1. Интерфейс Flash mx
 Скачать 127.72 Kb. Скачать 127.72 Kb.
|
|
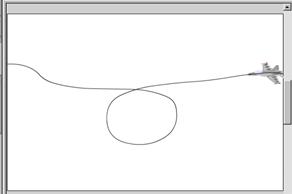
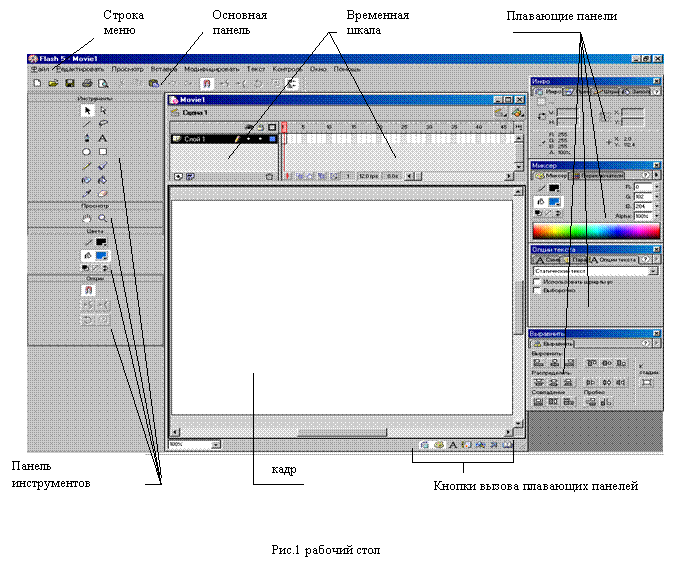
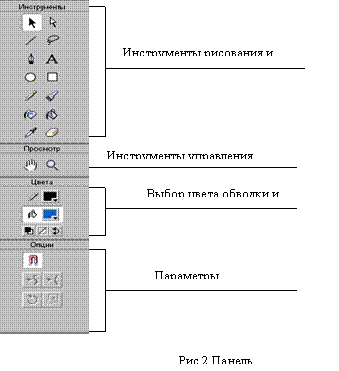
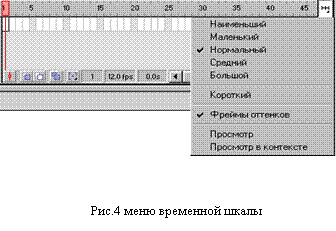
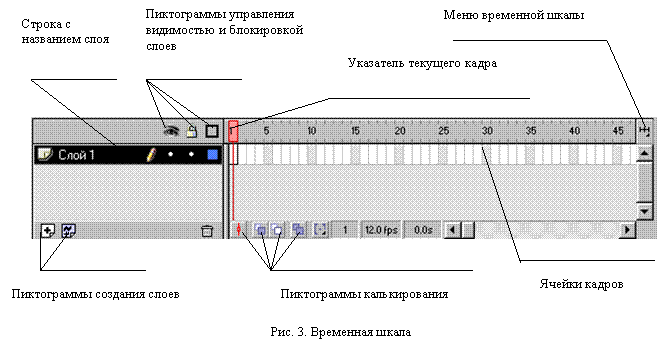
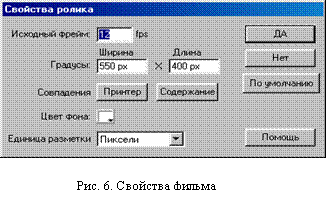
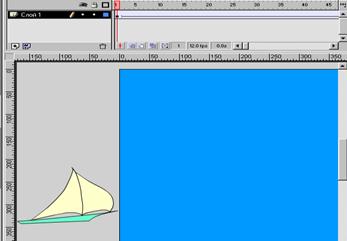
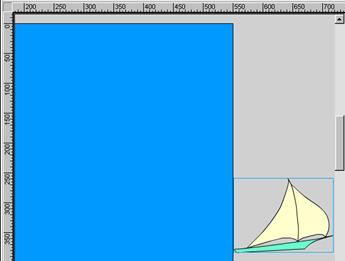
1. Интерфейс Flash MX 1.1 Окно программы Flash MX При первом запуске программы Flash MX на экране появляется окно программы (рис.1). Каждому открытому файлу программы (Flash-фильму) соответствует свой рабочий стол. Программа позволяет одновременно работать с несколькими фильмами. Если фильм не развернут во  весь экран, то каждый следующий фильм открывается в своем окне. Это позволяет перемещать графические элементы из одного фильма в другой простым перетаскиванием между окнами. Когда рабочий стол фильма развернут во весь экран, то перейти от фильма к фильму можно, выбрав его название в нижней части меню Windows (окно). 1.2 Панель инструментов Панель инструментов разделена на четыре части (рис.2). 1.2 Временная шкала  Временная шкала (рис.3) является важнейшим инструментом Flash MX. Все, что связано с последовательностью создания и воспроизведения кадров анимации, так или иначе, отображается на временной шкале. Она состоит из двух частей. Правая часть временной шкалы предназначена для создания слоев, помещения на них изображений и управления порядком наложения слоев. Левая часть шкалы предназначена для отображения информации об анимации слоев. Поскольку каждый слой может быть анимирован отдельно от других, то стока прямоугольников, следующая за названием слоя, соответствует последовательности отображения кадров анимации этого слоя. Указатель текущего кадра показывает, какой именно кадр отображается в данный момент на экране. Для изменения вида ячеек кадров используется меню (рис.4), которое вызывается щелчком на кнопке   Пункты меню временной шкалы позволяют установить ширину столбца кадров, высоту строки слоя, а также просмотреть содержимое слоя непосредственно в ячейках временной шкалы. 1.3 Плавающие панели Многие свойства объектов Flash задаются с помощью плавающих панелей (рис.1) каждая плавающая панель состоит из окна и набора вкладок. Вывести ту или иную панель на экран можно с помощью меню окно/панели, установив флажок напротив названия нужной панели. Чтобы вернуться к расположения принятому по умолчанию, необходимо выбрать команду Окно/Установки панели/Формат по умолчанию. 1.4 Линейки, направляющие и сетки Для разметки пространства кадра в распоряжении пользователя имеются линейки, направляющие линии и разметочная сетка. Чтобы вызвать на экран линейки рис.5, необходимо выбрать команду Просмотр/Правила (Вид/Линейки). Единицы измерения линеек можно изменить в диалоговом окне, которое вызывается на экран командой (Модифицировать/Ролик). По умолчанию единицей измерения являются пикселы. Создание и перемещение направляющей линии 1. Вызовите на экран линейки. 2. Для создания горизонтальной направляющей установите курсор на горизонтальной линейке и нажмите кнопку мыши. 3. Не отпуская кнопку мыши, переместите направляющую в поле кадра. 4. Для перемещения существующей направляющей, выберите инструмент Чтобы убрать направляющую, переместите ее на одну из линеек. Перечисленные выше действия, а также редактирование направляющих можно проделать при помощи пункта меню Просмотр/Подсказка. 2. Размер кадра и параметры фильма При установках, принятых по умолчанию, Flash MX позволяет рисовать и размещать графические объекты не только в кадре, но также и на рабочем столе. После публикации фильма на экране будут видны только те из них, которые размещены в кадре. Размеры кадра являются атрибутом фильма. Поэтому все кадры фильма должны быть одного и того же размера. Чтобы изменить размер кадров, необходимо воспользоваться командой (Модификация/Ролик). В диалоговом окне (рис.6): 1. Параметр Частота кадров(исходный фрейм) определяет скорость, с которой кадры сменяют друг друга. 2. Группа параметров Размеры(градусы) предназначена для изменения размеров кадра. 3. Кнопка Принтер позволяет сделать размеры кадра равными размеру листа, на котором этот кадр может быть напечатан. 4. Кнопка Содержимое подгоняет размет кадра под размер его содержимого. 5. Список Цвет фона позволяет задать фон всех кадров фильма. 6. Кнопка Сохранить для использования поумолчаниюпозволяет сохранить сделанные установки и использовать их в дальнейшем как принятые по умолчанию.  Задание 1: используя автоматическую анимацию движения графических объектов, создать два анимационных фильма. В первом фильме объект должен перемещаться из одной точки в другую, при этом приближаясь к зрителю (т. е. увеличиваться). Второй фильм должен содержать объект, движущийся по заданной пересекающейся траектории с переменной скоростью. Задание 2: используя автоматическую анимацию изменения формы графических объектов, создать анимированный фильм. Содержащий объект, который из шара превращается в куб, при этом меняет цвет. 3. Автоматическая анимация движения 1. Нарисуем или импортируем изображение яхты. Яхта находится за пределами кадра. В процессе движения она вплывет в кадр и, двигаясь с постоянной скоростью, пройдет перед нами и покинет кадр (Рис.7).  Рис.7 2. Всего в фильме будет 120 кадров. Поэтому щелкнем на 120-м кадре правой кнопкой мыши и из контекстного меню выберем пункт Вставить ключевой кадр. На временной шкале появится значок ключевого кадра, промежуток между первым и 120-м кадров заполнится светло-серым цветом. Это обозначает, что все кадры от первого по 120-й заполнены копией первого кадра.  Рис.8 3. В 120-ом кадре переместим рисунок яхты в конечное положение движения (Рис.2). 4. Щелкнем на значке первого кадра на временной шкале правой кнопкой мыши и выберем из контекстного меню команду Сгеаtе Моtion Тwееп (Создать промежуточные кадры движения). Можно также выбрать команду Insert/Сгеаtе Моtion Тwееn (Вставить/Создать промежуточные кадры движения). Промежуток на временной шкале между первым и 120-м кадром окрасится в светло-сиреневый цвет и в нем появится стрелка, соединяющая эти кадры. Команда Сгеаtе Моtion Тwееn создает все промежуточные кадры между кадром начального положения объекта и кадром его конечного положения. Если теперь установить указатель текущего кадра на каком-нибудь промежуточном кадре, то можно будет увидеть положение объекта между начальной и конечной точкой движения соответствующее этому кадру. Вместо команды Сгеаtе Моtion Тwееn можно воспользоваться опциями панели Frame (Кадр). Поле Label (Метка) позволяет присвоить кадру имя. Это бывает необходимо для организации условных и безусловных переходов к этому кадру из других кадров фильма. С помощью опций списка Tweening (Промежуточные кадры) можно выбрать один из трех возможных типов анимации. Чтобы создать автоматическую анимацию движения, необходимо в кадре, соответствующем начальной точке движения, выбрать из этого списка опцию Моtion(Движение). 3.1 Приближение объекта к зрителю 1. Поместите объект в первый кадр и уменьшите его до размера точки. 2. В 60-м кадре создадим ключевой кадр. Поместим объект в конечную точку и увеличим его. 3. Вернемся в первый кадр и выберем команду Insert/ Сгеаtе Моtion Тwееn. 4. Нажмем клавишу Еnteг и просмотрим фильм. В рассмотренном примере объект движется равномерно. Такое движение при приближении объекта к зрителю выглядит не естественно. В фильме создается впечатление, что по мере приближения вертолета его скорость уменьшается. Чтобы создать впечатление равномерного движения, необходимо от кадра к кадру увеличивать скорость перемещения объекта. Для этого используется параметр Easing (Замедление) на панели Frame. Положительные значения этого параметра замедляют движение объекта к последнему кадру, а отрицательные значения ускоряют его. В нашем случае можно ввести значение -80. До сих пор мы рассматривали прямолинейное движение объекта. Однако, Flash предоставляет возможность создавать анимацию движения по заданной траектории. 3.2. Анимация движения по заданной траектории 1. Поместим в первый кадр объект (самолет), подлежащий анимации. 2. Наш фильм будет длиться пять секунд. Следовательно, нам понадобиться 60 кадров. Перейдем в последний (60-й) кадр анимации и создадим ключевой кадр. 3. Переместим объект в конечную точку движения. Щелкнем на значке первого кадра правой кнопкой мыши и из контекстного меню выберем команду Сгеаtе Моtion Тwееn. Будет создана автоматическая анимация прямолинейного движения объекта из начальной точки в конечную. 4. Щелкнем правой кнопкой мыши на слое, содержащем объект, и из контекстного меню выберем команду АddМоtion Guide (Добавить траекторию движения). Выше слоя, содержащего объект, будет создан специальный слой под названием Guide: Layer1 (Траектория слоя 1). Cлой Guide: Layer1 управляет движением объекта, расположенного в слое Layer1. Всякая линия, нарисованная в слое Guide: Layer1, будет направляющей (или траекторией движения) объекта. 5. Выберем слой траектории. Для этого необходимо щелкнуть на его пиктограмме или названии на временной шкале левой кнопкой мыши. 6. Нарисуем в слое траектории направляющую движения объекта. 7. Находясь в первом кадре анимации, вызовем на экран панель Frame и установим флажок Snap (Привязать).Объект переместится так, что его точка привязки окажется на траектории движения. Если точка привязки не совпадает с начальной точкой траектории, то переместим объект так, чтобы эти точки совпали. 8. Перейдем в последний кадр. Установим флажок Snap и совместим точку привязки объекта с конечной точкой траектории. 9. Нажмем клавишу Еntег и просмотрим фильм. Объект движется, точно следуя траектории, но его корпус все время расположен параллельно длинной стороне кадра. На некоторых участках движения это выглядит вполне естественно, а на некоторых участках – нет (например, самолет летит хвостом вперед). 10. Снова вернемся в первый кадр и на панели Frame установим флажок Orient to path (Ориентировать по траектории). 11. Нажмем клавишу Еntег и просмотрим фильм. Теперь объект поворачивается, следуя изгибам направляющей. 12. Просматривая фильм по кадрам можно заметить, что в середине фильма объект именно так и располагается, но в начале и в конце фильма он все еще расположен под углом к траектории. Это происходит потому, что в первом и последнем кадре фильма объект располагается горизонтально. Повернем объект в этих кадрах так, чтобы его продольная ось совпадала с касательной к направляющей линии. 12. Запустим фильм на воспроизведение. Объект точно следует траектории и его корпус правильно сориентирован в пространстве. В рассмотренном примере объект двигался по траектории с постоянной скоростью. Если необходимо чтобы одни участки (спуски) объект проходил быстрее, а другие (подъемы) медленнее, выполните следующее: 1.3 Движение объекта по заданной траектории с переменной скоростью 1. Зададим переменную скорость движения для объекта и траектории из предыдущего примера. Все расстояние самолет проходит за 60 кадров. Его смещение от кадра к кадру всюду одинаково. Для изменения скорости движения необходимо, чтобы одни участки траектории объект проходил за меньшее количество кадров (увеличение скорости), а другие за большее их количество (уменьшение скорости). 2. Траектория начинается со спуска, на этом участке скорость следует увеличить. Увеличим скорость движения вдвое. Щелкая мышью на ячейках кадров на временной шкале, просмотрим движение объекта и найдем кадр, в котором заканчивается первый спуск. Это, примерно, 14-й кадр. Чтобы скорость увеличилась вдвое, объект должен оказаться в этой точке к седьмому кадру. Перейдем в седьмой кадр и переместим самолет в точку на траектории, которая ранее соответствовала 14-му кадру. Используя кнопку-модификатор, повернем самолет так, чтобы его ориентация сохранилась. В ячейке седьмого кадра на временной шкале появится значок ключевого кадра. 3. Горизонтальный участок самолет проходил за четыре кадра. Сохраним эту скорость. Щелкнем на ячейке 11 - го кадра и переместим объект в конец горизонтального участка. На временной шкале появится еще один ключевой кадр. 4. Следующий участок соответствует подъему самолета. Уменьшим скорость вдвое. Ранее этот участок преодолевался за шесть кадров. Теперь самолет будет проходить его за 12 кадров. Перейдем в 23-й кадр и переместим объект в конец подъема. Снова повернем корпус самолета так, чтобы его ориентация соответствовала траектории. 5. Точно также изменим скорость движения самолета на остальных участках. Просмотрим фильм. При движении по траектории, которая имеет пересекающиеся участки, объект всегда движется к конечной точке по кратчайшему пути. Так, например, если мы нарисуем траекторию для выполнения самолетом "мертвой" петли, то в точке ветвления траектории самолет направится не вниз, а вверх. Чтобы объект двигался по пересекающейся траектории, в соответствии с замыслом создателя фильма, необходимо задавать несколько конечных точек движения. 3.4 Движение объекта по пересекающейся траектории 1. Поместим в первом кадре объект. 2. Создадим слой траектории и нарисуем в нем направляющую движения (Рис.9).
Рис.3 3. В панели из списка Tweening выберем опцию Моtion и установим флажки Snap и Orient to path. 4. Весь фильм состоит из 60-ти кадров. Предположим, что самолет входит в "мертвую" петлю на 20-м кадре. Щелкнем на ячейке 20-го кадра правой кнопкой мыши и создадим ключевой кадр. 5. Переместим объект в точку, находящуюся на окружности "мертвой" петли, немного ниже и правее точки ветвления траектории. 6. Самолет должен выйти из "мертвой" петли к 40-му кадру. Щелкнем на ячейке 40-го кадра правой кнопкой мыши и создадим еще один ключевой кадр. 7. Переместим объект в точку, находящуюся на окружности "мертвой" петли, немного ниже и левее точки ветвления траектории. 8. Щелкнем правой кнопкой мыши на ячейке последнего, 60-ого кадра анимации и создадим в нем ключевой кадр. 9. Переместим объект в конечную точку траектории. 10. Просмотрим фильм. Если ориентация самолета не совсем соответствует траектории, перейдем последовательно в 1-й, 20-й, 40-ой и 6-ый кадры и повернем объект так, чтобы его продольная ось совпадала с касательной к траектории в точке привязки объекта. 4. Анимация трансформации объекта Второй вид автоматической анимации, это анимация изменения формы и цвета графического объекта. Создание этого вида анимации сводится к тому, что в первом кадре помещается один объект, а в последнем кадре - другой объект. Форма второго объекта может не иметь ничего общего с формой первого. В процессе анимации форма первого объекта плавно перетекает в форму второго. Причем все промежуточные кадры создает программа. 4.1 Анимация изменения формы объекта 1. Поместим в первом кадре шар синего цвета. 2. Весь фильм будет состоять из 30-ти кадров. Щелкнем правой кнопкой мыши на ячейке 30-го кадра и из контекстного меню выберем команду Вставить ключевой кадр. В последнем кадре фильма будет создан ключевой кадр. 3. Поместим в 30-й кадр изображение куба. Его грани окрашены в оттенки зеленого цвета. Изображение шара удалим. 4. Перейдем в первый кадр. Вызовем на экран панель Frame. 5. На панели Frame выберем из списка Tweening опцию Shape (Форма). Ячейки первого и 30-го кадра соединятся стрелкой, а все промежуточные ячейки окрасятся в светло-зеленый цвет. Такой вид ячеек временной шкалы означает, что между первым и 30-м кадрами создана автоматическая анимация изменения формы объекта. 6. Просмотрим получившийся фильм. До 10-го кадра изображение все еще больше напоминает шар. Кроме того, цвет объекта, хотя и плавно, меняется, но все еще остается синим. Явно просматривается градиентная заливка. После 10-го кадра форма объекта уже больше напоминает куб. Цвет изменился на зеленый с небольшой примесью синего. Довольно эффектные анимационные последовательности можно получить, если использовать текст в качестве подлежащего анимации объекта. |