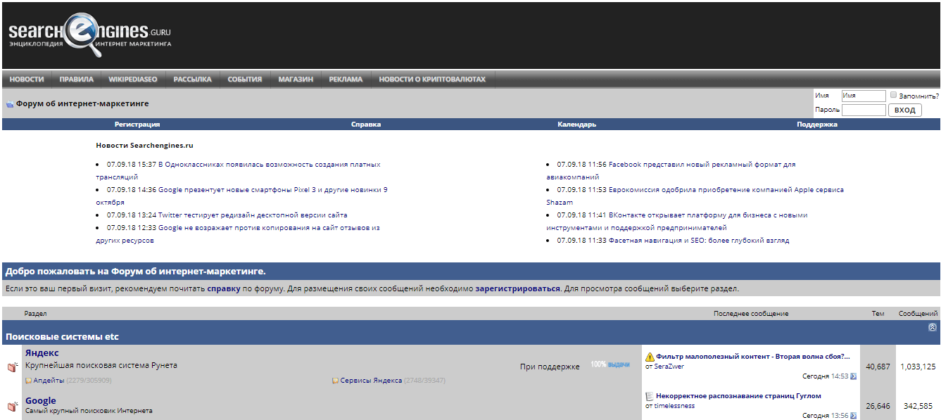
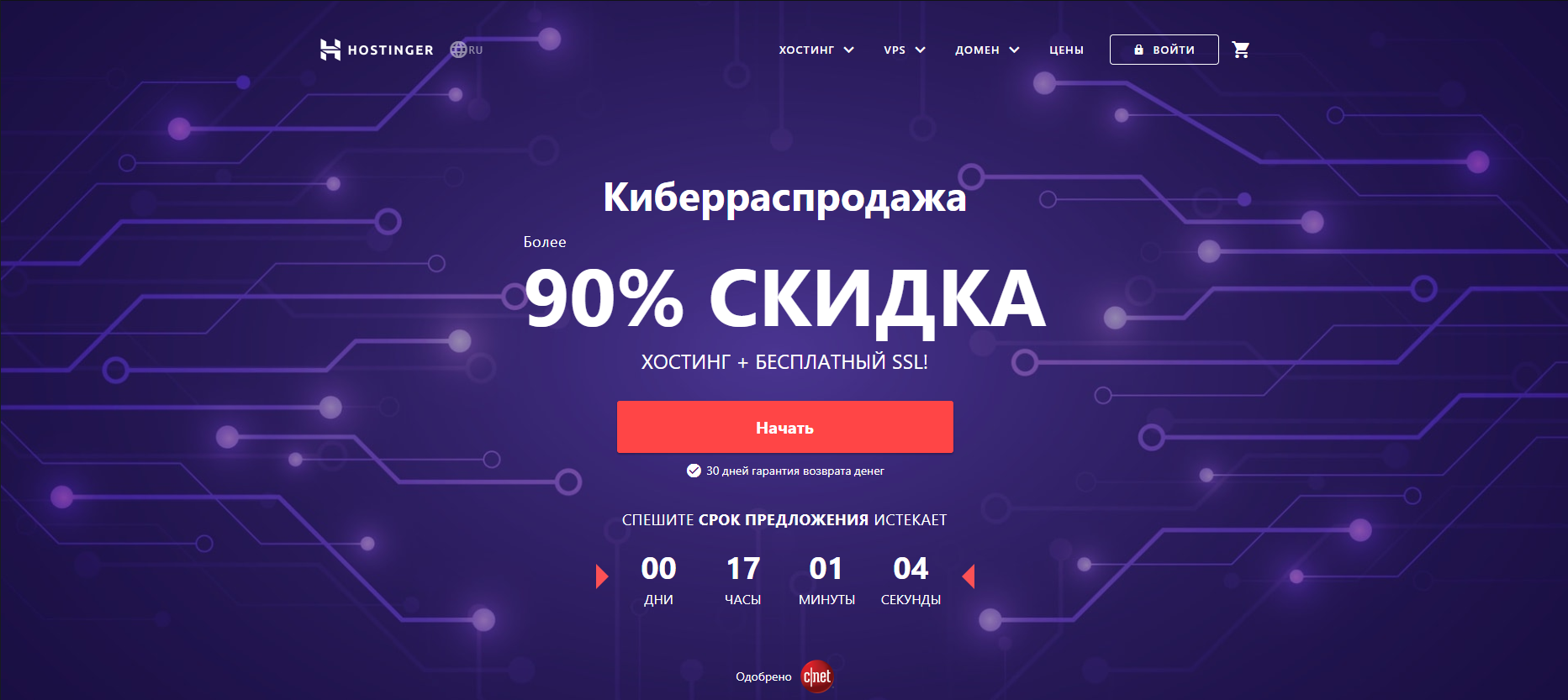
Таблица 1. Сравнивание баз данных. 2.2 Классификация по возможностям и типам информацииИнтернет-проекты бывают коммерческими и некоммерческими, основная задача последних не связана с получением прибыли. В интернете есть простые и сложные по структуре ресурсы, общие и тематические. По доступности сайты делятся на: открытые – информацию может получить любой пользователь; полузакрытые – требуется пройти регистрацию; закрытые – доступ открыт только узкому кругу: секретным службам, военным, студентам. 2.3 Типы сайтов по структуре и содержанию Внешний вид и функционал веб-проекта напрямую зависят от цели владельца. Давайте рассмотрим основные разновидности сайтов, которые предназначены для общения, электронной коммерции и предоставления читателям актуальной информации. Интернет-магазин. Это сайт, на страницах которого продаются товары или услуги, принимаются и подтверждаются заказы. Для каждого клиента предусмотрен личный кабинет с отображением истории покупок, есть система бонусов и скидок, а также разделы новинок и хитов продаж. Большинство онлайн-магазинов имеет страницы с информацией о компании, способах оплатах и доставке. С целью повышения лояльности покупателей и улучшения позиций в поисковиках интернет-магазины часто заводят блог по своей тематике или раздел с новостями компании. В отличие от стационарного аналога E-shop обладает широким охватом аудитории, круглосуточной доступностью. Его владелец не ограничен размерами витрины. Яркий пример универсального интернет-магазина – Ulmart. Однако можно сфокусироваться и на узкой категории товаров: женских сумках, спортивной обуви, ножах ручной работы.  Рисунок 1. Пример Интернет-Магазина Landing Page. Одностраничник ещё называют сайтом-воронкой, ведь его задача – заставить пользователя произвести нужное действие: купить продукцию, записаться на курс и др. То есть лендинг должен рассказать о товаре или услуге, вызвать интерес и желание совершить покупку. Эффективные страницы захвата имеют логическую структуру: шапку со слоганом или кликабельным номером телефона; уникальное торговое предложение на первом экране; блок с преимуществами для клиентов; качественные фото и видео товара; отзывы; форму обратной связи; кнопку целевого действия с призывом; футер с контактами, кнопками соцсетей. Секрет популярности и успеха Landing Page заключается в одном целевом действии (желательно, с единственным товаром). Узконаправленность – гарантия высокой конверсии!  Рисунок 2. Пример Landing Page Визитки. Сайт-визитка – это дополнительный онлайн-инструмент маркетинга, который состоит максимум из 5-7 страниц. Целью ресурсов является получение ответов на вопросы пользователей о бизнесе: «Кто вы? Что предлагаете? Как с вами связаться?». Чаще всего на визитках размещены страницы с общим описанием продукции и компании, прайс-листами, контактной информацией и формой обратной связи. Подобными сайтами пользуются частные лица, предприятия и организации. Это бюджетный способ завести небольшое онлайн-представительство, рассказать о своей деятельности и повысить авторитет.  Рисунок 3. Пример Сайта Визитки Порталы. Особенностями таких сайтов считаются широкий функционал и активное взаимодействие с аудиторией. Порталы – сложные web-проекты, предусматривающие большую ресурсоёмкость и посещаемость. По сути это усовершенствованная версия тематических сайтов с увеличенным количеством разделов и сервисом. На порталах часто размещают фото, аудио и видео, карту сайта, блоги, форумы и чаты. Имеются удобные механизмы комментирования и поиска. Кроме того, порталы могут включать в себя формирование рейтингов, обмен сообщениями между пользователями  Рисунок 4. Пример Портала Новостные. Эти сайты состоят из страниц с короткими, актуальными на данный момент текстами. Они ориентированы на событийный трафик, потому требуют скрупулёзной ежедневной работы.Новостные веб-проекты делятся на тематические (интересные узкому кругу читателей) и общие. Известным новостником в стиле «обо всём» является сайт lenta.ru. Секрет успеха: уникальный контент с достоверными данными и оригинальной авторской подачей.Из-за низкой уникальности и быстрого устаревания материалов в раскрутке новостных ресурсов необходимо сфокусироваться не на поисковом продвижении, а на привлечении посетителей из социальных сетей, регистрации в новостных лентах: Яндекс.Новости, Google.Новости, Новотека, LiveInternet.  Рисунок 5. Пример Новостного сайта Региональные. Городские или областные порталы позволяют получить трафик не только с раздела новостей, но и с текстов об известных людях города, местных достопримечательностях. Пользователей можно привлечь размещением фотогалереи или справочника с адресами. В качестве монетизации часто используется продажа рекламы для местного бизнеса. Главный недостаток создания регионального сайта – высокая конкуренция.  Рисунок 6. Пример Регионального сайта Блоги. Это журналы или интернет-дневники, в которых владельцы делятся с читателями своими идеями и новостями. Среди особенностей блога стоит выделить датирование материалов, общение с аудиторией на определенную тему – веб-мастеры называют его гибридом форума, новостной ленты и гостевой книги. Блог может вести конкретный человек или целая организация. Компании часто объединяют подобные сайты с главным онлайн-ресурсом, привлекая таким образом внимание аудитории и повышая её лояльность. Главное – регулярно наполнять блог полезной, актуальной информацией.  Рисунок 7. Пример Блога Видеохостинги. Ресурсы пользуются высоким спросом у пользователей, они быстро продвигаются – за несколько месяцев можно привлечь неплохой трафик, который будет постоянно увеличиваться. Хостинг для создания видеосайта обойдётся вам дороже, чем для разработки обычного проекта. Кроме того, придётся тщательно продумать панель навигации. Например, на сайте kinogo.cc фильмы разделены не только на категории, но и по странам, годам выпуска. Для максимального удобства пользователей стоит позаботиться о добавлении разделов «Новинки», «Популярное» и «Стол заказов» (автоматическая система публикует на сайте добавленные посетителями в список мультфильмы, сериалы, игры или киноленты). Каждое видео должно иметь уникальное описание, сопровождаться оценками и комментариями пользователей. Ещё один важный нюанс – законность использования видеоматериалов. Загрузка чужого контента не должна нарушить права автора. Вам необходимо связаться с правообладателем и обсудить условия лицензий. Без каких-либо проблем можно размещать на своём сайте только видео, которое уже стало общественным достоянием, а также материалы с открытой лицензией Creative Commons.  Рисунок 8. Пример Видеохостинга Соцсети. Они создаются для удобного общения пользователей друг с другом – это нечто среднее между визиткой, форумом, блогом и порталом. В отличие от форума социальная сеть обладает усложнённой структурой, она быстрее и персонифицированей. Как правило, на таких ресурсах есть сообщества, страницы пользователей, рейтинги. Различаются соцсети для широкого круга пользователей (Facebook, ВКонтакте) и узконаправленные проекты, где люди объединены определёнными целями, интересами – Instagram, LinkedIn.  Рисунок 9. Пример Социальной сети Форумы. Могут быть частью сайта или самостоятельным проектом. Существуют форумы из разряда «обо всём» и те, что ограничены конкретной темой. Ярким примером последнего варианта является форум об интернет-маркетинге для вебмастеров и SEO-профи searchengines.guru. Здесь специалисты обсуждают интересующие их темы: рекламу и монетизацию сайтов, поисковые системы, делятся практическими советами, ищут и нанимают фрилансеров. Задача форумов – дать возможность выговориться. Темы задаются самими пользователями, модератор вмешивается в обсуждения лишь по мере необходимости.  Рисунок 10. Пример Форума Онлайн-сервисы. Ценность этих ресурсов не в контенте, а в технических возможностях. К ним относятся: регистраторы доменов, хостинги, антиплагиаты, сайты обмена валют, биржи фриланса, чаты. Сервис обычно сконцентрирован на решении одной или нескольких однотипных потребностей клиента. Чтобы создать популярный сайт, необходимо чётко понимать, что требуется вашей аудитории. Решите проблему пользователей с помощью грамотной технической реализации – и сервис станет успешным.  Рисунок 11. Пример Онлайн Сервиса ЗаключениеПроведенное изучение технологии разработки Web-сайтов позволило создать информационный ресурс с учетом усвоенных рекомендаций по Web-дизайну. Все стадии решения основной задачи работы – собственно создания сайта – реализованы с учетом первоначальных планов. Содержательная часть была подготовлена и размещена в соответствии с разработанной структурой и графическим оформлением. Сайт опубликован в Интернете, что обеспечивает доступ к нему широкого круга пользователей. Можно сделать вывод о том, что запланированные задачи были выполнены. Дальнейшее развитие проекта предполагается в двух направлениях: собственно поддержка жизнеспособности сайта путем обновления и расширения содержательной части. Необходимо регулярно обновлять новости на главной страничке с целью не только информирования о последних и предполагаемых событиях, но и в качестве свидетельства того, что сайт поддерживается и «живет». В ходе работы задачи исследования были выполнены, а цели достигнуты. Список источников Сайт «Что такое web-страница и web-сайт: какие виды существуют и как их создают» [Электронный ресурс]. – Режим доступа: https://webnub.ru/dlya-novichkov/osvoenie-interneta/chto-takoe-web-stranica-sajt/ Сайт «Методы создания сайта» [Электронный ресурс]. – Режим доступа: https://webformyself.com/metody-sozdaniya-sajta/ Сайт «Что такое HTML?» [Электронный ресурс]. – Режим доступа: https://blogwork.ru/chto-takoe-html/ Сайт «Виды сайтов по технологиям, влияющим на дизайн и функциональность» ?» [Электронный ресурс]. – Режим доступа: https://cyberpedia.su/8x5893.html Сайт «Виды сайтов и их классификация по различным признакам» [Электронный ресурс]. – Режим доступа: https://kviter.ru/vidyi-saytov Сайт «CMS» [Электронный ресурс]. – Режим доступа: https://yandex.ru/turbo?text=https%3A%2F%2Fwiki.rookee.ru%2Fcms%2F |
