1 Прототип htmlстраниц вебприложения 3 2 Синтаксис записи тегов и атрибутов в html 3
 Скачать 265.45 Kb. Скачать 265.45 Kb.
|
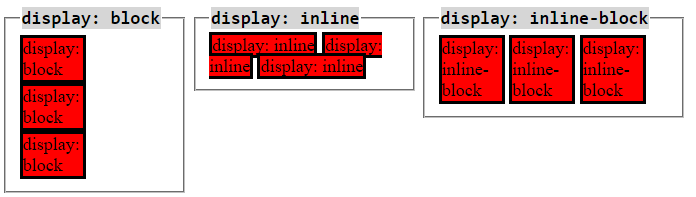
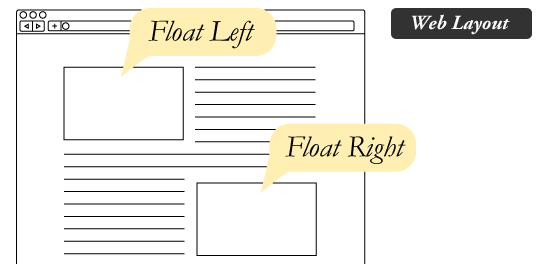
12 Селекторы атрибутов в CSSСелекторы атрибутов отбирают элементы по наличию атрибута или его значению. В качестве селектора используются квадратные скобки, внутри которых пишется произвольный атрибут. [title] { border-bottom: 1px dotted blue; } Здесь для всех элементов, к которым добавляется атрибут title, задаётся нижнее точечное подчёркивание синего цвета. Чтобы сузить число элементов, перед квадратными скобками ставится имя элемента без пробелов. a[target] { font-weight: bold; } В данном случае выбираются только элементы , к которым добавлен атрибут target с произвольным значением. 13 Что можно изменять на веб странице с помощью каскадных таблиц стилей?Каскадные таблицы стилей (Cascading Style Sheets, CSS) — это стандарт, определяющий представление данных в браузере. Если HTML предоставляет информацию о структуре документа, то таблицы стилей сообщают как он должен выглядеть. Стиль — это совокупность правил, применяемых к элементу гипертекста и определяющих способ его отображения. Стиль включает все типы элементов дизайна: шрифт, фон, текст, цвета ссылок, поля и расположение объектов на странице. Другими словами, каскадные таблицы стилей используются для задания цветов, шрифтов, расположения и других аспектов представления веб-документа. Основной целью разработки CSS являлось разделение содержимого (написанного на HTML или другом языке разметки) и оформления документа (написанного на CSS). 14 Назначение свойства float в CSSОпределение CSS-свойство float указывает, что текущий элемент должен быть изъят из обычного flow (потока) и прижат к левой или правой стороне родительского элемента. Текст и inline элементы будут обтекать такой элемент. Синтаксис float: left | right | none | inherit Значения left - Выравнивает элемент по левому краю, а все остальные элементы, вроде текста, обтекают его по правой стороне. right - Выравнивает элемент по правому краю, а все остальные элементы обтекают его по левой стороне. none - Обтекание элемента не задается. inherit - Наследует значение родителя. Пример  15 Назначение свойства display в CSSОпределение Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе. Синтаксис display: block | inline | inline-block | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group Значения Список возможных значений этого свойства, понимаемый разными браузерами очень короткий — block, inline, inline-block, inline-table, list-item и none. Все остальные допустимые значения поддерживаются браузерами выборочно.
|