|
|
1. Как создать таблицу
1. Как создать таблицу
Таблица создаётся при помощи элемента , который является контейнером для элементов таблицы и все элементы должны находиться внутри него.
Например, с помощью данной разметки можно создать таблицу, состоящую из двух столбцов и двух строк:
<table>
<tr><th>текст заголовкаth><th>текст заголовкаth>tr>
<tr><td>данныеtd><td>данныеtd>tr>
table>
HTML
текст заголовка
|
текст заголовка
|
данные
|
данные
|
ФИГУРА 1. ВНЕШНИЙ ВИД ТАБЛИЦЫ БЕЗ ФОРМАТИРОВАНИЯ CSS-СВОЙСТВАМИ
По умолчанию таблица и ячейки не имеют видимых границ. Границы задаются с помощью свойства border:
/* внешние границы таблицы серого цвета толщиной 1px */
table {
border: 1px solid grey;
}
/* границы ячеек первого ряда таблицы */
th {
border: 1px solid grey;
}
/* границы ячеек тела таблицы */
td {
border: 1px solid grey;
}
CSS
Промежутки между ячейками таблицы убираются с помощью свойства table {border-collapse: collapse;}.
Ширина таблицы по умолчанию равна ширине её внутреннего содержимого. Чтобы установить ширину, нужно задать значение для свойства width:
/* сделает ширину таблицы равной ширине блока контейнера, в котором она находится */
table {
width: 100%;
}
/* задаст фиксированную ширину для таблицы */
table {
width: 600px;
}
CSS
Если для ячеек таблицы заданы внутренние отступы и границы, то ширина таблицы будет включать в себя следующие значения: padding-left и padding-right, ширина border-left плюс ширина border-right последней ячейки в ряду.
Если заданы ширина и границы ячеек, то ширина таблицы будет складываться из ширины ячеек плюс ширина border-left и ширина border-right последней ячейки в ряду.
2. Как создать строки (ряды) таблицы
Строки или ряды таблицы создаются с помощью элемента . Количество горизонтальных строк таблицы определяется количеством элементов |
.
3. Как сделать ячейку заголовка столбца таблицы
Элемент создаёт заголовок столбца — специальную ячейку, текст в которой выделяется полужирным. Количество ячеек заголовка определяется количеством элементов | | . Для элемента доступны атрибуты colspan, rowspan, headers.
<table>
<tr><th>ячейка заголовкаth><th>ячейка заголовкаth>tr>
table>
HTML
4. Как сделать ячейку тела таблицы
Элемент создаёт ячейки таблицы, внутрь которых помещаются данные таблицы. Элементы | | , расположенные в одном ряду, определяют количество ячеек в строке таблицы.
Количество пар ячеек должно быть равно количеству пар ячеек | . Для элемента доступны атрибуты colspan, rowspan, headers.
<table>
<tr><th>ячейка заголовкаth><th>ячейка заголовкаth>tr>
<tr><td>ячейка тела таблицыtd><td>ячейка тела таблицыtd>tr>
table>
HTML
5. Как добавить подпись (заголовок) к таблице
Элемент создает подпись таблицы. Добавляется непосредственно после тега , вне строки или ячейки.
<table>
<caption>Перечень продуктовcaption>
<tr>
<th>№ п/пth>
<th>Наименование товараth>
<th>Ед. изм.th>
<th>Количествоth>
<th>Цена за ед. изм., руб.th>
<th>Стоимость, руб.th>
tr>
<tr>
<td>1.td>
<td>Томаты свежиеtd><td>кгtd><td>15,20td><td>69,00td><td>1048,80td>
tr>
<tr>
<td>2.td>
<td>Огурцы свежиеtd><td>кгtd><td>2,50td><td>48,00td><td>120,00td>
tr>
<tr>
<td colspan="5" style="text-align:right">ИТОГО:td><td>1168,80td>
tr>
table>
HTML
6. Группирование строк и столбцов таблицы
Элемент создает структурную группу столбцов, выделяя логически однородные ячейки. Группирует один или более столбцов для единого форматирования, позволяя применить стили к столбцам вместо того, чтобы повторять стили для каждой ячейки и для каждой строки.
Добавляется непосредственно после тегов и/или .
Элемент формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре, т.е. не содержащие информацию одного типа. Позволяет задавать свойства столбцов для каждого столбца в пределах элемента .
С помощью атрибута style можно изменить основной цвет фона ячеек. Для элемента доступен атрибут span, задающий количество столбцов для объединения.
<table>
<colgroup>
<col span="2" style="background:Khaki">
<col style="background-color:LightCyan">
colgroup>
<tr>
<th>№ п/пth>
<th>Наименованиеth>
<th>Цена, руб.th>
tr>
<tr>
<td>1td>
<td>Карандаш цветнойtd>
<td>20,00td>
tr>
<tr>
<td>2td>
<td>Линейка 20 смtd>
<td>30,00td>
tr>
table>
7. Группировка разделов таблицы
Элемент создает группу заголовков для строк таблицы с целью задания единого оформления. Используется в сочетании с элементами и для указания каждой части таблицы.
Элемент должен быть использован в следующем порядке: как дочерний элемент , после и , и перед , и элементами. В пределах одной таблицы можно использовать один раз.
Элемент группирует основное содержимое таблицы. Используется в сочетании с элементами и .
Элемент создает группу строк для представления информации о суммах или итогах, расположенную в нижней части таблицы. Используется в таблице один раз. Располагается после элемента , перед элементами и .
<table>
<thead>
<tr>
<th>№ п/пth>
<th>Наименование товараth>
<th>Ед. изм.th>
<th>Количествоth>
<th>Цена за ед. изм., руб.th>
<th>Стоимость, руб.th>
tr>
thead>
<tfoot>
<tr>
<td colspan="5" style="text-align:right">ИТОГО:td><td>1168,80td>
tr>
tfoot>
<tbody>
<tr>
<td>1.td>
<td>Томаты свежиеtd><td>кгtd><td>15,20td><td>69,00td><td>1048,80td>
tr>
<tr>
<td>2.td>
<td>Огурцы свежиеtd><td>кгtd><td>2,50td><td>48,00td><td>120,00td>
tr>
tbody>
table>
HTML
Такая группировка строк была заложена в стандарте в расчете на то, что обозреватели при отображении длинных таблиц обеспечат прокрутку строк данных при сохранении надзаголовка и подзаголовка неподвижными, а при их выводе на принтер смогут использовать надзаголовок и подзаголовок в качестве колонтитулов страницы. Однако, современные обозреватели этого не делают и либо просто отображают и как строки данных, либо, в лучшем случае, просто помещают соответствующие строки в начало и конец таблицы.
8. Как объединить ячейки таблицы
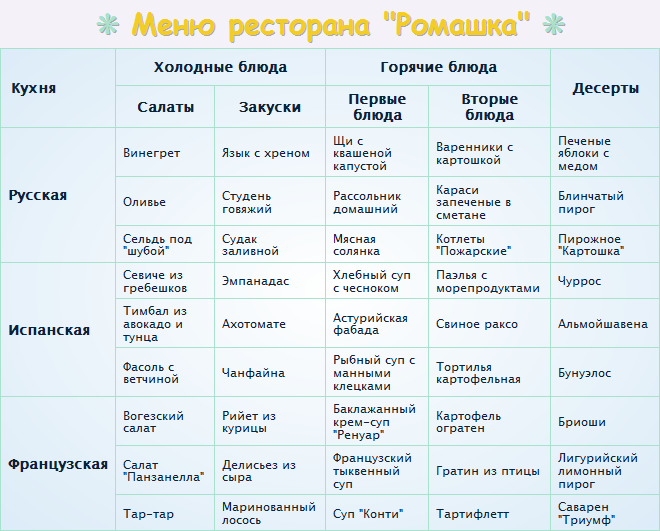
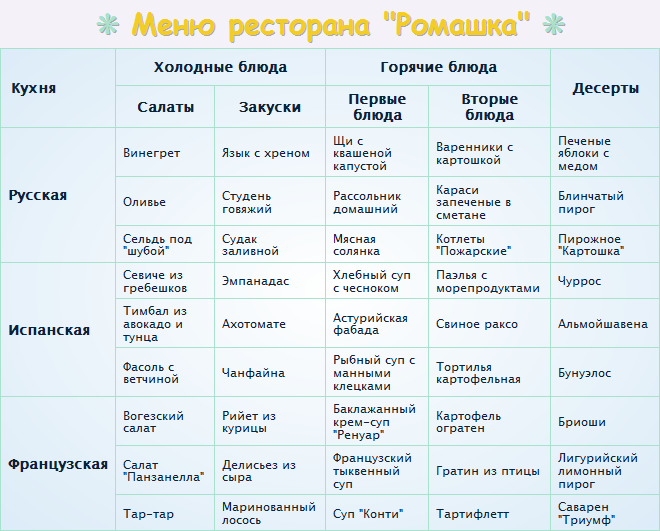
Атрибуты colspan и rowspan объединяют ячейки таблицы. Атрибут colspan задает количество ячеек, объединенных по горизонтали, а rowspan — по вертикали.
<table>
<tr>
<th>№ п/пth>
<th>Наименование товараth>
<th>Ед. изм.th>
<th>Количествоth>
<th>Цена за ед. изм., руб.th>
<th>Стоимость, руб.th>
tr>
<tr>
<td>1.td>
<td>Томаты свежиеtd><td>кгtd><td>15,20td><td>69,00td><td>1048,80td>
tr>
<tr>
<td>2.td>
<td>Огурцы свежиеtd><td>кгtd><td>2,50td><td>48,00td><td>120,00td>
tr>
<tr>
<td colspan="5" style="text-align:right">ИТОГО:td><td>1168,80td>
tr>
table>
HTML

<table>
<caption>Меню ресторана "Ромашка"caption>
<tr>
<th rowspan="2" class="first">Кухняth>
<th colspan="2">Холодные блюдаth>
<th colspan="2">Горячие блюдаth>
<th rowspan="2">Десертыth>
tr>
<tr>
<td class="first">Салатыtd>
<td class="first">Закускиtd>
<td class="first">Первые блюдаtd>
<td class="first">Вторые блюдаtd>
tr>
<tr>
<td rowspan="3" class="first">Русскаяtd>
<td>Винегретtd>
<td>Язык с хреномtd>
<td>Щи с квашеной капустойtd>
<td>Вареники с картошкойtd>
<td>Печеные яблоки с медомtd>
tr>
<tr>
<td>Оливьеtd>
<td>Студень говяжийtd>
<td>Рассольник домашнийtd>
<td>Караси запеченые в сметанеtd>
<td>Блинчатый пирогtd>
tr>
<tr>
<td>Сельдь под "шубой"td>
<td>Судак заливнойtd>
<td>Мясная солянкаtd>
<td>Котлеты "Пожарские"td>
<td>Пирожное "Картошка"td>
tr>
<tr>
<td rowspan="3" class="first">Испанскаяtd>
<td>Севиче из гребешковtd>
<td>Эмпанадасtd>
<td>Хлебный суп с чеснокомtd>
<td>Паэлья с морепродуктамиtd>
<td>Чурросtd>
tr>
<tr>
<td>Тимбал из авокадо и тунцаtd>
<td>Ахотоматеtd>
<td>Астурийская фабадаtd>
<td>Свиное раксоtd>
<td>Альмойшавенаtd>
tr>
<tr>
<td>Фасоль с ветчинойtd>
<td>Чанфайнаtd>
<td>Рыбный суп с манными клецками td>
<td>Тортилья картофельнаяtd>
<td>Бунуэлосtd>
tr>
<tr>
<td rowspan="3" class="first">Французскаяtd>
<td>Вогезский салатtd>
<td>Рийет из курицыtd>
<td>Баклажанный крем-суп "Ренуар"td>
<td>Картофель огратенtd>
<td>Бриошиtd>
tr>
<tr>
<td>Салат "Панзанелла"td>
<td>Делисьез из сыраtd>
<td>Французский тыквенный супtd>
<td>Гратин из птицыtd>
<td>Лигурийский лимонный пирогtd>
tr>
<tr>
<td>Тар-тарtd>
<td>Маринованный лососьtd>
<td>Суп "Конти"td>
<td>Тартифлеттtd>
<td>Саварен "Триумф"td>
tr>
table>
 | |
|
|
 Скачать 0.78 Mb.
Скачать 0.78 Mb.