Отчёт. Тестирование юзабилити
 Скачать 0.77 Mb. Скачать 0.77 Mb.
|
|
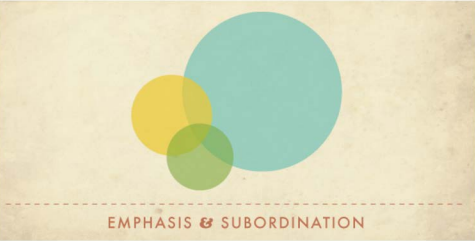
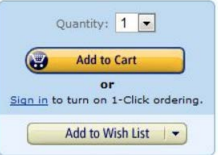
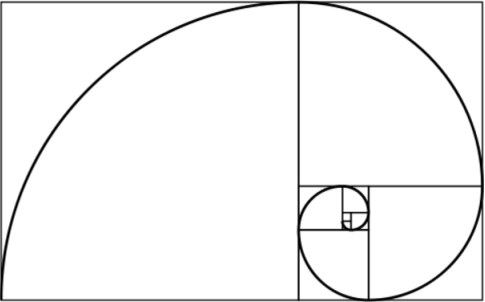
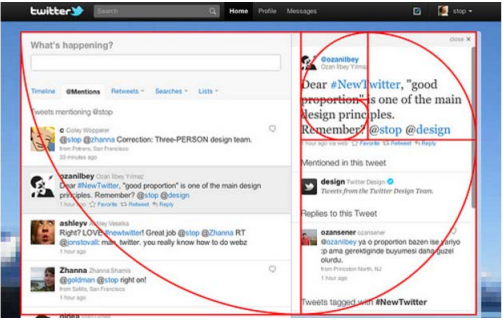
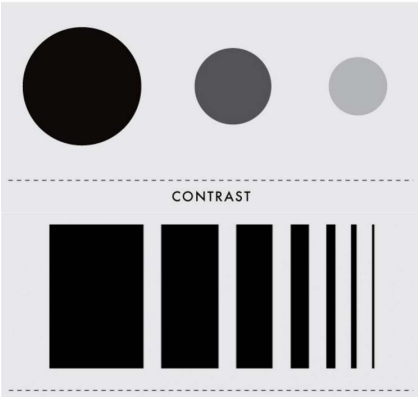
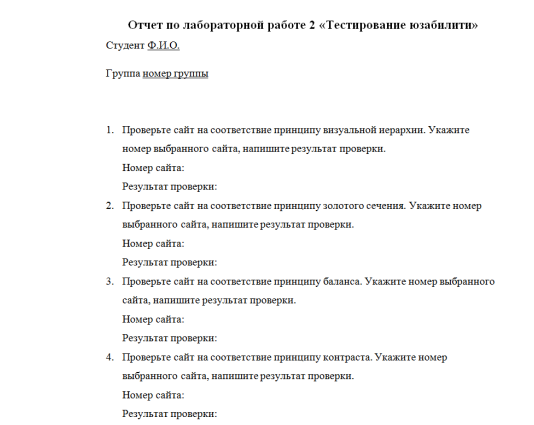
Тема: Тестирование юзабилити. Цель работы: Проанализировать дизайн сайта на соответствие различным критериям. Задача: Выбрать любой понравившийся сайт в интернете. Провести оценку следующих критериев: а) проверка соответствия логотипа на корпоративные цвета, цветовые линейки; б) принципы юзабилити сайта. В лабораторной работе описываются способы тестирования юзабилити интерфейса сайта. Внешний вид лабораторной работы представлен на рисунке 1.  Рисунок 1 – Пример отчета по лабораторной работе В рамках лабораторной работы проверяется дизайна на соответствие различным критериям, таким как, соответствие принципам Usabilty: Принцип «Визуальная иерархия». Визуальная иерархия один из важнейших принципов эффективного дизайна. Фактически это порядок, в котором человеческий глаз воспринимает увиденное. Не зная ничего об этих кругах, вы можете легко распределить их по важности. Это и есть визуальная иерархия(рисунок 2).  Рисунок 2 – Принцип визуальной иерархии Визуальной иерархии элементов можно добиться не только с помощью размера. Например, разработчики сайта Amazon решили выделить кнопку «Добавить в корзину» цветом.  Рисунок 3 – Пример визуальной иерархии В лабораторной работе студенты должны оценить расположение и размеры значимых блоков. Принцип «Золотое сечение». Золотое сечение – это магическое число, которое делает все вещи пропорциональными и эстетически привлекательными (по крайней мере, считается, что это так). Вот пример того, как выглядит золотое сечение:  Рисунок 4 – Золотое сечение Пример золотого сечения в сервисе Твитер.  Рисунок 5 – Золотое сечение Принцип «Баланса». Баланс – это равновесие взаимодействующих или противоположных сил в композиции. В такой композиции не возникает ощущения, что какая-то ее часть доминирует над всем остальным. Баланса можно достичь с помощью правильного размещения объектов, размеров объекта и по цвету. Баланс может быть симметричным (верхний рисунок), асимметричным (нижний рисунок), радиальным (объекты расположены кругом и расходятся из одной точки):  Рисунок 6 – Принцип баланса В лабораторной работе оцениваются расположение элементов в разрезе равновесия  Рисунок 7 – Принцип баланса Принцип «Контраста». Контраст – это взаимодействие противоположных элементов композиции, таких как цвет, размер, текстура и т.д. Примеры контраста: большой и маленький, шероховатый и гладкий, толстый и тонкий, черный и белый  Рисунок 8 – Принцип контраста В лабораторной работе осуществляется поиск в интернете контрастных сайтов и анализ их страниц.  Рисунок 9 – Принцип контраста Внешний вид отчета по лабораторной работе  Рисунок 10 – Внешний вид отчета по ЛР |
