1 Прототип htmlстраниц вебприложения 3 2 Синтаксис записи тегов и атрибутов в html 3
 Скачать 265.45 Kb. Скачать 265.45 Kb.
|
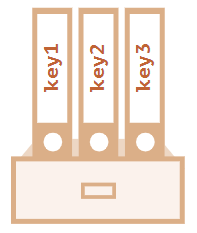
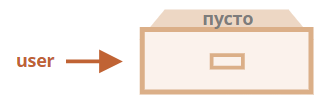
26 Какие символы допускается использовать при создании переменной в JavaScript?При выборе имен переменных необходимо придерживаться следующих простых правил: имя переменной должно начинаться с буквы или с символов "_", "$" и может состоять только из букв, цифр, а также символов "_", "$"; имя переменной не должно совпадать с зарезервированными ключевыми словами JavaScript. 27 Что обозначают знаки: один знак равенства (=), два знака равенства (==) и три знака равенства (===) в JS?= это оператор присваивания Двойной знак равенства (==) проверяет только равенство значений. Он выполняет приведение типов. Это означает, что перед проверкой значений он преобразует типы переменных, чтобы привести их в соответствие друг к другу. Тройной знак равенства (===) не выполняет приведение типов. Он проверяет, имеют ли сравниваемые переменные одинаковое значение и тип. 28 Какие символы являются разделителем команд в JavaScript?Разделителем команд в js является точка с запятой. Для большей читабельности кода принято писать новую команду с новой строки, тобишь стилистически верной будет запись: alert('Сообщение 1'); alert('Сообщение 2'); Помимо точки с запятой интерпретатор обрабатывает как разделитель команд переход на новую строку. alert('Сообщение 1') alert('Сообщение 2') Такая запись также, верна, сработает и дважды вызовет alert. Существенным недостатком данного метода записи является то, что JavaScript далеко не всегда «вставляет виртуальный разделитель команд» так, как нужно. Это бывает крайне редко, но случается и ошибки в исполнении скрипта в этом случае исправить крайне сложно. Потому стандартом на сегодняшний день в записи команд js является вариант из пункта 1. 29 Назначение оператора return в JavaScript?Оператор return завершает выполнение функции/цикла (останавливает работу функции) и возвращает управление вызывающей функции. Выполнение возобновляется в вызывающей функции в точке сразу после вызова. Оператор return может возвращать значение, передавая его вызывающей функции. Значение может быть вычисляемым (одна переменная), а может быть выражением (несколько переменных, между которыми есть другие операторы - сложение, умножение, возведение в степень и т.п..). Синтаксис return [[выражение]]; выражение - выражение, значение которого будет возвращено. Если не указано, вместо него возвращается undefined. Другими словами, функция в js обязана что-то вернуть. Но если нужно вернуть что-то осмысленное, то с помощью этого оператора можно это реализовать, сказав интерпретатору что именно надо вернуть. Пример: Приведенная ниже функция возвращает возведенное в квадрат значение своего аргумента, x (где x – это число): function square(x) { returnx * x; } vardemo = square(3); // значение demo будет равняться 9 30 Создание объектов в JavaScriptОбъекты используются для хранения коллекций различных значений и более сложных сущностей. Объект может быть создан с помощью фигурных скобок {…} с необязательным списком свойств. Свойство – это пара «ключ: значение», где ключ – это строка (также называемая «именем свойства»), а значение может быть чем угодно.  Мы можем представить объект в виде ящика с подписанными папками. Каждый элемент данных хранится в своей папке, на которой написан ключ. По ключу папку легко найти, удалить или добавить в неё что-либо. Пустой объект («пустой ящик») можно создать, используя один из двух вариантов синтаксиса: let user = new Object(); // синтаксис "конструктор объекта"  let user = {}; // синтаксис "литерал объекта" Обычно используют вариант с фигурными скобками {...}. Такое объявление называют литералом объекта или литеральной нотацией. При использовании литерального синтаксиса {...} мы сразу можем поместить в объект несколько свойств в виде пар «ключ: значение»: let user = { // объект name: "John", // под ключом "name" хранится значение "John" age: 30 // под ключом "age" хранится значение 30 }; У каждого свойства есть ключ (также называемый «имя» или «идентификатор»). После имени свойства следует двоеточие ":", и затем указывается значение свойства. Если в объекте несколько свойств, то они перечисляются через запятую. |
