Модульное задание по ИСРП. Модульное задание 4. 1 1 Создание заготовки для приложения
 Скачать 3.14 Mb. Скачать 3.14 Mb.
|
|
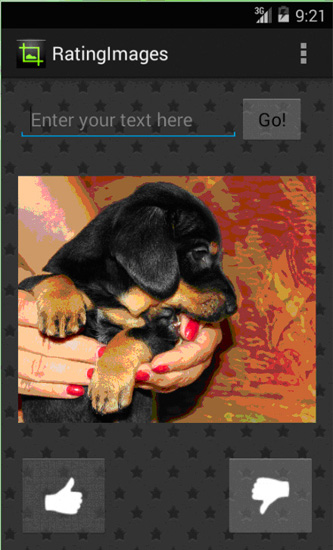
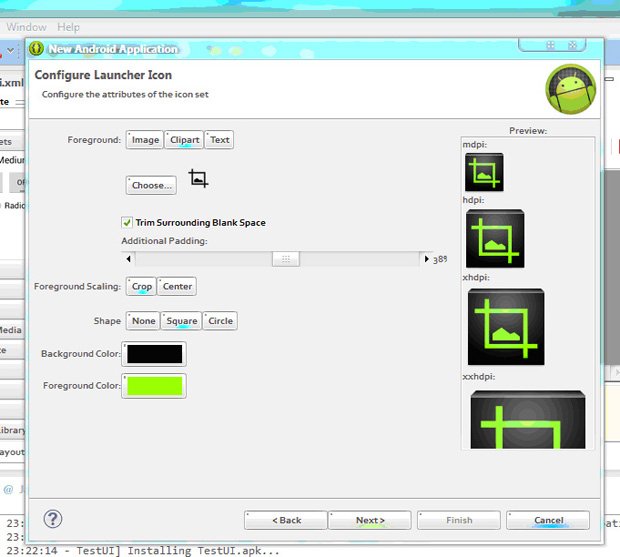
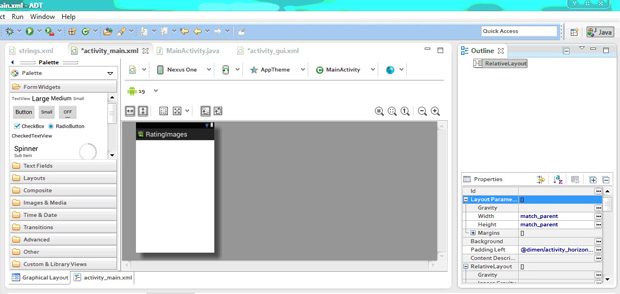
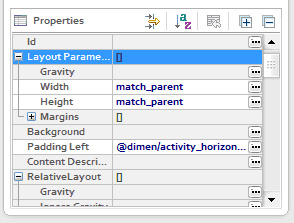
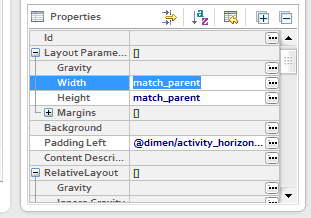
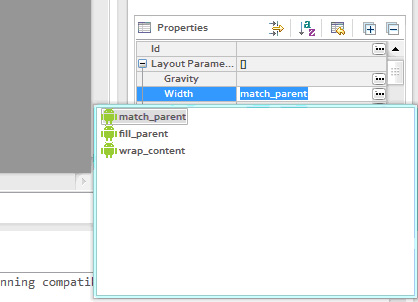
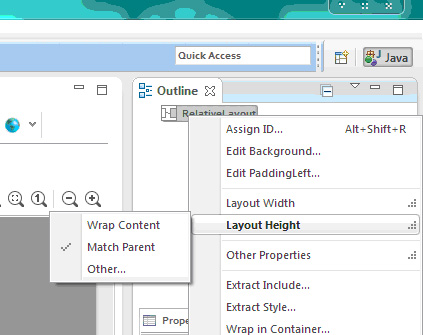
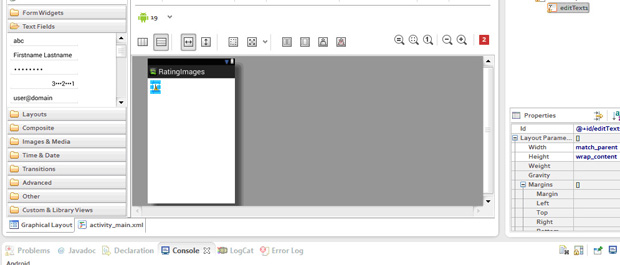
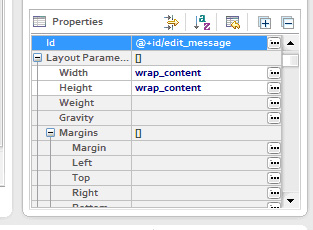
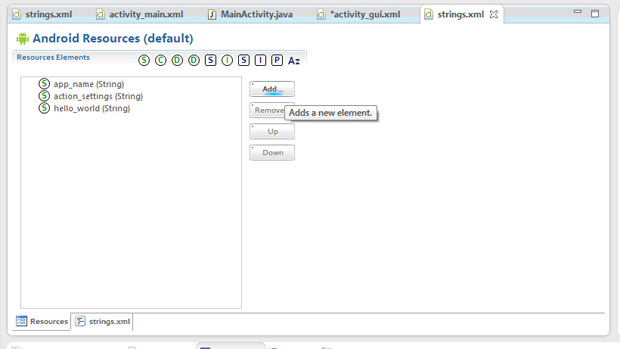
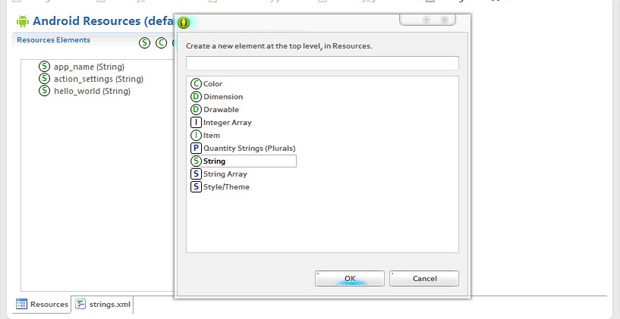
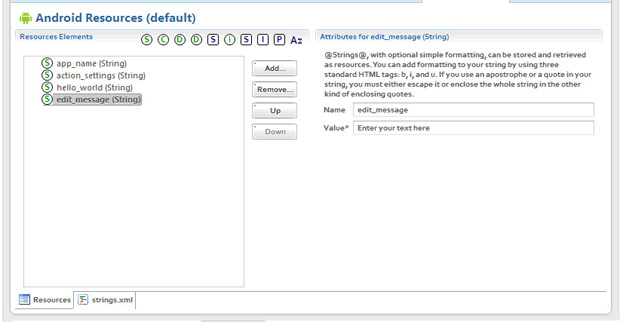
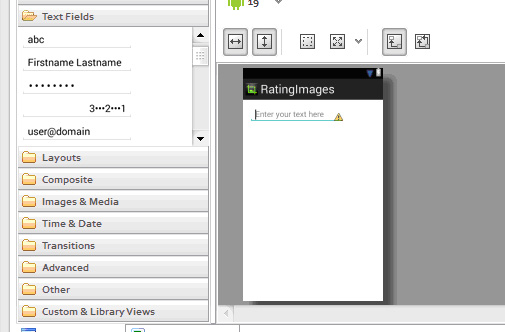
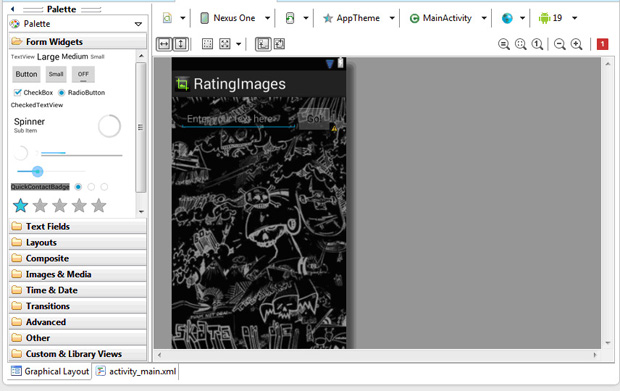
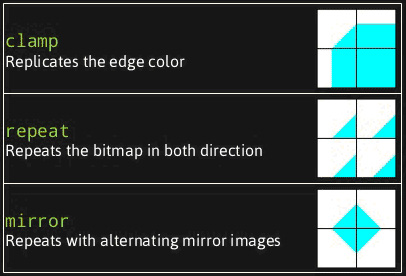
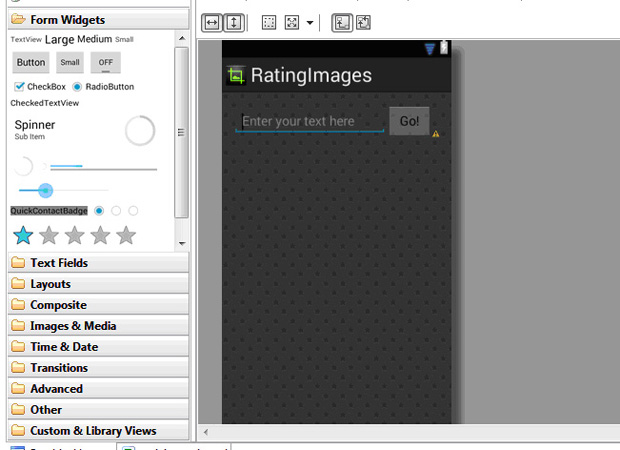
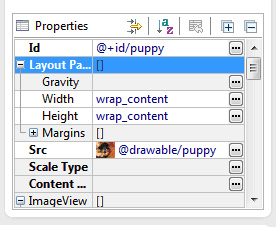
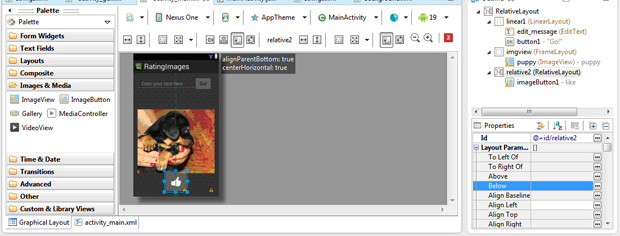
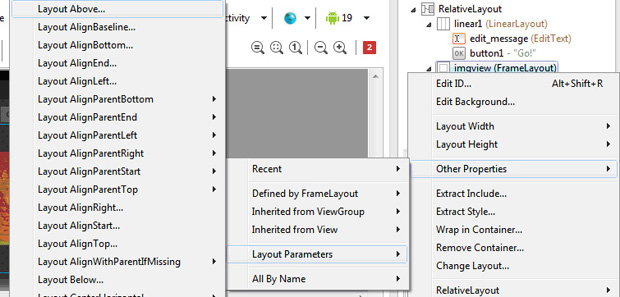
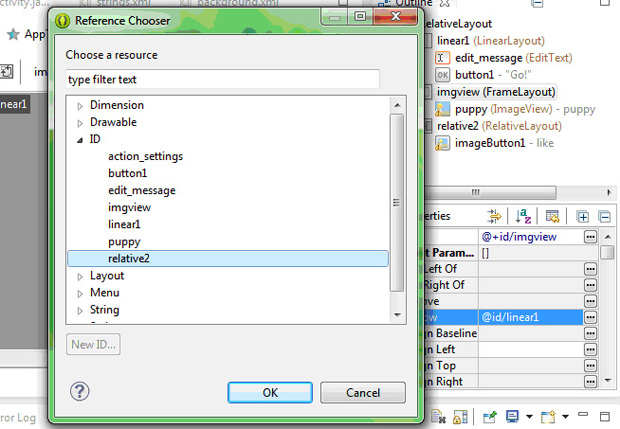
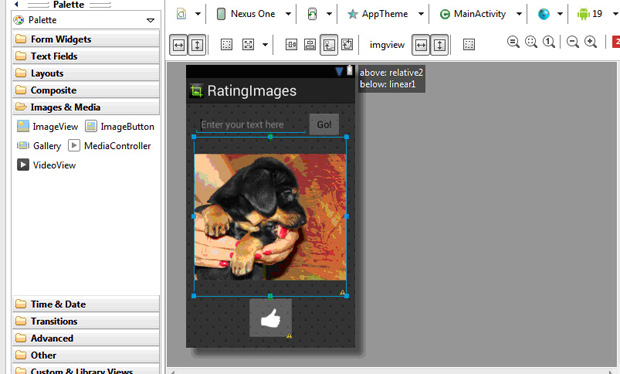
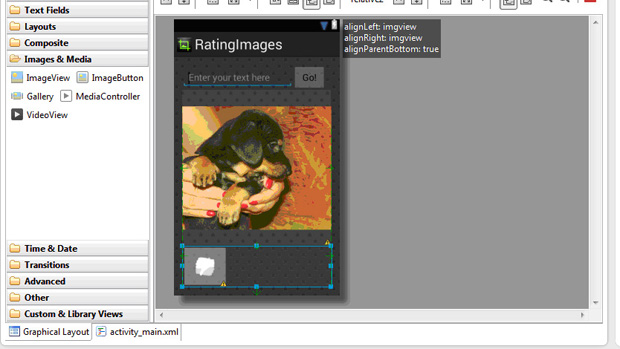
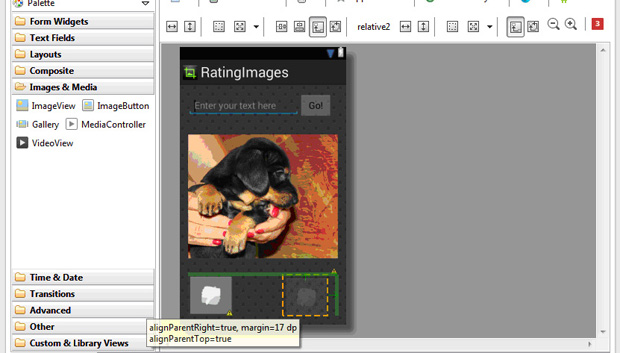
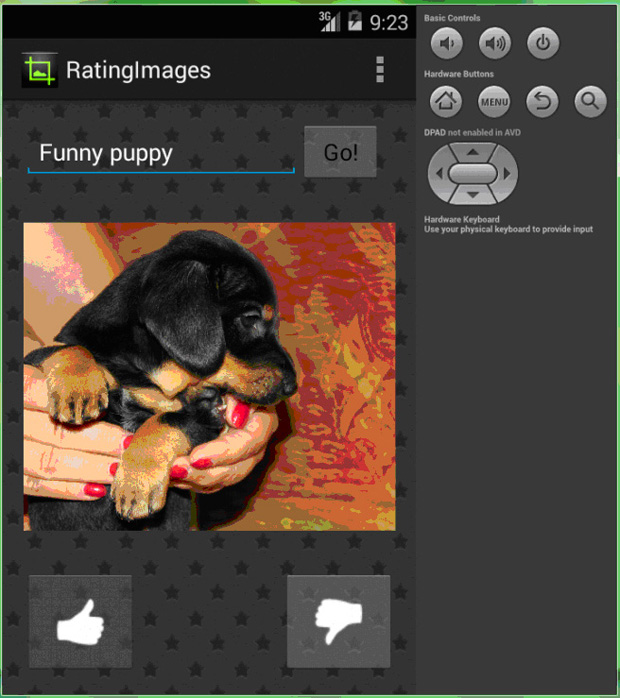
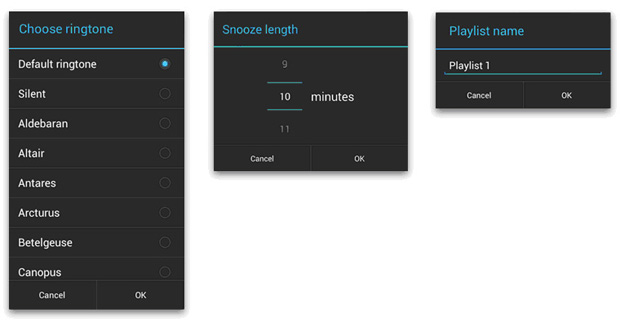
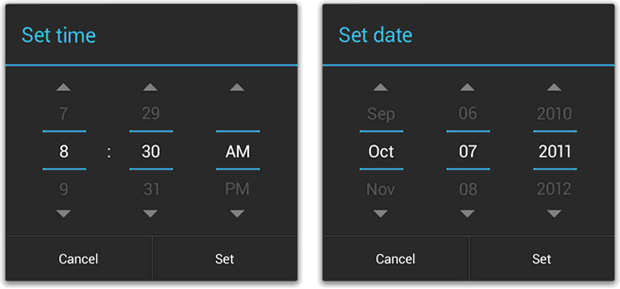
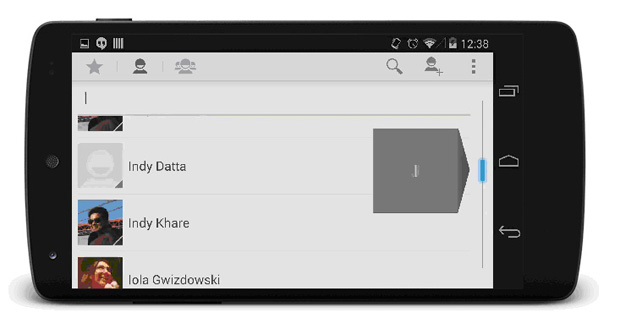
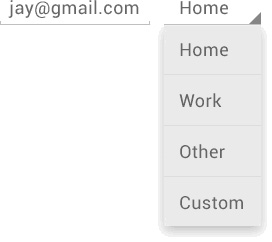
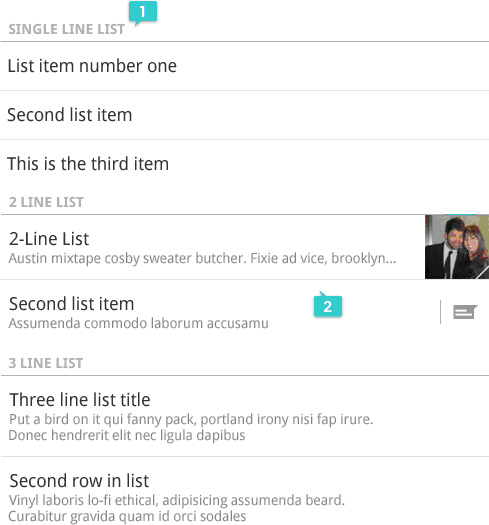
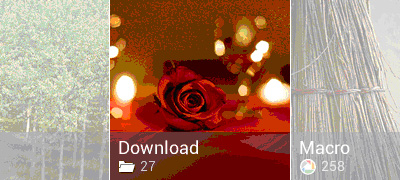
Модульное задание №3 посвящено разработке интерфейсов мобильных приложений. Работа содержит подробное описание построения гармоничного понятного пользовательского интерфейса для главной активности приложения и описание основных элементов интерфейса. Лабораторная работа поможет выбрать концепцию своего приложения и начать разработку его интерфейса. Более подробную информацию о разработке интерфейсов мобильных приложений под Android можно узнать на сайте Design [AndroidDevelopers]. 1 Создание прототипа интерфейса Рассмотрим пример разработки интерфейса приложения, которое ищет в сети Интернет изображения по запросу пользователя, позволяет оценивать их, скачивать, и посещать интернет-страницы сайтов, на которых было найдено изображение. 1.1.1 Создание заготовки для приложения Выглядеть главное окно будет примерно так:  Рис. 1.Интерфейс главной активности На нём присутствуют поле ввода текста для запроса пользователя и кнопка, начинающая поиск изображений. Внизу экрана две кнопки: "like" и "dislike", с их помощью пользователь сможет оценить изображение. После того, как пользователь сделает оценку изображения, текущее изображение закрывается и загружается следующее. Итак, начнём с создания нового проекта. Назовём его "RatingImages" ("Рейтинг изображений"). На данном этапе изучения программирования под Android не обязательно менять иконку запуска, но эта лабораторная работа направлена на разработку дизайна интерфейса, и потому, приступим. Создайте иконку на свой вкус.  Рис. 2.Создание иконки После создания проекта откройте activity_main.xml из каталога res/layout/. Когда вы откроете файл activity_main.xml, вы увидите графический редактор макета. Благодаря этому редактору создание интерфейсов стало ещё интереснее, поскольку добавить элемент на форму можно при помощи перетаскивания мышью, к тому же, благодаря графическому редактору, не обязательно запускать эмулятор, чтобы увидеть результат своих трудов. Теперь щелкните по вкладке activity_main.xml в нижней части экрана. Открылся XML-редактор кода. Этот способ редактирования стандартный, но все изменения, вносимые в этот документ, можно так же ощутить визуально, перейдя на графический редактор. Вернёмся на вкладку с графическим редактором. Во-первых, подготовим документ к началу работы, для этого удалите Результат выглядит так:  увеличить изображение Рис. 3.Проект, готовый к началу разработки На рабочей области экрана остался один элемент. Это макет Два атрибута, ширина и высота (android:layout_width и android:layout_height), требуются для всех элементов для того, чтобы указать их размер. Так как  Рис. 4.Свойства Как установить это значение? Будем разбираться. Однократным щелчком левой кнопкой мыши по надписи "Width" активируйте строку с параметрами ширины:  Рис.5. Свойства Щелчком левой кнопки мыши по области ввода вызовите диалоговое окно, и двойным щелчком сделайте выбор параметра:  Рис. 6.Свойства Или щелчком правой кнопки мыши по  Рис.7.Контекстное меню При выполнении первого способа вы увидели еще два возможных параметра: "fill_parent" и "wrap_content". На самом деле, match_parent = fill_parent, но "fill_parent" считается устаревшим, и к использованию в новых проектах предлагается "match_parent". Параметр "wrap_content" указывает, что представление будет увеличиваться при необходимости, чтобы поддерживать соответствие содержанию экрана. Добавление текстового поля Для начала добавьте элемент Сейчас должно получиться примерно следующее:  Рис. 8.Добавление текстового поля Возможно, появился желтый предупреждающий знак, но сейчас это не важно, со временем он исчезнет. Наличие таких предупреждений никак не влияет на компилируемость проекта. Теперь переходим к настройке добавленных нами элементов. Для многих элементов нужно назначать id, он обеспечивает уникальный идентификатор, который можно использовать как ссылку на объект из кода вашего приложения для управления им. Откроем редактор кода XML-файла и обратим внимание на элемент android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content"> Строка При указании id, знак (@) требуется в том случае, если вы имеете в виду любой ресурс объекта из XML-файла. За ним следуют тип ресурса (в данном случае ID), косая черта (слеш) и имя ресурса (editText1). Знак плюс (+) перед типом ресурсов необходим только тогда, когда вы впервые определяете идентификатор ресурса. По сути, id, который создается автоматически, уже уникален, но грамотнее переименовывать id в соответствии со назначением элемента. Зададим id для текстового поля. Для этого прямо в коде строку android:id="@+id/editText1" заменяем на android:id="@+id/edit_message", жмём CTRL+S и открываем графический редактор. Если всё хорошо, то в свойствах текстового поля в графе id будет следующее:  Рис. 9.Идентификатор текстового поля Добавим в код ещё две строки: android:ems="10" - задает соответствия для симметричного отображения шрифтов, android:hint="@string/edit_message" - содержание тестового поля "по умолчанию", т.е. пока пользователь не начал вводить в поле текст. Вместо того, чтобы использовать просто слово (например android:hint="message"), что крайне не удобно при изменении основного языка приложения, используется ссылка на значение, хранящееся в файле strings.xml. Поскольку это относится к конкретному ресурсу (а не только к id), знак плюс не нужен. Однако, мы ещё не определили строку ресурсов файле strings.xml, и потому вы получите следующее:  Рис. 10.Предупреждение: не найден ресурс, на который прописана ссылка Для того, чтобы ссылка на ресурс начала работать, нужно этот ресурс создать. Откройте файл res/values/strings.xml. Очевидно, что его тоже можно редактировать двумя способами: графически и вручную. Выбирайте тот способ, который больше по душе.  Рис. 11.Редактирование файла ресурсов графическим способом; добавление нового ресурса  Рис.12.Редактирование файла ресурсов графическим способом; выбор типа ресурса, выбран тип String Заполняем поля "Имя" и "Значение":  Рис. 13.Редактирование файла ресурсов графическим способом Сохраняем и любуемся результатом:  Рис. 14.Отображение текста "По умолчанию" в поле ввода Подробнее о ресурсах - здесь. Аналогично создадим id для android:id="@+id/linear1" Сохраните изменения. Добавление кнопки Теперь добавьте Вернемся в редактор XML-кода, туда, где прописывали цвет фона. Вместо строки android:background="#000000" напишем ссылку на XML-файл android:background="@drawable/background". Сохраняем и видим результат:  увеличить изображение Рис. 6.27.Новый фон Несомненно, фон смотрится хорошо, но очевидно, что кнопка и поле ввода просто затерялись, а это значит, что для этого приложения такой фон не подходит. Можно продолжить подбирать изображения на фон, но лучше создать черепичную заливку небольшим изображением. На этом сайте можно найти узор на любой вкус! Когда вы выбрали узор и скачали его, скопируйте изображение в папку drawable/.  Рис. 6.28. Копирование изображения  Рис. 6.29.Скопированное изображение Теперь немного изменим файл background.xml. Во-первых, нужно изменить имя изображение со старого на новое. android:src="@drawable/starring" Во-вторых, добавим такую строчку: android:tileMode="repeat" Сохраняем. Атрибут android:tileMode задает тип заполнения, в данном случае простое повторение исходного изображения. Кроме repeat возможны варианты clamp и mirror. Помните, что данный приём применим только к bitmap, к фигурам, созданным при помощи XML, применить данную операцию нельзя.  Рис. 6.30.Варианты заполнения Настало время посмотреть, что из этого получилось:  увеличить изображение Рис. 6.31.Фон из звездочек В Если вы выбрали тёмный фон, то стоит поменять цвет текста, вводимого в поле ввода, например на белый. Для этого в блок android:textColor="#ffffff"  Кнопки "like" и "dislike" Пришло время создать кнопки оценивания. Для этого добавьте на форму Снова в папку res/drawable/ нужно добавить файлы. Найдите изображения "Палец вверх" и "Палец вниз", и поместите их в эту папку, после чего обновите её. Изображения и другие полезные файлы можно скачать здесь. Добавьте  увеличить изображение Рис. 6.42.Новая кнопка Укажите "рамке" быть выше, чем поле с кнопкой оценки:  увеличить изображение Рис. 6.43.Контекстное меню "рамки"  увеличить изображение Рис. 6.44.Выбор элемента, выше которого должна быть "рамка" В результате должно получиться следующее:  увеличить изображение Рис. 6.45.Новое расположение элементов Добавьте еще одну кнопку - кнопку "Палец вниз". Она "наложилась" на первую кнопку. Чтобы это исправить, проделайте с  увеличить изображение Рис. 6.46.Выравнивание области с кнопками Теперь расставьте кнопки по краям так, чтобы они "прикрепились" к краям.  увеличить изображение Рис. 6.47.Выравнивание кнопок Готово! Теперь можно запустить эмулятор и посмотреть, что получилось.  увеличить изображение Рис. 6.48.Главная активность Листинги 1) xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:background="@drawable/background"> android:id="@+id/linear1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:orientation="horizontal" > android:id="@+id/edit_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint="@string/edit_message" android:textColor="#ffffff" > android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" /> android:id="@+id/imgview" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@+id/relative2" android:layout_below="@id/linear1" > android:id="@+id/puppy" android:layout_width="wrap_content" android:layout_height="match_parent" android:src="@drawable/puppy" /> android:id="@+id/relative2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/imgview" android:layout_alignParentBottom="true" android:layout_alignRight="@+id/imgview" > android:id="@+id/imageButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:src="@drawable/dislike" /> android:id="@+id/imageButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:src="@drawable/like" /> 2) 3) xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/starring" android:tileMode="repeat" >  Диалоговые окна (Dialogs) помогают приложению взаимодействовать с пользователем. Это может быть как банальный вопрос с двумя вариантами ответа (OK и Отмена), так и сложные окна с множеством настраиваемых пользователем параметров.  увеличить изображение Рис. 6.58.Примеры диалоговых окон Средство выбора (Pickers) - это простой способ выбрать одно значение из набора путём последовательного перебора. Удобный перебор предлагаемых значений при помощи клика по стрелочкам или прокрутки, так же можно ввести значение с клавиатуры.  увеличить изображение Рис. 6.59.Примеры пикеров Прокрутка (Scrolling), как интуитивно ожидаемый элемент, уже давно плотно сидит в головах у разработчиков и пользователей. Плавное или быстрое перемещение по содержимому экрана и контенту, который "вылез" за рамки экрана, осуществляется прокруткой, достаточно лишь провести пальцем по экрану в нужную сторону с желаемой скоростью. Для того чтобы индикатор прокрутки не занимал место у рабочей области экрана, после приостановки пользования прокруткой, индикатор исчезает, и появляется снова, стоит только начать "прокручивать" пальцем. Для удобства поиска чего-либо в алфавитном списке, рядом с индикатором прокрутки возникает индекс с указанием на то, в каком разделе находится индикатор.  увеличить изображение Рис. 6.60.Индикатор и индекс прокрутки Выпадающий список (Spinner) обеспечивает удобный способ выбора одного значения из набора.  Рис. 6.61.Спиннер для выбора типа e-mail адреса Вкладки (Tabs) позволяют легко просматривать и переключаться между различными окнами или функциональными элементами приложения. Вкладки, прокручиваемые движением пальца (ScrollableTabs), делают этот процесс еще прощё и приятнее. Основные вкладки (FixedTabs) удобны при отображении трех и менее вкладок, поскольку ширина вкладок фиксируется по самому длинному названию вкладки.  увеличить изображение Рис. 6.62.Вкладки Списки (Lists) удобны для представления нескольких позиций информации в вертикальном расположении.  Рис. 6.63.Список Сетки (GridLists) - это альтернатива стандартного списка. С помощью сетки можно создавать более удобное представление образных данных, нежели с помощью списка. Ещё одним плюсом сетки является то, что прокрутку можно осуществлять не только в вертикальном, но и в горизонтальном направлении. Однако нужно стараться избегать создания сетки с возможностью прокрутки в обоих измерениях сразу. Использование ярлычков для всех панелей сетки и полупрозрачных "занавесок" для неактивных панелей помогает пользователю быстрее понять, что скрывается под той или иной панелью.  Рис. 6.64. Сетка с альбомами Задание Создайте в приложении на главной активности строку, в которой будет выводиться адрес сайта, откуда загружено изображение, и кнопку для перехода на этот сайт. Подумайте над интерфейсом собственного приложения. Какие элементы управления оно может содержать? Попробуйте воплотить его интерфейс на практике. |
