Типы верстки сайта. Типы верстки сайта
 Скачать 1.88 Mb. Скачать 1.88 Mb.
|
|
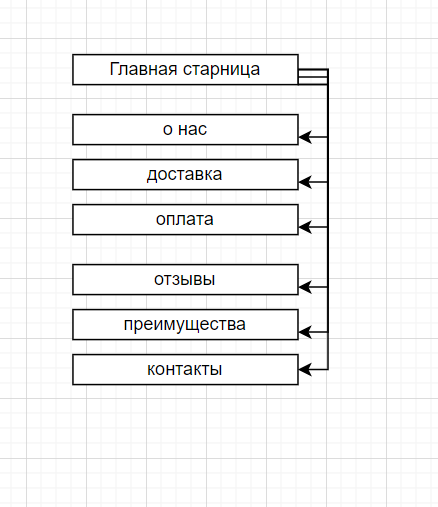
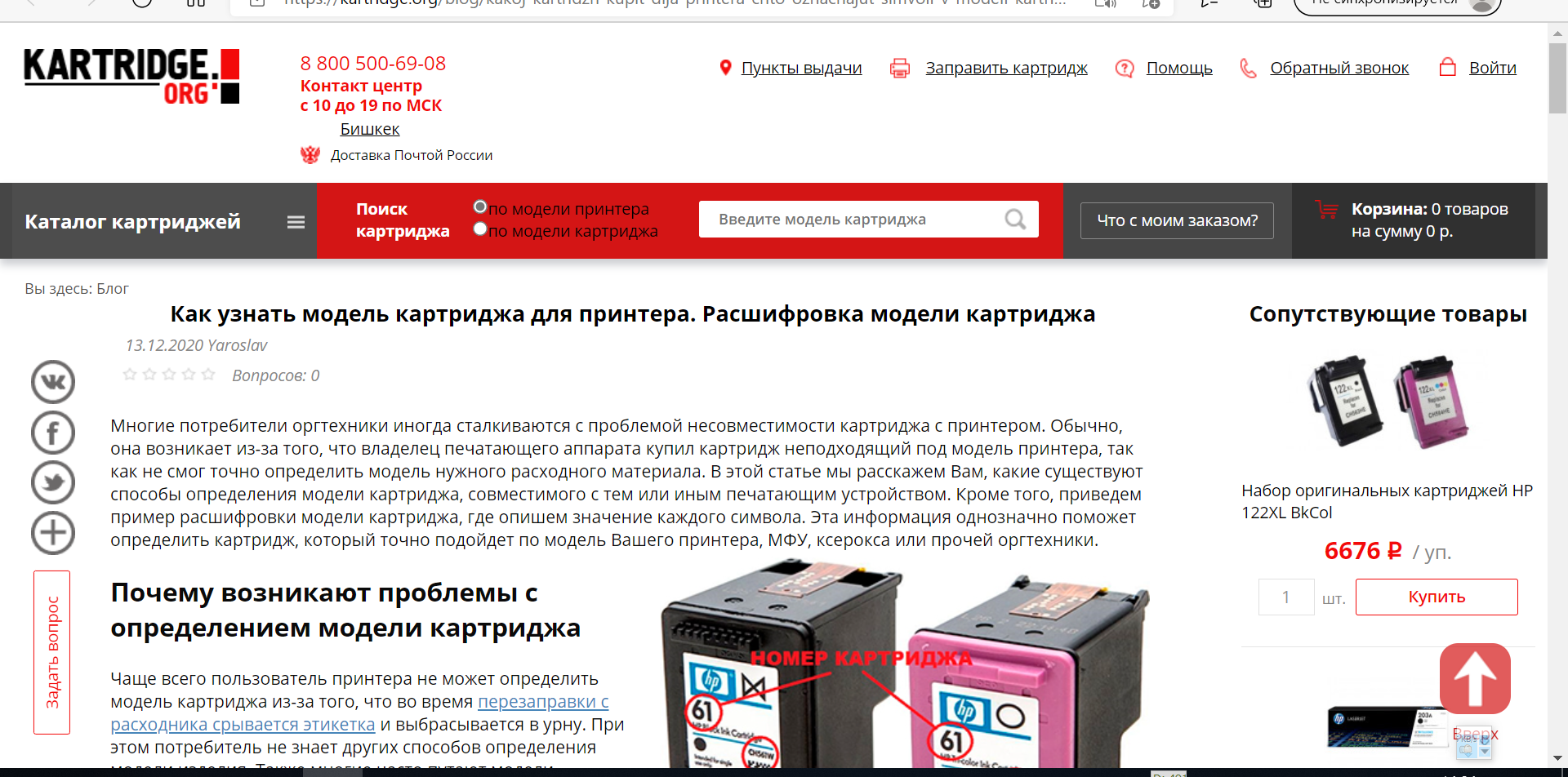
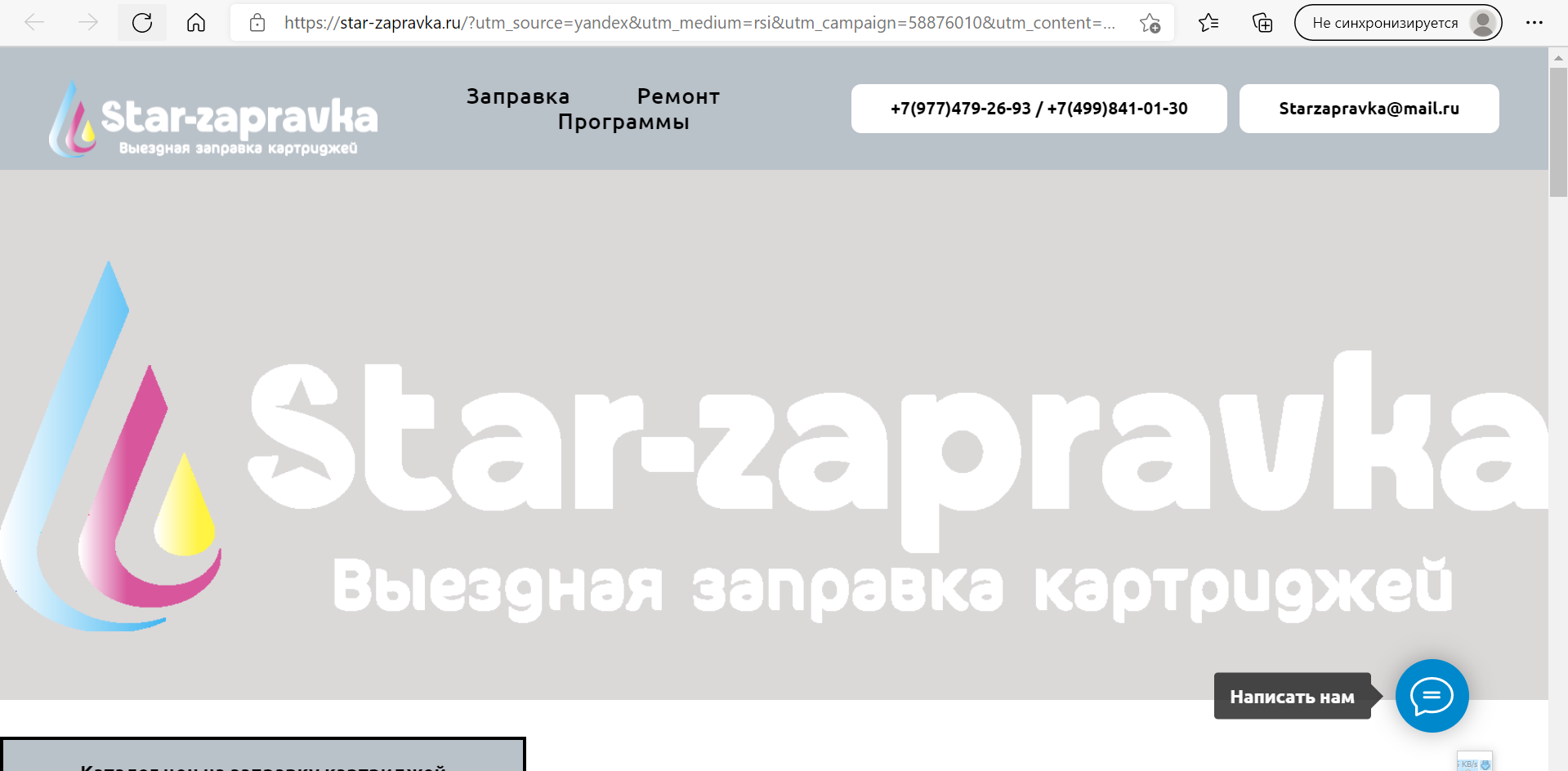
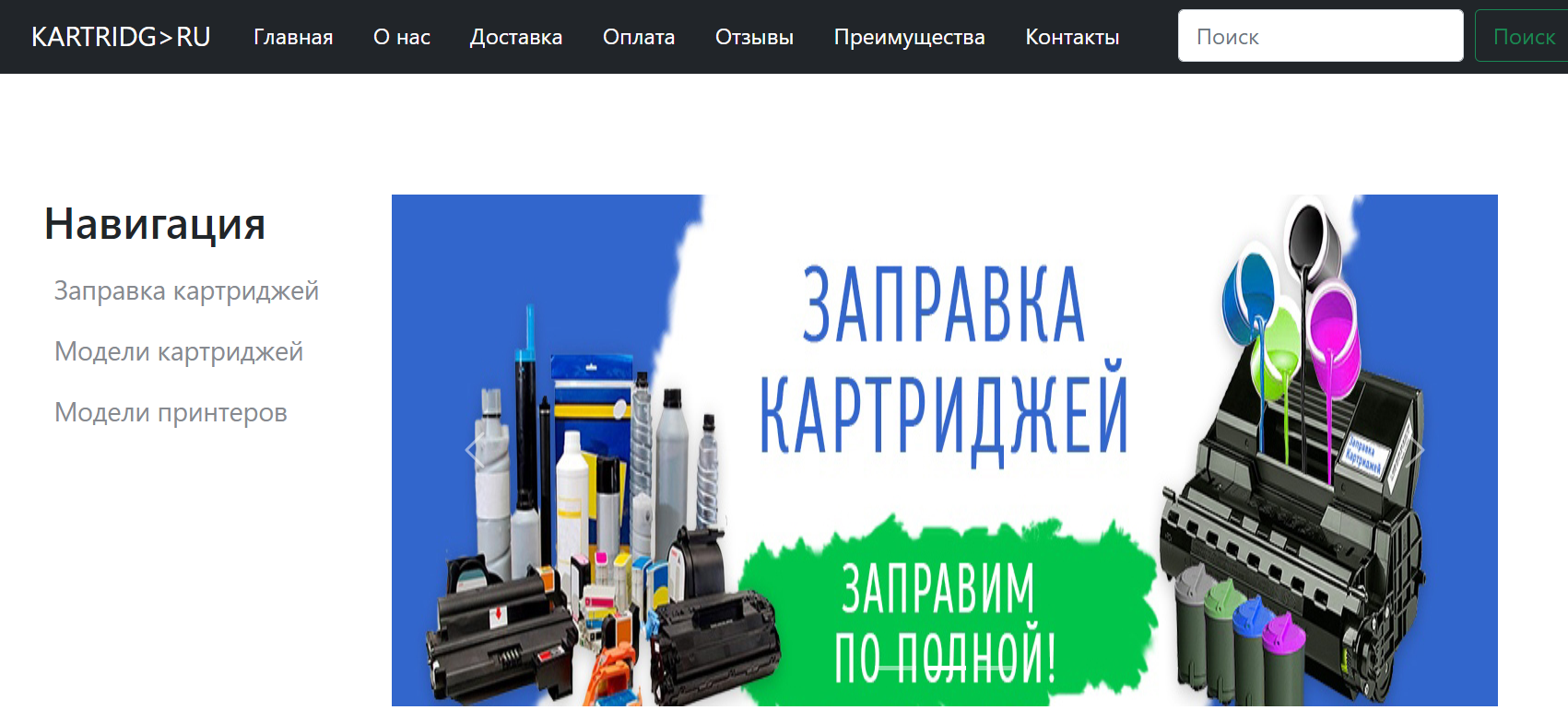
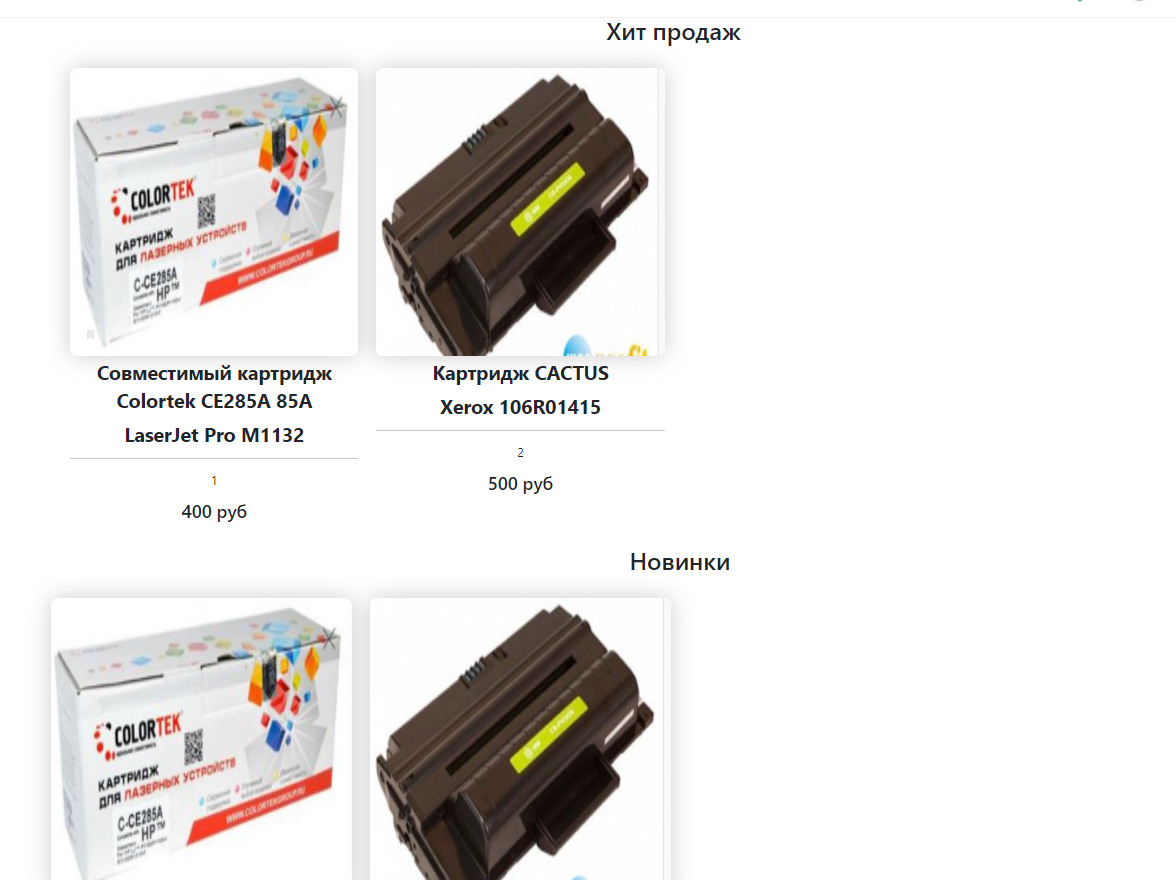
Типы верстки сайта Разработка сайта начинается с вопроса: как будет выглядеть сайт на мониторах разного расширения, и соответственно – какие существуют типы верстки сайта и какую выбрать. Статическая верстка Статическая верстка полезна для сайтов, расчитаных на пользователей, которые будет посещать Ваш сайт преимущественно с ПК т.к. разрешение всех мониторов преимущественно равно и статическая ширина экрана в 1024px будет одинаково хорошо выглядеть на стационарных ПК Резиновая верстка Резиновая верстка - это верстка под любое разрешение экрана, которая также требует дополнительных затрат времени на проектирование и программирование. Хороша в тех случаях, когда не знаете с каких устройств будут заходить к Вам на сайт - нестандартные размеры мониторов, дисплеев. Проще даже сказать, что Ваш сайт будет отлично выглядеть абсолютно при любых размерах (от и до) экрана. Принцип заключается в указании ширины страницы в процентах. Соответственно при изменении ширины страницы, контент будет как резина “тянуться” на видимую ширину экрана. Адаптивная верстка Это дизайн под определенные разрешения экрана. Требует дополнительных затрат времени на проектирование и программирование. Какие бывают виды адаптивной верстки? По сути, их существует ровно столько, сколько и видов расширений, ведь необходимо сделать один вариант верстки под каждый тип расширения, в том числе и мобильные устройства. Адаптивный дизайн отличается от статического расположения элементов на странице, суть заключается в следующем: расположить все имеющиеся блоки в пределах видимости., Соответственно, адаптируя весь контент страницы под Ваш экран (не важно телефон, планшет или ноутбук). Используются определенное количество расширений для самых популярных гаджетов (320×480, 480×800, 540×960, 640×960, 720×1280, 768×1280 и т.д.). 2. Структура сайта Важным моментом при разработке веб-сайта является организация правильной структуры сайта. Для этого можно использовать графические фигуры. От правильной структуры сайта зависит посещаемость пользователей и удобство работы на сайте.  Рисунок 1. Структура сайта 3. Изучение аналогов сайтов (преимущества и недостатки дизайн) Перед созданием веб-сайта по обслуживанию заправка картриджа клиентам были рассмотрены и проанализированы несколько веб-сайтов которые занимаются аналогичной работой. Одна из них сайт Kartridge.org. Достоинство: Достаточно функциональный сайт с подробными описаниями услуг и удобным поиском. Недостаток: Много информации на сайте. При входе пользователю не совсем понятно это информационный сайт или же сайт по обслуживанию.  Рисунок 2. Сайт конкурента Еще один сайт которая было проанализирована это сайт star-zapravka.ru. Достоинство: Простой дизайн, удобная навигация. Недостаток: Мало информации, серого цвета в дизайне сайта достаточно часта можно увидеть.  Рисунок 3. Сайт star-zapravka 4. Структура главной страницы  Рисунок 4. Главная старница  Рисунок 5. Вывод товара 5. Описание сайта В данном сайте были использованы яркие цветовые тона. Например, в слайдере есть и ярко красный, желтый и синие цвета. Это для того чтобы четче описать то чем занимается сервис. Сервис занимается заправкой и цветных картриджей и черно-белых. Размер сайта уменьшается и увеличивается при регулирование размера страницы браузера. Заключение При создании сайта были использованы самые популярные технологии, такие как HTML, CSS, JavaScript. Полученный сайт является адаптивным и имеет четкую логическую структуру, что без особого труда позволит привязать данный веб-сайт к какой-либо системе управления сайтами, использовать и развивать сайт в дальнейшем. Разработанный веб-сайт имеет понятный и простой пользовательский интерфейс, что обеспечит одобрение сайта со стороны клиентов Интернет-магазина. Реализованный сайт позволяет отображать информацию о товарах, о категориях товаров, позволяет клиентам добавлять товары в корзину, оформлять заказ. Данный веб-сайт создан для русскоговорящей аудитории. Сайт можно использовать для продаж товаров Интернет-магазина на территории стран СНГ. Для запуска веб-сайта в сеть Интернет необходимо приобрести домен, хостинг, систему управления сайтом, если это необходимо. Веб-сайт «Заправка картриджей на заказ» поможет сервисам по данному направлению расширить свою клиентскую базу и увеличить прибыль. |
